如何用Axure还原Behance网站?原型制作步骤分解
编辑导语:Behance网站是为专业艺术家、以艺术谋生或者将艺术作为一个非常严肃爱好的人而建立的。在Behance上,用户可以根据爱好、专业水平或者正在一起做的项目来建立朋友圈或合作伙伴圈,是一个能与艺术家和设计师分享你的经验和知识并且获得专业反馈的地方。除此之外,Behance在交互设计上其实也有值得我们借鉴的地方。

如果为设计师推荐一个网站,哪一个最值得推荐呢?
想必很多人都会提到Behance,因为它是Photoshop软件所属公司Adobe旗下的平台,名气自然不低。其实除了名气,Behance网站在交互设计上有很多值得探讨的地方。
1. 基本描述
1.1 背景
Behance为何值得推荐?
Behance是一个设计网站和社区,汇聚了大量的优质原创作品。在2012年,它被Adobe以1.5亿美元收入麾下。
收购Behance是Adobe大张旗鼓改革的象征,在Adobe扩张的过程中,Behance商业性和社交属性都不断强化。
为适应新的发展趋势,网站也不断进行改版,不断加入新功能,并试图整合Creative Cloud服务。
实践证明这是很成功的:收购Behance十年时间内,Adobe公司股价从约$30涨到了现在的约$380,涨幅超过10倍。股价一路飘红,市值年年攀升。
该网站平均用户驻留时间超过6分钟,足以证明平台内容对用户的吸引力。
这很大程度上是因为Behance不是一个普通的设计网站,它还是一个社交平台、资源托管站点与分享社区。它成为了一个为个人创作者、商业公司打造的职业关系网络。
为了探寻Behance成功的原因,将它的网站重新“设计”一遍似乎是一个不错的学习过程。笔者使用Axure软件,分享一些Behance在交互功能上的实现方法。
不过需要注意的是,这仅仅是一个试图重制性质的设计,因而无法面面俱到,某些板块和细节将被忽略。
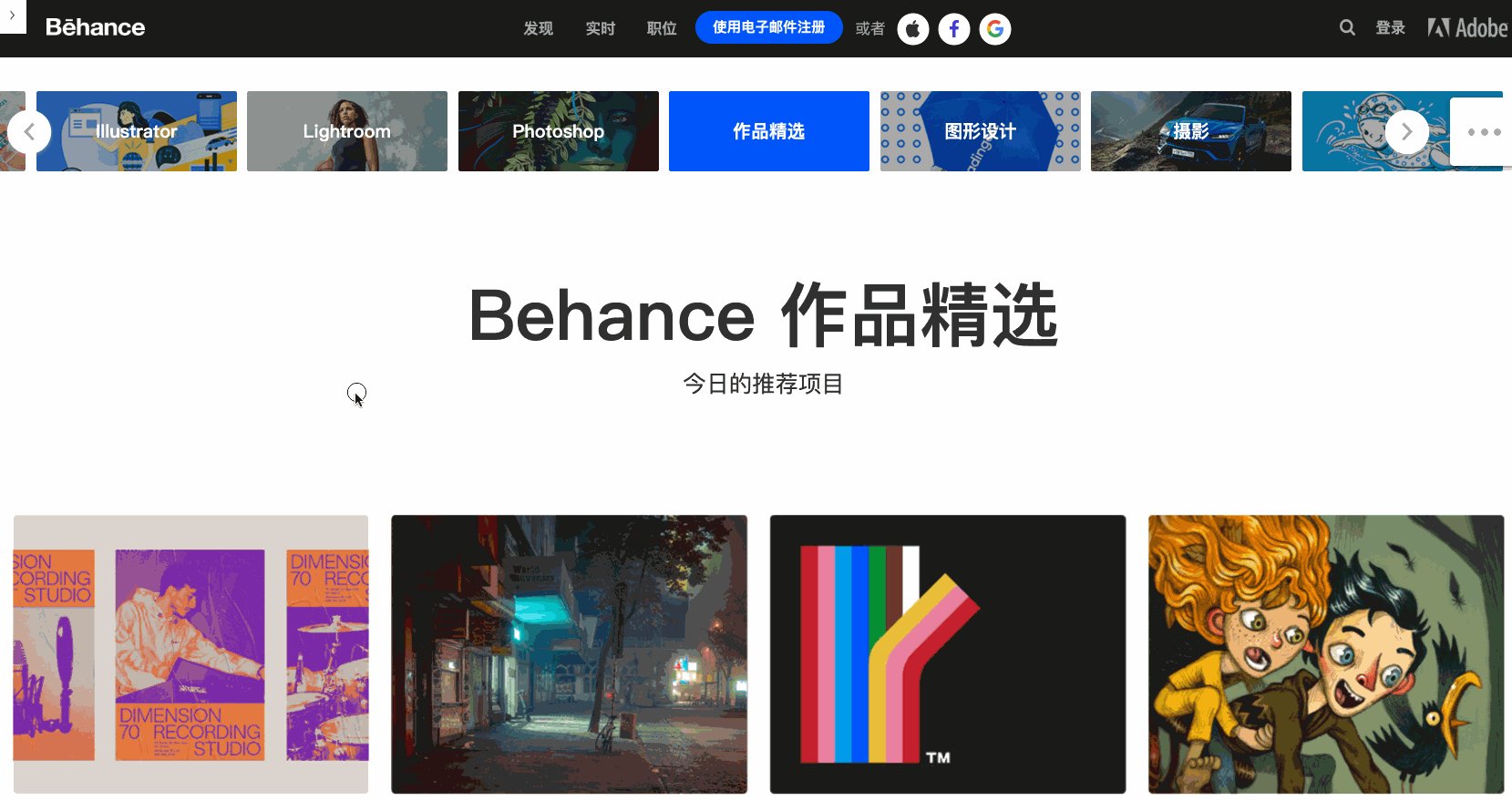
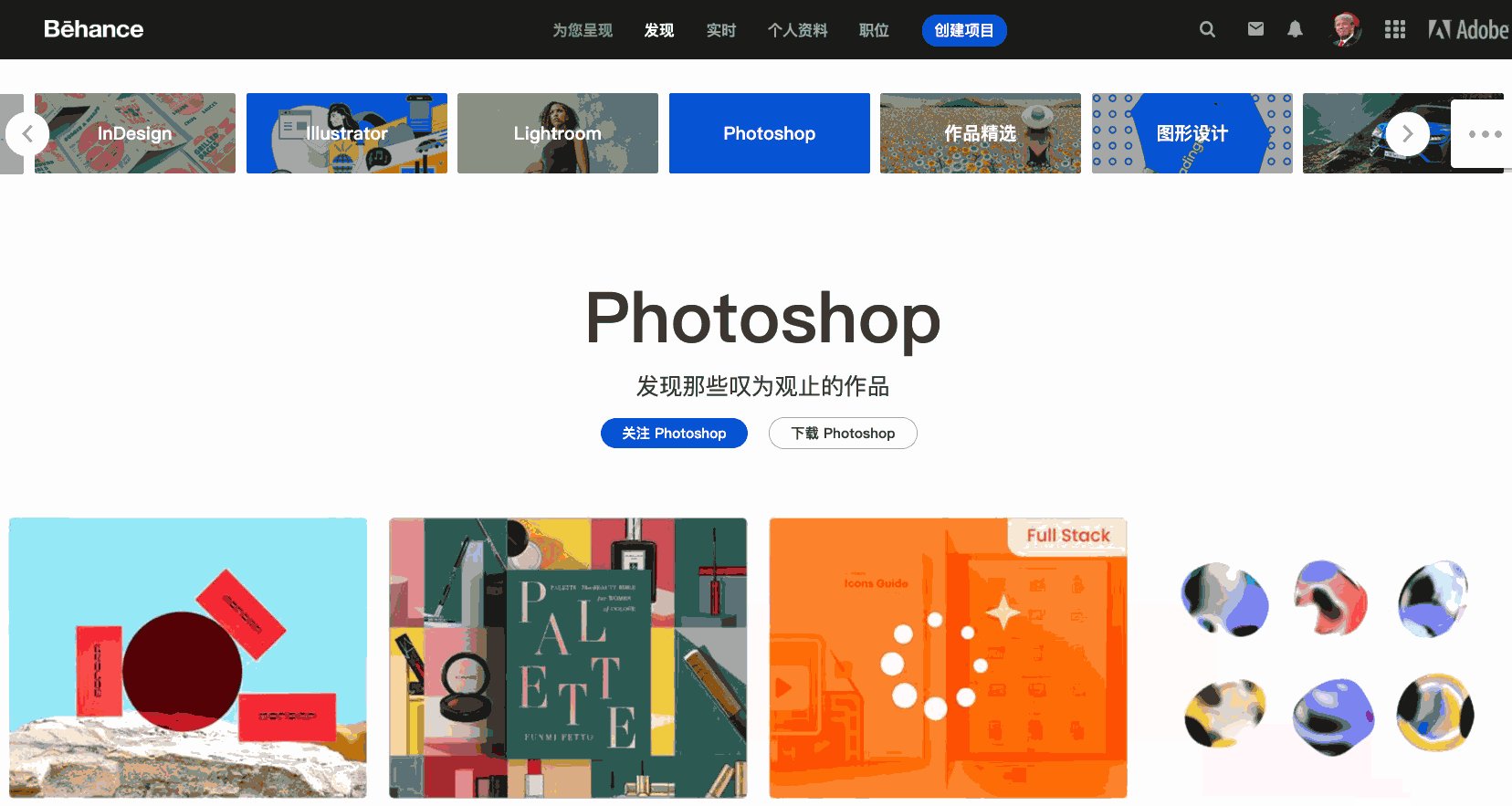
1.2 原型整体效果预览
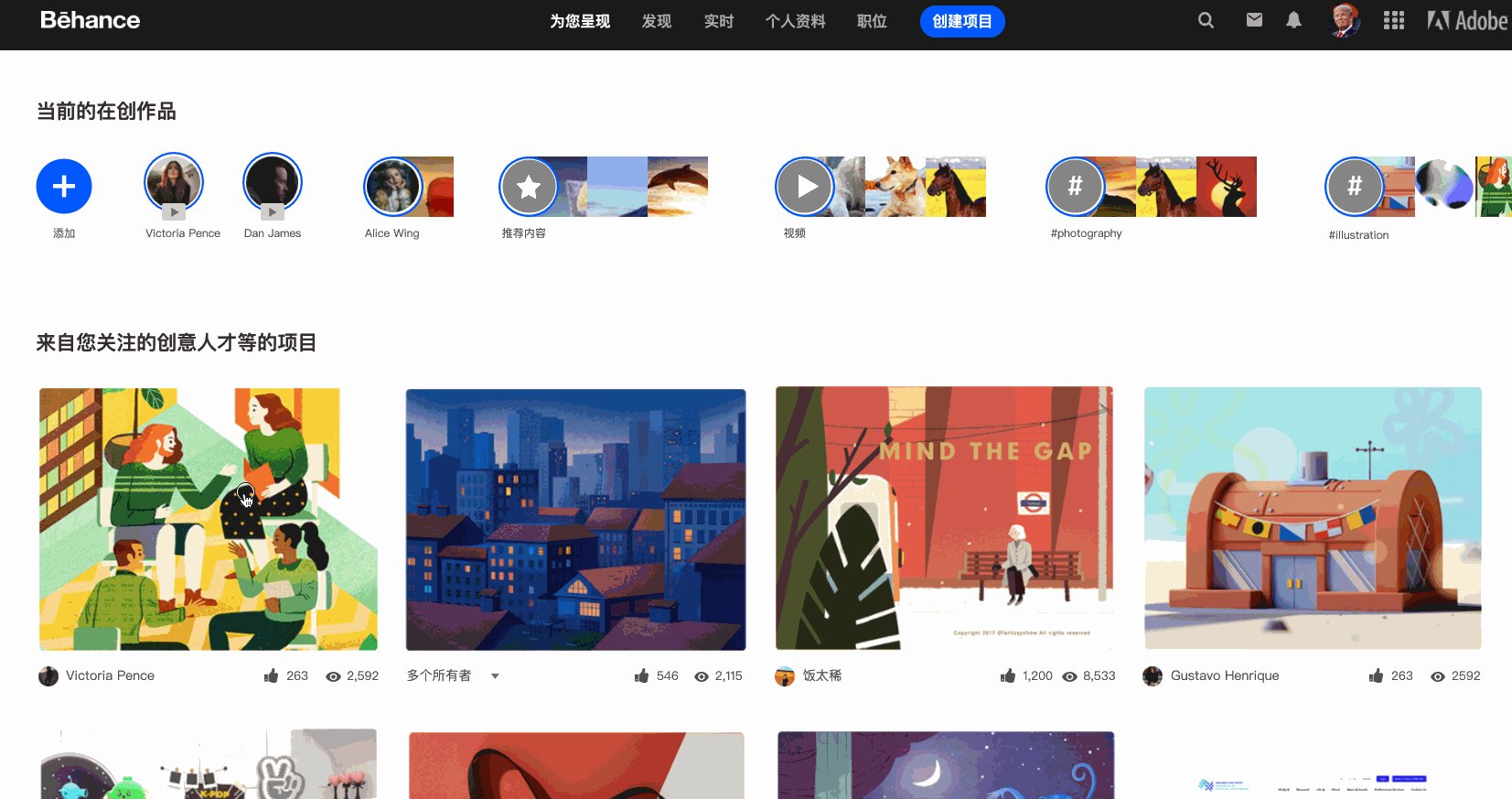
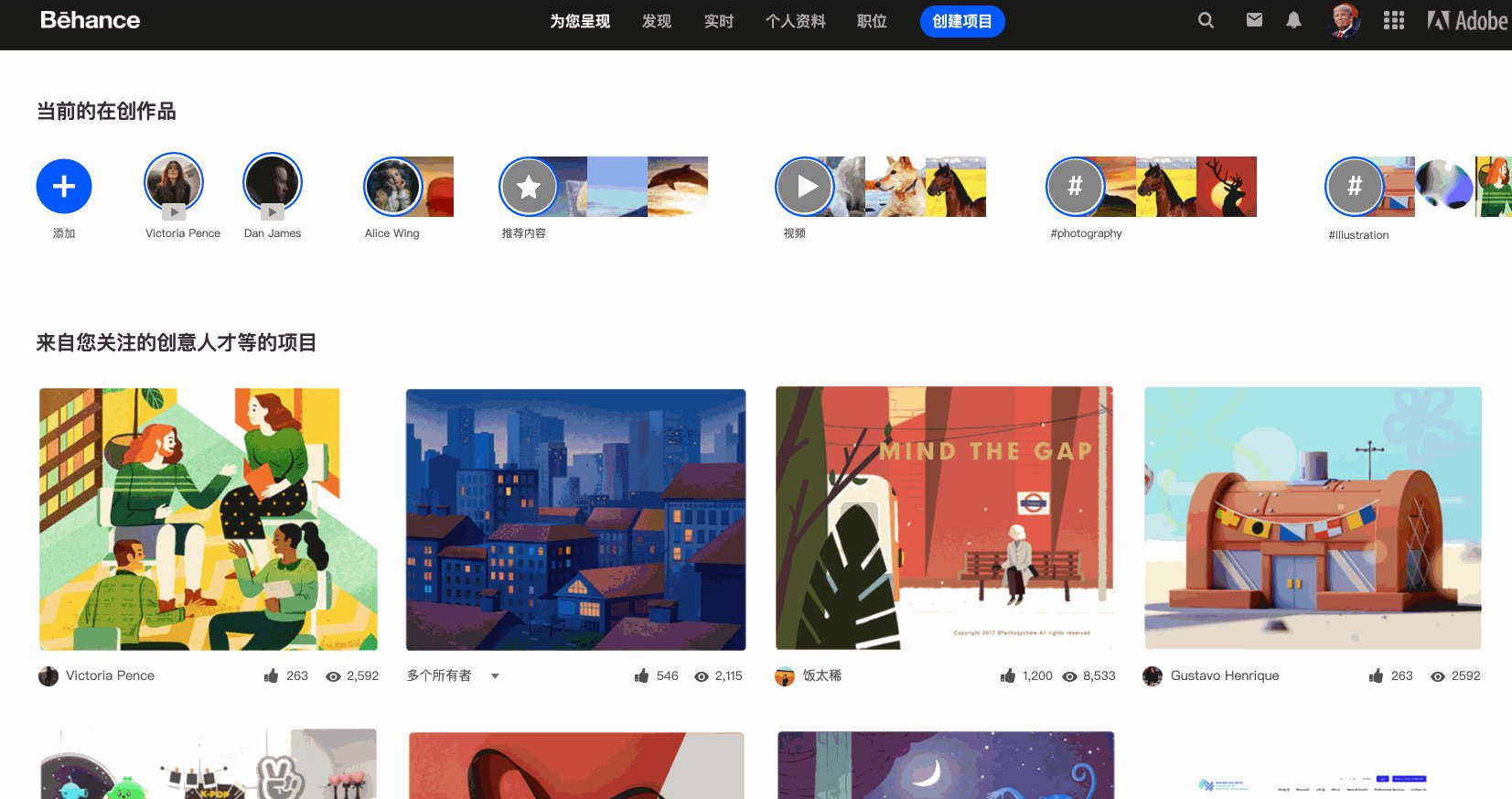
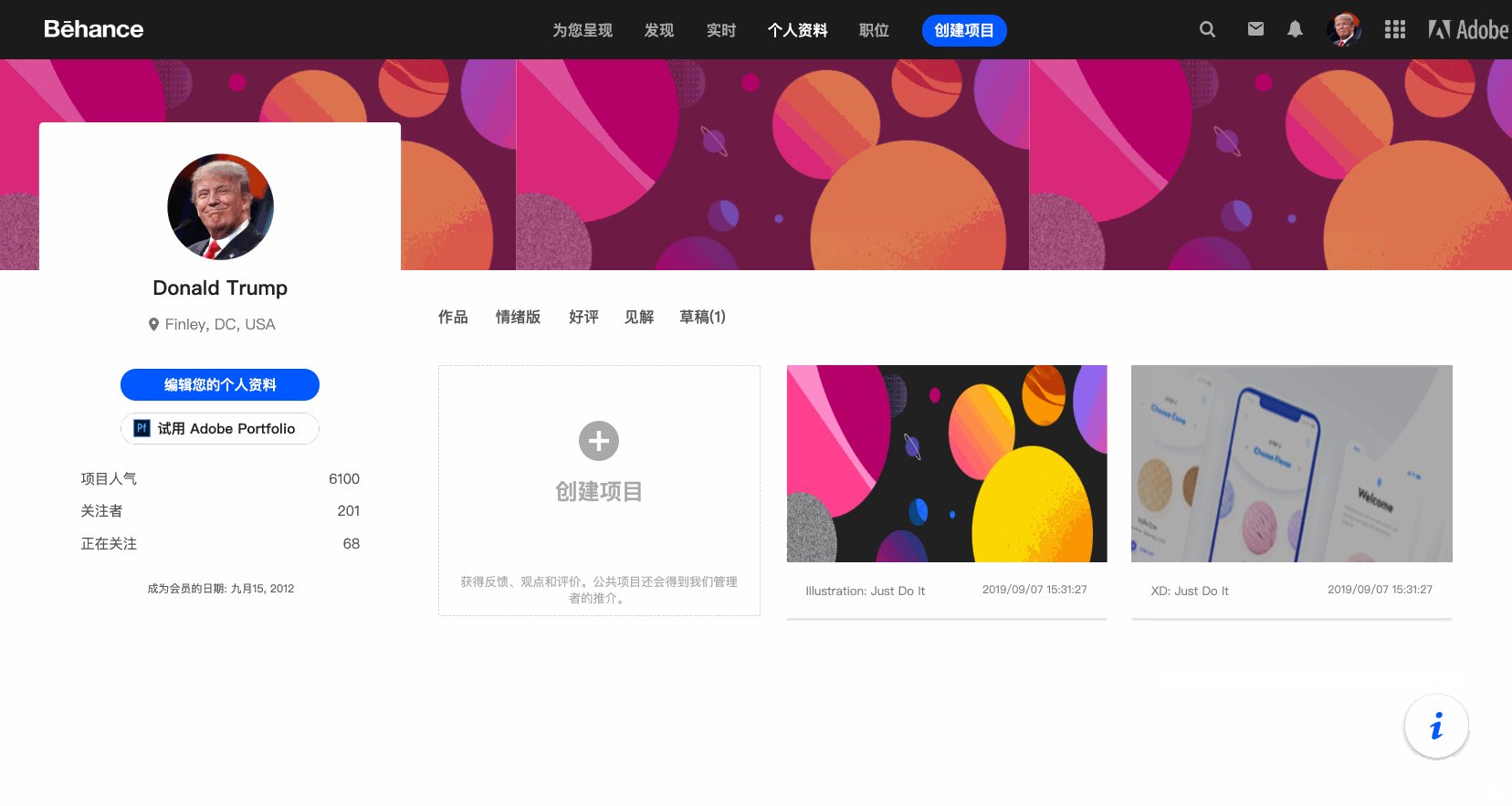
假如你无法访问Behance网站,没关系,这里是使用Axure重制之后的显示效果(本文所有gif动态图为原型制作完成后屏幕录制的效果,否则将会进行图片备注)。

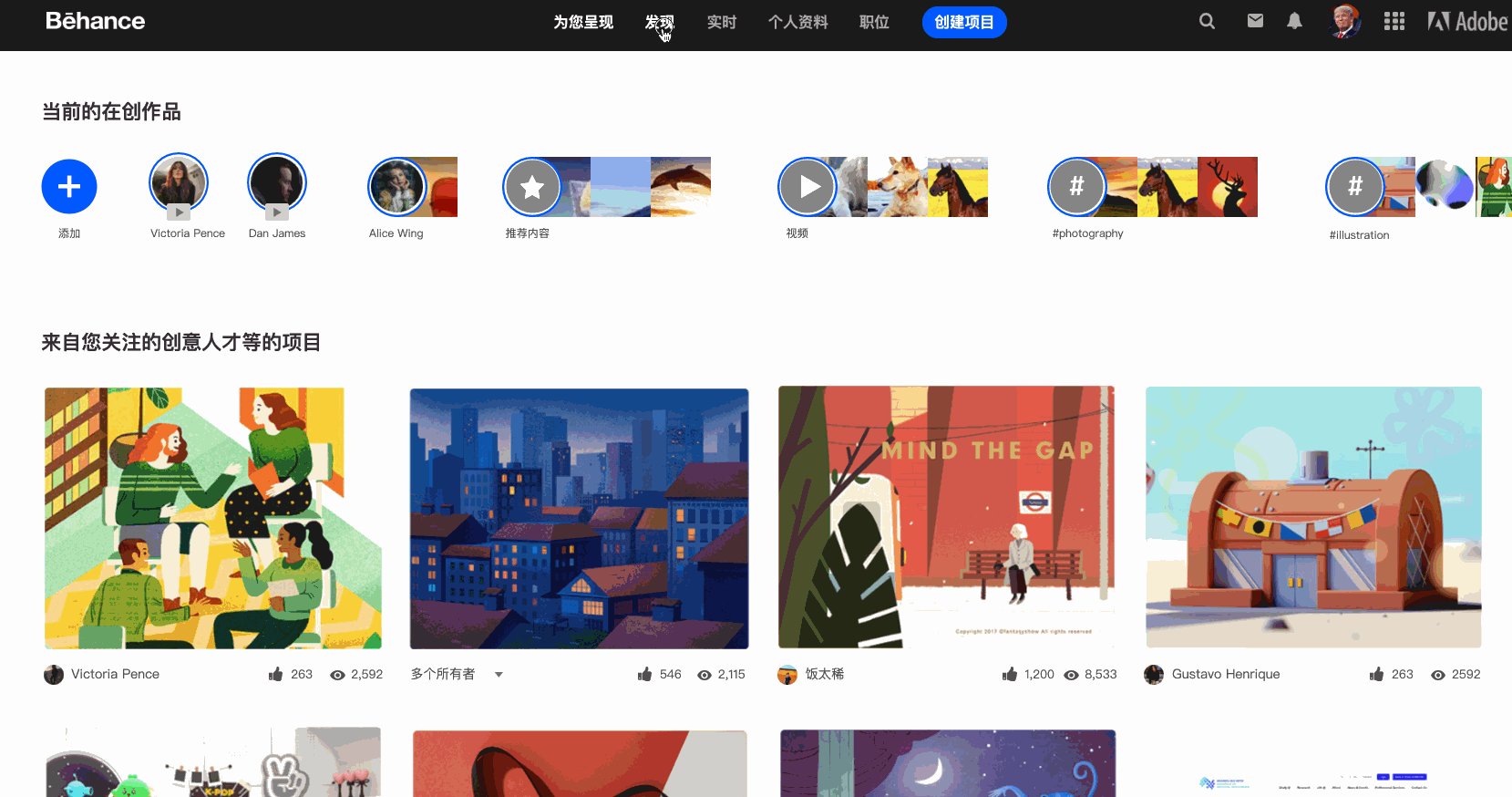
Behance的导航菜单都收纳在了页面顶部,从左至右依次是:品牌logo、超链接文字、搜索、信箱、通知、用户头像、apps应用集合等。
导航菜单井然有序,不仅是首页,在每个页面用户都可以访问到这个固定的导航菜单,不至于迷失。顶部导航的占用空间小,给下面的内容主体留出了很大的活动空间,用户可以很轻松地被设计作品吸引。
我们可以将整体的网站分为几个页面:
- 首次访问页(未登录)
- 为您呈现(已登录)
- 发现
- 实时(直播)
- 职位
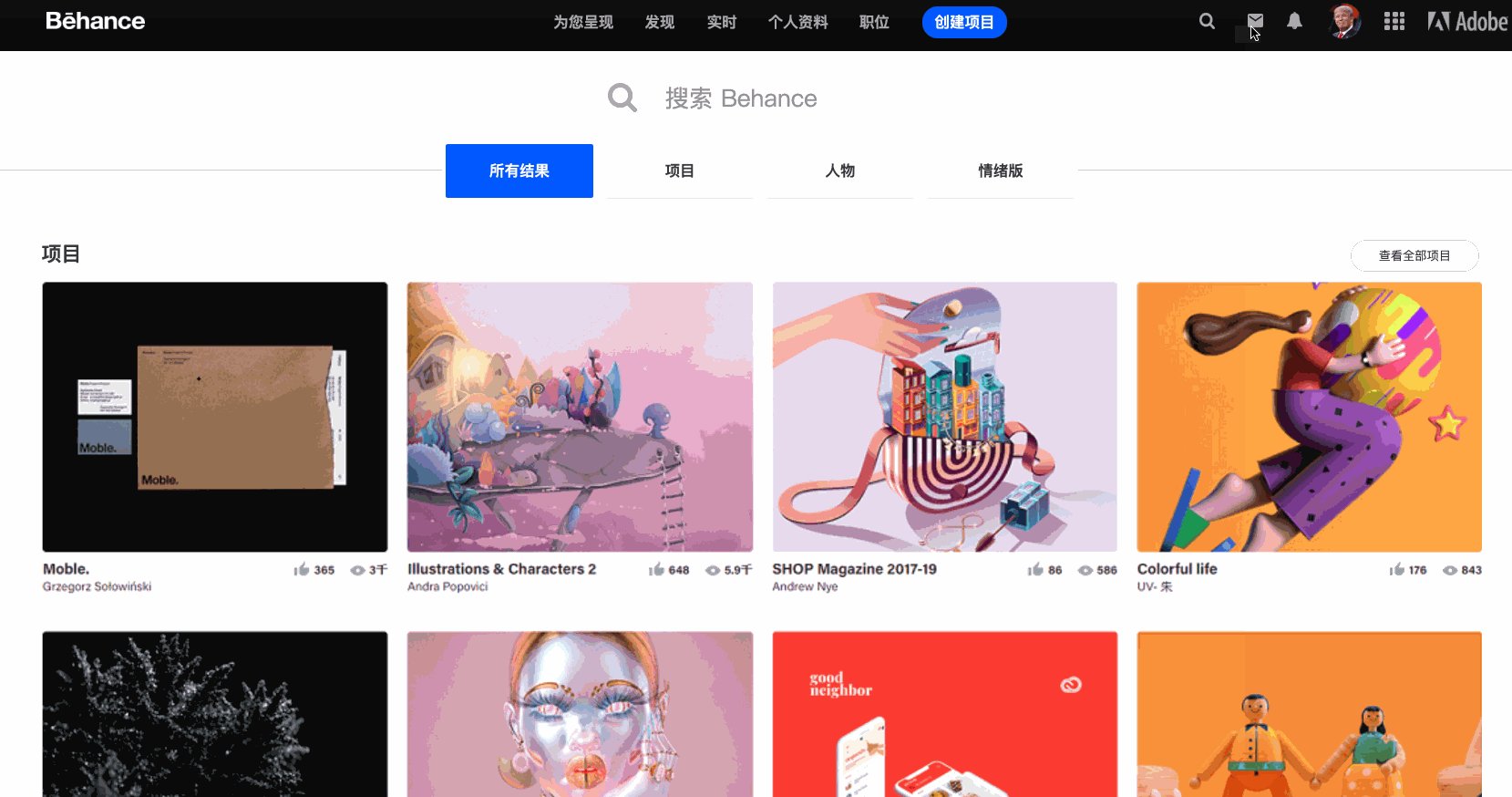
- 搜索等
主要功能包含:
- 内容展示与推荐
- 内容上传编辑
- 搜索内容
- 登录注册
- 招聘求职
- 用户评论与关注等。
2. 首页
下面是在访问首页时会遇到的一些功能交互:
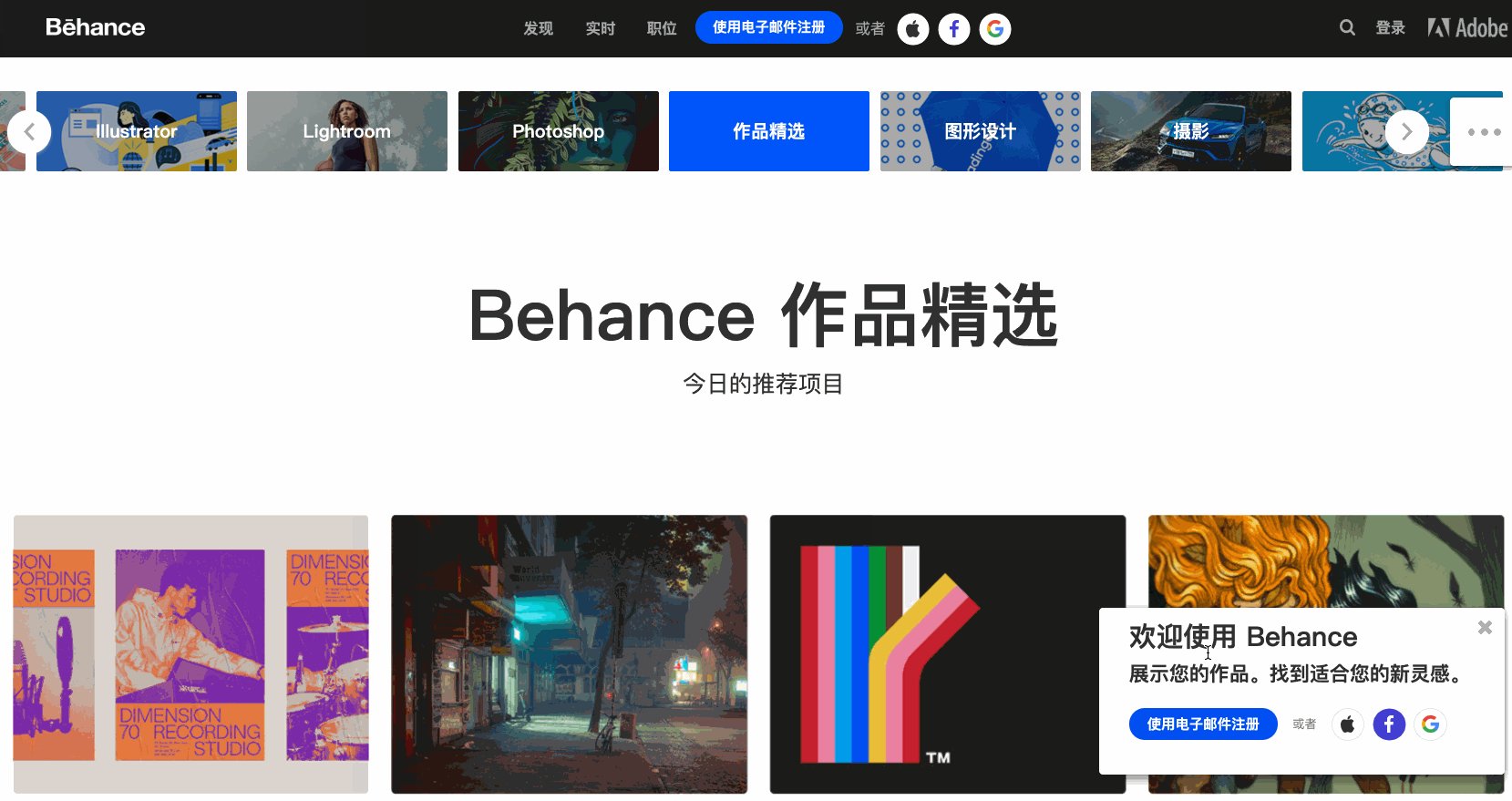
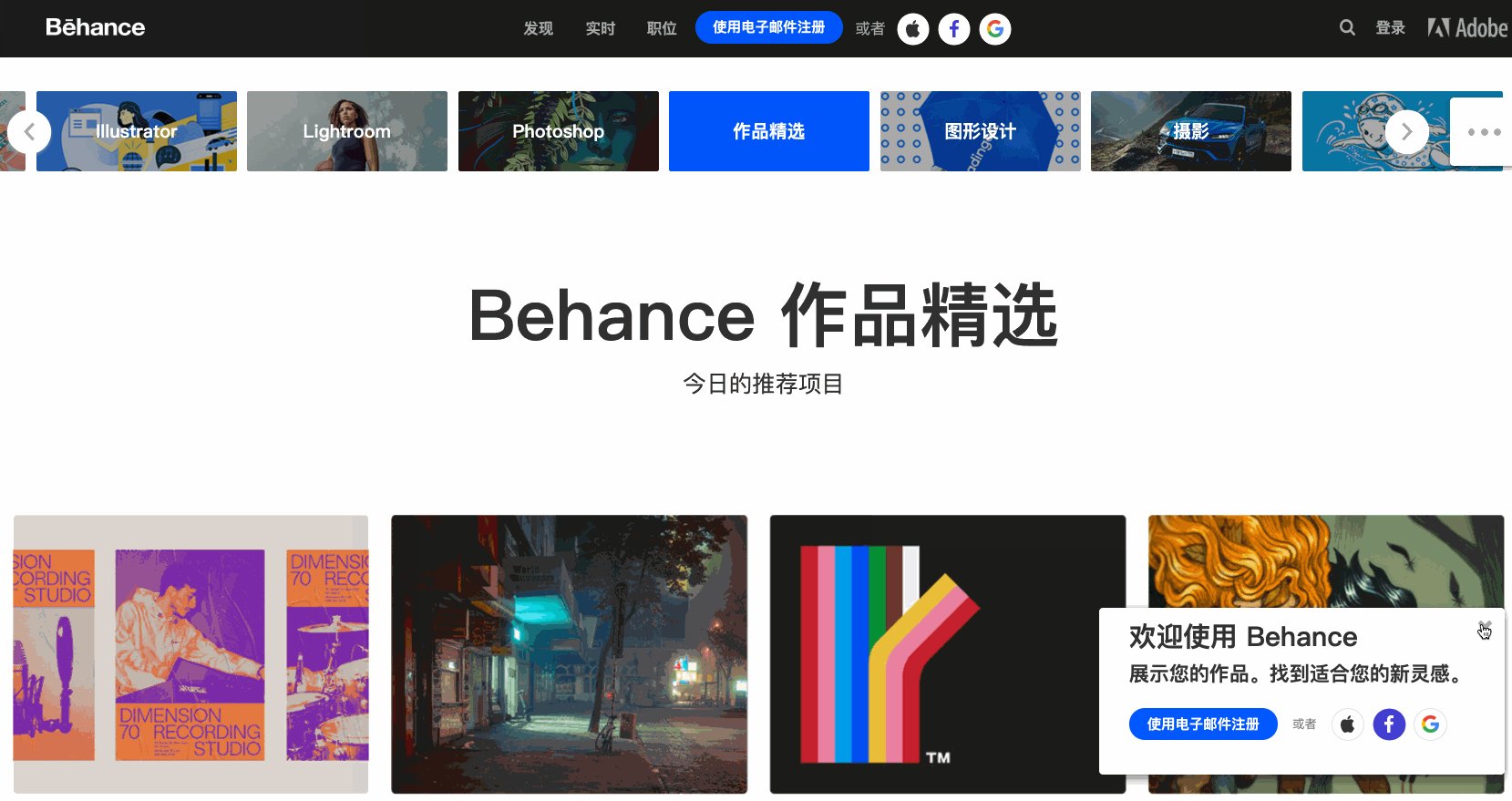
2.1 时间等待与弹出效果

