Axure教程:电商平台图片放大预览的效果
我们在逛淘宝或者小红书等电商平台的时候,当我们鼠标停留在商品大图时会出现一个预览区域,并且右侧会出现预览区域的放大图片,方便我们看清商品的细节。这个就是电商平台图片放大预览的效果。今天我们就一起来学习一下吧~

01 前期准备
软件:Axure 9.0
硬件:Windows/Mac电脑
思考:实现图片放大预览效果前的思考(可参考下图)

02 教程
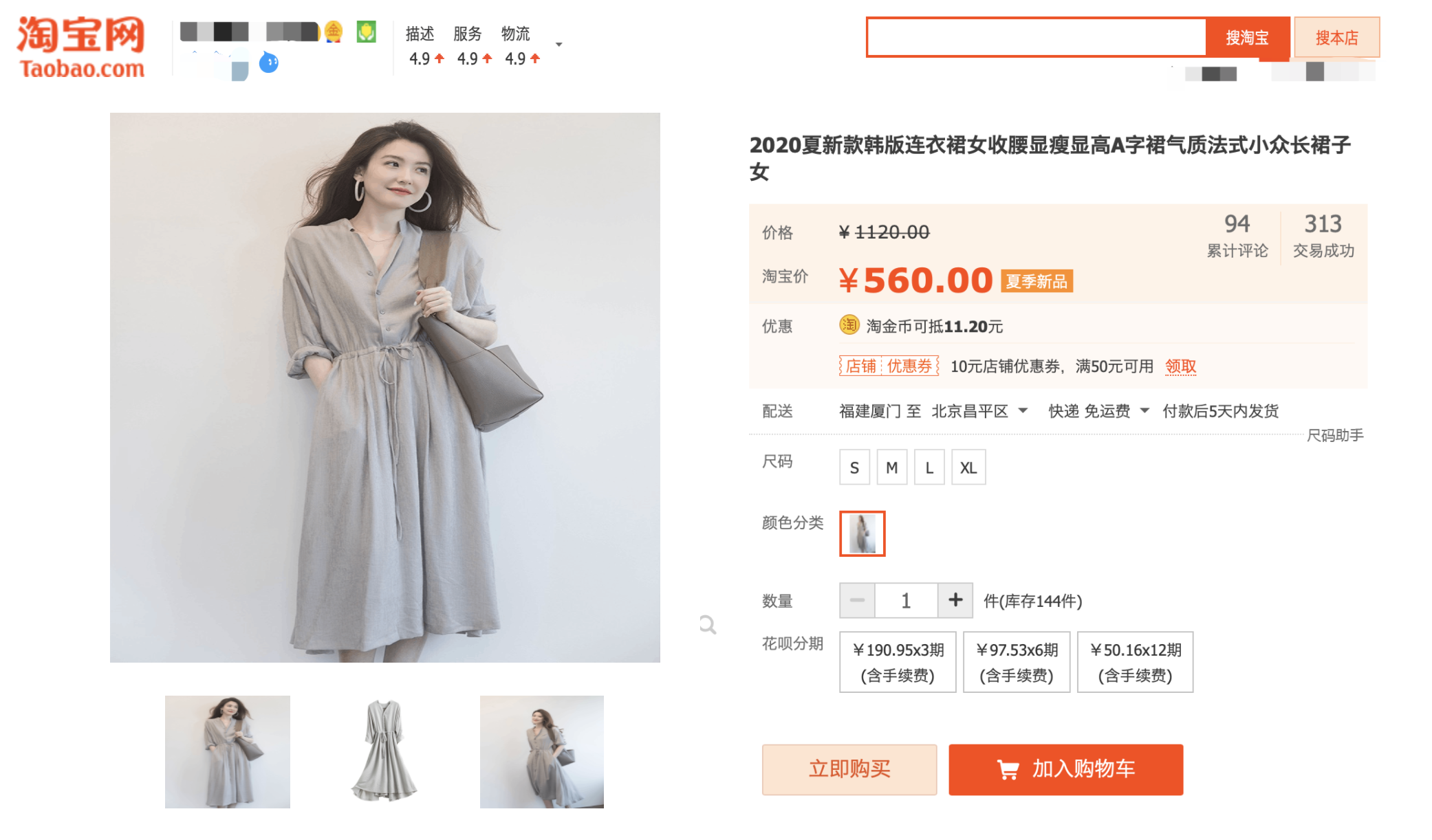
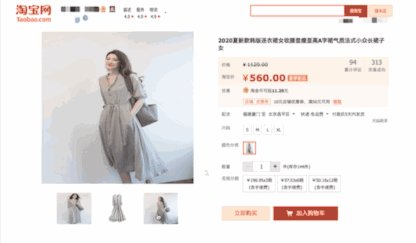
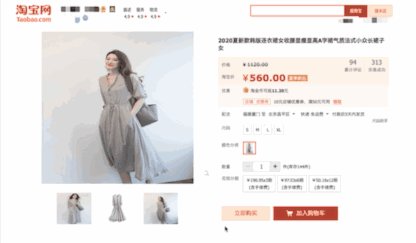
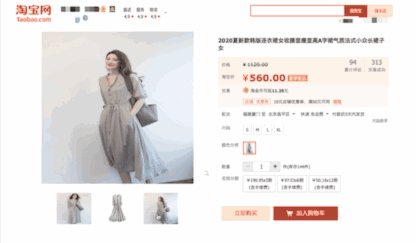
(1)准备素材,本文以淘宝网为例,准备3张展示图片,左侧边距设置50,并设置图片尺寸为500*500,左下角小图片为3张图片的缩小版尺寸150*150,具体布置页面如下图

