用Axure8.0制作简单的登录窗口

在这里写文章,一来是为了记录自己的一个学习过程,二来也是为了让自己能够融入到这个平台的创作氛围里。请大家多多关照。通过写文章,来记录自己的学习内容,深刻自己的理解,也是有意识地让自己养成有想法、爱思考、懂表达、懂分享的良好习惯。
下面就由我来分享,我刚刚学习的内容:用Axure8.0制作简单的登录窗口。
1、绘制登录窗口
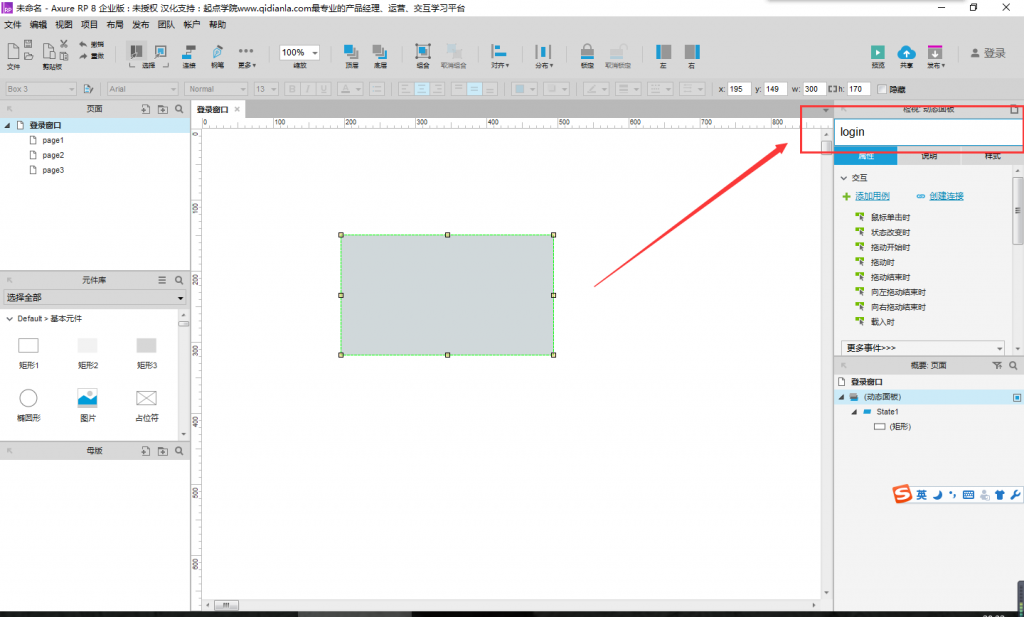
(1)首先,打开Axure8.0,在站点地图里选择一个页面,重命名为“登录窗口”,双击该页面,进入该页面的编辑模式。然后在元件库中拖拽一个矩形元件到线框图面板中,单击右键选择“转化为动态面板”,将其转化为动态面板,并将其命名为“login”

(2)双击login动态面板,选择动态面板的State1,进入状态1的编辑模式。可看到线框图面板中有一个矩形,我们将它调整为适当的大小。
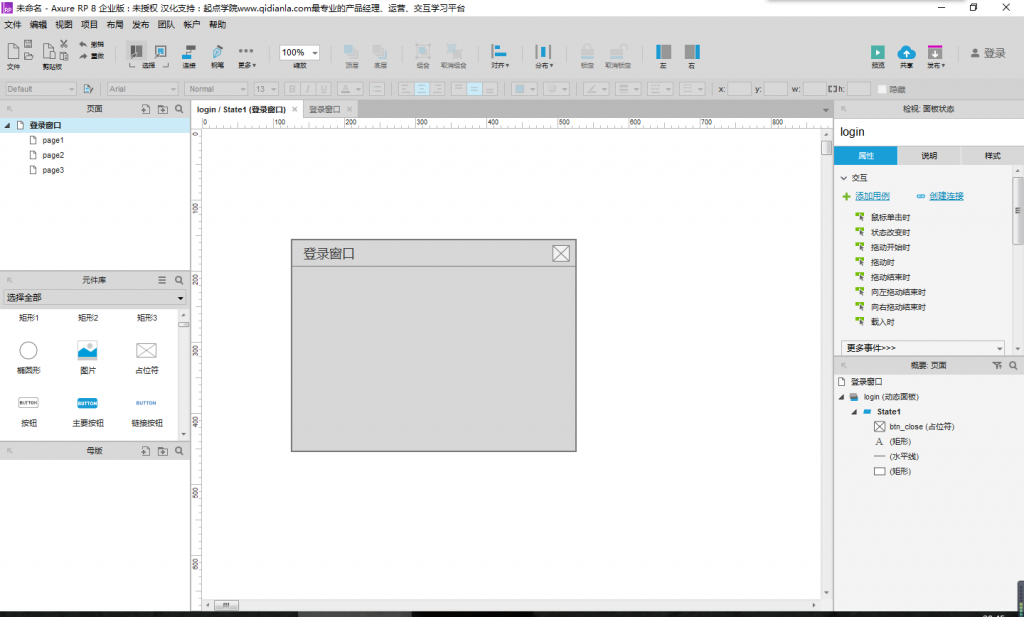
(3)首先,从元件库中拖入一条水平线,作为标题栏的分割线;然后,继续拖入一个三级标题文本标签,修改文本为“登录窗口”,放置在标题栏位置;最后,拖入一个占位符,将其命名为“btn_close”,作为登录窗口的关闭按钮。如下图:

