Axure原型设计:移动端图片轮播原型
编辑导语:图片轮播原型常应用于各大app的首页,包括文章分享app、读书app、商城app等等。通过这篇文章,本文作者希望和大家分享一下图片轮播原型的作用、应用案例以及设计思路。

一、图片轮播原型的作用
对于用户而言,普遍用户都不喜欢死气沉沉的ui界面,随着5G的发展,软件界面展示不在受限于网速。
所以像图片轮播、gif、短视频的展现方式更加能吸引用户的眼球,通过动画的效果,保持用户浏览的热情。
对于运营人员而言,因为图片轮播能够吸引用户的注意力,所以他们也会将最重要或者想要营销的内容做成图片轮播的形式来展现。所以,图片轮播可以说是每个软件比不可少的的元件。
下面我会和大家分享一些常用的图片轮播案例:
二、图片轮播原型案例
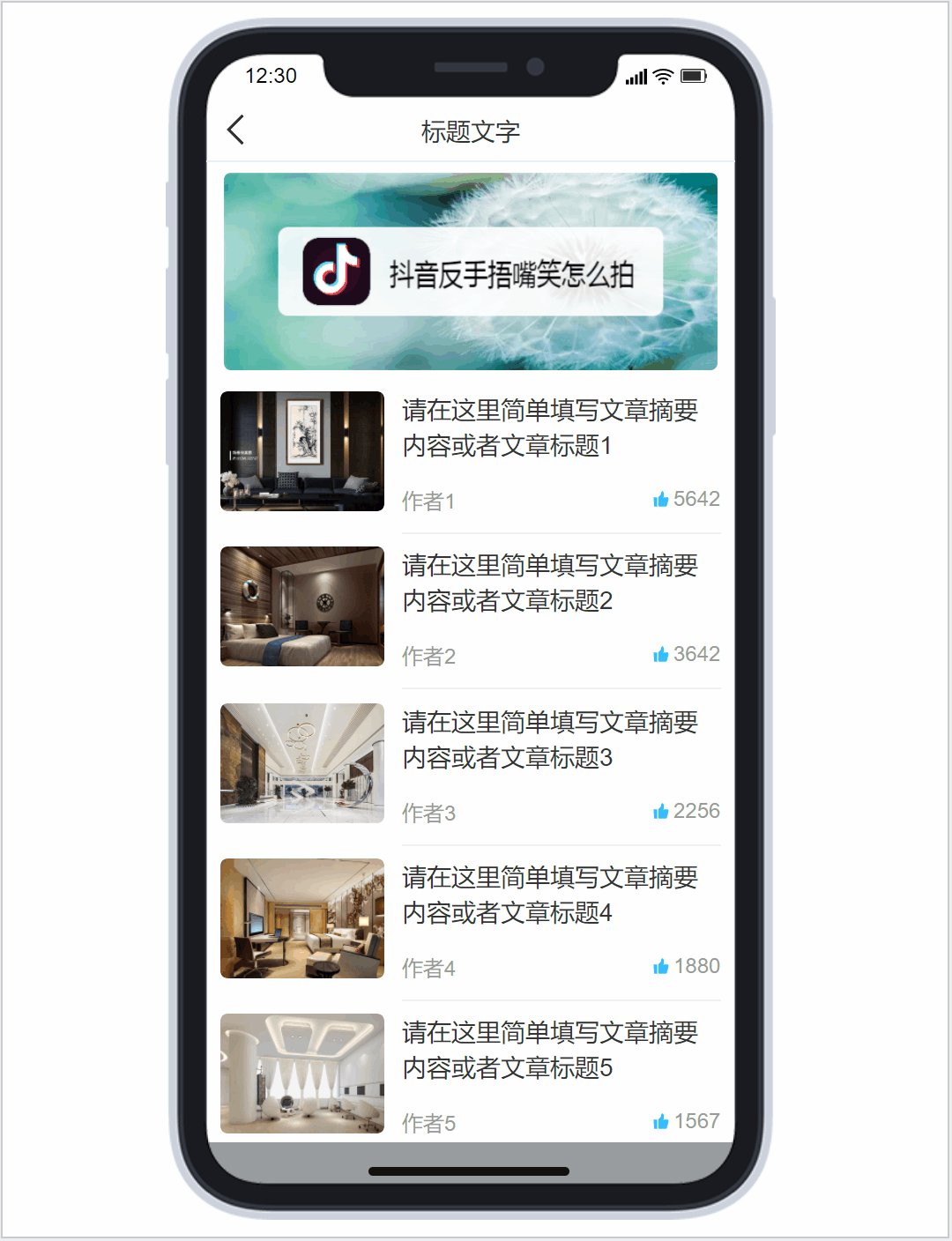
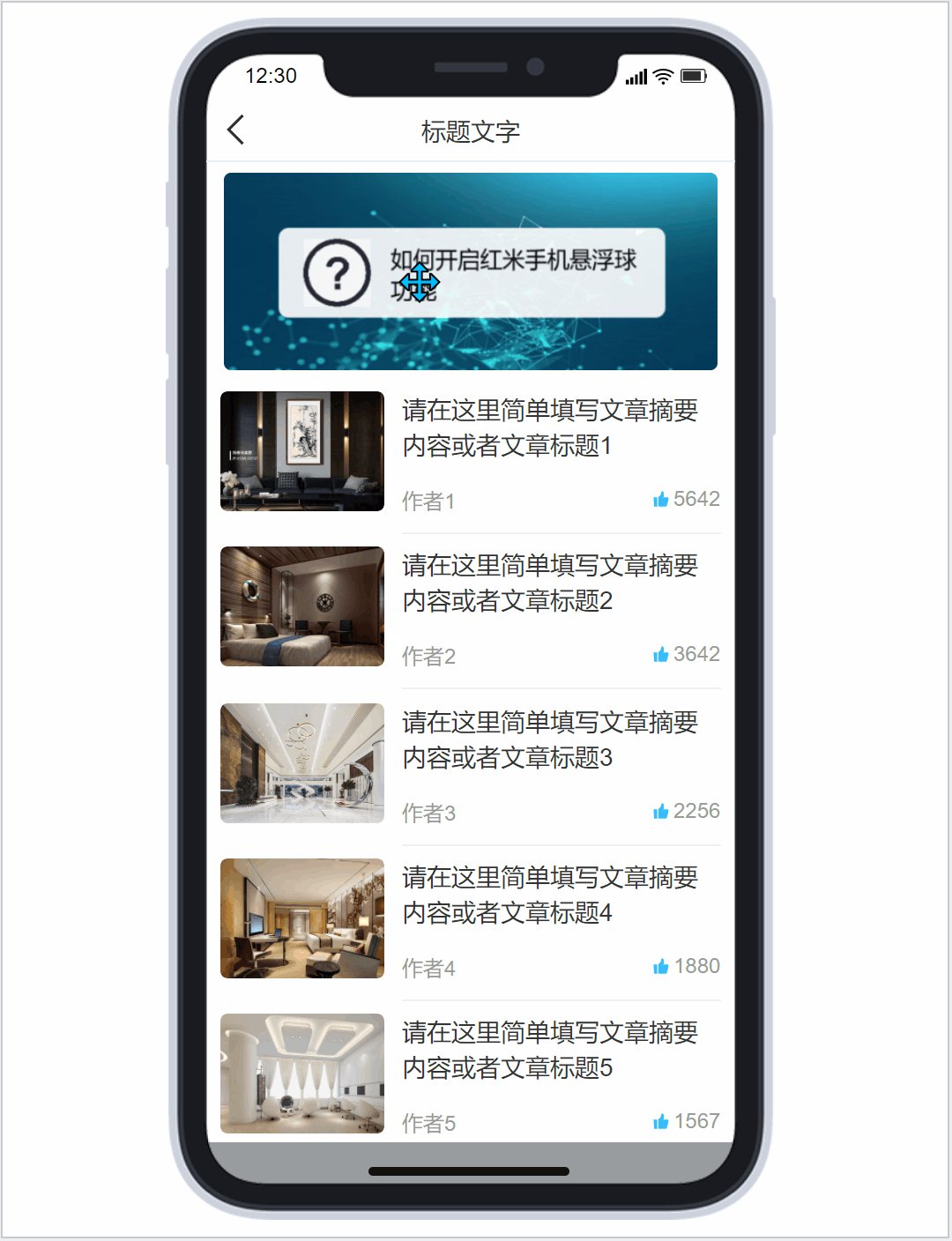
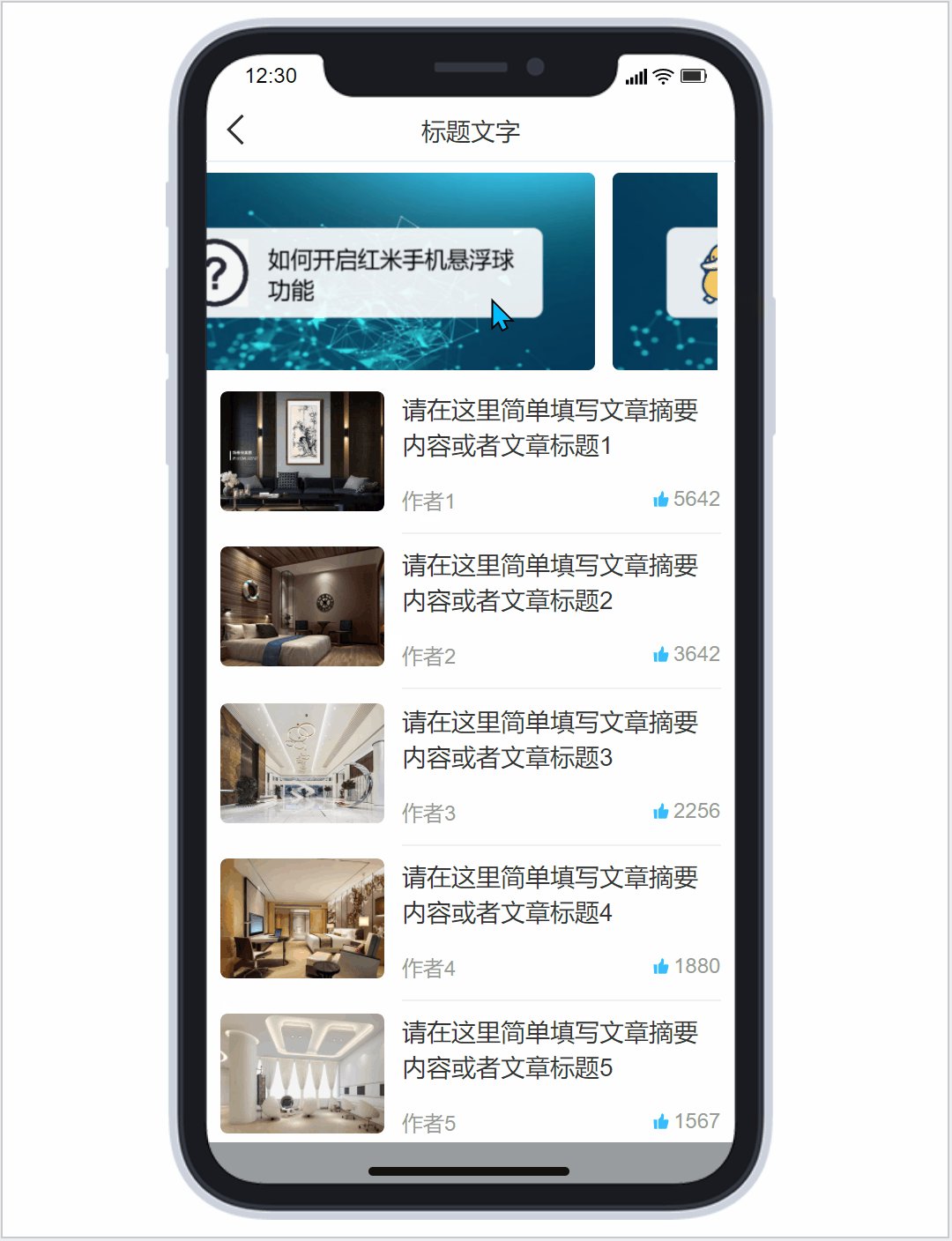
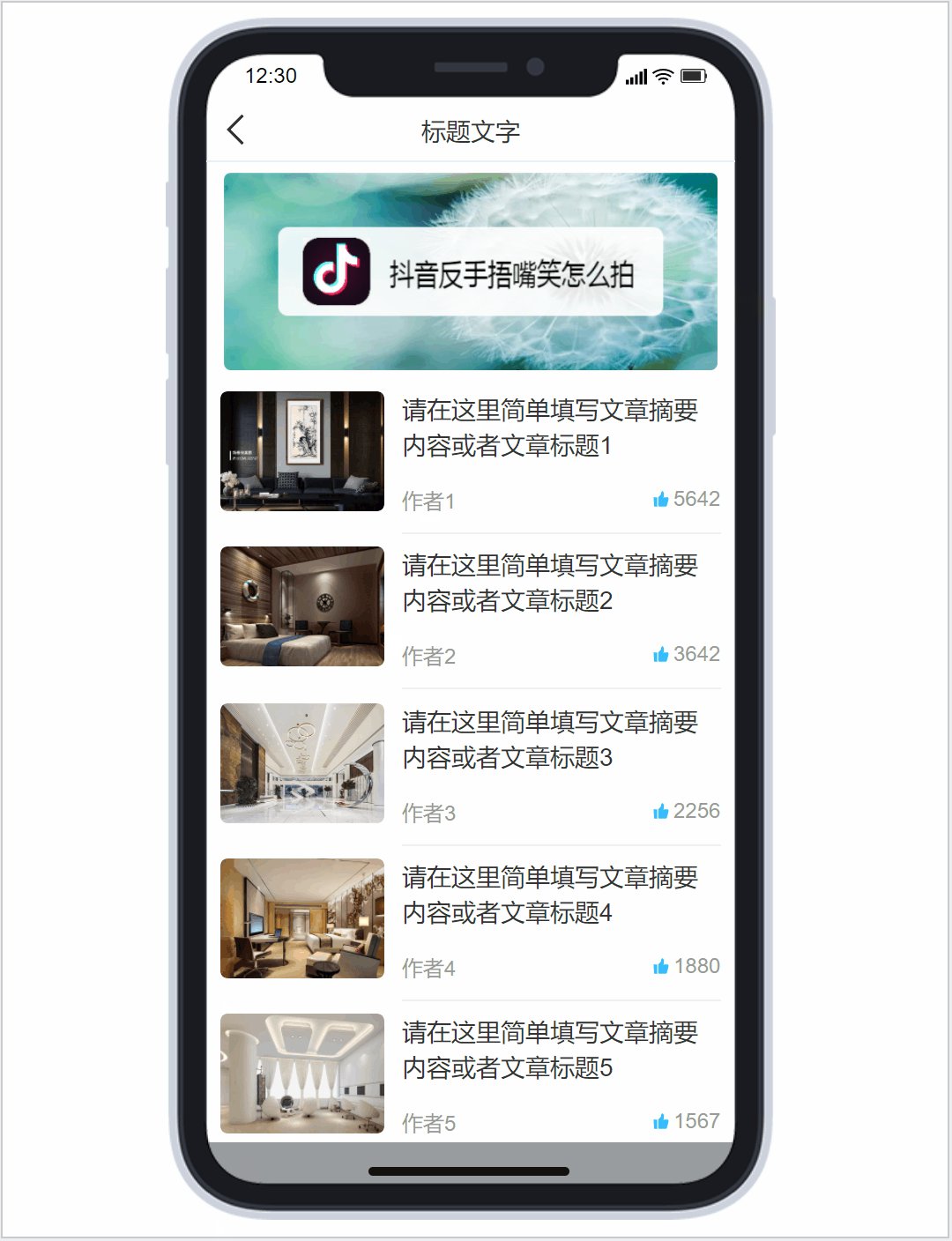
1. 顶端banner轮播图元件
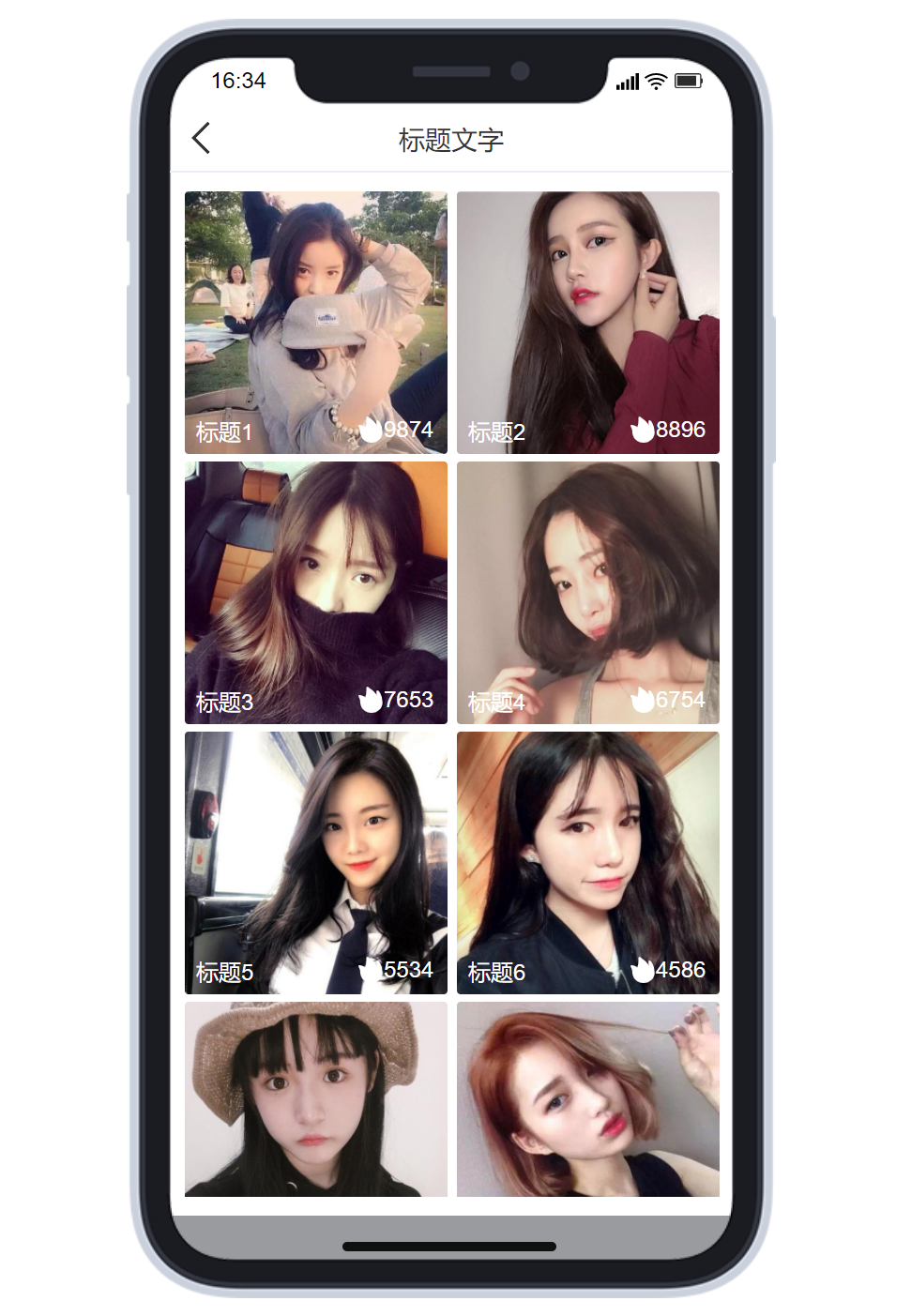
这种是最常见最简单的轮播图了,一般会放在界面的顶端,或者有多个类别时,放在内容的最上面,将最精彩的内容,或者是广告推送给客户,一般应用于线上商城、外面平台、文章阅读平台等等。