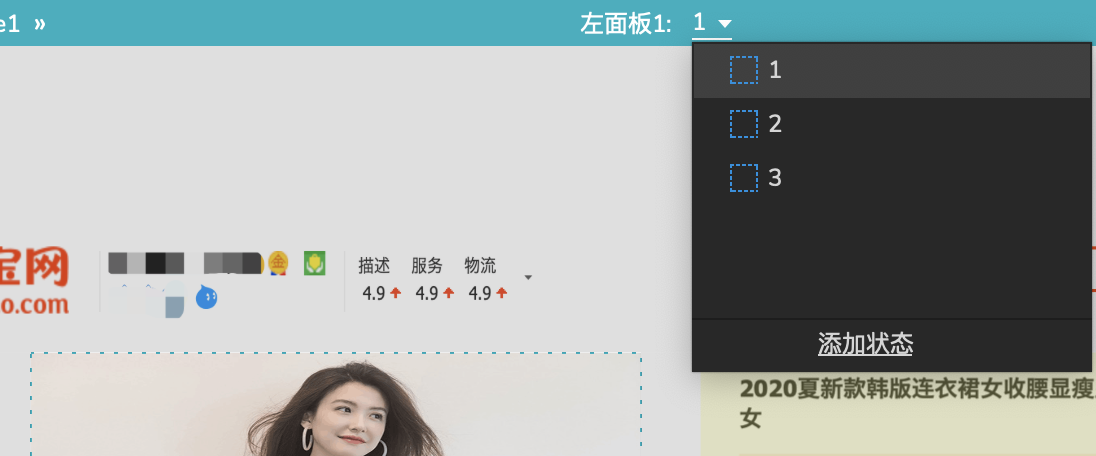
(2)将左侧3张大图转化为动态面板命名为“左面板1”,并设置3个状态,每张状态里放一张图片,图片顺序要与左下角小图顺序一致。具体如下图

