Axure9原型设计:动态面板实现页面增删改查模式弹窗效果
编辑导语:Axure是一个专业的快速原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。本文作者就针对Axure9,谈了谈动态面板如何实现页面增删改查模式弹窗效果。

其实相类似的文章很多,只是发现在9.0的版本下,没有示例,所以做了一个简单的示例说明。
区别于8.0的版本,Axure9.0一些细节的改变让人感觉陌生了些。
步骤如下:
一、动态面板设置
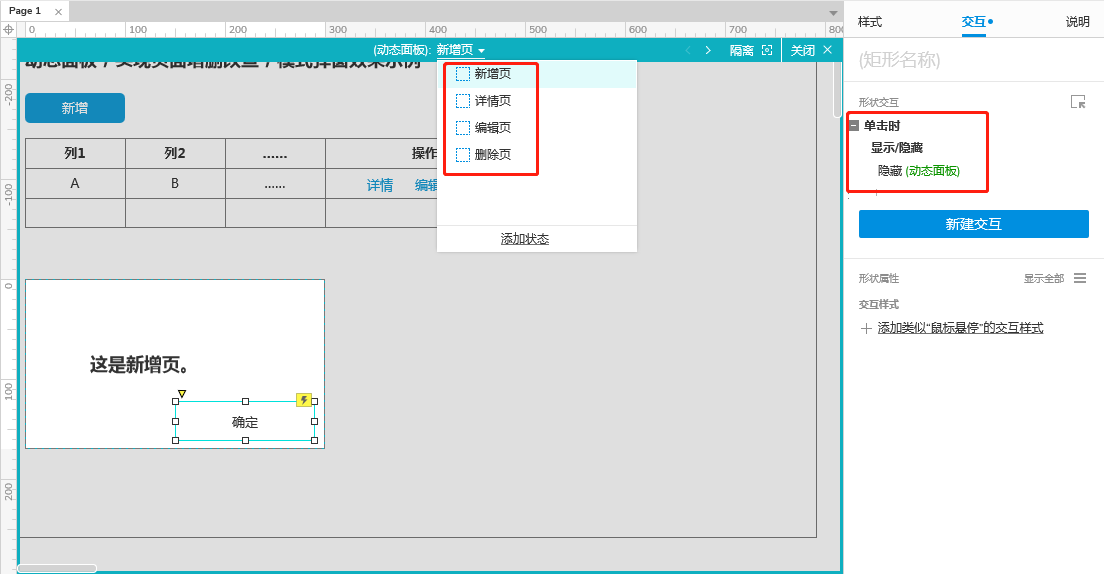
1. 拖出动态页面,双击进入动态页面设计页面,增加相应的状态
比如增删改查四个状态,然后就在这四个状态下,完成各自的设计:

其中确定按钮,有个点击事件,是用来隐藏动态面板,其实没有这个事件,鼠标点击在页面外也可以实现隐藏效果,只是增加了用户操作学习的成本。
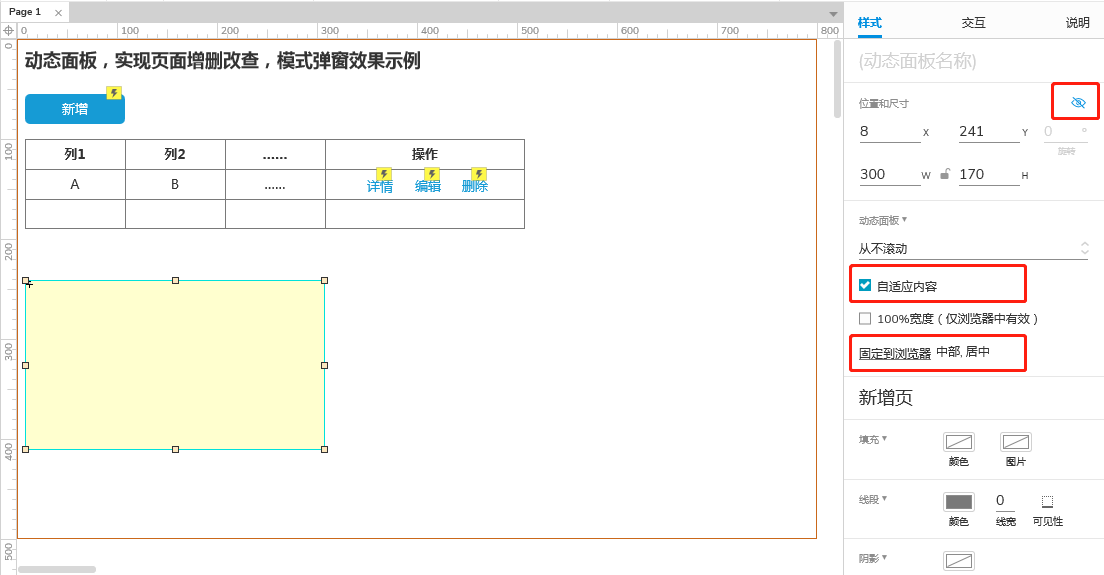
2. 设计完动态面板各个状态之后,修改动态面板的几个属性
- 勾上“自适应内容”;
- 设置“固定到浏览器”,弹出后页面的位置,我设置为横竖居中;
- 初始状态“不可见”(这个很重要)。

