Axure教程:移动端原型页面横纵向滑动同时实现

现在,移动端已经逐渐超越了PC端成为了主流,各种手机APP称出不穷,占据了我们的绝大多数生活,尤其是微信。无论吃饭、休息,还是工作,我们总不时地拿出手机,从消息的最顶端往下滑,直至看完所有的小红点,然后从右往左滑过通讯录,滑到发现,又是朋友圈的一轮疯狂阅读与点赞。喝点鸡汤,寻点乐趣,我们的生活确实这么无趣。那么,在做原型的时候如何实现刚刚所说的横纵向移动呢?下面我将向大家分享一下我的解决方法,希望能帮助到大家。
效果动态:

原材料:

步骤/方法
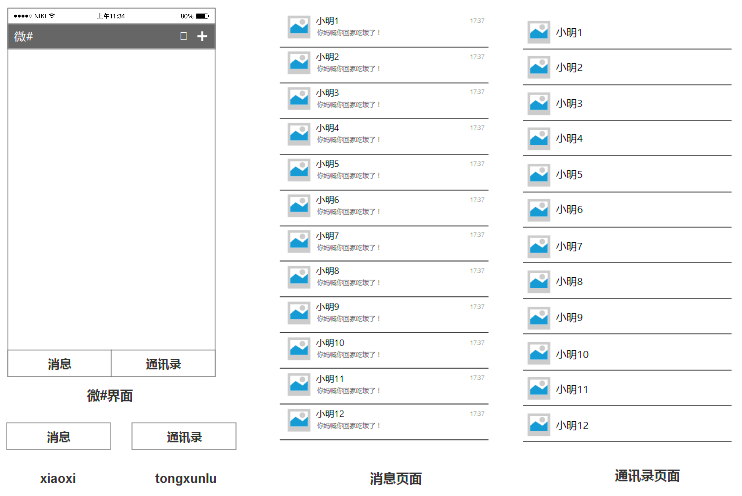
第一步:设置按钮的选中效果和组
同时选中xiaoxi和tongxunlu—元件属性与样式“属性”—在“输入选项组名称”中输入“组”(输入其他也可以)
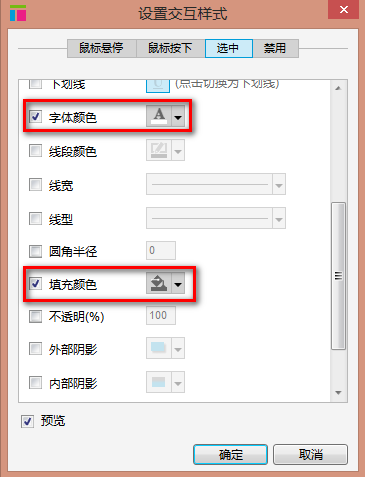
同时选中xiaoxi和tongxunlu—元件属性与样式“属性”—选中—勾选“字体颜色”选择白色—在“填充颜色”选择灰色—点击确定
仅选中xiaoxi—元件属性与样式“属性”—勾选“选中”,使其在一开始页面载入后默认状态为选中。


第二步:设置两层动态面板
通过移动将消息页面和通讯录页面合并在一起,同时选中消息页面和通讯录页面—右键单击—转换为动态面板—设置动态面板名称为“d1”。
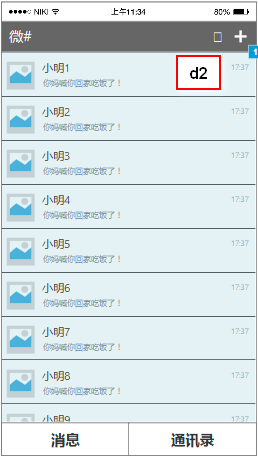
在微#界面的展示区域内画一个动态面板,使其大小与展示区域相同并重合,设置动态面板名称为“d2”.
将动态面板d1复制到动态面板d2的一个子层级里面,并将d2的位置设置为“x:0;y:0”。