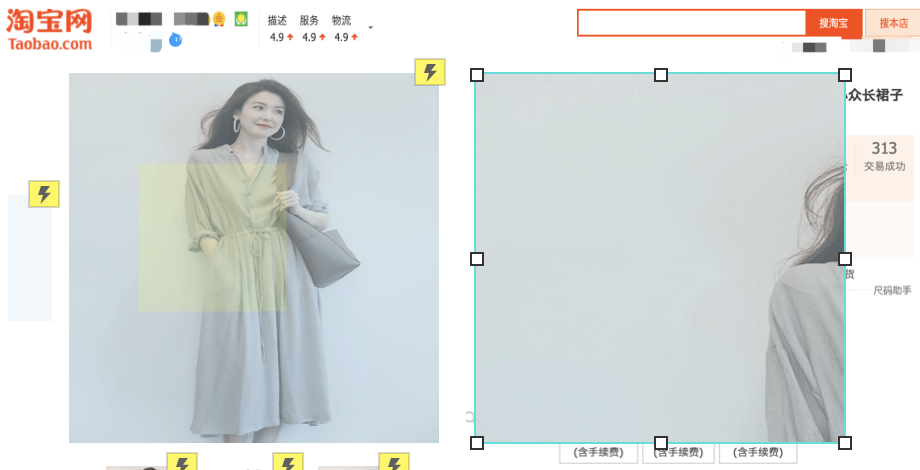
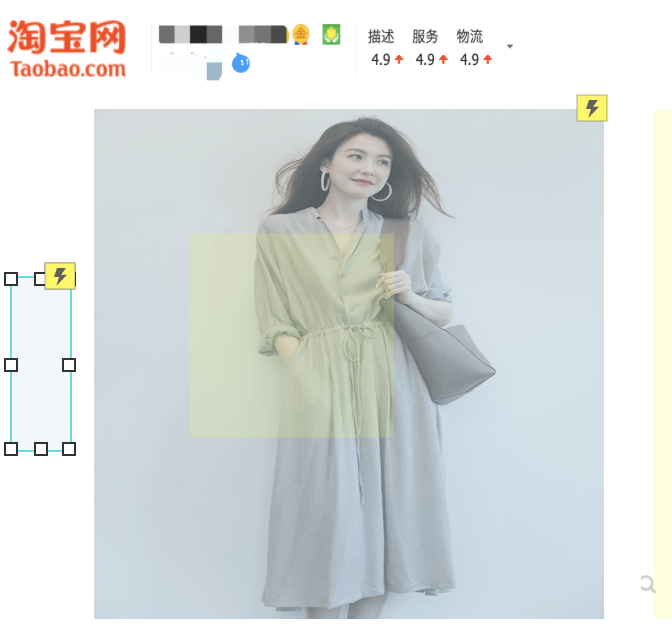
(3)制作一个预览区,拉一个矩形元件命名为“预览区”,设置尺寸200*200,并填充一个颜色,调整透明度50% 放在左侧大图上。
连同左面板1动态面板,一起转化成动态面板,命名“左面板2”,进入状态后将矩形框预览区设置为隐藏

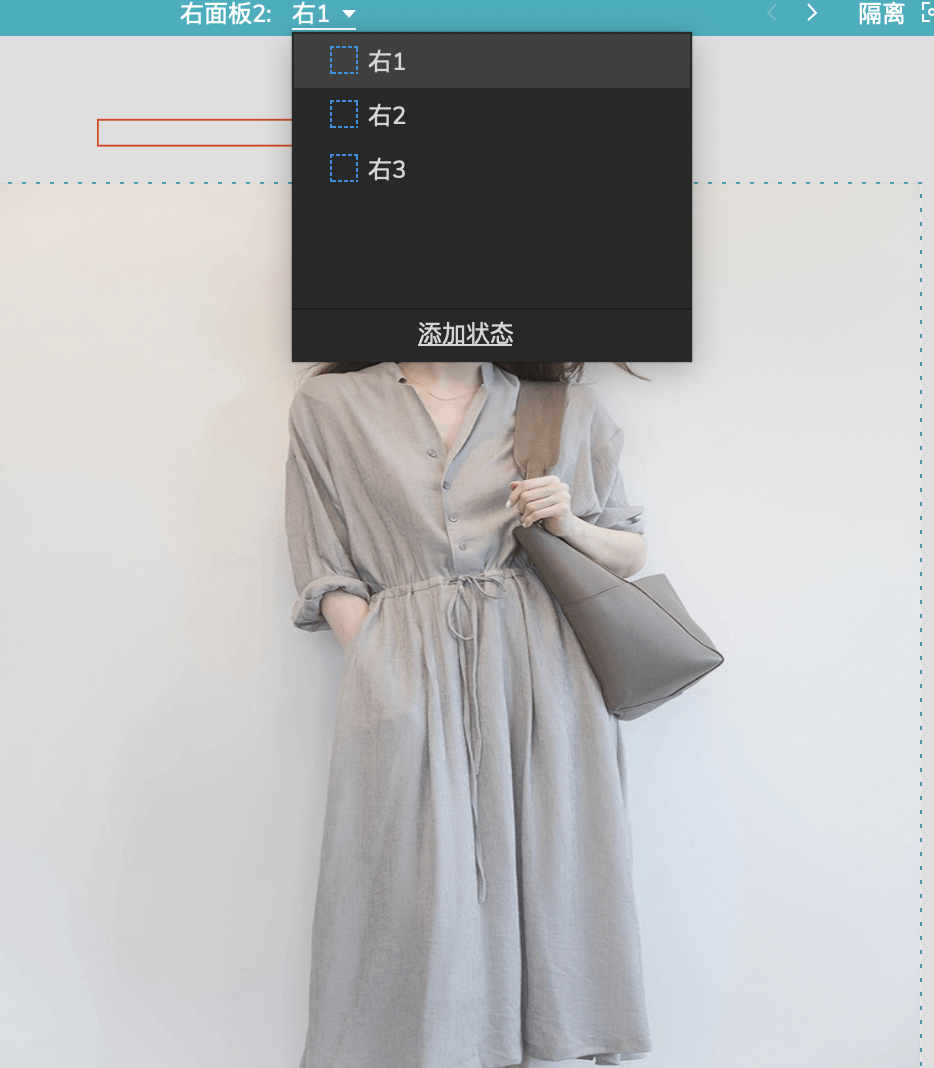
(4)制作预览区的放大区里的图片内容,再拉一个动态面板命名为“右面板1”,设置3种状态,每种状态中放三张图中的其中一张,顺序与之前左下角小图顺序一致。对面板右键设置“自适应内容”。
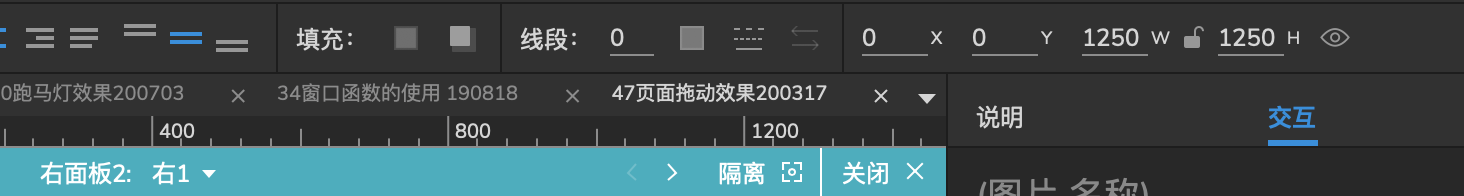
重点:对每个状态里的照片进行尺寸设置,因放大区展示的是预览区的放大图片,即左侧预览框的尺寸/左侧图片的尺寸=右侧面板的尺寸/右侧图片的尺寸,得出右侧图片尺寸:1250*1250;


