从想法到落地,原型演示的五个口诀

本篇文章主要面向那些入行半年左右,看似已成熟但工作起来却有点手忙脚乱的新晋产品经理。本文总字数1600,图片8张,阅览消化时间5分钟。
口诀一:眼观六路,常观察
学会常观摩其他竞品的产品流程、结构框架、布局排版、交互设计等要素,汲取可借鉴的地方同时思考哪些地方不人性化自己在制定的时候该如何避免,做做小笔记。
在这个观摩借鉴的过程,还需要时刻清楚你自家的产品形态到底为何物,以上的内容充其量只是一个参考,不要被左右了产品的主要方向,逐渐形成自己的产品设计套路,什么页面需要有什么内容,什么位置可以做人性化的交互之类的。
在借鉴这里本人推荐Dribbble网站,因为里面进驻的有很多是国外的设计师,因此涵括有很多有意思的APP UI交互界面设计,以及各种风格的设计方案,在这里可以找到很多新鲜的借鉴性内容以及素材。

其他可借鉴网站:UI中国 http://www.ui.cn/
口诀二:打开脑洞,要思考
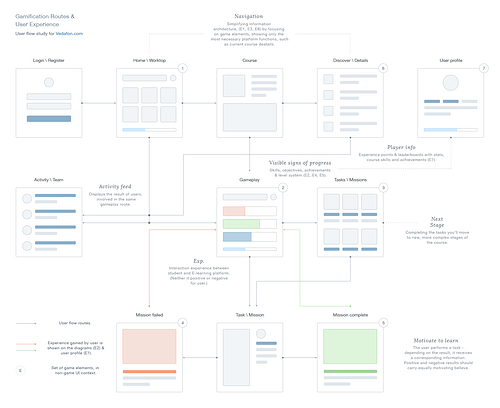
根据上面做的小笔记,结合自家产品形态等要素,制定产品流程脑图。这部分需要着重思考,因为产品流程脑图不仅是归纳整理产品的整体内容和功能,还对往后的原型、UI界面等设计产出有参考限定作用。
在这个过程中需要注意对各功能所涉及的页面做系统化区分,哪个页面里涵括什么功能、各个功能间有什么联动、功能和页面间又有何联动都要在流程脑图中清晰表达出来。
制作脑图的软件推荐VISIO,对复杂的信息、系统和流程有相对的可视化优势。不足之处:需要下载软件,并非云端编辑。

其他推荐:百度脑图(无需下载,可云端编辑保存)
口诀三:讲多无谓,动手才真
当产品的流程图制定完成后,拿起笔和纸开始绘制自己脑海中的界面。这些绘制的界面需要契合上述的流程图,在界面中尽量突显页面局部信息、各功能等要素的分布和排版。最重要的是,在绘制这些要素时需要把其物理尺寸大小标注出来,方便后面原型产品的控制和制作。
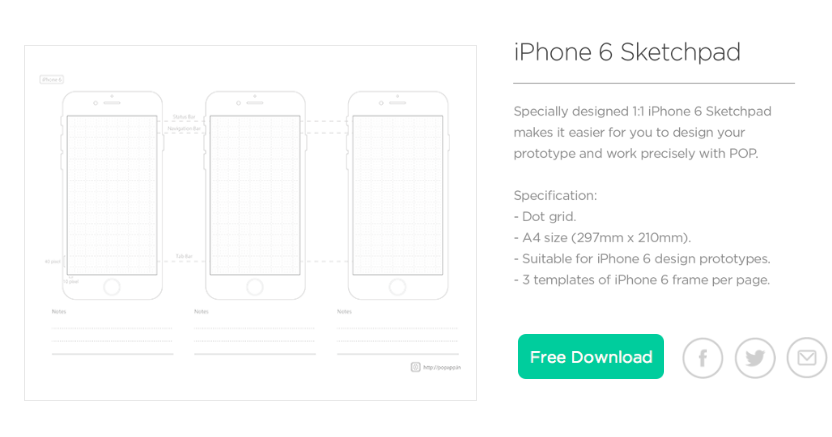
若需要以精准的网格尺寸手机模板,可以前往POP网 https://popapp.in/sketchpad/
免费下载可供打印的手机尺寸网格图。