这种图片轮播元件有两个交互,一各是自动轮播,间隔2-3秒自动切换下一张图;第二个是手动轮播,就是用户可以通过左右滑动切换图片。

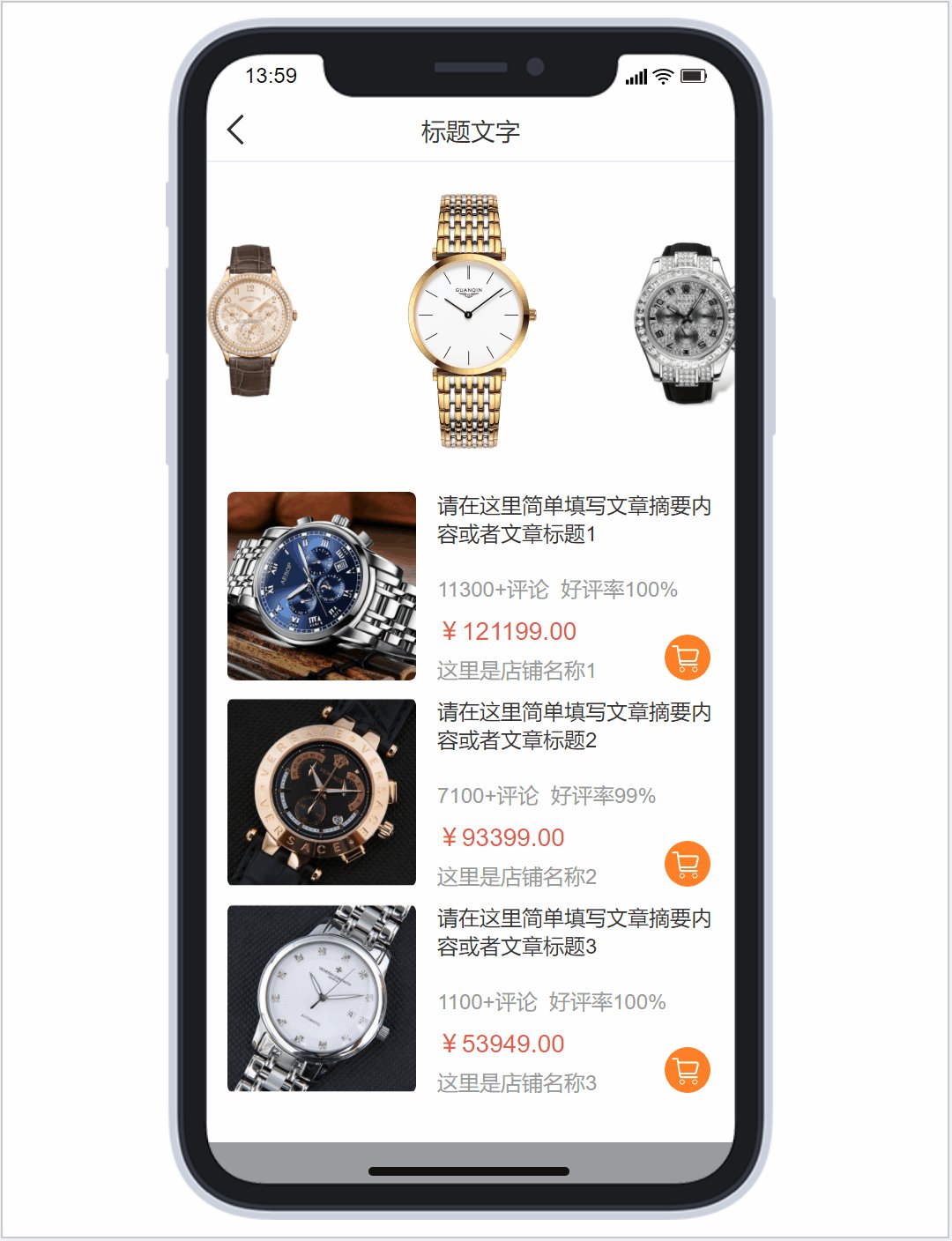
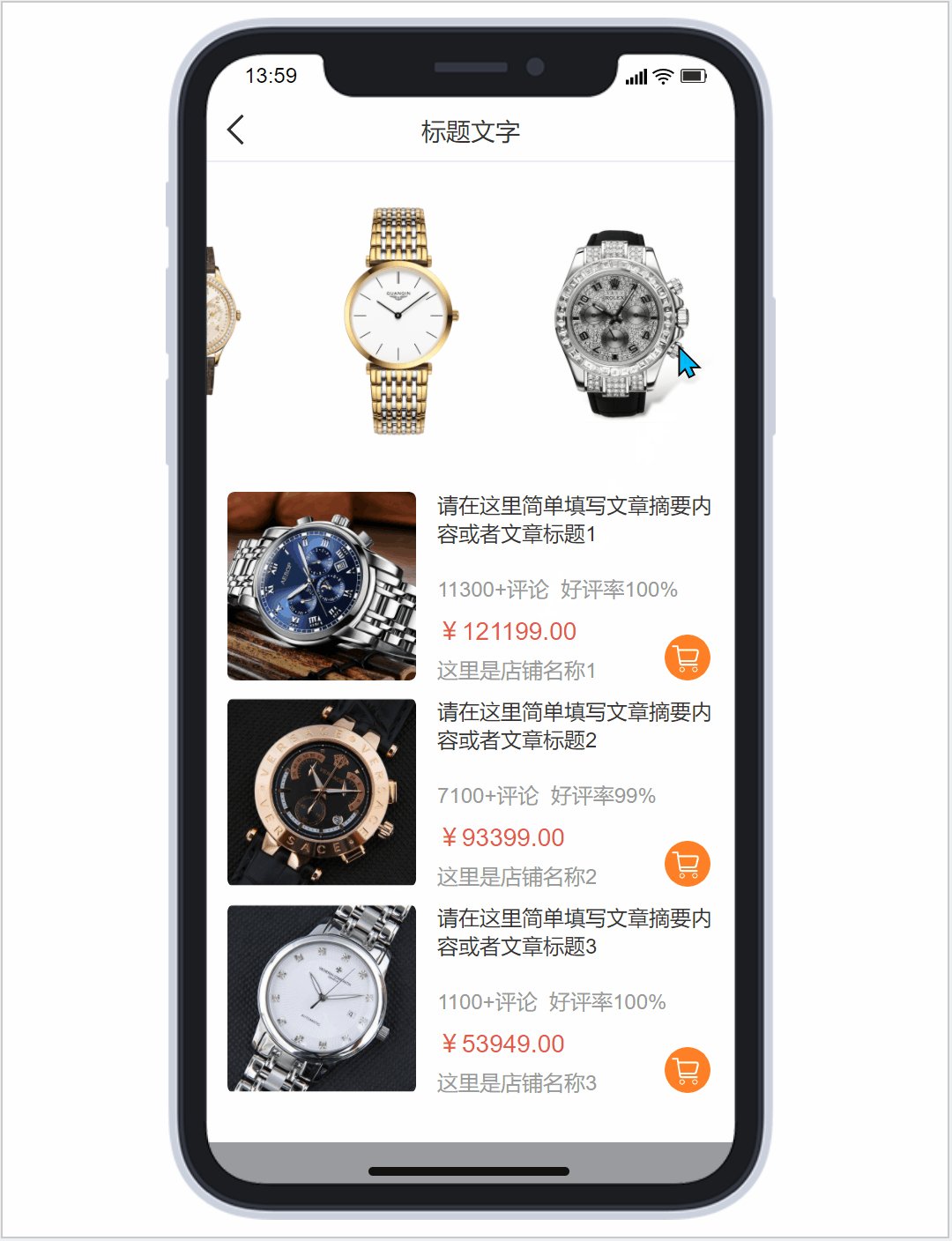
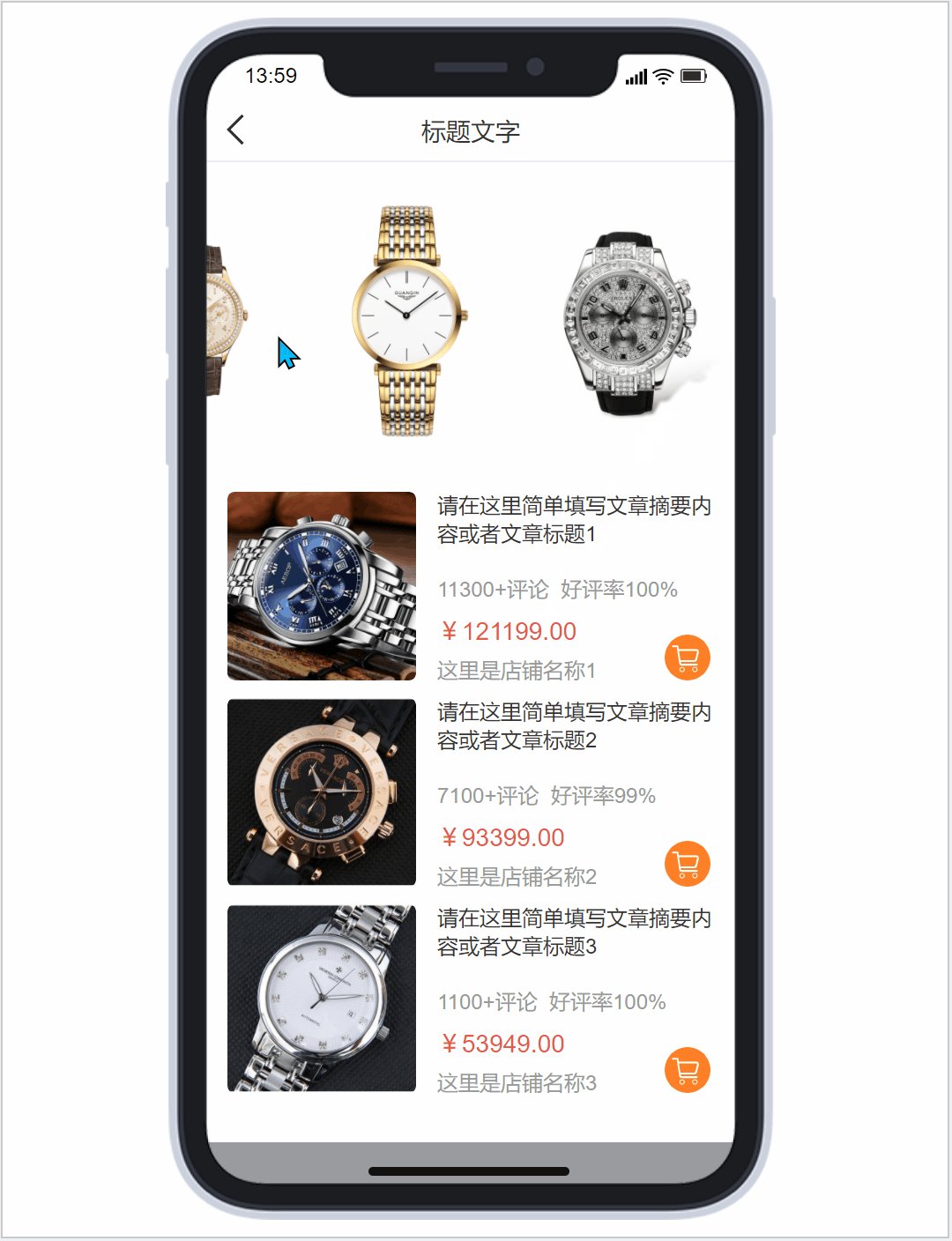
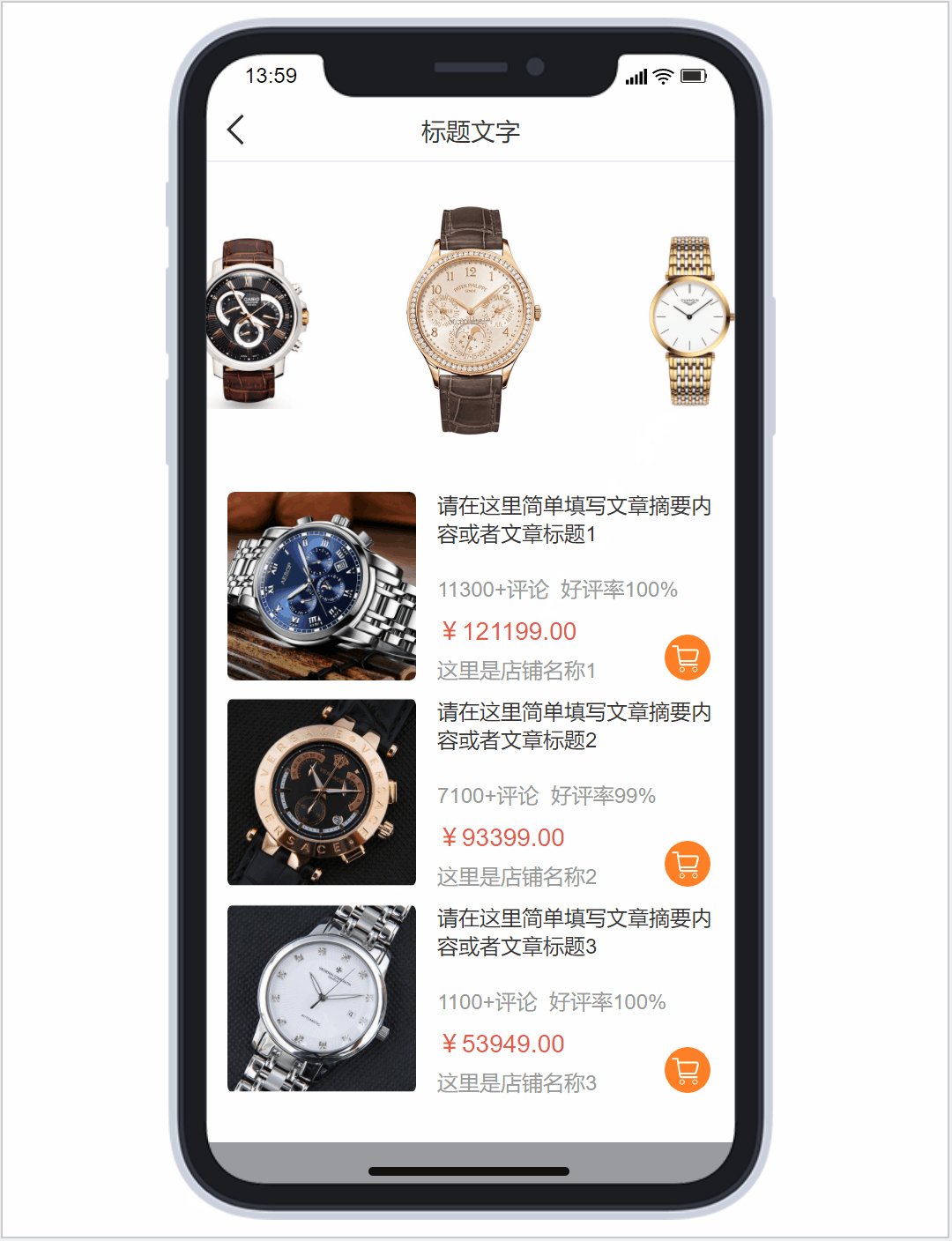
2. 大小轮播图元件
大小图轮播元件其实就是在banner轮播元件的基础上加了图片放大缩小的效果,以及点击左右小图时移动的效果。
大小图轮播图更多的是应用于类似产品的选择上,比如同一款型号手机的不同颜色,这样能够让用户看到多种颜色,如果对某个颜色感兴趣,就可以直接点击查看大图。