第三步:设置横纵向滑动的交互动作
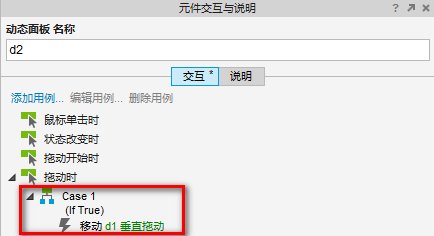
选中动态面板d2—元件交互与说明“交互”—点击“拖动时”—移动—勾选“d1(动态面板)”—移动“垂直拖动”;动画“无”。完成后结果如下图

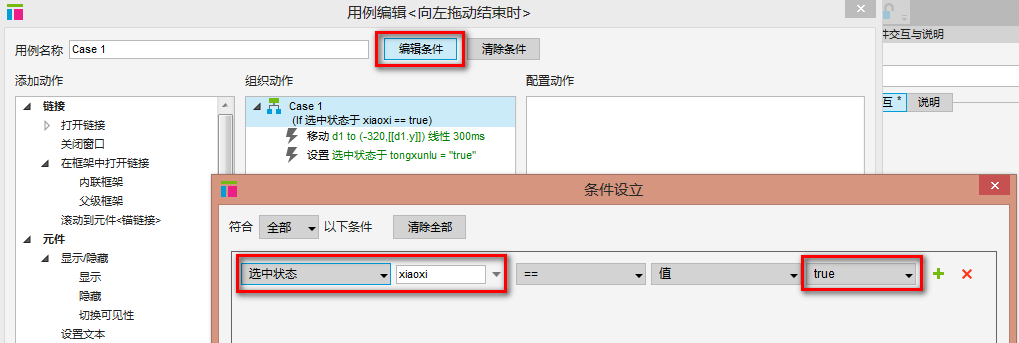
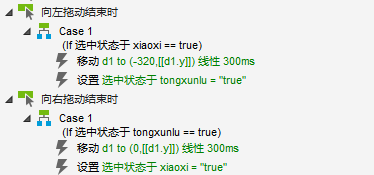
选中动态面板d2—元件交互与说明“交互”—点击“向左拖动结束时”—编辑条件—选择“选中状态”“xiaoxi”“=”“值”“true”。(如下图)

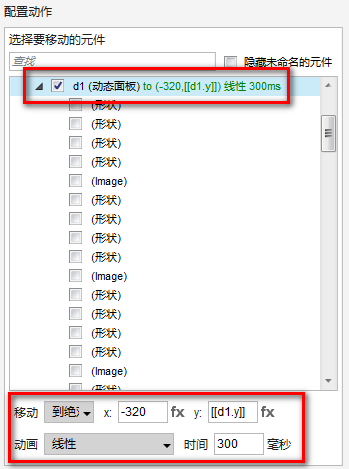
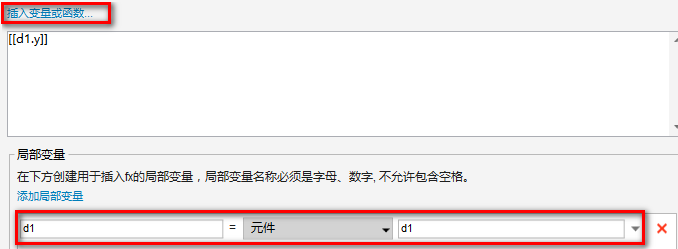
继续,选择“移动”—勾选“d1(动态面板)”—移动“绝对位置”“x:-320”—点击fx—在“添加局部变量中”设置“d1”=“元件”“d1”—插入变量或函数—在元件中选择“y”—将[[this.y]]改成[[d1.y]]—点击“确定”返回上级页面—动画“线性”,时间“300”毫秒—点击确定。


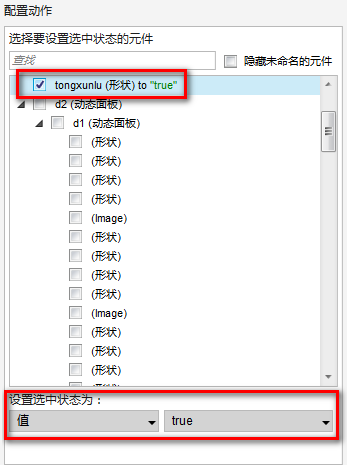
继续,在添加动作中选择“设置选中”—选中—勾选“tongxunlu”—设置选中状态为“值”“true”。

