Axure RP设计顶部导航冻结,注册模块互切换,滚动条设计的方法

以下介绍几个常用小教程,还是那句话——内容简单,适合菜鸟查阅,老鸟可飘过,顺便帮忙点个赞哈
一.顶部导航冻结,页面下拉可跟随
例如:下拉网页进行浏览,顶部导航悬停,固定在顶部位置

1.按照自己理解,拖动几个元件,把导航和主体页面设计好;
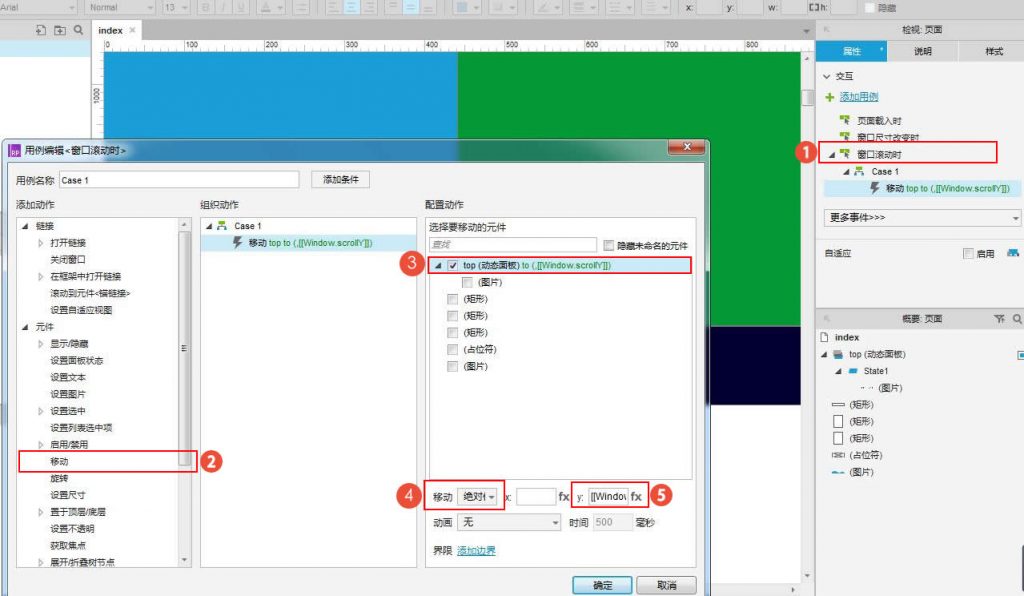
2.导航处,右键设置“转换为动态面板”,并命名top;
3.页面空白处,选择交互方式(窗口滚动时);
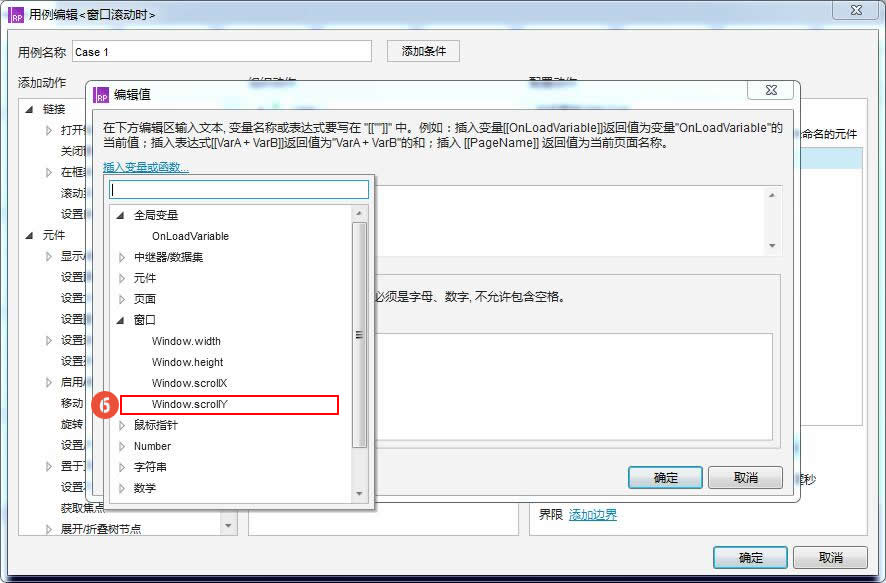
4.添加动作移动→选择导航→移动:绝对位置→X坐标为0,Y坐标插入变量或函数(Window.scrollY)


