Axure8实现最常见的左侧动态菜单

当初自己想了很久才实现了这种左侧的动态菜单栏。今天我跟大家分享一下怎么实现点击实现动态开合的那种左侧菜单栏。希望能帮助到一些刚入门的朋友们。
主要知识点:
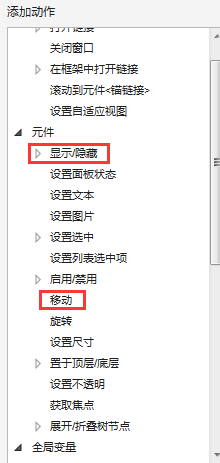
- 通过显示/隐藏实现子菜单的开合
- 通过移动控制菜单间的跟随移动,实现动态效果

问题:
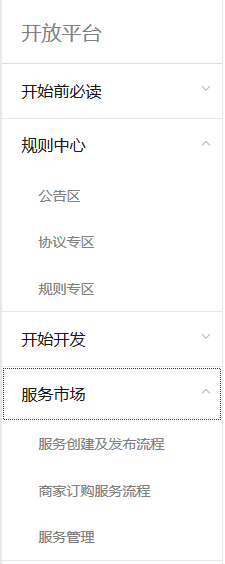
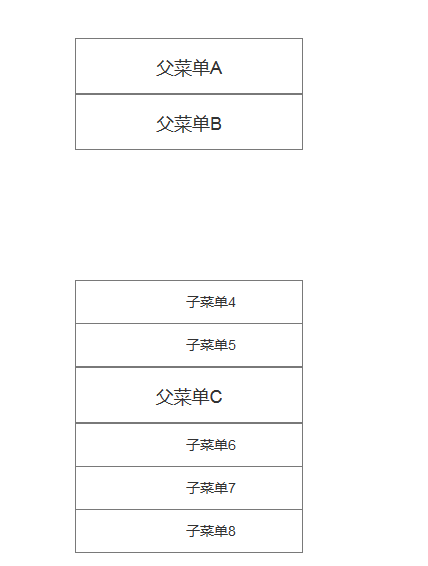
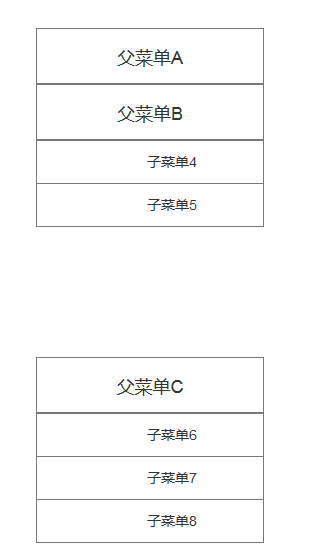
想实现一个如下图一样的左侧动态菜单栏

核心思路:
菜单的开合怎么实现?
答:可以通过动态面板的显示/隐藏实现开合,每级父菜单下的子菜单集放在一个动态面板里,点击父菜单切换动态面板的可见性,从而实现菜单的开合。
菜单合的时候下级父菜单上移怎么实现?
答:初始状态子菜单都是合起来的,父菜单由上向下排列。点击第一个父菜单,其子菜单展开,第二个父菜单下移到第一个父菜单的子菜单级下面,就像这样:

“开始开发”移到了“规则中心”的子菜单集下面,而子菜单集是一个动态面板,即将“开始开发”移动动态面板下,这里可以用移动到绝对位置实现,x轴方向将“开始开发”移到动态面板的left,y轴方向将“开始开发”移到动态面板的bottom。
当合上子菜单时,就像这样:

同理,合上时隐藏动态面板,x轴方向将“开始开发”移到动态面板的left,y轴方向将“开始开发”移到动态面板的top。
这样既可实现动态移动的效果。
具体步骤:
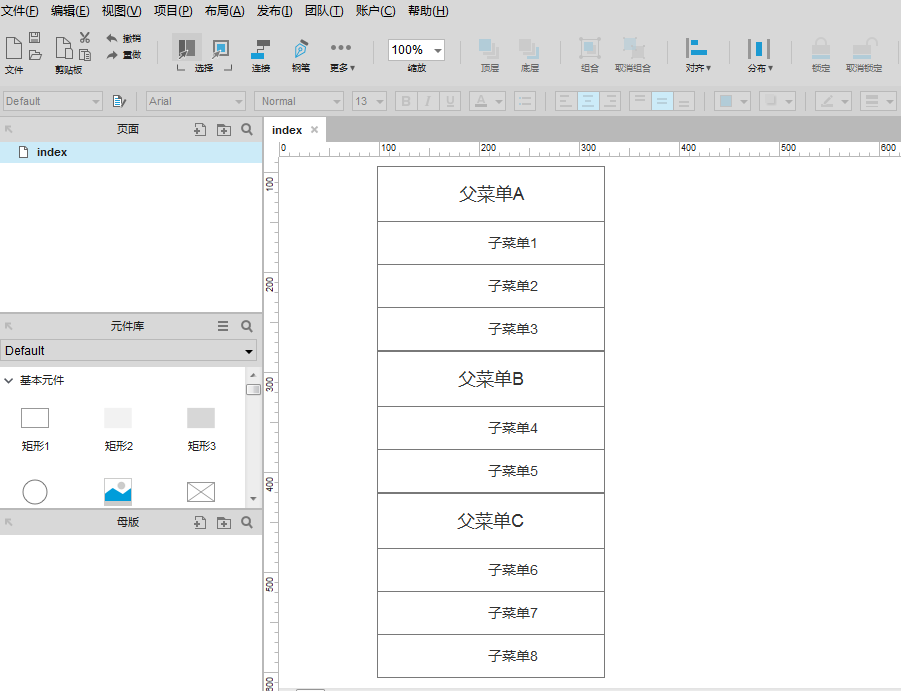
- 在主面板上画出如下几个矩形,排列好,命名好,父菜单分别命名为ra、rb、rc

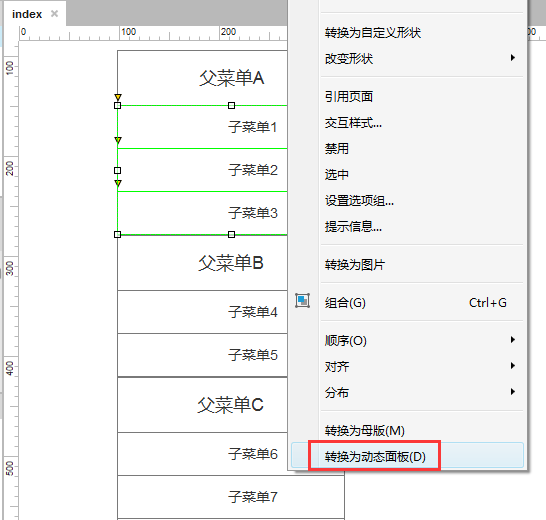
- 将子菜单转化为动态面板,另两个子菜单们类似处理,并分别命名为:p1、p2、p3

