Axure7.0教程(三)中继器的使用(3)

本教程案例下载:axure7.0教程_小楼作品(三)中继器的使用(3)
在上一节教程axure7.0教程(一)中继器的使用(1)和axure7.0教程(二)中继器的使用(2)中我们分别讲解了增、删两个功能,那在今天的教程中我们来讲一下简单的修改功能:
比如,我们觉得商品的价格是应该可以修改的,那么我们在中继器中主页中添加一个修改的按钮(动态面板,点击之后变成保存)和一个用来修改价格的输入框,并设置中继器的事件来实现这个效果。
怎么做呢?步骤也非常的简单,我们把按钮拖进中继器的主页中适当的位置,然后转化成动态面板,并且在动态面板中增加一个状态叫保存,增加这个状态的时候,我们不用像axure6.5那样,新增一个状态然后添加按钮,修改文字,在axure7.0中,可以直接复制选中的状态为新状态,你只需要修改新状态的名字和里面的文字就可以了。然后我们分别设置着两个状态中按钮的事件(onclick):
修改按钮事件:修改按钮事件,要负责把隐藏的文本框显示出来,并且把所在的动态面板转换成保存的状态;本来没什么好说的,但是目前7.0.3113版本中存在bug,我们要在显示中继器交互的onload事件中多加一个隐藏文本框的事件,否则丫的不给你隐藏!顺便提一下,如果你隐藏的是动态面板,那就要在显示动态面板的事件前,多加一个隐藏动态面板的事件,否则丫的不给你显示,要点三下才能显示!
另外,特意提到的是,在axure7.0中,元件都可以隐藏(这个功能在右键中取消了,新的位置在元件坐标值编辑框的左面,眼睛形状的图标)和移动,一般情况下无需再转换成动态面板了。
保存按钮事件:这是要重点说的了,在报存按钮的onclick事件中,我们要添加以下事件,来实现修改原有数据的效果。
事件1:像删除功能的实现一样,我们需要先把保存按钮添加到中继器的项目中,这样才能够在每个模块中,对该模块的数据进行操作,这是一对一的;
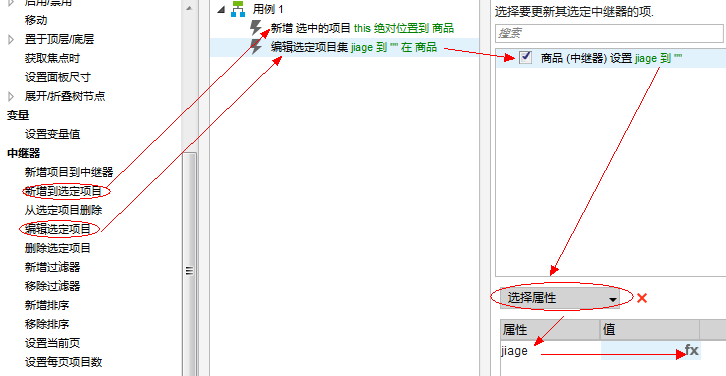
事件2:然后我们设置编辑选定项目,选定中继器后,在属性中选择中继器中价格的项目名,并把新价格文本框中的值,赋给这个属性。

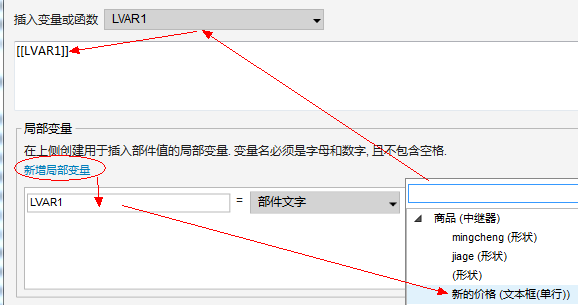
附:通过局部变量获取文本框的文字赋给属性

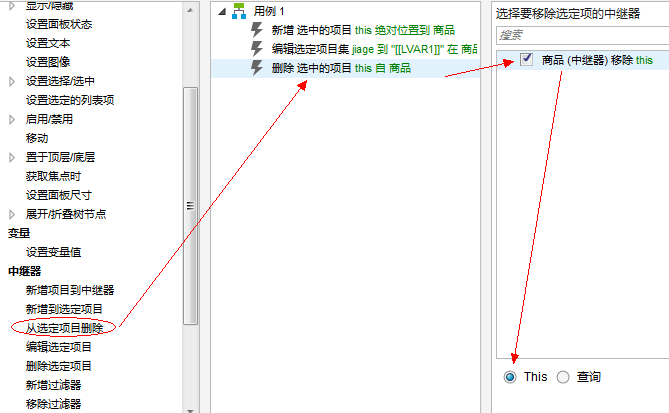
事件三:从中继器中删除选定的项目;与上一篇教程删除中的操作不同,这个删除选定的项目,是指从中继器中解除我们在事件1中做的绑定。而不像上一篇教程中删除按钮并且删除关联的一行数据;在选择事件时,要记住选择中继器事件中的第3个,而不是第5个。
那么,为什么这么做呢?你可以在中继器中多添加几行数据,在保存onclick事件中不设置本事件,然后生成原型试一下,你会发现,你的每一次修改其他模块中的价格都会跟着变动。

好了,这个效果讲解完毕,接下来,就是见证奇迹的时刻!你做对了么?
作者:小楼


 起点课堂会员权益
起点课堂会员权益








讲得好复杂
没看明白!
不伦不类,不懂得教人