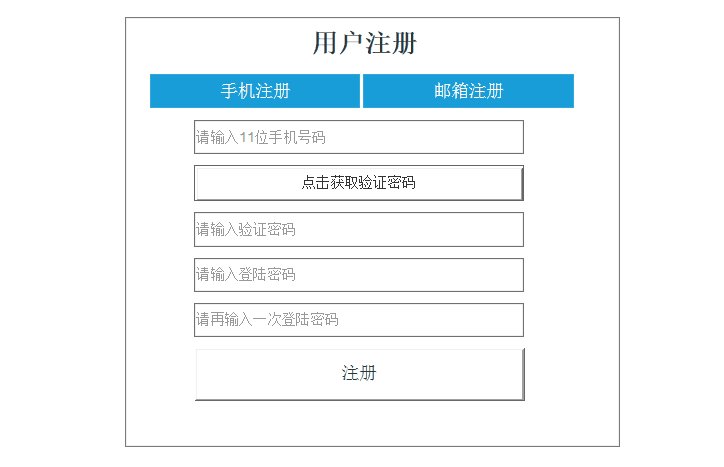
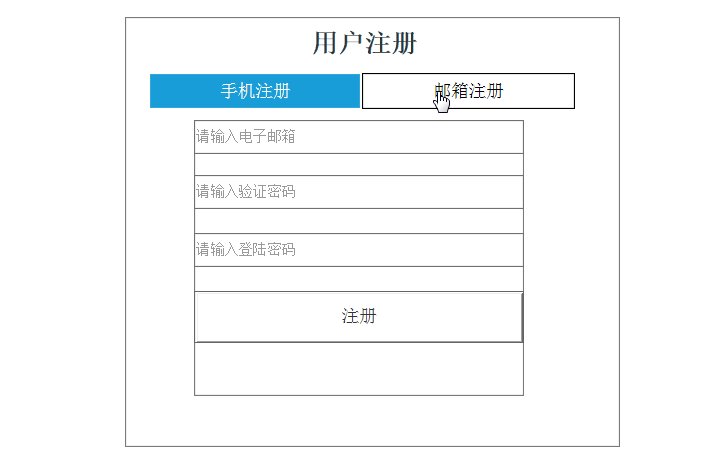
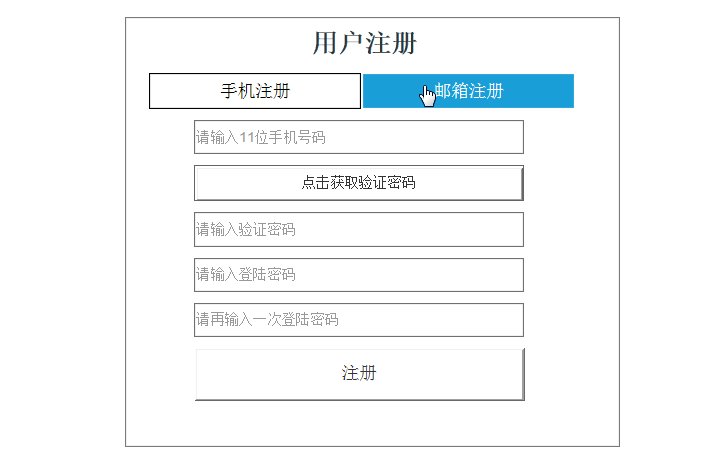
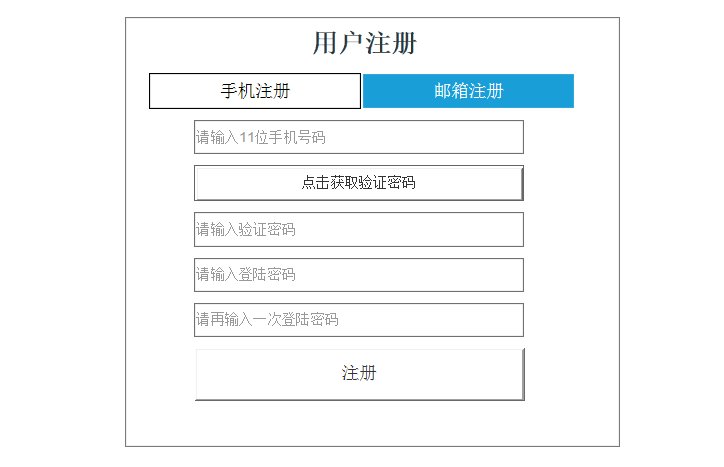
二.注册模块(手机注册、邮箱注册互切换)

1.拖动元件,先布局好手机注册内容表,所需的内容,包括(手机输入框,点击获取验证按钮,2次输入密码框,注册按钮);
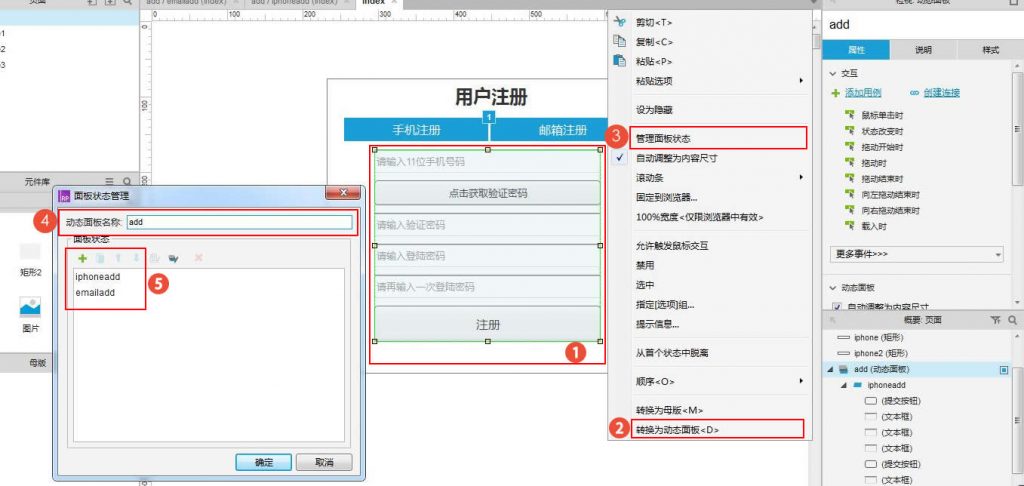
