Axure教程:APP/PC页面悬浮按钮显示与隐藏效果
无论是APP或者PC端页面,右下角大多都会有默认收起的悬浮按钮,点击悬浮按钮后会展开更多信息。本文作者介绍了如何用Axure实现悬浮按钮显示与隐藏效果的操作步骤,以及实现过程中的一些心得体会,与大家分享。

01 前期准备
软件:Axure 9.0
硬件:Windows/Mac电脑
思考:实现悬浮按钮显示与隐藏效果前的思考(可参考下图)

由此可以看出,显示效果和隐藏效果交互效果相反即可。
02 教程
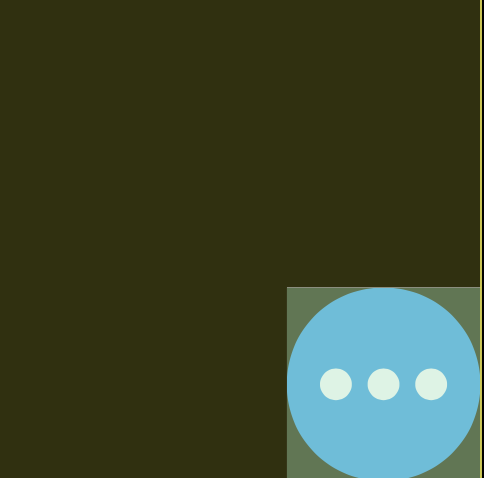
1. 准备素材,我们需要准备悬浮按钮的图标及列表页内容,以及一个页面
1.1 先准备页面,拖动一个矩形元件,设置尺寸为1080*768,设置背景色为黑色。

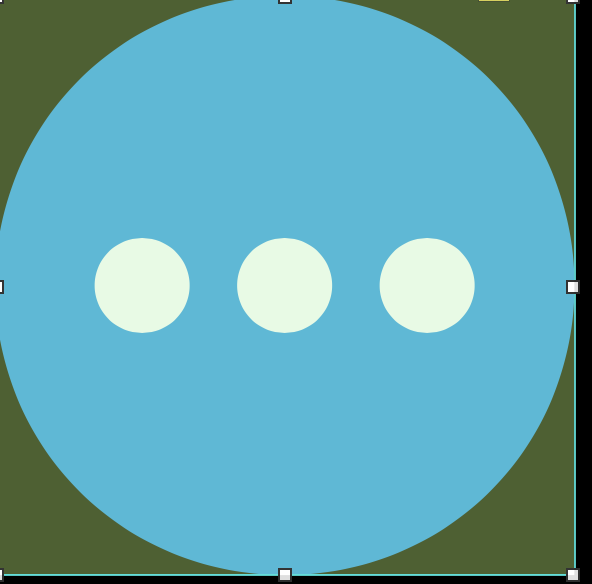
1.2 制作悬浮图标按钮,拖动一个圆形设置尺寸80*80 填充背景色,我这里设置的为蓝色,接着去阿里巴巴矢量库https://www.iconfont.cn/找到合适的图标素材,将圆形和图标右键组合在一起。

