Axure教程:筛选标签展示效果
当我们使用APP的时候总会遇到筛选标签的情况,那么筛选标签的效果是怎么实现的呢?

前期准备
- 软件:Axure 9.0
- 硬件:Windows/Mac电脑
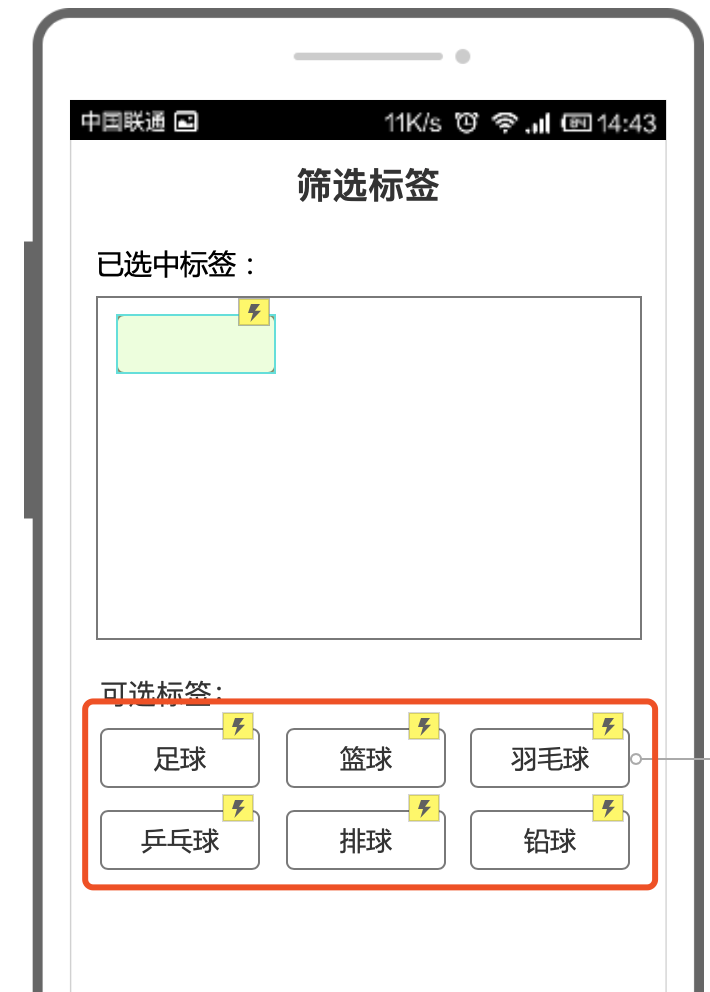
- 筛选标签效果图:

教程
(1)找到一个手机壳素材库,绘制界面如下图:

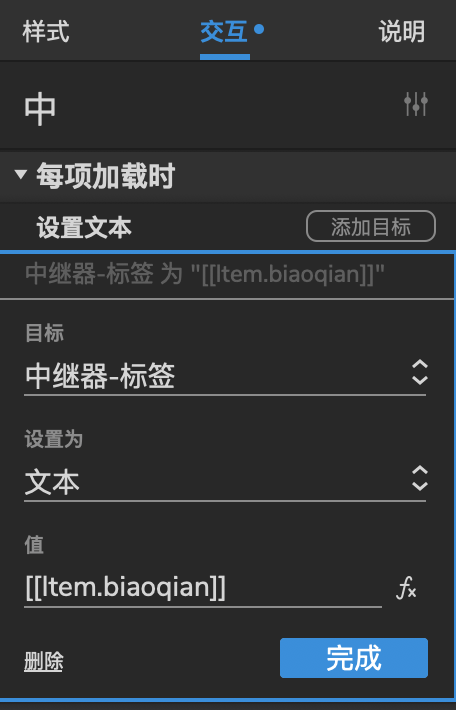
(2)在已选中标签中添加一个中继器并命名,中继器内添加一个矩形,长度根据展示的界面自由调整,这里不做限制,设置中继器交互,使中继器展示选中的可选标签的文字:


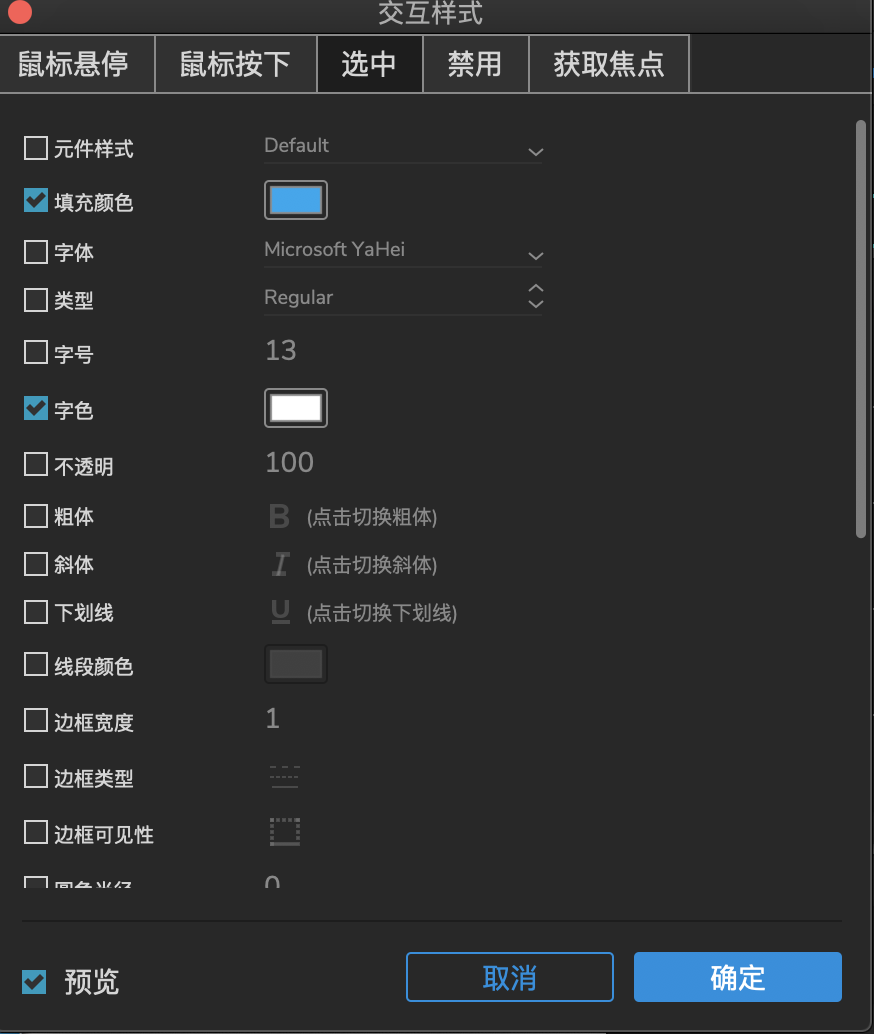
(3)设置可选标签矩形选中样式,设置选中后颜色及字色变化。

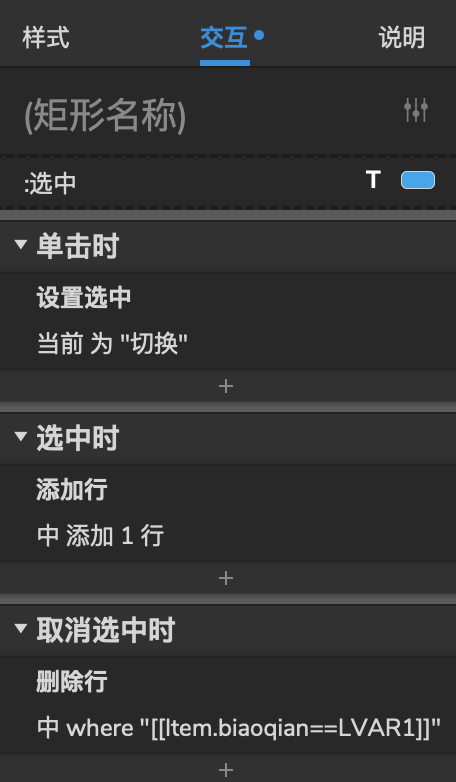
(4)设置可选标签矩形点击交互,实现鼠标单击可选标签时,切换标签的选中状态:

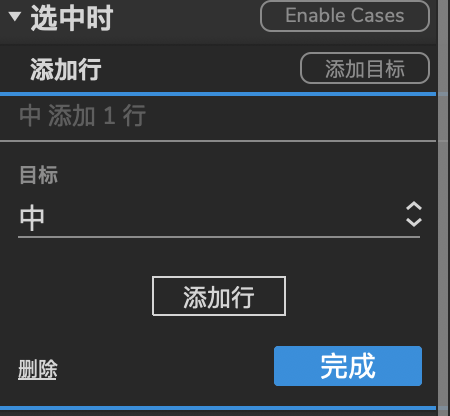
(5)设置可选标签选中时交互,实现标签选中时,中继器中增加行:

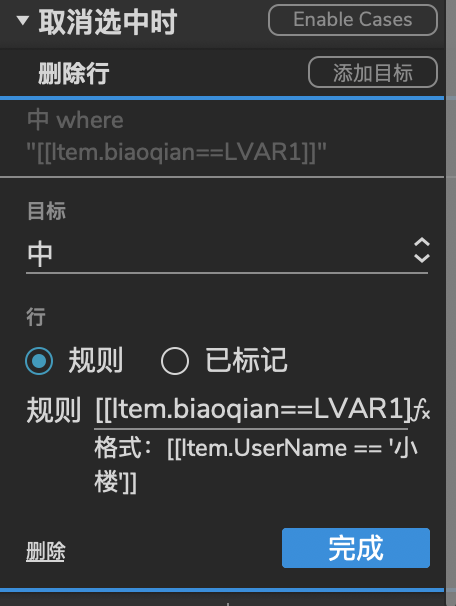
(6)设置可选标签矩形未选中时交互,标签取消选中时,删除行:

(7)复制可选标签交互,将可选标签的矩形交互复制粘贴到其他矩形控件上:


结语
今天主要运用到了中继器这个元件实现筛选标签的效果,值得注意的就是这个函数的使用。
大家可以关注一下,是不是很简单呢?快动手试一下吧~
本文由 @蓝汐 原创发布于人人都是产品经理。未经许可,禁止转载!
题图来自Unsplash,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