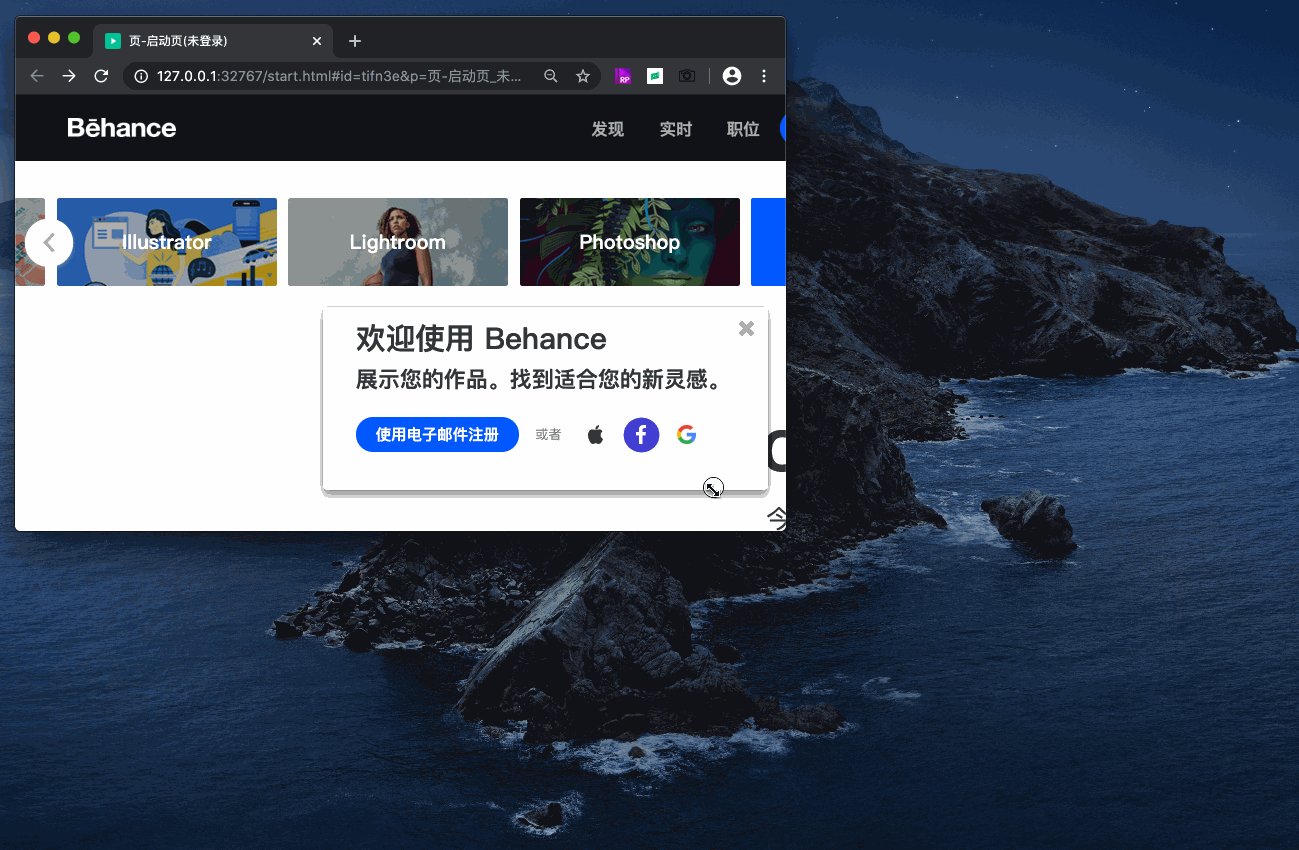
在首次载入首页时,经过约3秒,会由下往上弹出登录注册框,这种效果在Axure中操作比较简单。
- 将注册弹框设置为动态面板并隐藏;
- 为该动态面板添加show/hide事件,选择show显示,动画为向上划出;
- 添加wait等待事件,时间3.5s;
- 选择“bring to front”可以将动态面板放置在最顶层;
- 实现窗口大小变化时,弹出的面板保持相对浏览器的右下角位置。需选中弹出的动态面板,选择“Pin to browser”, 位置设置为水平居右,垂直居底部,并选中“Keep in front (browser only)”。

温馨提示:元件目标为This时,指的是本元件,This可以保证在本元件更改名字时事件交互仍有效。
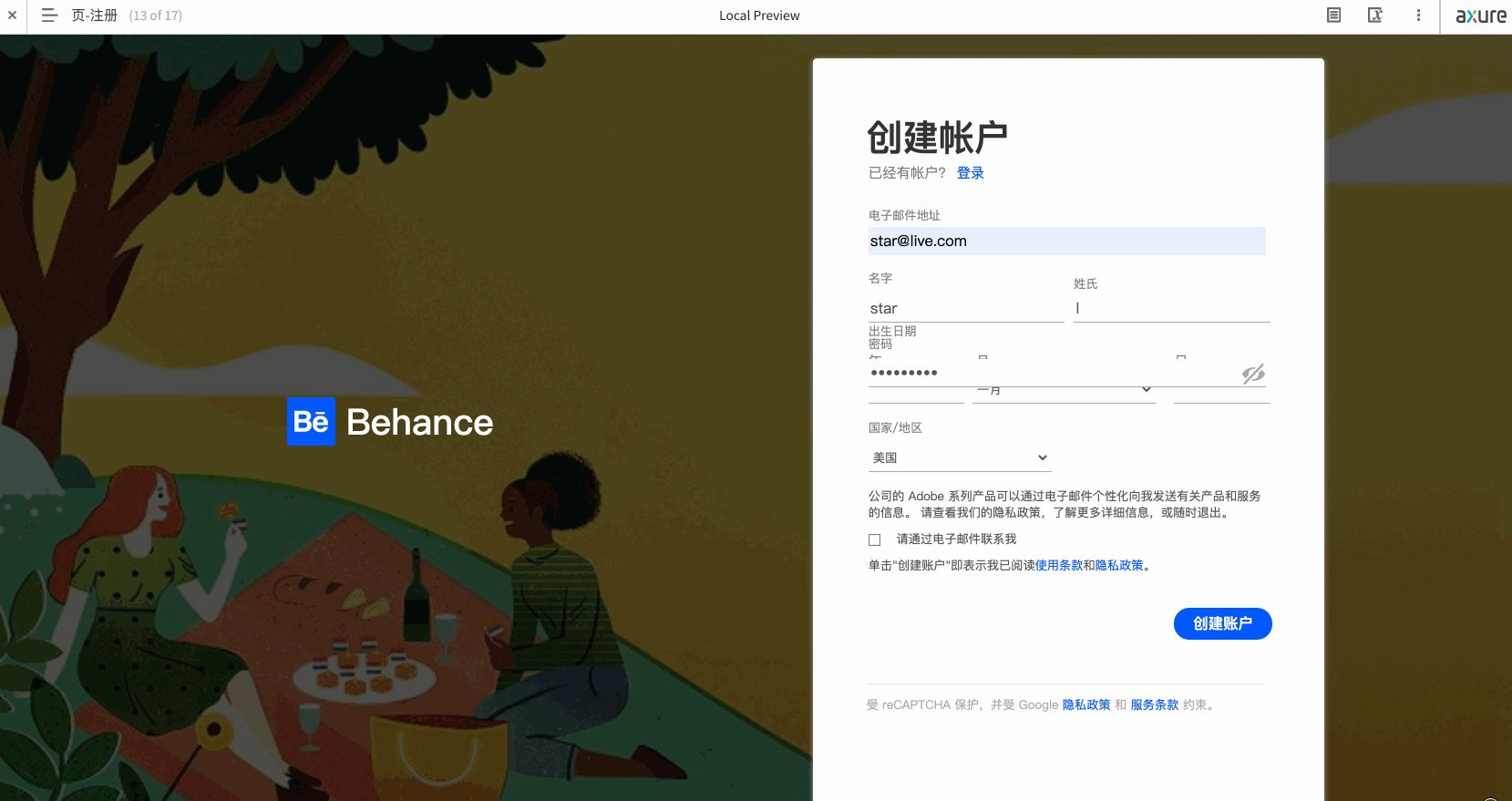
2.2 字符判断与实时反馈
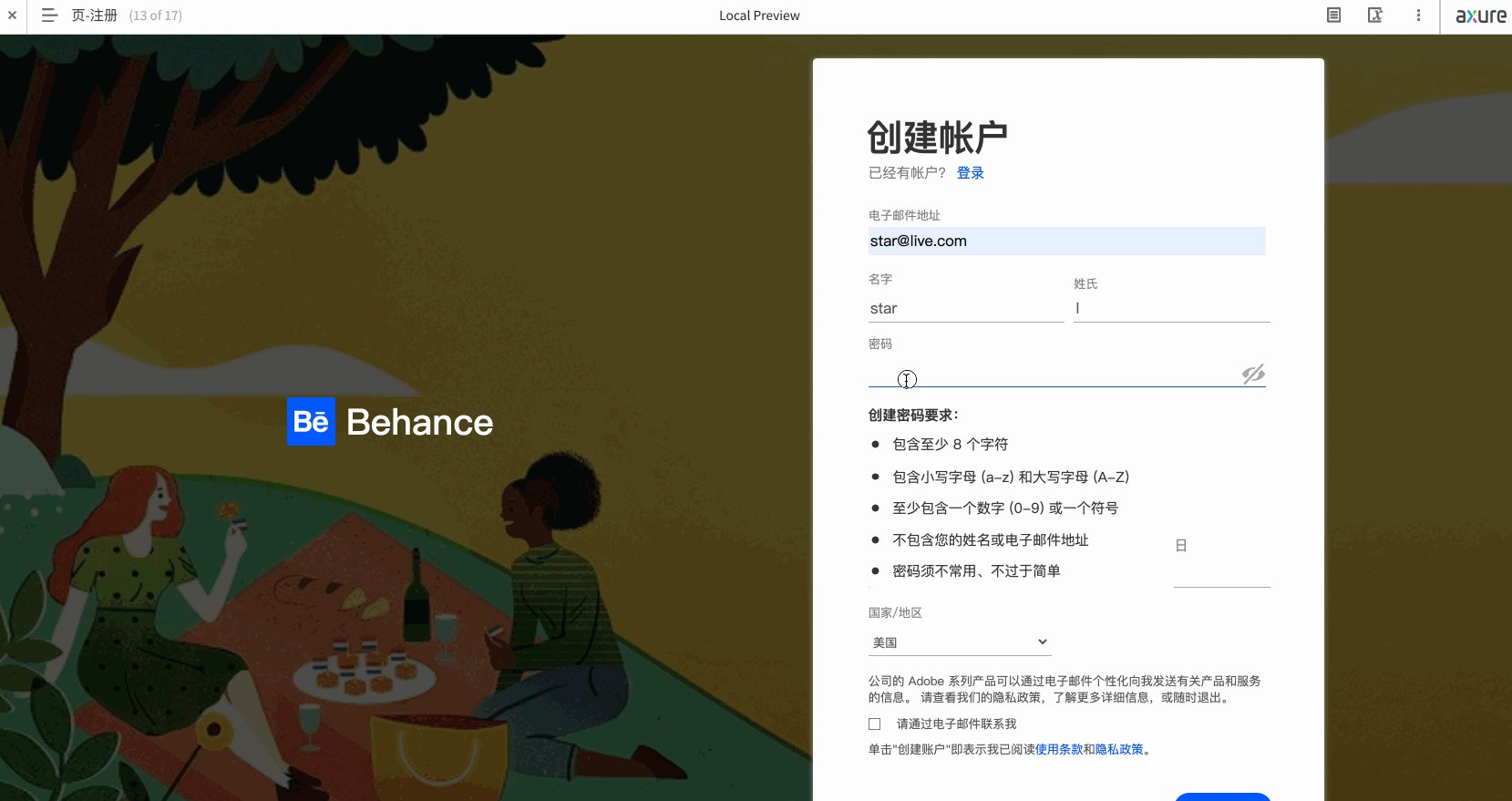
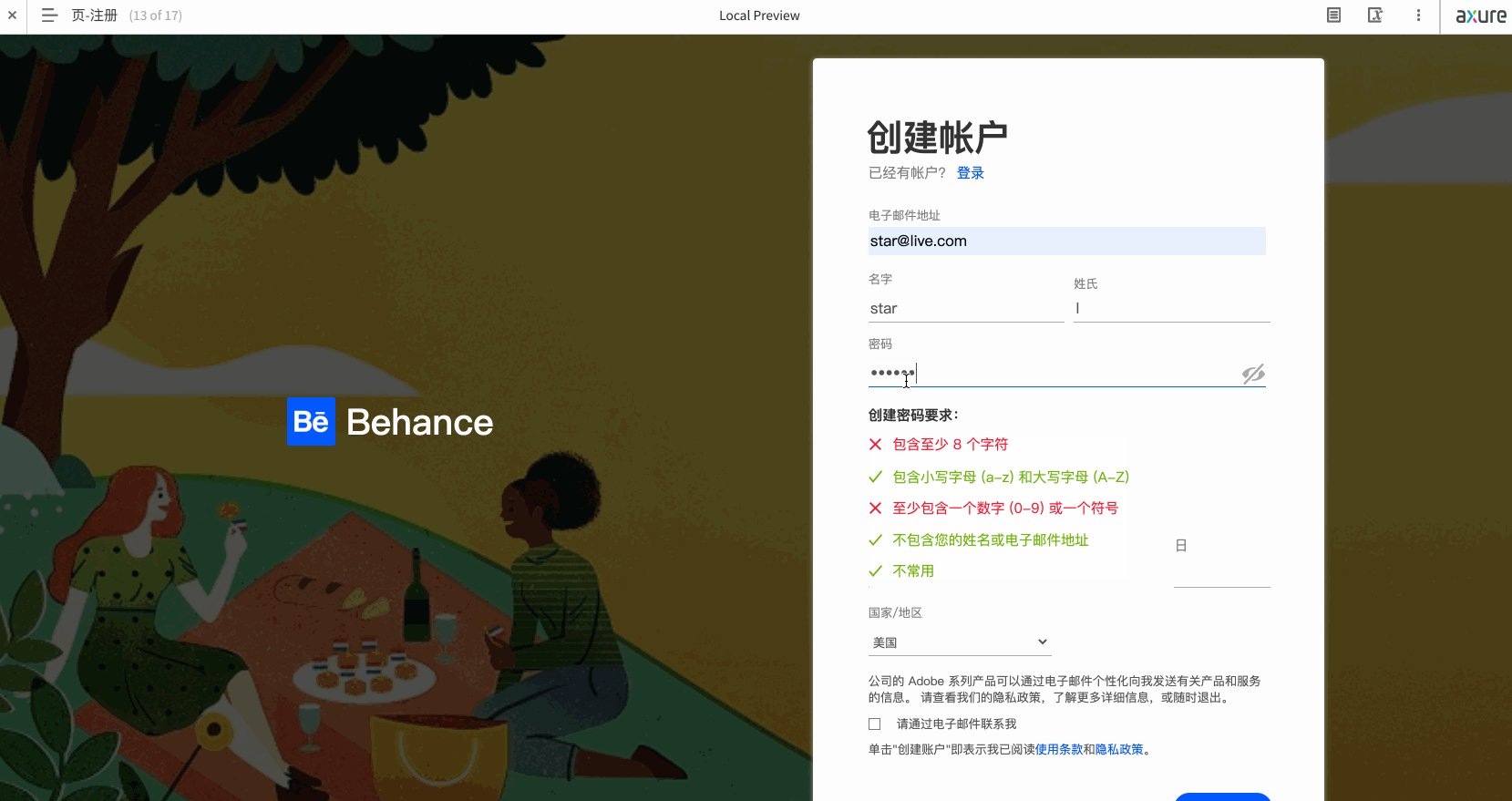
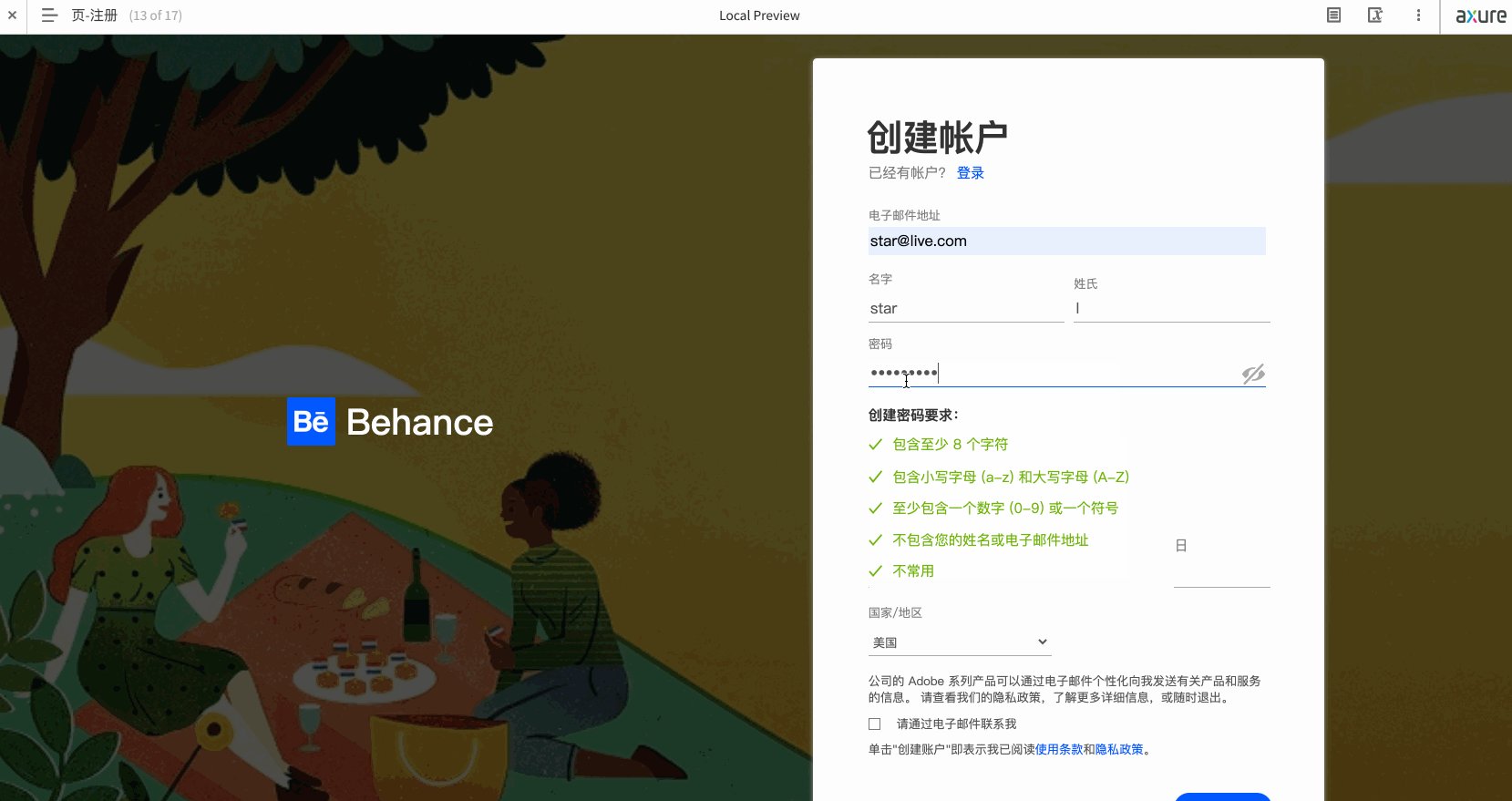
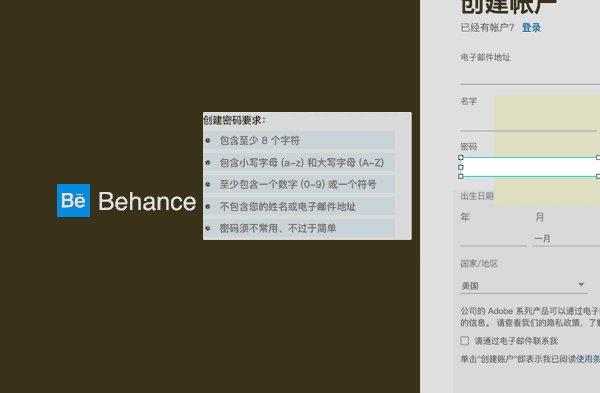
进入Behance创建账户时需要对密码文本域进行多重条件约束,并且在用户输入密码时,需要实时信息反馈。

在Axure中需要进行如下的设置:
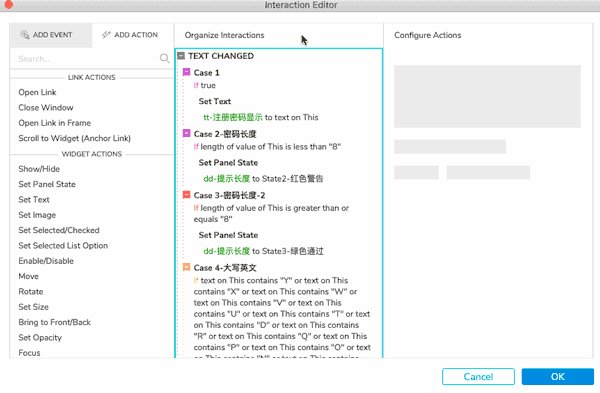
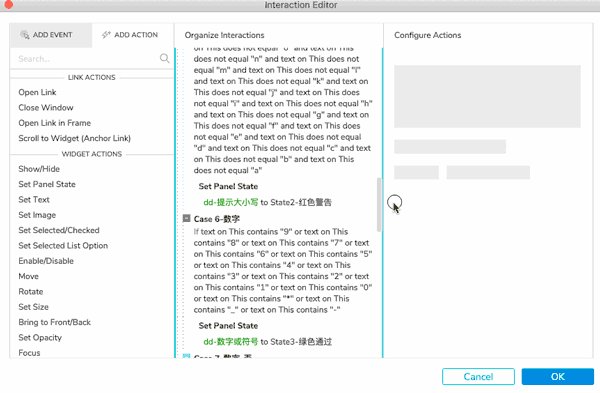
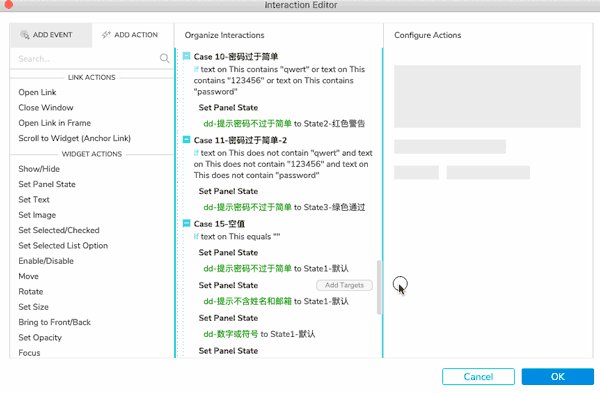
- 为密码文本框添加一个Text Changed(文本改变时)的事件,只要用户输入字符便会触发下面的条件反馈信息,给Text Changed设置多个case(条件,又称之为用例)进行判断;
- 反馈信息:新建文本并转换为动态面板,包含两个状态即输入符合和不符合。同理,有多少需要考虑到的条件判断就新建多少个动态面板;
- 用the length of widget value来判断字符串的长度;
- 判断英文大写和小写,使用text on widget,选择包含英文字母,如A,之后务必选择Match Any,保证每输入一次字符都进行判断。从A-Z,a-z依次分别添加,工作量较大。

在实际开发中,其实这种英文字符判断通常只需要一两行代码,其它字符判断同理。
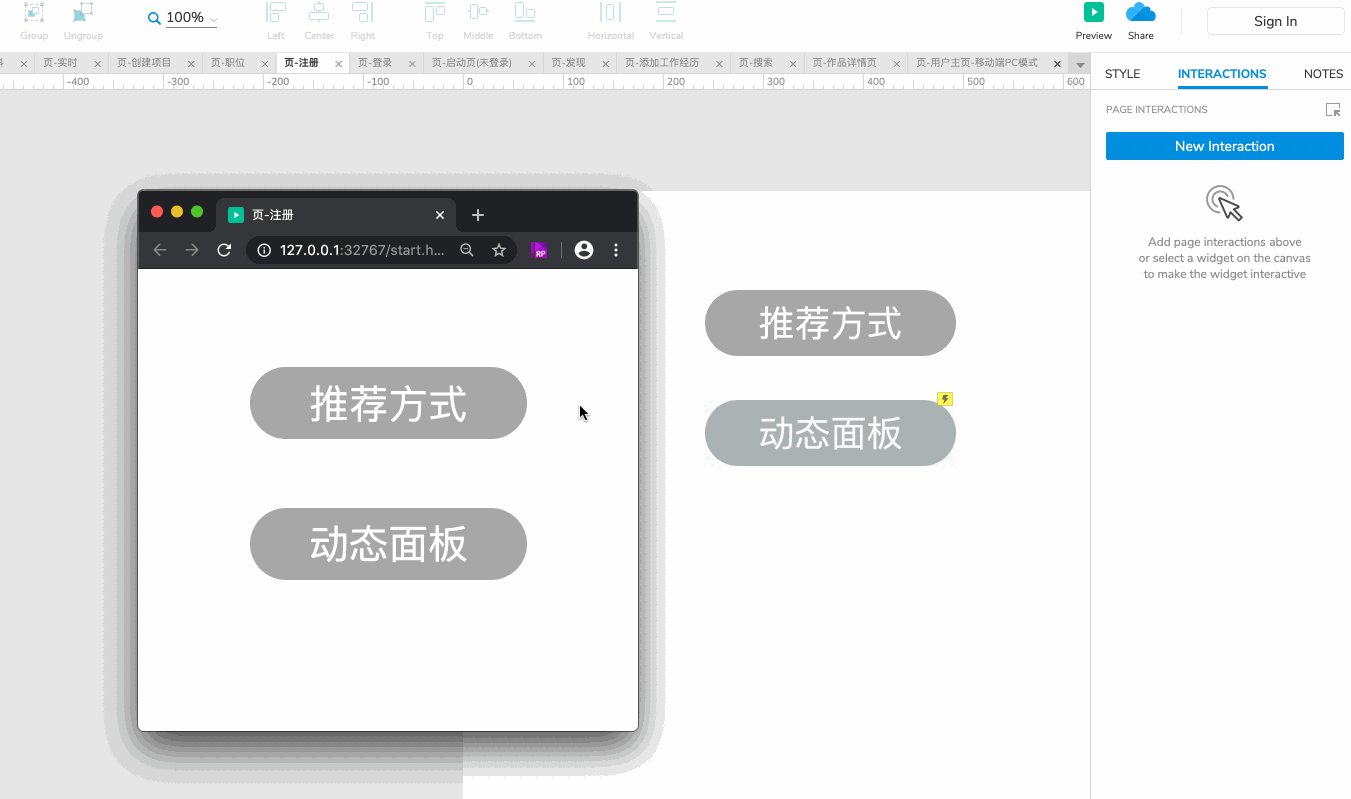
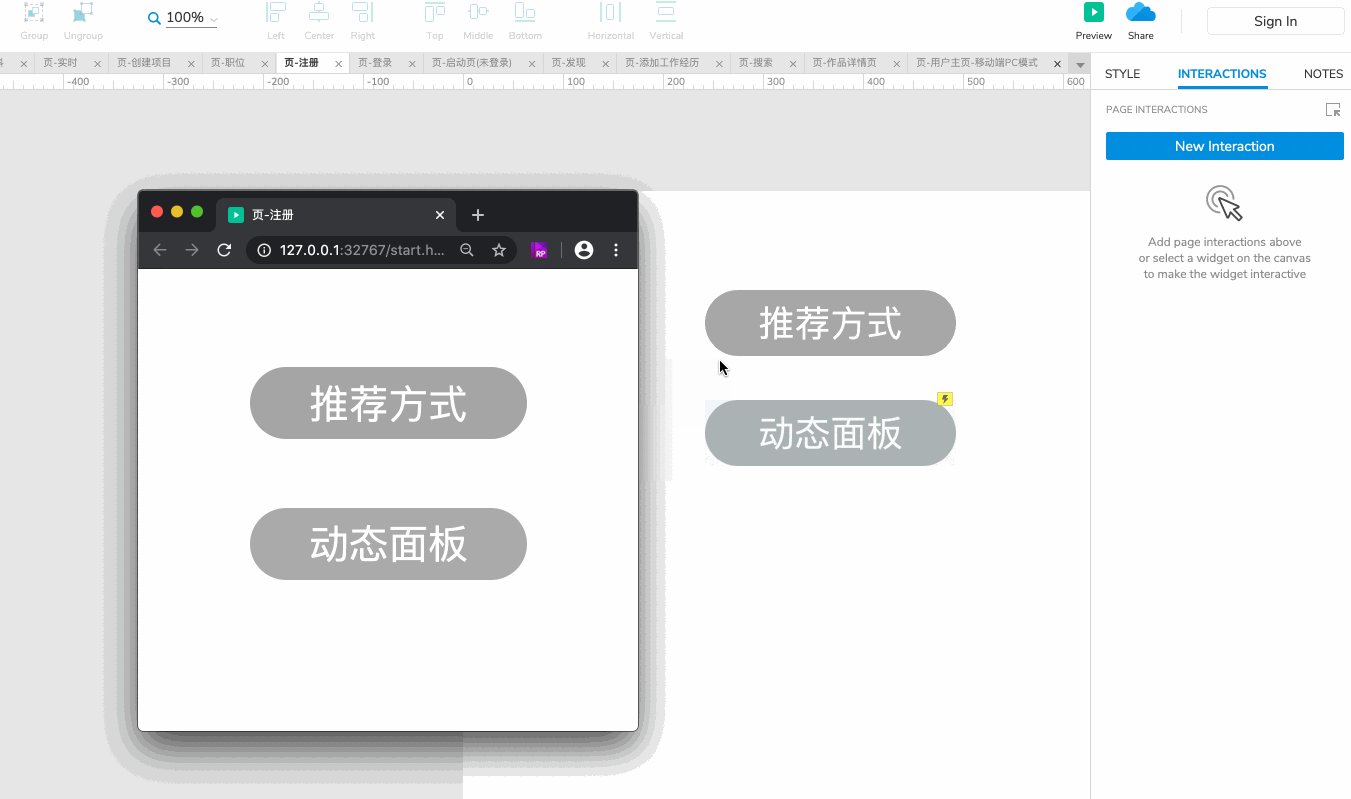
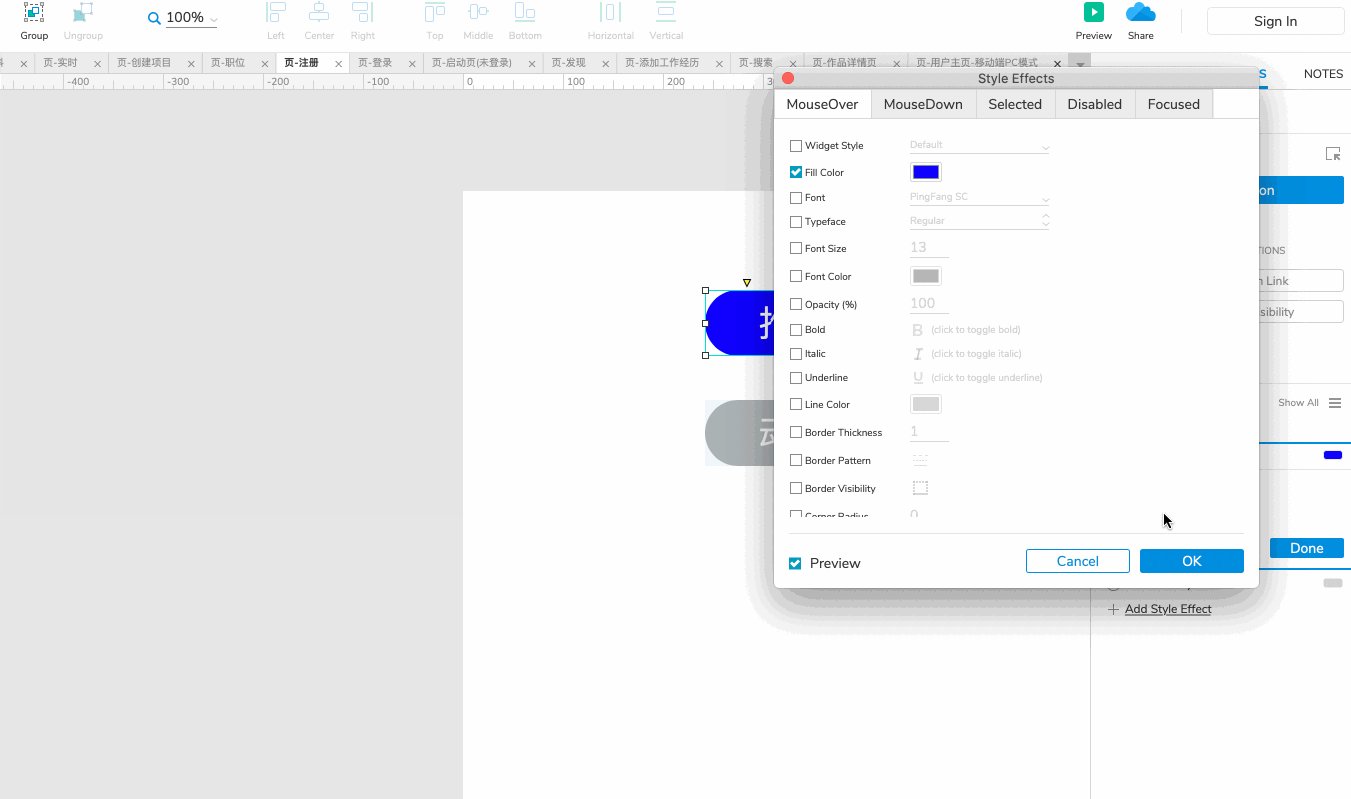
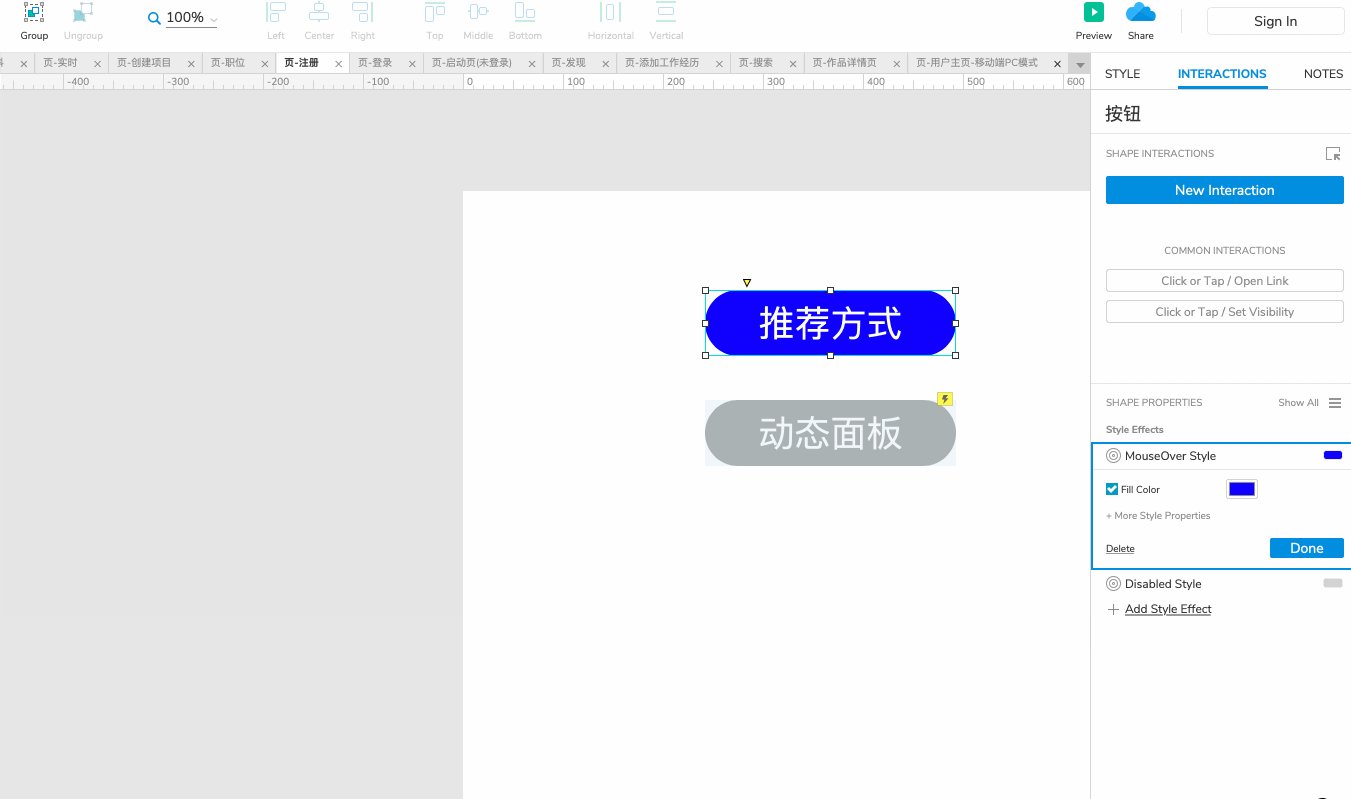
2.3 即时的状态转换:没必要一直用动态面板
在该Behance的网站上,文字在被鼠标移入时,字体颜色会从低透明度变为纯白色,我们可以快速区分导航板块,并在操作前后清晰地看到即时的变化。

