善用Axure写PRD,移动PM需要梳理这些流程图

流程图是产品经理传达需求的常用做法,按照我的经验来看三大类:业务流程、页面流程、功能流程。分别对应着战略、战术、执行三大层次。
记得刚开始做PD的时候,没有意识去画流程图来梳理整个产品的脉络。经常需要修改原型。后来慢慢被迫培养了先画整体的业务流程,然后将具体的业务抽象成一个个功能模块,最后用形象化的页面承载功能的工作方式。
下面来讲讲我使用流程的实际案例,希望能够给大家一些启发,无需深究其中的业务,主要看其中的思路。
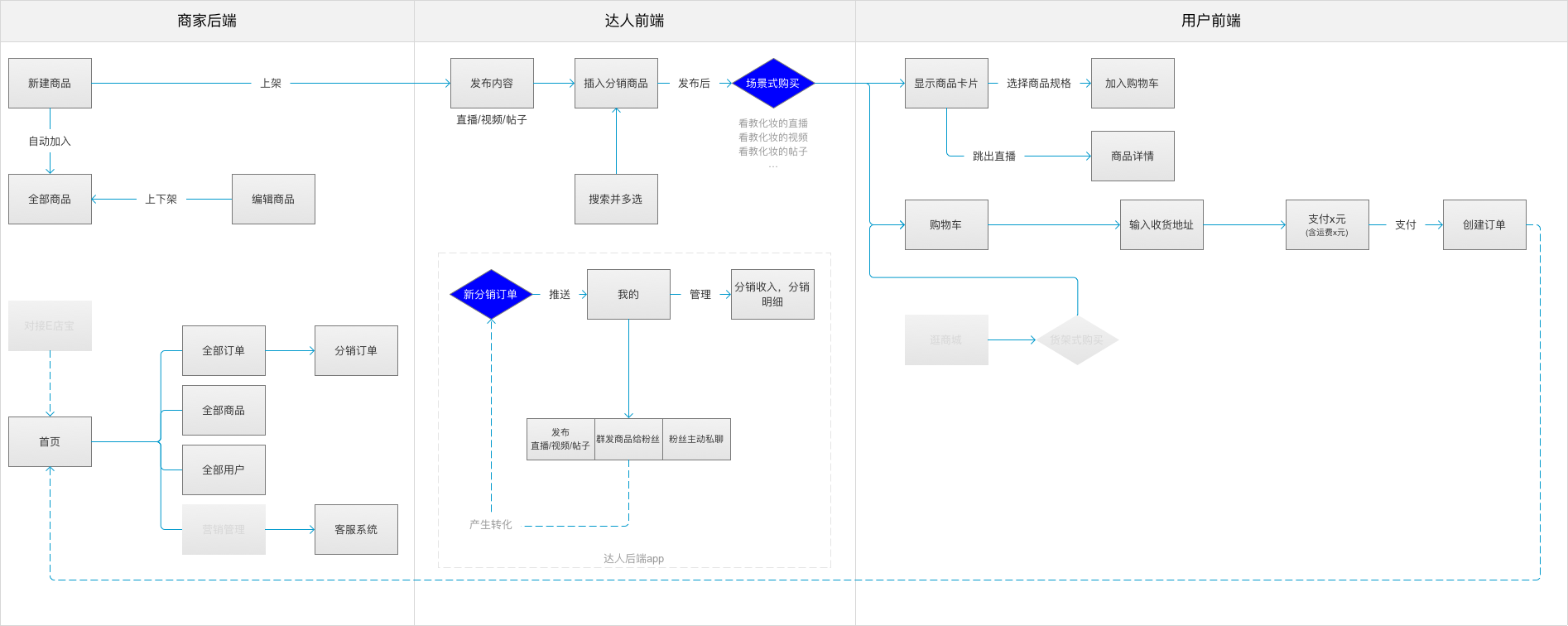
业务流程
体现Boss对整个产品的战略思想。产品经理根据老板的传达以及自身对产品的理解,梳理出整个产品核心业务的走向,生成业务流程图。