2.手机注册内容表,右键设置“转换为动态面板”;
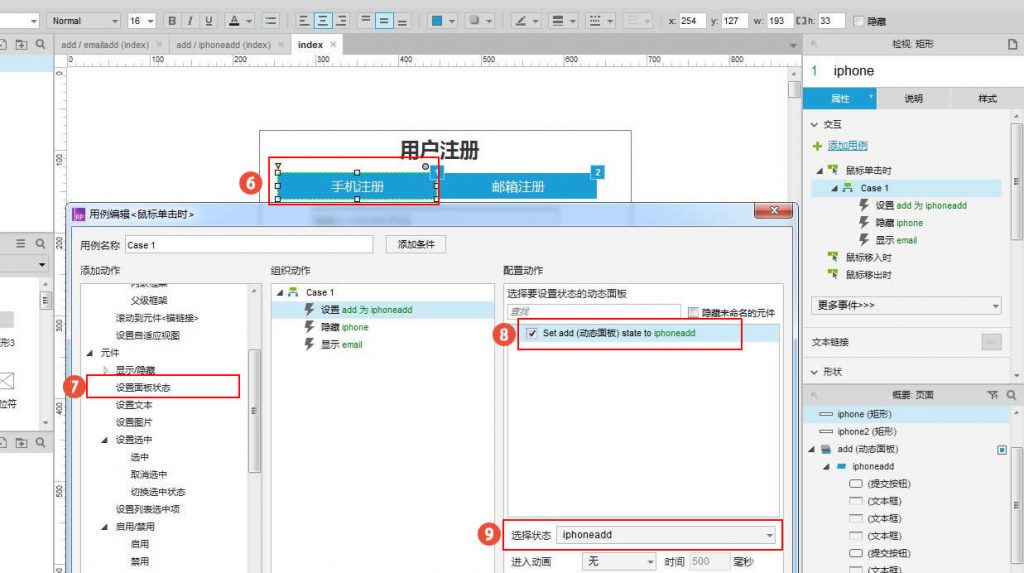
3.手机注册内容表,右键设置“管理面板状态”,动态面板名称设置为“add”,下面的面板状态修改State1的名称为“iphoneadd”,并添加一个状态,命名为“emailadd”;
4.点击“emailadd”,进入动态页,为邮箱注册内容表添加元件,所需的内容(电子邮箱输入框,2次输入密码框,注册按钮,边框)注意:边框需要去除顶部框线;
5.设置手机注册、邮箱注册互切换,对手机注册框,设置鼠标点击交互→添加动作“设置面板状态”→选择状态“iphoneadd”;
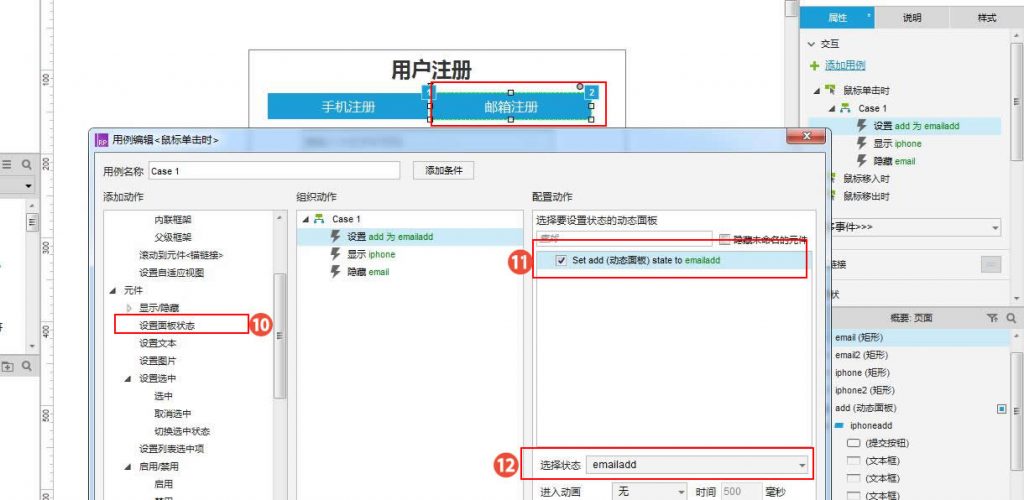