比如这里的鼠标移入的快速转化效果,即当鼠标移入按钮上,按钮颜色由浅蓝色变为深蓝色,实现即时的状态反馈。
为实现这种多重效果变化的方法是使用动态面板,但尽管动态面板非常实用和强大,有的时候我们没必要用动态面板。
- 按钮自带的样式效果(Style Effects)非常实用:MouseOver(鼠标悬浮)、MouseDown、Selected、Disabled、Focused等,可以减少对动态面板的依赖。
- 默认的元件如标题、段落、文本等都有样式效果。用起来能提升效率。

这也得出一条个人使用Axure的基本原则——如果可以不用动态面板就不使用。
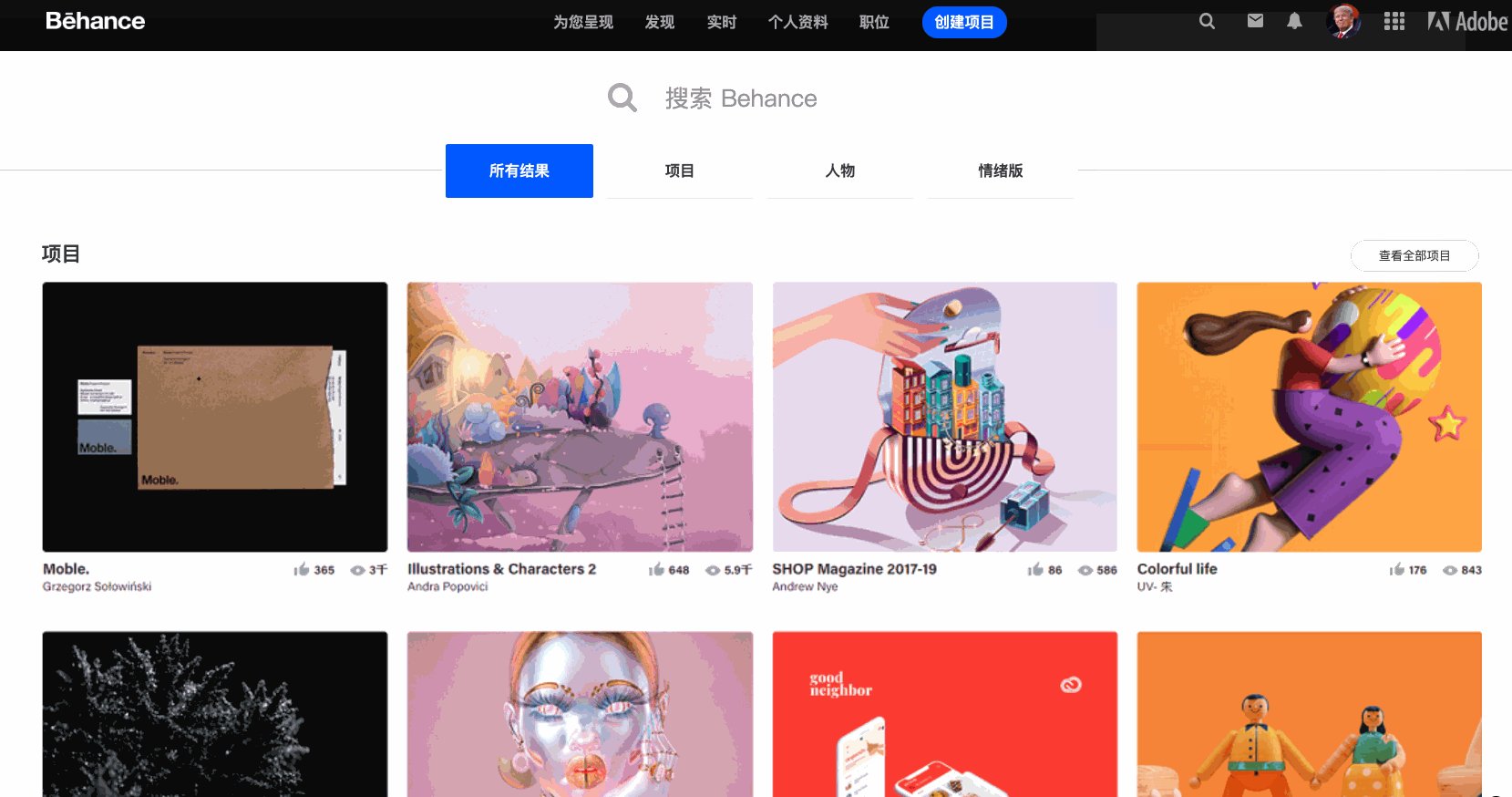
3. 为您呈现页
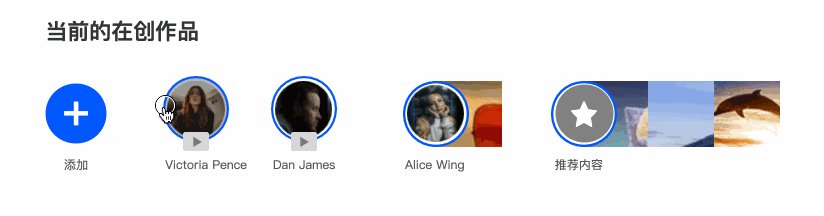
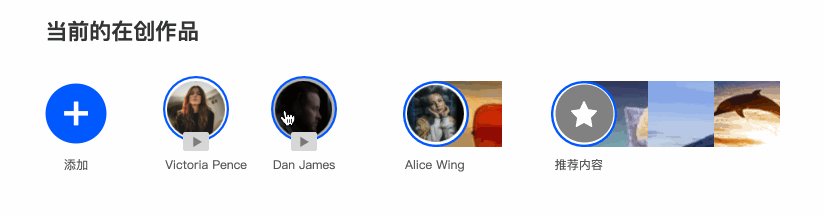
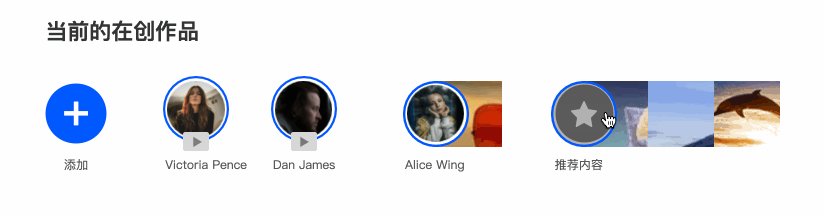
3.1 图片变暗小窍门
在Behance上,创作者的头像和作品是呈现最多的元素(以图片格式),网站给这些元素加入了超链接,因此它们是一种快捷方式。
它们被放置在了为您呈现页面的上方,创作者和作品分类明确,也突出其重要性。

当访问时鼠标移入圆形头像、方形作品上时,这些图片会变成深色。
那么,在Axure中如何实现这种效果?
如上文所述,动态面板建立两个状态即可,但是状态转换太慢。
在Axure中采用的方式是:
- 底层为jpg图片格式作为背景
- 最上层为一个完全透明的几何形状元件(颜色为黑色)当作遮罩,设置效果即鼠标悬浮后变为30%透明度的黑色,并为该元件添加打开链接事件即可。
这样做的好处是,不用使用动态面板,也不用费力使用两张一浅一深的图片来达到效果。
3.2 动态面板,Of Course I Still Love You
知名的商业航空公司SpaceX的可回收火箭会停在一艘叫 “Of Course I Still Love You”的船舶上,让火箭稳定地停好。
在Axure中,动态面板就好比这艘船,遨游了一圈,发现它依旧是最爱。

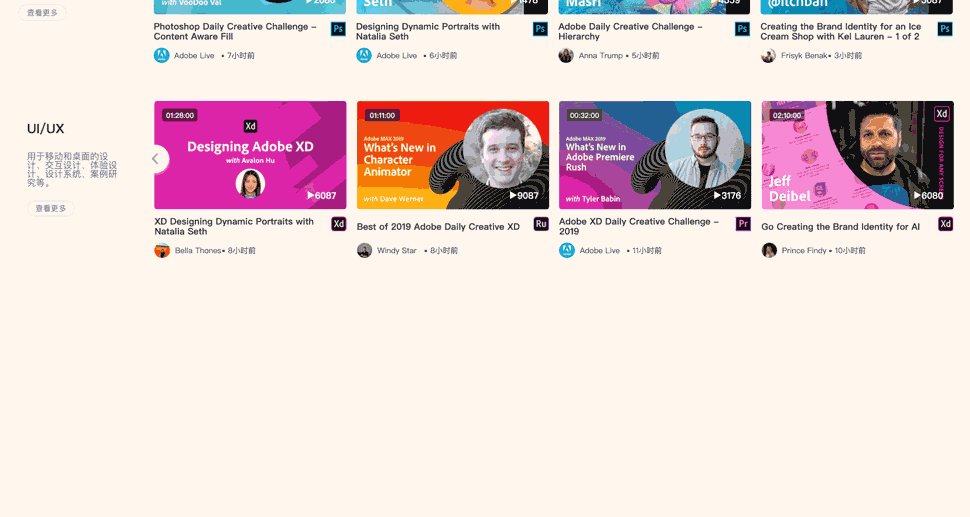
Behance 推荐的作品以宫格方式排列,分别包含了作品封面图、作者(团队)头像和名字,还有点赞数和查阅数。
不同之处是,Behance为这些作品增加了软件标签。当你把鼠标移入到封面上,会出现该作品使用的创作软件,比如Adobe自家的illustrator、AdobeXD等,这样能帮助我们快速区分某领域的作品。
此外,创作者一栏中,既可以是个人也可以是包含多个所有者的合作形式,这非常利于创作者们的商业合作,我们也能知道某一作品背后其实有多个人付出了努力。
至于Axure中鼠标移入出现新的标签的实现方法,只要用动态面板就可以了。
另外,却会遇到一个比较棘手的问题:如何用最简便的方法实现宫格形式的元素布局?
比如Behance推荐的作品就是默认了一栏4个,从上至下依次铺开,当然要分别包含创作者等信息。
面对这种布局简单但涉及多个元素的时候,最原始的办法是分别每个放置图片、文本等元件,一个一个地更改。
- 优点:可以直接更改内容,方便对齐排列和布局。
- 缺点:工作量会很大。
那么有什么方法既可以快速又简单?
最值得推荐的是Repeater(即中继器,实际翻译为复制器更直接,它相当于一个支持数据库模拟与绑定、属性可复制与修改的效果元件)。
但在Behance上,创作者通常只为1位,但是有时候会有多位所有者。因为这里的差别,如果用中继器想要把网站的效果做出来就比较多花点时间绑定数据。
在这里使用的是原始的方法,下文会有中继器的效果展示和说明。
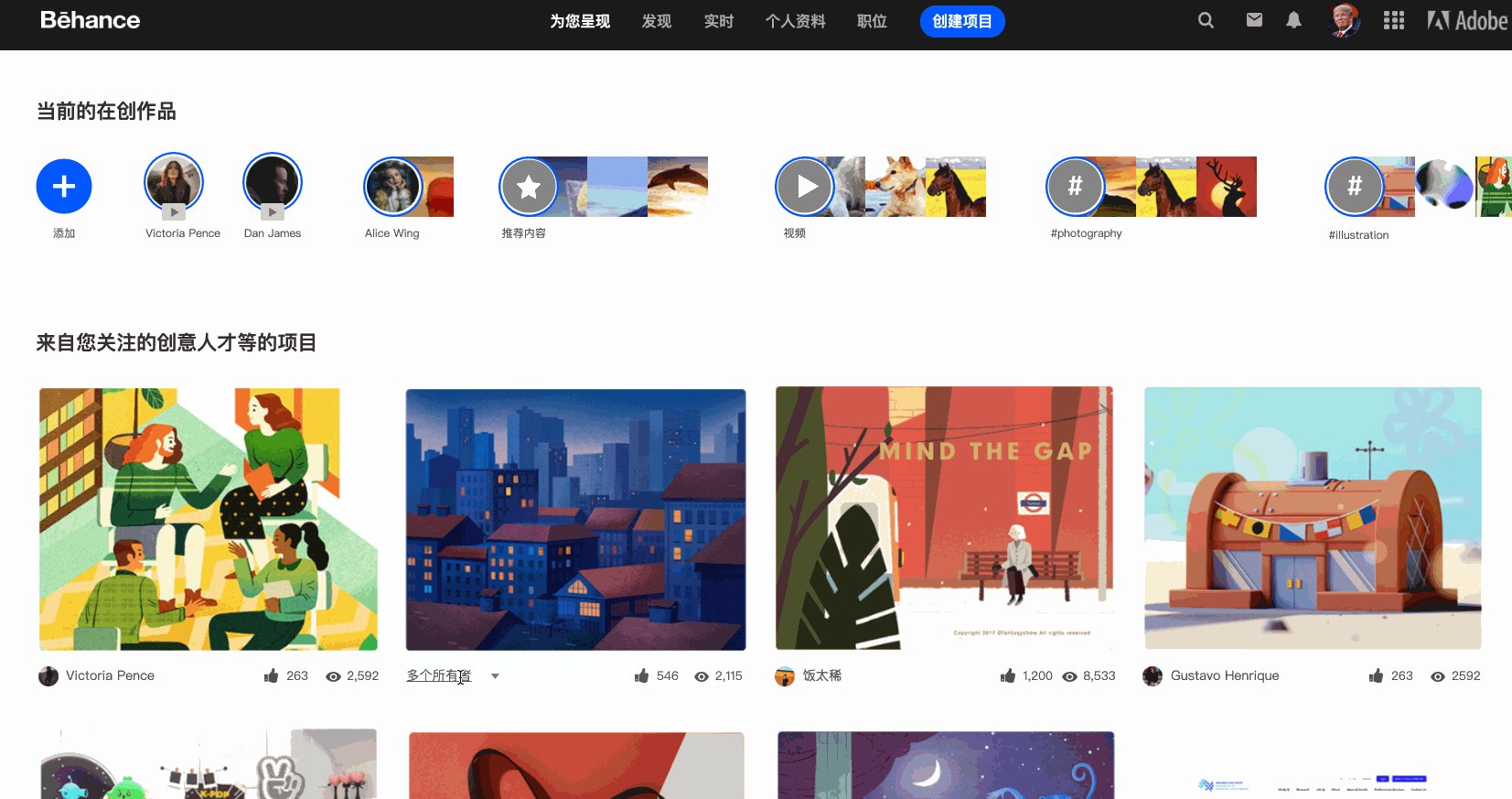
3.3 文本绑定:你变我也跟着变
Behance支持多语言,我们在页面底部可以更改界面语言。比如点击English,变成英文界面,下面的菜单文字随之同步改变。如图:

这里涉及到一个简单的效果:文本绑定,数据同步变化。
由于鼠标移入和点击时文字从低透明度(灰白)变为纯白色,并有三角形向上和向下,因此还需要用到动态面板。在Axure中:
- 将要改变的文本元件设置为动态面板,取名为“目标语言”,状态一里面的文本元件命名为“显示语言”,即鼠标未选中的状态;状态二里面的文本元件为“显示语言-白”,即鼠标点击变化的状态。
- 将列表中的每个单独的语言文本元件分别命名为English,日本语等。
- 为每个语言文本元件分别添加鼠标单击事件,选择Set Text(设置文本),将“目标语言”动态面板下的两个状态的文本元件,分别和列表语言元件文本绑定,实现文本点击时同步更改。
这里只要用到Set Text 设置文本,依次操作即可。Set Text 可以将目标元件的文本更改为自身元件的文本,功能实用。比如模拟用户注册自动登录显示用户名时可以用到这一方法。
注意:如果要实现两个文本更改任意一个,另外一个随之同步更改,需要给两个文本元件都使用Set Text。比如输入密码,无论显示/隐藏,输入都可以同步更改。
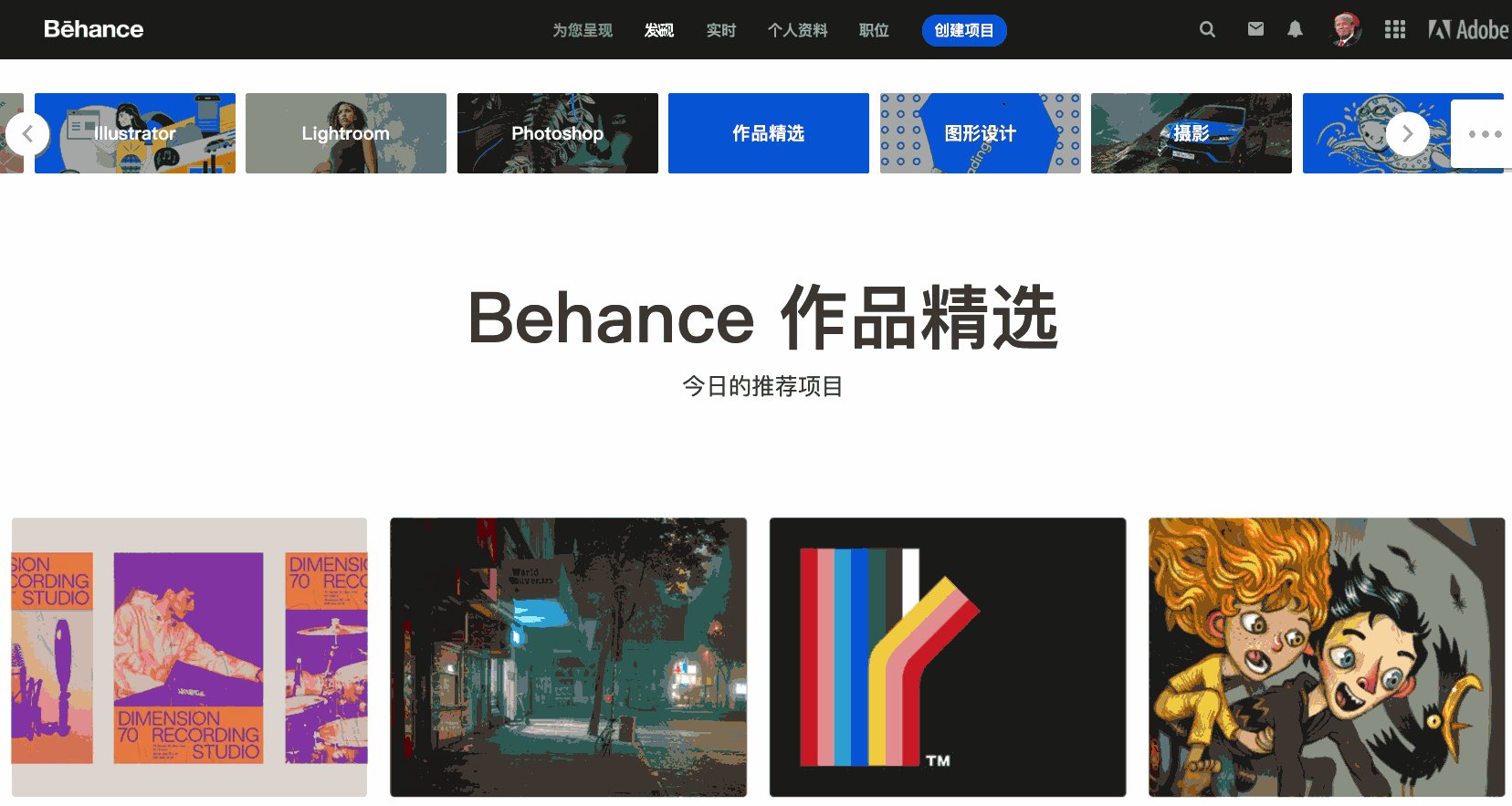
4. 发现页
这是用Axure制作最费力的一个页面:
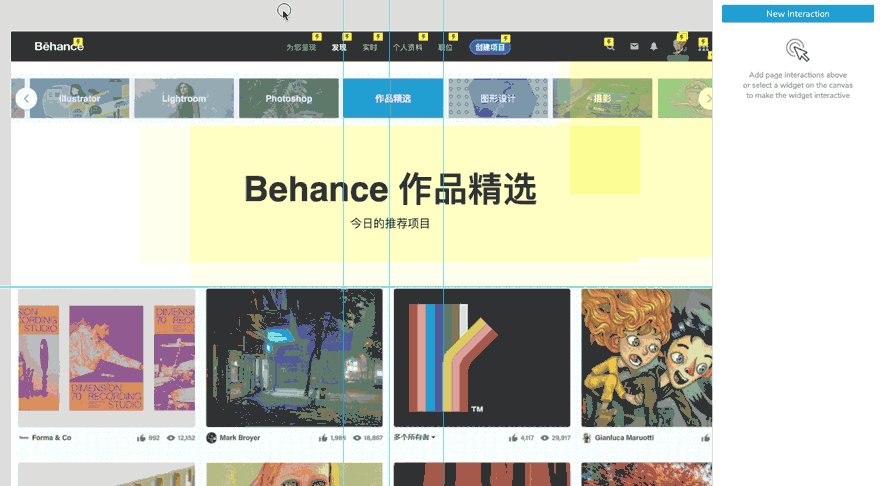
4.1 元素左右滚动
在Behance的发现页面下,按照软件类别、行业类别等进行了作品分类。
用户可以左右切换作品超过10个分类菜单(小长方形),方法是点击分别位于页面最左侧和最右侧的三角箭头,实现菜单按顺序左右来回切换,也可以不点击箭头,任意点击一个菜单,下方展示该板块的内容。

4.1.1 需要实现的功能
- 点击可以按次序滚动菜单,左右点击均需要支持。
- 点击菜单后,该菜单滚动至居中,并在下方展示该板块内容。
- 任意时候点击任意菜单,能自动移动该菜单至居中位置。
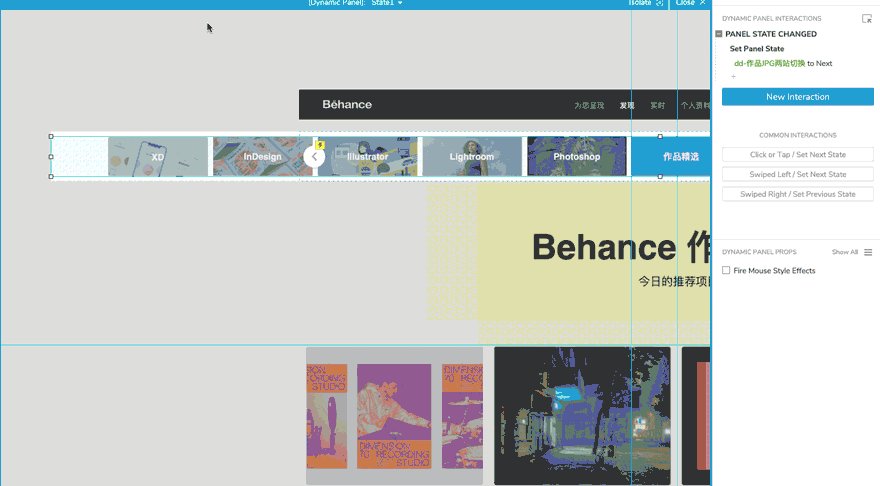
4.1.2 实现思路:动态面板+复杂的条件判断
- 添加动态面板A:将11个小长方形的菜单等距离排序后放置其中;同时添加两个向左和向右的箭头用于添加鼠标点击事件。注意动态面板的总宽度、菜单的宽度、菜单间距,以便设置后面的位移距离。
- 动态面板A需要设置共10个状态(根据实际有的菜单数量决定,Behance官网的数量远远不止10个,这里进行了简化),每个状态中分别设置单一菜单被选中且其它菜单未选中即可。*状态命名时可选用从负5到0再到5进行。如state0代表默认的“作品精选菜单”,向左为state-1, 向右为state1。
- 新增一个动态面板B,总宽度为页面宽度(如1600),把动态面板A放进B中,实现裁剪效果。这样,无论面板A怎样左右位移,它都在面板B当中。
- 给动态面板里面的左箭头添加鼠标点击命令,选择Move(移动)事件,这里设置的参数是x轴移动210 (即菜单宽度+间距),y轴移动0。
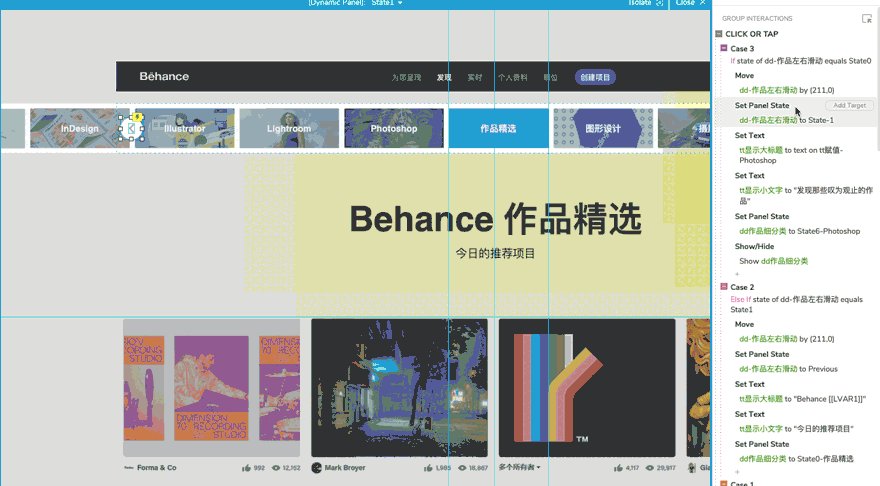
- 点击箭头还会触发下方的内容板块多内内容更改:
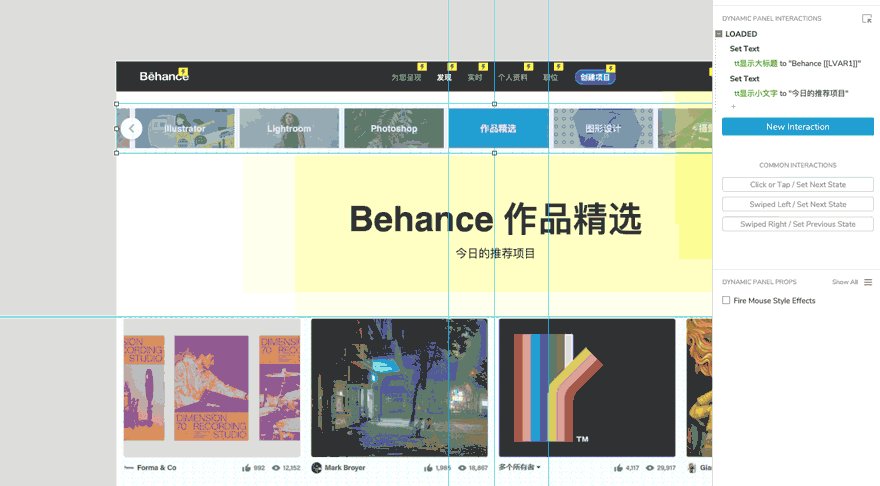
4.1.3 动态面板
含作品细分标签、下载/关注按钮,该面板默认隐藏。
- 大标题:Set Text 同步更改文本。
- 小标题:Set Text 同步更改文本。
为点击左箭头新增case条件判断,当动态面板A状态为state0时,移动动态面板B,显示动态面板C, 设置更改大标题和小标题的文本。按照此操作,分别为10个状态进行条件判断,右箭头的操作与左箭头操作同理。

操作时,存在内容联动和多种条件判断。即便在简化了菜单数量的情况下,为实现效果依旧比较费时费力。
如果在实际开发中,可以采用两三个元件展示出效果并和开发者沟通,以避免不必要的成本。
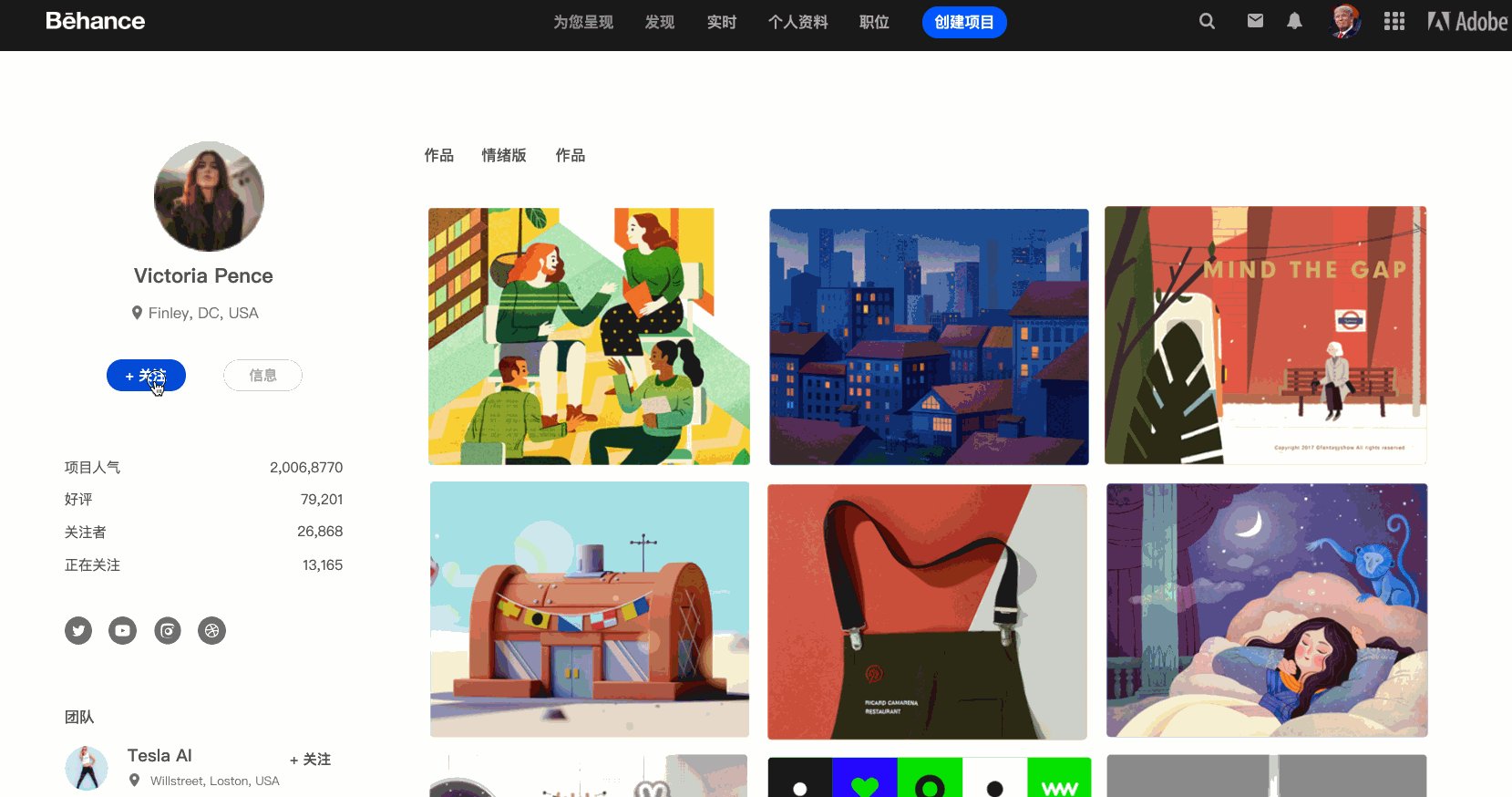
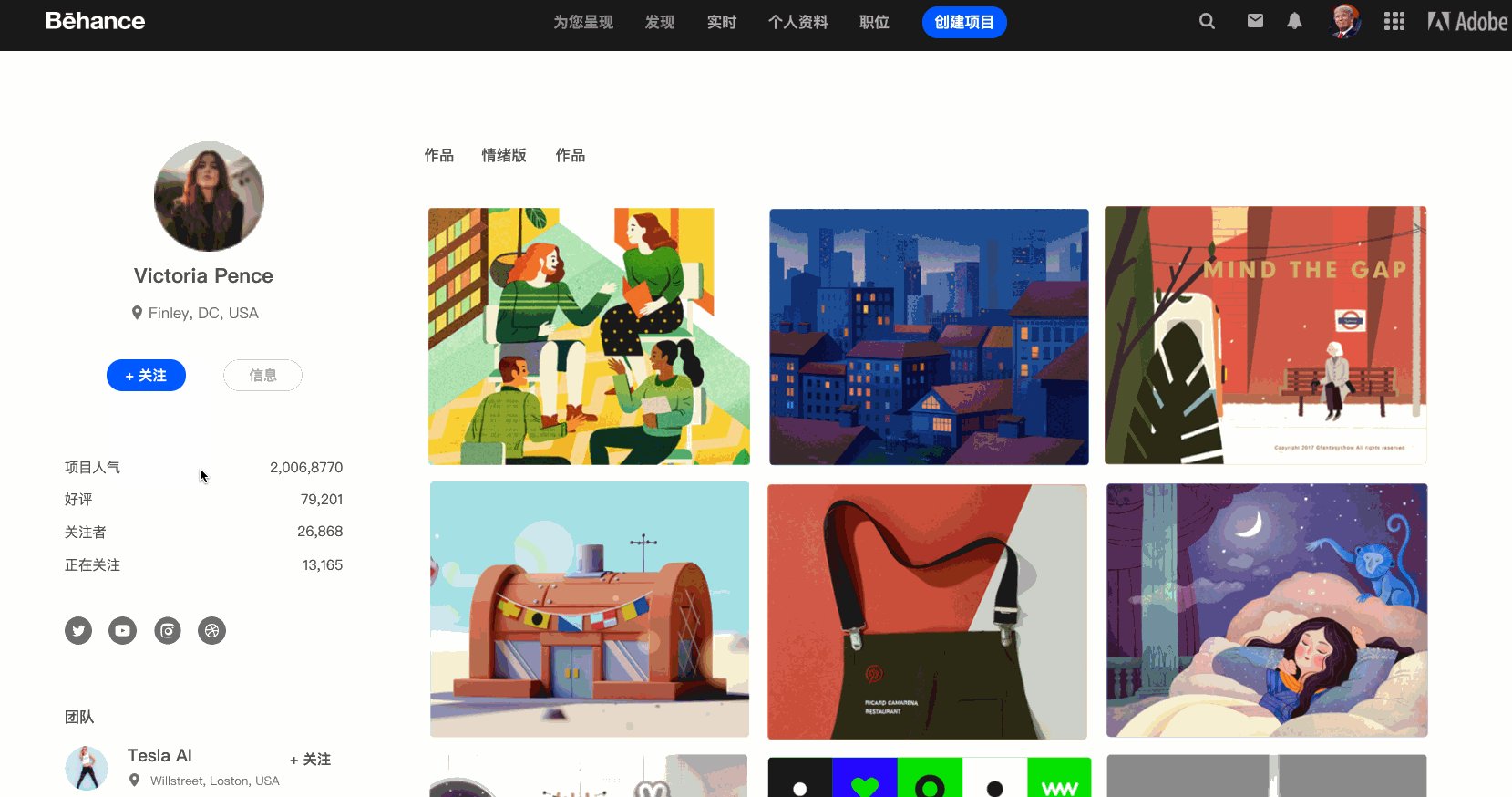
4.2 一个按钮三个功能
网站上有一个按钮,用户可以点击“关注xxx”,关注后按钮文字变成“正在关注xxx”,当鼠标移入按钮,文字显示为“取消关注xxx”且按钮背景为红色。
实现方法:在一个动态面板中添加3个状态,分别为关注、正在关注、取消关注。添加鼠标点击事件,增加状态的条件判断即可。

