Axure 教程:超保真一比一滑动图片解锁
滑动解锁方便快捷,是一种目前较为流行的验证方式,各大平台都有应用。本文作者介绍了如何用Axure实现滑动图片解锁的操作步骤,以及实现过程中的一些心得体会,与大家分享。

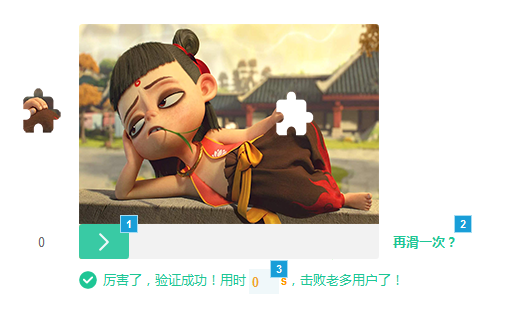
演示效果


一、滑动教程
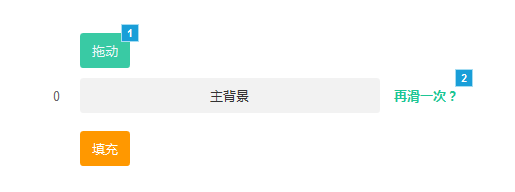
1、首先准备5个元件(看个人喜好,5个矩形也是可以的,起名字也随意,大小按照下方给的数值来参考,熟练掌握后,大小随意修改,大小跟公式想对应)
①文本标签,用于数值获取,内容填0,起名数值获取
②矩形,用于主背景,300×35,起名字主背景
③矩形,用于拖动时背景颜色填充,50×35,起名字填充
④矩形,用于拖动按钮,50×35,起名字拖动
⑤矩形,用于再滑一次按钮,起名字在滑一次

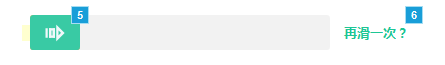
真正F5查看的时候要把这些元件归位,如下:

2、把拖动转换为动态面板,这样可以触发拖动时的时间,然后设置水平移动,设置边界左侧>主背景,右侧=<=主背景(主背景用作局部变量)
![]()

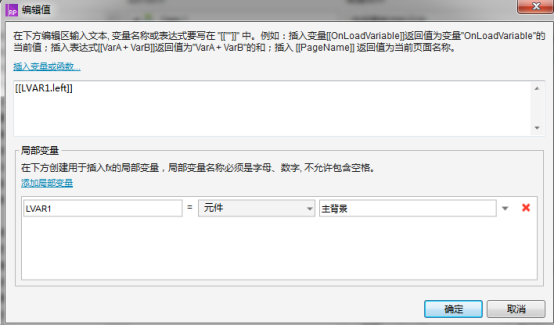
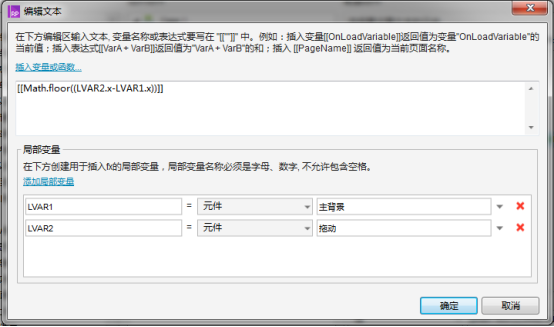
3、同时设置文字数字获取等于[[Math.floor((LVAR2.x-LVAR1.x)/2.5)]],意思是获取拖动时横坐标减去背景的横坐标除以2.5取整数值(可以理解为拖动按钮从起点到终点移动的距离为250x/2.5=100)

4、接下来还是在移动时设置填充背影的尺寸,横坐标等于他减去自身的宽度加上数值获取乘以3(为什么要乘以3,因为数值获取最大数为100,乘以3就是300宽度,咱们的主背景就是300的宽度。好理解吧),设置高度默认35。
以上就可以自由拖动了,而且填充背景也会随着拖动变长,变短,能伸能缩。。。但是我们要考虑拖拽到头的时候应该提示验证成功对吧。
所以接下来我们还要进行完善。
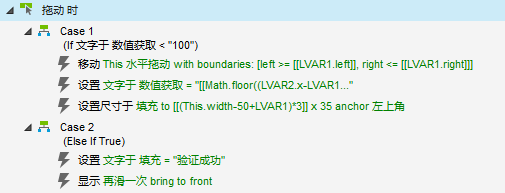
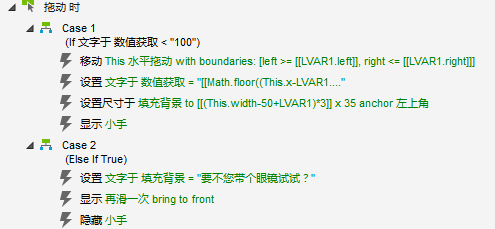
5、我们发现是拉到头的时候数值获取应该是100,所以我们要加入一个判断,if 文字于 数值获取 < “100” 可以只用拖动,如果等于100了 就不可以拖动了,并且让再滑一次显示出来(之前要给再滑一次隐藏了)然后设置填充文字为验证成功。