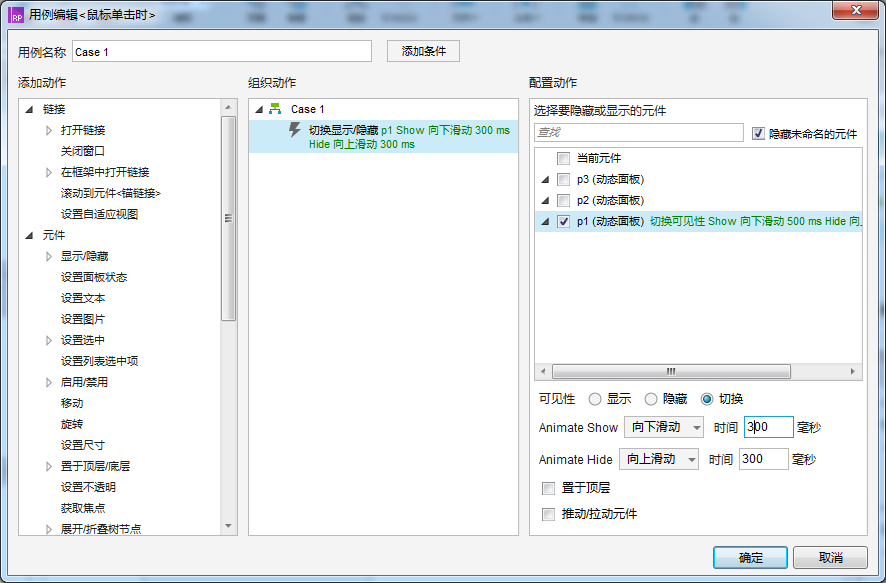
- 处理第一个父菜单A,添加事件,鼠标单击时切换动态面板p1的可见性

同理设置父菜单B鼠标单击时切换动态面板p2的可见性,父菜单C鼠标单击时切换动态面板p3的可见性
按F8预览后可以发现,我们已经实现了点击父菜单控制子菜单的开合,但是没有我们常见的那种动态效果。
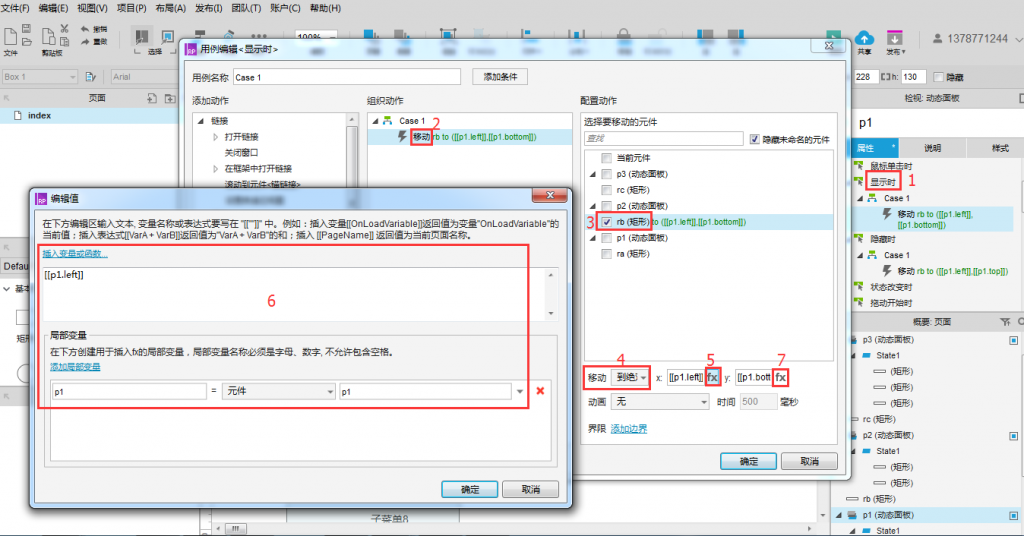
5.接下来:当子菜p1合起来(隐藏)的时候,父菜单B在x轴方向移动到p1的左侧,在y轴方向移动到p1的顶部。
当子菜单p1打开(显示)的时候,父菜单B在x轴方向移动到p1的左侧,在y轴方向移动到p1的底部。

6.同理,设置好p2
当子菜单p2合起来(隐藏)的时候,父菜单C在x轴方向移动到p2的左侧,在y轴方向移动到p2的顶部。
当子菜单p2打开(显示)的时候,父菜单C在x轴方向移动到p2的左侧,在y轴方向移动到p2的底部。
这样我们的父菜单的动态变化就正确了。但是父菜单下的子菜单变化不正确,当父菜单上移时,其子菜单仍然在原地不动,就像这样:

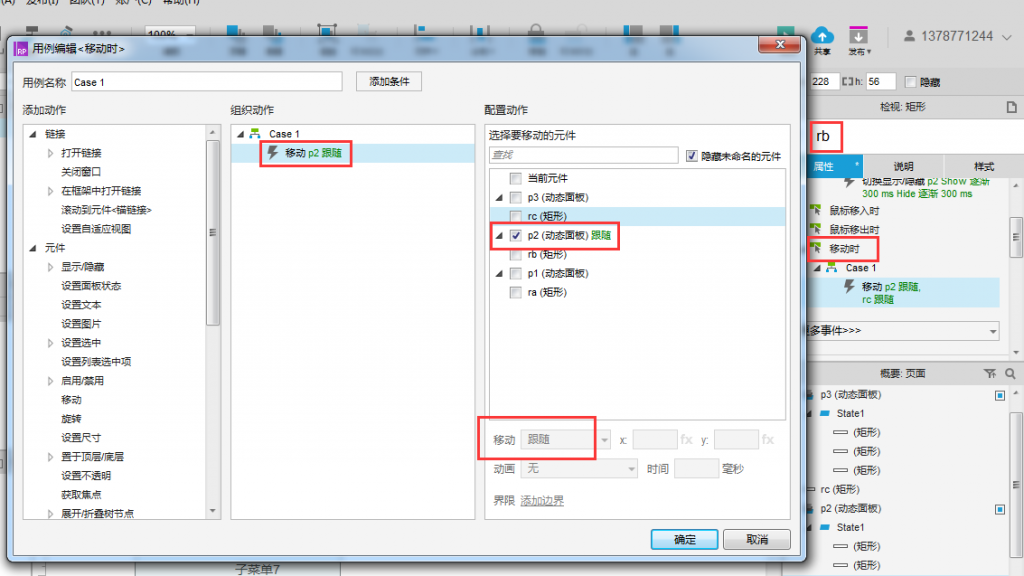
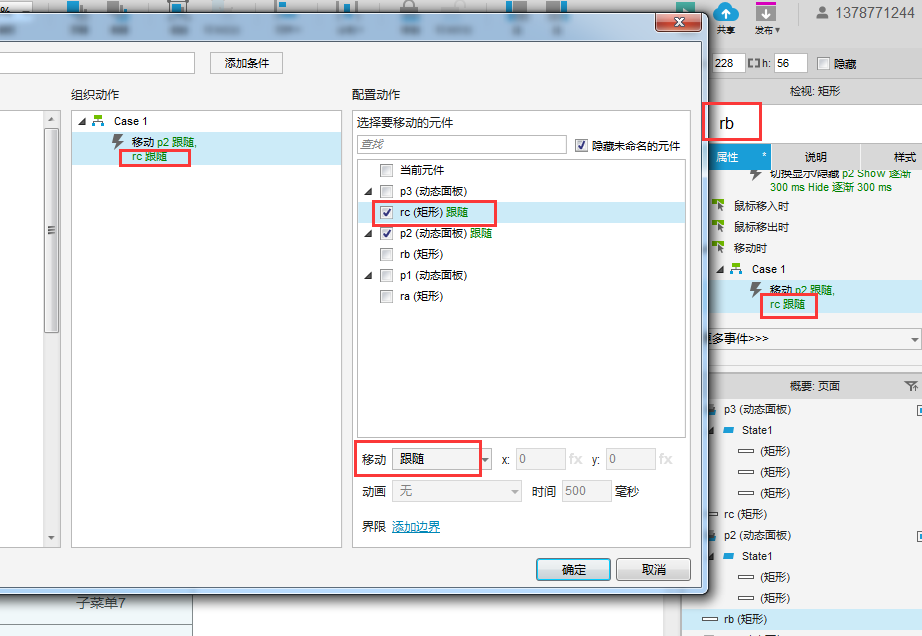
7. 这时我们再设置该父菜单下的子菜单(即动态面板)跟随父菜单移动,p1的父菜单A是顶级菜单,不会移动,所以设置p2跟随B移动、p3跟随C移动即可。

