Axure 矩形长度跟随文字的长度变化
编辑导读:矩形长度的变化是随着文字长度的变化而变化,若两者长度不统一,视觉体验会大大减分。本文用Axure教程介绍如何让矩形宽度跟随文字长度变化,希望对你有帮助。

在Axure中,已加载的矩形的长度不会随着矩形文字的变化而变化(就算矩形设置了‘自动适合文本宽度’也一样), 需要手动设置。

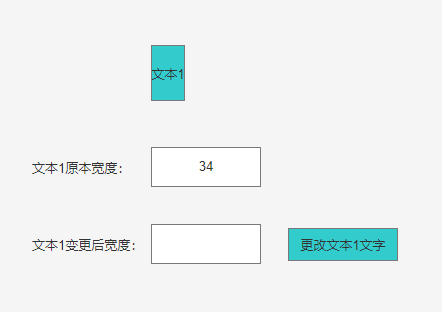
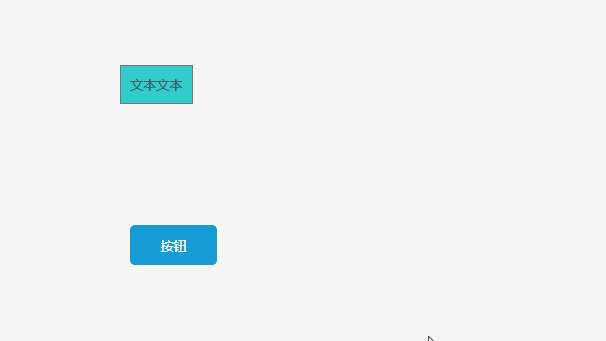
变更前文本矩形宽度

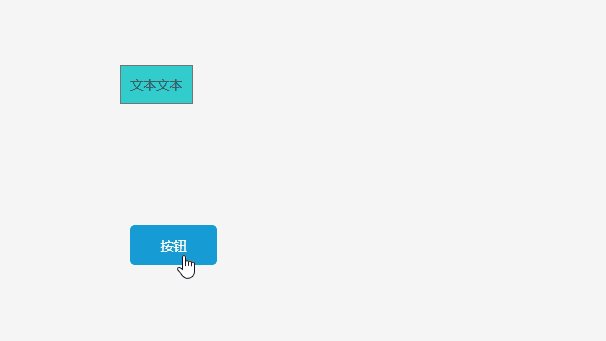
变更文本后文本矩形的宽度不变,颜色和边框同样不会改变。
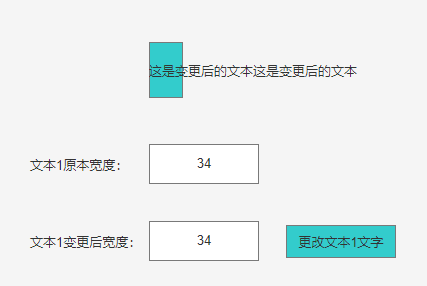
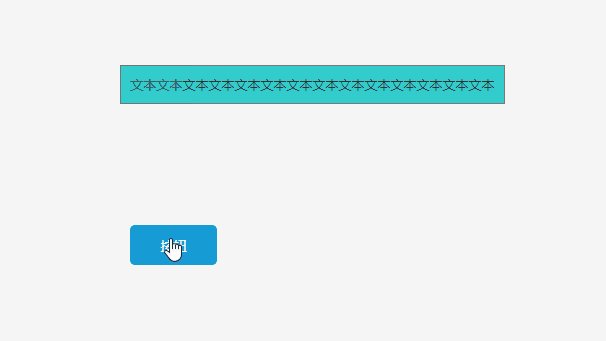
但是经常我们会通过触发某个触发事件来更改矩形的文字,如果变化后的文字长度不同于原文字长度,那么矩形的颜色或者边框不会跟着文字的长度改变而改变(因为矩形的宽一直没有改变)。
典型应用:按钮文字变更、toast提示母版, 需要矩形的长度跟随文字长度变化而变化。
一、如何让矩形宽度跟随文字长度变化?
技能点:
- 文字的字号=文字的像素宽度。
- 理解 width(像素宽度)和 length(文字长度/个数)。
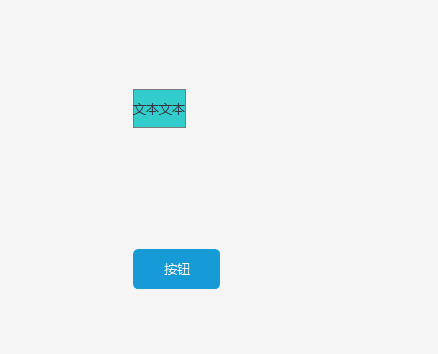
1. 元件准备
- 文本矩形,命名为“显示文本”;
- 矩形按钮,命名为“按钮”;