2、绘制登录表单
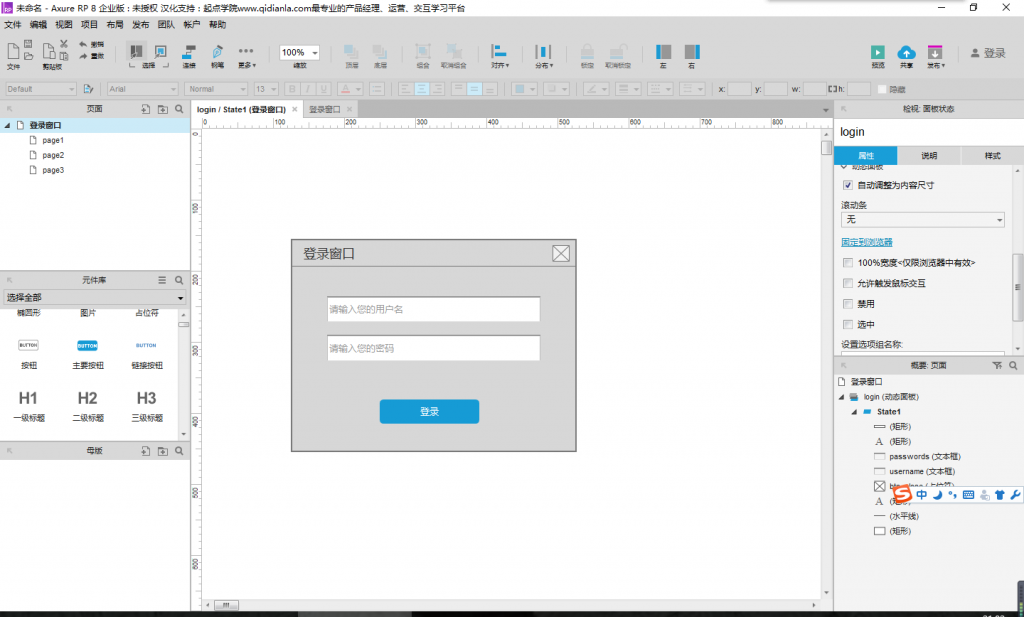
(1)从元件库中的表单元件中拖入两个文本框元件,一个标签文本,和一个按钮,并在属性面板编辑各个元件的属性:
- 文本框元件1:命名为“username”,作为用户名输入框,设置提示文本为“请输入您的用户名”;
- 文本框元件2:命名为“passwords”,作为密码输入框,设置提示文本为“请输入您的密码”,作为密码框,当用户输入文本,应该是以密文的形式展示,因此还需要文本框的类型设置为“密码”;
- 标签文本:命名为“tip”,作为页面错误提示的文本展示区域,设置文本居中显示,文本颜色为红色;
- 按钮:命名为“btn_login”,作为登录按钮,设置文本为“登录”;

3、为表单提交添加错误提示
当提交表单时,用户名或密码为空,会有错误提示。因此需要为登录按钮添加用例。
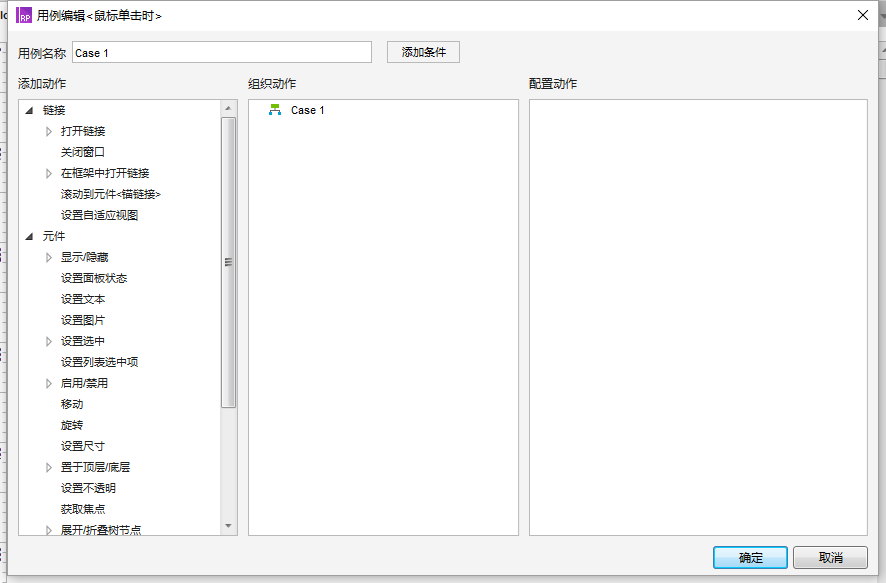
(1)点击“登录按钮”,选择右侧交互面板中的“鼠标单击时”,会出现如下图的用例编辑对话框。此时可以开始编辑用例。

