Axure RP设计新浪微博140字输入、手风琴效果的方法

感谢各位PM小伙伴的阅读,让我不断有动力去分享Axure的一些小方法,内容相对简单,适合新手收藏,老鸟请点个赞,谢谢~~~
一.仿新浪微博140字内容框
例如:适合SNS网站,留言吧,个人介绍等文本框的设计

1.布置好需要的元件(文本框,文本标签等),对140字命名为“140”,对文本框命名为”weibo”;
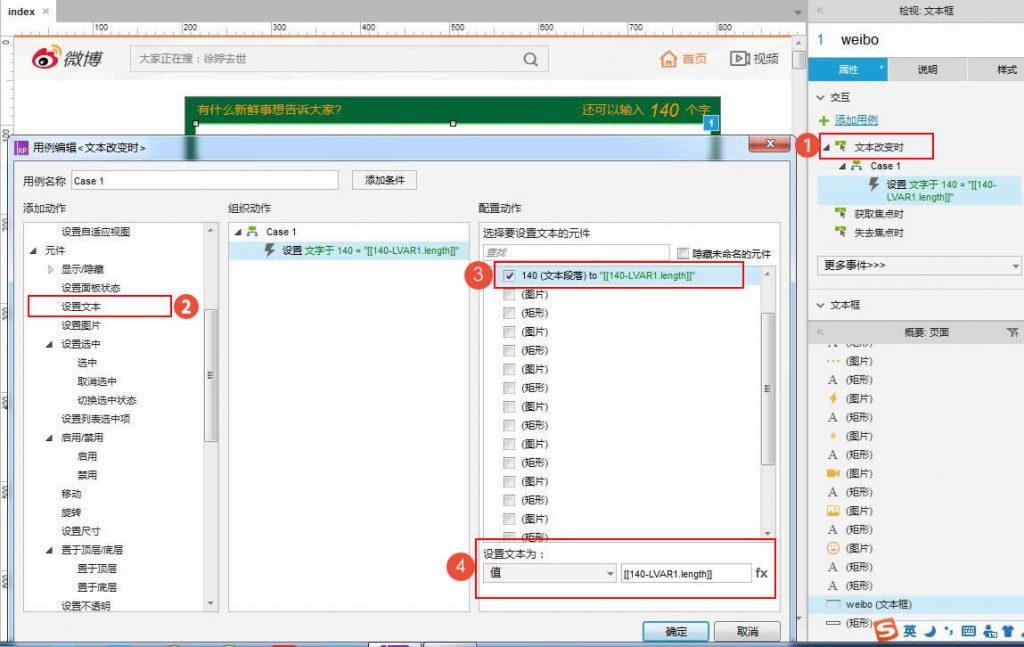
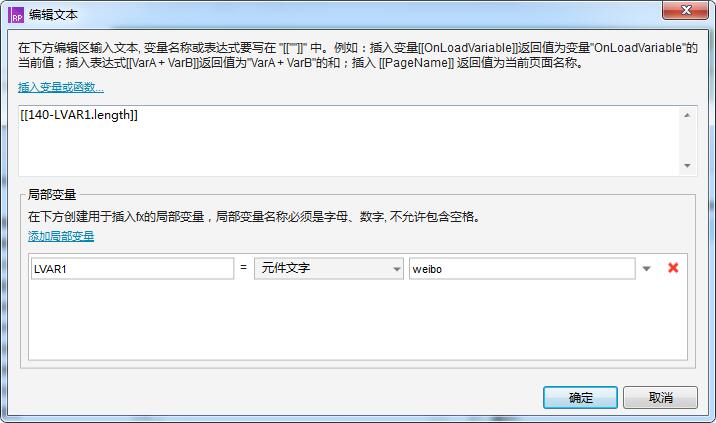
