Axure8实现最常见的左侧动态菜单

当初自己想了很久才实现了这种左侧的动态菜单栏。今天我跟大家分享一下怎么实现点击实现动态开合的那种左侧菜单栏。希望能帮助到一些刚入门的朋友们。
主要知识点:
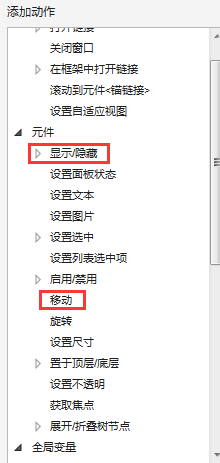
- 通过显示/隐藏实现子菜单的开合
- 通过移动控制菜单间的跟随移动,实现动态效果

问题:
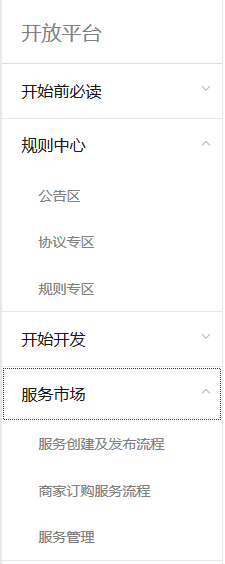
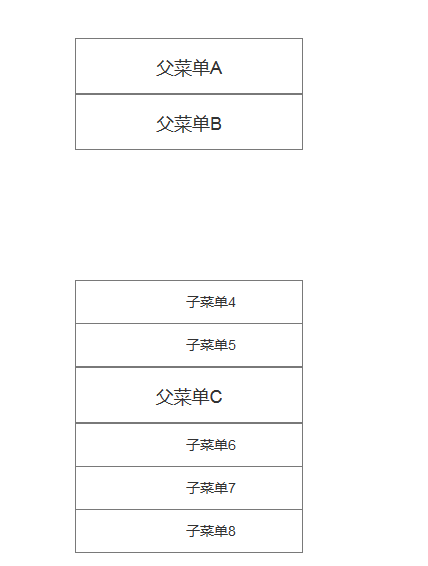
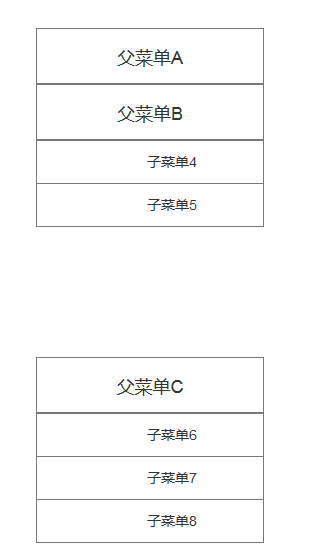
想实现一个如下图一样的左侧动态菜单栏

核心思路:
菜单的开合怎么实现?
答:可以通过动态面板的显示/隐藏实现开合,每级父菜单下的子菜单集放在一个动态面板里,点击父菜单切换动态面板的可见性,从而实现菜单的开合。
菜单合的时候下级父菜单上移怎么实现?
答:初始状态子菜单都是合起来的,父菜单由上向下排列。点击第一个父菜单,其子菜单展开,第二个父菜单下移到第一个父菜单的子菜单级下面,就像这样:

“开始开发”移到了“规则中心”的子菜单集下面,而子菜单集是一个动态面板,即将“开始开发”移动动态面板下,这里可以用移动到绝对位置实现,x轴方向将“开始开发”移到动态面板的left,y轴方向将“开始开发”移到动态面板的bottom。
当合上子菜单时,就像这样:

同理,合上时隐藏动态面板,x轴方向将“开始开发”移到动态面板的left,y轴方向将“开始开发”移到动态面板的top。
这样既可实现动态移动的效果。
具体步骤:
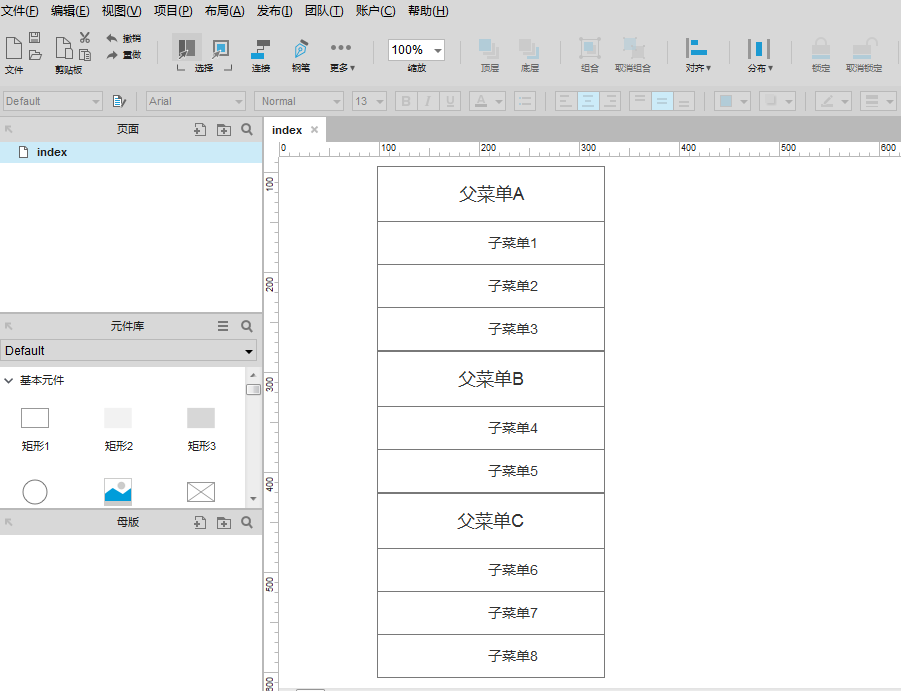
- 在主面板上画出如下几个矩形,排列好,命名好,父菜单分别命名为ra、rb、rc

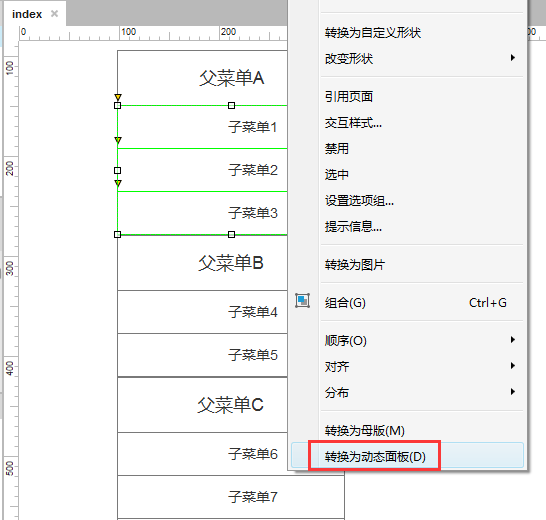
- 将子菜单转化为动态面板,另两个子菜单们类似处理,并分别命名为:p1、p2、p3