另一种是相识产品的展示,例如不同款的手表、汽车等,让用户知道有多款产品可以查看。

当然了,根据需要还可以制作为横屏的大小图轮播元件。

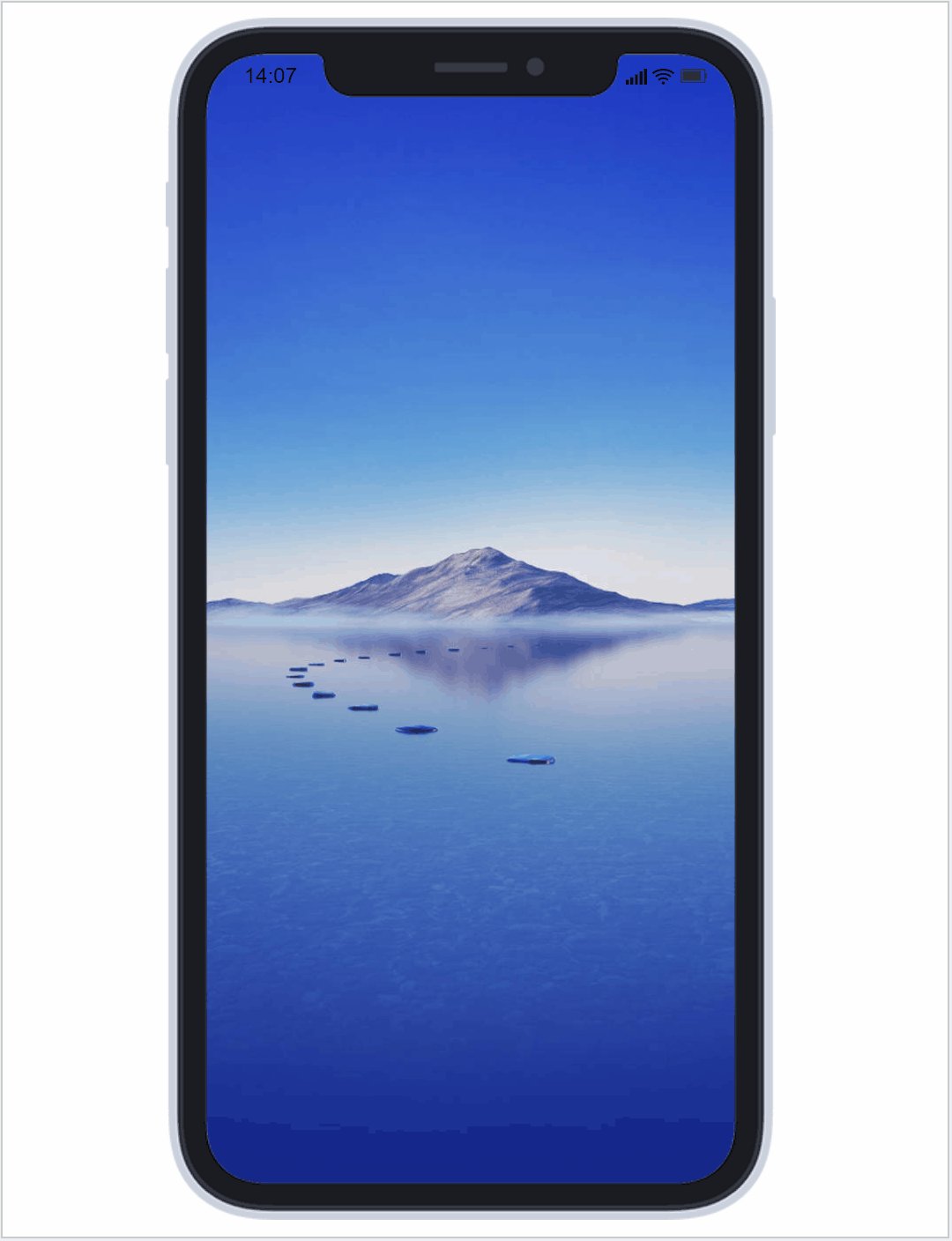
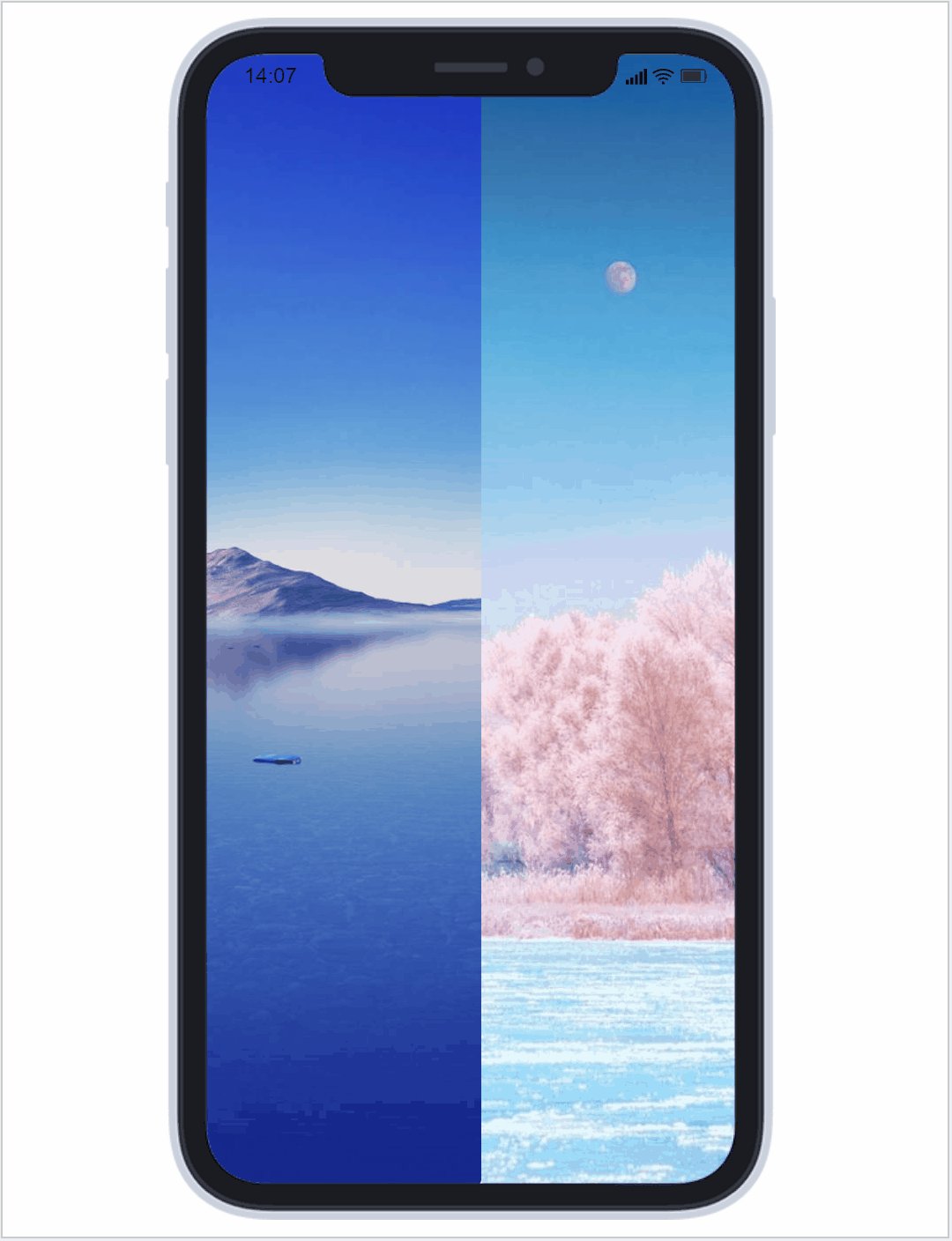
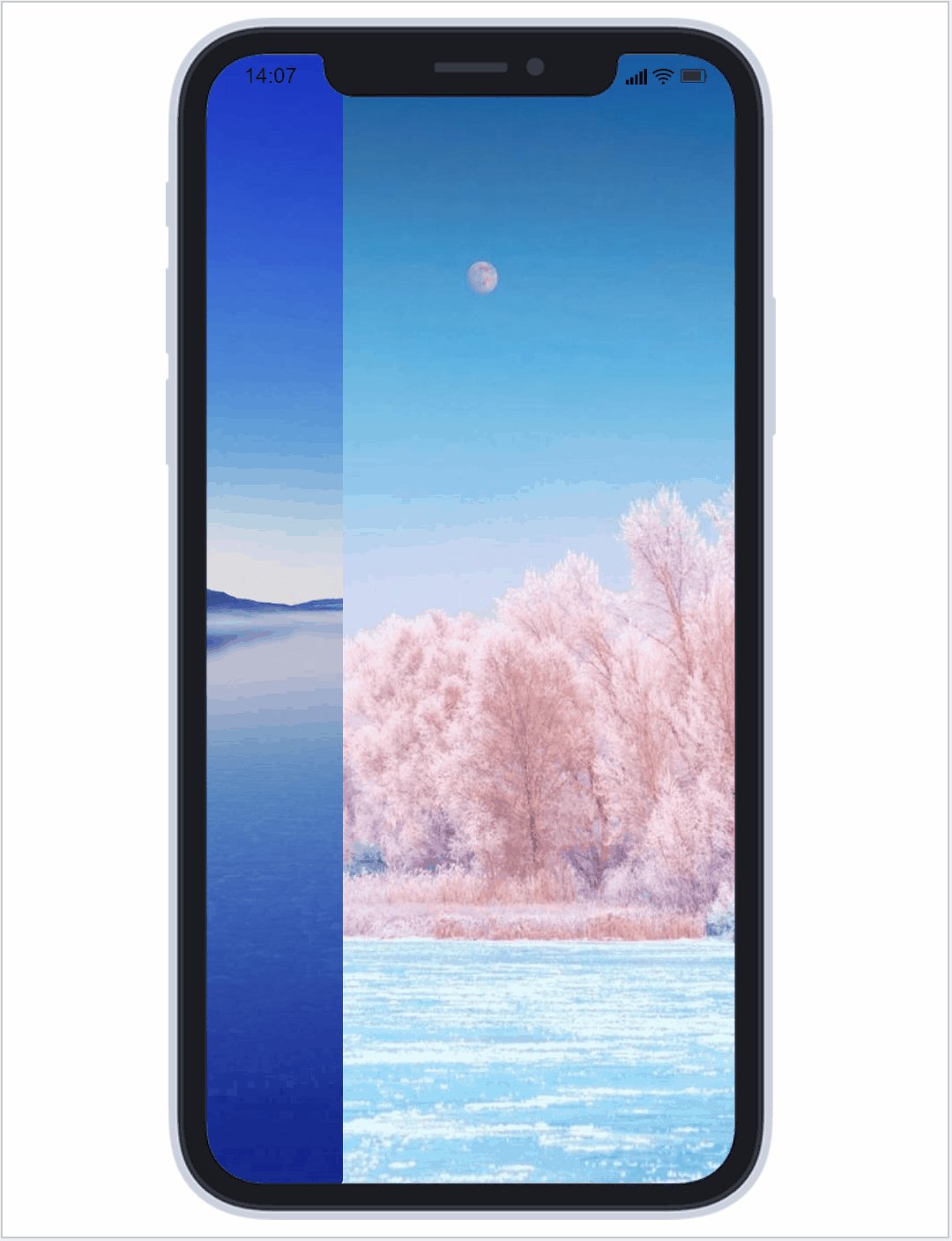
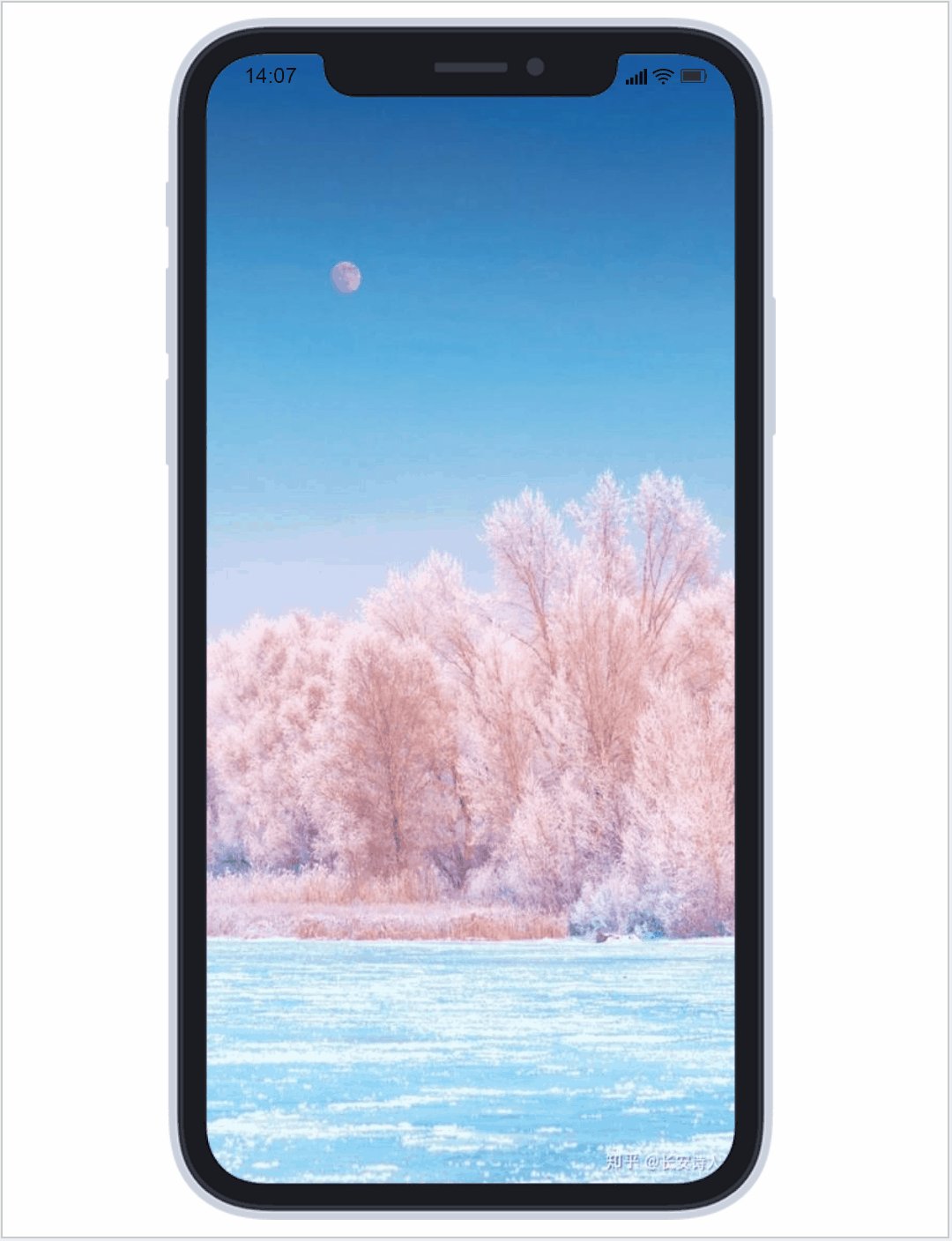
3. 全屏轮播图元件
全屏轮播图元件一般用于软件启动的启动页,可以用于广告展示,告知用户新版信息及使用提示、介绍软件和公司的solgan和logo等等。