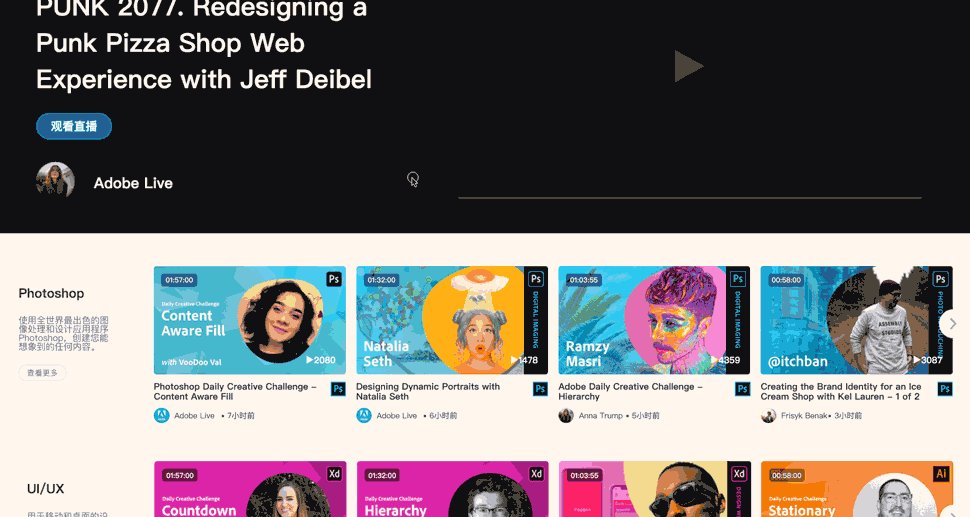
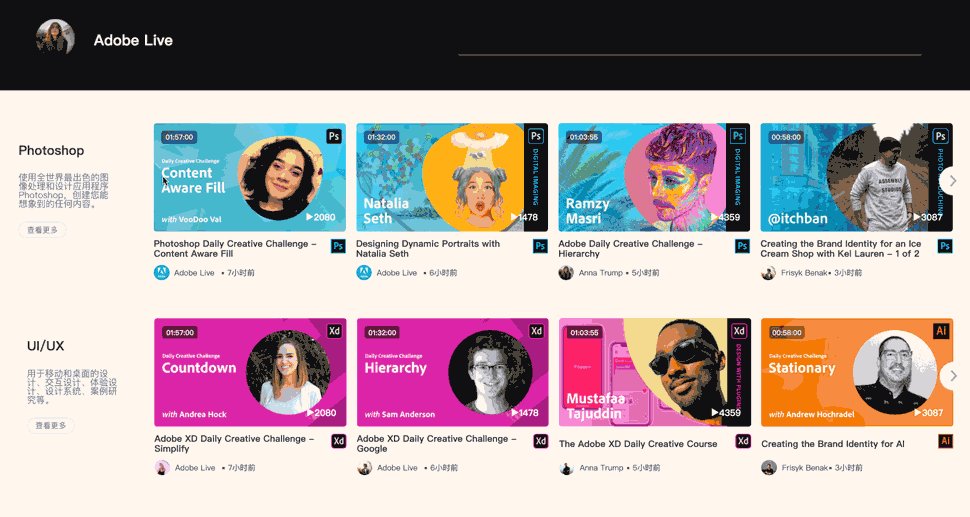
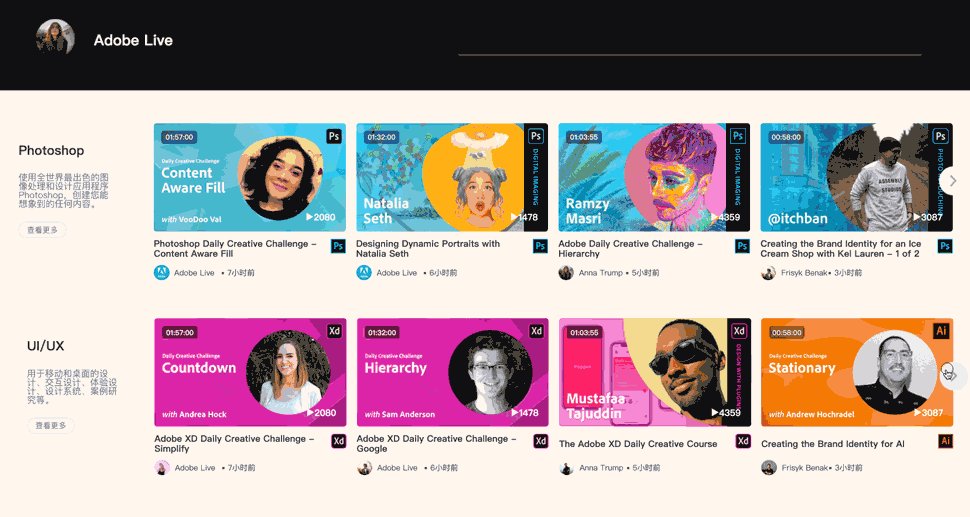
5. 实时(直播)页
我们可以在该页面看到各种直播活动和直播视频回放,Behance官方和不同类型的创作者合作,带来了许多免费的教程。
用户既可以学习(白票),创作者还可以分享自己的观点和创作技能,获得关注,提升商业价值,同时这也成为Behance官方打造一个出色的艺术设计社区的重要方式。

在这个页面下,直播的视频有多个不同的划分,每个分类下的视频可以点击后左右滚动。
这里可以使用Axure的Repeater (中继器)功能,一旦做好第一个分类,其它的只要复制一下再更改数据即可。
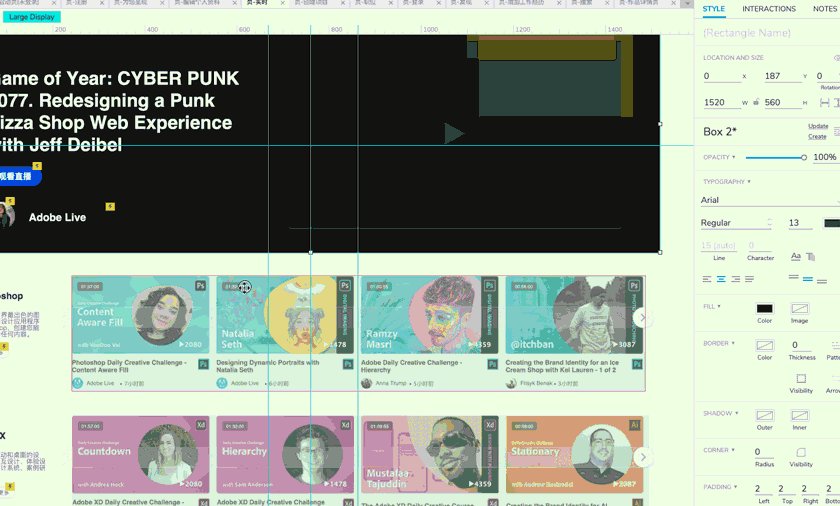
5.1 中继器:复制你,还可不同于你

1)新建一个动态面板A,实现裁切效果,保证所有内容都在A的范围内。
2)在面板A内部新建一个动态面板B,放入一个箭头和中继器。
这样无论面板B的内容如何左右滚动,始终在面板A中。
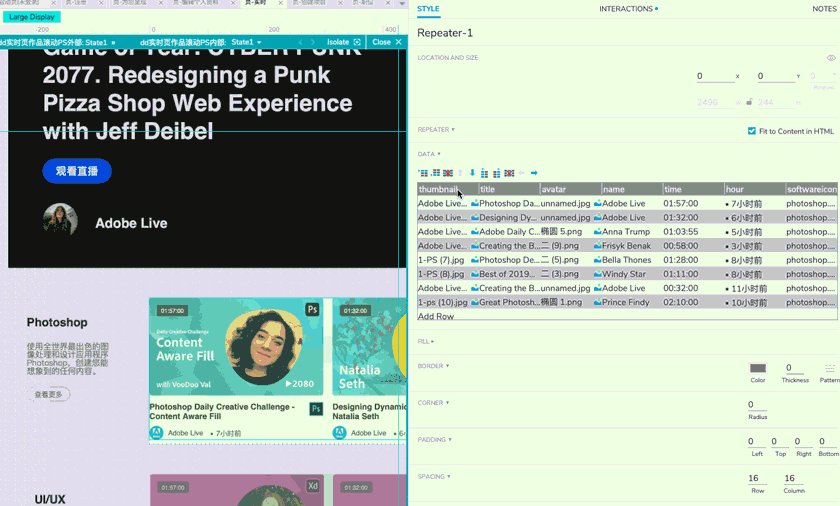
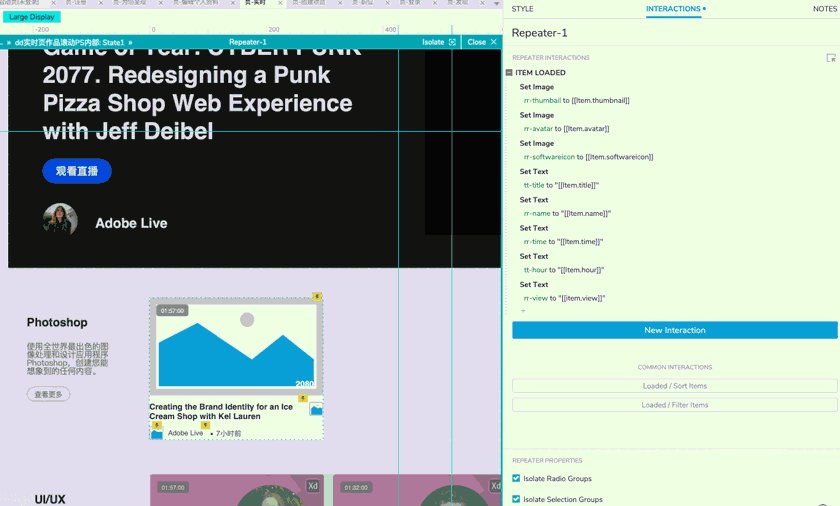
3)在动态面板B里面的中继器中,新增7个元件。
分别取名:rr-thumbnail(视频封面),rr-title(视频标题),rr-avatar(直播者头像),rr-name(直播者名字), rr-time(直播日期), rr-hour(视频时长), rr- softwareicon(软件图标), rr-view(观看数量)。*只要英文,忽略括号内的中文,前缀rr-只是为了好区分而使用。
4)在动态面板B里面的中继器中,命名列属性。
分别是:thumbnail、title、avatar、name、time、hour、softwareicon、view。
接着在每个列属性下方新增参数,点击右键倒入图片或者直接输入文字,这需要一一对应。
比如:添加第一个直播的内容为:视频封面倒入一张,大标题为“hello designer”,作者为“adobe官方”,观看时长1小时20分,观看次数7000次,日期为2020年10月30日。
5)重要的一步,绑定数据。
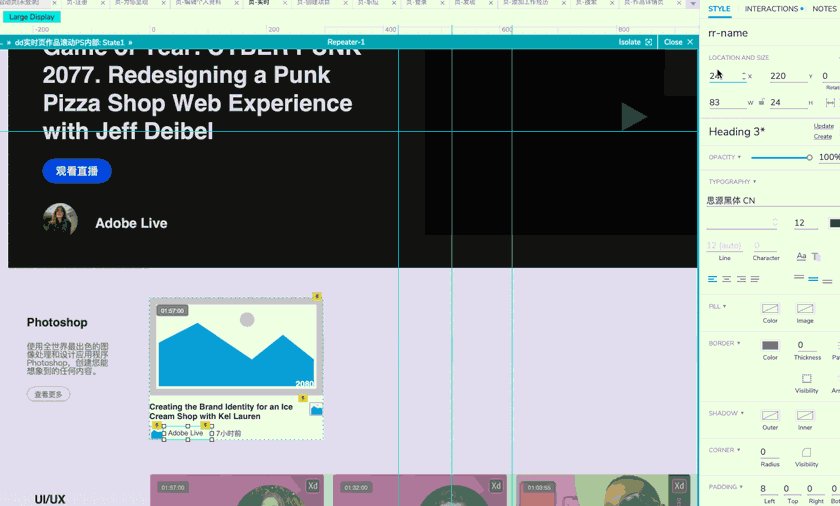
为中继器增加item loaded命令,使用Set Text和Set Image来绑定数据。
绑定大标题:选择Set Text 设置文本事件,目标为rr-title,设置为text,值为[[Item.title]]。这里的item代指的是中继器里面数据库。
绑定视频封面:选择set image设置图像事件, 目标为rr-thumbnail,默认值value为[[Item.thumbnail]]。其它的绑定用户头像、观看次数等,原理相同。
6)计算好每个视频封面占用的宽度和间隔宽度。
7)为箭头添加鼠标点击命令,选择Move移动事件,目标为动态面板B,设置好移动的距离。
当遇到可以通过单纯的复制来实现大面积布局且需要单独更改数据的时候,可以采用中继器,以提升效率。
Axure的中继器相当于一个数据库,由自己添加不同类型的数据,这些数据都有一个不同的ID,新增的元件经过与该ID绑定(即item.id名字),主要使用Set Text和Set Image来传输数据。最后展示出来。中继器除了增加,还有删除、查找、排序等功能。
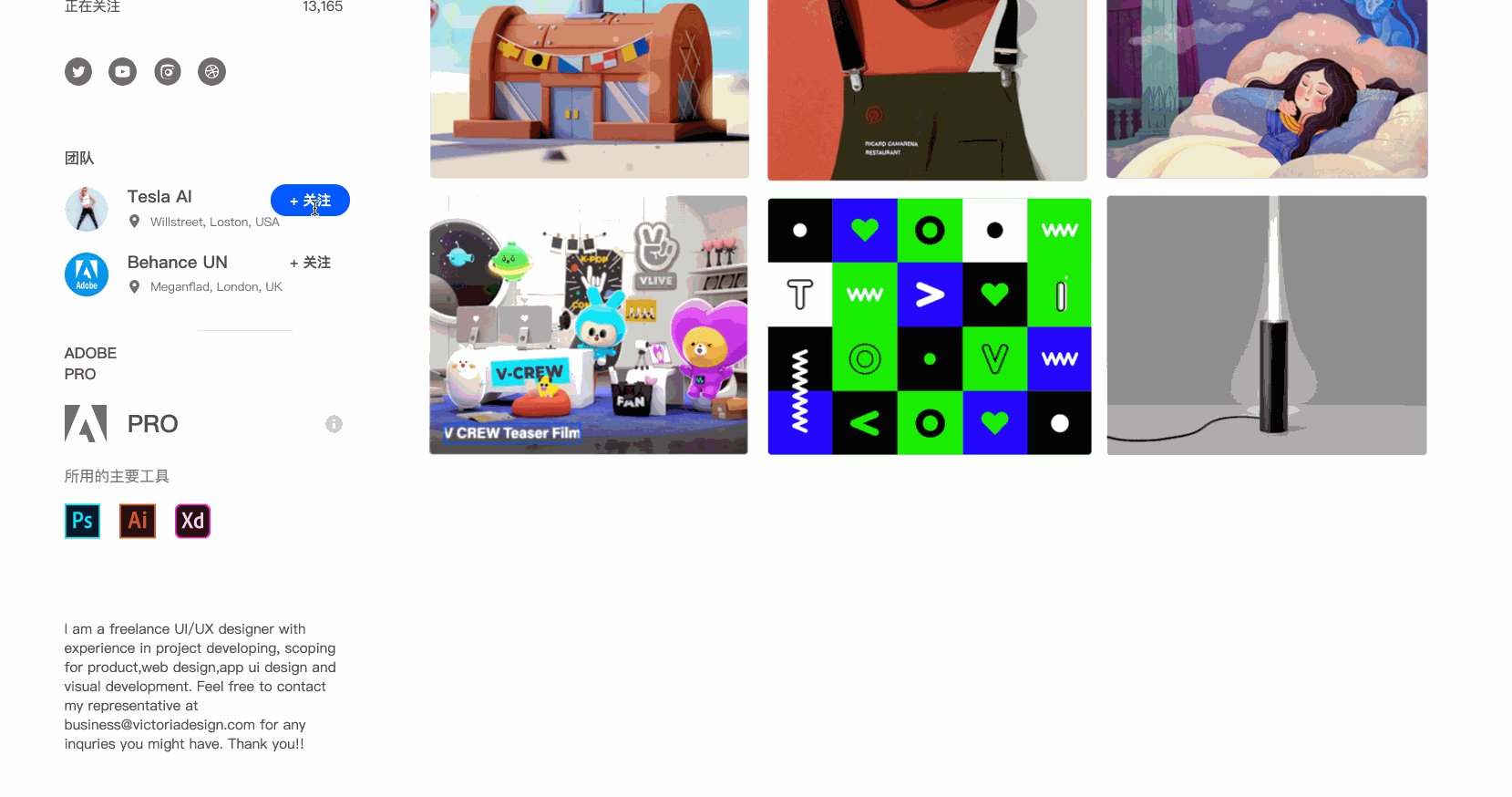
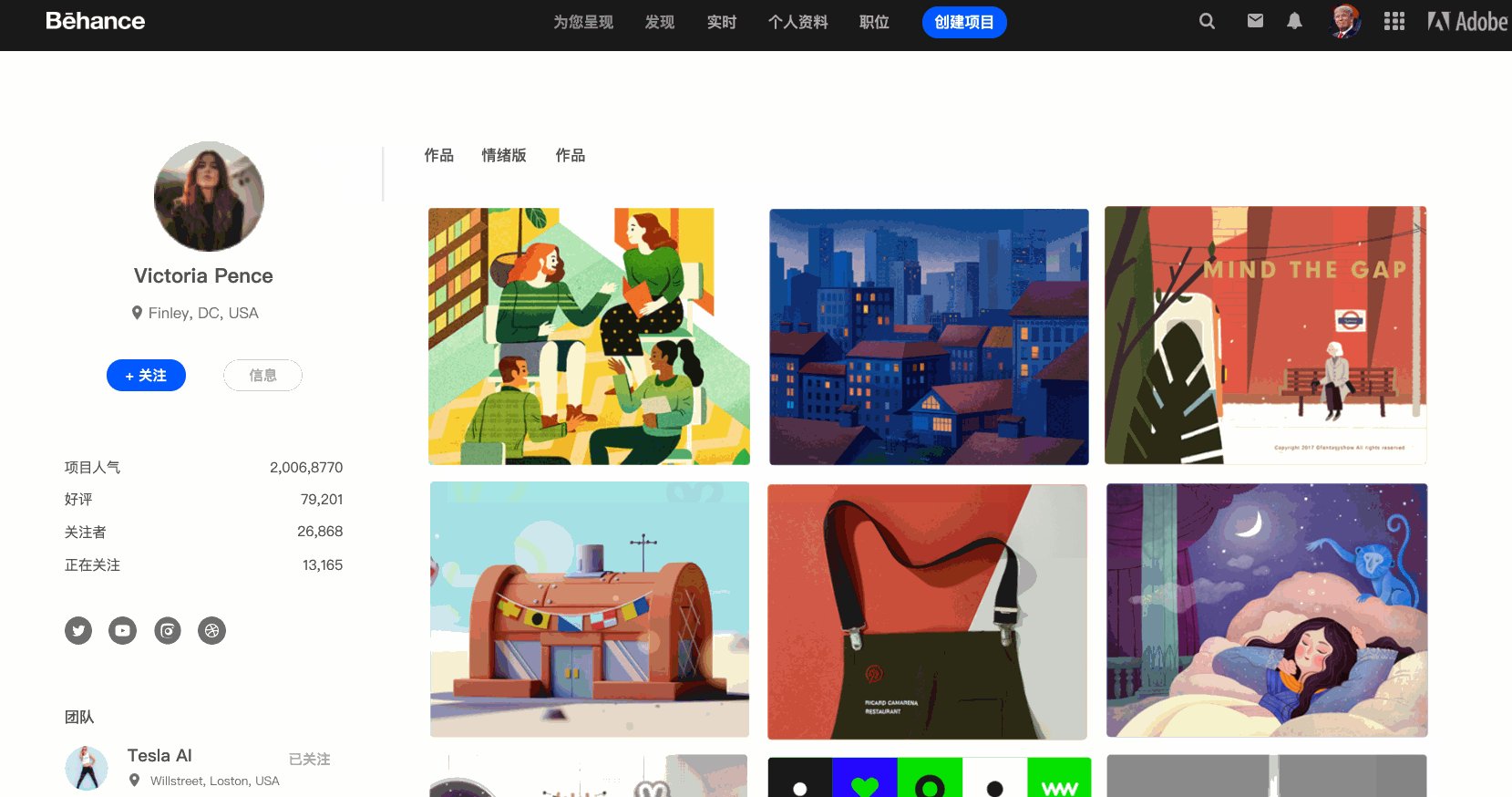
6. 个人资料页
Behance是一个社区,因此每个人都可以拥有自己的主页,别人可以查看你的作品,关注你。
而自己在主页中,可以查看自己的作品、为他人好评的作品集合,还可以编辑草稿,前往专门的页面创建作品。

登录后我们可以设置个人资料,这里就涉及到了状态读取和数据回传。
在Axure中需要使用动态面板嵌套和多重条件判断来实现。由于关联较多,因此需要考虑周全。
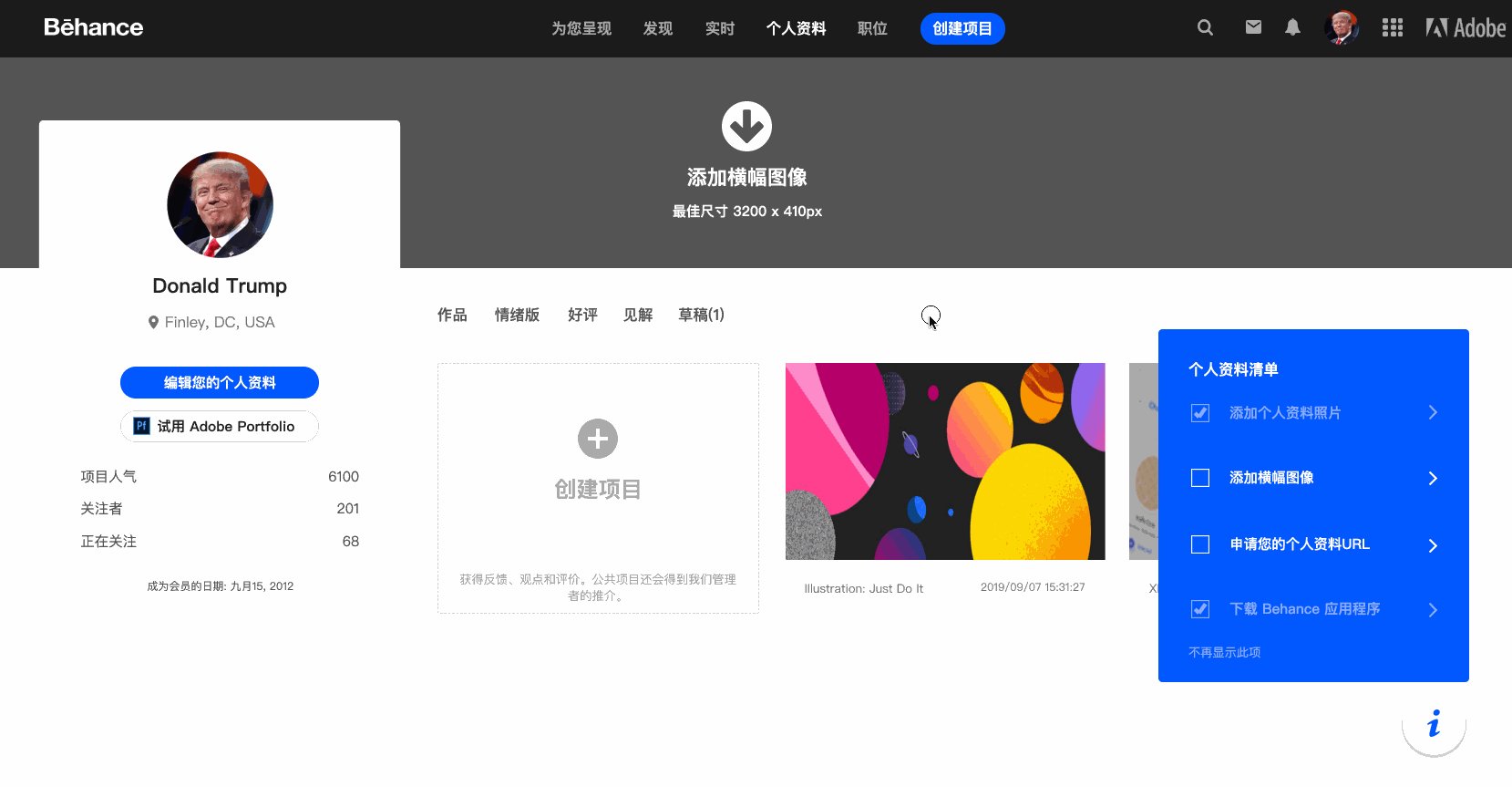
6.1 状态回传
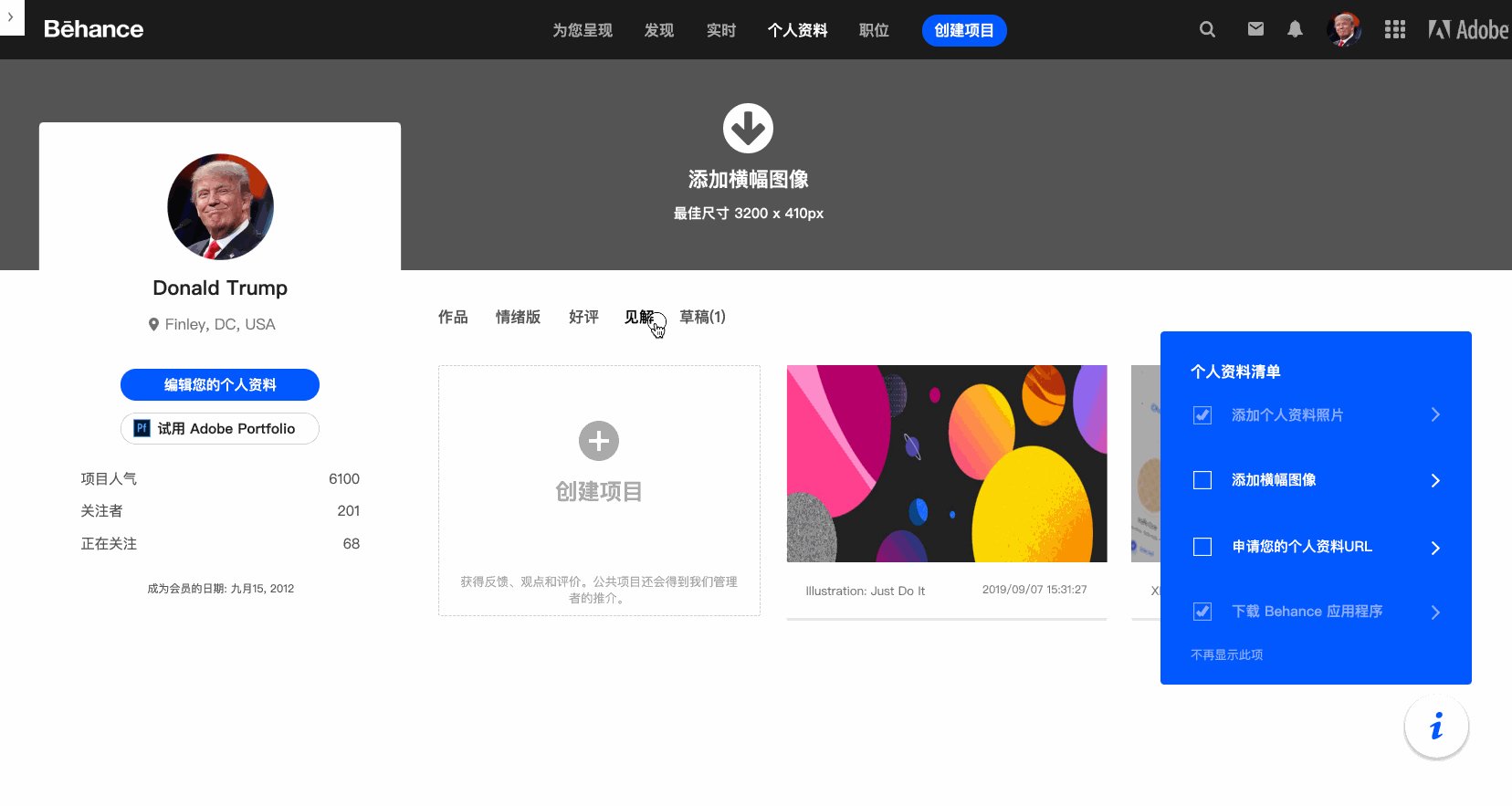
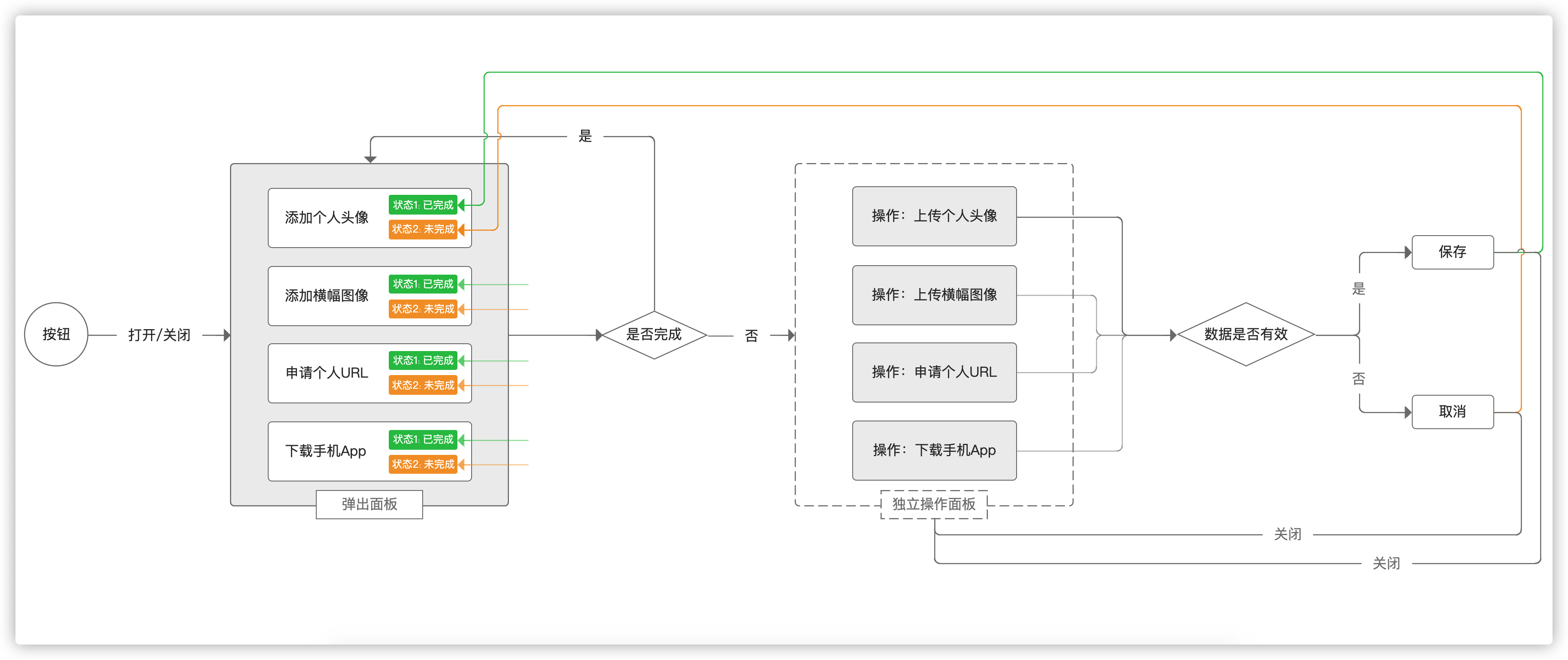
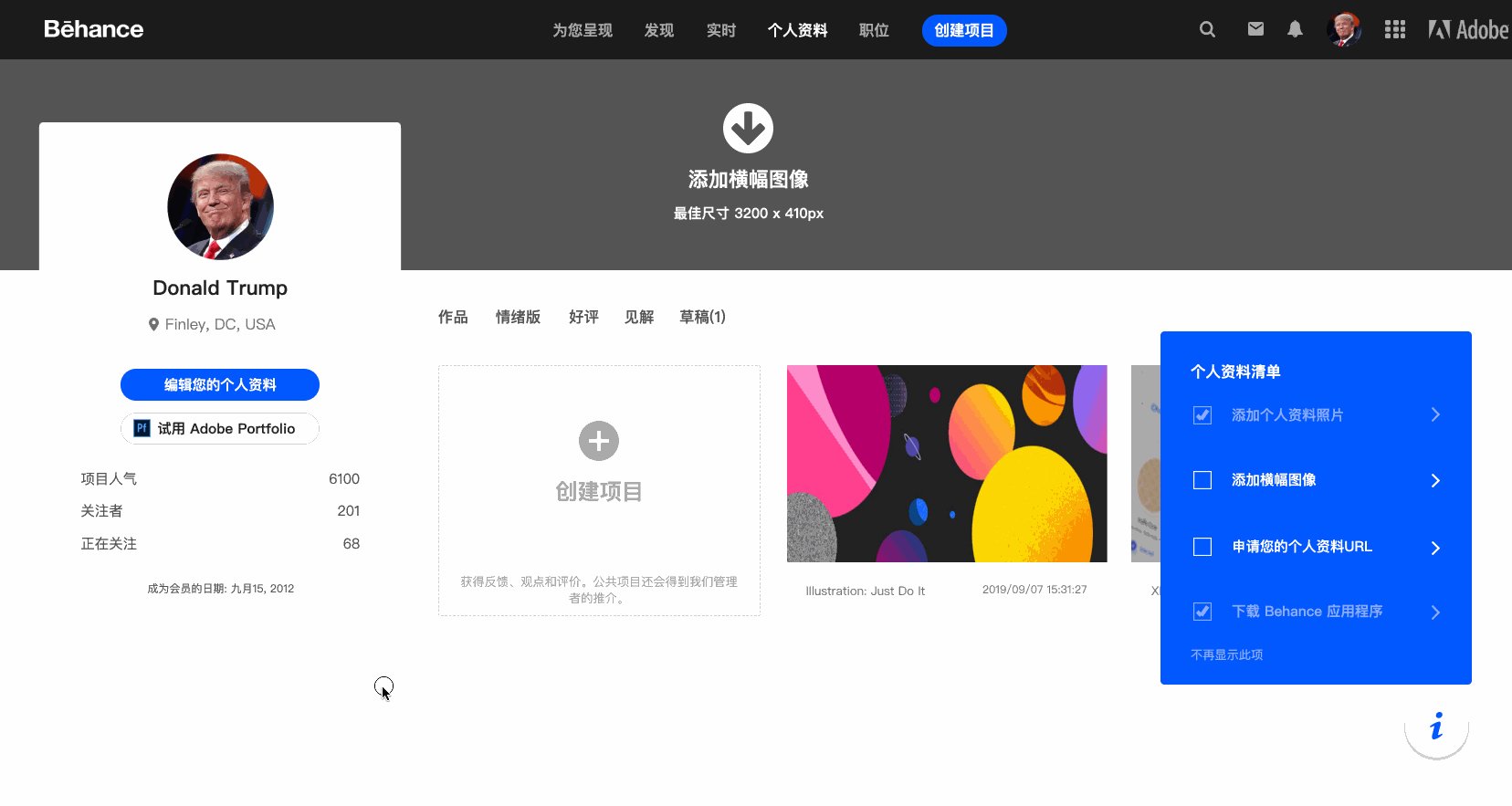
在页面右下角,有一个悬浮按钮,点击可以弹出“个人资料清单”面板,要关闭这一面板只需要再次点击按钮或者选择面板内部的“不再显示此项”。
面板内部包含4个独立的资料类别,每个类别包含两种状态:
- 已完成
- 未完成
采用了单选框的形式来设计。

