Axure原型设计:移动端标签和菜单原型的应用
编辑导语:无论我们使用什么APP或者网站,往往都会下意识地去寻找菜单栏和标签栏,方便我们更快捷的查找到想要的信息。尤其是在使用移动端时,屏幕的大小让我们更需要菜单的指引。那么在Axure原型设计中,移动端标签和菜单原型是如何应用的呢?本文作者为我们进行了详细地解答。

标签和菜单好比是一个分类器,将不同的内容分门别类,用户能够通过标签和菜单快速找到对应的内容,所以标签和菜单在系统原型设计中是非常重要且常用的。
相比web端而言,移动端的屏幕更小,所以标签和才的应用的场景就更广阔了。
本文梳理了移动端常用的标签和菜单的原型,其中包括页面菜单、侧栏菜单、弹窗菜单、锚点菜单、顶部标签菜单和底部标签菜单。
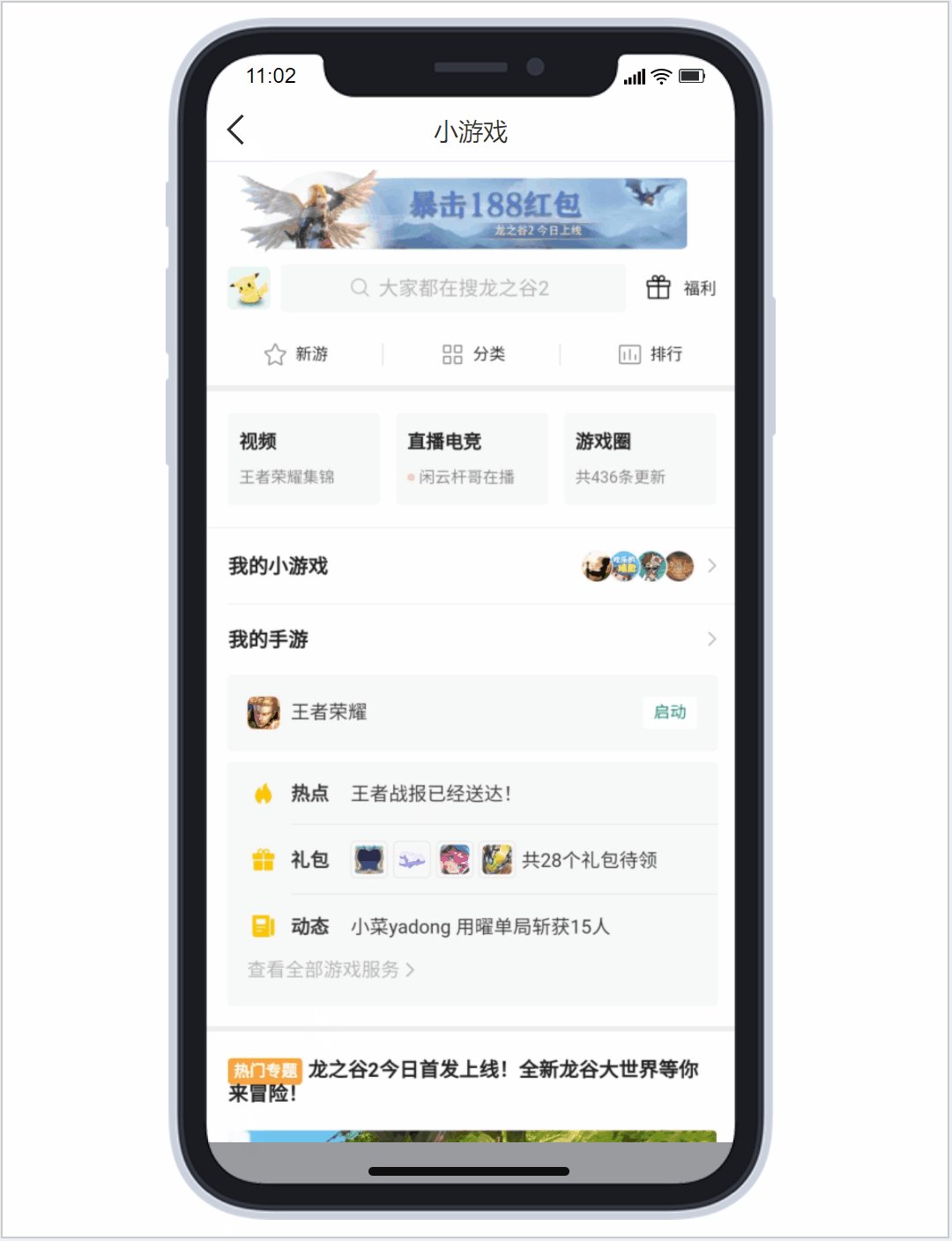
一、页面菜单
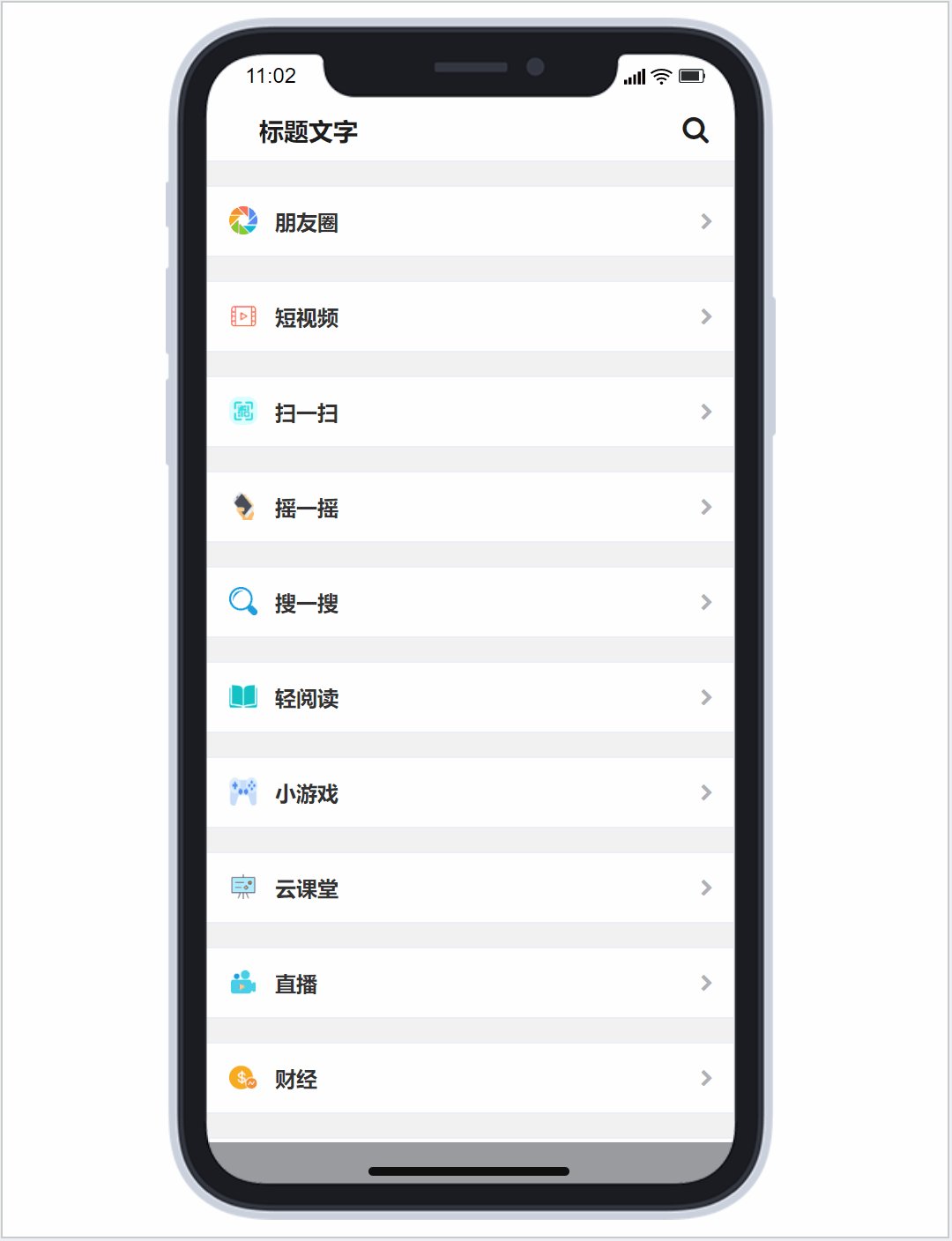
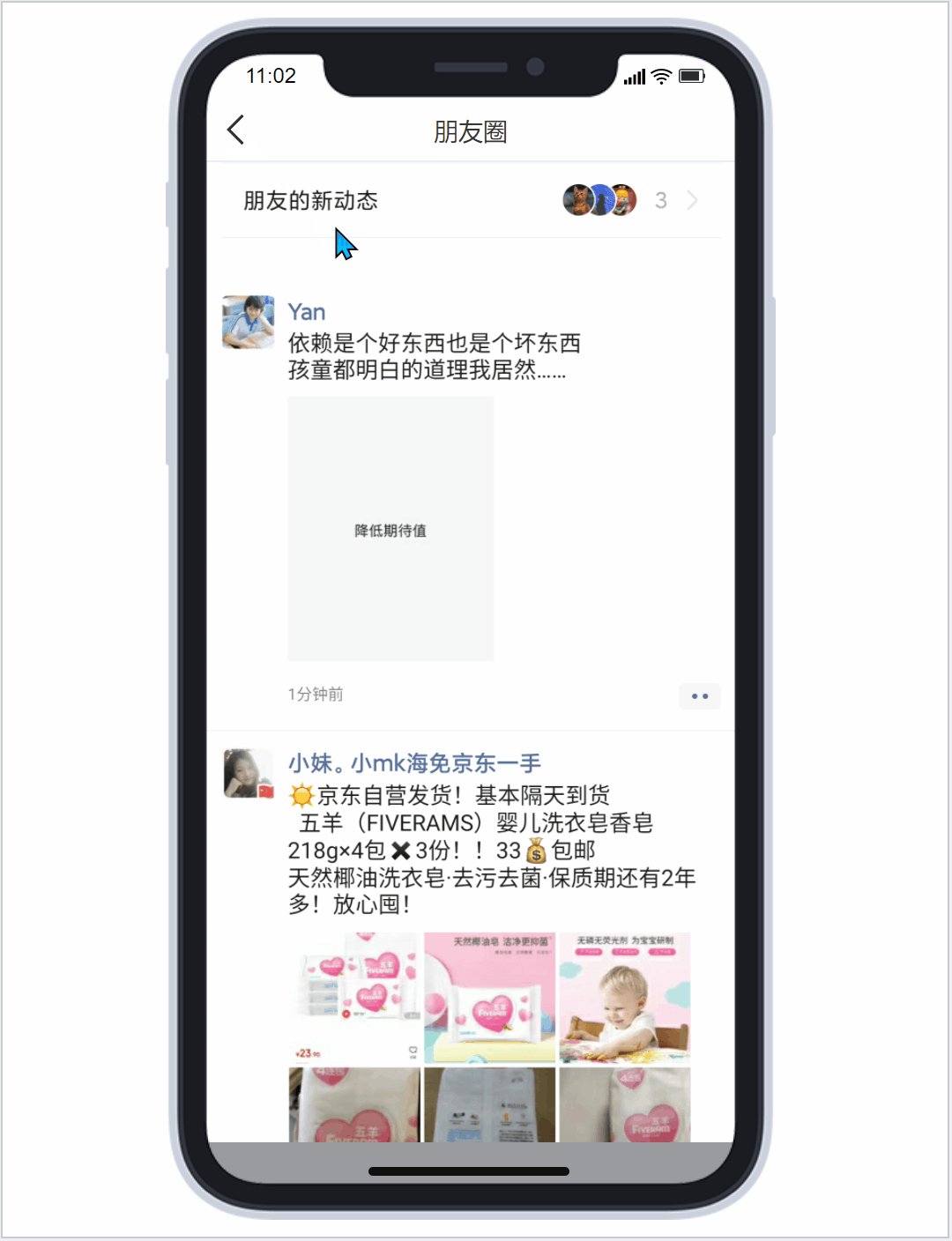
现在一些综合型的app(微信、qq等)由于功能太多,都会有专门的菜单页面,方面展示不同的内容,使用页面菜单页方便用户快速寻找到需要的内容。