8.按F8预览可以发现,当A的子菜单合并时,B与B的子菜单已经实现跟随移动,但C与C的子菜单并未移动。如下图:

这里增加设置C跟随B移动即可:

9.至此,这个简单的左侧动态菜单就实现啦。也可以给矩形做一下简单的颜色处理,为了美观。就像这样:

哈哈,对你有用的话别忘记点赞哦~需要原型的可以私我。^_^
作者:浅若伊泪,产品界的小白。我在找到自己的路上^_^。
本文由 @浅若伊泪 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















求原型2592873706@qq.com
求原型,1042100225@qq.com 非常感谢!
求原型,476643975@qq.com谢谢~~
你拿到原型了?
文中的贴的步骤图片,最主要的那块实在是模糊看不清,盯着看了好久,亲亲楼主,能提供下原型么 yelr@fablesoft.cn
求原型,17612911412@163.com谢谢
你好,可以把原型分享一下么。谢谢~
求原型,说实话,那个函数那块没有看懂,66553502@qq.com
求原型源件,谢谢!895276185@qq.com
棒!
Axure8实现最常见的左侧动态菜单的原型可以分享学习下吗~osvs@sina.com
求原型源件,谢谢!877026122@qq.com
请问您拿到原型了吗?
拿到了
可以发给我吗亲476643975@qq.com谢谢~~
发你邮箱了
同求!1042100225@qq.com谢谢
发我一份可以吗?17612911412@163.com
同求!540690124@qq.com谢谢~~~
已发
可以给我发一份吗 2592873706@qq.com 非常感谢
85773164@qq.com
感谢转,好人一生平安
同求!1042100225@qq.com谢谢
求原型文件,546854530@qq.comqq.com
https://blog.csdn.net/sinat_38715103/article/details/91492653
1455897038@qq.com,求源文件,谢谢~
求原型源件,谢谢!330795745@qq.com
大神,求原型。625682015@qq.com
求原型,谢谢!wmy26@qq.com
很实用的教程,劳烦大神发下源文件320673989@qq.com
求原型,谢谢!648930472@qq.com
很赞,麻烦请给下原型文件 295501809@qq.com
请问页面预览时,如何默认父菜单是闭合状态,请赐教。
第三步后面再点击推拉元件就可以实现了菜单效果了 但是没了解过移动跟随动作 学习了 感谢分享
谢谢分享
你这个是正确的。文章里的太复杂了呢,要移动元件
求原型文件,谢谢
搞两个表格,上设置为P1,下设置为R1,点击P1切换R1可见性,并做推动/拉动动作,就OK了,然后复制P1,R1,就有无限多个菜单了
试了一下,正解
感动哭了- – 之前捣鼓很多次,都是失败告终。按你说的这个方法,3分钟搞定!!!谢谢!!!
不行啊,多个叠加在一起,就会错乱,请问你们是怎么通过这么简单的方法实现的?
有多个的话,要弄成组合。命名好就可以啦。
我明白了,就是框架之间不能有任何的重叠,一重叠就会有各种问题
误人子弟呀
谢谢
没看懂 求源文件 769692736@qq.com
能分享一下rp 原型吗 3246985759@qq.com 谢谢啦
LZ你做这个东西也弄的太复杂了吧。。。你能把原型原价给我下么,我看看,408892064@qq.com
麻烦给下原型图 谢谢 178109290@qq.com
其实没那么复杂,在第三步那里,再设置“推动/拉动原件”就行,下面的步骤都没必要了
使用“推动/拉动原件”确实可以更方便的实现对应效果。但如果要实现显示一个二级菜单的同时,将所有其他显示的二级菜单隐藏的效果的话,是否也能用“推动/拉动原件”实现?
试了的确可以哈哈哈,就是要注意的是父菜单的矩形边框不要跟上面的有重叠
求原型,谢谢!21006948@qq.com