- 分别将4个资料类别设置成动态面板,包含选中和未选中两种状态。全部类别作为一个整体的组合。默认隐藏;
- 新增一个按钮为动态面板,包含两个状态,即可打开时和需收起时,有图标差异;
- 为按钮添加单击事件,选择show/hide 中的显示面板,动画为向上划出,实现单击按钮后资料面板向上弹出。此时增加条件判断使得按钮可以关闭面板,操作较为简单;
- 点击面板内部的类别,再次弹出操作面板,判断输入有效性,若“保存”则更改本类别的状态为已选中,选“取消”则是未选中。点击保存或取消或点击“x”关闭图标,都需要关联外部的悬浮按钮的打开与关闭状态。
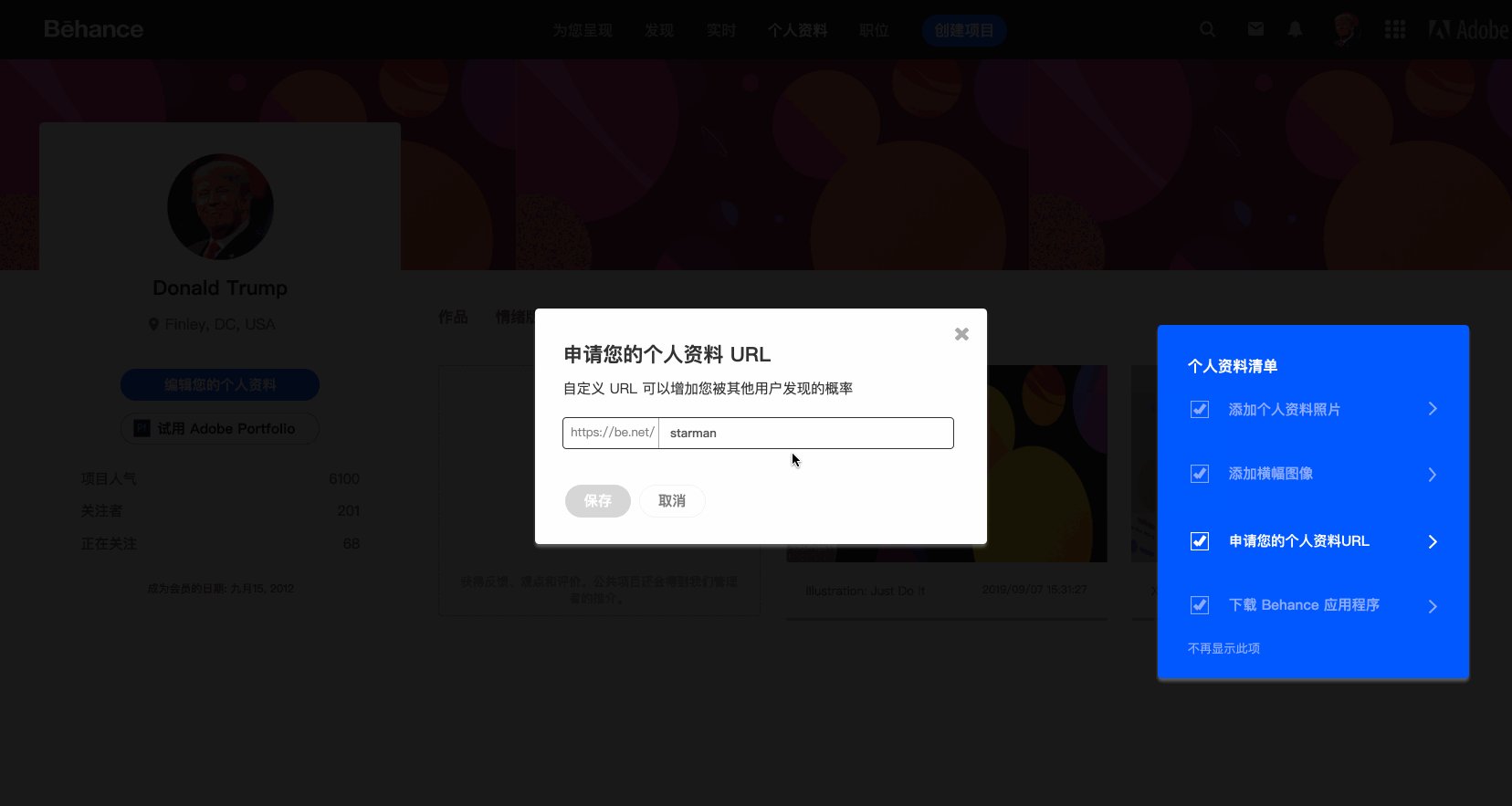
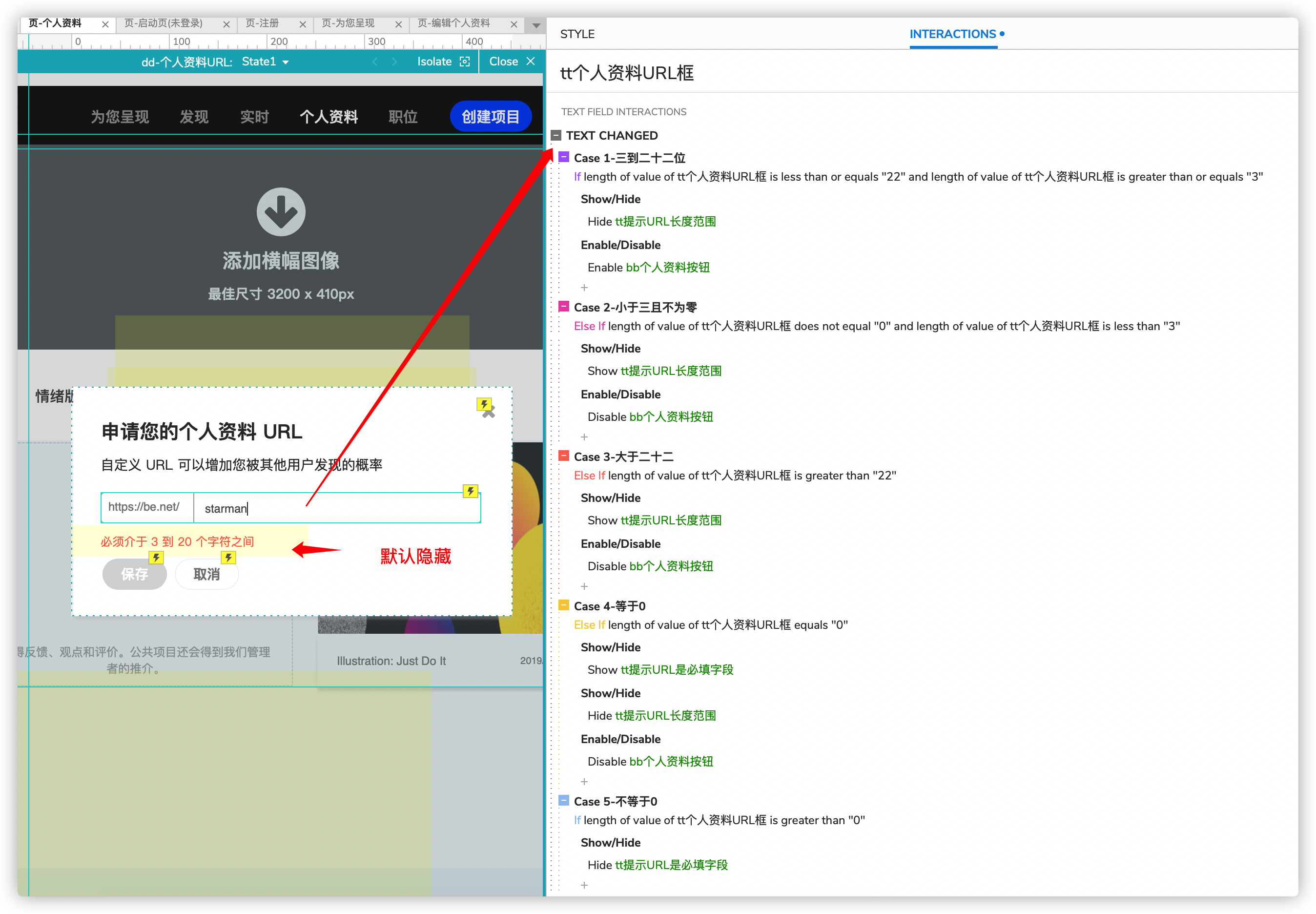
其中这里还涉及空字符判断、文本字数限制与实时反馈:

在Axure中,利用元件的length属性来判断文本的字符长度,通过多个条件设置即可。
根据输入长度还需要在下方实时反馈提示文本(设置为默认隐藏),是否输入了足够的长度。
比如这里的字符需要是3-20位,那么文本框的text changed本文变化事件的判断情况有:0(空字符)、非0、0到3、3到22、大于22,注意在新增case条件判断的同时显示和隐藏提示文本即可。
同时,点击资料清单面板里面的类别之后弹出了二级面板,背景颜色为90%黑色,并且是填充了整个屏幕,因此需要做到自适应。
操作方法:将黑色矩形转换为动态面板,设置为100% wide ( browser only),默认隐藏。当打开、关闭外部的悬浮按钮,以及点击二级面板的保存、取消、“x”关闭图标,都要关联此黑色背景的show/hide状态。
在资料清单面板外部的操作完成后需要将状态返回给面板内部,比如增加横幅后应同时设置面板里面横幅类的状态更换为已选中。
该页面需要考虑多个面板的嵌套、多个内外部和同级的动态面板的状态回传,做好条件判断,确保没有逻辑问题。
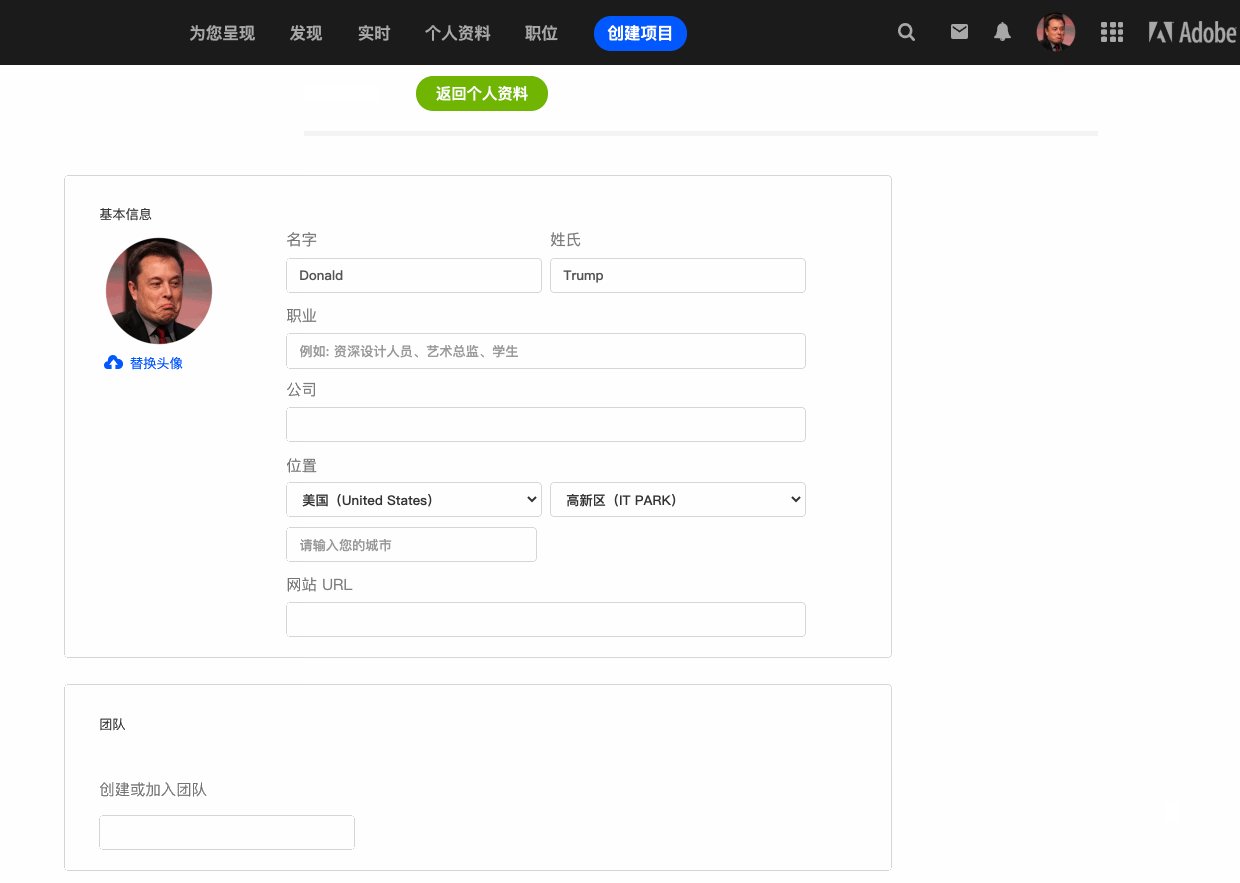
7. 编辑个人资料
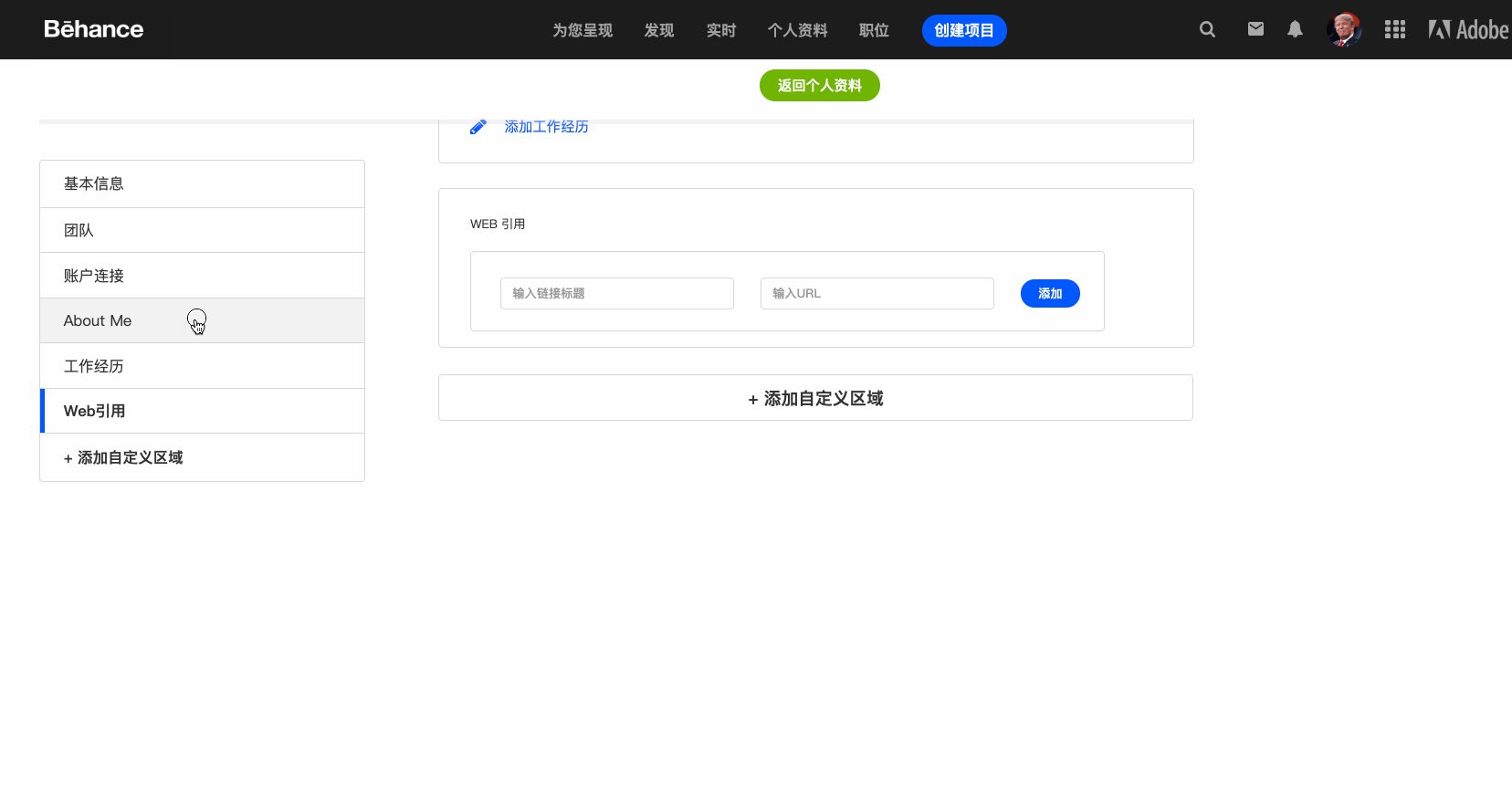
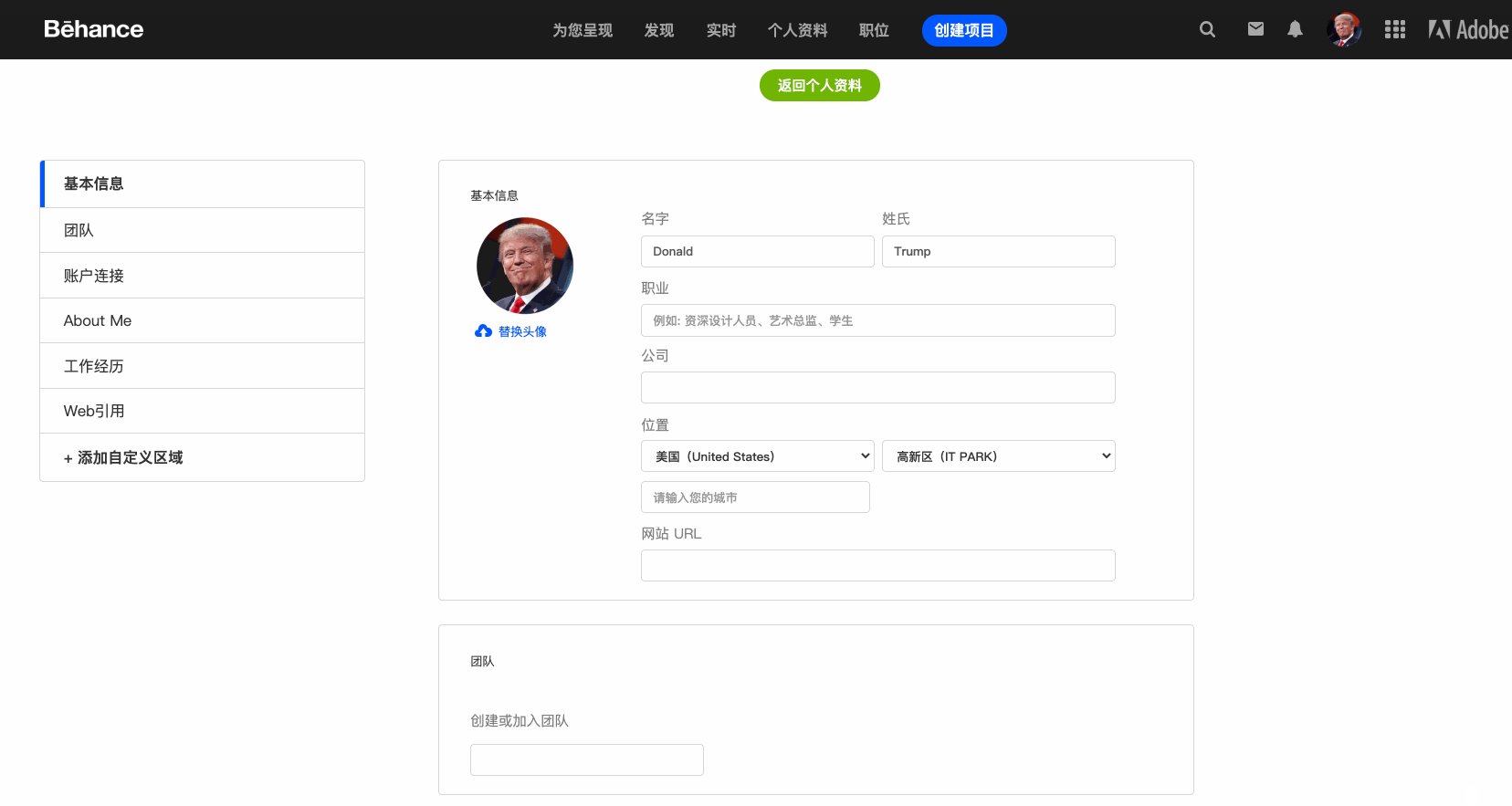
点击头像可以进入专门的页面编辑详细的个人资料,包含:
- 基本信息
- 团队
- 工作经历
- 关联账号等栏目
还可以增加自定义栏目。

Behance在这里采用了典型的左右布局,即左边是固定的菜单导航列表,右侧是可上下滑动内容区域。
这里比较有趣的是,左右两部分并非固定地划分,而是在操作时有显眼的联系,最主要的网页元素是滚动条指示器。
7.1 窗口动态滚动
- 当鼠标上下滚动时,右侧内容滚动,左侧的指示器联动滚动(切换)
- 在任意位置,点击左侧的导航菜单,指示器快速滚动切换至该栏目,右侧同样快速滚动至该导航关联的内容区域。
在Axure中,要做到这样无缝过渡的效果,推荐的方法是使用锚点来当作定位触发器。

7.1.1 基本要求
- 窗口向下/上滚动,右侧内容区域滚动固定的距离,对应的指示器要指向相应的左侧导航菜单。
- 分别点击左侧7个导航菜单栏,右侧内容滚动到响应的锚点位置。
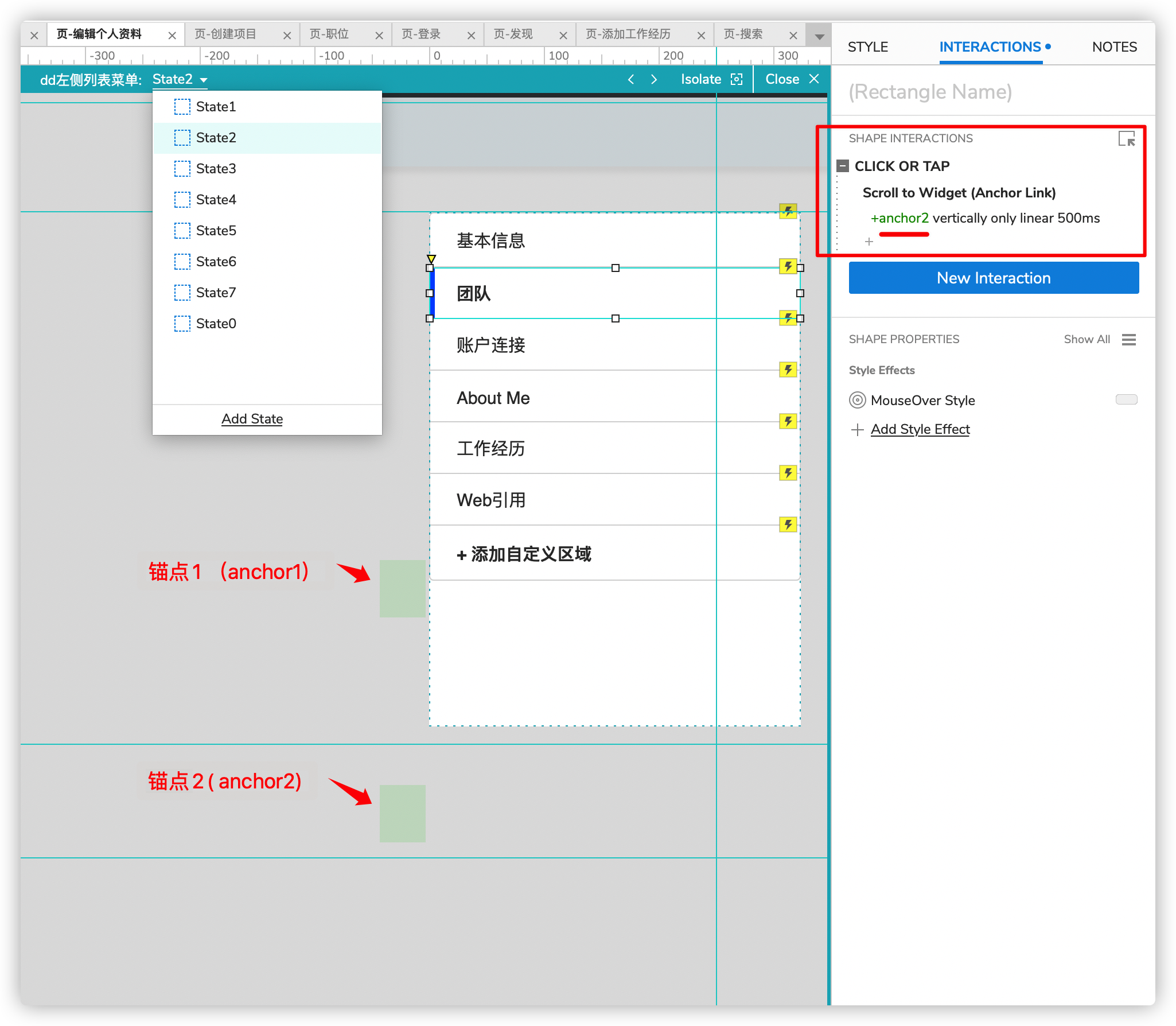
7.1.2 实现过程
- 设置左侧菜单为动态面板,包含7个状态,每个状态单机选中时带蓝色指示器;
- 计算好右侧内容每个区域的高度、间隔;
- 为页面创建window scrolled (窗口滚动) 事件,若窗口滚动至指定的距离或范围,左侧的动态面板要切换到对应的状态。这里需要增加7个case条件判断,距离范围会根据右侧的内容区域高度不同而不同。设置为整数方便计算和对齐;
- 增加7个热区元件当作锚点定位器,放在页面最左侧的位置,锚点要分别命名如anchor1,anchor2…anchor7;
- 在动态面板内部,分别对每个状态添加鼠标单击事件,单击时选择 scroll to widget (滚动至元件) 命令,目标为锚点(anchor1…anchor7), 方向为垂直。
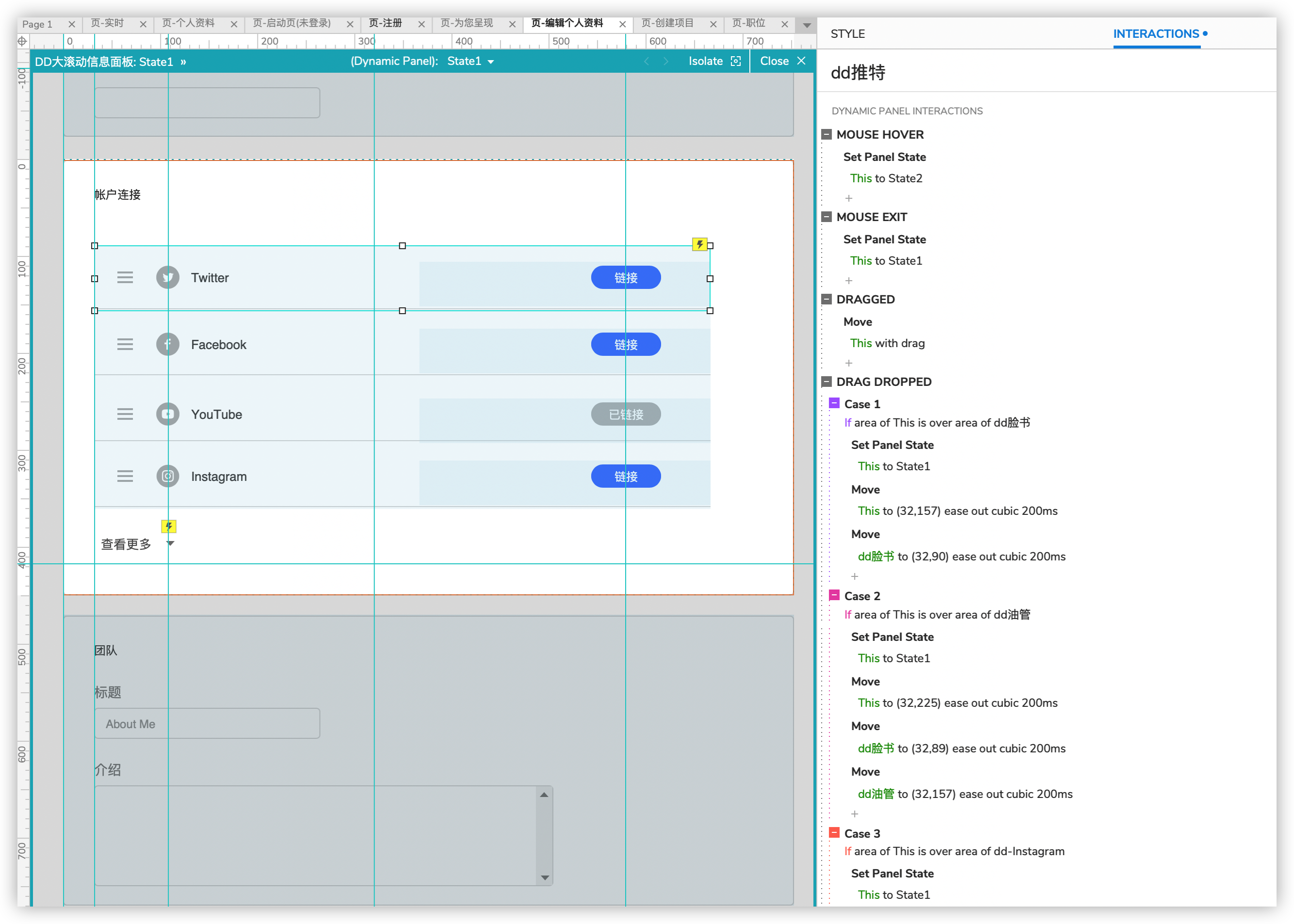
7.2 列表拖动排序
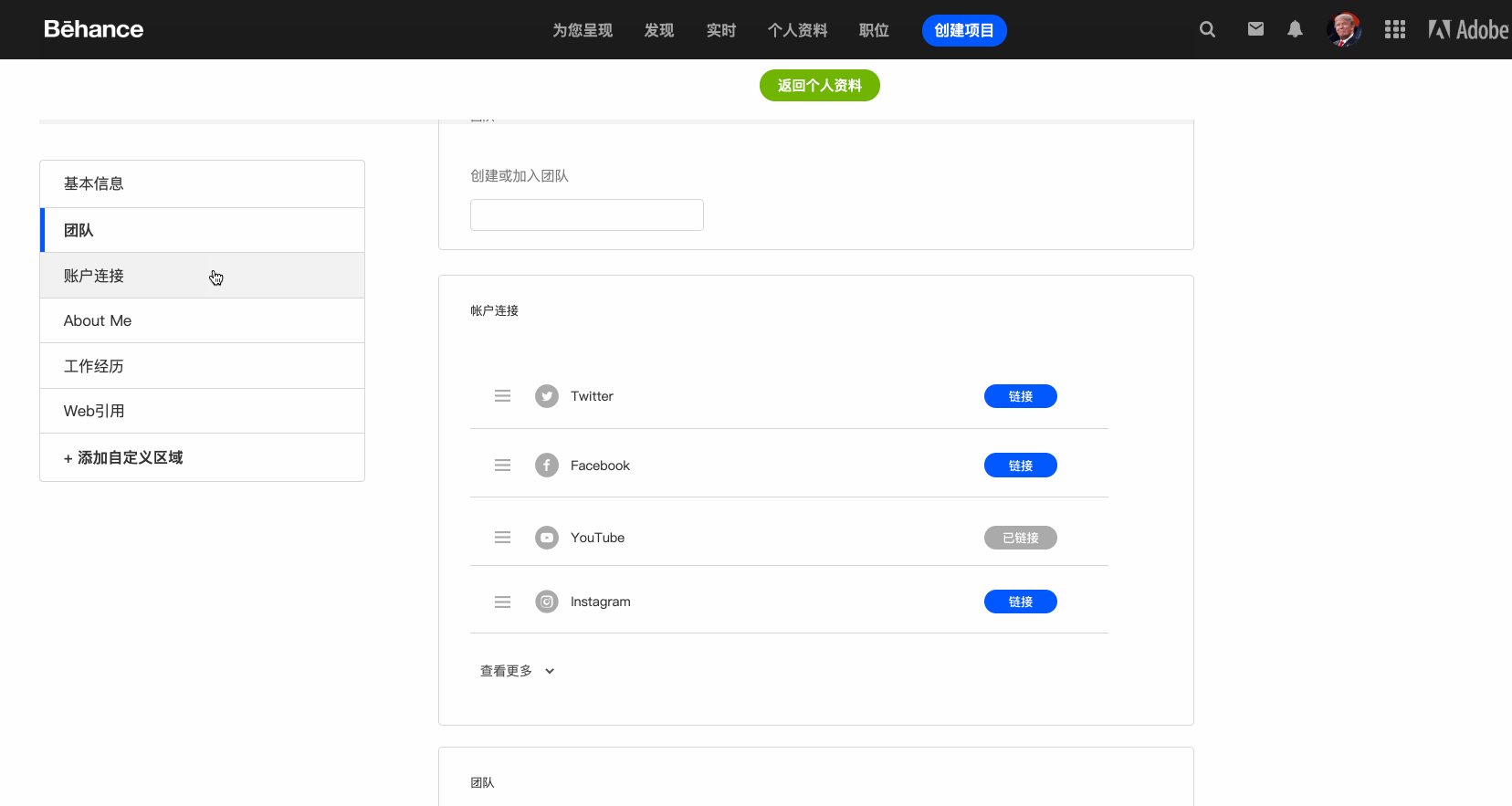
在账户连接中,可以通过添加链接的方式绑定自己的社交媒体账户。
在Axure中,需要实现基本的文本非空判断、动态面板状态判断实现同一按钮不同功能。此外,需要允许社交媒体账号列表能拖动排序。

7.2.1 基本思路
使列表可选中并拖动至目标范围,其它列表相应上下移动一定距离。
7.2.2 主要功能
事件:Mouse Hover, Mouse Exit, Dragged, Drag Dropped。
命令:切换动态面板状态、Move。