元件准备
2. 具体操作
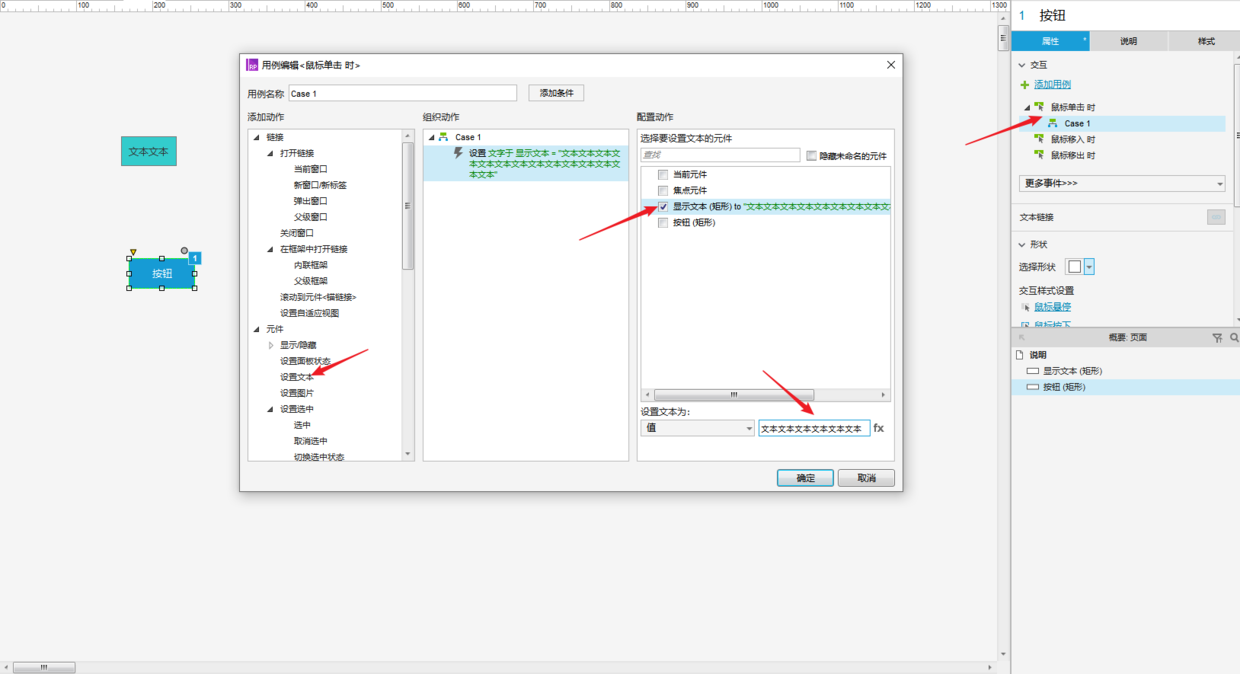
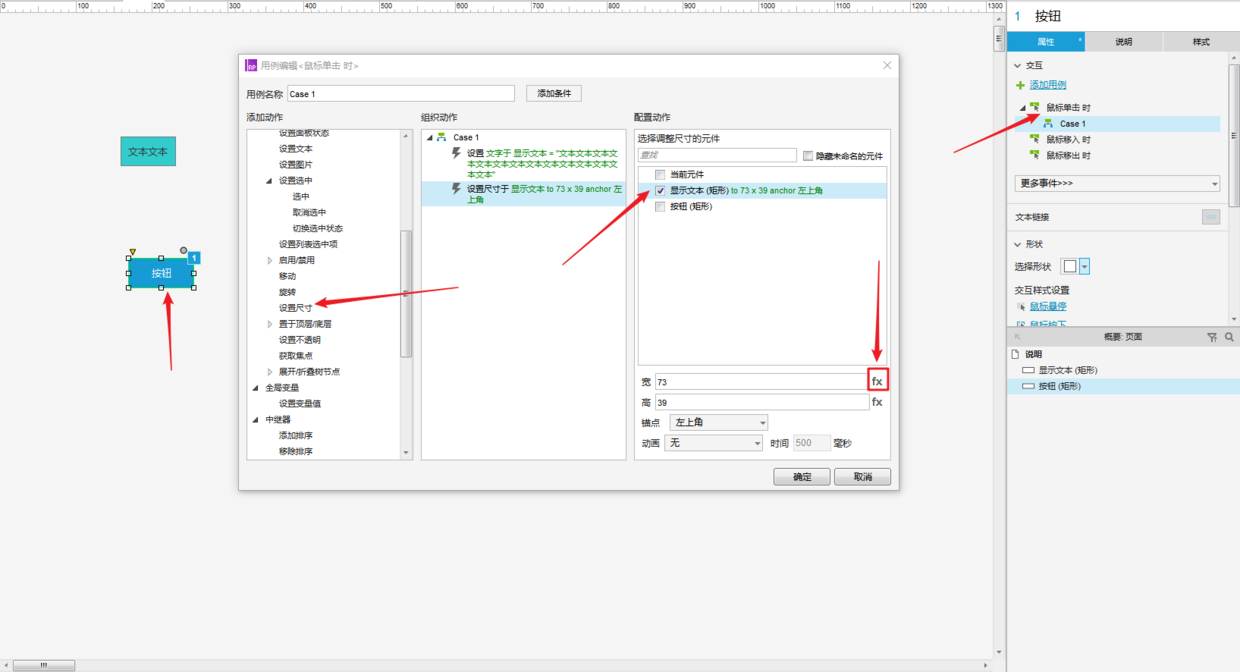
1)设置按钮点击事件
1.更改显示文本的文字,可以多写几个。

