Axure案例解析:网易云音乐唱片机播放
文章分享了网易云音乐唱片机播放效果的原型设计过程,希望对你有所受用。

申明:本文仅仅是探索学习网易云音乐App的样式和交互设计,和网易云音乐App本身无关。
网易云音乐App在播放音乐时,拟物化地显示一个唱片机。开始播放时,音乐响起,唱片开始旋转,唱臂轻轻旋转后搭在唱片上,暂停时,唱片渐渐停下来,唱臂也从唱片上移走。
我们可通过Axure的交互设计动作的设置,精确控制它的交互操作,例如在暂停时,让唱片再次旋转一点角度,等待停下来后,再将唱臂移走,请注意后面设置交互动作的顺序。

01 界面布局
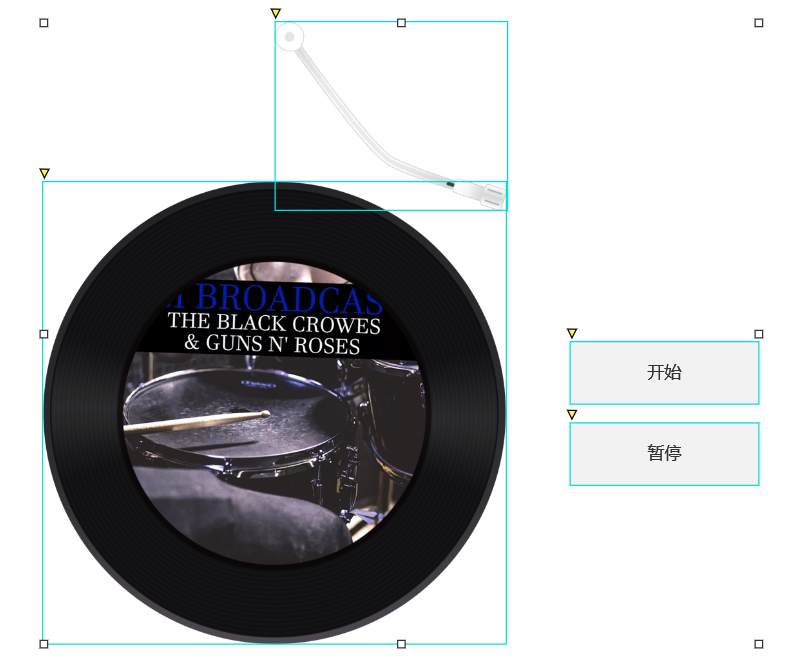
唱片机由一个唱片和一个唱臂组成,先准备好两张图片。

两张图片都是PNG格式的透明背景,将两张图片拖动到设计界面上,调整好位置。添加一个“开始”按钮和一个“结束”按钮。

02 交互处理
这次主要看看交互事件的处理步骤。
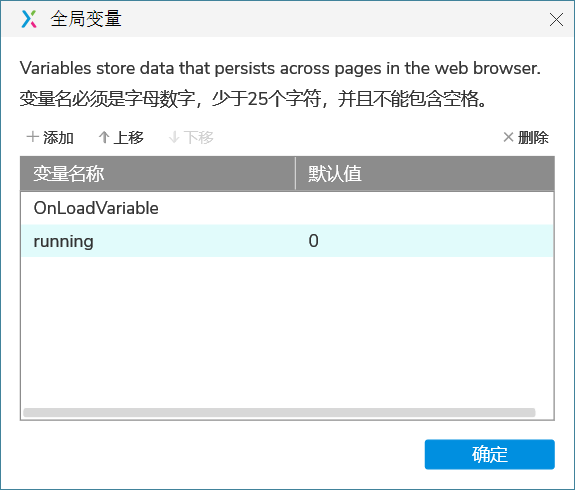
1. 定义一个全局变量running,用来控制播放还是暂停
running=0表示暂停,running=1表示播放状态,初始值为0。