7.2.3 步骤
- 新建一个Twitter动态面板,包含两个状态:1)默认的未选中状态,带阴影;2)被选中的状态。
- 同上,新增其它三个动态面板,Facebook, YouTube, Instagram。上下排列四个列表。
- 为Twitter面板添加交互事件:鼠标悬浮时切换为面板状态2(选中状态),鼠标移出时切换为状态1。
- 再添加Dragged被拖动事件,执行Move移动命令,目标为This即本动态面板,移动参数为With Drag即移动距离为拖动距离。
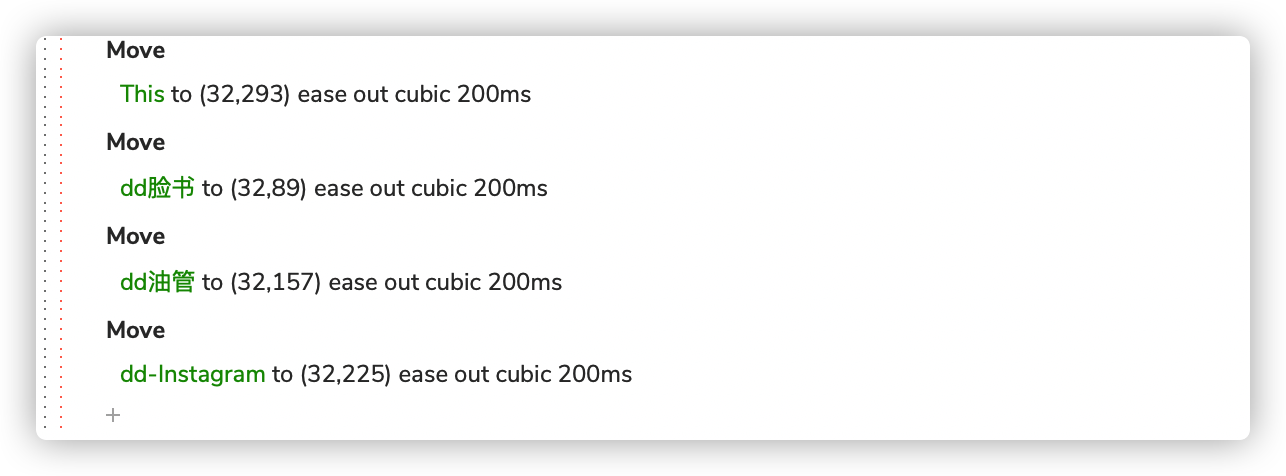
- 最后,再添加Dragged Dropped拖动释放事件,这里需要进行三个case用例判断,分别是本面板的区域覆盖到了Facebook, YouTube, Instagram上,分别要执行更换面板状态,移动本面板及其它的面板。实现拖动Twitter时可以自动排序。区域是否覆盖的判断逻辑是if area of This(本元件) is over area of widget B(目标元件)。
- 同理,为其它三个动态面板采用相同的方式即可,用例判断较多。
只要列表中要拖动的动态面板越多,操作步骤和判断就越多。实际上还可以用中继器来实现拖动排序,不过这里不再展开。
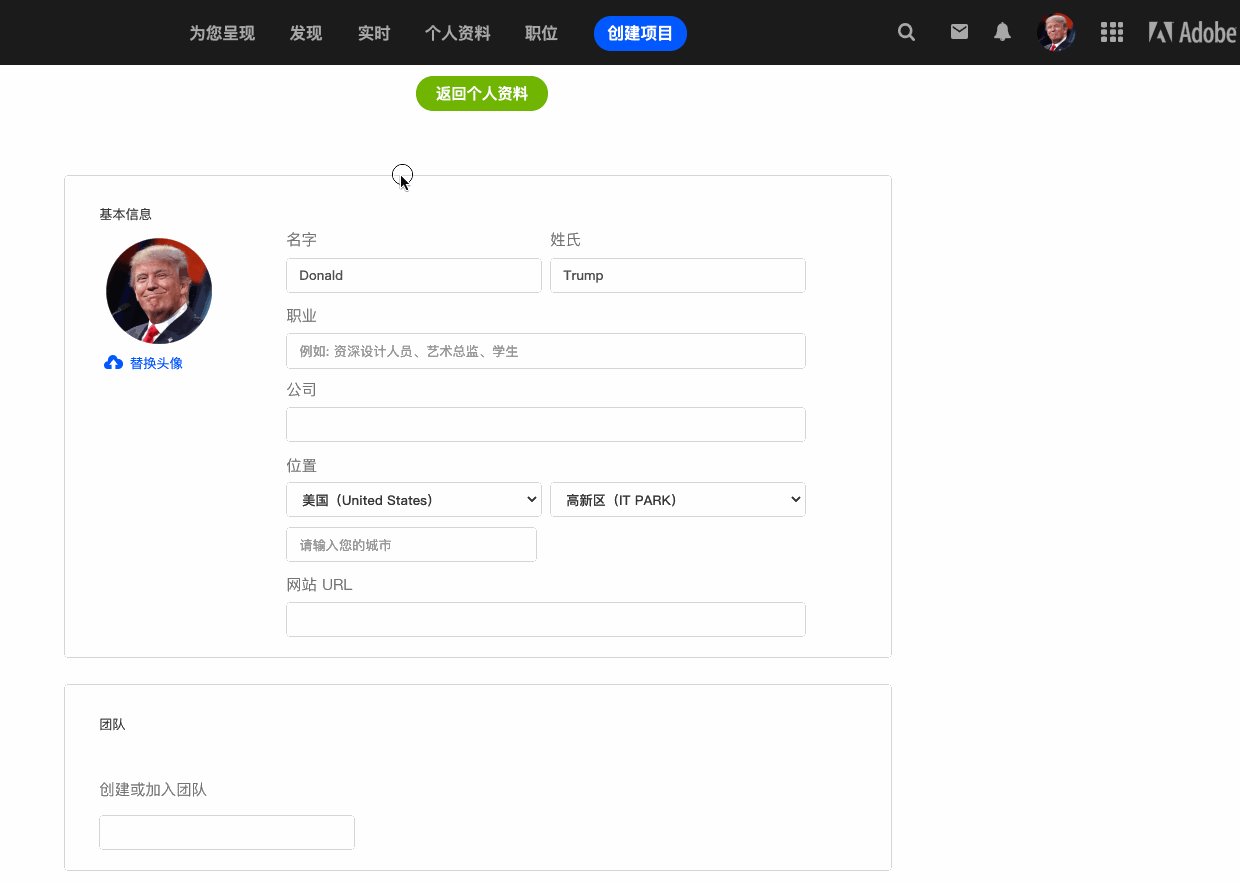
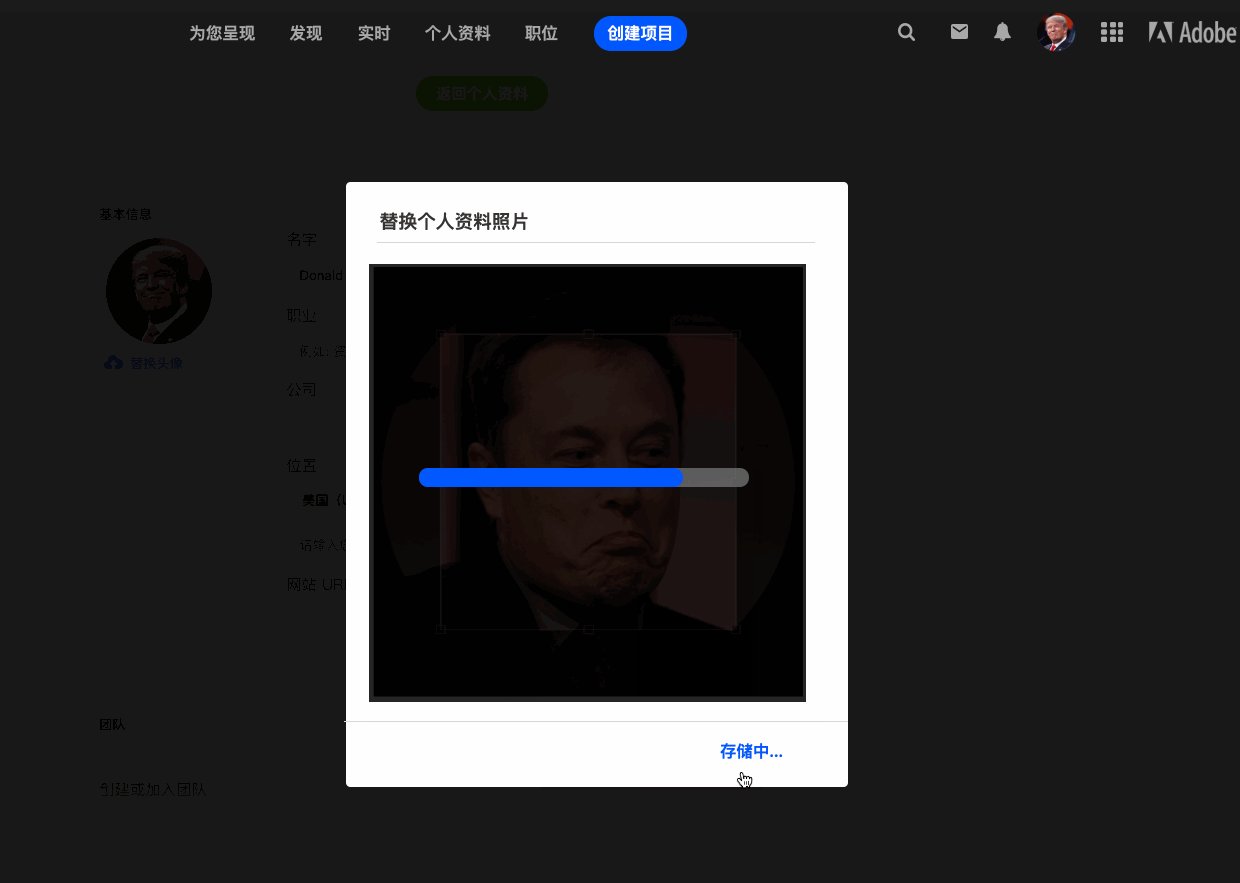
7.3 模拟上传图片并显示进度条
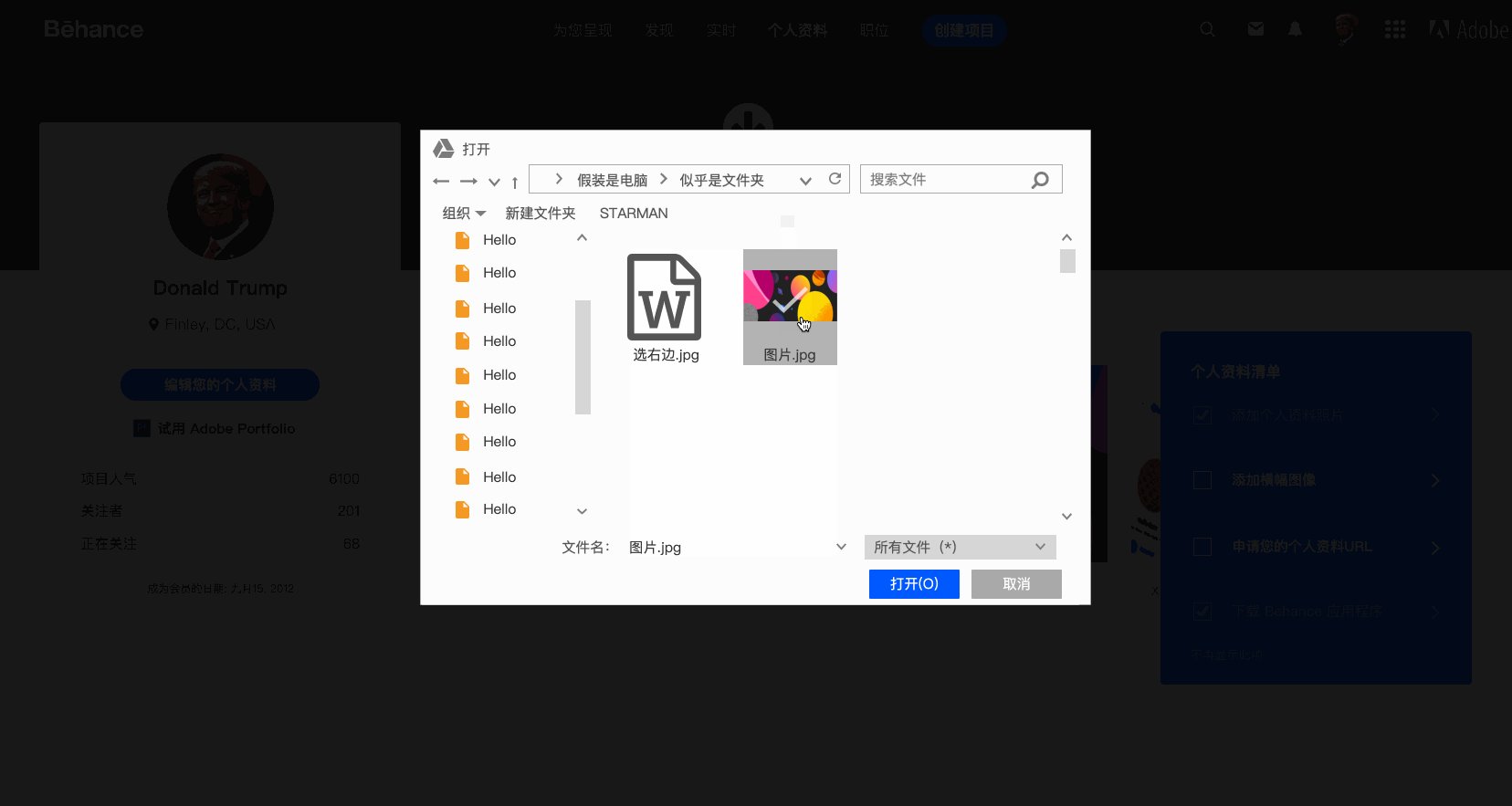
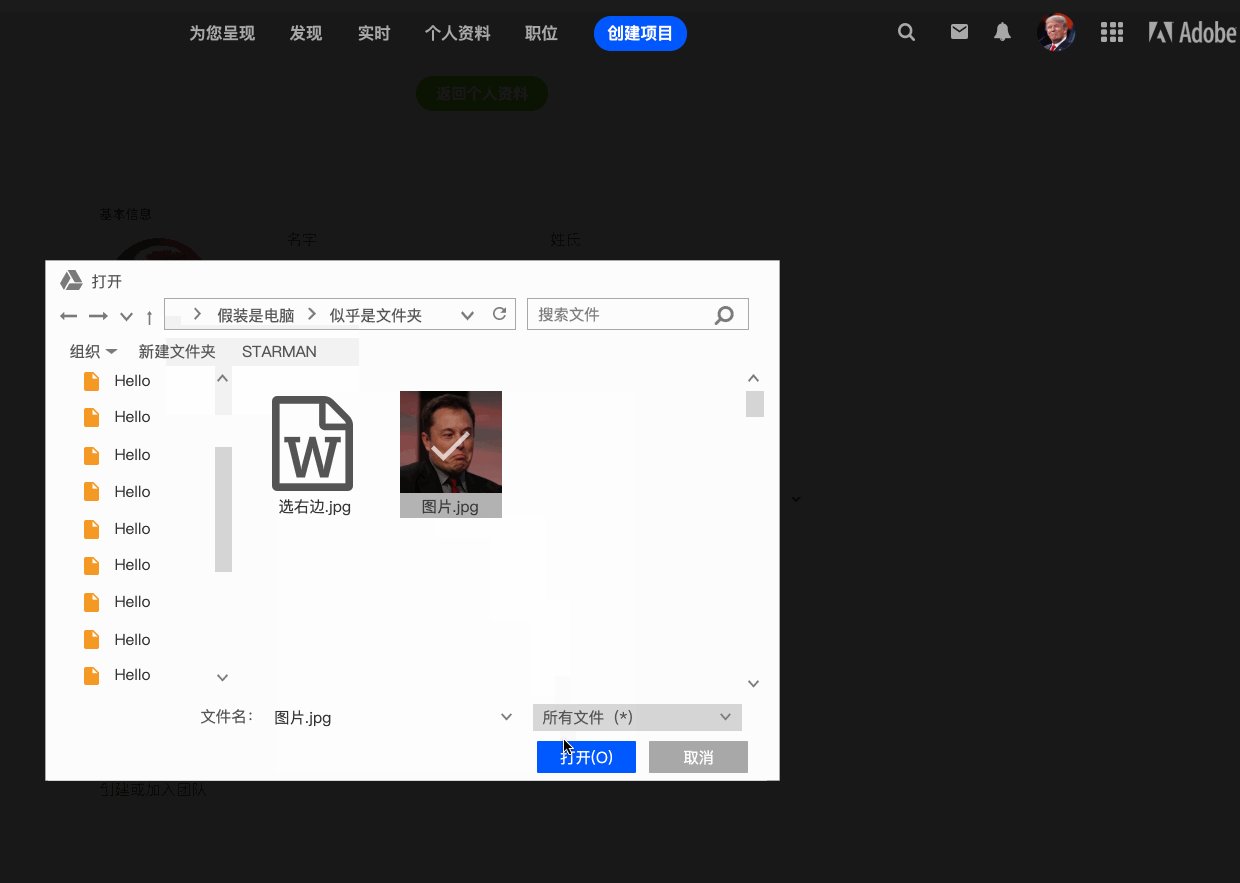
在Behance网站上,允许更换头像。只需点击“替换头像”或者圆形头像,会打开上传本地图片文件面板(背景是全屏90%黑),选中图像文件,再弹出图像裁切面板(背景是全屏90%黑)。

由于涉及多个面板和按钮,因此会经常用到 show/hide (显示/隐藏)来显示或关闭面板和元件,只要做好判断,操作并不复杂,其中一处是显示裁剪图片的进度条。

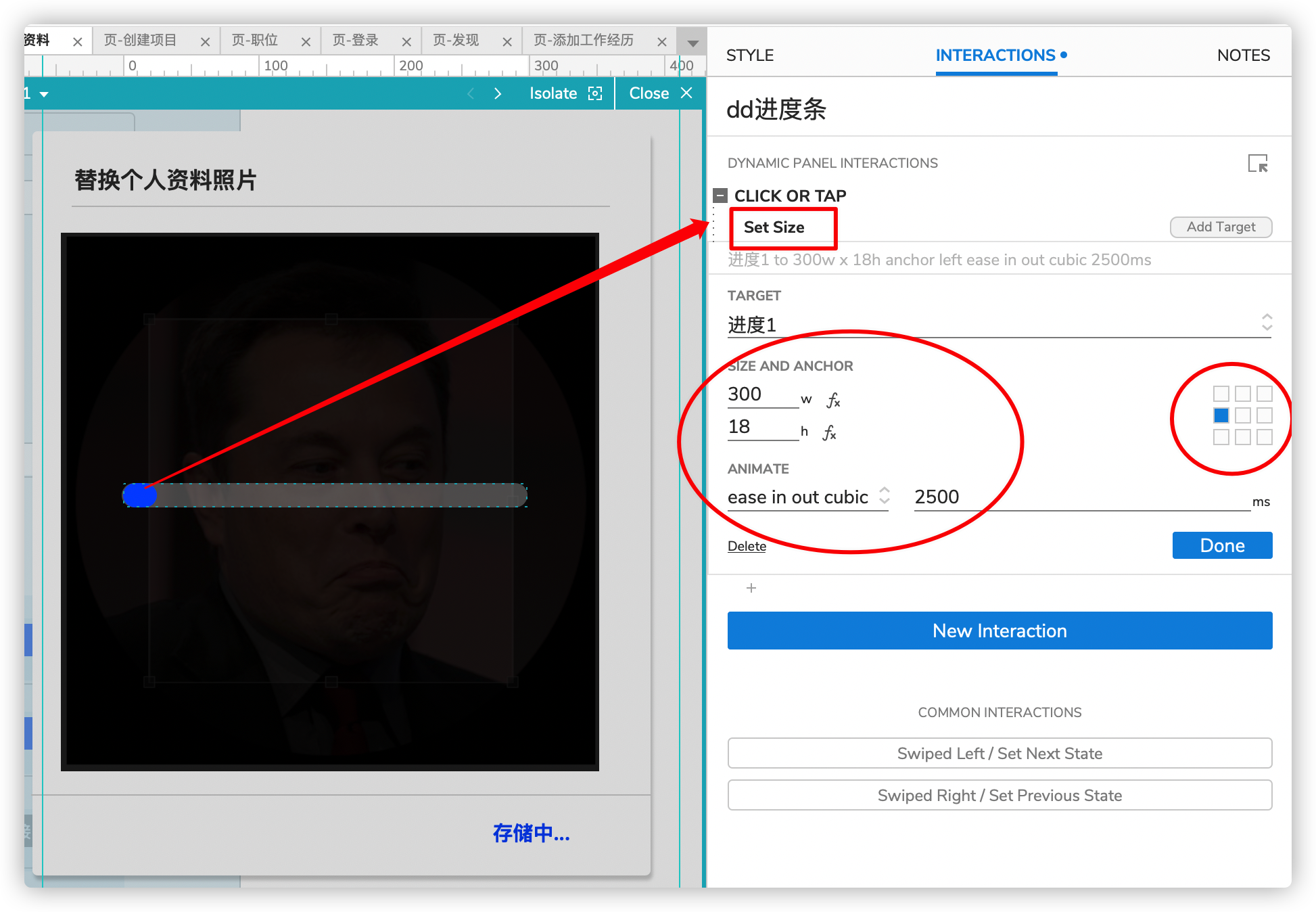
方法:
- 新建圆角矩形A元件当作背景,大小w300 x h18;
- 新建圆角矩形B元件,大小为w25 x h18;
- 鼠标单击事件的时候,为B元件添加set size设置大小命令,选择变化后的长度为300,起点为左中位置,设置延续时间约3秒。由于是固定长度的进度条,因此制作较为简单。
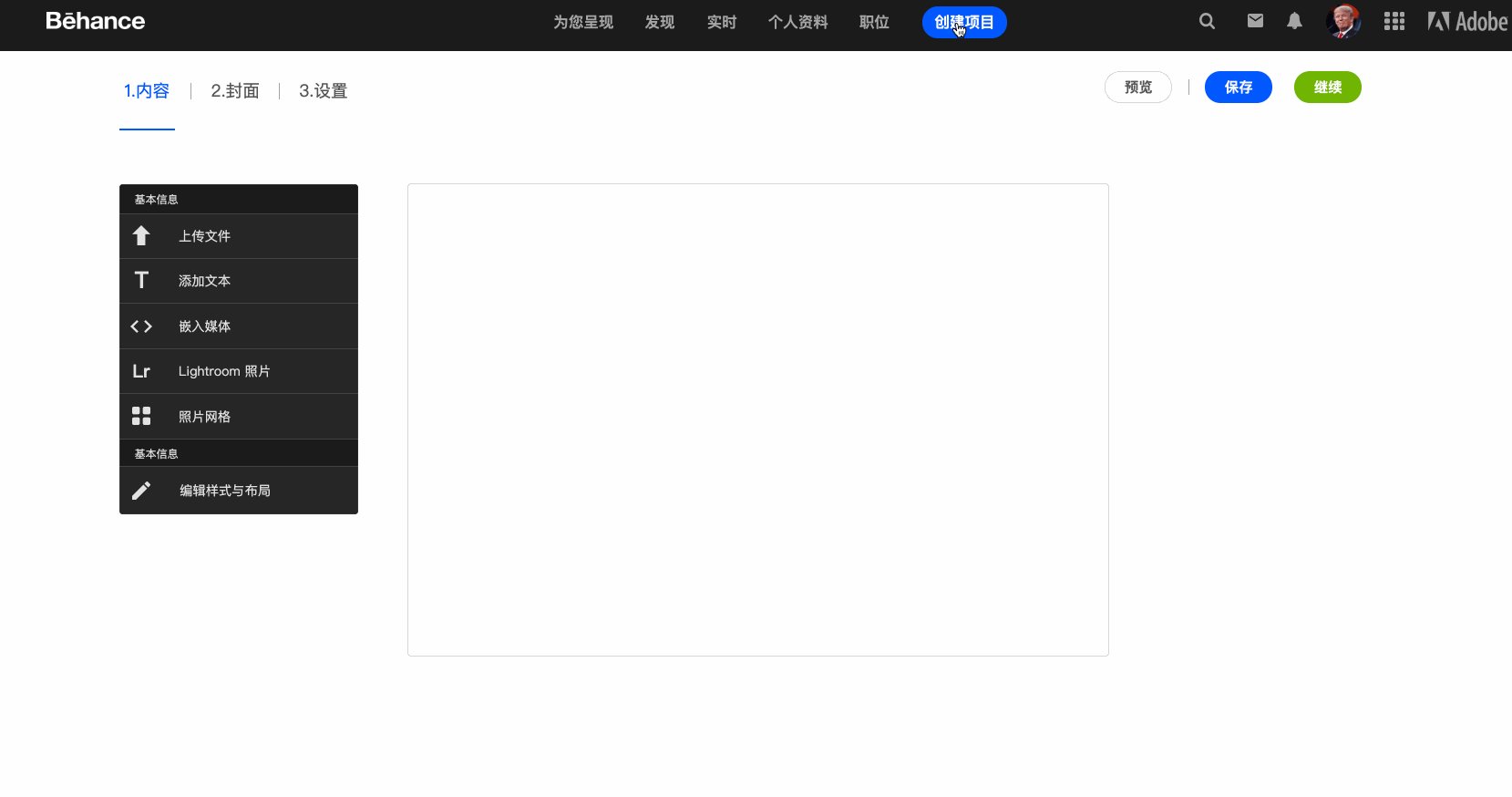
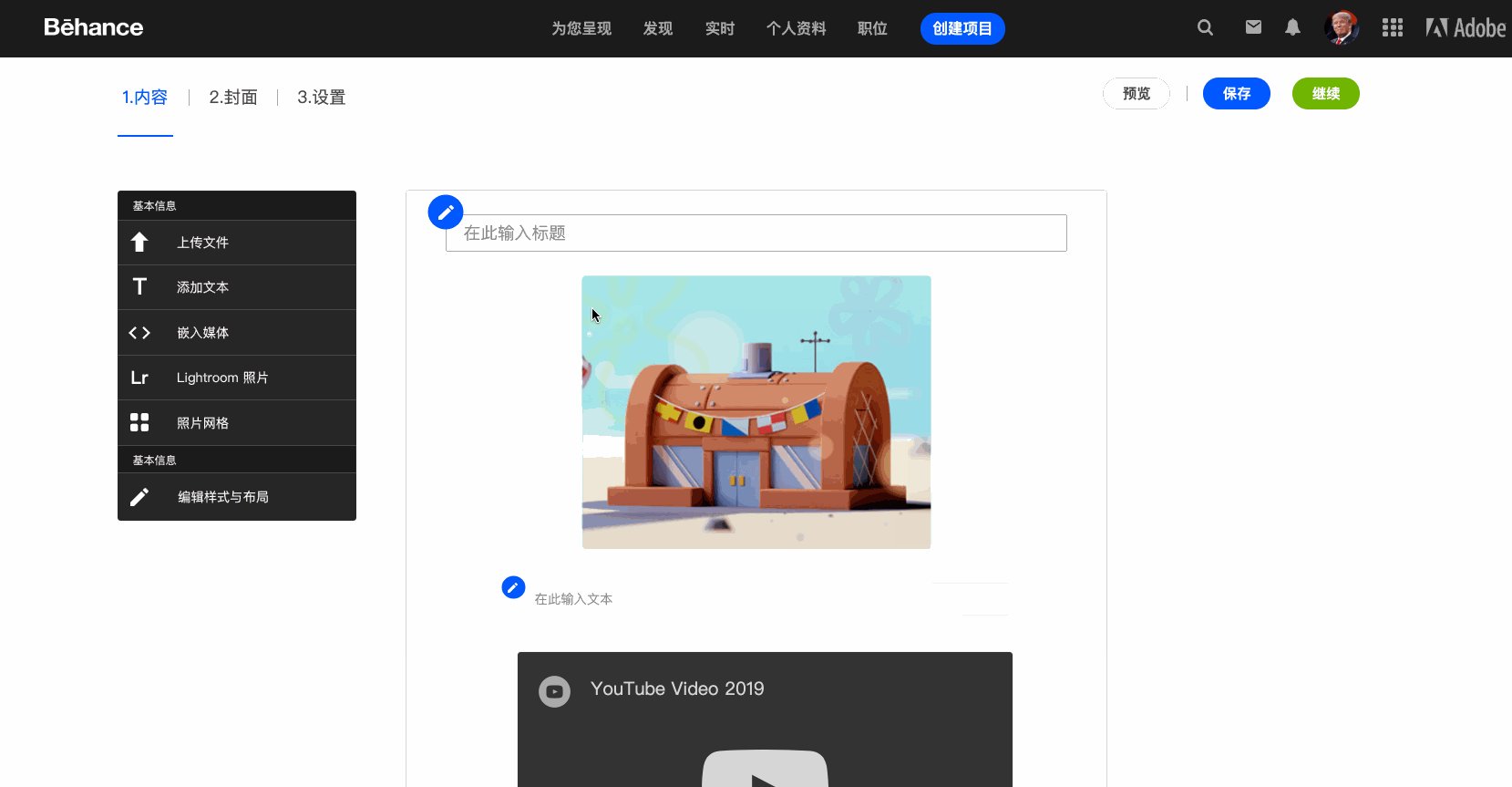
8. 创建项目页
优秀的创作者乐于上传自己的作品进行展示,Behance将称之为创建项目。
从顶部的导航菜单到个人资料页,都提供了创建项目的入口。蓝色的文字按钮和醒目的Div,无不提醒着用户——快上传你的作品啊。

在上传编辑页面中,支持本地文件上传、添加文本和嵌入媒体(比如YouTube视频),还能调整布局。
页面主要框架是:
- 上方左侧的步骤指示(1.内容,2.封面,3.设置),右侧是操作按钮组(预览,保存,继续);
- 下方左侧为固定的编辑菜单,右侧为可滑动和动态调整高度的内容主体区域。
这里,相当于要考虑4个区域的相互关系,有动态面板嵌套,因此大量的case条件判断不可避免。
为了模拟出用户上传文件到编辑发布的流程,在Axure中进行了以下主要的操作:
- 右侧区域默认主体设置为动态面板A,包含至少5个状态。
- 单击“上传文件菜单”,弹出上传文件窗口,这里同样有90%黑色背景,考虑好保存和取消的按钮操作即可。
- 单击“添加文本”,右侧内容区域Div同步动态向下扩大高度,同时文本框要支持编辑和删除。因此这里需要使用中继器。
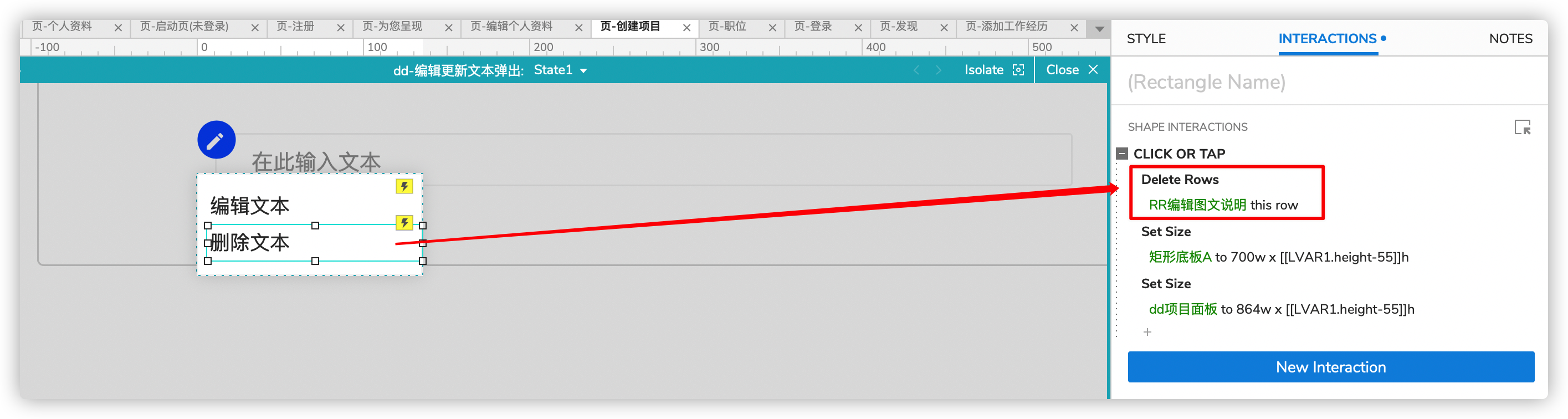
8.1 中继器增加和删除
用户添加的文本是可以编辑和删除的,这除了中继器,没有更好的办法了。
在主体动态面板A里面的一个状态为添加文本时的状态,这里嵌入的动态面板B中使用中继器做好基本的元件和show/hide效果。

单击外部的“添加文本”元件,添加鼠标单击事件,选中Add Rows进行添加新数据。目标为中继器,添加Row时插入变量[[LVAR1]] = text on widget动态面板B内的文本框。这样就实现了单击菜单新增一个文本。
其中点击“删除文本”元件,在鼠标单击事件上选择Delete Rows,目标为中继器,Row为This即本条新增的数据。
8.2 动态调整元件高度
利用set size命令来增加元件高度,但当随意增加或删除“添加的文本“时,如何让该区域实现自适应高度呢?
在右侧的主体动态面板A中,可以添加一个矩形元件H当作背景。当新增或者删除中继器文本时,面板A和背景H都要同步改变高度。
在set size时,只需要在本元件身上增加一定高度即可。