实现弹出效果,不需要在动态面板上增加交互。
二、弹出的操作
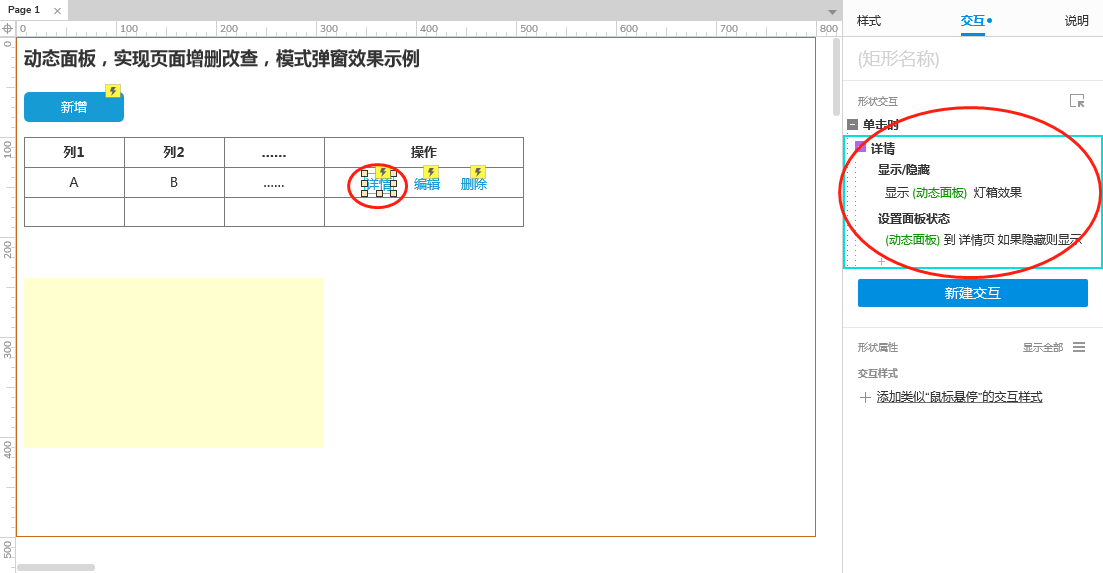
1. 给增删改查几个按钮,增加对应的交互
每个交互都是类似的,列举详情按钮。新建交互的时候,鼠标在移动过程中会出现“添加情形”“添加目标”“添加动作”这些提示(交互的设置个人觉得跟8.0版本区别比较大)。