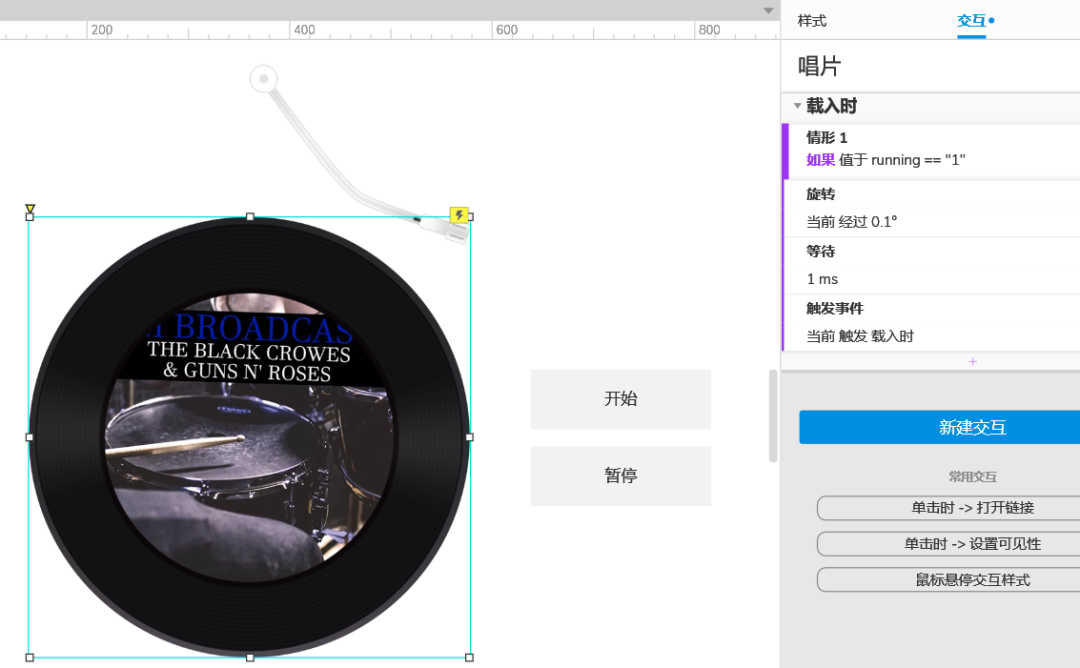
2. 给唱片机添加载入事件,载入事件里处理循环操作

1)判断running是否等于1,如果等于1继续下面的操作
2)顺时针旋转0.1度
3)等待1毫秒
4)触发当前元件的载入事件,实现循环操作
这里每次旋转了很小的角度,并且等待很短的时间,目的是为了让旋转看起来更平滑。
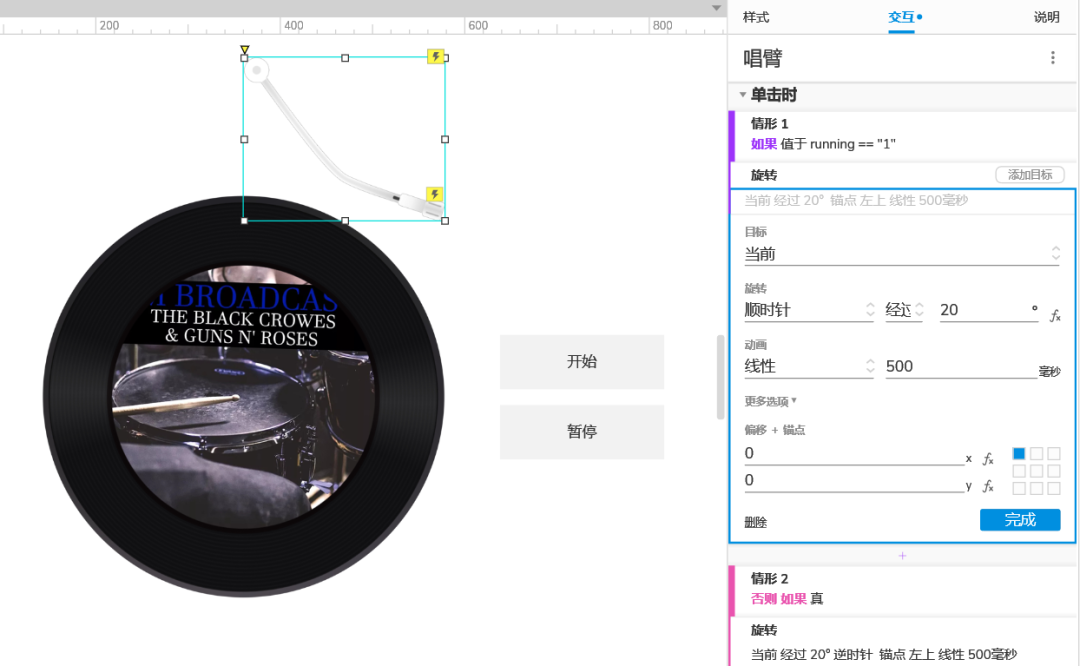
3. 给唱臂添加单击事件,处理移入和移出唱片的旋转效果