6.设置手机注册、邮箱注册互切换,对邮箱注册框,设置鼠标点击交互→添加动作“设置面板状态”→选择状态“emailadd”;



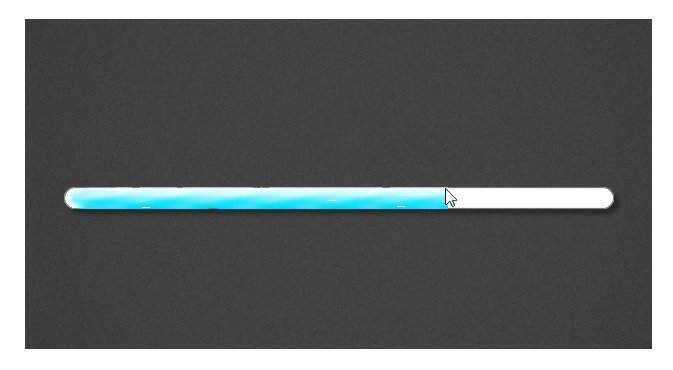
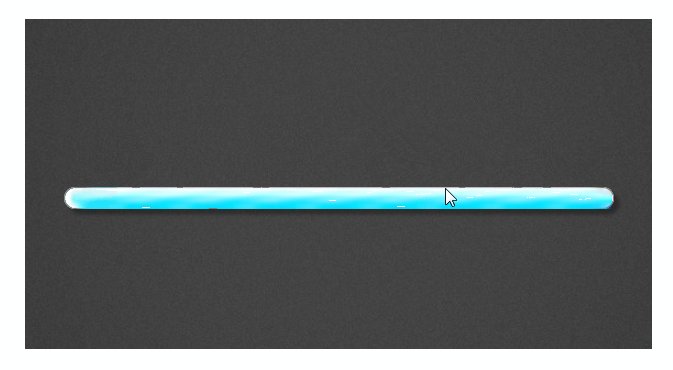
三.简单滚动条设计

1.拖动2个元件,矩形和动态面板,准备一个滚动条素材,我这里用的是蓝色条状素材;
2.设置矩形长为500,宽为20,(这个看自己爱好),把矩形设置为圆角,个人觉得这样好看些;
3.把动态面板也设置为长为500,宽为20,导入条状素材,覆盖到圆角矩形上;
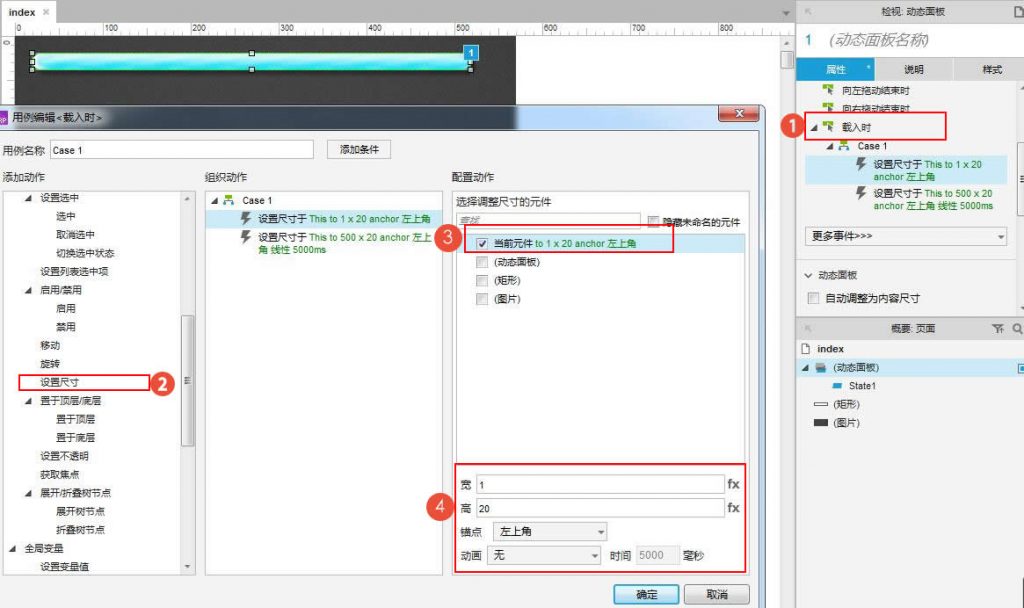
