画完原型图,我用Axure重新搭配了抖音APP页面色彩风格
在上篇写抖音APP原型图绘制的文章中,在文章结尾提到了一些关于对抖音APP的一些思考中提到关于抖音APP中颜色搭配的一些建议。然后我在Axure中重新对抖音的APP的色彩搭配做了设计。本文主要站在用户角度分析抖音色彩搭配及一些修改建议及思考。

抖音APP色彩搭配解析
1.1 从抖音logo看抖音色彩搭配

抖音logo颜色主要由黑白两种颜色和品红与湖蓝这对互补色搭配设计。其中,logo颜色整体以黑色为底,白、湖蓝、品红三种颜色的音符图标相互叠加,且品红和湖蓝分别在白色两侧组合成音符抖动的效果,这也符合“字节跳动”名字的由来。
从色彩搭配整体上看,互补色搭配使用使logo整体视觉效果协调而不突兀,且颜色搭配对于用户长时间观看也不会产生较大的视觉冲击。
而抖音APP内整体色彩搭配也基本与logo色彩搭配一致,这对于用户长时间使用和观看也不会导致视觉疲劳,抖音色彩搭配对用户视觉体验有较强的促进作用。
1.2 解析抖音APP内色彩搭配
抖音APP中,抖音使用的颜色搭配主要有以下几种:黑、白、品红、湖蓝、灰、黄;从色系上来看,黑、白、灰属于冷色调,品红、湖蓝、黄属于暖色调,也形成了一定的素材互补。
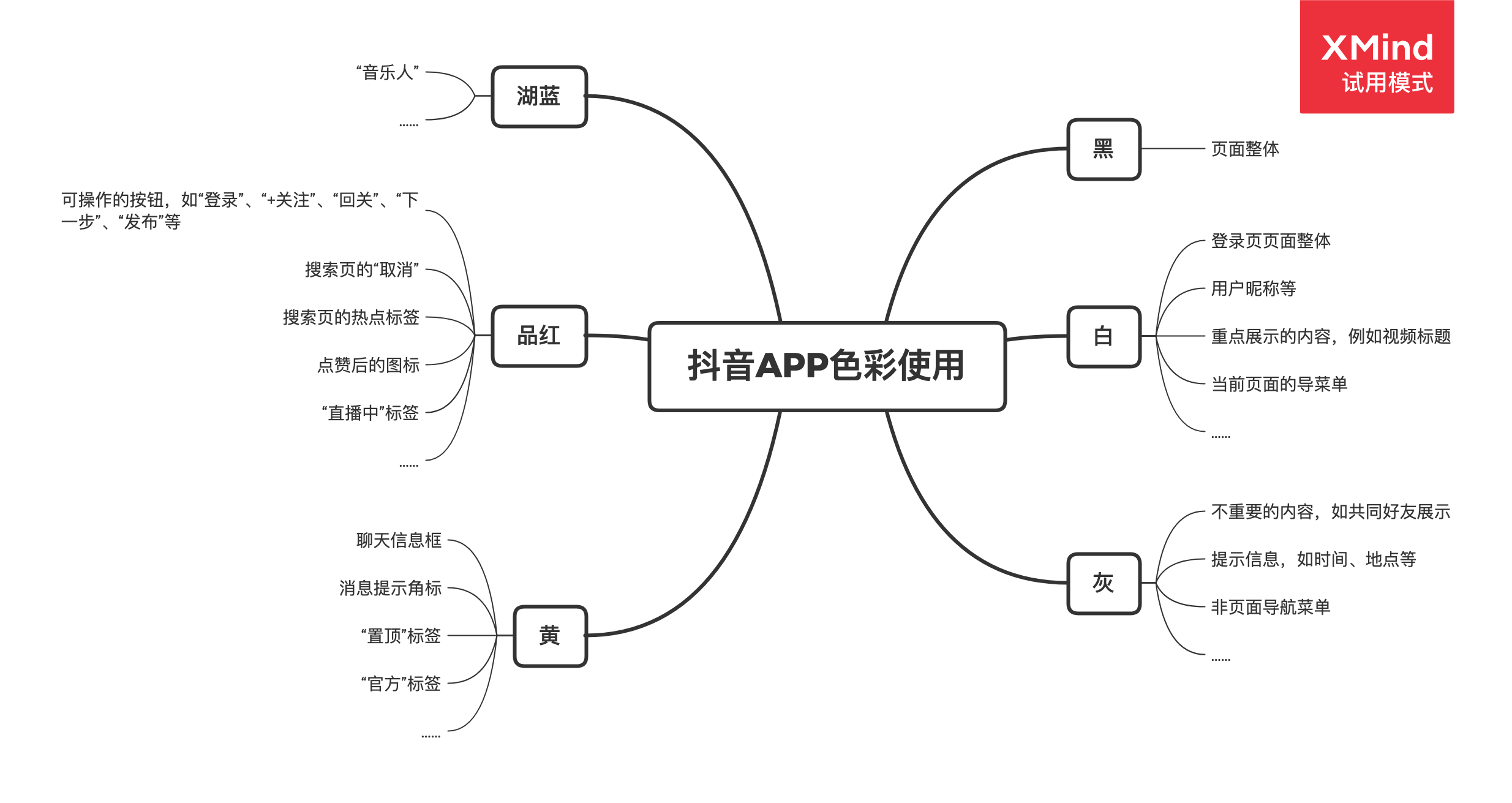
而这几种颜色使用范围大致整理如下:

从脑图可以看出,抖音logo所使用的颜色元素均被使用在了APP页面中,且同时也加入了灰色和黄色色彩来丰富了色彩搭配。
但明显感觉到有以下几点不和谐:
- 品红和湖蓝色彩使用比例差距较大,甚至湖蓝使用占比小于黄色。
- 登录页白色和APP黑色页面整体搭配不协调,比较突兀。
- 当前页面导航菜单和非当前页面导航菜单使用白色和灰色搭配使用,无法突出重点。
- 黄色在APP中使用不协调,没有跟logo整体色彩搭配保持一致。
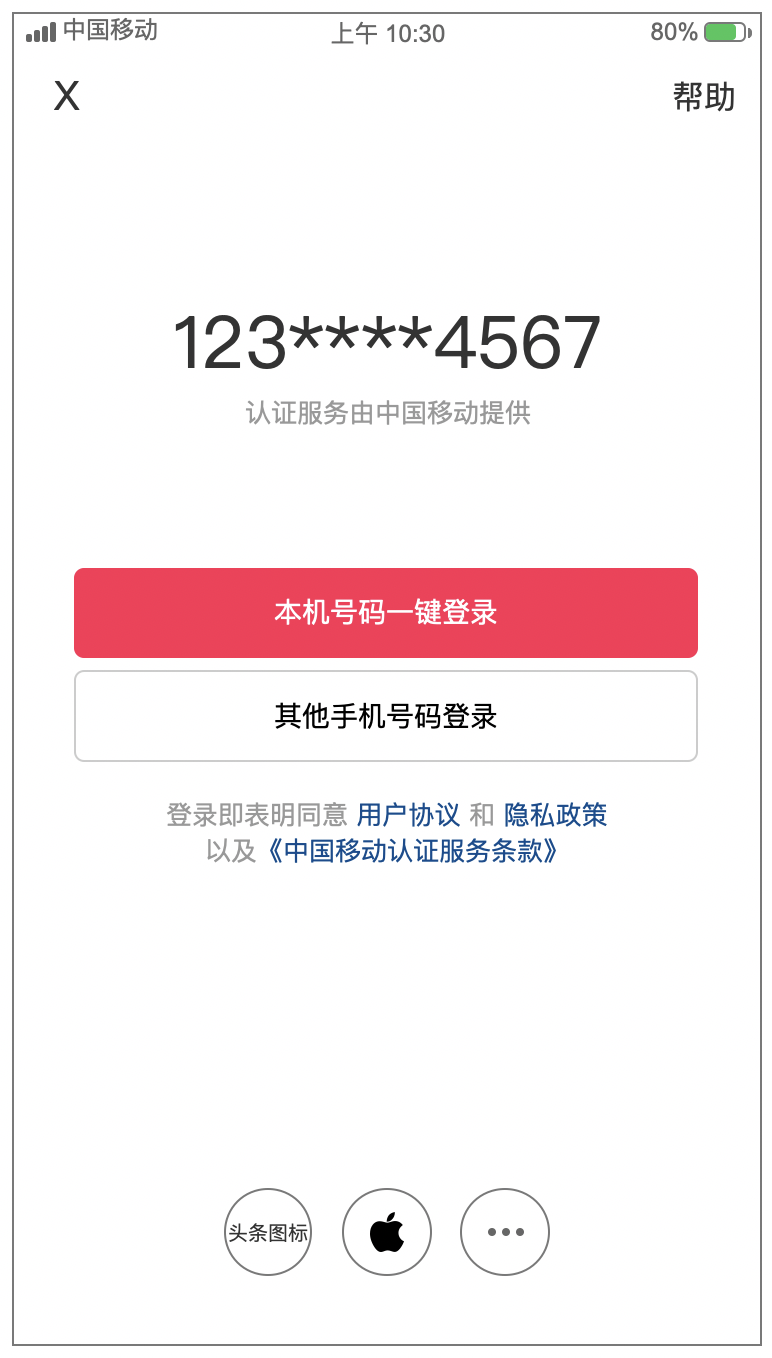