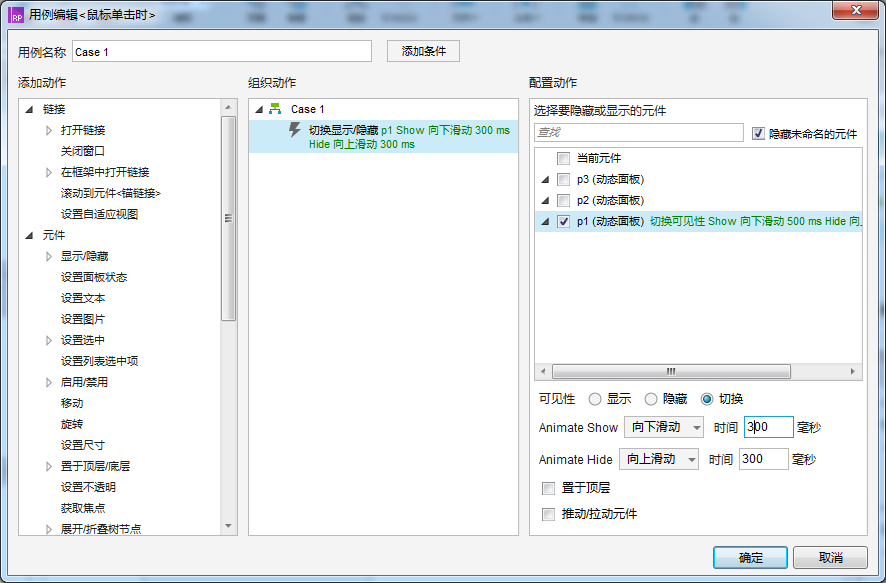
- 处理第一个父菜单A,添加事件,鼠标单击时切换动态面板p1的可见性

同理设置父菜单B鼠标单击时切换动态面板p2的可见性,父菜单C鼠标单击时切换动态面板p3的可见性
按F8预览后可以发现,我们已经实现了点击父菜单控制子菜单的开合,但是没有我们常见的那种动态效果。
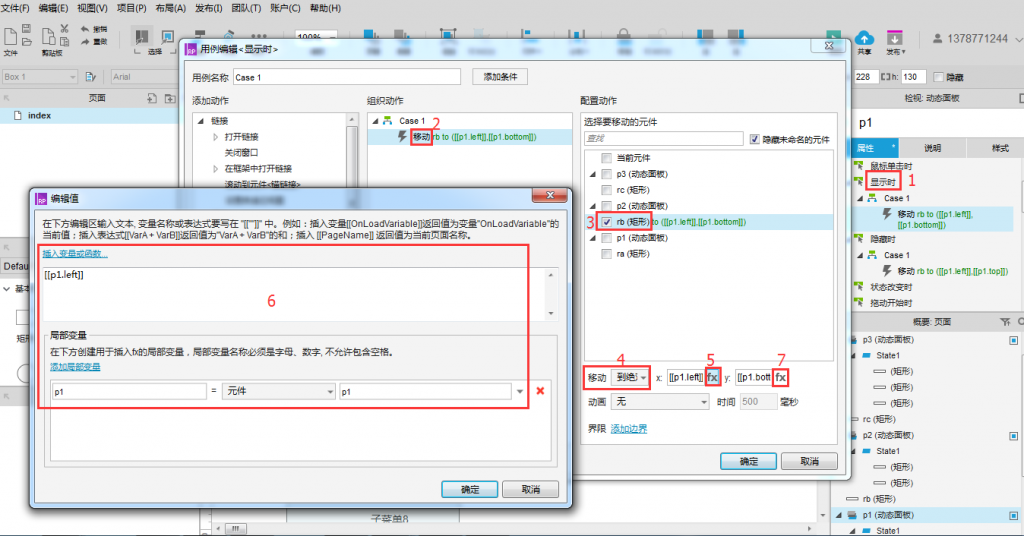
5.接下来:当子菜p1合起来(隐藏)的时候,父菜单B在x轴方向移动到p1的左侧,在y轴方向移动到p1的顶部。
当子菜单p1打开(显示)的时候,父菜单B在x轴方向移动到p1的左侧,在y轴方向移动到p1的底部。

6.同理,设置好p2
当子菜单p2合起来(隐藏)的时候,父菜单C在x轴方向移动到p2的左侧,在y轴方向移动到p2的顶部。
当子菜单p2打开(显示)的时候,父菜单C在x轴方向移动到p2的左侧,在y轴方向移动到p2的底部。
这样我们的父菜单的动态变化就正确了。但是父菜单下的子菜单变化不正确,当父菜单上移时,其子菜单仍然在原地不动,就像这样:

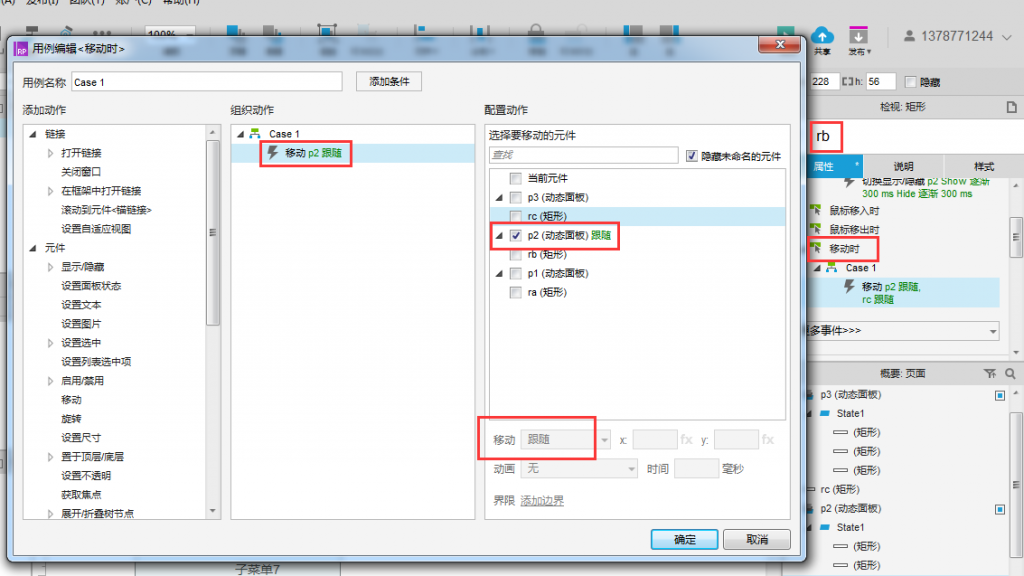
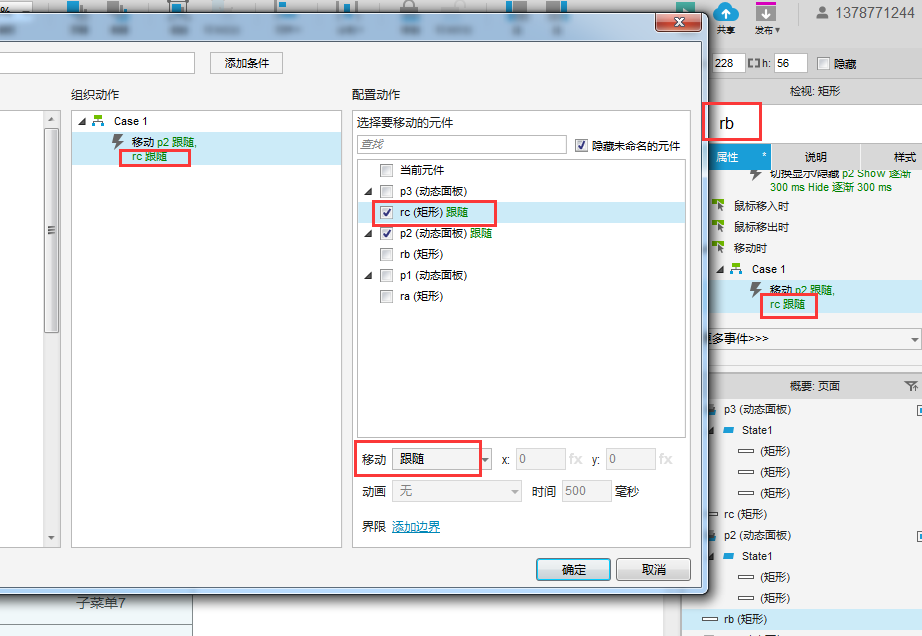
7. 这时我们再设置该父菜单下的子菜单(即动态面板)跟随父菜单移动,p1的父菜单A是顶级菜单,不会移动,所以设置p2跟随B移动、p3跟随C移动即可。