我们在画这种页面菜单的时候,一般是使用中继器制作,由图标+文字的方式展示,点击菜单内容时跳转至对应的动态面板或对应的页面。
使用中继器制作的优点维护简单,不需要重新设置交互,新增菜单列的时候,只需要更新中继器表格即可。

二、侧栏菜单
侧栏菜单和页面菜单很像,只不过是把页面菜单变成在左侧弹出的菜单,可以自由显示和隐藏菜单,菜单显示时不会离开原来的页面,这种菜单即实用又美观。
同样的侧栏菜单同样是用中继器制作,所以维护成为也低。

三、弹窗菜单
弹窗菜单和前两者最大的区别是:弹窗菜单的菜单内容少,他不会像前两个菜单一样把大多数或者全部的内容页面展示出来,弹窗菜单只是对当前页面内容的补充或者是放一些常用的功能(例如扫码、搜索等),一般菜单行数为3-6行。
我们设计的时候,也是使用中继器来制作,方便维护。

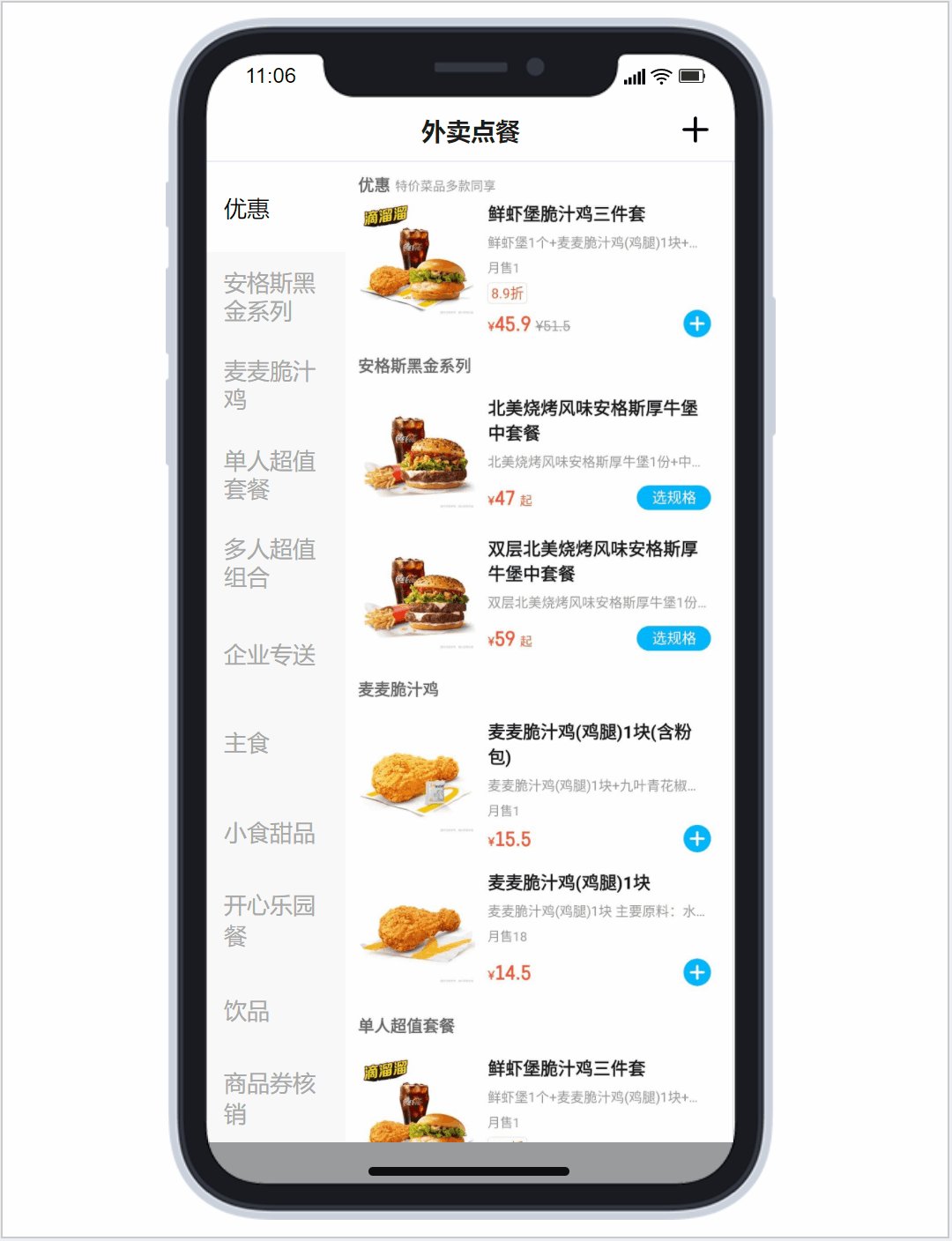
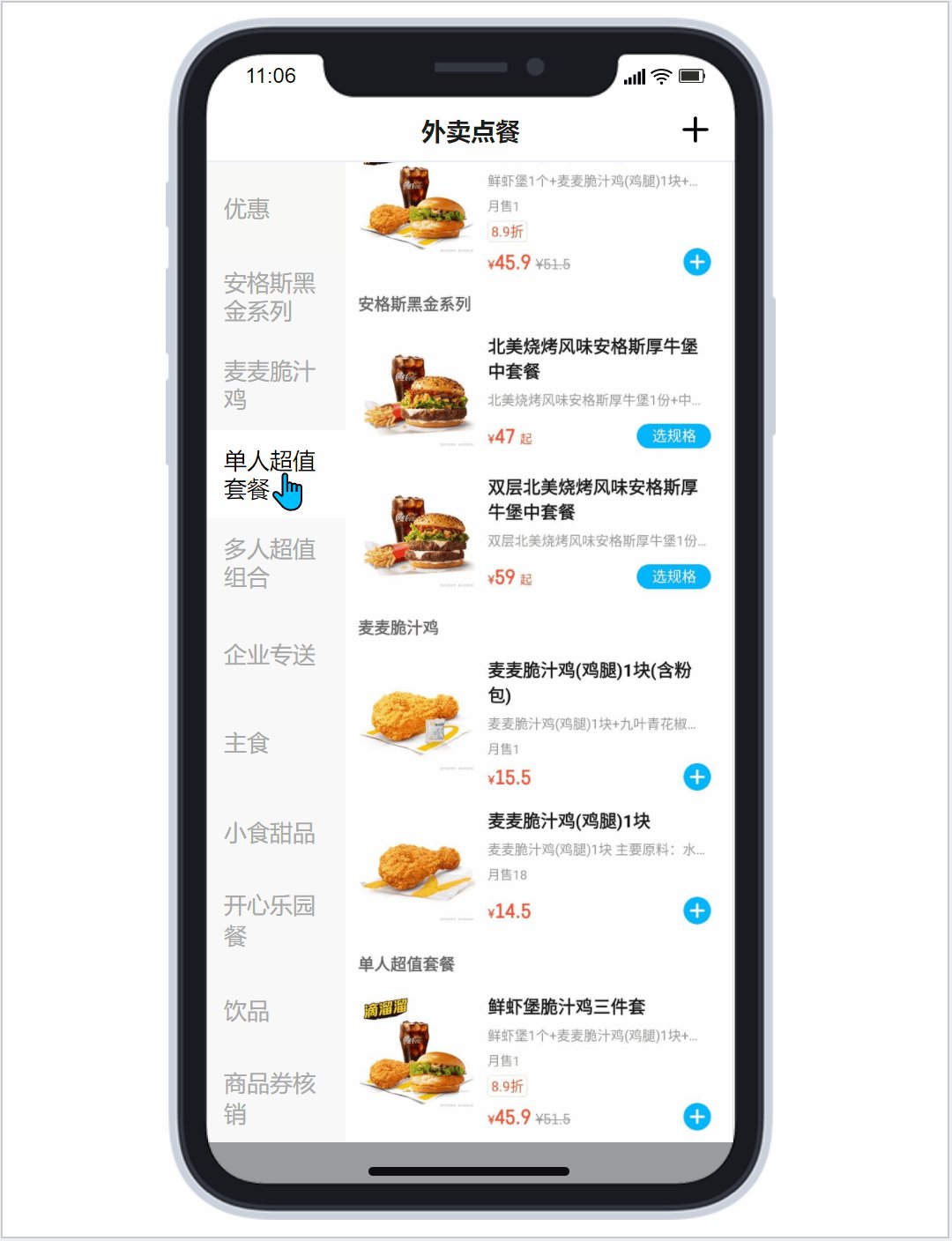
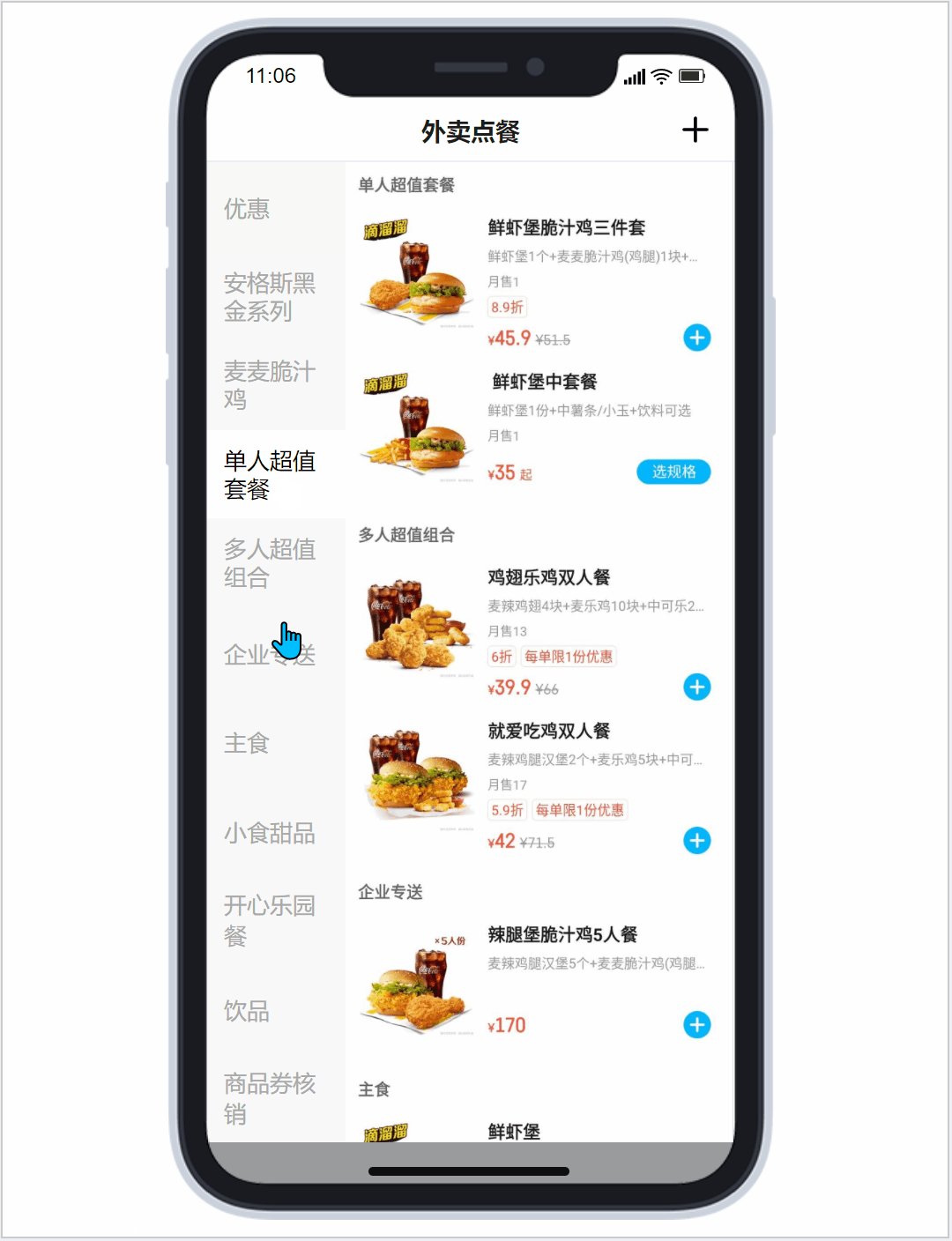
四、锚点菜单
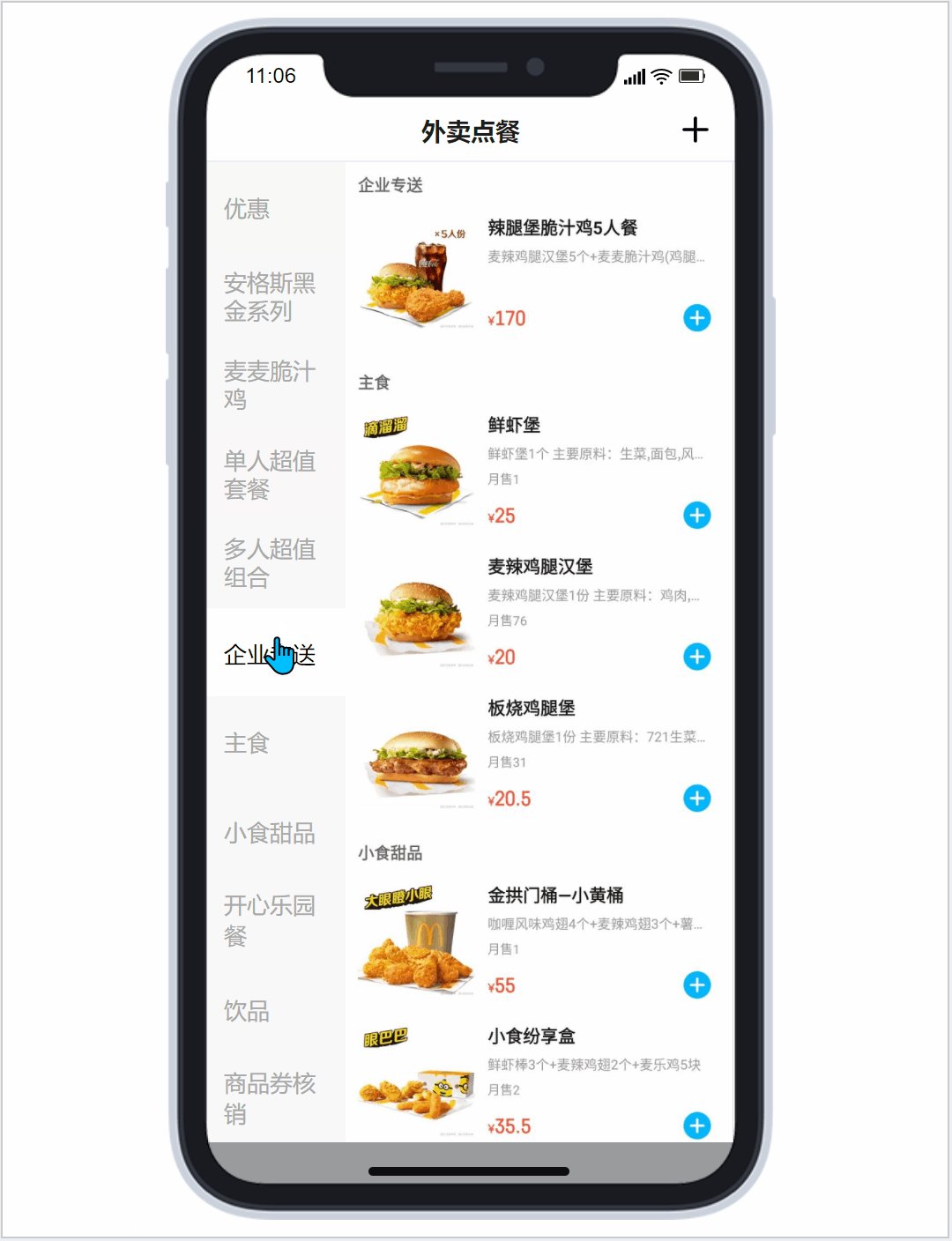