(5)制作放大区展示区域,拉一个矩形元件命名“右面板2”,设置尺寸500*500,并转化为动态面板,将之前“右面板1”动态面板放在“右面板2”动态面板中,并将位置放在左面板对应的右侧位置。并默认设置为隐藏。

(6)另外,我们需要一个动态面板,拉取一个动态面板命名为“循环状态”,设置至少2个以上的状态。保证我们的动作能跑起来。位置随意安放。我放在了左面板边距上。

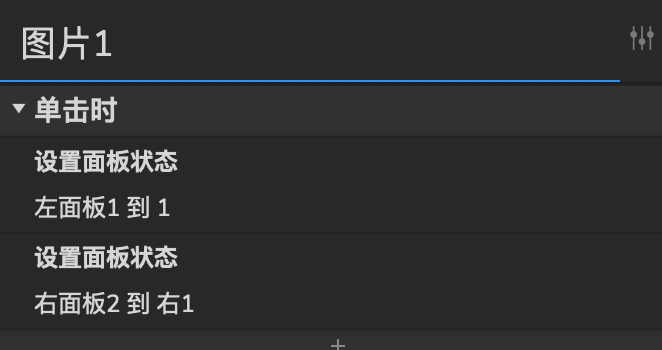
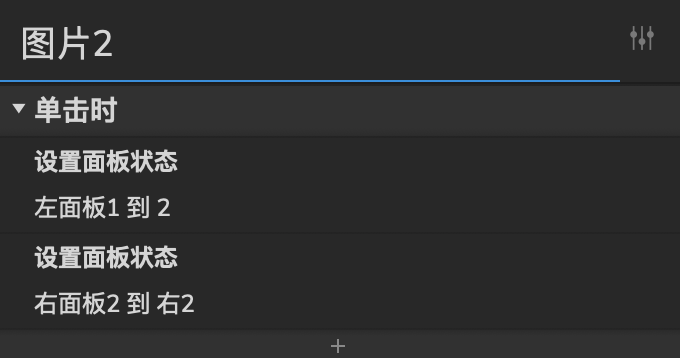
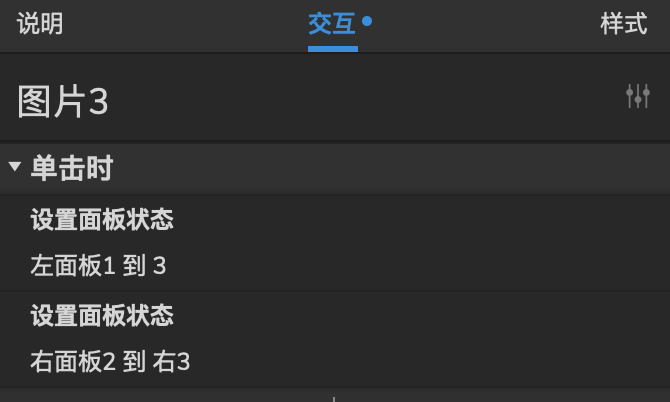
(7)所有素材准备完毕,准备进入交互制作环节,想象一下我上面思维导图提到的效果,先来实现第1个效果,即点击左侧3张小图,“左面板2”展示对应“左面板1”大图内容,同时放大区展示“右面板2”的对应内容。