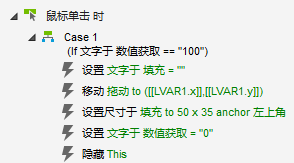
6、拉到头在滑一次就显出出来了,也显示验证成功了,那点击再滑一次没反应,所以接下来要给再滑一次设置一些事件,首先加入判断数值获取==100的时候,设置填充文字为空,移动拖动按钮回到起点,设置填充尺寸50×35设置数值获取=0,隐藏滑动按钮。

好的以上就完全可以成型了。可以拖动,可以点击再滑一次恢复到原点。
什么?你要滑动没到头的时候松开会自动返回初始位置。。。
好吧,那接下来继续往下看。
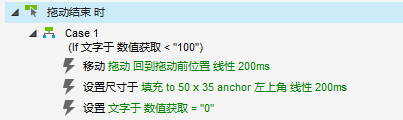
7、松开手的时候也就是拖动结束时,所以在这里设置判断,如果数值<100,设置拖动按钮移动到起始位置,并且触发效果为线性200ms,设置填充为50×35,数值获取为0

好的,以上就完完全全成型了。大家可以自己多多练习。
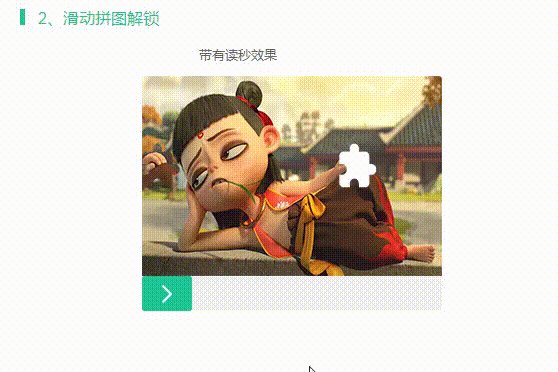
二、滑动拼图解锁教程
找到一个你喜欢的图片,如果会PS可以把图扣成下面的图这样。
然后把上面那个制作好的滑动解锁复制下来,在这个基础上继续完善这个滑动拼图解锁。
1、要准备的元件有:
①文本标签,用于数值获取,内容填0,起名数值获取
②矩形,用于主背景,300×35,起名字主背景
③矩形,用于拖动时背景颜色填充,50×35,起名字填充
④矩形,用于拖动按钮,50×35,起名字拖动
⑤矩形,用于再滑一次按钮,起名字在滑一次
以上是复制下来的,新增的元件有:
⑥主图,
⑦移动的小图,起名叫小手吧
⑧一个文本框,用来计时读秒,起名叫计时
⑨两个个文本标签,内容就是厉害了,验证成功,击败老多人了。然后把文本框放这2个文本标签之间,给这个标签和上面的文本框组合。起名字叫验证成功

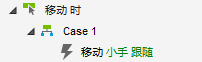
2、首先我们要知道,拖动按钮时需要设置小手也一起移动,所以我们要添加事件,当拖动按钮移动时,设置小手跟随

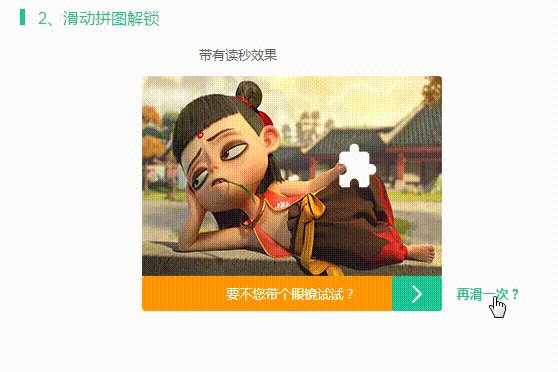
然后给小手做个隐藏,当拖动按钮拖动时,显示小手,拖动结束时候隐藏。并且判断数值获取等100的时候也隐藏小手,并且设置填充背景文字为“要不您带个眼镜试试。”(随意写,哈哈)请看下面