如果遇到特别的界面交互无法在纸上演示讲解时,可以通过用PS临摹演示用PNG并编制时间轴作出相应的动画,不过这需要花费一定的时间,投入回报比似乎失衡。
因此在这个步骤上,在保证效率的基础上可以考虑使用其他工具辅助做产品交互界面功能的效果演示临摹。
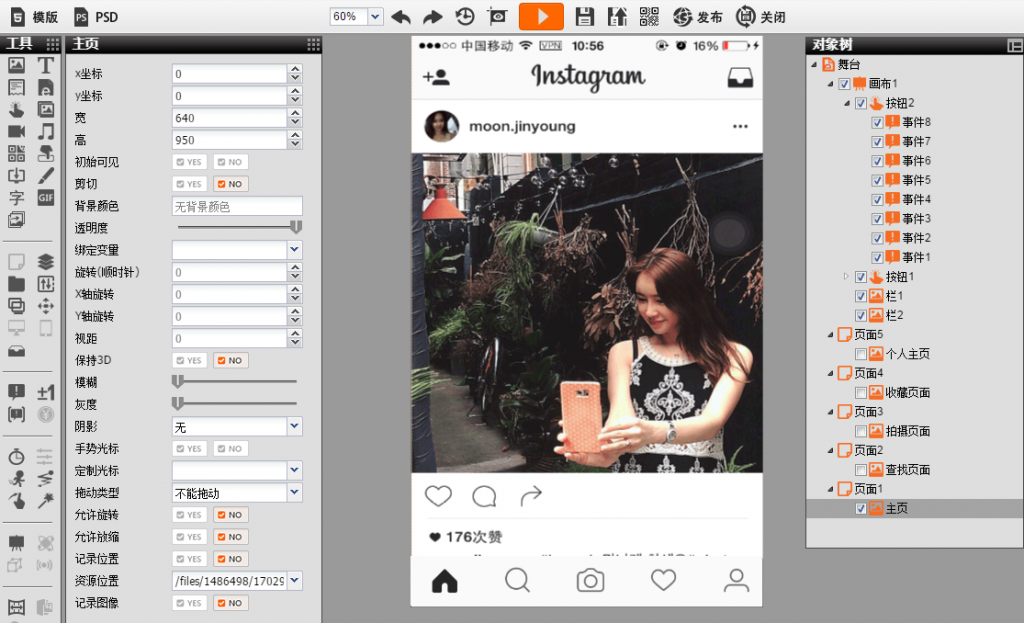
可用于辅助展示的工具推荐H5工具,可以通过一定的可视化按钮控件实现很多交互效果:页面跳转、滑动效果、元件点击旋转放大收缩、3D翻转等。另外个人觉得H5工具的学习成本比PS等设计软件低,适用于设计基础不高的产品经理,学习到上手也是一天的事

由于H5是基于云端制作,制作后可以直接分享。一定程度上减少了其他软件的捆绑式下载、汉化破解等不必要操作,另外通过高效编辑完成的界面互动动画,可以生成二维码以及链接,方便产品经理及老板作产品原型的细节交互效果的把控。
口诀四:想法到落地,原型设计
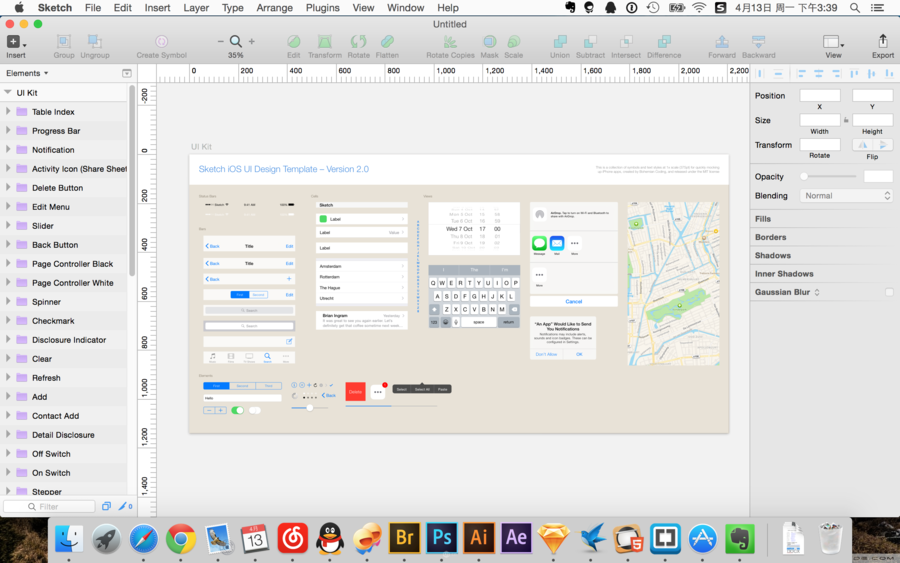
目前做产品的往往已形成一种固定的思维,做产品就必须用Axure。没错,Axure的确是不可缺得的快速原型设计工具,把想法草稿做成逻辑关系清晰的产品原型。但这也一定程度上埋没了很多有独特优势的原型设计软件,例如:Sketch。

