五步做一个高保真可交互原型-Principle教程

这篇教程要介绍的案例是:App界面上调整时间的可交互原型。我们先看一下效果:
这个案例用的是Principle这款软件做的。Principle近段时间非常流行的一款做原型的软件。很多公司也用Principle做高保真原型,这样就可以作为最小可行性产品(mvp),在正式开发前就进行用户调查、可用性测试。
Principle有如下几大优点:
- 容易上手;
- 支持从sketch导入素材,极大的节约时间;
- 可以随时查看效果 ;
- 可以录制视频;
- 有一个独特的Drivers功能 。
案例里面就主要用了Drivers的功能。手指在屏幕上下滑动时,分针和时针会随着滑动一起旋转。这就是Drivers。Drivers是Principle的一个重要功能,也翻译成联动。
官方对于联动有有一大段的解释,但是如果没有做个是很难看懂的,但没有关系,因为接下来会通过实例来介绍这个功能。
第一步:将素材导入到principle中
方法有2种:
1、拖动素材到principle中,需要一个个拖
2、在sketch中做好素材,将sketch保持打开状态,再打开principle选择导入就可以了

第二部步:制作上下滑的动作
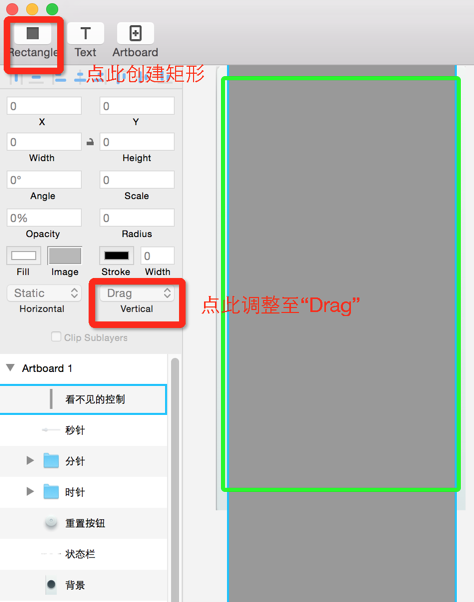
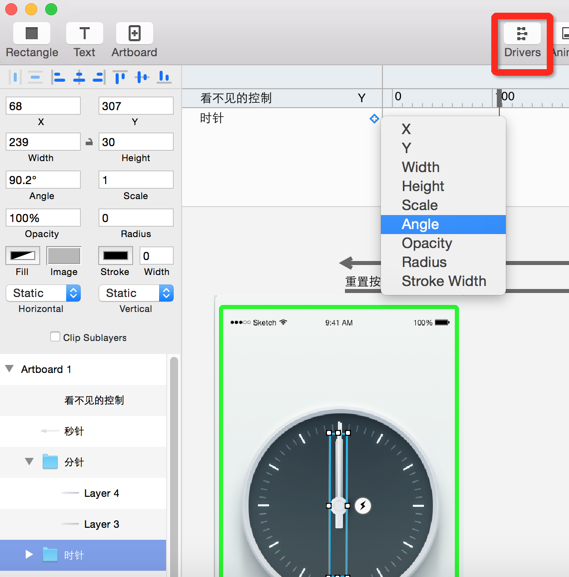
1、创建一个矩形,把矩形的高度做的很长。命名为“看不见的控制”,调整Vertical属性为Drag。这样就可以在preview中上下拖动这个矩形了。(见下图)

为什么第一步要这样做呢?这是因为我们要上下滑动这个矩形的时候,分针和时针可以旋转。那么这个矩形就是联动源,矩形和分针、时针之间是联动关系。
为了更好的理解这个概念,我们看一下官方的解释:
联动源(Driver Sources)
想要创建联动,在画板上必须存在一个可改变的属性,这叫做联动源。在联动视图中列表中,可拖拽图层、可滚动图层,以及选择属性将自动展示出来。
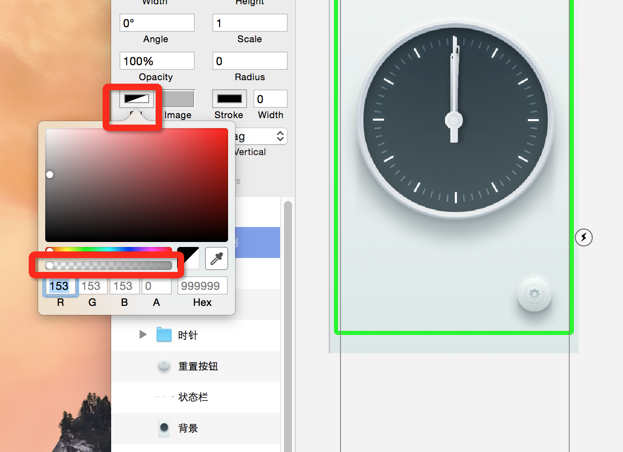
2、然后将这个矩形的Fill属性中的透明度调整到最高。让这个矩形变透明。(见下图)但是注意:不能直接调整Opacity这个属性,是因为如果这么做,那拖动这个矩形不会产生任何效果的。