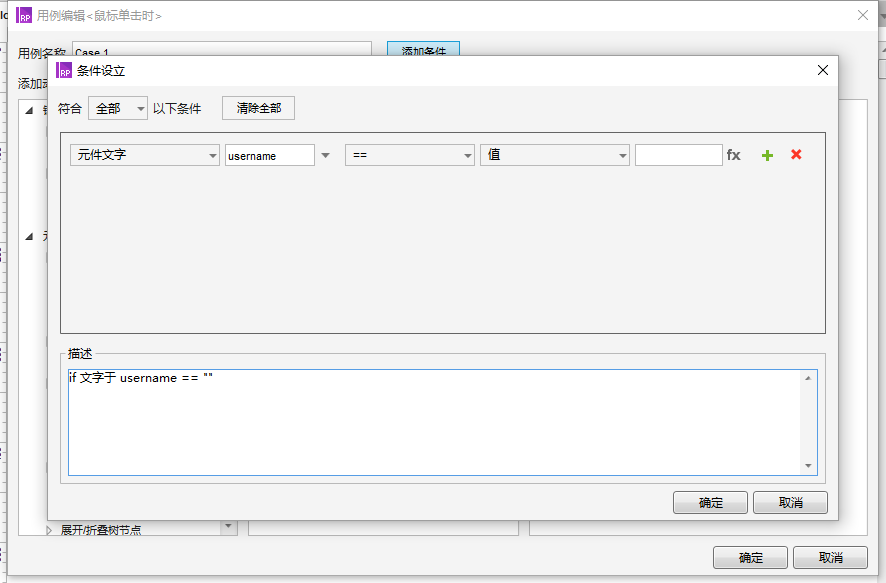
(2)点击“添加条件”,添加的条件则为用户名为空,如下图,if 文字于username==”” 就是表示如果username为空时的意思;

点击确定,回到用例编辑对话框;
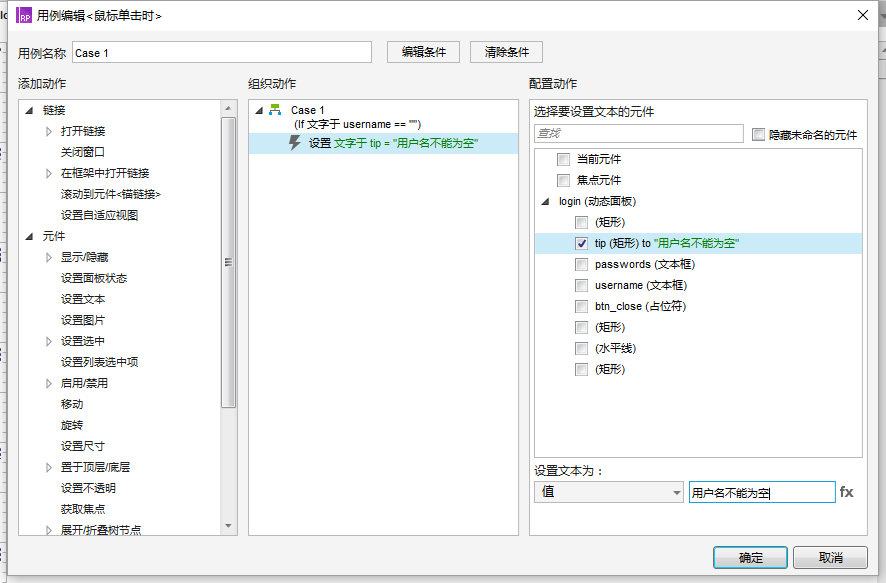
(3)选择左侧“添加动作”中的“设置文本”,在右侧的“配置动作”中选择“tip”元件,设置文本为“用户名不能为空”,如下图:

