Axure教程:如何实现淘宝模糊搜索框?
提到淘宝的搜索,大家都能想到在这个搜索框输入关键词后出现的一系列联想词。那么这种效果如何通过Axure做出来呢?又有哪些要点呢?

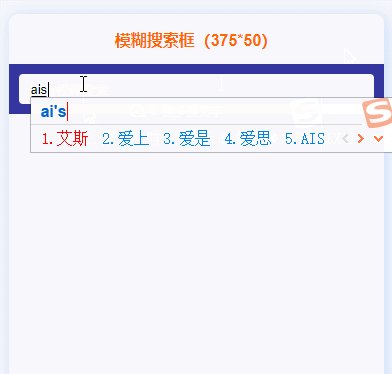
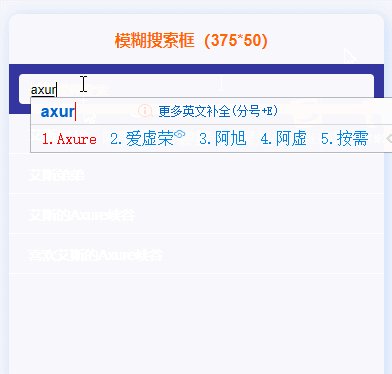
我们每天都在使用淘宝的搜索功能来筛选定位自己想要的商品,只需要输入一个关键词,就能模糊搜索到包含此关键词的所有商品。今天将为大家讲解如何在原型中体现该效果。案例效果如下:

一、实现逻辑
- 当输入框的值为空时,下面的数据项不显示;
- 当输入框的值不为空时,下面的数据项显示,且数据筛选出包含输入框中关键词的数据项;
根据上面的逻辑,需要用到函数[[LVAR.indexOf(‘searchValue’)]],对函数进行筛选。
二、元件搭配
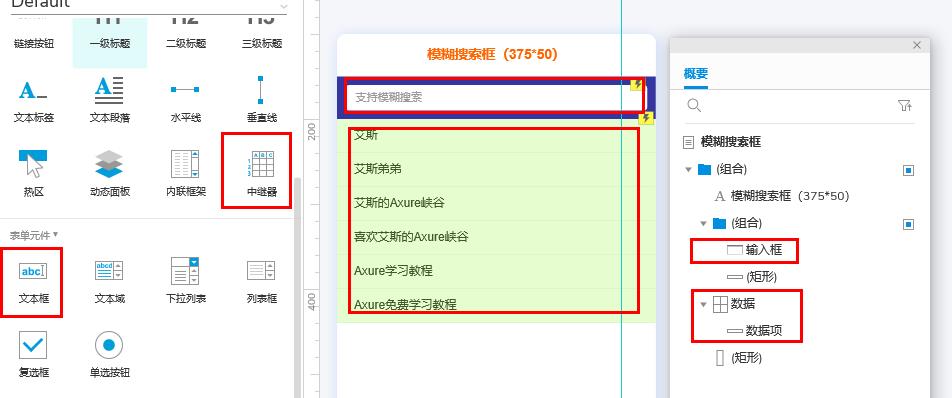
在元件库中拉入一个【输入框】作为搜索输入框和一个【中继器】作为数据展示,如下所示:

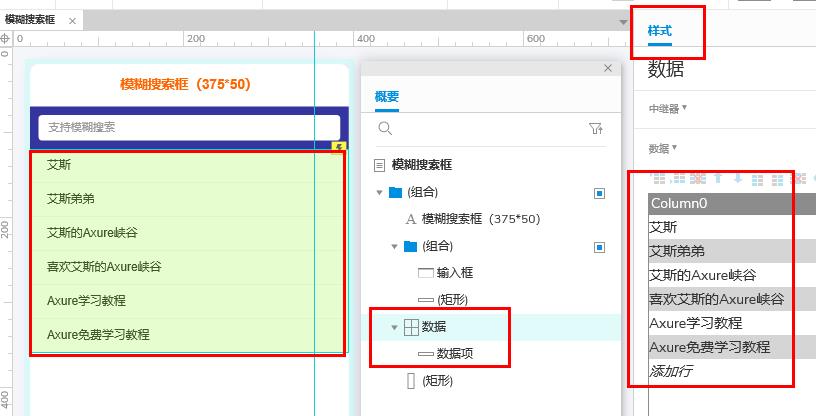
选中【中继器】,在样式中,为中继器添加默认的数据,在<Cloumn0>这一列填充自己想要的数据项。