2.“weibo”文本框设置交互动作,添加“文本改变时”→添加动作“设置文本”→选择配制动作“140”→设置局部变量“元件文字:weibo”→设置文本的变量和函数([[140-LVAR1.length]]);


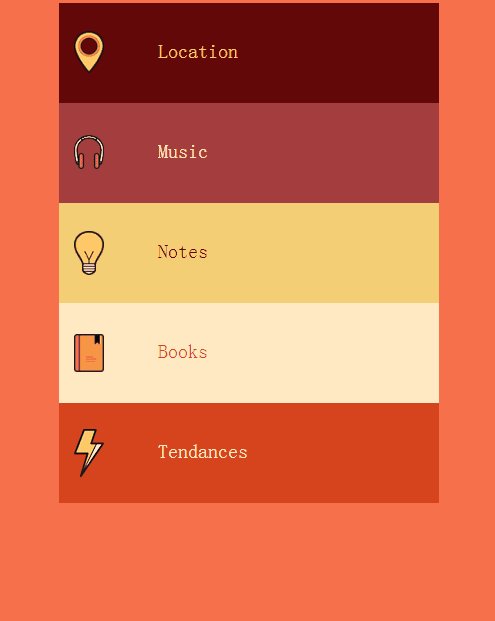
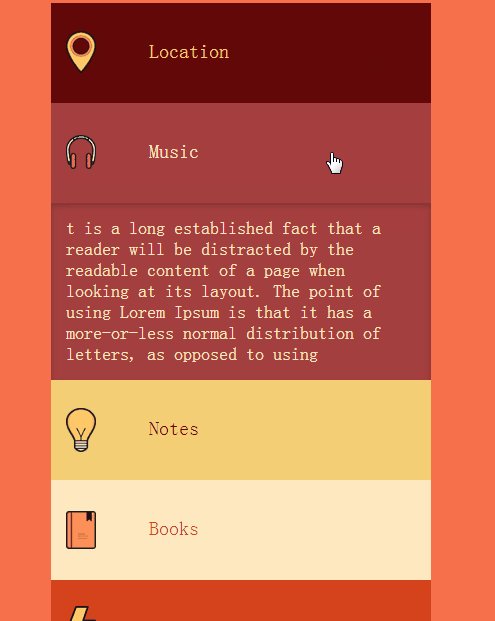
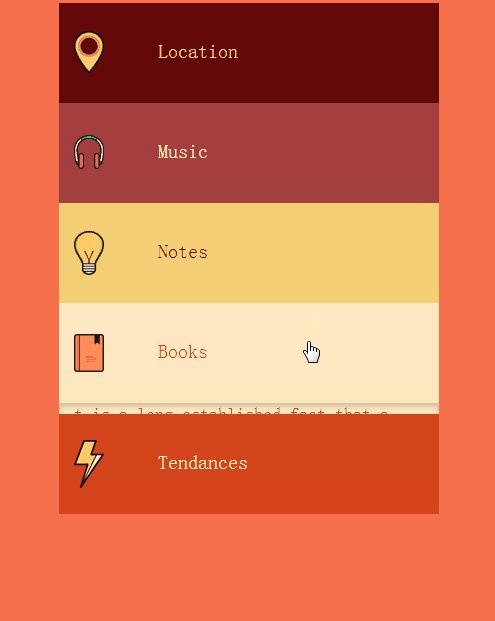
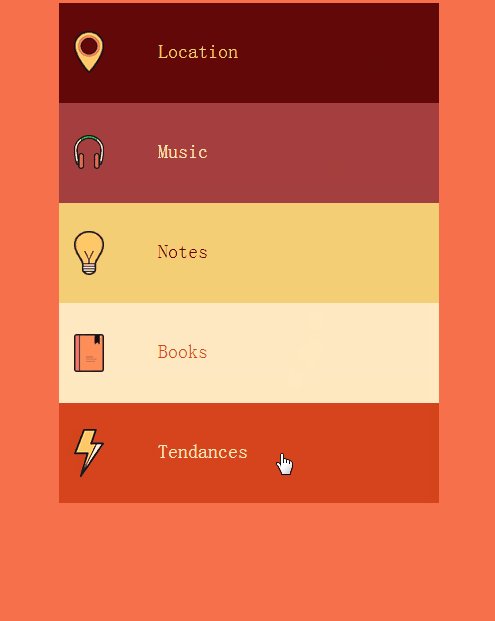
二.实用的手风琴效果
例如:web端和APP端都很常见,也非常的实用、美观、省空间