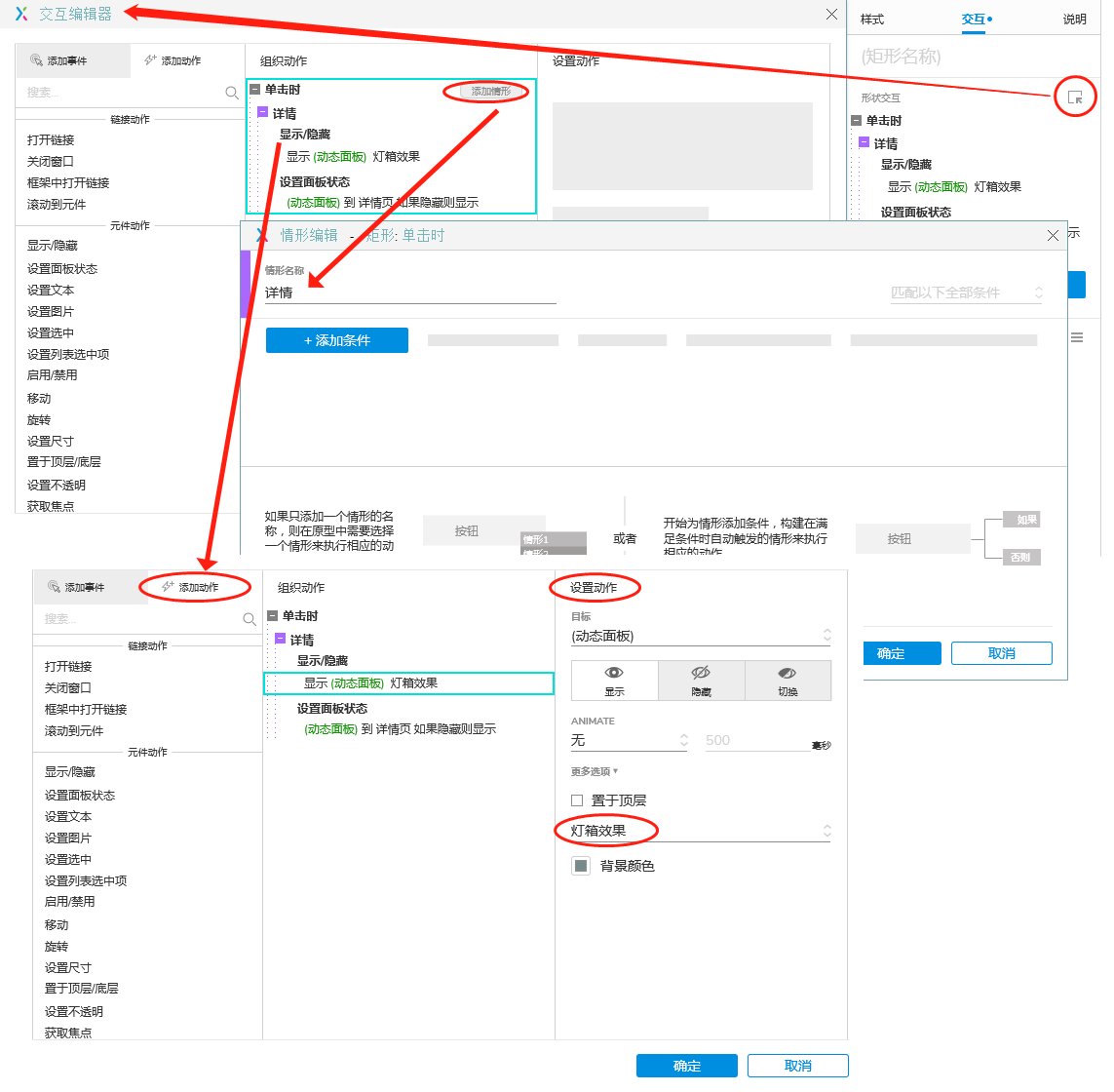
打开交互编辑器,按顺序:添加事件、添加情形、添加目标、添加动作、设置动作:
- 添加事件:单击时;
- 添加情形:“详情”,注意的是,没有设置任何条件,相当于 if 1=1 的效果;
- 添加目标:选择动态面板;
- 添加动作:这里有2个动作“显示/隐藏”、“设置面板状态”,意思是:点击详情按钮时,以灯箱效果来显示动态面板的详情页。

2. 给其他几个按钮也设置类似的交互
每个按钮需要显示的动态面板状态页面不同。
本文由 @头发渐少脾气渐涨 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








好几个例子都是我想学的,可以分享下原型吗
几个例子都是基础级,你有问题可以问我,这样才有意义。
可以进阶一下,使用中继器来存储临时数据。
好的,那下个学习任务就中继器了。