第三步:将分针和“看不见的控制”联动,即上下滑动屏幕时分针会旋转。
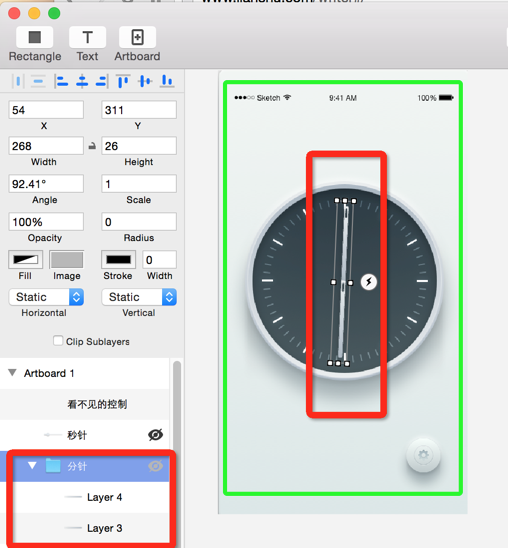
1、首先要把分针的图片处理一下。因为分针要围绕表盘中心转动,所以分针的中心要调整到针的末尾。但principle暂不能调整中心点(有谁知道如何调整可以告诉我,感激不尽)。所以我有个笨办法,就是复制一个分针,放到对称的位置,选中这两个分针,按住cmd+G组合。再把其中一个分针调整为透明。就调整好中心了。

2、然后关键时刻到来啦。选中“分针”这个组,点击Driver,点击时针旁边的+号选择Angle。

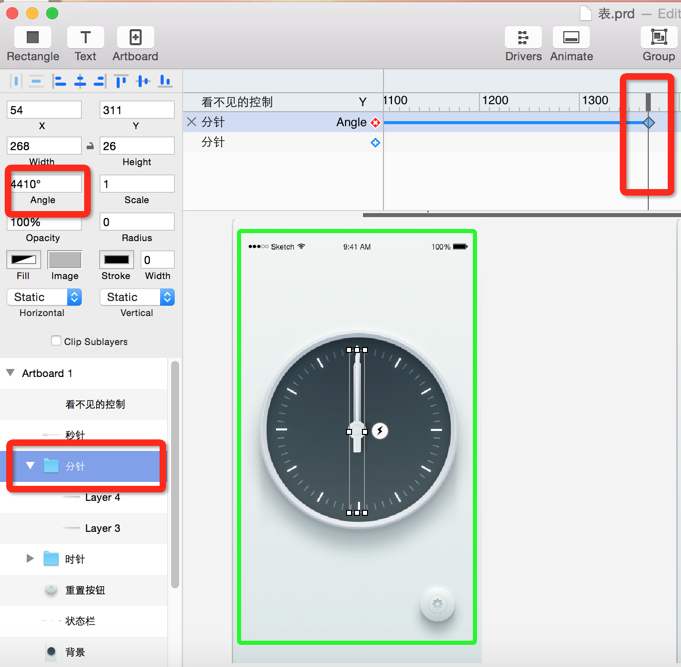
3、然后将下图这拉杆向后拉动到一个位置,在拉动的时候可以看到“看不见的控制”这个矩形在向下移动。这个和AE基于时间轴的概念不一样,这个是基于位置的。
4、选中分针,调整角度为4410度,这个时候Drivers面板中自动出现蓝色的线条,这个和补间动画的概念类似。
5、现在在将拉杆在蓝色线条区域内拉动会看见“看不见的控制”在移动的时候,分针也在旋转。这就完成了联动了。
这部分的操作,我们可以对照官方的解释,来理解一下:
联动属性(Driven Properties)
一旦有了联动源,你就可以用它控制其他任意(包括自己)图层的属性。选择一个你想控制的图层,在联动面板点击蓝色的加号图标,选择一个你想联动的属性。这时会以当前的属性参数创建一个起始关键帧。只有一个关键帧不起任何作用。
联动关键帧(Driver Keyframes)完整的联动需要至少两个关键帧才能有效果。方法很简单:水平拖拽灰色标记移动到你想添加的关键帧位置,然后调整属性值。Principle 将自动为你插入一个新的关键帧。关键帧能够通过点击衣橱,然后点击红色按钮到关键帧的左侧。