8.按F8预览可以发现,当A的子菜单合并时,B与B的子菜单已经实现跟随移动,但C与C的子菜单并未移动。如下图:

这里增加设置C跟随B移动即可:

9.至此,这个简单的左侧动态菜单就实现啦。也可以给矩形做一下简单的颜色处理,为了美观。就像这样:

哈哈,对你有用的话别忘记点赞哦~需要原型的可以私我。^_^
作者:浅若伊泪,产品界的小白。我在找到自己的路上^_^。
本文由 @浅若伊泪 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















求原型,万分感谢。346513123@qq.com
求原型,万分感谢
第五步哪里我不会弄了
哪个XY轴的地方能讲的更细一点吗?
同样求原型,有一步骤总是实现不了,邮箱:1076462213@qq.com
赞,求原型,邮箱:1148789836@qq.com,谢谢
啊,找到原型地址了,非常感谢!
可以飞发份原型给我吗? 感谢你!2674258163@qq.com
求原型,邮箱:389905754@qq.com,非常感谢!!!
试过之后却无法实现……
求原型 519123831@qq.com 非常感谢
求原型:1455897038@qq.com,万分感谢
很详细,不过这种方法有点繁琐,只需要将二级菜单设置为动态面板并显示、隐藏效果即可。
LZ求原型,rusanlee@163.com,,非常感谢
楼主要原型,285736634@qq.com,谢谢
麻烦楼主给发现原件,百度云的损坏了,看不了,793502627@qq.com,麻烦楼主了!
https://pan.baidu.com/s/1c1LJ1ny 可以在百度云下载啦。需要的直接下载吧。谢谢大家。
怎么被删了呢
496812126@qq.com麻烦发下元件,跟随步骤的时候没有实现.
麻烦给下原型文件,谢谢。121647202@qq.com
麻烦请给下原型文件 419692111@qq.com
楼主,最后的跟随我没有实现怎么回事
子菜单集(动态面板) 跟随其父菜单;父菜单C跟随父菜单B;
谢谢作者,能发份原型吗?
461532032@qq.com
移动的效果其实只要在显示/隐藏的动作中配置一项拖动部件就可以了
恩恩,我试了,是可以的,不过要注意动态面板如果与下面的“父菜单”不能有任何重叠(矩形的边不能重叠),不然“父菜单”就会无法显示。
能不能把你说的简单的办法告诉我
我也想要原型 亲 因为我按你的方法做了却没实现 想看看是哪儿出了问题。
邮箱给我下呢
求原型,739977868@qq.com



就是按你那个方法做 的原型(评论里说的拉动元件的方法我会)
为什么动态面板显示影藏的时候都是[[px.left]],我觉得在X轴上各个矩形的位置应该是保持不变的呀(我试过,但是的确不行,就是不知道为什么)
可以试试评论区的简单的办法,显示/隐藏时 拉动/推动 元件,这个简单的,不过要注意动态面板如果与下面的“父菜单”不能有任何重叠(矩形的边不能重叠),不然“父菜单”就会无法显示。
动态面板显示/隐藏的时候各矩形x轴位置的确是不变的,所以取的都是[[px.left]]啊,同一个元件的left的值是一样的。
好的,我想我明白了(这个有点类似于左对齐),谢谢。
如此说来,[[px.left]]是没有意义的,我没有设置x轴,也是可以的
讲的很不错哈
楼主我要原型~
楼主,我也想要原型图,邮箱18569516210@163.com
感谢楼主啦
谢谢作者呢
对显示或隐藏的项,选择下推或上拉设置就可以了