(8)接下来实现第2个鼠标移动后的交互效果。
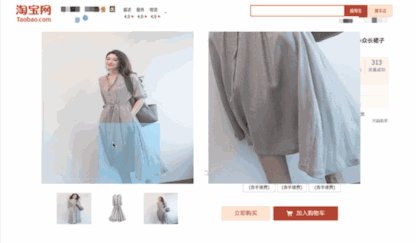
即鼠标进入大图时展示预览区和放大区,鼠标移除时隐藏预览区和放大区,点击“左面板2”设置鼠标移入时和移出时的交互。之前我们已经设置了2者为隐藏状态,全部完成后预览调试效果。

(9)接下来进入到最重要的第3个效果,即进入左面板时展示预览区,并在放大区展示预览区内图片的放大效果。我们先让之前创建的动态面板”循环状态“跑起来,如下图

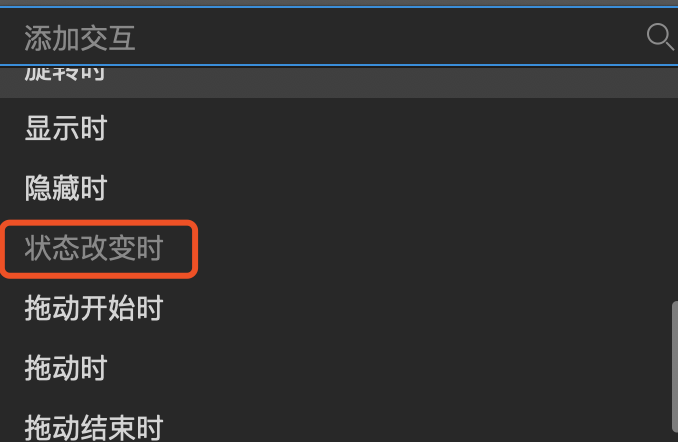
(10)接着对动态面板“循环状态”设置,状态改变时交互,这时候需要分2步看,我们先来实现状态改变时左面板预览区可以移动的效果,添加一个交互,选择“状态改变时”

(11)接下来在状态改变时添加交互,选择移动交互,为的是要保证预览区在大图内移动,所以需要设置边界。边界即左面板区域尺寸范围500*500
这里我们需要用到鼠标函数cursor.x,为了保证移动对应到预览区中心位置,
移动预览边框,X值:[[cursor.x-左面板1的X坐标-预览边框X尺寸的一半]],Y值同理设置一样;
我这里设置的是[[Cursor.x-150]](因为我的边距50+预览区整体200*200的一半100=150)