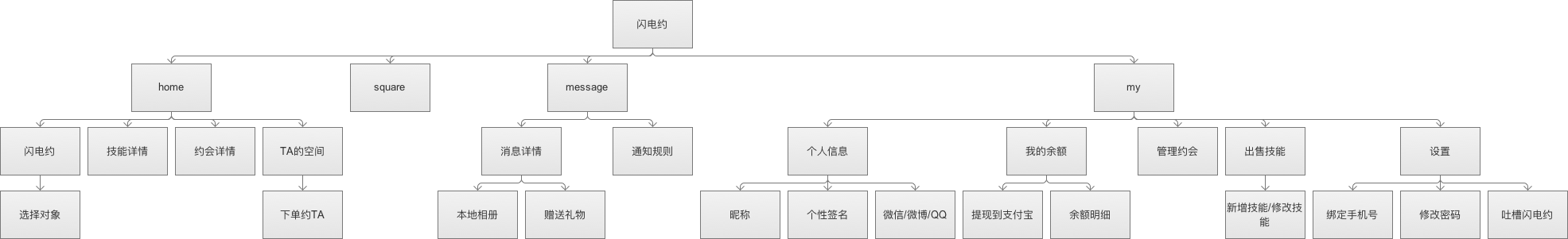
页面流程
体现PD对核心业务的高度理解。把核心业务的每一个节点抽象成一张张页面图,用页面跳转体现节点关系,生成页面流程图。

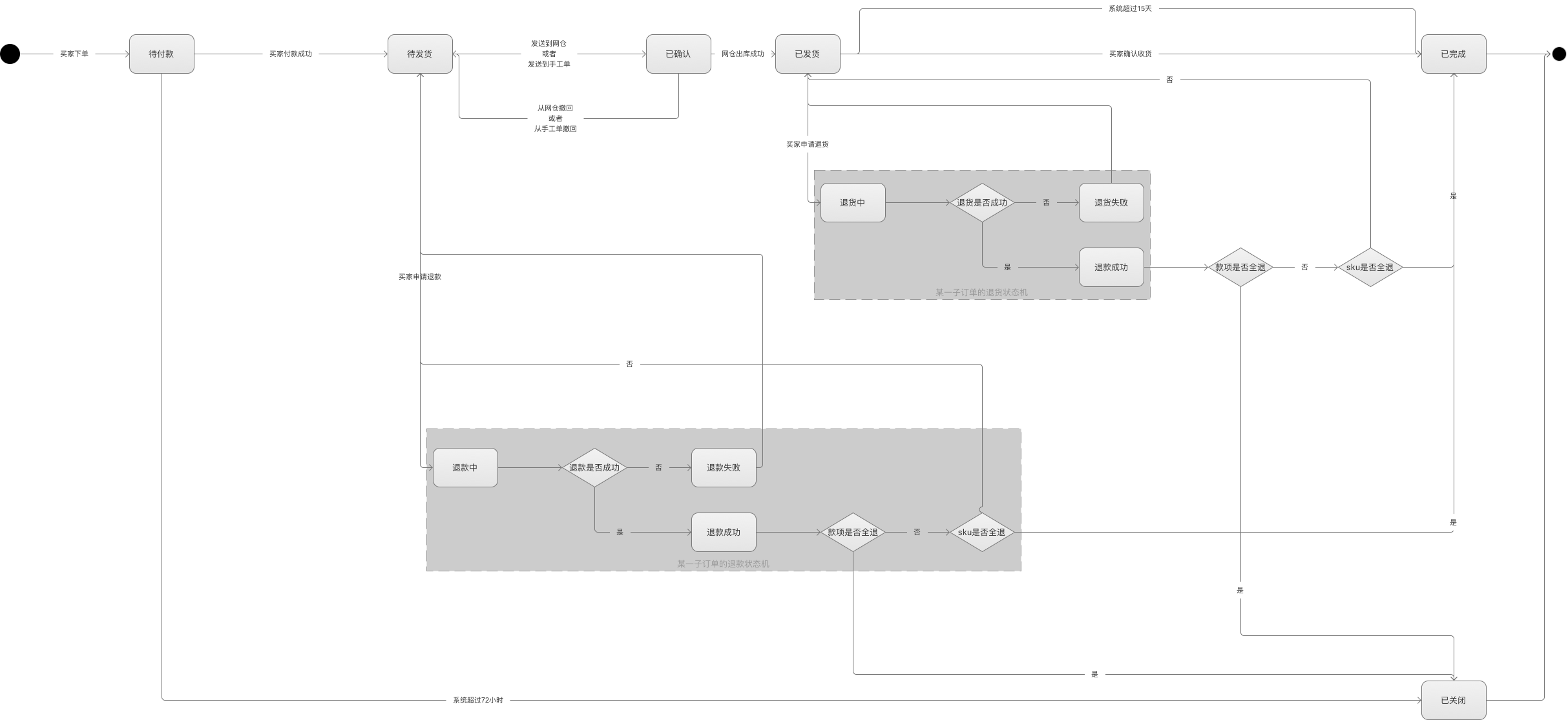
功能流程
体现每个功能模块的操作路径。每个核心功能都应该独立化。先用解耦的思想来最小化每个核心功能,然后用流程梳理清楚每一个操作。额,大部分功能模块都是和商城购物相关的。具体如下:
订单状态流转