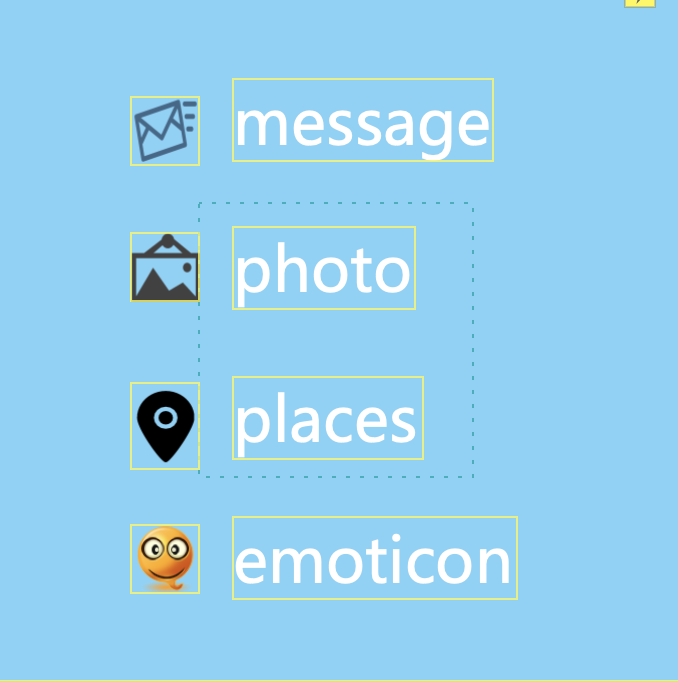
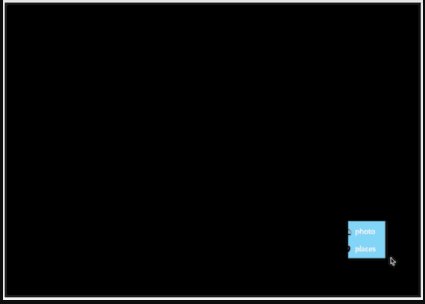
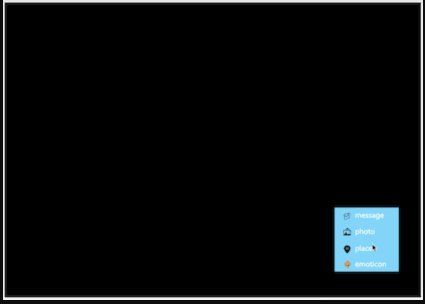
1.3 制作列表页内容,拖动一个矩形设置尺寸200*200,颜色悬浮图标按钮一致,填充适量内容及图标,具体可以参考下图

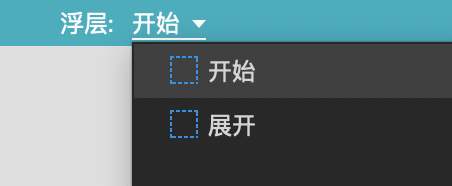
2. 将悬浮按钮转化为动态面板并取名“浮层”,并设置2个状态
悬浮图标放在第一个状态里命名“开始”,列表里内容在第二个状态里命名“展开”,
将列表内容页起始内容位置设置为(-60,-60),即与第一个状态中心对齐,-(200-80)/2=-60.
如果设置为0*0的话后面展开后无法达到从中心向两边扩展的效果。
退出后右键选择取消自适应内容。

3. 制作显示范围边界框
用于校对是否实现我们显示隐藏效果的矩形框,设置为尺寸200*200,待实现效果后删除。边界框无需命名。具体和“悬浮”面板位置如下图,即悬浮动态面板在边界框的右下角位置。

4. 布置页面,将边界框和悬浮面板放入之前黑色页面中
设置“悬浮”面板位置为959*637,大概左下角靠上一点的位置。如下图

5. 制作点击悬浮图标显示列表内容页效果
进入“悬浮”动态面板的第一个状态即“开始”,拖动一个热区元件,设置80*80,放在悬浮按钮上方,针对热区做显示效果

效果实现步骤分为:
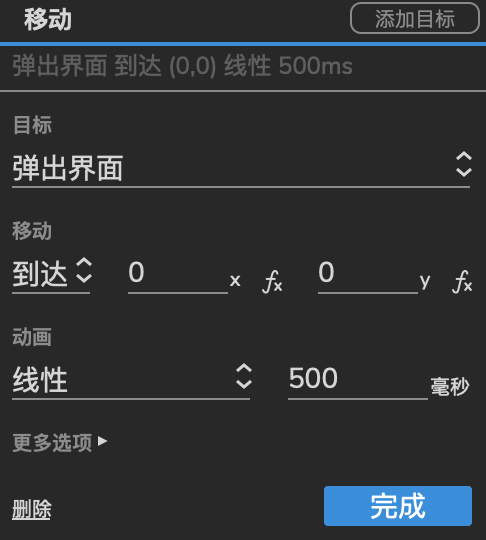
5.1 移动悬浮图标所在的”悬浮“动态面板到边界框中心位置,即相对页面的899*577位置。