1)判断当前是否处于播放状态,即running等于1,如果是,继续下一步
2)顺时针旋转唱臂20度,时长为0.5秒,注意旋转的锚点是在图片的左上角
3)如果不是处于播放状态,则
4)逆时针旋转20度,时长为0.5秒
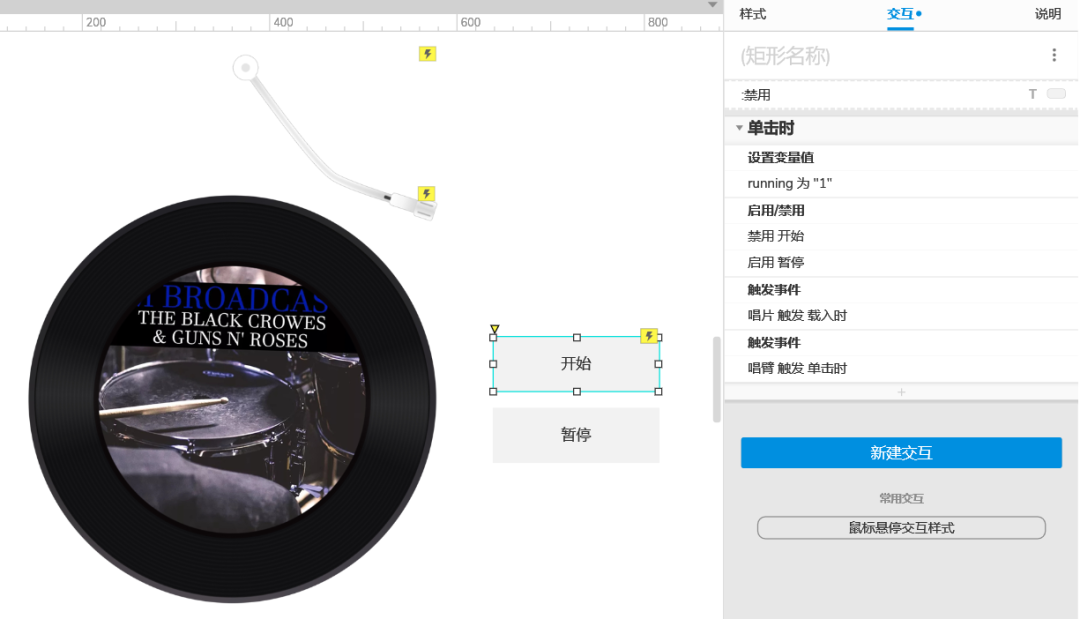
4. “开始”按钮的控制

1)设置变量running为1,表示开始播放
2)禁用当前按钮,防止误点击;同时启用“暂停”按钮
3)触发唱片的载入事件,旋转唱片
4)触发唱臂的单击事件,旋转唱臂到唱片上
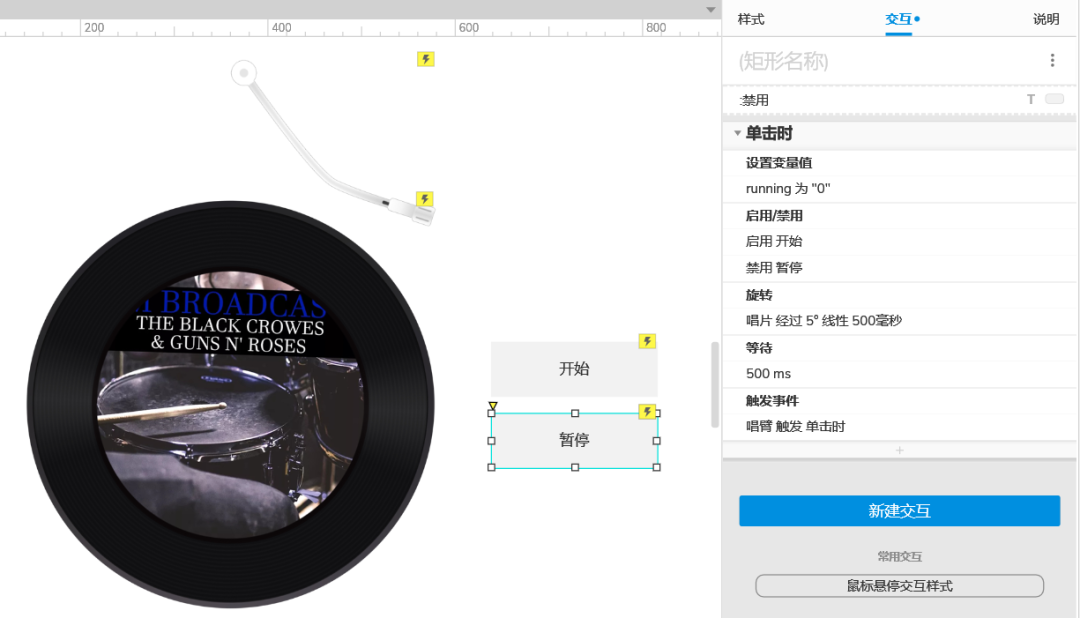
5. “暂停”按钮的控制,该按钮事件和“开始”按钮正好相反

1)设置变量running为0,表示暂停
2)启用“开始”按钮,同时禁用“暂停”按钮
3)为了体验更好,我们让唱片旋转一个小角度后再停下来,顺时针旋转了5度,时长0.5秒
4)等待0.5秒,等待上面的旋转停止
5)触发唱臂回到原处
所有交互已经处理完毕,可以预览一下效果了。
03 小结
唱片机的原型主要应用了元件的旋转操作,需要注意如何处理循环操作,同时也需要注意全局变量在这里是如何控制播放的暂停的逻辑的。
本文由 @Axure原型设计工场 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