同理,按照移动相反方向设置“向右拖动结束时”的交互动作,完成后如下图。

第四步:设置上下移动限制条件
通过上面的三步已经可以实现页面横纵向同时滑动,但是会发现一个问题,就是上下滑动的时候可以将消息页面或通讯录页面滑出展示区域外。为了,更好的体验,下面我们来对上下滑动范围加一个限制条件。
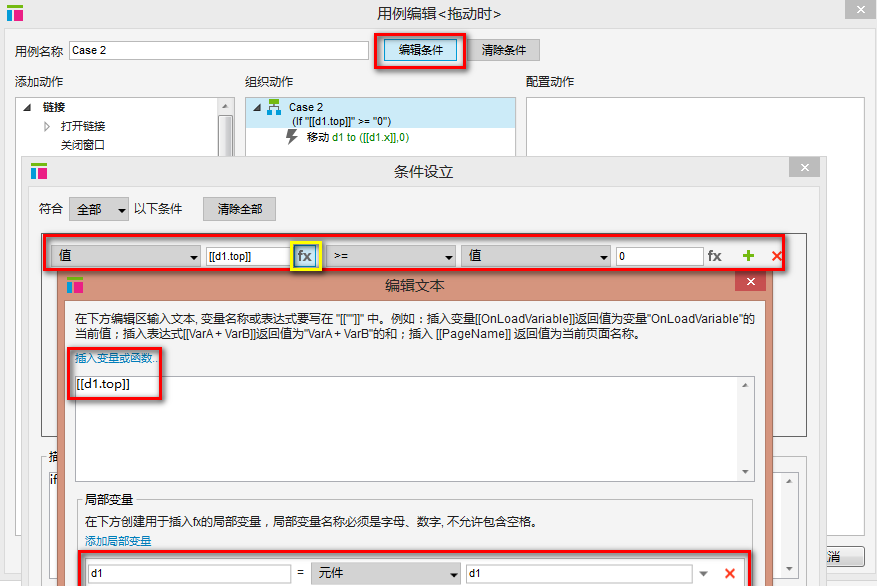
选中动态面板d2—元件交互与说明“交互”—点击“拖动时”—添加条件—选择“值”—点击fx—添加局部变量“d1”=“元件”“d1”—插入变量或函数输入“[[d1.top]]”—点击“确定”返回上级页面—选择“>=”“值”“0”—点击“确定”完成条件编辑

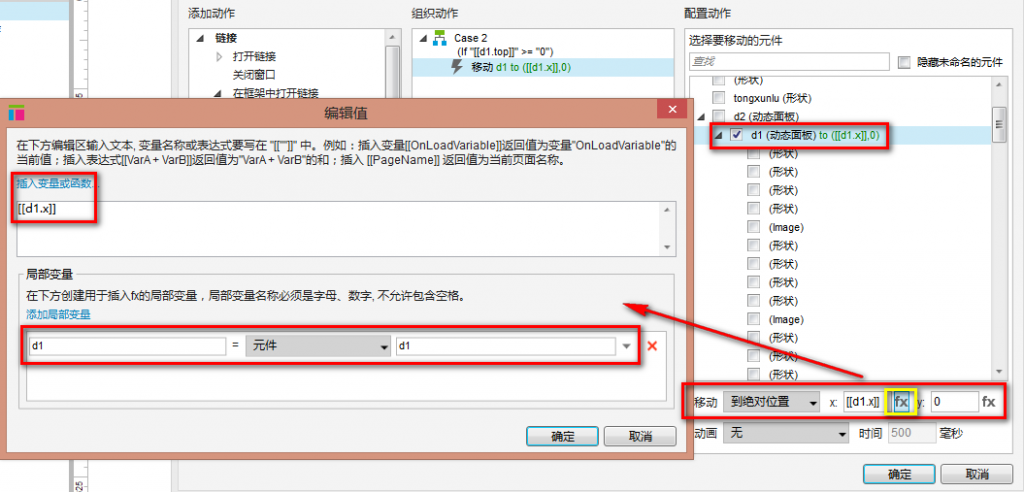
继续,添加动作选择“移动”—勾选“d1(动态面板)”—移动“到绝对位置”“y:0”—点击x后面的“fx”—添加局部变量“d1”=“元件”“d1”—插入变量或函数输入“d1.x”—点击“确定”完成设置

