Axure7.0教程(九)7.0重现进度条(动态面板新特性_定义面板大小)

为了更直观的体现Axure rp7.0的改变,这章我们用Axure7.0的新特性重新制作一次进度条,我们以axure6.5制作进度条的案例和axure7.0作比较,来看看新特性带来的好处。
本教程案例下载:进度条6.5&7.0.rar
首先说一下要准备的原件:
相同的原件
1、 我们做的进度条是动态的,所以需要变量支持,两个案例中我们都定义了变量baifenbi;
2、 同样,因为动态,我们需要用到循环,最简单的实现就是通过动态面板的可见性切换(通过两个状态切换也能实现循环),所以两个案例中都有一个没有任何其他内容的动态面板,标签是“循环”;
3、 两个案例都有进度条的外边框,需要一个矩形边框加粗,并且设置填充色为透明;
4、 然后需要每个案中都有两个labal文字面板,一个写上%,另外一个动态显示变量值baifenbi;
5、 两个安置中都有一个按钮,用来触发动态面板的循环。
不同的原件
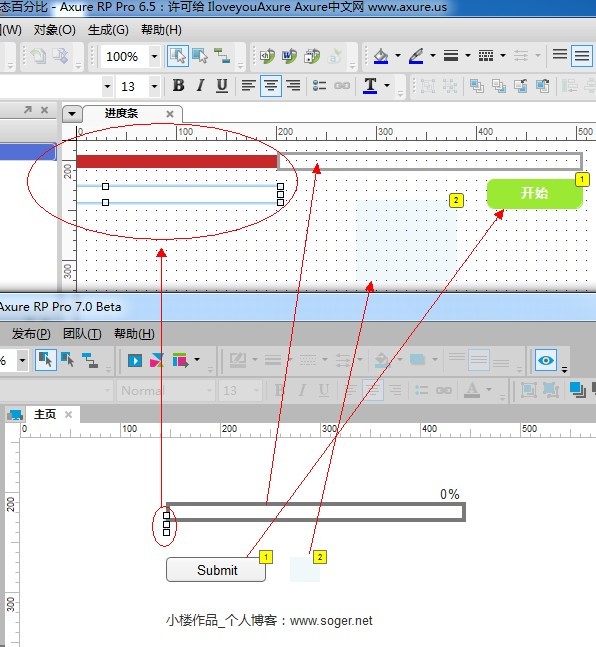
上面是6.5的元件,下面是7.0的元件,看到不同了吗?


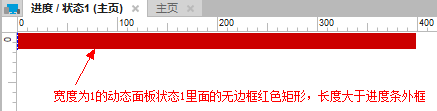
如果上面不清楚,就看下面这张图。

在Axure6.5中,我们需要用动态面板向右滑动来实现进度条变长的效果,所以需要一个里面有红色矩形的动态面板,同时需要一个无边框与页面背景颜色一致的矩形遮盖它;
在axure7.0中,就不用这么麻烦。我们只需要在一个动态面板里面放上长度适合的红色矩形,再把面板宽度设置为1,并把它放在进度条边框的左边框下面就可以了。是不是发现6.5的搭配很乱很丑,使用时还可能和页面其他元件不协调?
下面楼老师给大家说说实现思路:
1、 当点击按钮时,我们激活循环,来实现百分比的递增、进度条变长;
2、 我们设置在动态面板显示时触发事件来执行这些操作,当然这是习惯问题,你也可以把下面的事件放在动态面板隐藏时实现;
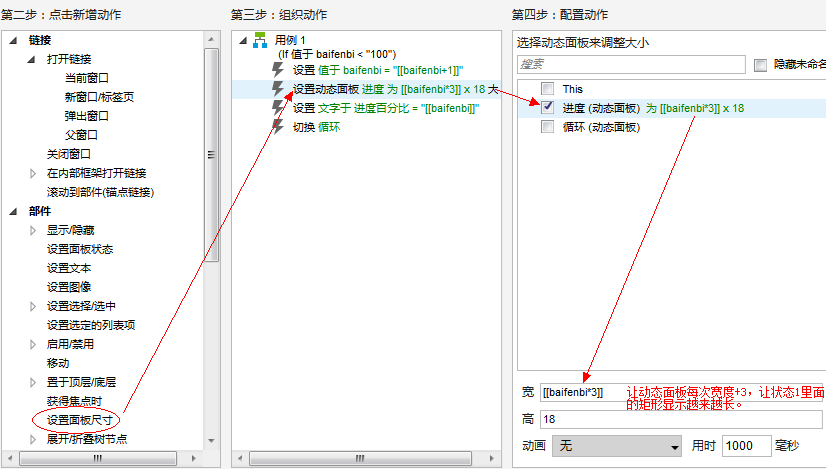
3、 只要百分比没有到100%,也就是说变量baifenbi的值小于100,当面板循环一次时(即显示、隐藏一次),我们需要百分比递增1。那么就通过设置条件if变量baifenbi小于值100,设置变量值让baifenbi等于值[[baifenbi+1]];
4、 让进度条变长,这一步6.5和7.0是有区别的:axure6.5中,我们需要在这一步向右移动动态面板,因为进度条长度是300px,所以每一次我们让动态面板延x轴移动相对距离3,y轴保持不变;axure7.0呢,也很简单,只要设置动态面板尺寸的宽为[[baifenbi*3]]就可以了(见下图)。

5、 设置显示动态显示百分比的labal文本面板的部件文字等于变量baifenbi;
6、 切换动态面板的可见性。
7、 动态面板的显示事件设置完后,我们设置动态面板的隐藏事件;隐藏事件就比较简单了,只需要设置一个等待20毫秒,然后切换动态面板可见性能够让循环继续就可以了。
下图两张图对比一下动态面板的事件是不是,只有一句不一样?


好了,两种实现方式,讲解完了,大家可以分别尝试制作一下,6.5的案例也可以直接在axure7.0里面做。
最后,就是见证奇迹的时刻,你做到了吗?
作者:小楼


 起点课堂会员权益
起点课堂会员权益








在进度动态面板隐藏时的用例中,如果有等待20毫秒的动作,就会出现进度条闪烁的情况,所以需要去掉这一步。
显示、隐藏 最后一步 切换 循环是在哪里操作的