Axure教程:实现网易云音乐有声播放效果
网易云音乐大家应该都有用,它的音乐播放效果不知道你是否有注意过。本文作者介绍了如何用Axure实现网易云音乐有声播放效果的操作步骤,以及实现过程中的一些注意事项,与大家分享。

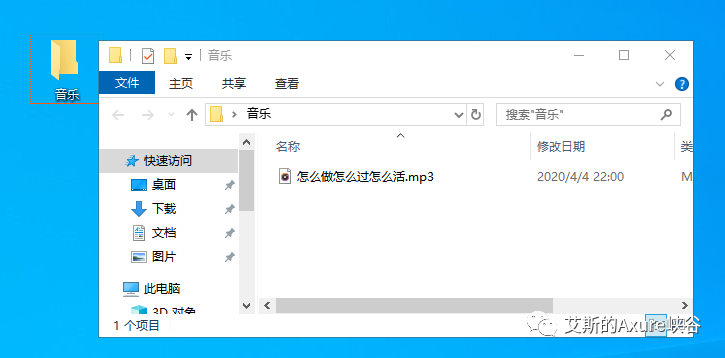
为了方便讲解,我们首先在桌面新建一个文件夹,命名为音乐。
1、将自己想要演示播放的MP3音乐文件放在这个文件夹里面

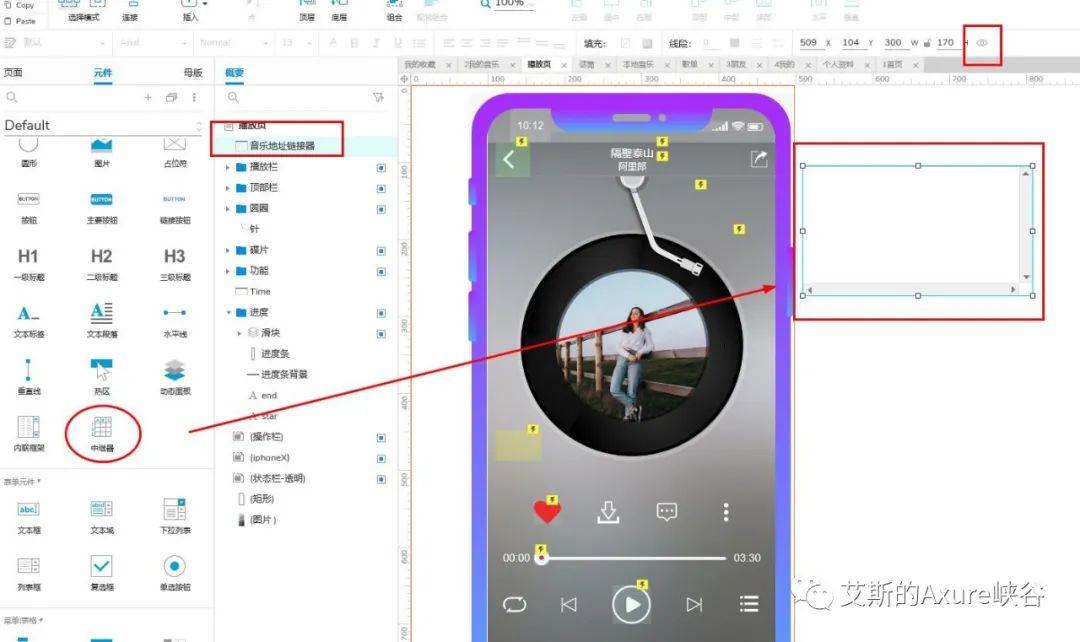
2、给播放页添加一个中继器
随便命名,我给它命名为【音乐地址链接器】,用来链接播放本地音乐文件。并将此中继器设置为隐藏。

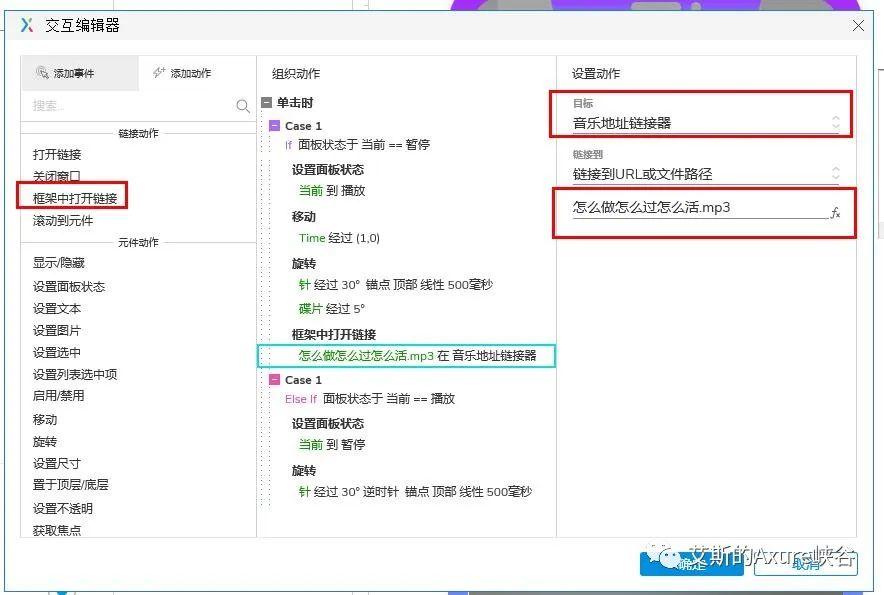
3、选中播放按钮,给播放状态按钮添加交互事件
在单击事件中再增加“框架中打开链接”交互事件,勾选【音乐地址链接器】中继器,选择链接到【链接到URL或文件路径】,文件路径输入刚才的音乐名称及后缀,如:怎么做怎么过怎么活.mp3。
同理,给暂停状态按钮添加交互事件,再增加“框架中打开链接”交互事件,勾选【音乐地址链接器】中继器,选择链接到【链接到URL或文件路径】,文件路径输入空值,即不打开什么链接或文件,实现停止不播放音乐的假象。


4、点击顶部菜单【发布】-【生成HTML文件】
选择刚才桌面创建的文件夹【音乐】,点击【确定】生成HTML文件。
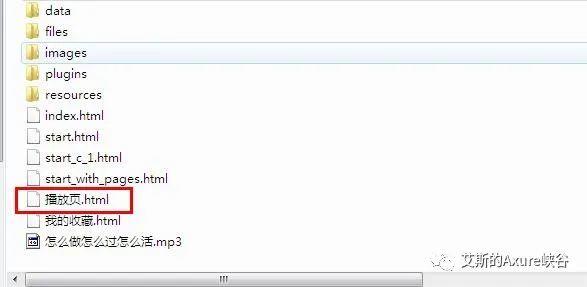
5、最后,生成的播放页
打开桌面的【音乐】文件夹,选择并打开生成的播放页.html文件(你的源文件里面的播放页命名什么,就打开哪一个)。

此时,点击播放就能听到音乐播放声音的效果了,再点击暂停,音乐即停止播放。
温馨提示
- 在源文件直接点击【预览】,是无法听到音乐的播放效果的,只能生成html文件后再打开此html文件。
- 音乐的播放效果,是无法实现播放到一半暂停,点击继续播放音乐,只能重新开始播放。
#关联文章#
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