1.拖动5个图片元件,和5个动态模板元件,全部设置命名,尺寸保持一致。动态模板放在图片的下方,并且隐藏;
2.动态模板添加图片元件,载入图片,尺寸与动态模板一致;
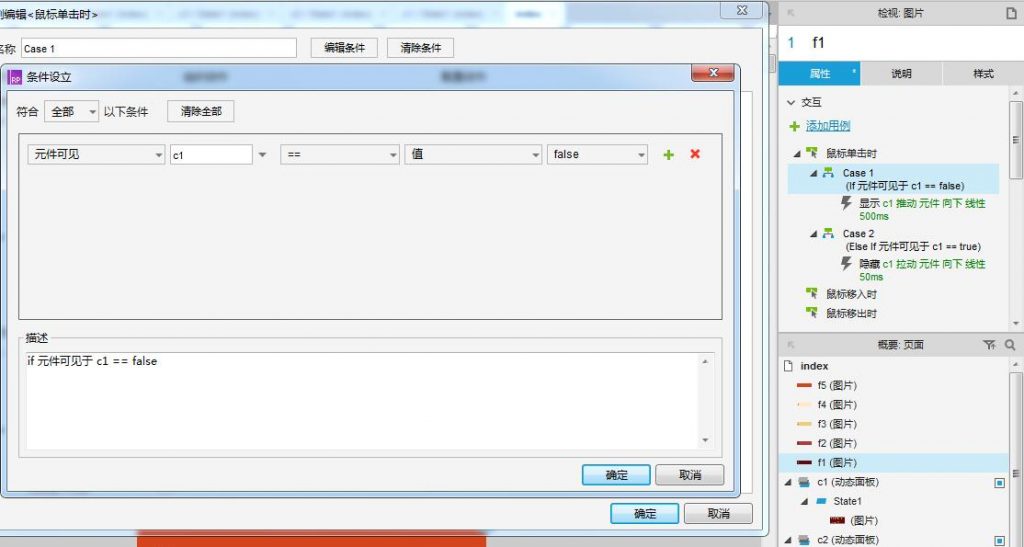
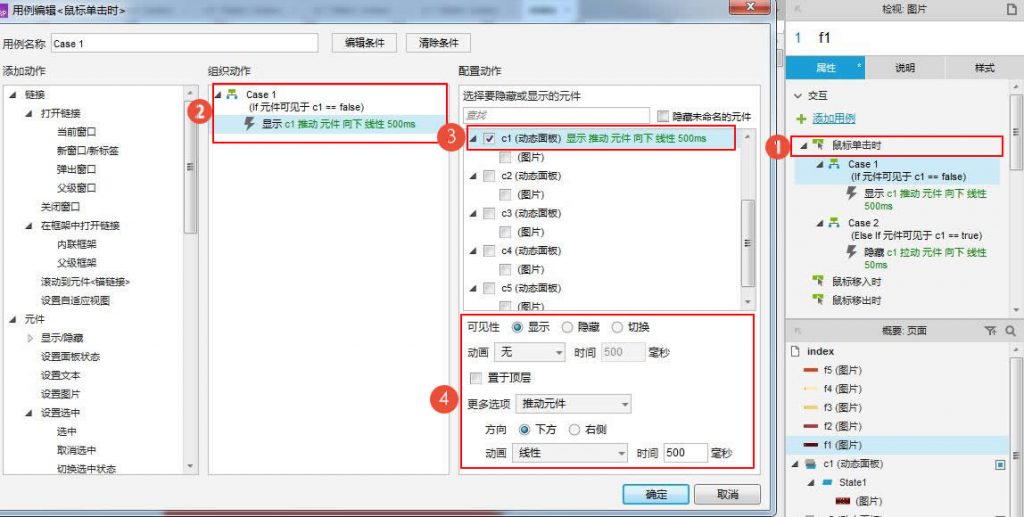
3.图片下拉动作(对图片添加鼠标点击交互→编辑条件“if 元件可见于 图片1 == false”→ 添加显示动作→选择图片1→可见性为“显示”,更多选项“推动元件”,方向“下方”,动画“线性”,时间“500毫秒”);