第四步:重复上面的操作,将时针和“看不见的控制”联动起来。
第五步:完成“点击重置按钮,重置表盘”的功能
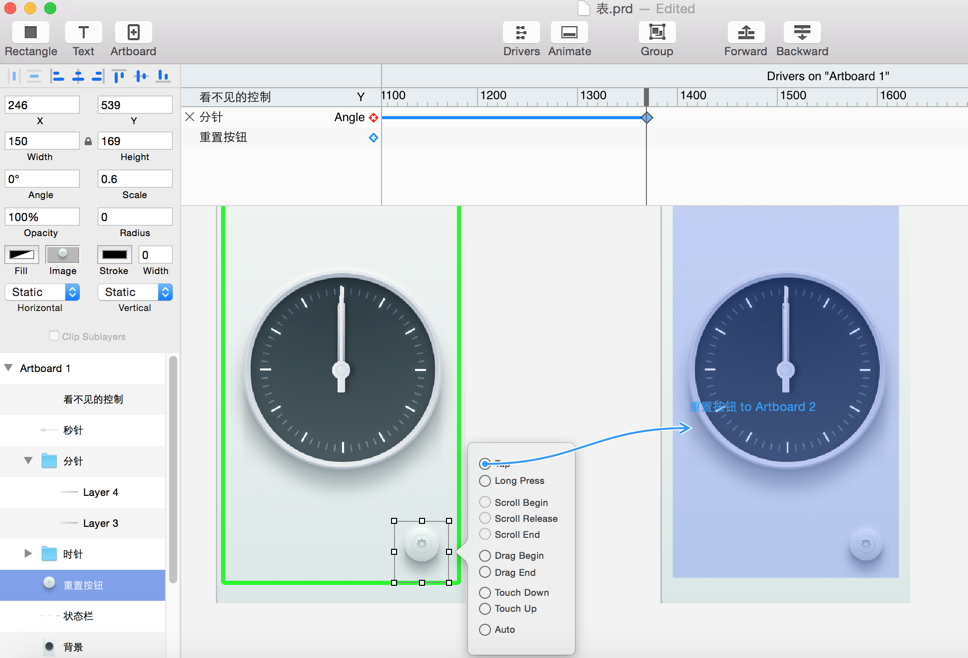
- 复制现在这个Artboard1。在左侧面板中选择Artboard复制黏贴即可。
- 在Artboard1中选中重置按钮,连接到第二个Artboard
完成了,现在点击重置按钮,表盘无论转到什么位置都会重置回12点了。这是为什么呢?因为如果2个Artboard之间如果有控件名称一致,那么Principle会自动把这两个关联起来,制作出补间动画。这个功能和keynote中的神奇移动很类似。

学习完上面的步骤后,对什么是联动应该有比较透彻的理解了。那么我们来看一下官方的解释:
联动(Drivers)
想制作带有交互的视差效果?想让一个图层在拖拽的同时,根据拖拽程度旋转?联动功能可以实现。联动用关键帧链接了每个属性。和动画不同,动画发生在画板切换时,联动发生在同一个画板中。在工具栏点击 Drivers 按钮可以展开当前画板的联动面板。如果你的鼠标不支持水平滚动,按住 空格键(Space)同时拖拽联动面板来滚动。
是不是这样对比着看,比较容易理解了呢?
总结:
Principle是一个非常容易上手的原型制作软件。可以支持的功能也非常多。尤其是drivers,这个是其他原型软件没有的。
但是还有一些局限性:
- 画图不方便,所以建议大家在skecth中做好图,再导入到principle中
- 不能在当前页中做动画。比如跳转到当前页后按钮有按下去的效果并且再恢复成nomal状态。只有跳转的时候可以有变化
- 在principle中的素材不能自由调整大小,只能用左侧面板的scale和宽、高选项调整。
如果以上说的不对,也请告诉我解决方法,感激不尽~
附上Principle的一些官方学习网址:
1、官网 http://principleformac.com/
2、官方中文文档 http://principleux.com/principle-chinese-document/
3、官方视频教程 http://principleformac.com/tutorial.html#scrolling-tabs 非常简短实用的几个小视频
作者:古小阳(简书作者),交互设计师,3年互联网教育产品设计经验
著作权归作者所有,转载请联系作者获得授权
本文由 @古小阳 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








请问怎么把AE中做好的动效导入到principle中做交互呢
请问那个动图上的手势效果是怎么弄出来的
好赞,支持
🙂 没有安装地址哇,那个官网我打不开啊~
分享一个破解版地址给你http://www.sdifenzhou.com/5325.html?replytocom=13977
另外官网地址之前我设置的不对,现在已经好了,你再点一下,可以打开了