Axure:梳理完成全部产品信息架构和功能。所以Auxre之于我的重要性他不是画图软件、不是交互软件,而更多的是帮助我从无到有梳理整个产品大的脉络。
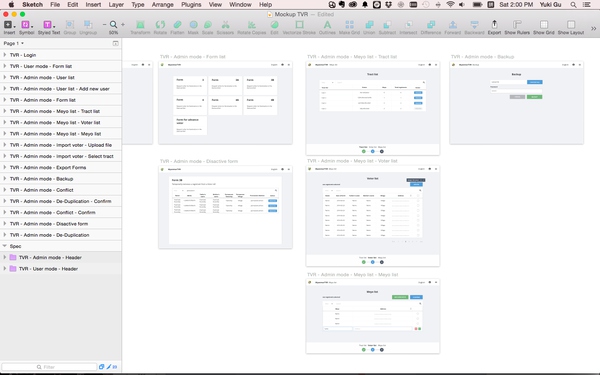
Sketch:基于线框图增强设计感,具象之前的产品;如果产品理顺了的话,设计UI在Sketch的帮助下产出简直是飞速的,这也是Sketch之于Photoshop之流在做UI设计时候的牛逼之处。但是如果你错误的将Sketch定义为规划产品的工具,那产能会十分的低下。

各有利弊,Axure相比于Sketch能更清晰表达界面的逻辑关系,且产出效率较快,而sketch做交互的过程中可以进一步考虑页面布局的以及产出高保真的产品原型。另外,在两款软件的左侧目录结构中,Sketch的最小单位是Shape,而Axure最小单位是Page,相当于Sketch的Artboard。其中的取舍,自行斟酌便可~
口诀五:原型产出后巧演示
在产出产品原型后,需要给开发方或者老板演示的时候(特别是有交互动画、动效的界面),可以考虑使用测试的软件,如:POP,墨刀。在页面的切换、滑动、交互动作等演示中不断做修改完善。

以上便是我对新晋产品经理的一些小建议,产品经理更多地还是把心思投入到产品流程、结构等地方,把这些东西做好了,设计原型只是后续工作罢了,工作起来也便不会那么手忙脚乱。
本文由 @su3636 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








请问流程图要做成您图中的样子吗,不是简单的矩形、菱形框吗,原型里面需要附带您那样的流程图吗
请问这个H5工具指的是什么?H5开发写页面的html+css+div?「可用于辅助展示的工具推荐H5工具,可以通过一定的可视化按钮控件实现很多交互效果:页面跳转、滑动效果、元件点击旋转放大收缩、3D翻转等。另外个人觉得H5工具的学习成本比PS等设计软件低,适用于设计基础不高的产品经理,学习到上手也是一天的事」
上面说的H5工具是叫iH5,你可以搜索了解一下,身边的设计师都在用,大致的学习成本比PS等软件低,大概一天就能上手。但是能实现的交互性和功能性我觉得挺强的,而且更重要是这个工具是完全实现了零代码创作的,并没有你说的那个H5开发HTML+CSS+DIV,况且现在又是淘汰FLASH,捧HTML5上天的年代。
Sketch只有mac才能用啊~~~~~~
😐 oh no这点局限性竟然忘记写了
上述有个点表述不明确,【H5工具】指的是云端可视化H5编辑工具 iH5 😮
谢谢分享,不过建议需要的朋友添加微信时慎重,不代表本人立场。
说的还不错哦
😀 😀