同理,设置下方的移动限制。
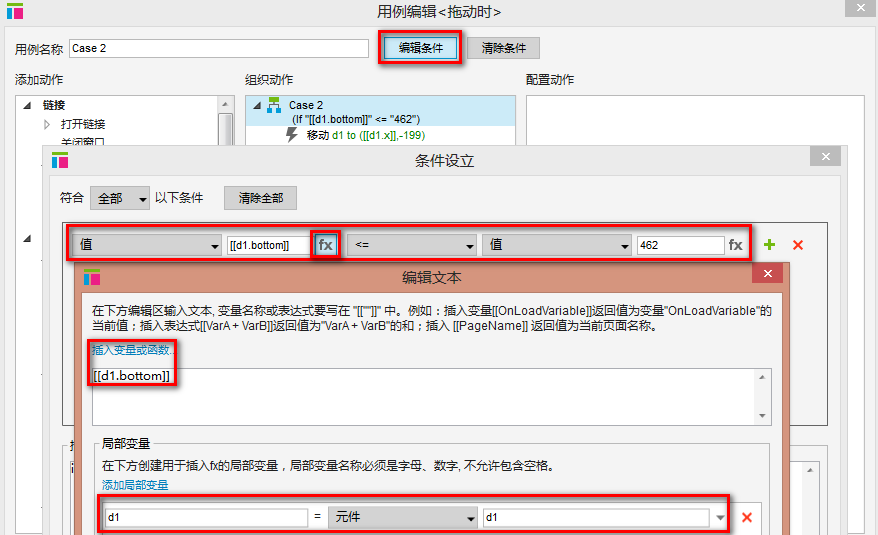
选中动态面板d2—元件交互与说明“交互”—点击“拖动时”—添加条件—选择“值”—点击fx—添加局部变量“d1”=“元件”“d1”—插入变量或函数输入“[[d1.bottom]]”—点击“确定”返回上级页面—选择“<=”“值”“462”—点击“确定”完成条件编辑
462的由来:462为动态面板d1的高度,需根据你的实际需求来定。

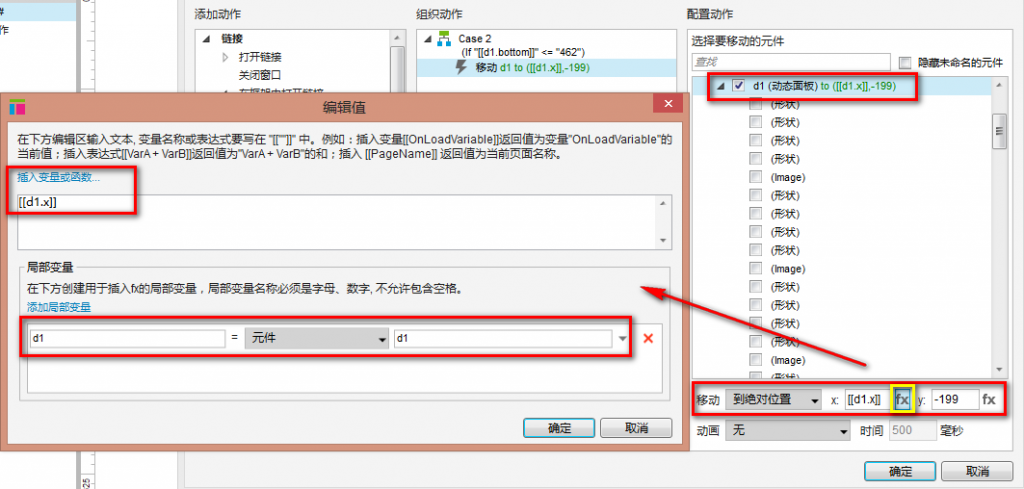
继续,添加动作选择“移动”—勾选“d1(动态面板)”—移动“到绝对位置”“y:-199”—点击x后面的“fx”—添加局部变量“d1”=“元件”“d1”—插入变量或函数输入“d1.x”—点击“确定”完成设置.
-199的由来:动态面板d1与动态面板d2的高度差为-199.