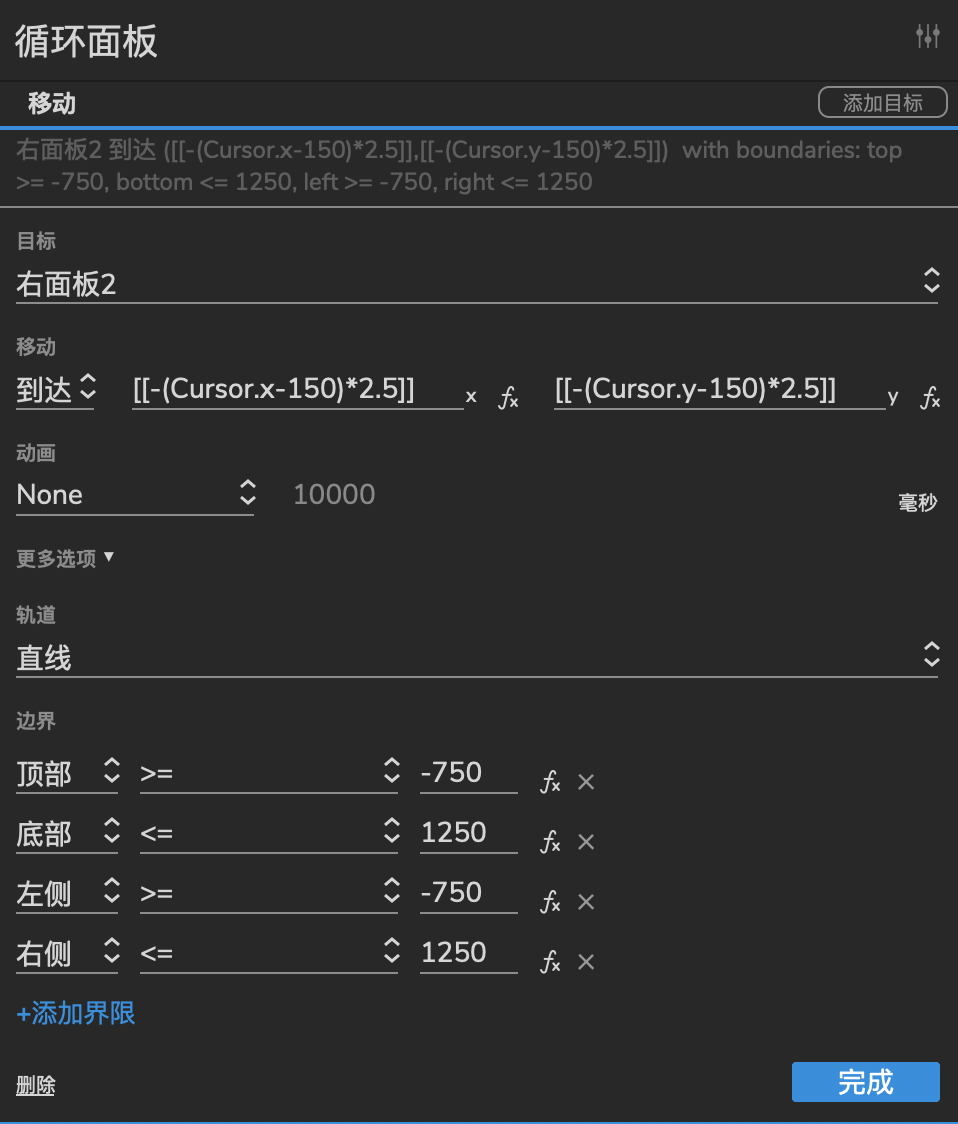
(12)最后设置移动预览区后放大区展示预览区同等位置放大图片。我们同样需要设置移动时右面板的边界。主要是移动的x值和y值如何计算
同理我们可以得出,移动右面板2,X值:[[-(cursor.x-150)*2.5]],Y值同理
有同学可能会疑问,为什么有一个负号,主要是为了保证位置的相对性,即预览区往左上方移动时,放大区其实相当于往右下角方向移动,这样就能保证位置一样。
思考题:为什么还要乘以2.5,知道答案的同学可以私信我或者在下方评论。

(13)以上步骤就全部实现了放大预览区图片的效果,我们需要不断预览调试,确定效果

结语
本篇文章步骤比较多,动态面板里套着动态面板,移动时最重要的在于数值的计算方式上,比如:
移动预览边框,X值:[[cursor.x-左面板1的X坐标-预览边框X尺寸的一半]],Y值同理;
移动右面板2,X值:[[-(cursor.x-150)*2.5]],Y值同理。
这些看似合理的数值下面都需要我们平时多思考,在练手的同时学习为什么设置成这样。慢慢你就会发现自己越来越优秀了。
本文由 @蓝汐 原创发布于人人都是产品经理。未经许可,禁止转载!
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








能分享下源文件吗