4.设置动态面板交互属性,载入时→添加动作设置尺寸→当前元件→宽1高20;
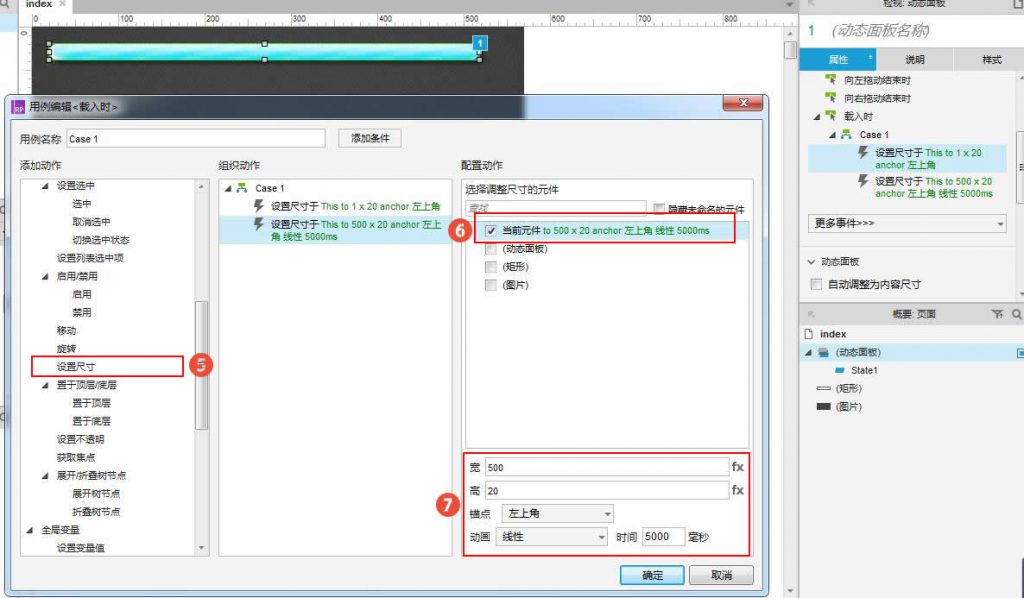
5.再添加一次设置尺寸动作→当前元件→宽500高20,→动作为线性,时间为5000毫秒(即5秒)


本文由 @jukilee 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








已收下 ❗
根本就不适合我这种小白学习 😥
浪费项目时间,无用功,除了有专门交互师
动态面板使用,在通过用例实现交互,我也是学到了这点,五年互联网营销经验哟
用你另一篇的方式,把导航固定到浏览器不是一样效果?