全屏轮播图元件和banner轮播元件基本一致,只不过改变了图片的大小,变成了全屏显示。

4. 上下滑动轮播图元件
上下滑动轮播图元件一般会应用于直播app、视频app等,不需要太多文字内容,让用户过目即可。如果用户手指停留在屏幕上时,停止滑动,松开继续滑动,用户也可以上下滑动查看内容。

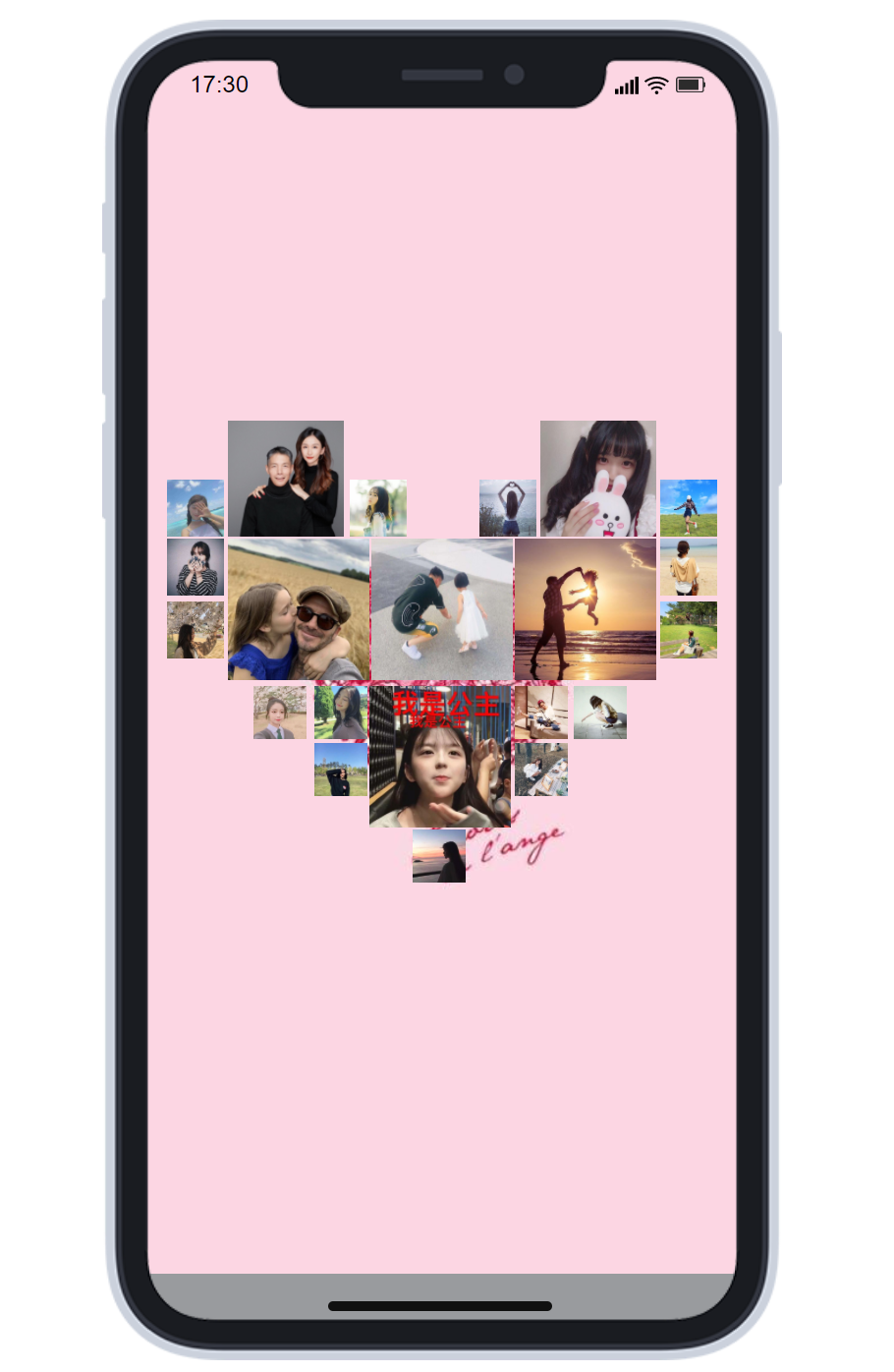
5. 心形轮播图元件
心形轮播软件是就近很流行的图片动画,一般用于像珍爱网、世纪佳联、百合网等一些相亲app。
当然了在特殊节日如父亲节、母亲节、情人节也会用的上,该元件的交互主要是移动图片和放大缩小。

三、设计思路
1. 制作材料