锚点菜单和上面3个菜单不同,上面三种菜单,点击菜单内容后都是跳转到对应的页面,但是锚点菜单点击后不跳转至其他页面,只是滑动至页面的对应位置,可以说是对本页内容的快速搜索。锚点菜单经常应用于购物、外卖等app。
我们使用Axure设计的时候,一般会用锚点或者移动的事件,点击菜单不同的内容移动到对应位置,由于每个菜单移动的位置不一致,所以用中继器制作反而不太方便,我们就用形状文字添加移动的交互即可。

五、顶部标签菜单
顶部标签菜单,这种标签菜单的优点是不暂用很多位置,不需要专门的页面,也不需要弹窗,只需要在顶部预留一行文字的位置即可,用户通过点击不同标签切换内容,方便快捷。我们同样用中继器制作,维护时更改表格文字即可。

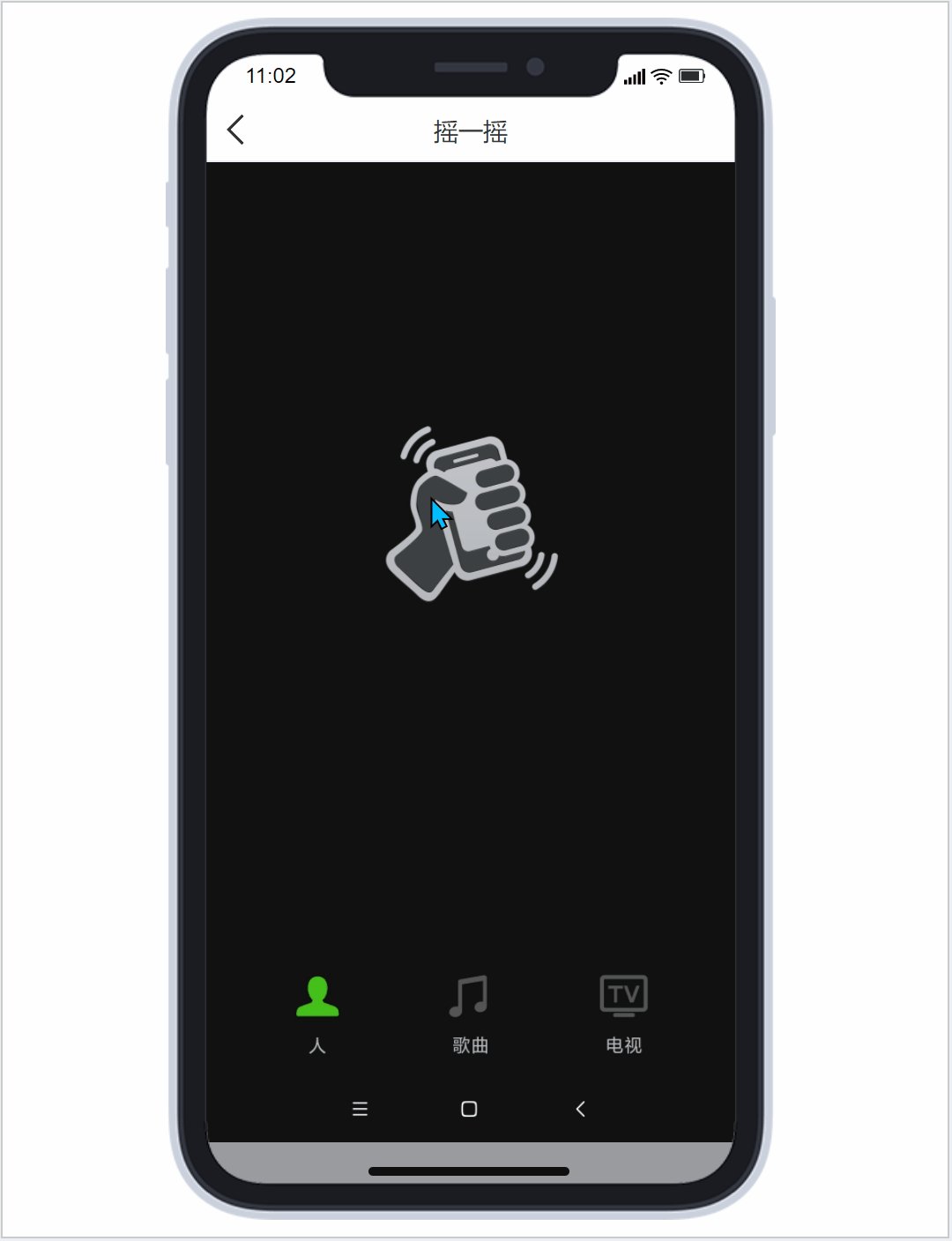
六、底部标签菜单
底部标签菜单,和顶部标签菜单不一样,顶部标签菜单会把所有的页面标签显示出来。
但是底部的标签菜单一般只显示重要或者用户常用的页面,一般而言是4-5个标签。
底部标签菜单的好处就是方便用户使用,用户能够很快速的切换到常用的页面。我们设计底部标签菜单时,一般是由图标和文字组成,点击后会有个选中效果,并跳转至对应的页面。

七、Axure操作流程
1. 菜单中继器制作
中继器内如下图摆放,图片+菜单标题+向右符号+分隔线:

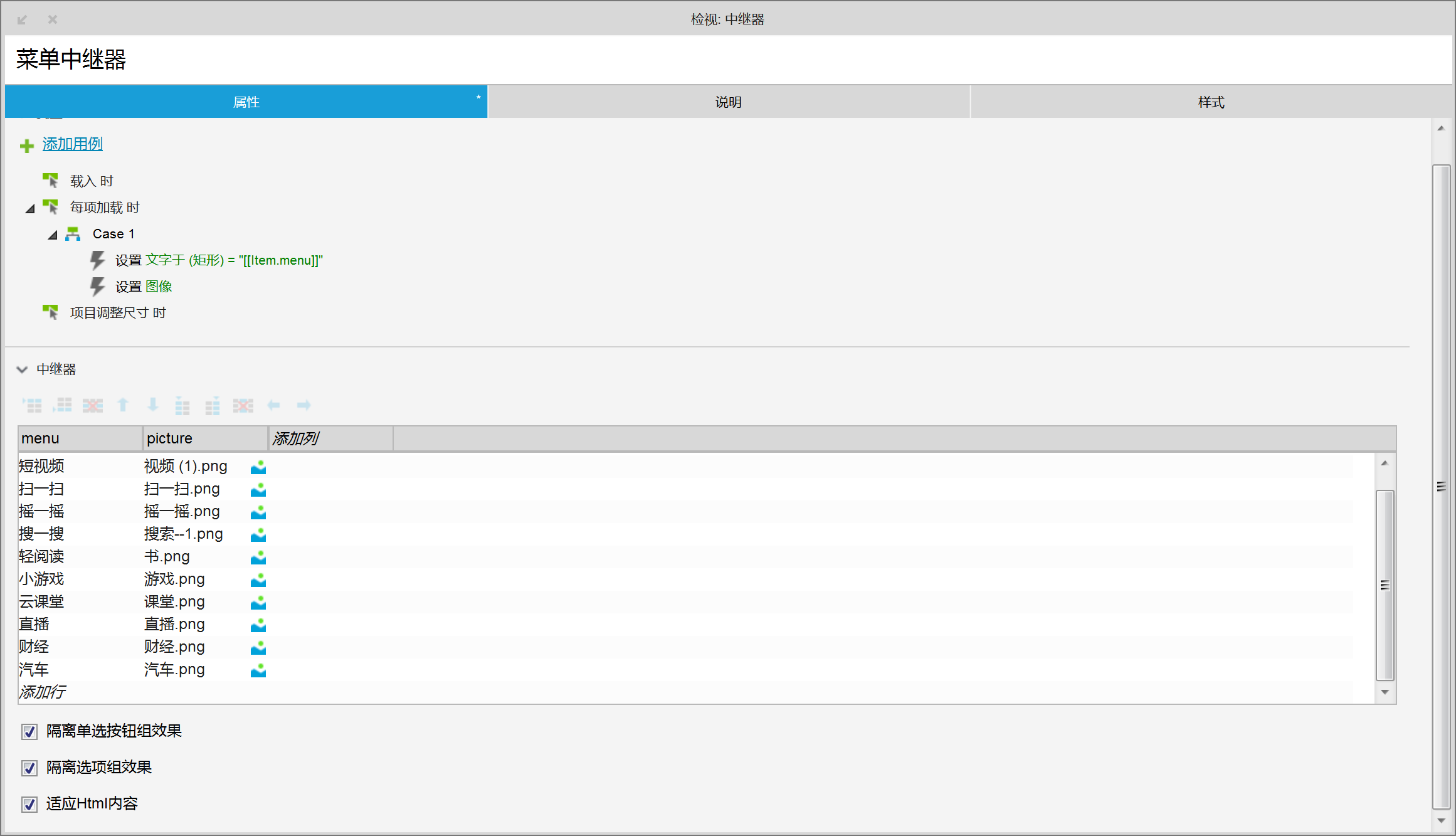
中继器表格由menu列和picture列组成,memu列填菜单文字标题,设置交互每项加载时让菜单标题的值=item.memu。
picture为菜单图标,鼠标右键导入图标即可,设置交互每项加载时,让图片的值=item.picture。

3. 动态面板制作
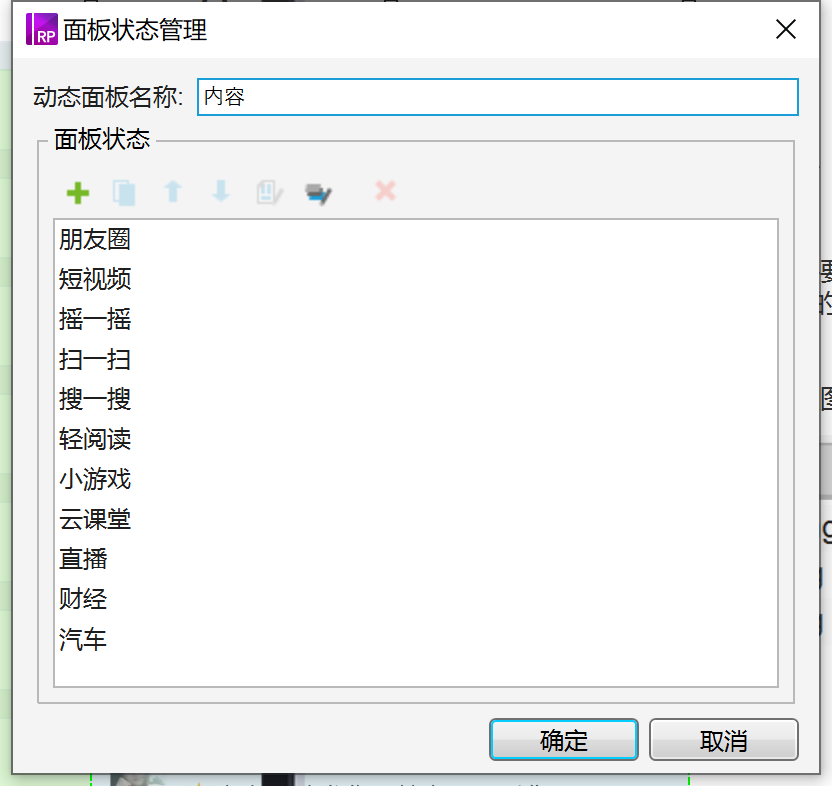
如下图所示,新建一个动态面板,state名改为对应的菜单名,需要和中继器表格内一直哦,然后在各个面板放置对应的内容即可。
设置交互,鼠标单击菜单时,设置动态面板为对应的页面即可。

以上就是本期关于移动端常用标签和菜单的全部内容,主要是基于我个人在实际工作中需要用到的原型,而设计出来的Axure组件。大家在设计原型的时候,可以根据实际情况需要选择使用。
如果大家有所收获,希望可以点赞鼓励一下,也欢迎大家交流,谢谢。
本文由 @秀 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








安卓和苹果登录逻辑
原型预览及下载地址:
https://axhub.im/ax9/6587a8038e3a59f5