5.2 查看移动效果,设置等待交互,本文设置等待500s ,也可根据自己的情况调整。

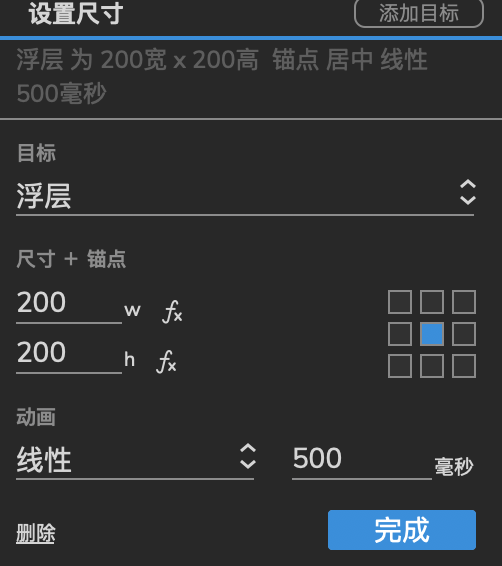
5.3 将“悬浮”面板设置为列表内容页内容

5.4 以中心锚点设置面板尺寸200*200,即第二状态中列表内容页的尺寸大小

5.5 将列表内容页位置从(-60,-60)变为(0,0)

6. 制作点击列表内容页隐藏效果
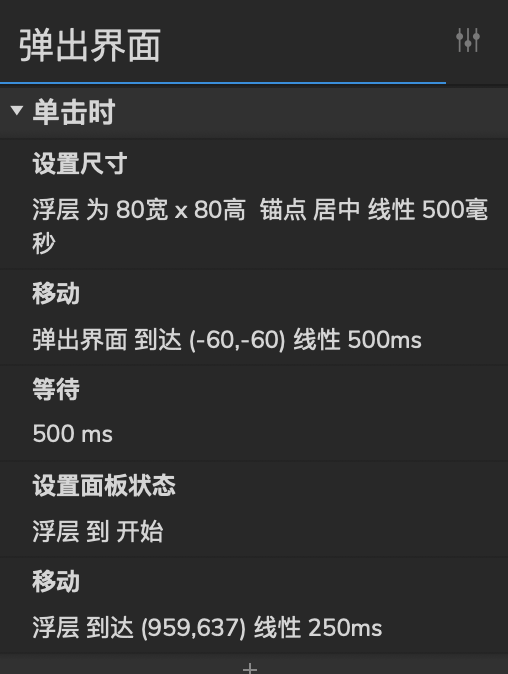
进入“悬浮”动态面板的第二个状态即“展开”,选中所有内容(组合后起名为“弹出界面”)选择单击时交互,粘贴上一个交互,修改出场顺序并修改数值如下图

7. 验证效果

结语
本篇练习重点在于移动和动态面板的组合使用,容易错的对方有2点:
- 动态面板忘记取消自适应内容,动态面板列表内容页起始位置设为(-60,60)容易忽略。
- 动态面板移动的尺寸容易出错,一定要填写最终移动到的那个位置的坐标。
赶紧动手练一下吧~
本文由 @蓝汐 原创发布于人人都是产品经理。未经许可,禁止转载!
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








首先不管内容如何,思考的参考图让我知道下面的内容值得我去浏览
非常感谢你对我文章的支持
坐标(899,577)和(959,637)有什么关联吗
这个就是图标的位置,需要把图标移动到中间位置进行展开,你也可以根据你画的图的位置调整坐标