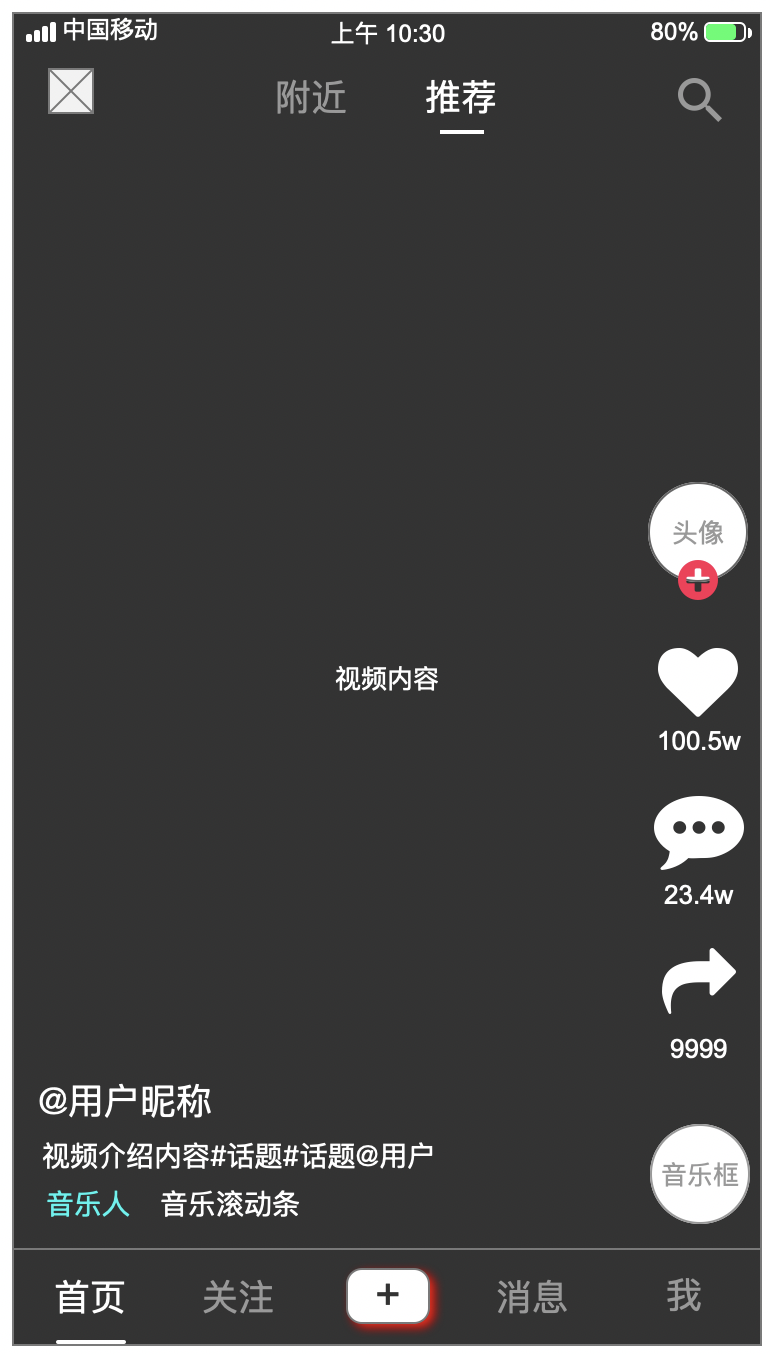
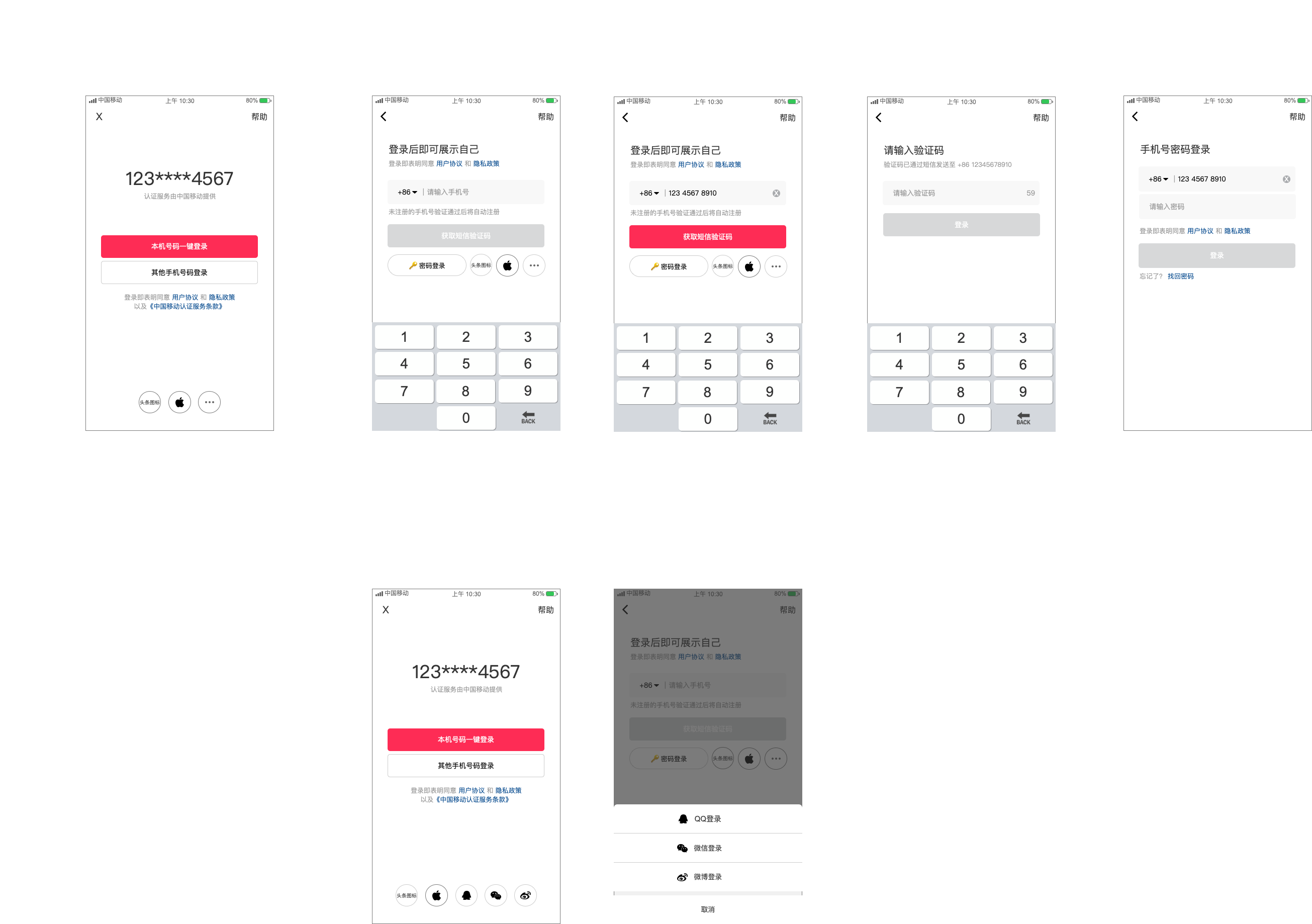
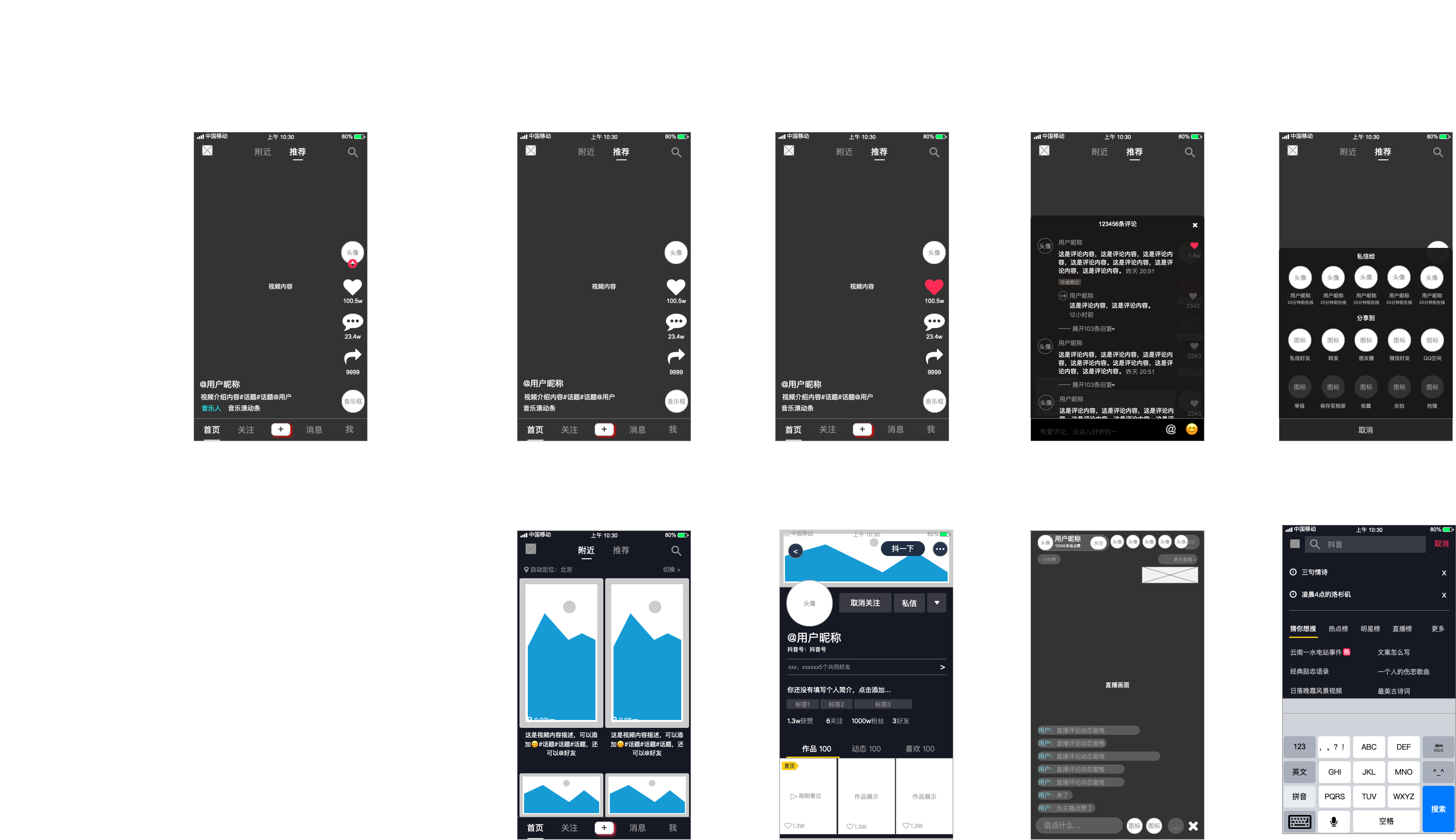
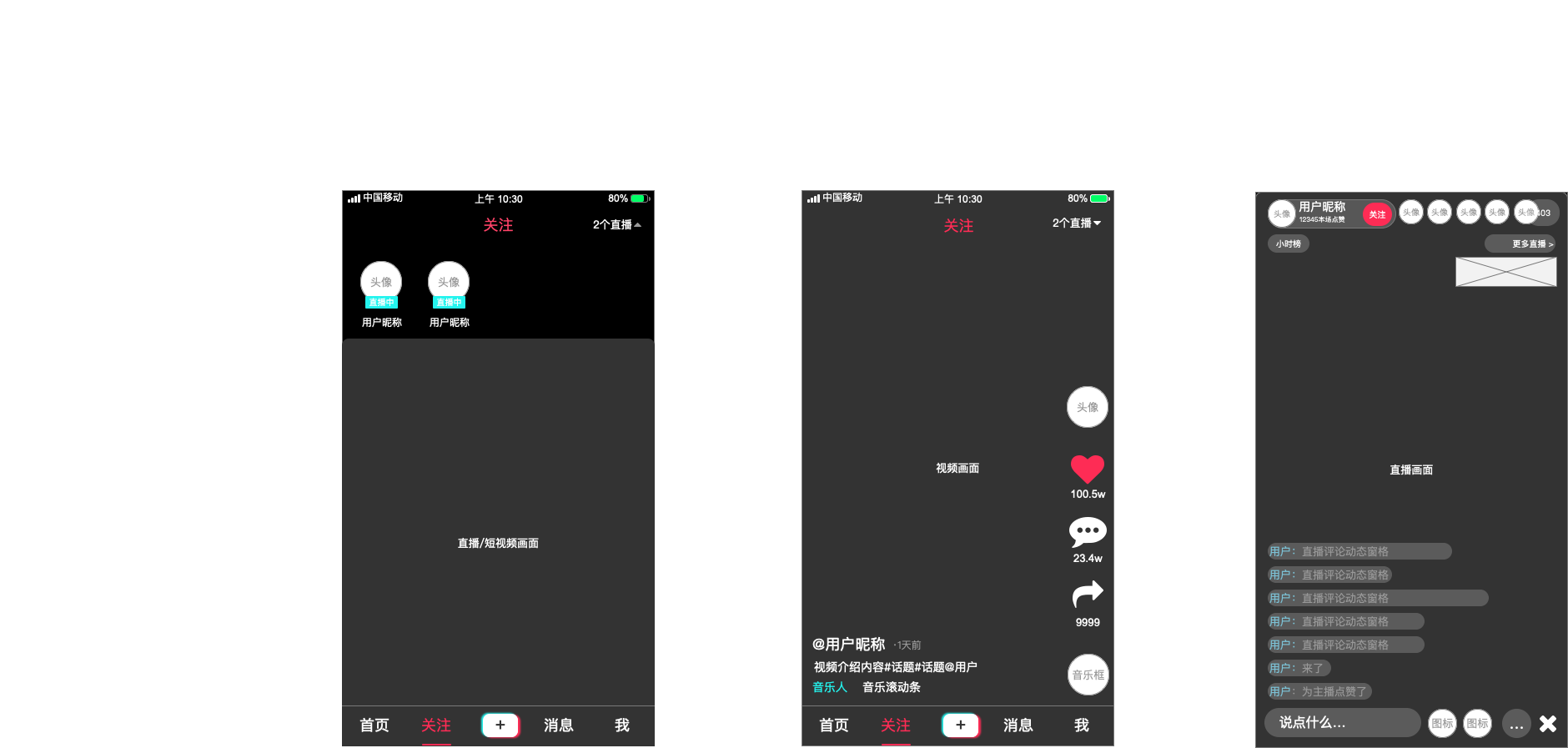
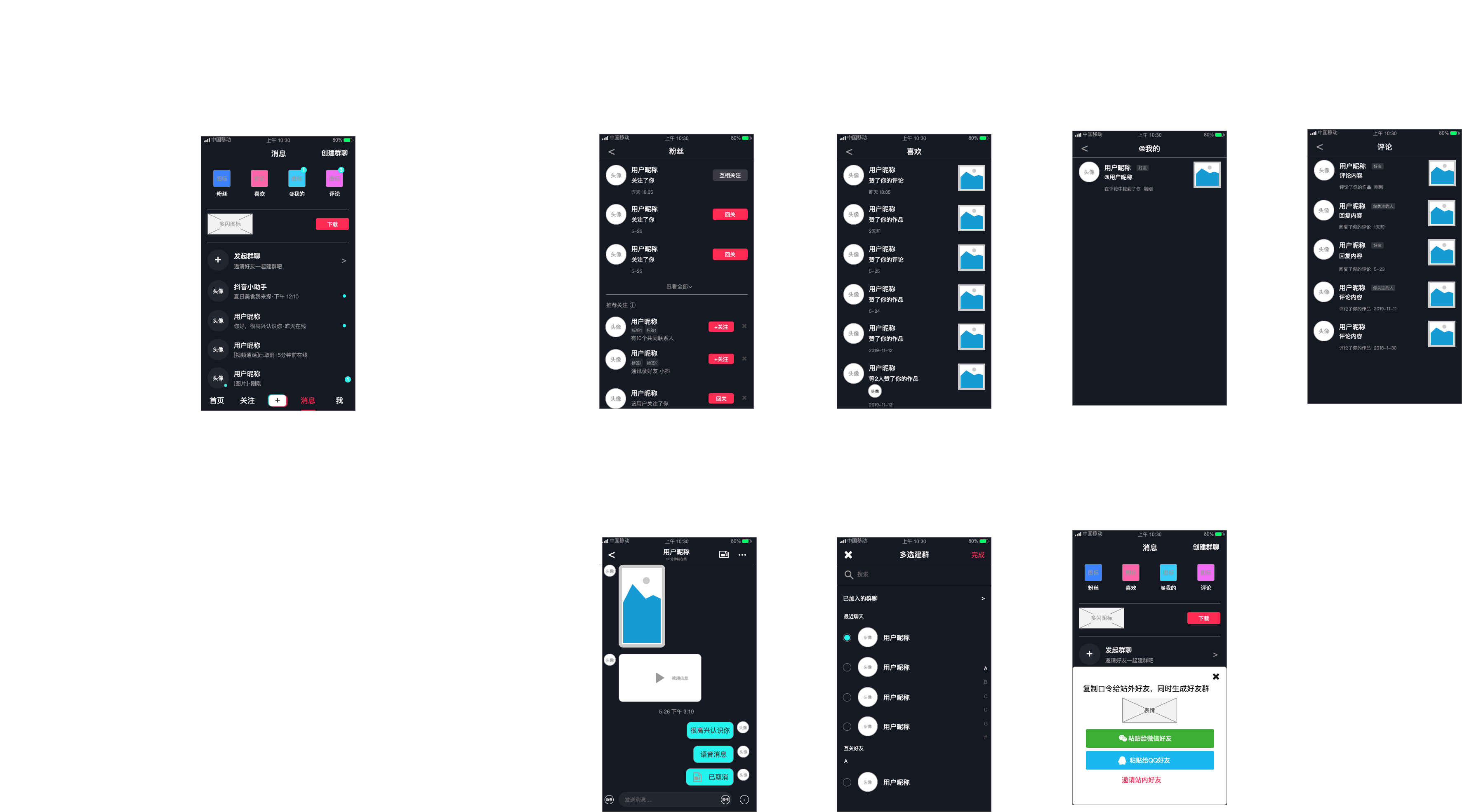
抖音APP目前的色彩搭配效果部分页面展示:




更改抖音色彩搭配
2.1 色彩搭配改了哪些内容
本文对抖音色彩搭配的更改主要考虑以下几个方面:
- 颜色整体性,页面背景统一修改成黑色。
- 与logo颜色协调性,去掉黄色元素,但保留灰色原色,理由是灰色在整体上与白色文字和黑色背景形成互补,且不重要的内容可使用灰色展示,可稍微突出重要信息,对页面整体美观和协调性不会产生较大影响,反而会起到凸显和对比的作用。
- 增加湖蓝色使用比例,使颜色搭配更协调。
- 增强颜色使用统一性。
2.2 色彩搭配修改分类

2.3 修改前后效果比对
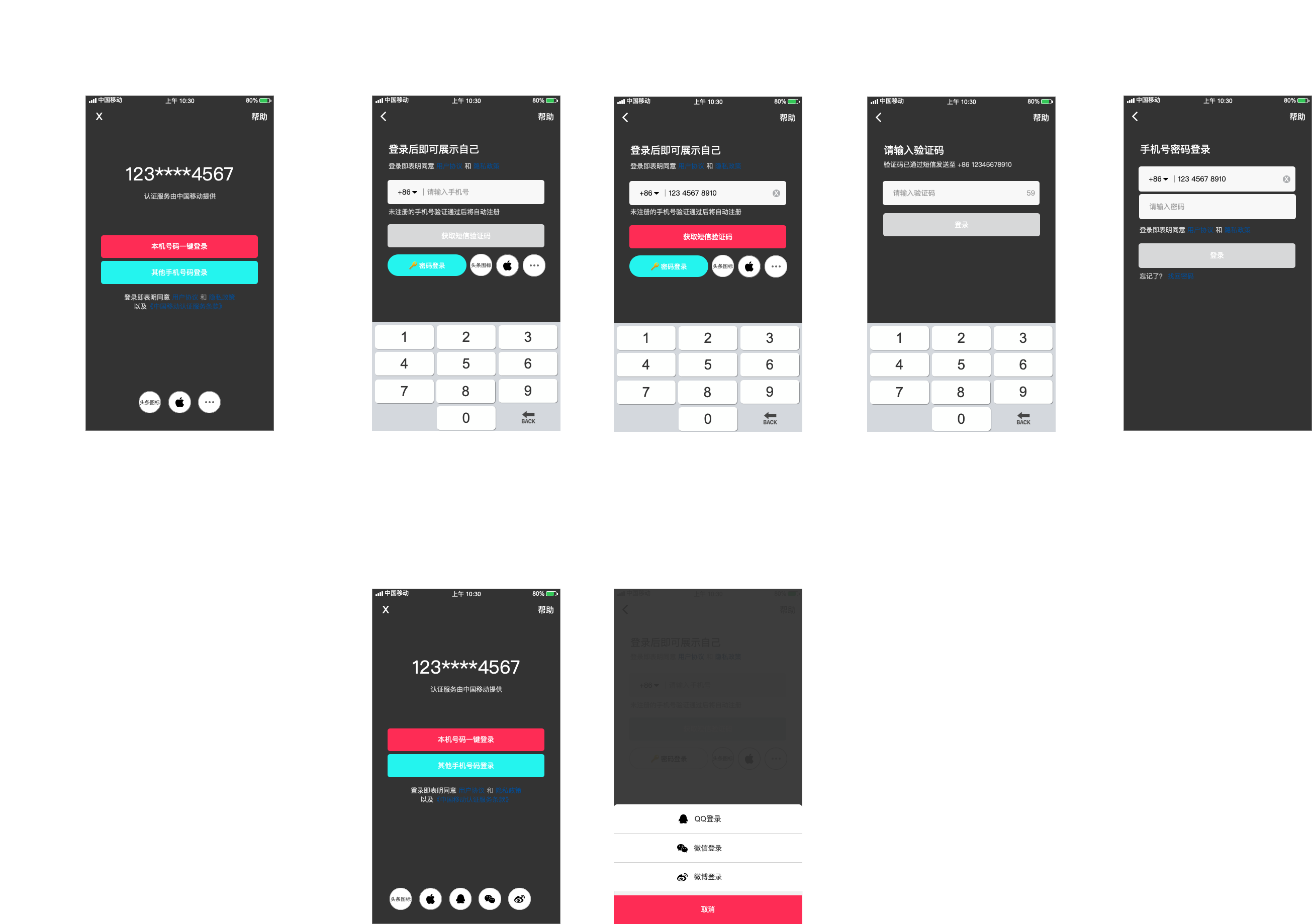
(1)登录
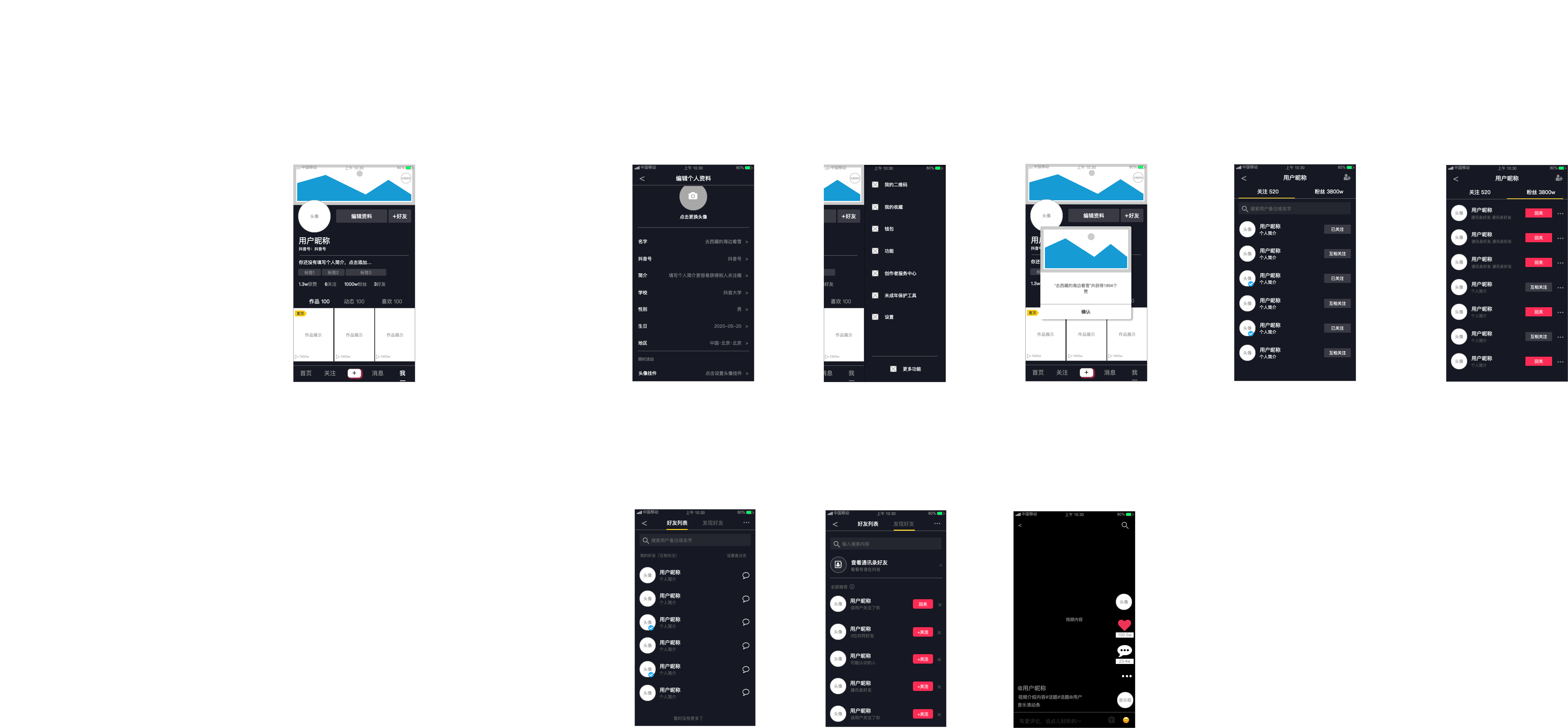
修改前:

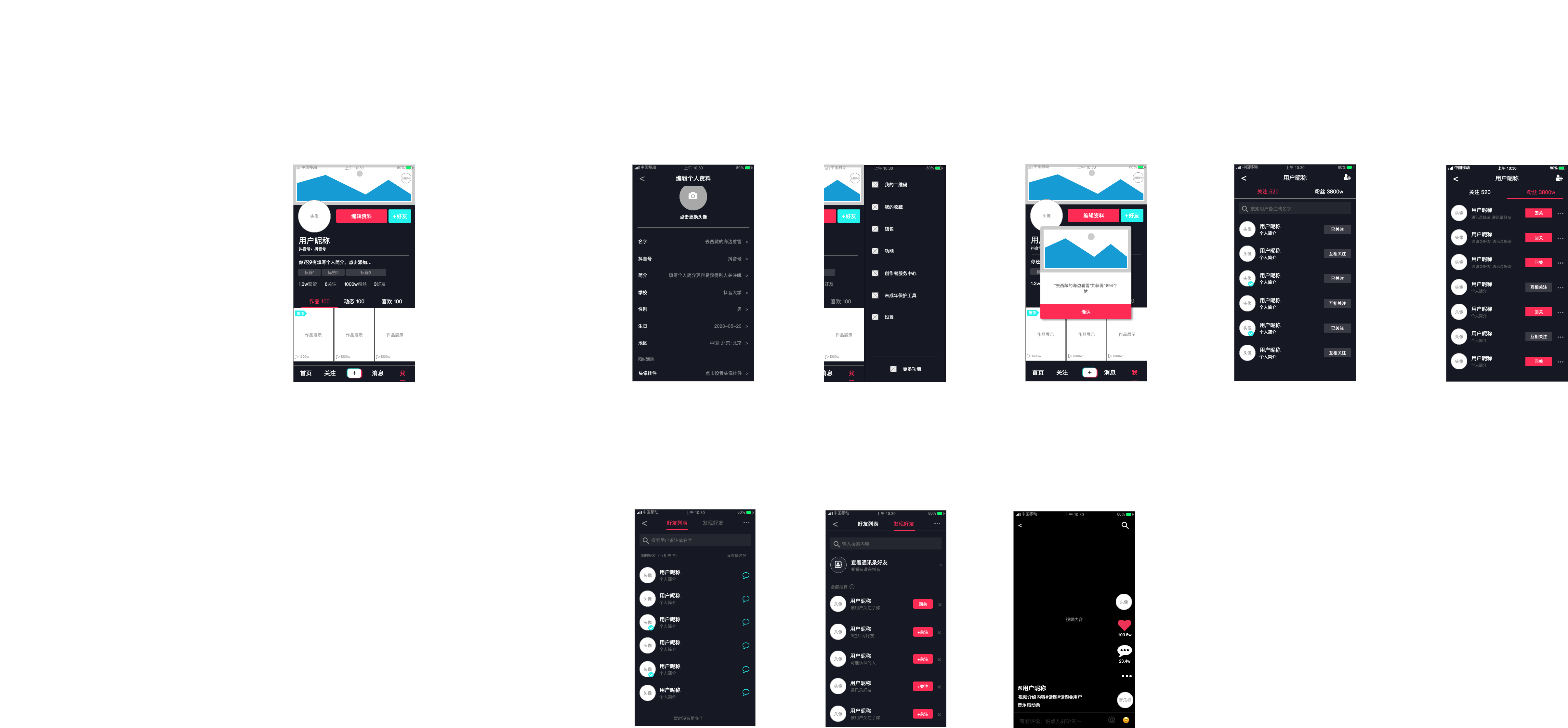
修改后:

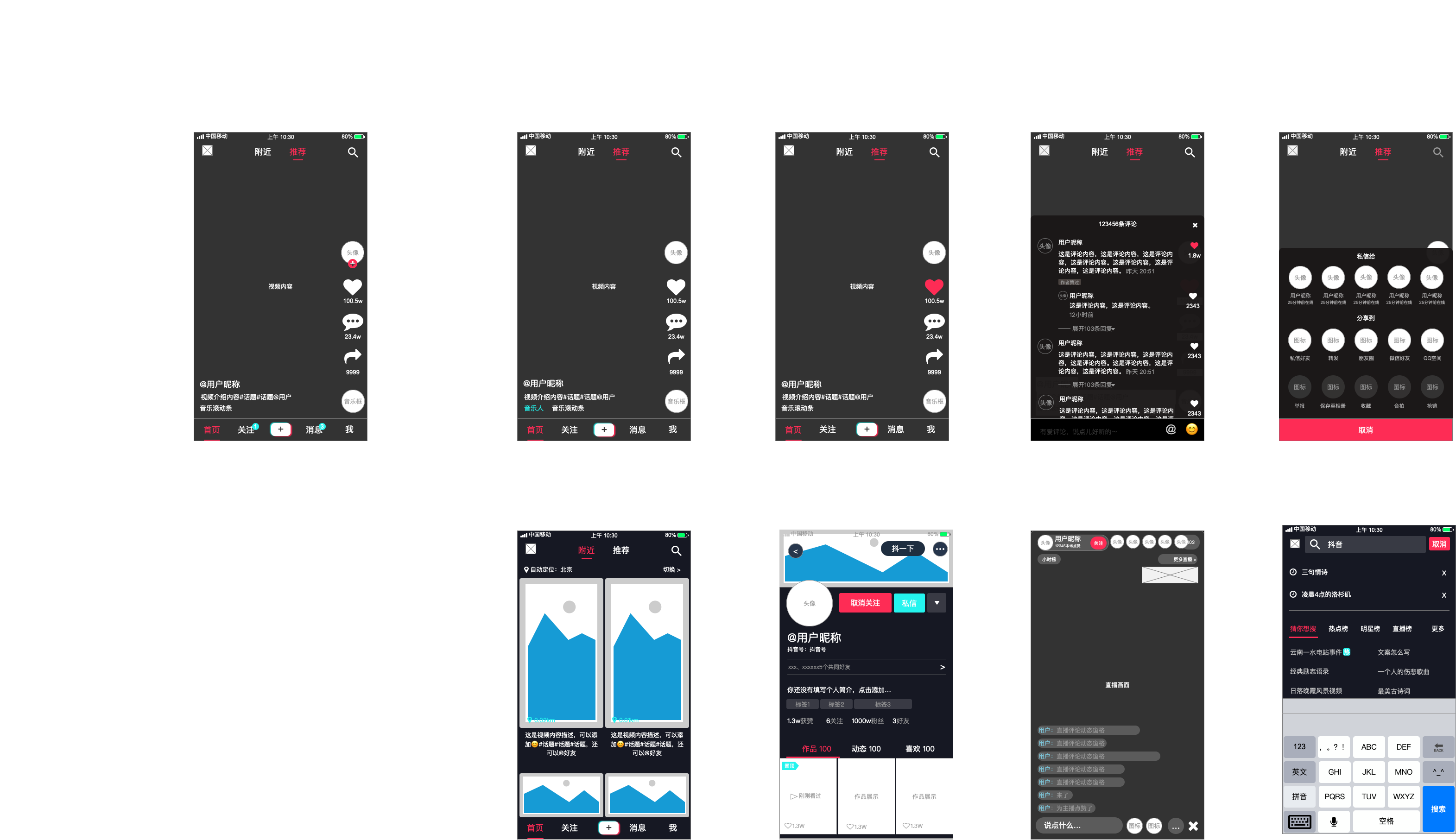
(2)首页
修改前

修改后:

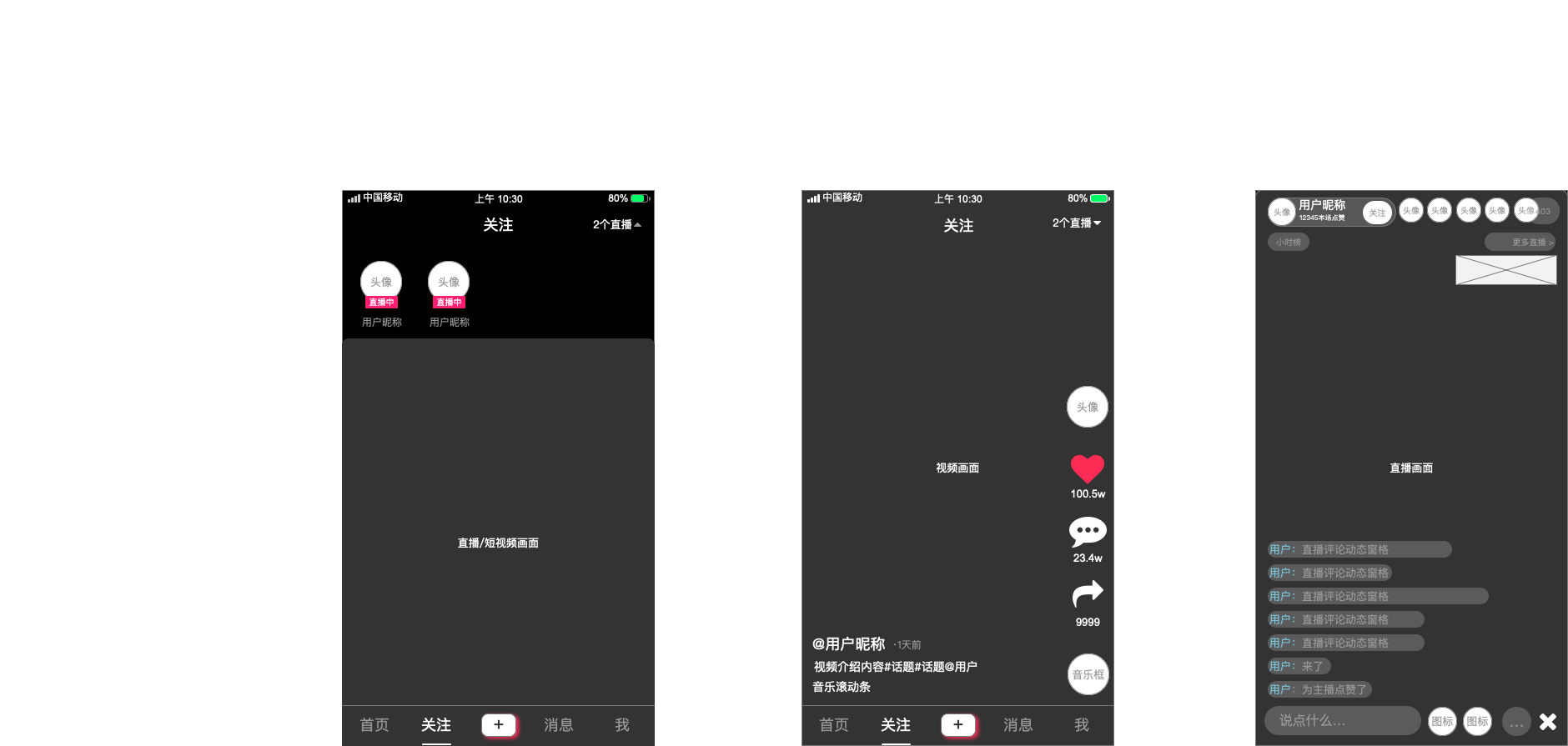
(3)关注
修改前:

修改后:

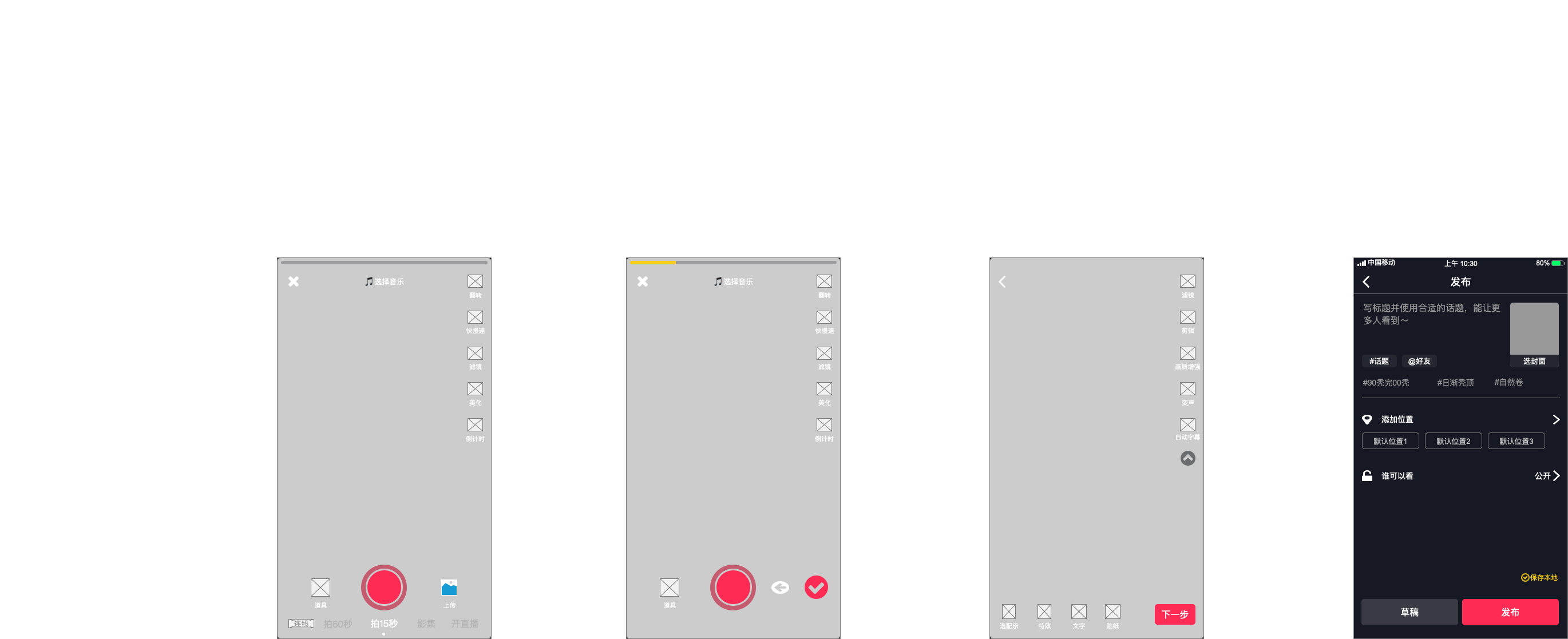
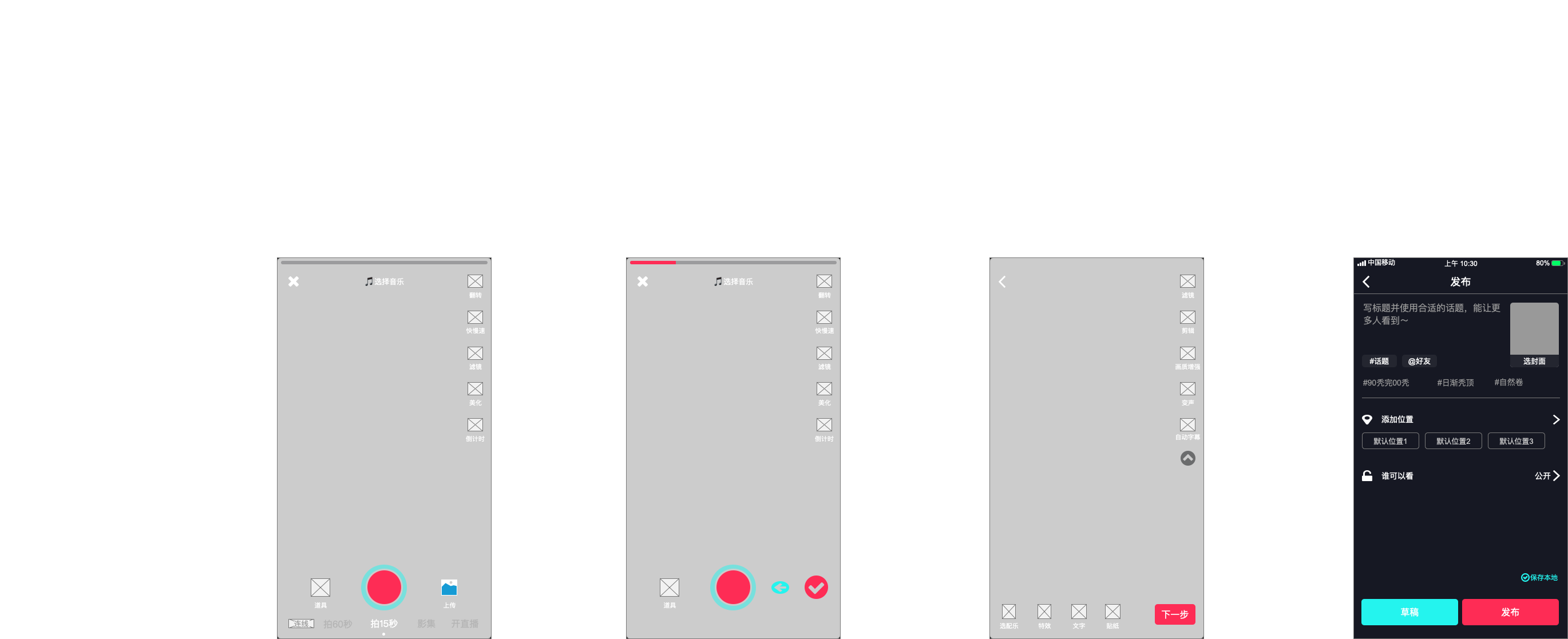
(4)发布
修改前:

修改后:

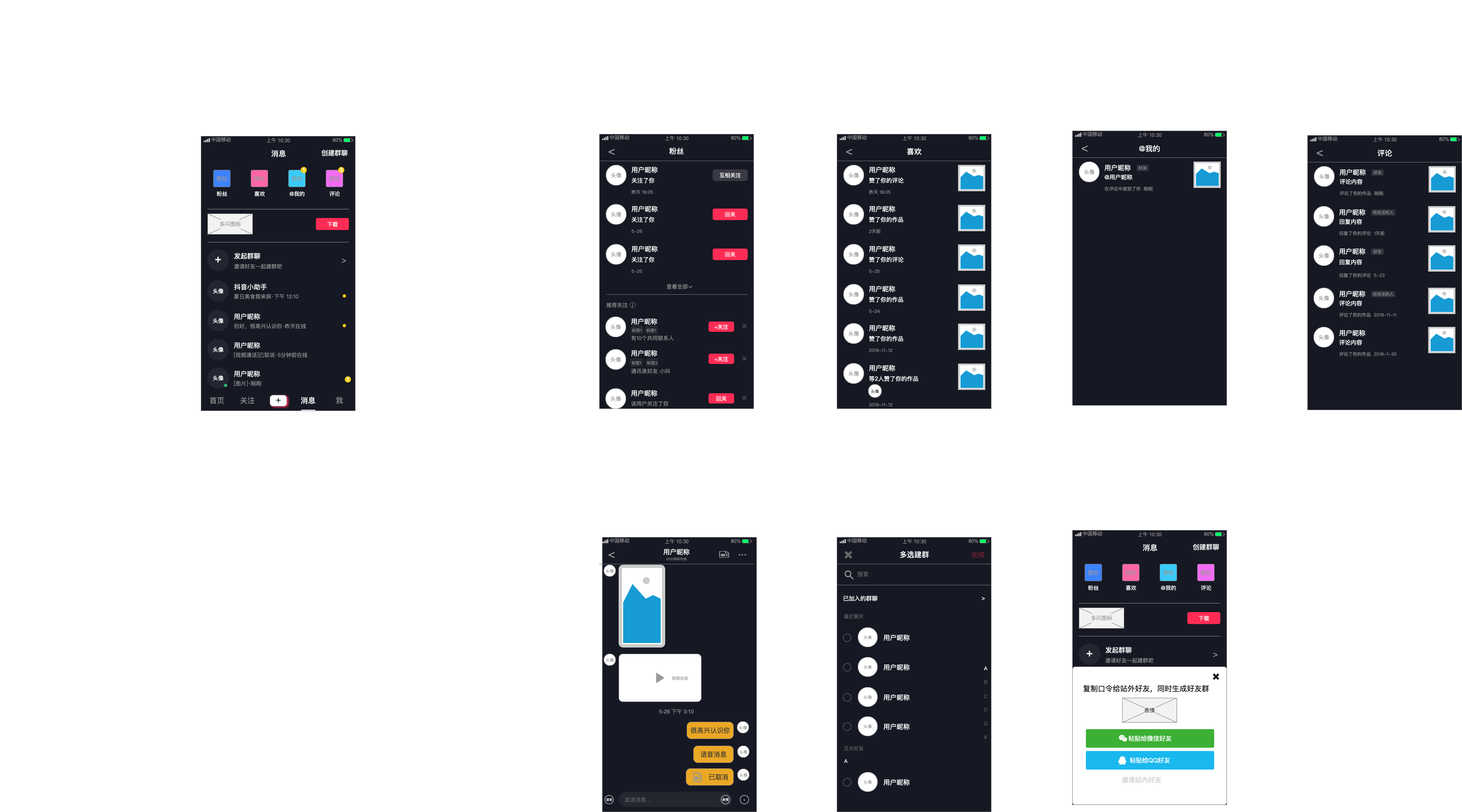
(5)消息
修改前:

修改后:

(6)我
修改前:

修改后:

总结
- 增强了颜色的统一性,去掉黄色原色,增加湖蓝元素的使用比例,使页面布局更加具有整体性。
- 整体色彩以黑色背景为主要色调,当前页面中重要的操作区域使用品红展示,重要信息使用白色展示,标签标记等色彩使用湖蓝色展示,增强页面内容的分类和可操作性,视觉体验更佳。
- 相似操作按钮或者完全相反的操作按钮排列在一起,分别使用品红标识主要操作按钮,湖蓝标识次要或者相反操作按钮,使得交互上更简洁明了,减少用户学习成本,增强可操作性。
- 色彩使用规范性更高,便于用户区分不同色彩的功能和体验。
本文作为产品小白在绘制完抖音APP原型图后对于色彩搭配修改的个人思考和改进的结果,仅代表个人观点,欢迎各位产品前辈指正并提出宝贵意见。
抖音产品原型图绘制详见文章:《新手教程:抖音APP原型图制作》
本文由 @陪时间旅行 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








本人产品小白,有点拙见。作者把取消关注/取消等按钮变成红色之后,其实是在提高提醒强度,好像是引导用户取消关注或者取消分享这个作品,这个其实是违背产品或者运营的初心的。像抖音这种社交类的产品,应该是尽量降低取消按键的存在感,通过显眼的配色、模块等鼓励用户去关注、分享、互动。此外我觉得湖蓝这个配色的亮度略高了。
同意评论区的看法,产品经理应该更加关注产品的逻辑,设计有专业的人可以去完善,但是产品经理也要有自己的看法~~~
不过画的很棒,真的画原型花了很多时间~~~
可不可以不要使用axure自带的那个图片?巨丑,用个灰色色块+“pic”不香么
哈哈哈哈哈
大佬有个什么学习方向没有,刚入门,学习盲目性,没有方向,很头疼
请问这些你画 了多久呢
整体色调是统一了,但是感觉还没以前好看。选色调时有考虑用户体验吗
很想跟你学习下怎么画的图,我画图还是很糙,求教
请试着原型图干掉色彩。
这个原型图确实四不像,还画了另外一版低保真图,这个是用来学习软件画的,在于学习画法和软件使用。(^_^)
我认为产品经理的着重点不应该是界面配色这种表现层的东西,而是产品信息框架,业务逻辑的处理,配色和界面结构是交互设计师和视觉设计师考虑的范畴,建议更多关注产品本身的设计,其他的交给更相迎职能的人去做就可以了
感谢指点 💡 受教了
个人觉得没有很大的必要去为了贴近logo配色特地将现有的配色改成这样,尤其是发消息对话框、登陆的(其他方式)按键、直播中配色由原本的改成湖蓝,会比较刺眼、当字体颜色还是白的时候会看不清。再加上一个页面中有红的时候,用上这个蓝色显得页面中的湖蓝更为突出、刺眼了,整体页面配色上也不如原本的看上去协调 😀 像发布作品的时候,感觉原本之所以将【草稿】键设置为灰底,【发布】为红,就是希望鼓励用户更多去发布作品(红色与灰色的对比下,会更加优先想点红色按键),但是改【草稿】是湖蓝为底色的时候,两个颜色同等鲜艳显眼的情况下,可能就降低了这个鼓励的感觉。
感谢指点,个人考虑的还是比较片面。
感觉原型图改变颜色意义不大 原型图首先的功能应该是让使用者在视觉上和交互上清晰明白想要表达的功能。至于独特的颜色风格,做了之后效果还不一定能让使用者对原型图的理解有更好的提升
感谢指点,这是个练手作品。本人考虑的范围肯定不如抖音产品经理思考得到位。以后多学习相关知识
u1s1,湖蓝的色块加上白色字体,有点看不清字啊,会感觉有些刺眼
感谢指点,这是作为新手的一些思考和改进。还没有考虑到视觉体验。以后多学习^ _ ^