优惠券领取

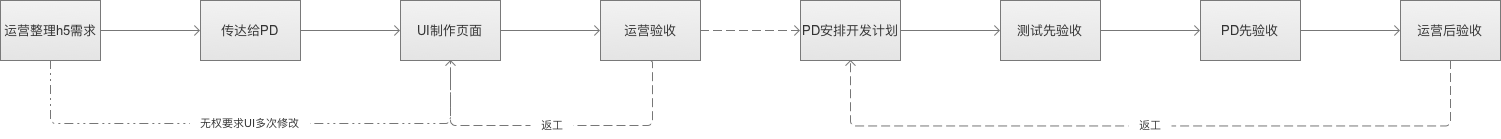
h5活动制作

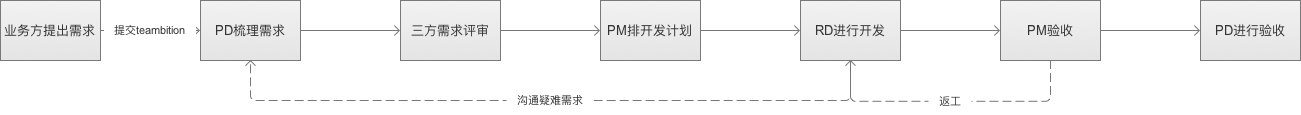
项目开发

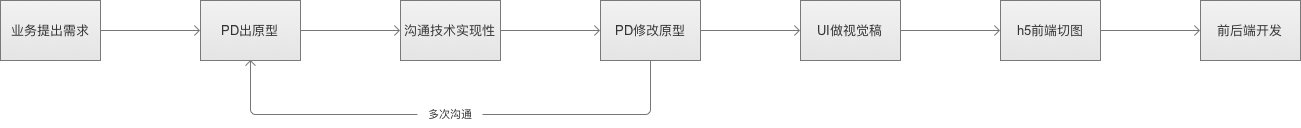
PD到UI配合

总结
按照这样的思路来梳理产品的整体脉络,会慢慢从表象的视觉层到抽象的结构层,不仅PD自己对产品越来越理解深刻,同时研发RD也会更容易理解需求。
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzishuo。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








感觉页面流程图的例子不太典型,比如职位页企业页HR页有可能是3者都能互跳的,希望能够看到这样的例子。
业务流程图个人有些疑问,因为看到一些业务流程图的箭头无实义或者只表是或否,操作都用方框表达,到底业务流程图怎么画才好?
适合入门
看完,感觉不能运用啊,纸上得来终觉浅的感觉
男神,多出新作哦
为什么感觉页面流程图和功能流程图有点混淆啊。。。
看了很多流程图的文章,觉得很不错呢
线框流程图呢
楼主所有的文章我都看完了。很受启发。期待新作。 🙂
你在其他文章下的评论,我晚点回复。
之前的文章说过功能流程图不要混入操作维度,但这里列举的每个功能流程都是包含操作的
不好意思,这篇文章很老了,没更新图片。有空的时候我会更新一下旧文章。
现在更新了吗
分析的好全面,新人不吝赐教。QQ:532099219
业务流程图倾向于给老板看,功能流程图倾向于给产品经理看,页面流程图倾向于给设计看,是这样么?小编老师
是这样的,详见我最新的几篇流程图文章。
你的流程图用什么画的呀
全部是用Axure画的
流程图都看不清楚哦,楼主能否再共享一下这些图呢
点击图片查看原图,另外有原型网址的,你仔细看一下文章。
求原文件分享一下可好 1109961444@qq.com 感恩
请问你有源文件吗?
😎 🙄 🙄 🙄
期待和楼主成为小伙伴哦!
QQ:278989888
1楼说的有道理
楼上说的有道理
除了最后的工作流程,其他基本上看不清呀。
我补一下相应的页面哈
浪子 兄! 能否留个方式! 交个朋友共同学习下呢!