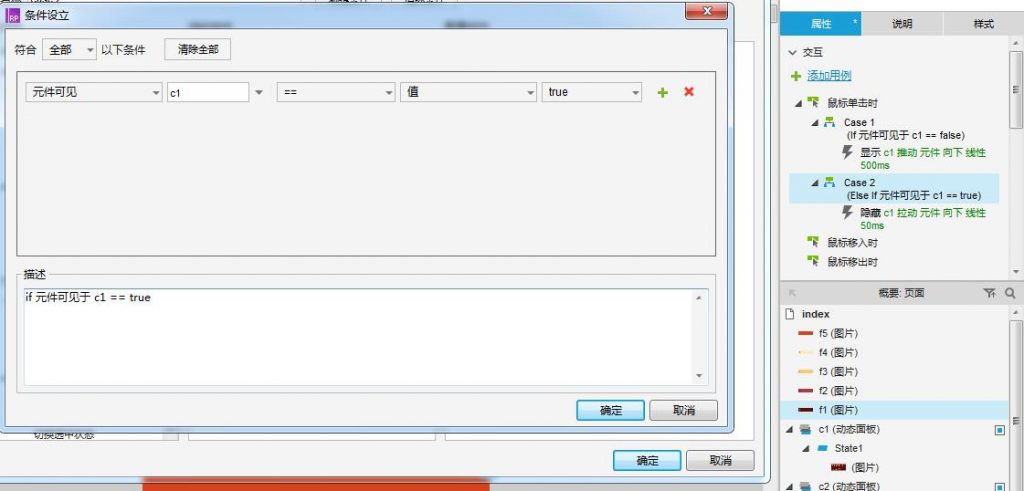
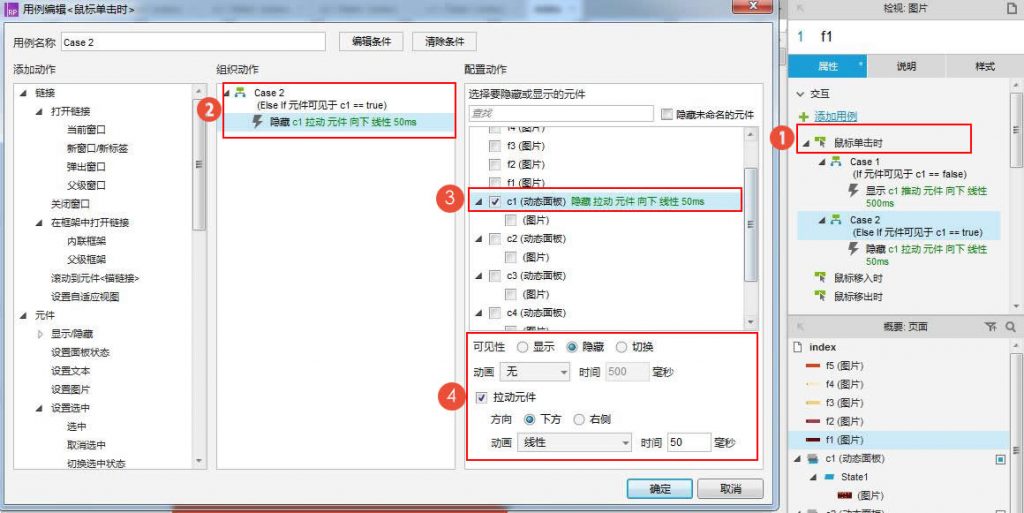
4.图片回收动作(对图片添加鼠标点击交互→编辑条件“if 元件可见于 图片1 ==true”→ 添加显示动作→选择图片1→可见性为“隐藏”,拉动元件,方向“下方”,动画“线性”,时间“50毫秒”);
5.其它图片的交互也是一样,但选择的图片一定要与所勾选的命名图片一致。




本文由 @jukilee 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














写的不错