三、交互实现
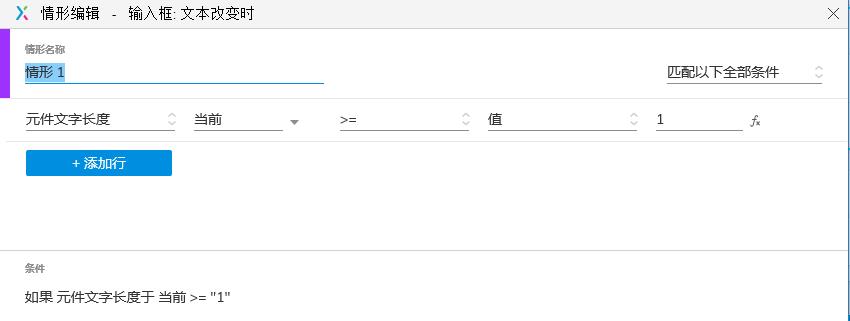
1. 选中【输入框】,添加【文本改变时】的交互事件。需要先对文本添加判断条件,再执行动作,即当输入框的文字长度大于等于1时,执行动作,条件设置如下:

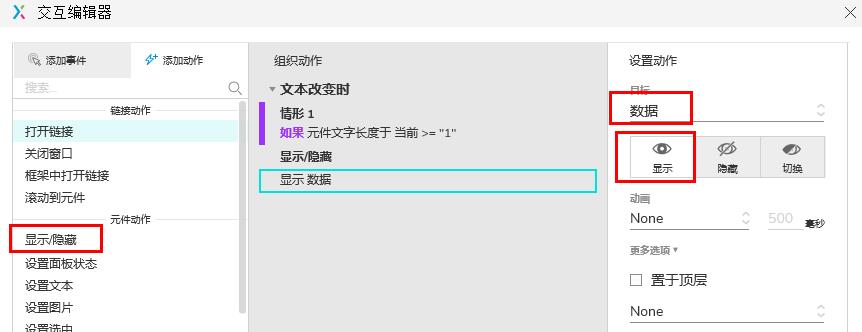
2. 设置条件满足时,显示下面的数据【中继器】,如下图所示:

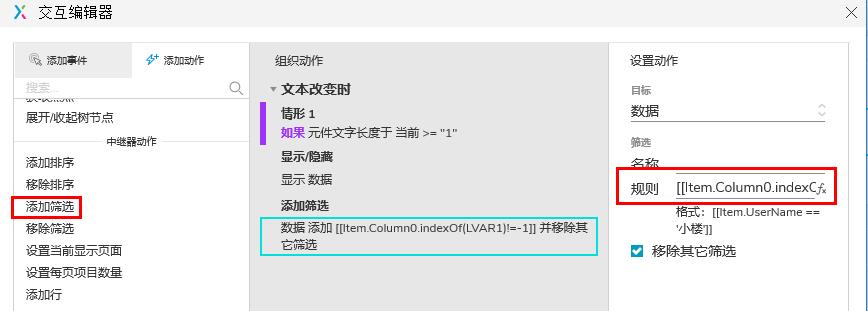
3. 对数据【中继器】中的数据项进行筛选,主要利用函数[[LVAR.indexOf(‘searchValue’)]],设置如下图所示:

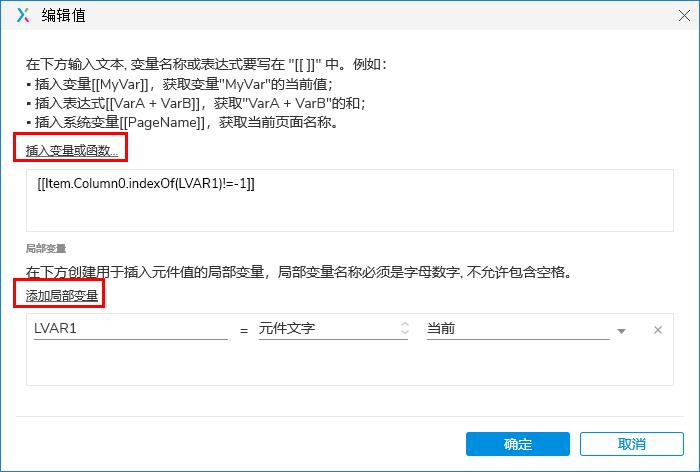
1)首先点击上图【规则】输入框旁的【fx】,配置筛选函数,为其先添加一个局部变量,即搜索框中的文字。
2)插入变量或函数为[[Item.Column0.indexOf(LVAR1)!=-1]]。
函数的意思为:在中继器中查询文本框中文字出现的位置,也就是说,凡是能返回数字的条目,表示都是包含文本框文字的。当查询不到文本框文字时,返回值为-1(负1),即不包含查询的关键字。
其中 Item.Column0代表中继器中的数据项。LVAR1代表局部变量为文本框元件文字。!=-1的意思是即排除不包含查询的关键字的数据。
这样出现的模糊查询的结果是,只要包含输入框关键词的任意一个字,模糊查询的选项都会被列出来。
如下图所示:

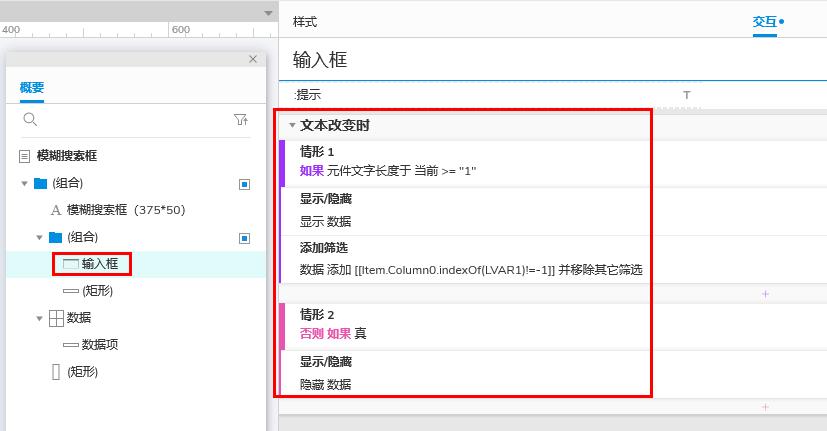
4. 接下来只需要添加另一个情形结果2。其条件设置为【否则如果真】,动作为:隐藏【数据中继器】。如下图所示:

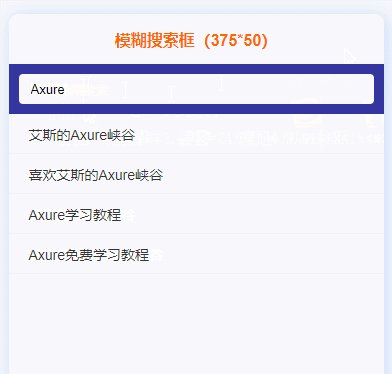
四、最终效果如下
中继器在原型制作中对数据的筛选是一个不错的元件,大家可以多尝试使用,有任何问题欢迎在文章底部留言讨论。源文件可以在公众号中留言获取。

本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







