建议收藏:Axure手机自适应教程(积分游戏案例)
hello,我又来啦,今天和大家分享用axure怎么做自适应,也就是说,我们做app端的作品时,怎么在不同的手机尺寸,显示最佳的样式。那么这期的话,我会以一个游戏的案例来展开,所以比较好玩。首先我会教大家如何制作游戏原型,然后主要讲原型制作完成后怎样做手机版自适应的效果。如果喜欢的朋友们,点下关注和收藏,谢谢大家!

效果演示
1. 演示地址

制作教程
1. 材料准备
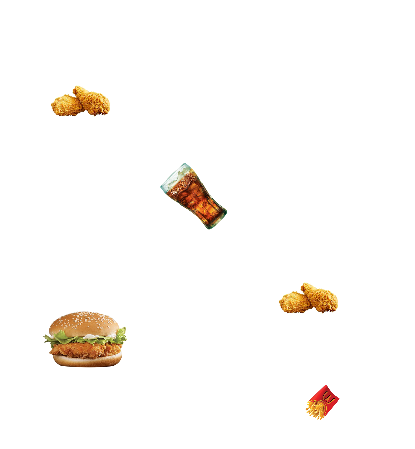
这里需要几张图片,分别是桶、汉堡、鸡翅、可乐、薯条,这些图片都可以在网上找到,当然了你也可以用别的图片代替。
接着您需要复制黏贴多个汉堡、鸡翅、可乐、薯条;如下图所示打乱摆放即可。

将所有的汉堡、鸡翅、可乐、薯条组合起来,再和桶一起转为动态面板,记住这里要取消自动调整为内容尺寸,然后将动态面板填充一个背景色,案例中是深红色,再调整动态面板大小,调整桶的位置,放在面板底端居中位置。
最后,将汉堡、鸡翅、可乐、薯条移到上方看不见的地方,简单来说就是-this.height
2. 开始页面制作
开始页其实就是一个游戏玩法的介绍,如下图所示,简单做法是可以用矩形、文字和图标组成。左右滑动的图片建议大家可以在icon找。
最后还有一个知道啦的提交按钮,只有这个按钮是有交互的。
鼠标单击时,先隐藏掉开始页的元件组合,然后向下移动汉堡、鸡翅、可乐、薯条组合,移动到直至看不到最上的一块,用数学公式就是target.height+动态面板.height。
移动动画选择渐变,时间根据实际设置,案例是20000ms。
移动结束时,即等待20000ms,显示的分页。

3. 判断得分
我们首先要拉一个文本记录分数,默认为空值即可。
然后我们要在桶口(顶端)放一个热区,这是用来判断实物有没有进洞口。

当汉堡、鸡翅、可乐、薯条移动时,我们需要做一个判断,如果碰到洞口,就隐藏该元件,并且得分(计分文本原来的值+得分),如果没有碰到就不得分(计分文本框原来的值)。汉堡、鸡翅、可乐、薯条的分数我分别设置为10、8、6、4分,大家可以根据需要自己设置。
4. 得分页制作
这页和开始页很像,只是文字,不一样,所以我们只需要改一下文字,和设置计分=上面的计分文本。
里面只有在玩一次有交互,这里交互有两种做法,一种是将所有的汉堡、鸡翅、可乐、薯条显示,然后移动回最开始的位置,桶也是移动回最开始的位置,然后出发之前知道了的事件,重新开始游戏。
但是我觉得这样做太复杂了,所以我用第二种方法,刷新页面,哈哈哈哈哈哈哈哈。

5.自适应的设置
如果想在每一台手机设备,都能看到自适应的效果怎么做呢?
首先的话我们要对外部的动态面板移动到(0,0)的位置。
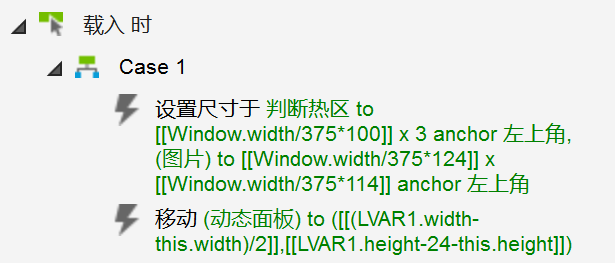
载入时,设置动态面板的尺寸,宽度=屏幕的宽度,高度=屏幕的高度,锚点在左上角。
然后到桶,桶也是一样,我们要设置他的尺寸,那桶的尺寸怎么设计能,其实他的宽度=窗口的width/原始动态面板的欢度*桶的宽度,高度=窗口的width/原始动态面板的欢度*高度。锚点同样在左上角。然后的话移动桶到中部位置即可,中部位置x=(窗口宽度-桶的宽度)/2。

最后到炸鸡组合,首先也是设置尺寸,和上面桶的方式是一致的,然后移动,移动的话这里的y值要移动到-this.height。
这样就完成了,完成之后,需要上传到网上,用axshare、axhub、或者大牛都可以,然后生成网址、或者二维码,用手机连接就可以看到手机端的效果了。
那么这期分享就想到这里了,如果大家喜欢的关注一下和收藏文章,谢谢大家。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








原型预览及下载地址:
https://axhub.im/pro/a8ab6209ccf619b1
💡
食物接触到碗口隐藏自身怎么设置啊。我设置的移动时 元件接触范围 接触到碗口 隐藏自身,没有效果
不懂就问 作为一个小白产品经理 axure 需要掌握到这个程度吗 用axure 做这类复杂的功能效果是常态吗?
如果你表达能力超强,然后确保开发完全明白您的意思的话,其实画个简图就可以了。但是实际上很多时候开发出来的和你预想的完全是两回事。所以才兴起高保真原型
这算复杂嘛?不复杂了
不用,产品主要是梳理需求,如果你是练习,你可以这么做;当真的在项目中,时间是不够的,其次还需要UI设计美化呢,能让程序快速实现的,没必要自己做。
嗯 我觉得也是 不然时间也太紧了