至此,已经完成了移动端原型页面横纵向滑动同时实现的设置了。
本文旨在向大家分享一下我个人对这个问题的解决方案,有什么不对或不好的地方请大家多多谅解。
原型下载地址:
链接:http://pan.baidu.com/s/1hsCuA0k 密码:0oha
本文由 @简扬 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








还有个bug 如果俩页面不是一样的那么你的D2不会隐藏
那个拖动应该是相对位置吧,绝对位置你向左滑动结束后他就又一次的回到了你所谓的D1了
楼主,能不能发个链接
首先感谢楼主的分享,虽然跟着做出来了但是还是有点不懂.这种不能实现微信的功能啊,无论聊天窗口向下滑动多少,向右滑动之后会切换到联系人的最顶端,这种方法很难实现吗?
为什么不能下载
太古老, 网盘整理了,分享链接可能就坏了
http://vvqofr.axshare.com
lz能帮忙看下吗?为什么我做出来以后滑到右边再下滑会自动跳转到左边
为什么[[d1.top]]>=0而不是大于等于导航栏的坐标呢? 😕 求解
为什么d2的位置设置为“x:0;y:0呢?
我实验了一下,如果d2是x:0 ;y:50 向下移动的时候会多出50的宽度,这是什么问题
为什么我设置上下滑动限制的时候默认的是else if 不是if,因为前面case1已经有if true了
这个我知道了
很实用,让自己长进不少,还揣摩出了移动的x轴折现图画法,原型的交互做到位了 就可以少些说明 非常方便,现在习惯做交互了 给你点个赞
不错,好好加油
哈哈
😈 还是不太明白,为何一定要花这么多时间和精力去设置各种函数,去做各种逼格的交互。从业至今,一直喜欢低保真,复杂界面,就进行界面拆分,并附上交互说明。
还是那么一句话:
做出来原型又不是给最终用户用的,画原型,主要目的是为了让开发更好的理解,工具只是工具而已!
这个我也知道,平时也都是用AXURE一个个页面画,然后在旁边写交互说明。写这些只是出于一种工具癖好,对于Axure这个软件的应用而已。
其实也不需要这么多变量吧?“面板1”里放三个层,每个层放一个面板,每一层的面板的swipeleft和swiperight添加case切换“面板1”的层就好了。
第四步的点击拖动时有错误,应该是拖动结束时,这样才能实现一个回弹效果。其他的话页面往上滑底部应该有加载提示,与页面往下滑不同~
没有错误,是拖动时,如果是拖动结束时就太慢了,会出现在拖动的过程中超出屏幕显示。
老夫用代码实现给你看
❓ 学做产品的,不太懂代码。这个用代码实现起来应该很简单吧?
写的不错
谢谢 🙂
涉及到变量就懵逼了…
还好啊!慢慢学,其实不难的。
不太明白设置移动绝对位置和局部变量是为了实现什么功能,求解答。因为,貌似不用函数也可以做到这种拖动效果吧。
不用函数也可以 ,用函数只是为了方便快捷。另外移动绝对位置和局部变量,只是为了不出现在移动的过程中出现通讯录移出屏幕的问题。
学习了,66666
左右拖动不能单纯设置拖动结束,应当考虑其左右拖动的距离,当拖动距离不足半屏应该不会切换,上下拖动应得加入回弹效果,向下拖动应该加入loading信息吧
谢谢提醒!不完善的地方以后会慢慢改善的。其实还应该考虑,单手操作手机,快速滑动小段距离切换屏幕的效果。
动态面板d1与动态面板d2的高度差不是应该为0么,没懂这里的意思额
不可能是零的,就像你的微信在屏幕上不可能吧你的通讯录全部显示完是一样的,d1就相当于通讯录,d2就相当于屏幕,所以d1要比d2高得多。