图片轮播原型,我们选择使用中继器来制作,为什么使用中继器呢?
因为中继器制作完成之后,维护简单,只需要像填写excel表格那样,填写中继器表格导入图片即可。交互自动实现,复用性高,维护成本低,以后项目也可以用到。
中继器内原件及摆放:图片+文字(非必要),图片大小自己调整即可,如下图摆放:

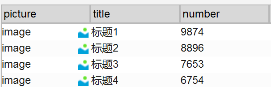
2. 中继器表格
我们只需要设置3列:
- picture:需要显示的图片,鼠标右键导入,或者ctrl+v粘贴
- title:标题文字(非必填)
- number:数据(这个根据实际需要设置,非必填,例如文章内容可以显示阅读数,直播的话可以显示在线人数)

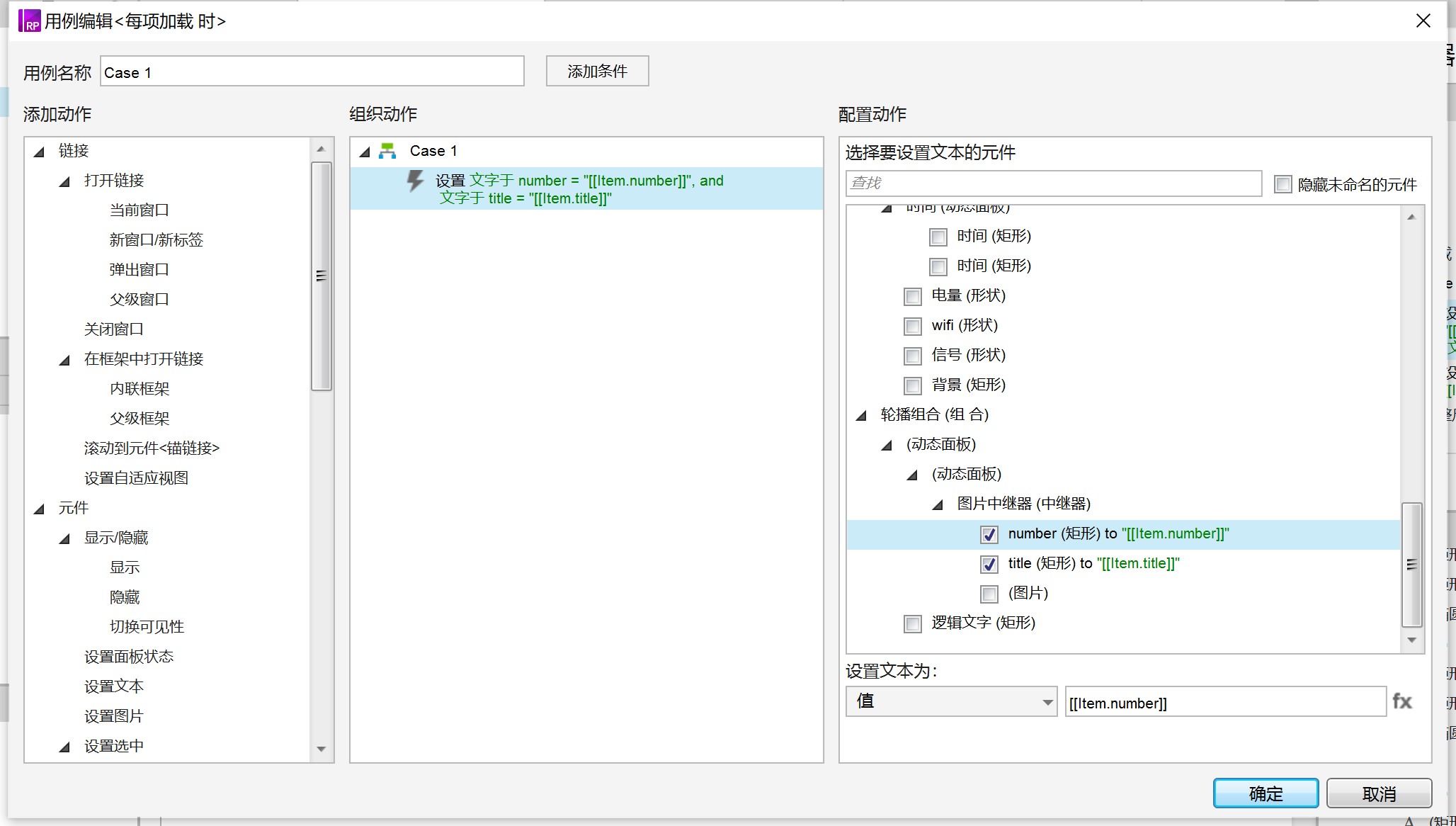
3. 主要交互
设置文本:中继器每项加载时,把title列和number列的文字设置到对应的标题和数据文本。

设置图片:中继器每项加载时:设置图片为item.picture。

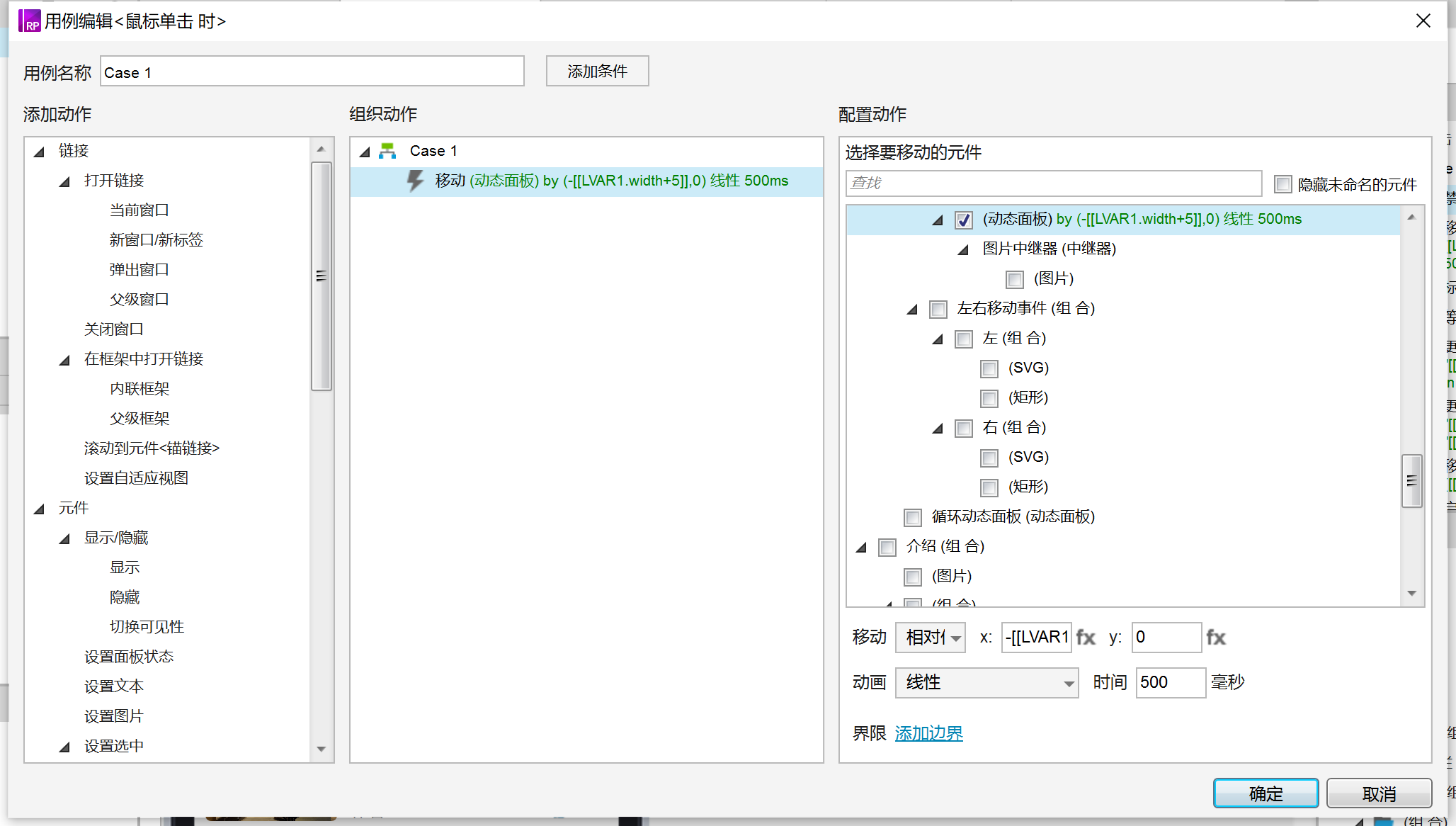
滑动事件:我们用移动这个时间来做,移动的距离就是图片的宽度(如果是上下滑动就是高度)+两图之间的间距(间距可以为0)。
例如:往左滑动300,x就填-300;向右滑动300,x就填300;向上滑动300,y就填-300;向下滑动300,y就填300。

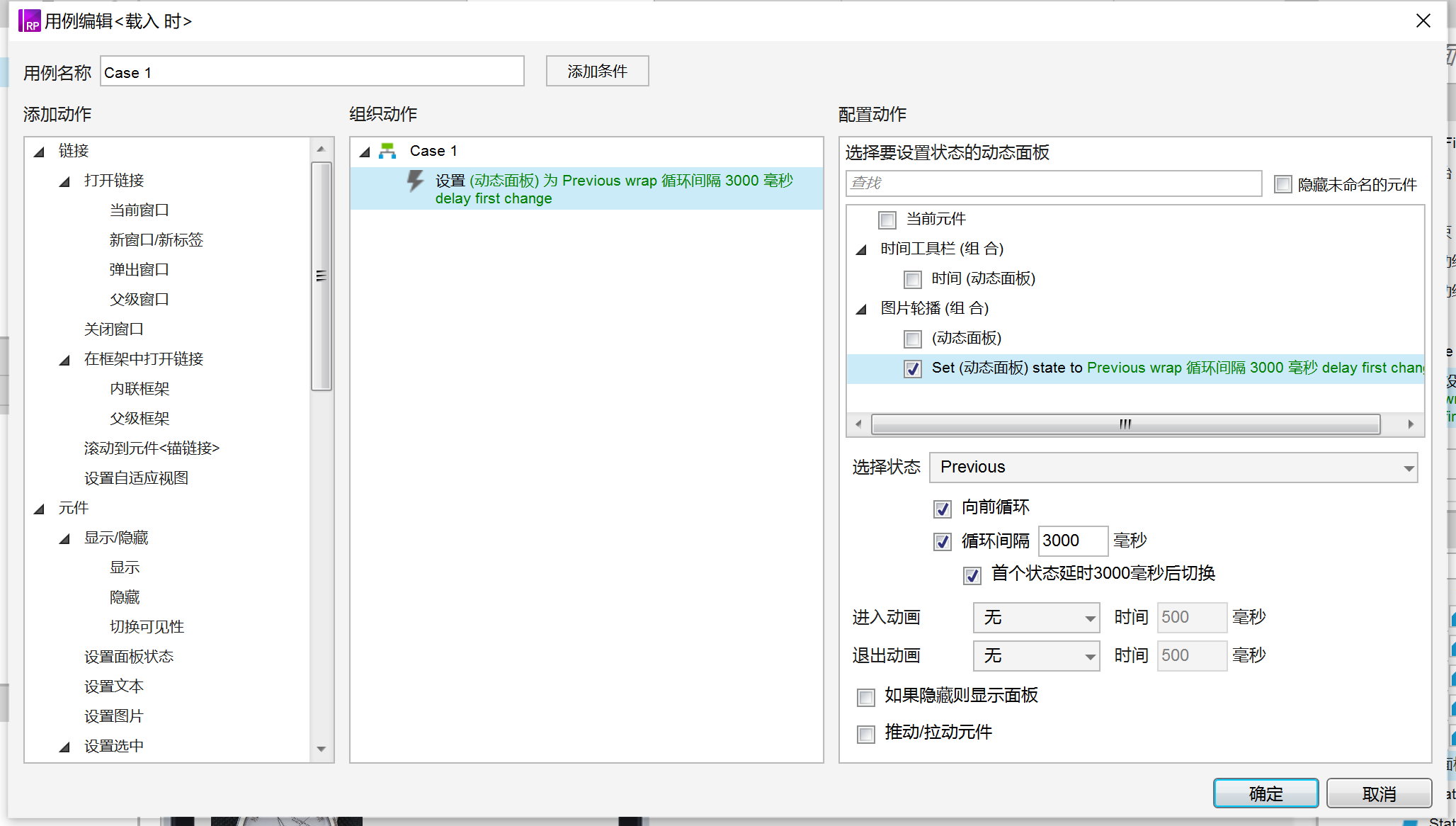
自动循环事件:自动循环我们用动态面板来做,动态面板新建state1和state2,载入时设置动态面板转台自动循环,间隔为3s(根据实际设置,这个是几秒换一张图),动态面板转态变更时触发上面的滑动事件即可。

以上就是本期关于移动端图片轮播原型设计的全部内容了,主要是基于我个人在实际工作中需要用到的原型,而设计出来的Axure组件。大家在设计原型的时候,可以根据实际情况需要选择使用。
如果大家有所收获,希望可以点赞鼓励一下,也欢迎大家交流,谢谢。
本文由 @秀 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感谢
原型预览及下载地址:
https://axhub.im/ax9/5b58a62a645c5ad8