点击“确定”,Case1(用户名不能为空)即完成;接下来可按照以上的步骤完成 Case2(密码不能为空)的情况。
4、错误提示的隐藏
当错误提示后,用户要再次输入时,错误提示应消失。
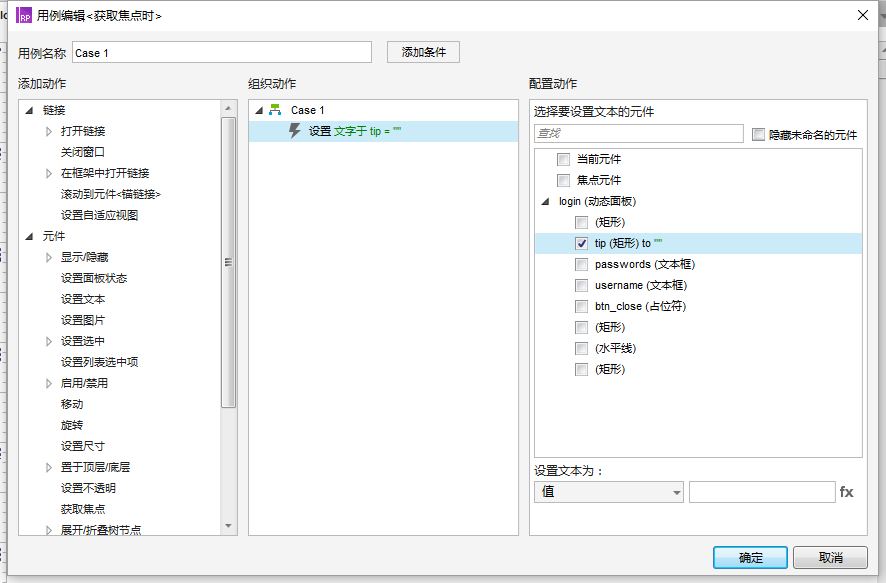
(1)为元件“username”,添加获取焦点时的用例,设置当username获取焦点时,tip元件的文本为空;元件“passwords”也是;

5、关闭按钮的实现
单击占位符“btn_close”,为其添加鼠标单击时的用例,选择“显示/隐藏”,在“配置动作”栏中选择“login”动态面板,可见性选择“隐藏”,点击确定,完成用例。
至此,一个简单的登录窗口就大致实现。按键盘”F5″键,就可以预览原型啦。
作者: Lydia(微信号 Lydia_Lion),初入行产品经理。
本文由 @Lydia 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








(标签文本:命名为“tip”)这一步没懂,有图片看看嘛
为什么到后面就没有截图了
您好,我想请问一下:tip文字框我在输入文字的时候是居中显示的,但是在预览页面按登陆后的提示语是从中间往右边展开的,请问是怎么回事?可以怎么更改呀?希望有路过的大佬解答一下
实用啊
tip是不是得设为隐藏呢?不然一直居中显示在框里 😉
是的,初始化状态是隐藏状态… 😳
好的,谢谢大神
密码文本框设置类型为密码,“请您输入密码”的提示语也变成原点了。。。 😮
你一定是把提示语直接天到文本框里了,提示语要在属性栏里面设置的
作为一个特别初级的人,想说照着这个做不出来 😥
多操作
做出来熟悉了很多 谢谢您
最近一周都在学习原型制作,看了你的这个案例,我想说,哇,我虽然有可能做出来可我不一定能讲述出来!可见,你基础功很扎实,如果可以,认识一下。我也是即将入行的产品小白。。。
你在哪家公司实习啊?
由于为文本框设置了提示文本,所以为空的条件任何时候都不存在啊,请问这块是怎么处理的?
您好,文本框设置的提示文本仅是引导用户在哪个文本框输入哪些信息,并不是提交表单后会提交到数据库的数据,所以为空的情况是会出现的,而且用户可能手误一开始便点击了登录键的。
我设的怎么因为有提示文本,所以为空时的提示就不能触发,去掉提示文本时候可以。。。我再琢磨琢磨吧,多谢!
你检查一下你设置的是不是提示文本,按照你说的,你应该是在输入框直接填了提示文案了,所以才没有不为空的情况。提示文本是在右上角“属性”里面的“提示文字”设置的,设置完文字是灰色的不是黑色的。
说句实在话啊盆友,没看出来转成动态面板的作用····
我估计他想转成母板
前辈,我原本是想让关闭键实现整个窗口的关闭,所以就把它转成动态面板变成一个整体了… 不足之处望多多指教哈… 🙂
试着按教程做了一下,很细致,不过在那个重新输入那块,怎么都觉得有点问题,不过我终于顺利做一个东东了