3、接下来我们要判断小手是不是准确的滑动到缺口那里。
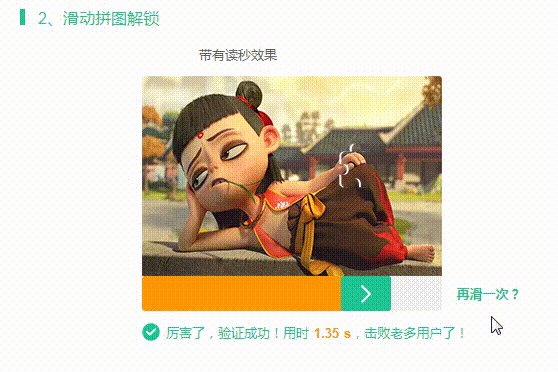
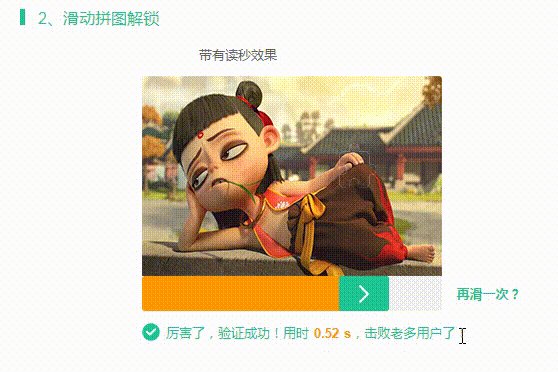
因为我们有数值获取,尝试之后发现小手停到缺口的位置是77~80之间,所以我们这样判断当拖动结束时,数值获取>=77and<=80and!=100时,显示验证成功组合,显示再滑一次,显示小手。

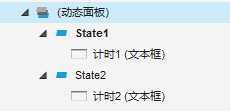
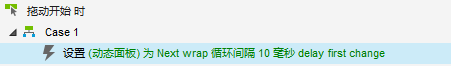
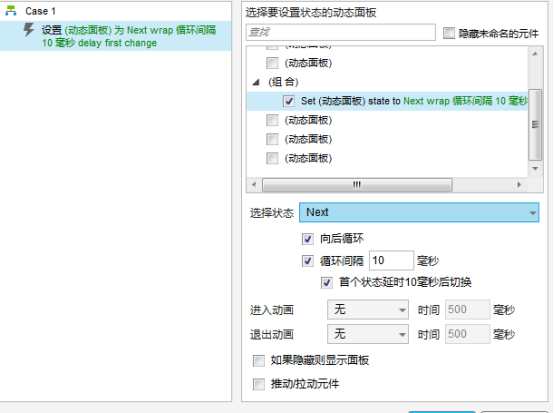
4、接下来,我们来做计时,计时文本框转换动态面板,并且复制一个,起名计时1,计时2

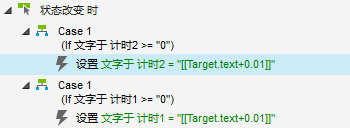
然后添加判断,如下

然后我们回到拖动按钮,设置事件,当拖动时,设置计时动态面板next


这样就设定好了计时。
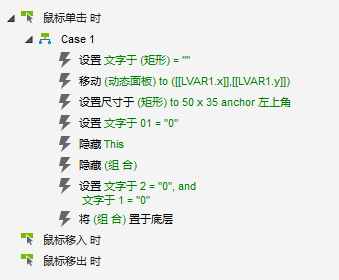
5、再滑一次按钮事件增加了2个

6、拖动按钮整体事件

教程到这里就完事了,大家可以多多练习,熟练掌握。
- 在线预览地址:https://g9dh89.axshare.com
- 源文件下载地址:https://pan.baidu.com/s/1Qx1P4QtJOfM0daiT4T1vyg
- 提取码:smql
最后祝福大家,心想事成,万事如意。
本文由 @大马猴 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益














我找不到“跟随”耶
给你举个例子,想让B跟随A,你就在A的事件中选择“移动时”弹出来的窗口去找到移动,然后选择B,下面就会有跟随的选项了。如有不懂,请联系13278570090微信同步。