如执行事件时,set size的目标为矩形H,高度的参数为变量值 [[LVAR1.height+55]],而变量LVAR1 = widget 本元件。
同样的方式适用于面板A。这里增加的固定值还可以换为中继器内部的动态面板高度。
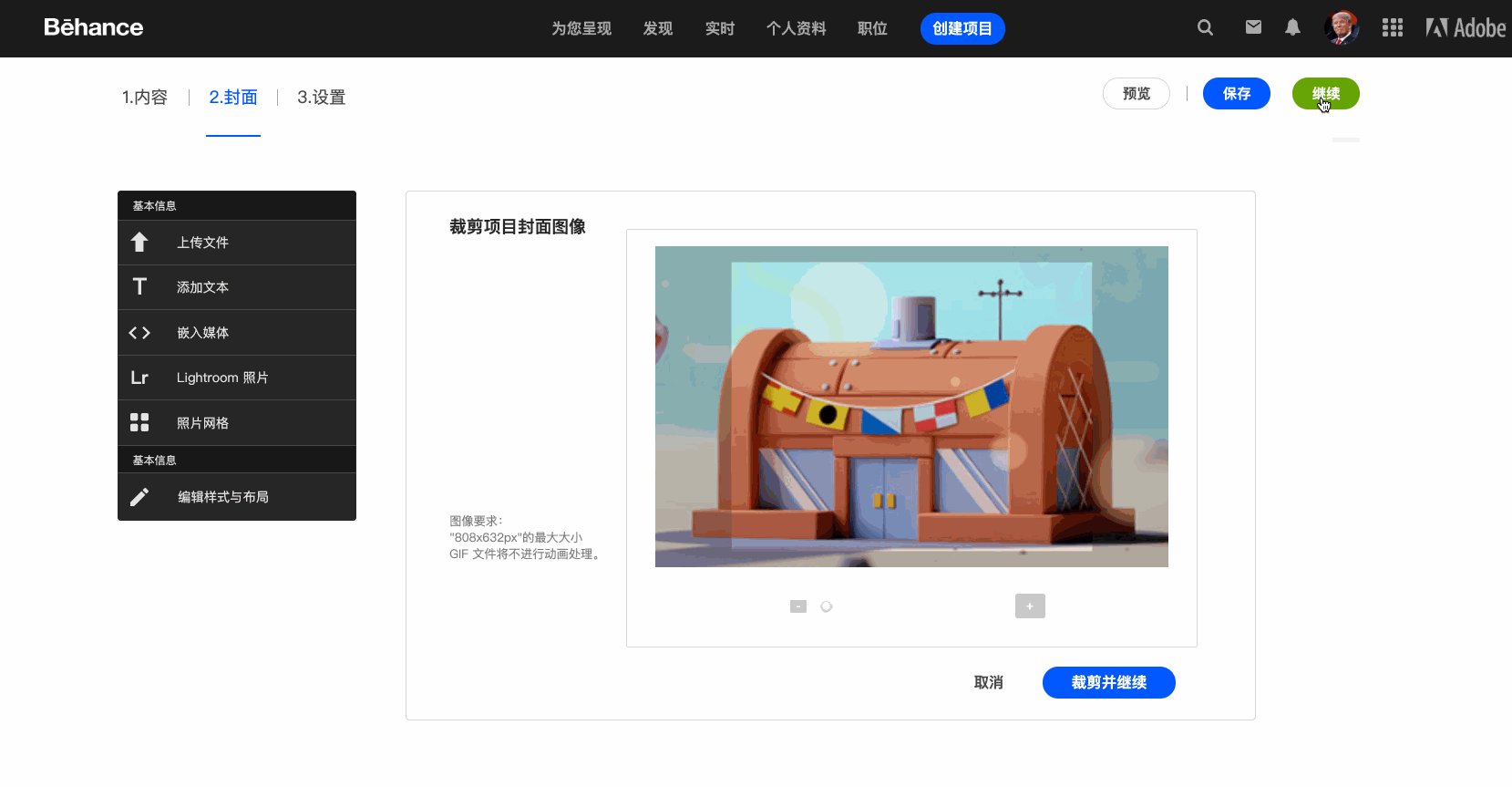
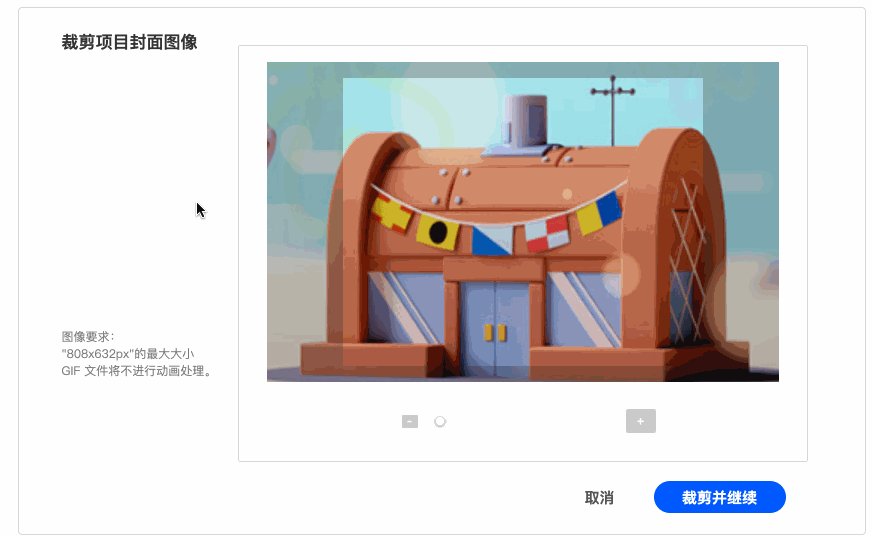
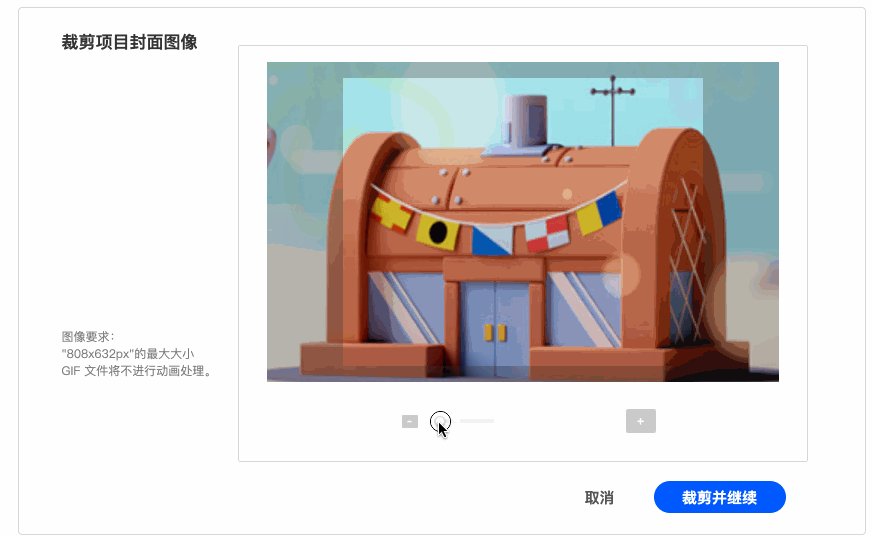
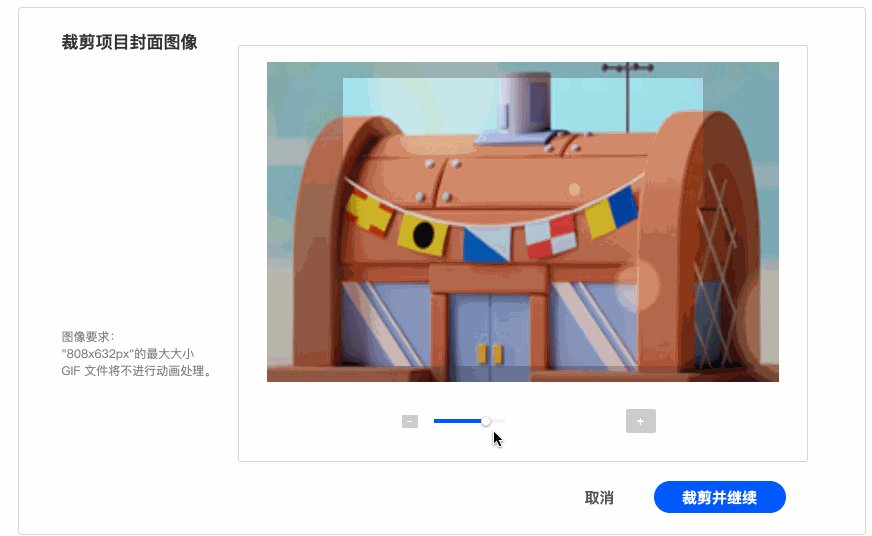
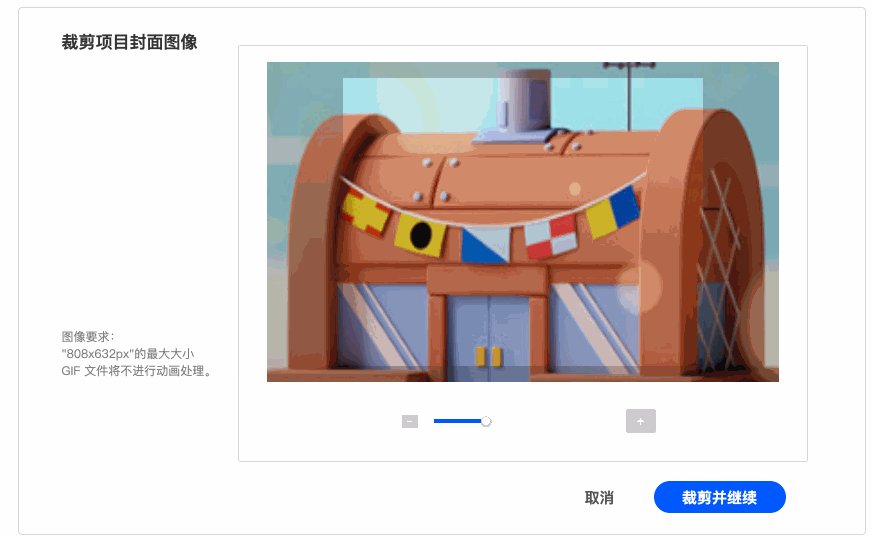
8.3 图片放大缩小:单击和拖动
我们可以对创建的项目设置封面,封面是支持自定义裁剪的。

8.3.1 基本要求
- 单击减号图标“—”图片缩小,单击加号“+”图片放大。
- 向左拖动指示条圆点按钮,图片缩小,向右则图片放大。
- 单击减号和加号图标时下方的指示条要动态变化。
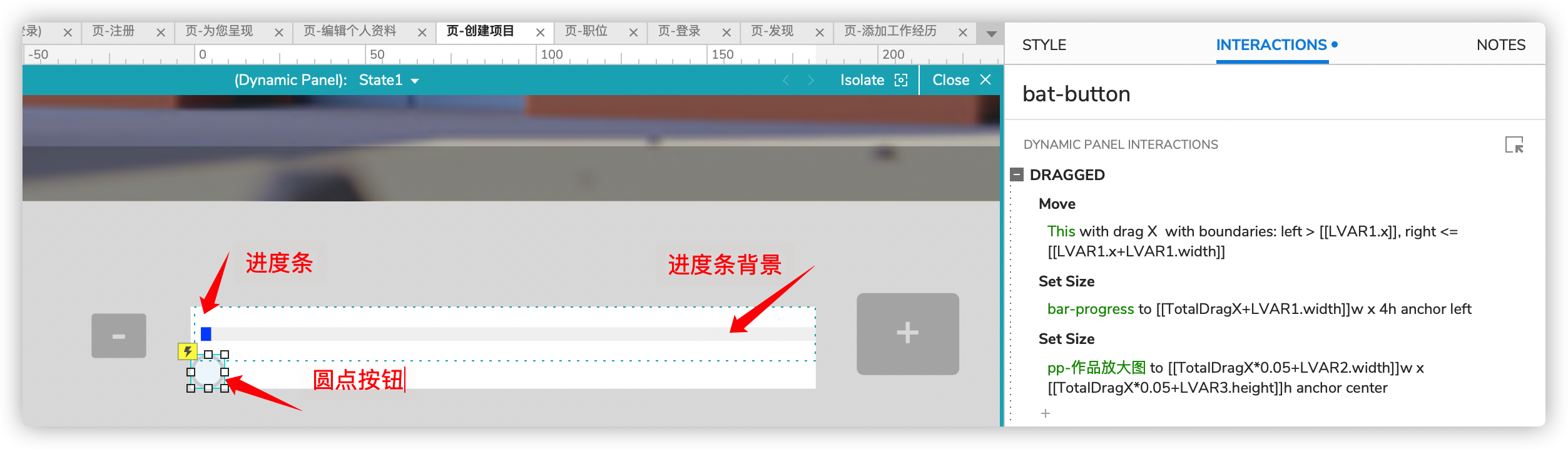
8.3.2 基本步骤

- 添加封面图片取名为F,即要对它进行放大和缩小。
- 新建一个动态面板G为指示条,包含条形背景(bar-bg)、可左右伸缩的小矩形进度条(bar-progress)、可操作的圆点(bar-button)。
- 新建减号元件,添加鼠标单击事件,选择命令set size,目标为图片F,参数置宽度[[LVAR2.width/1.02]],高度[[LVAR3.height/1.02]](这里的LVAR3就是元件图片H),锚点为中心。
- 新建加号元件,操作同减号元件,不过set size时参数不同,变化为宽度[[LVAR2.width*1.02]],高度[[LVAR3.height*1.02]],实现单击加号便放大图片。
- 拖动放大图片:在动态面板G中,为圆点添加Dragged拖动事件,选择Move命令,目标为This,移动属性为With Drag x,即只能在x轴上拖动圆点。设置边界,左边大于bar-bg的x轴坐标位置,参数为left is greater than [[LVAR1.x]],(本地变量里要设置LVAR1为 bar-bg元件)。右边边界同理,参数为right is less than or equal [[LVAR1.x+LVAR1.width]], (这里的LVAR1为元件bar-bg),这样即表示最大的拖动距离为元件的x轴坐标+元件宽度。如果不设置边界,那么可以在屏幕宽度内随意拖动。
- 设置进度条效果:在Dragged拖动事件下,选择set size,目标为bar-progress进度条矩形元件,锚点为左居中,高度为4,宽度为变量[[TotalDragX+LVAR1.width]],(这里的本地变量LVAR1是bar-button), 即表示,进度条的变化宽度为拖动距离+圆点的宽度。
- 最后,在对减号和加号进行单击事件时,还可以改变进度条,进行同步改变,这里为了简化没有进行操作。
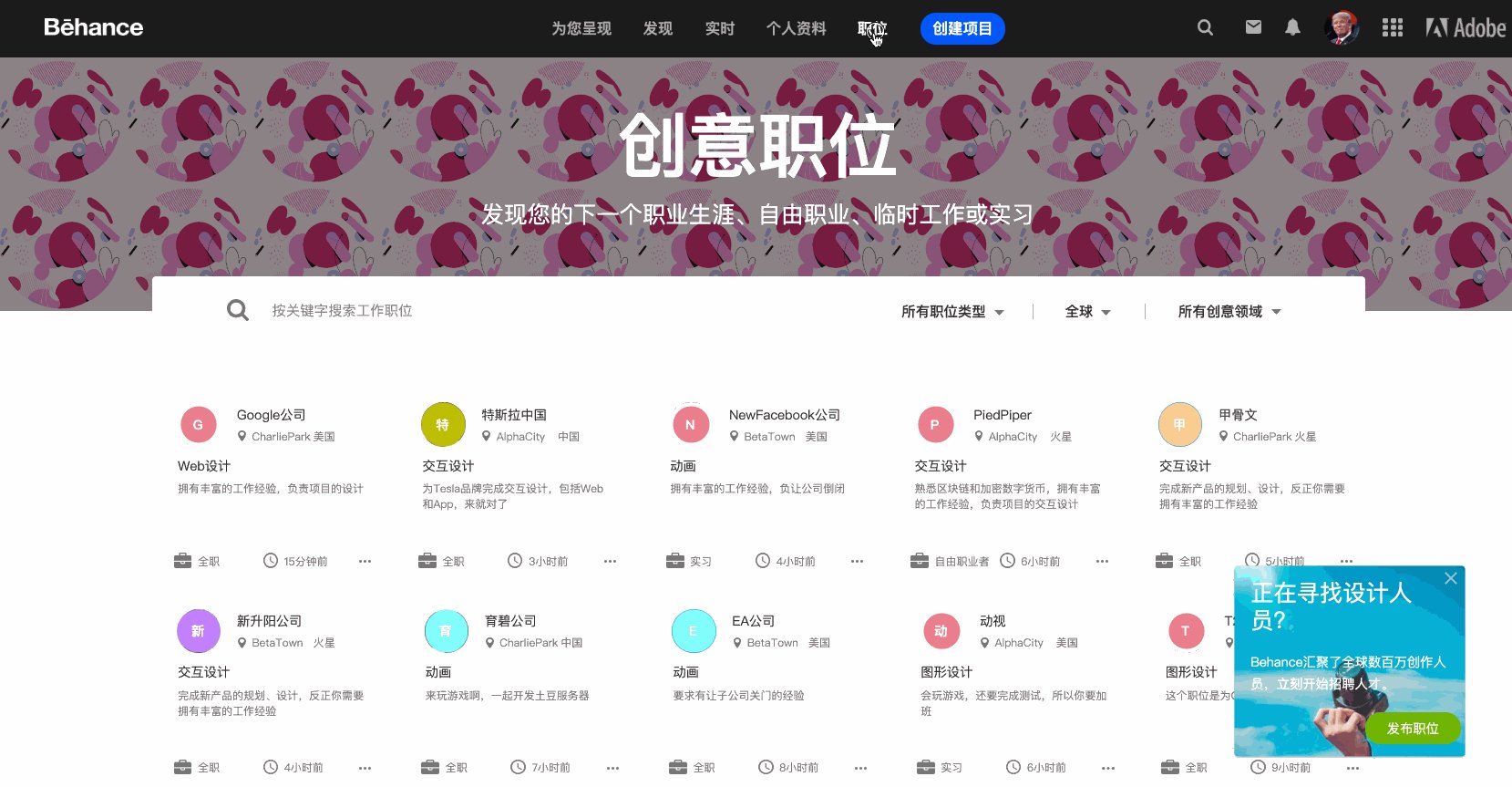
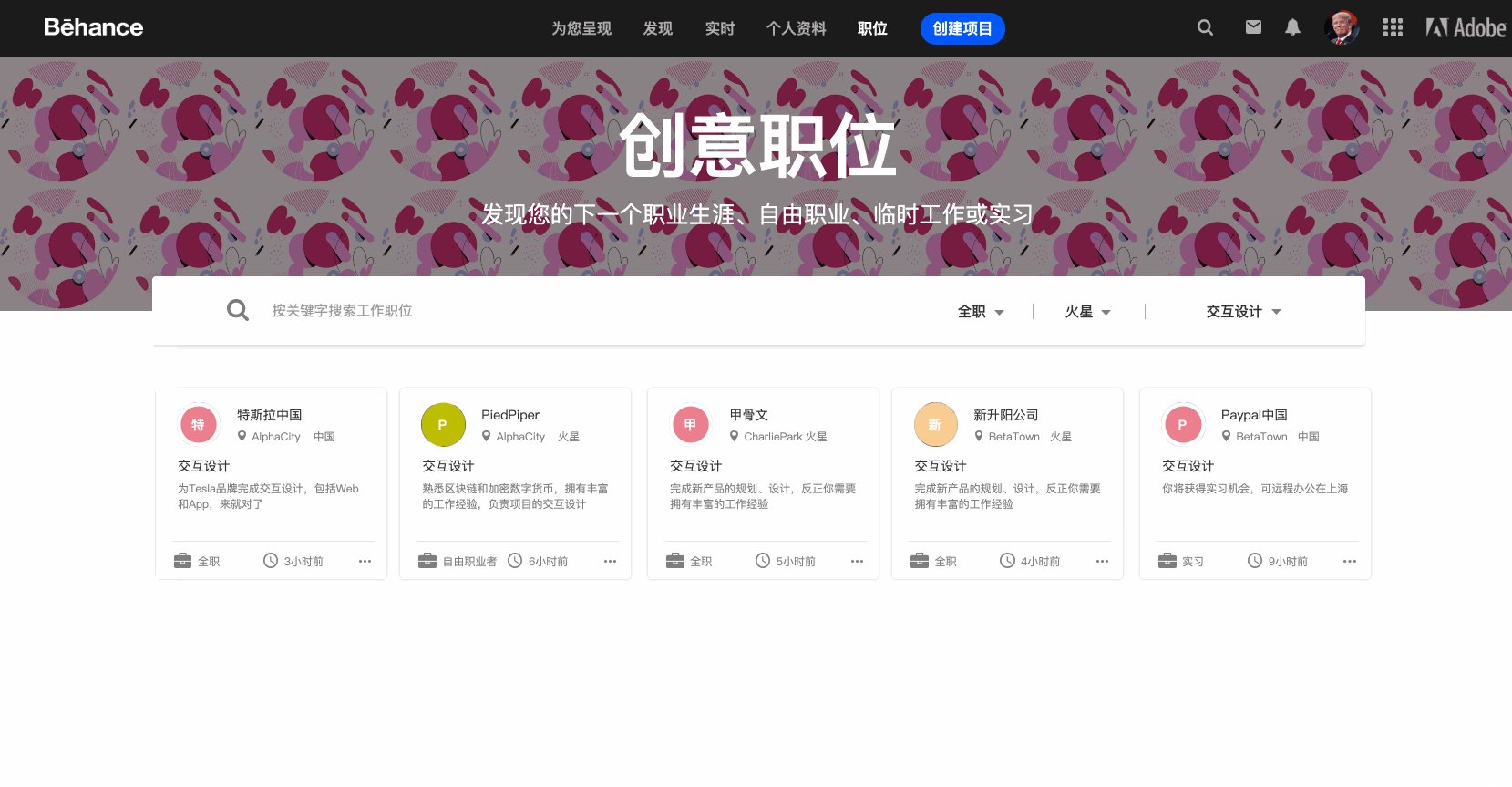
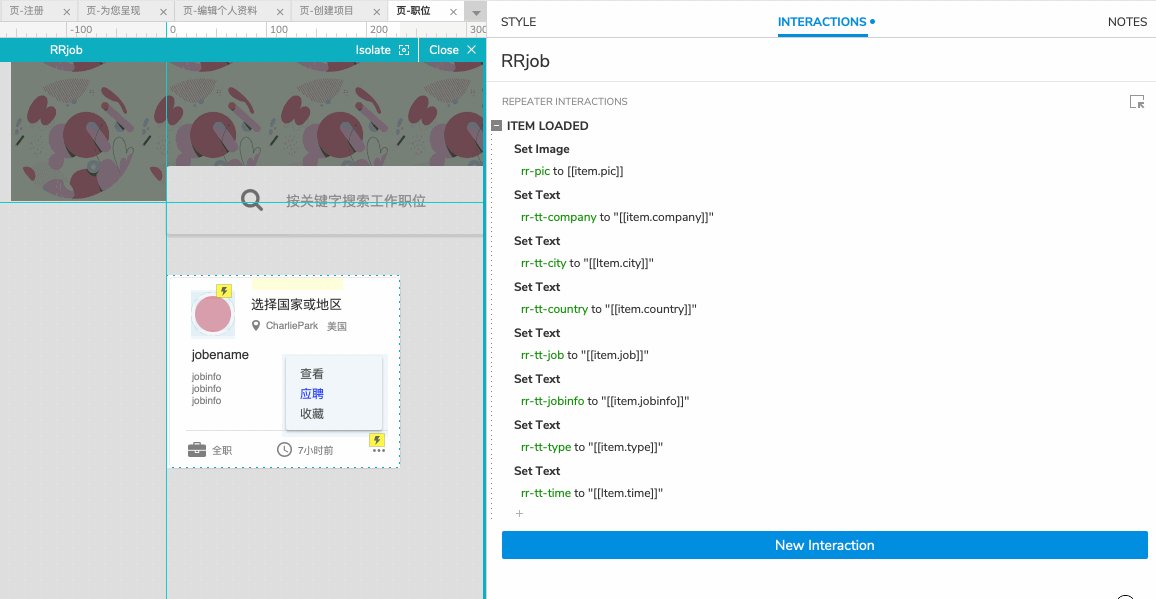
9. 职位页
Behance为商业公司和创作者提供了招聘服务,在这里可以筛选众多的招聘岗位,选中心仪的职位进行应聘。

特点:
- 岗位数量多
- 可筛选岗位
- 可点击操作菜单应聘
为了实现这样的效果,需要利用中继器来创建全部的岗位信息,并允许筛选操作。
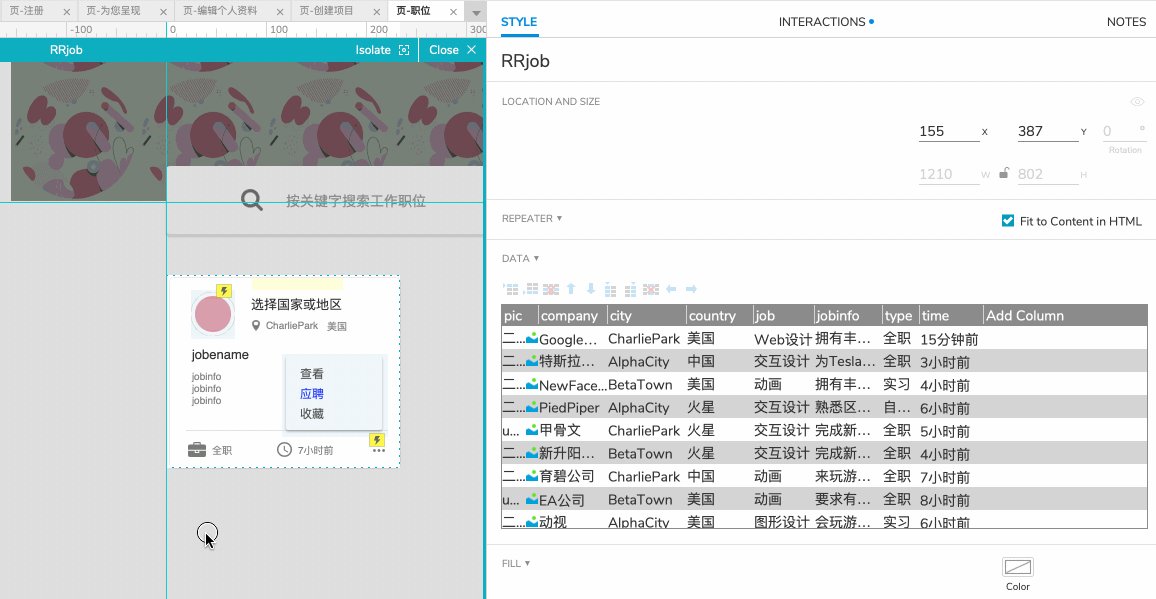
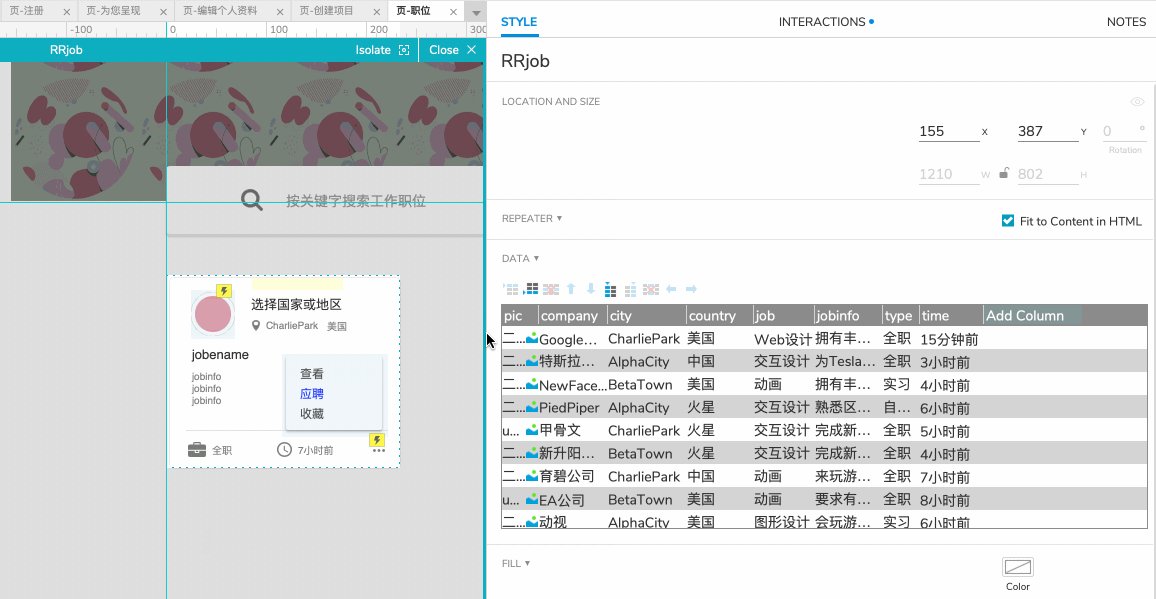
9.1 中继器创建职位列表
先用Axure的中继器模拟一些职位数据:

- 新建一个中继器,添加多个元件并分别命名。元件分别包含公司logo, 公司名字,城市,国家,职位标题,职位描述,职位类型,发布时间,以及一个默认隐藏的弹出面板用于点击应聘等操作。
- 为中继器设置数据ID,如pic, company, city, country, job等,一一对应并补充数据。
- 分别绑定ID和元件。即Item Loaded事件时选择Set Text 和 set image进行操作。
创建好了职位列表之后,可以进行查看职位信息。
9.2 中继器筛选
中继器的筛选主要依赖Add Filter(添加过滤器)命令进行。
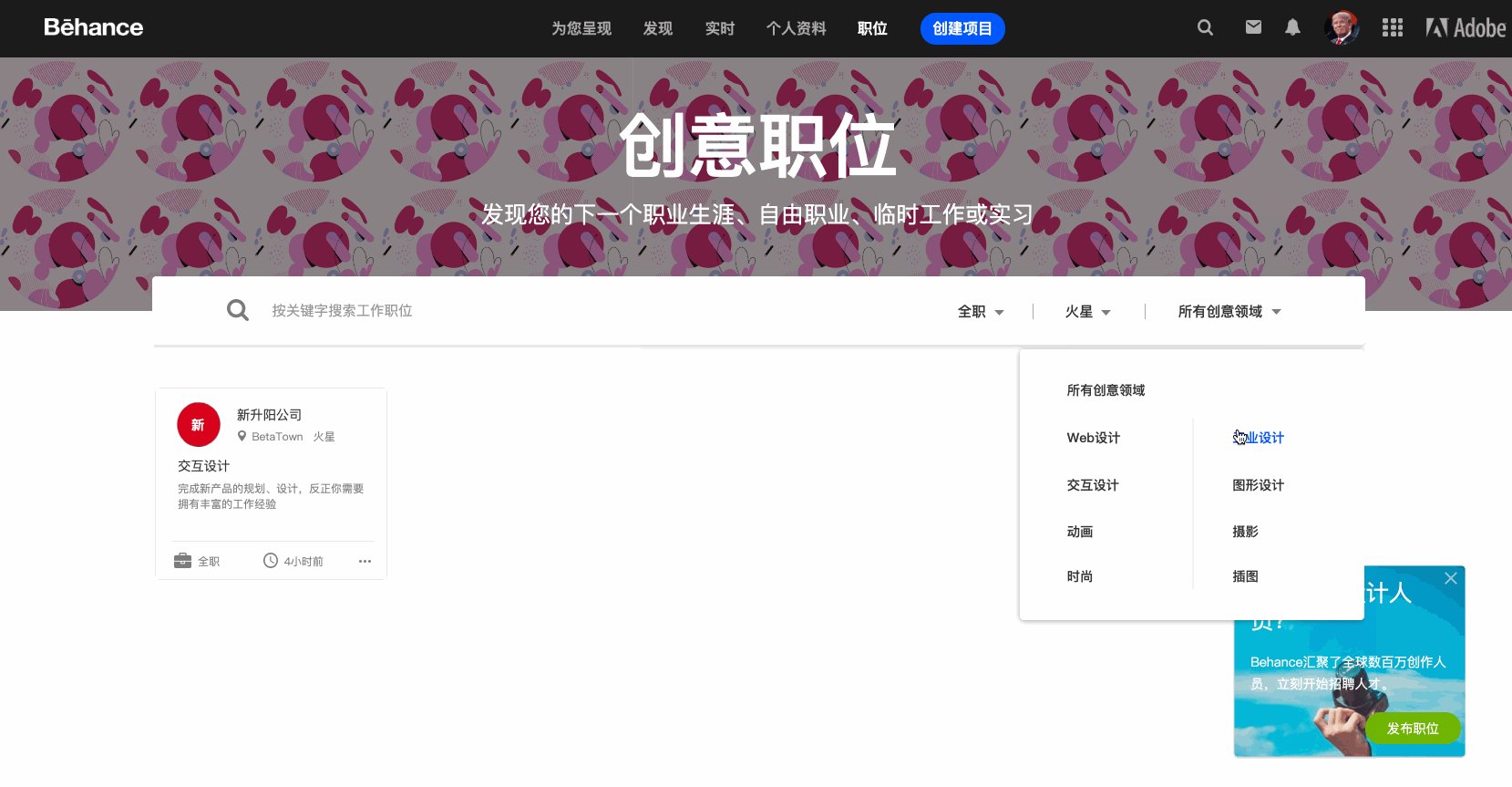
9.2.1 筛选职位的方式
- 按照职位类型筛选:全职、自由职业者、实习;
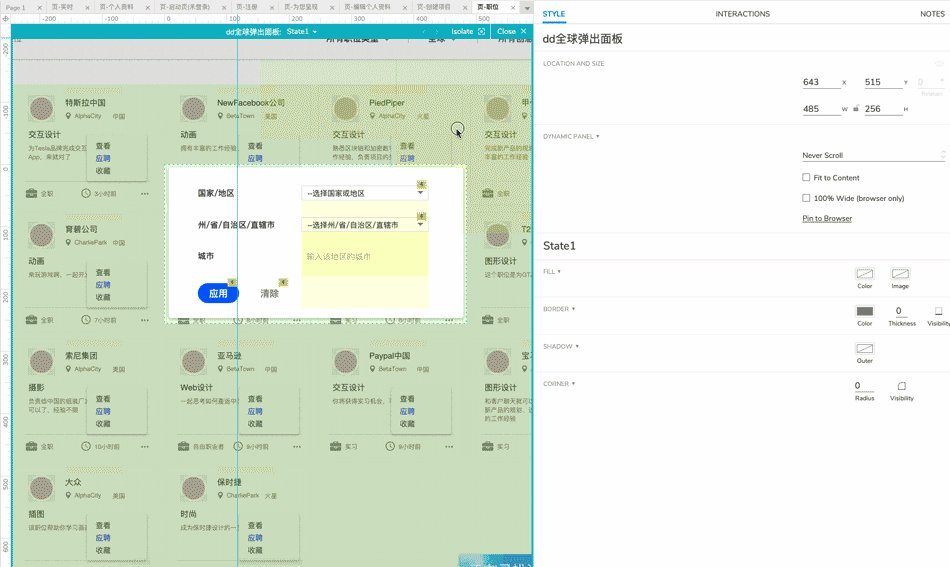
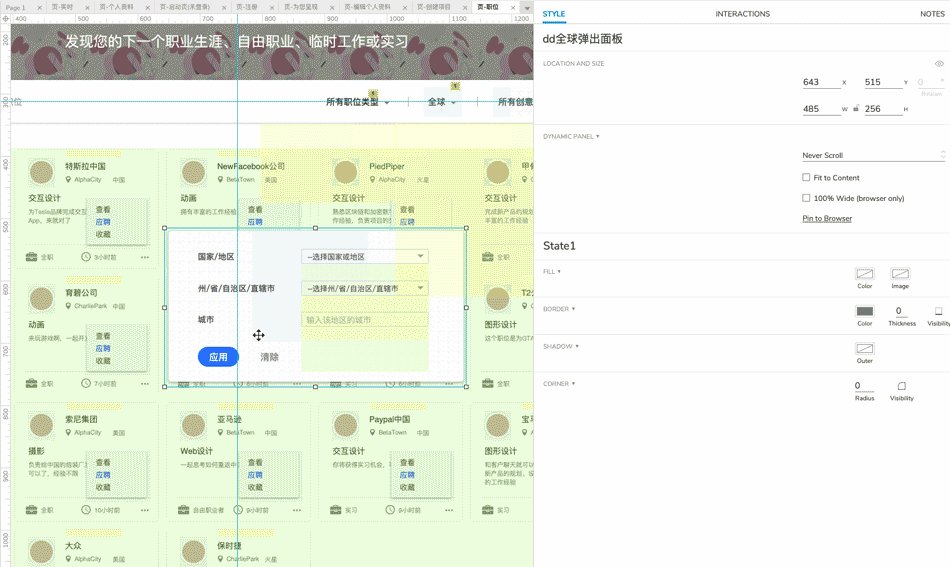
- 按照区域筛选:选择国家,行政区,城市嵌套筛选。(需要的操作最多);
- 按照创意领域筛选:如web设计、交互设计、图形设计、插图等约20个类别。
按职位类型和创意领域的筛选,在Axure中操作较为简单。
例如:筛选全职的是职位时,步骤为:为“全职”文本框添加鼠标单击事件,选择中继器的功能Add Filter,目标选中为此中继器(提前命名好),过滤条件中规则为[[item.type == ‘全职’]],并勾选Remove other filters,即表示用户单击“全职”时,触发中继器的过滤功能,只显示类型等于“全职”的数据。
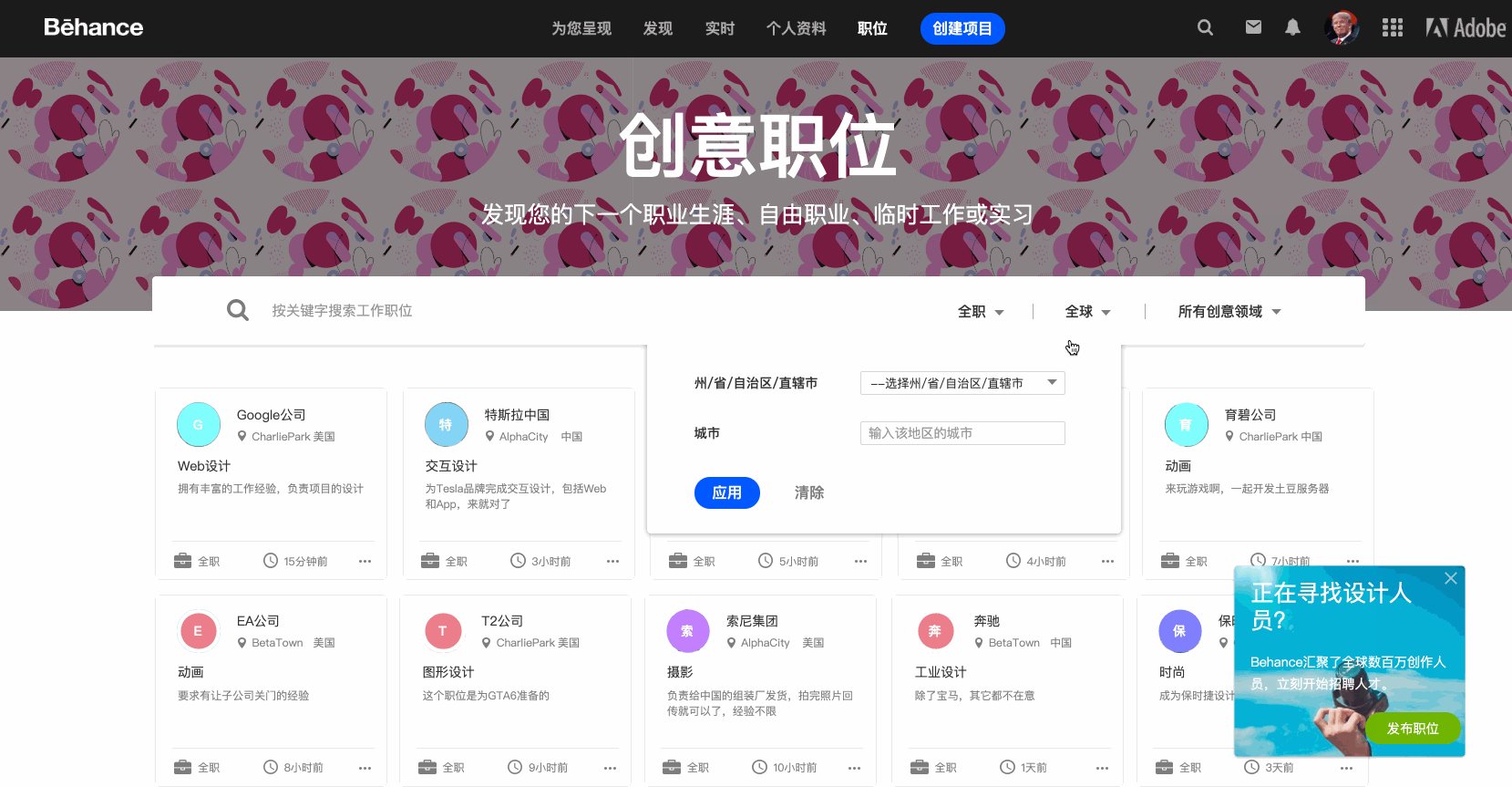
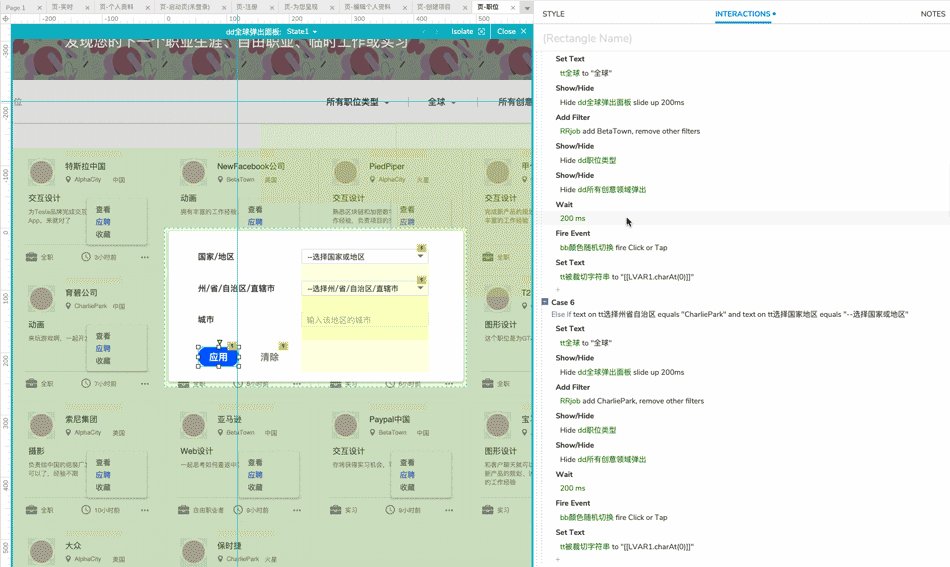
比较复杂的是按区域筛选的操作:

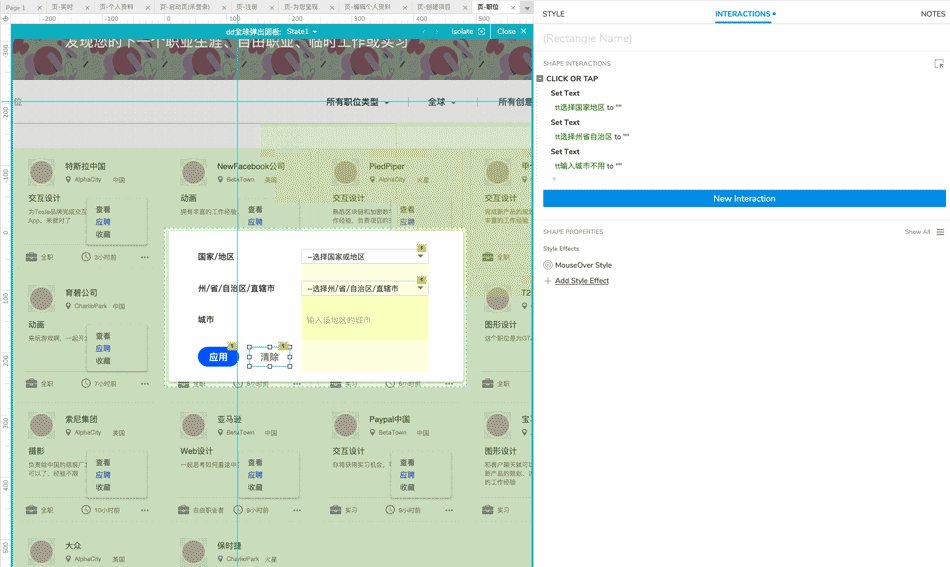
9.2.2 主要步骤
- 点击上方菜单“全球”,下方弹出筛选面板,其中包含国家、行政区、城市等的下拉框,下拉框包含列表数据,同时包括两个操作按钮:应用、删除;
- 在为按钮“应用”添加单击事件后,需要多个case条件判断,保证不同国家、行政区的组合时能执行相应的过滤器筛选。
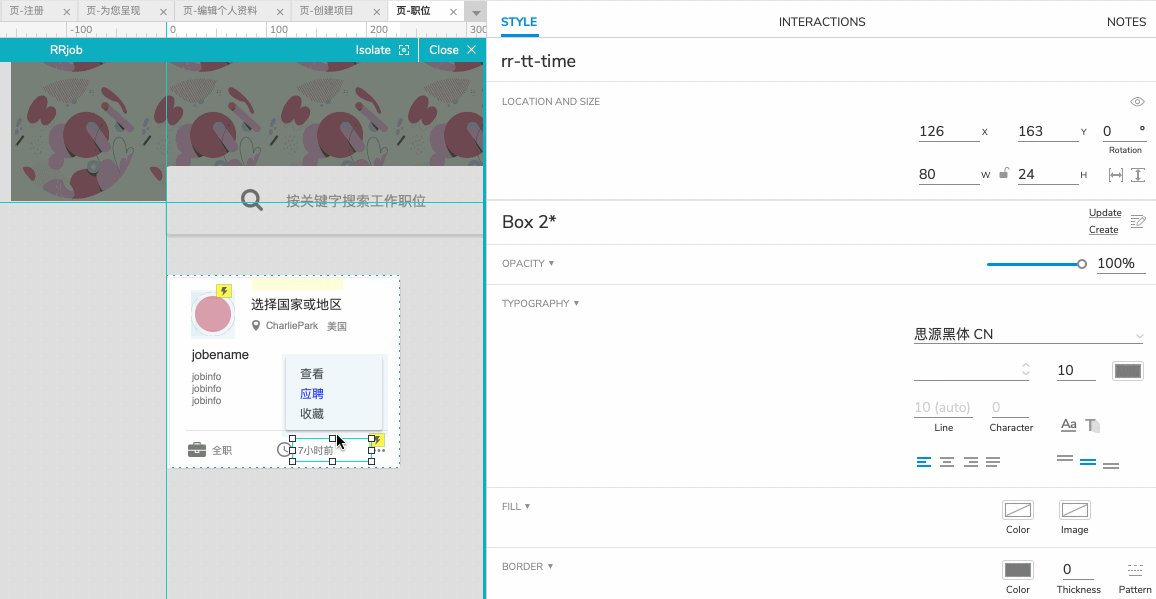
9.3 用函数实现首字符截取
如何自动截取公司名称的首字母作为logo?
- 将公司名称文本元件取名为A;
- 添加一个新文本元件B;
- 在触发事件时选择Set Text 改变文本,目标为文本B, 变化值为[[LVAR1.charAt(0)]],这里的LVAR1变量指向的是文本元件A。
函数charAt(0)用于截取字符串,0代表第一位,1代表第二位,以此类推。
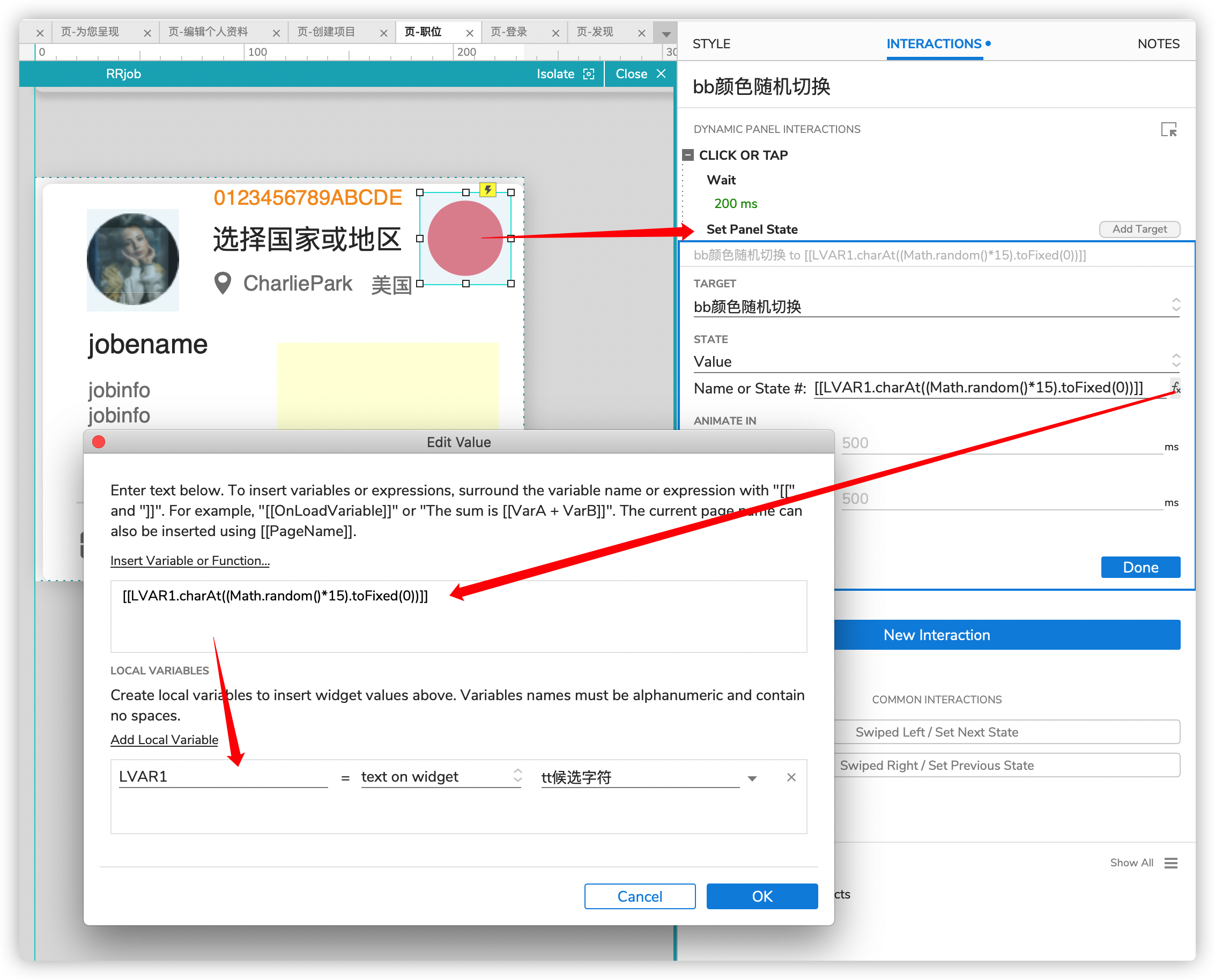
9.4 批量随机颜色
假如发布职位的公司未上传logo,那么系统将自动截取公司名称首字符,并选用随机颜色的背景颜色。
这如何实现?
基本思路:在动态面板中增加不同颜色作为多个状态,利用随机函数抽取一个数字,当匹配时便转换到该颜色状态下。

- 新建一个圆形元件并转换为动态面板Y,添加多个状态(如10个),每个状态都包含不同的颜色。基于0123456789ABCDE顺序对状态进行命名,如state1, stateA等。
- 新建一个文本元件X(默认隐藏),值为0123456789ABCDE。
- 在单击触发事件时,选择切换动态面板Y的状态,值为[[LVAR1.charAt((Math.random()*15).toFixed(0))]],这里的变量LVAR1为文本X。表示单击时将会从文本中通过随机函数Math.random() 随机选择一个值,当值和动态面板的状态吻合时切换至该状态,从而实现改变颜色。由于是随机的,因此颜色每次都为随机颜色。
可在中继器中进行随机函数的使用,通过配合Fire Event事件触发,可实现批量的随机颜色效果(比如红绿灯、霓虹灯效果)。

10. 作品详情页
当我们点击打开作品,可以进入详情页面,这里有创作者信息,全部的作品展示,作为注册用户还可以进行评论和互动。
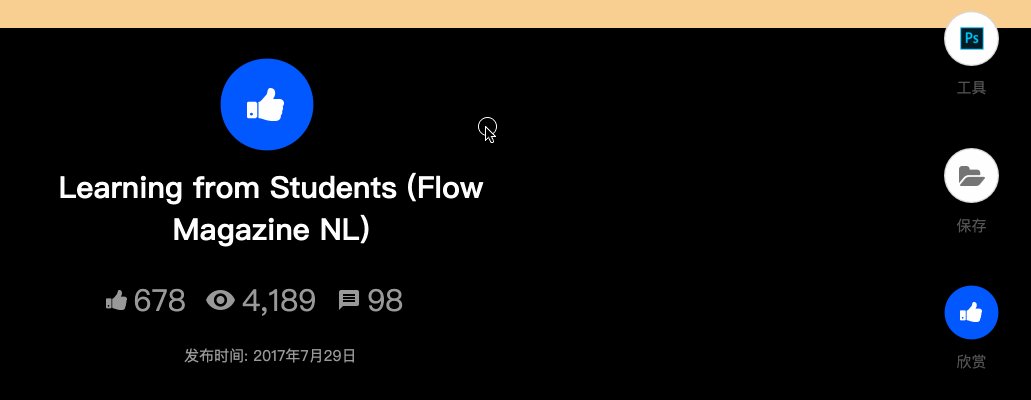
10.1 固定侧边工具栏
新建一个动态面板,里面包含已经设置好的元件和交互事件。点击Pin to Browser, 将动态面板设置为右侧固定。

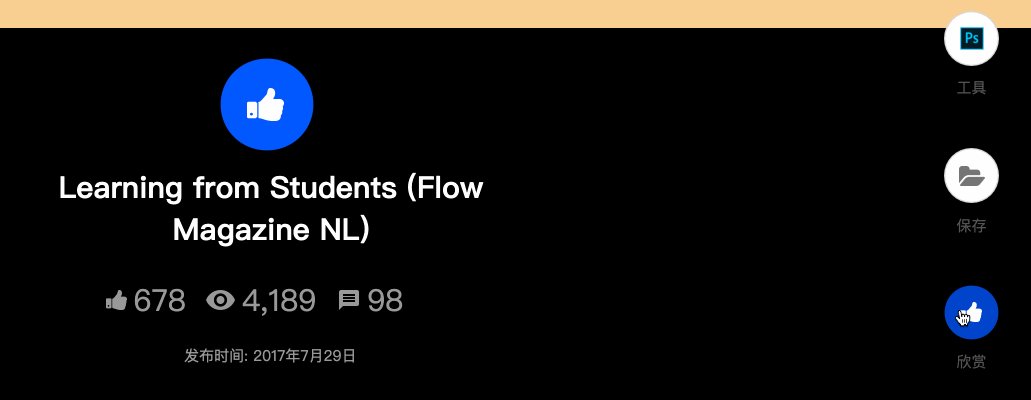
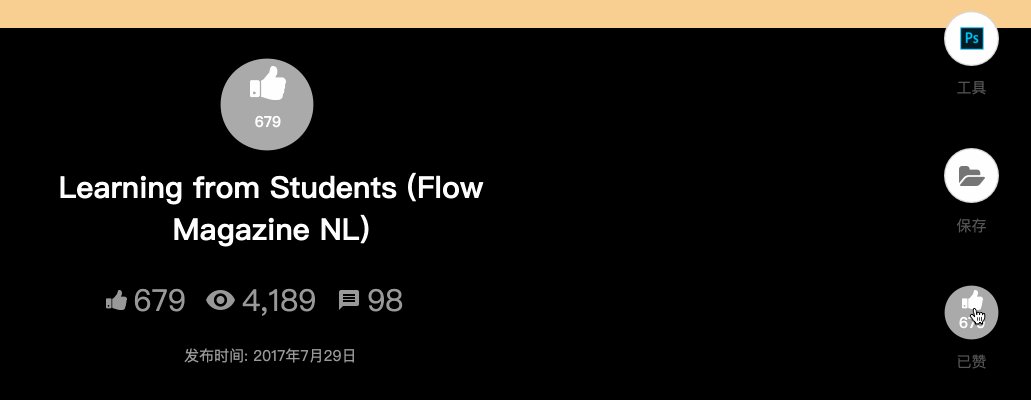
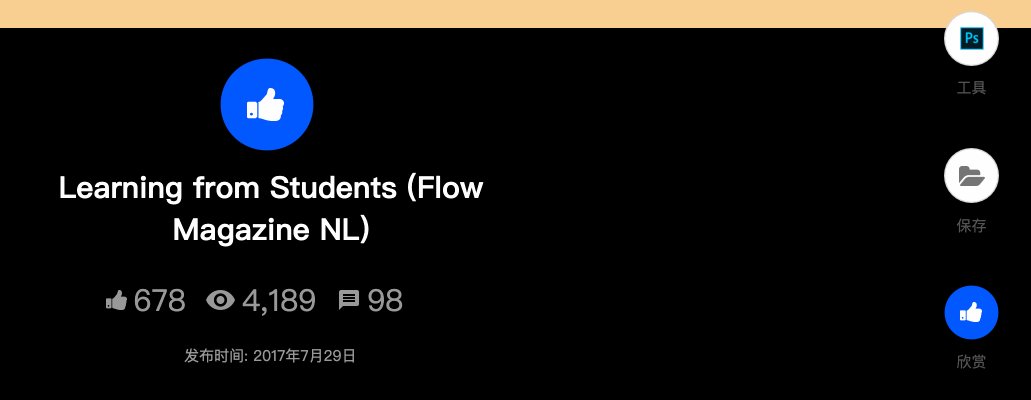
10.2 同步改变状态、同步加一减一
用户可以对作品进行点赞,并显示总的点赞数量;当取消点赞时,数量也随之减去1。
这里涉及三个部分的联动变化:
- 居中点赞按钮
- 工具栏点赞按钮
- 下方点赞总数
在点赞按钮中,每次点赞或取消赞,按钮里都会显示点赞的数量。此外,当鼠标移入工具栏点赞按钮上,会在其左侧弹出文本“给Ta点赞”或“不欣赏”。
因此最终涉及的是三个部分、七处变化:

不过具体操作相对简单,主要步骤:
- 按钮、弹出文本等均为动态面板,包含两个状态。当触发事件时进行切换,并进行case条件判断;
- 利用Set Text 设置文本来传递点赞总数,使得两个按钮内的文本都能获得相同的数值;
- 点赞数值加1和减1: 创建一个本地变量LVAR1(等于元件“点赞总数”),按钮内的文本经过Set Text后的值为 [[LVAR1.text+1]]或[[LVAR1.text-1]]。
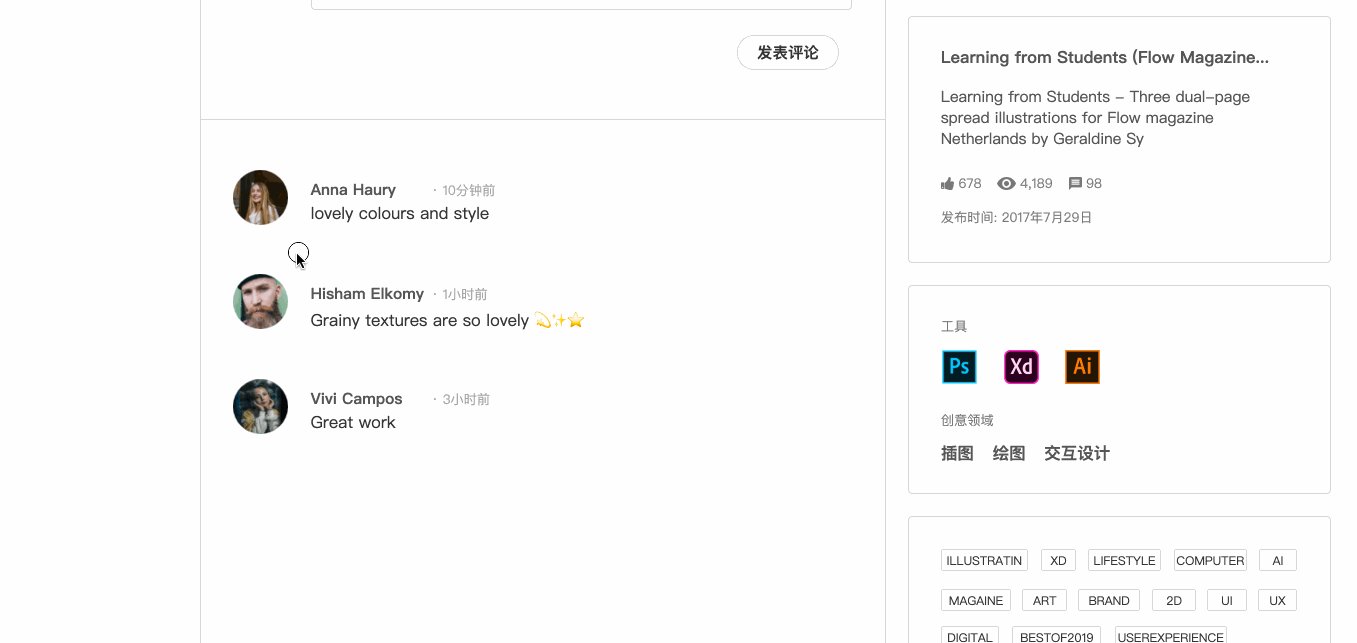
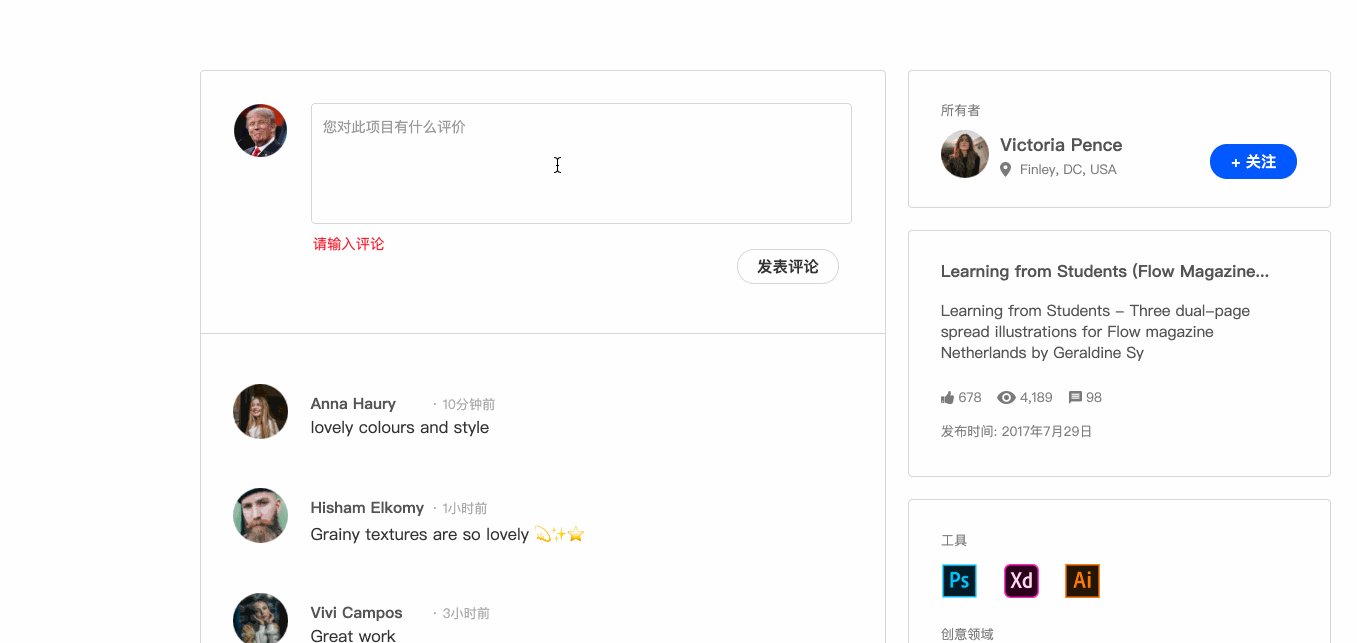
10.3 评论的增加、排序、删除
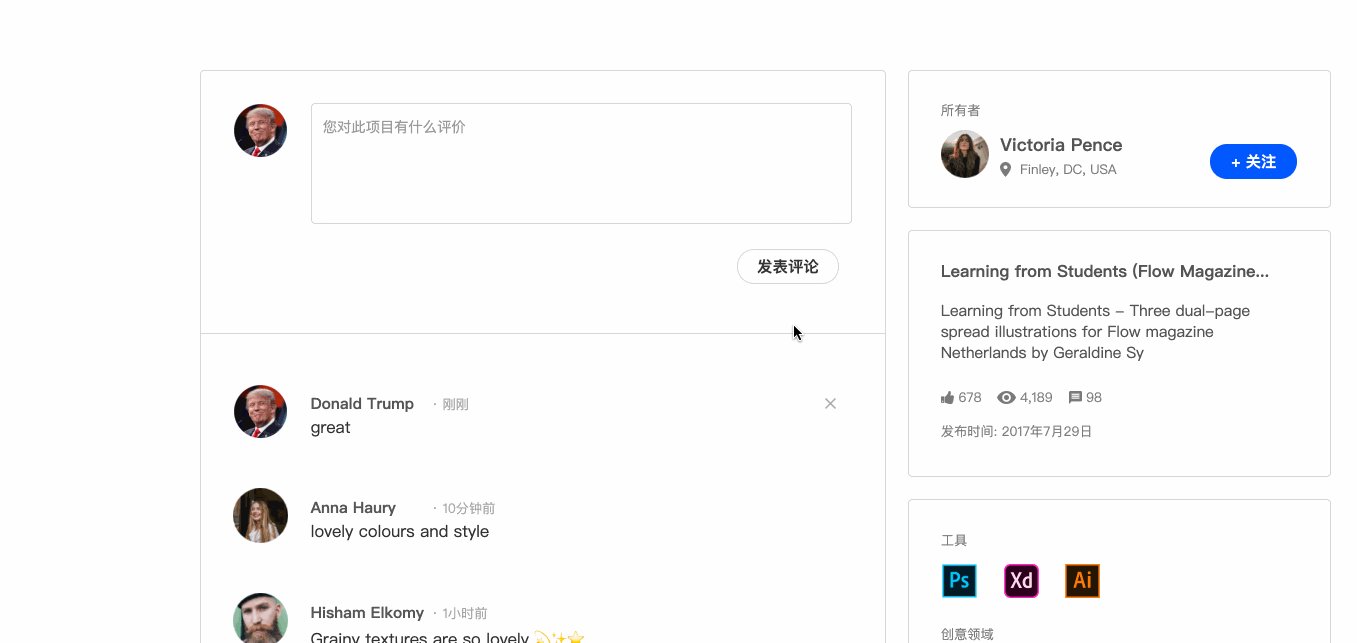
用户对作品进行评论后,此条评论将出现在评论区的最上方。同时,用户可以点击删除该条评论。
在Axure中,需要实现几个功能:
- 新增一条评论
- 为评论排序(最新的评论置顶)
- 删除评论

显然,这需要用到中继器,主要实现方法:

- 新建评论框、发表评论按钮、默认隐藏的提示文本“请输入评论文本”。
- 给发表评论按钮添加鼠标单击事件,进行评论框字符非空判断,并相应显示或隐藏提示文本。
- 在下方新建一个中继器作为评论显示列表。
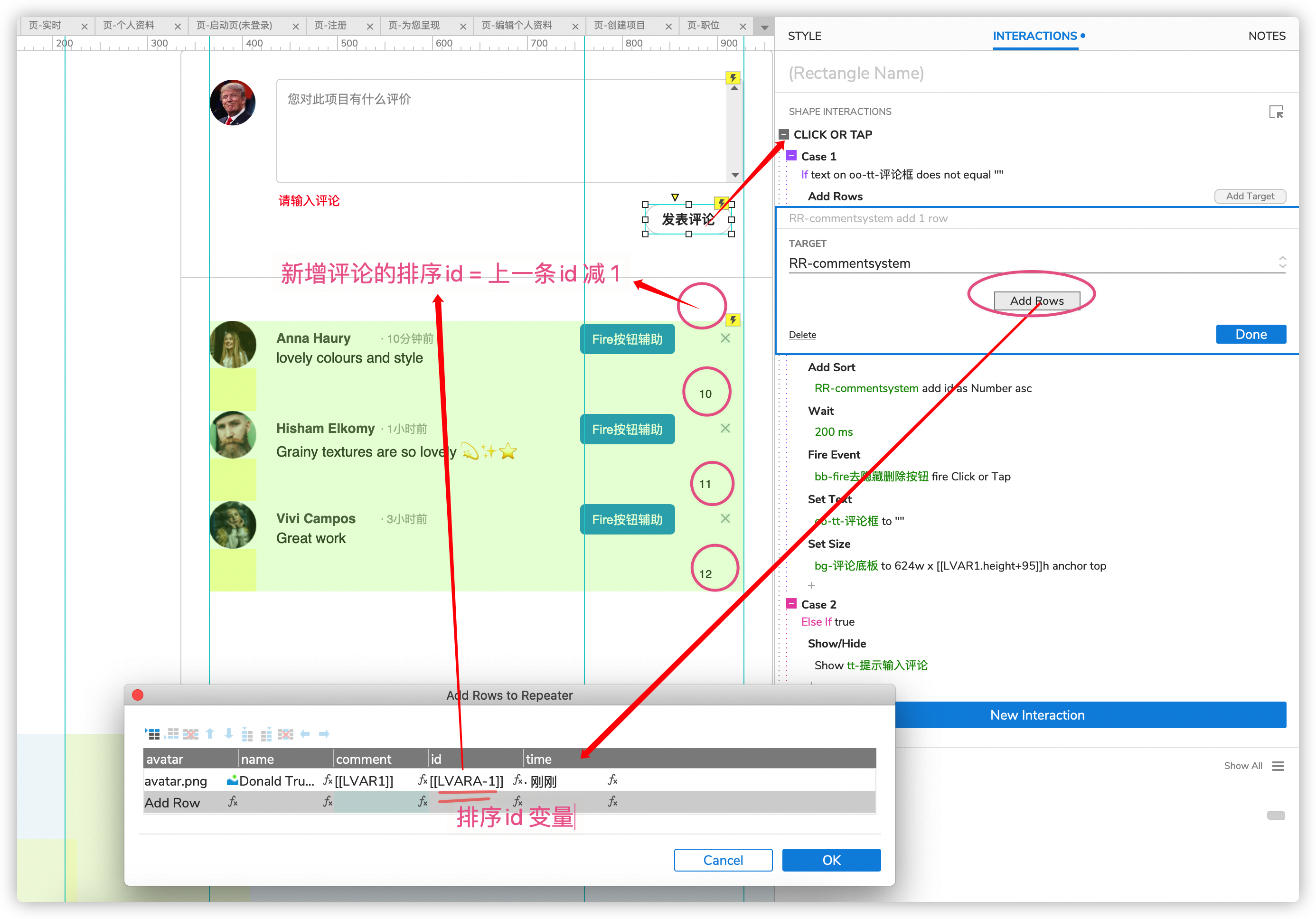
- 中继器内部的组件包含元件:头像图片、用户名文本、发布时间文本、评论内容文本、删除图标(默认隐藏)、Fire Event事件按钮(默认隐藏)、排序id文本(类型为数字,默认隐藏,此id是为了进行评论的排序)。分别对每个元件进行命名。
- 中继器系统的ID分别设置为:avatar, name, comment, time, id。在Item Loaded事件下,利用set image和Set Text让中继器内部的组件和系统ID进行一一绑定。
- 新增一条评论:为按钮“发表评论”添加鼠标单击事件,在评论框非空的case条件下,选中命令Add Rows,输入添加需要包含的数据类型(倒入头像、输入名字、comment需要通过本地变量绑定评论框文本、排序id通过本地变量设置为[[LVARA-1]],LVARA为中继器内部组件 “排序id”文本元件,这里保证新增评论的排序id自动在上一条的基础上减去1,这是后面评论排序的依据)。
- 进行评论排序:选择Add Sort 新增排序,目标为中继器,column类别选为“id”,而排序规则Sort As选择数字Number, 排序的顺序Order为升序Ascending。
- 添加wait等待200ms。
- 在中继器里面,事先对按钮添加鼠标单击事件,进行case条件判断进行显示或者隐藏同在中继器的“删除图标”,这样做的目的是保证只有当前用户输入的评论才会有删除图标,而其它已评论用户没有。
条件1: 当中继器里面的组件“用户名”文本值= Donald Trump(假设以该名字新发表一条评论),则显示删除图标。
条件2: 否则(即else if true)隐藏删除图标。 - 在wait命令之后,接着添加Fire Event命令,目标为中继器内部组件的按钮“Fire Event”,选择的执行事件为Click or Tap。这样实现了触发显示/隐藏删除图标的事件。
- 通过Set Text将评论框的值设置为空值(“”),即表示当发表完一条新评论后,原油评论框内容要清空。
- 通过set size命令将评论区的背景高度增加约100(这个步骤主要针对有边框的div背景,可选)
由于篇幅所限,不再展开描述其它页面或者功能板块,有关Axure操作的的内容结束。
11. 对Behance网站的评价
虽然对Behance网站进行了“重新制作”,但是还有很多页面细节没有完善,省略了一些步骤。大部分的数据也仅限于通过模拟进行展示,无法真实地还原网站功能。
因此,这种停留在界面展示的原型,还有很多提升空间。假如成本允许,通过前端和后端的开发建立一个真实可运行的demo, 那样的原型在功能完成度上都有优势。
以下是对Behance网站的简单评价。
11.1 令人愉悦之处
- 导航菜单直观、简洁、分类明确;
- 配色风格统一,简洁自然,即便展示大量不同类型的作品依旧不会眼花缭乱;
- 网页布局以作品为中心;
- 出色的信息传递和反馈。
11.2 令人失望之处
- 创建项目时的编辑页面过于“死板”,如果换成定制的富文本编辑器或许更好;
- 个人资料页面和编辑个人资料页面部分操作过多,期待统一整合到一个页面;
- 招聘页面宫格式板块布局导致职位像“复制”一样,极易引起视觉疲劳,无法找到重点。建议调整成大小有别、依次排序的布局,并且做好不同职位类型的分区展示,加入热门职位、知名招聘方的推荐专区;
- 糟糕的accessibility (这个问题似乎难以解决)。
12. fu’lu
本文原型内引用的有关作品来源于Behance官网,仅供学习之用。创作者、作品等名称等为随机选取,并非真实。有关作品的版权归属于Behance创作者。
本文由 @STARMAN 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








能帮我们做个behance原型及开发文档吗?
原型预览链接 可以放到顶部 不然无法围观大佬作品
Axure认证专家,以后可以考虑出个用Axure直接做网站的教程都绰绰有余了
强啊大佬,收藏了
厉害厉害,做得真不错!
谢谢。