2.设置显示文本的宽度等于 文字个数(显示文本.length)*字号+1(*+1的原因是矩形框没有文字的时候也会占1个像素,有文字的时候要加上这个像素,有兴趣的同学可以自行验证)。

设置显示文本的宽度

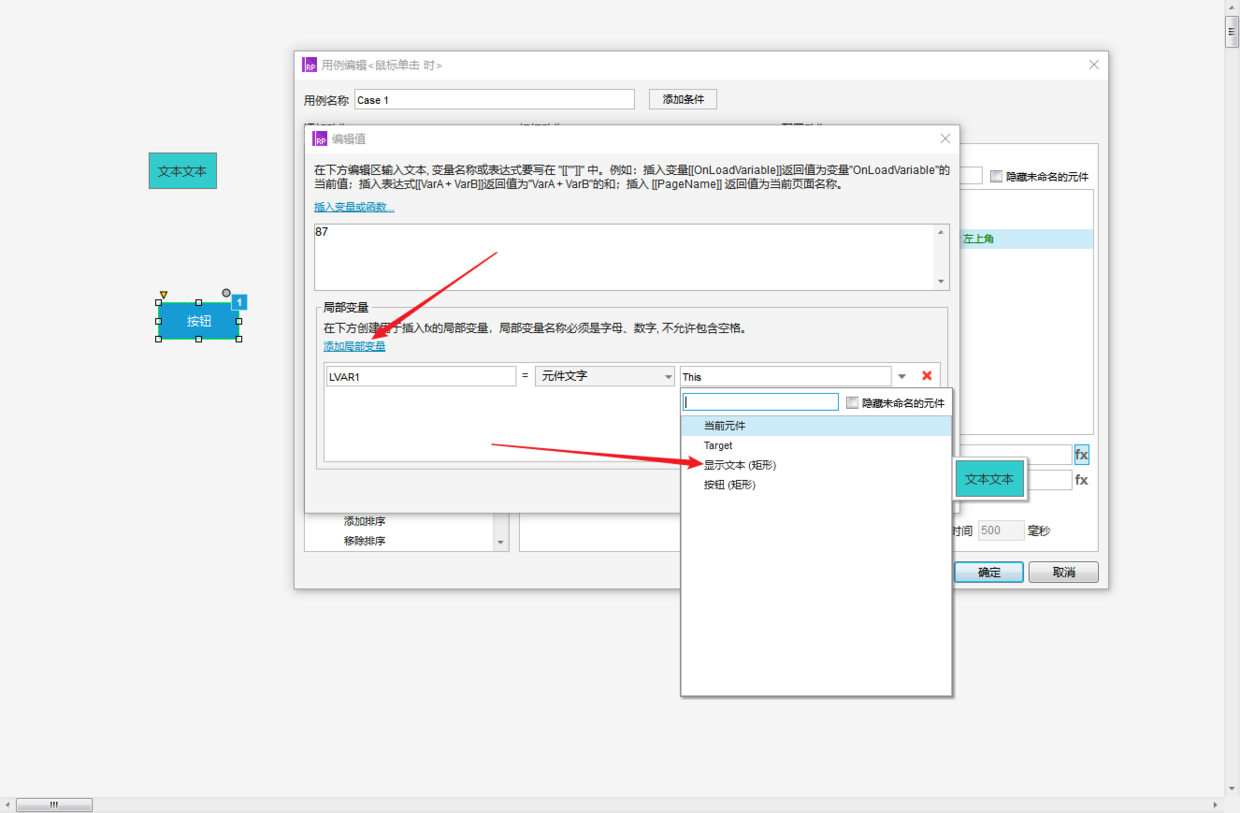
添加显示文本的文字为局部变量

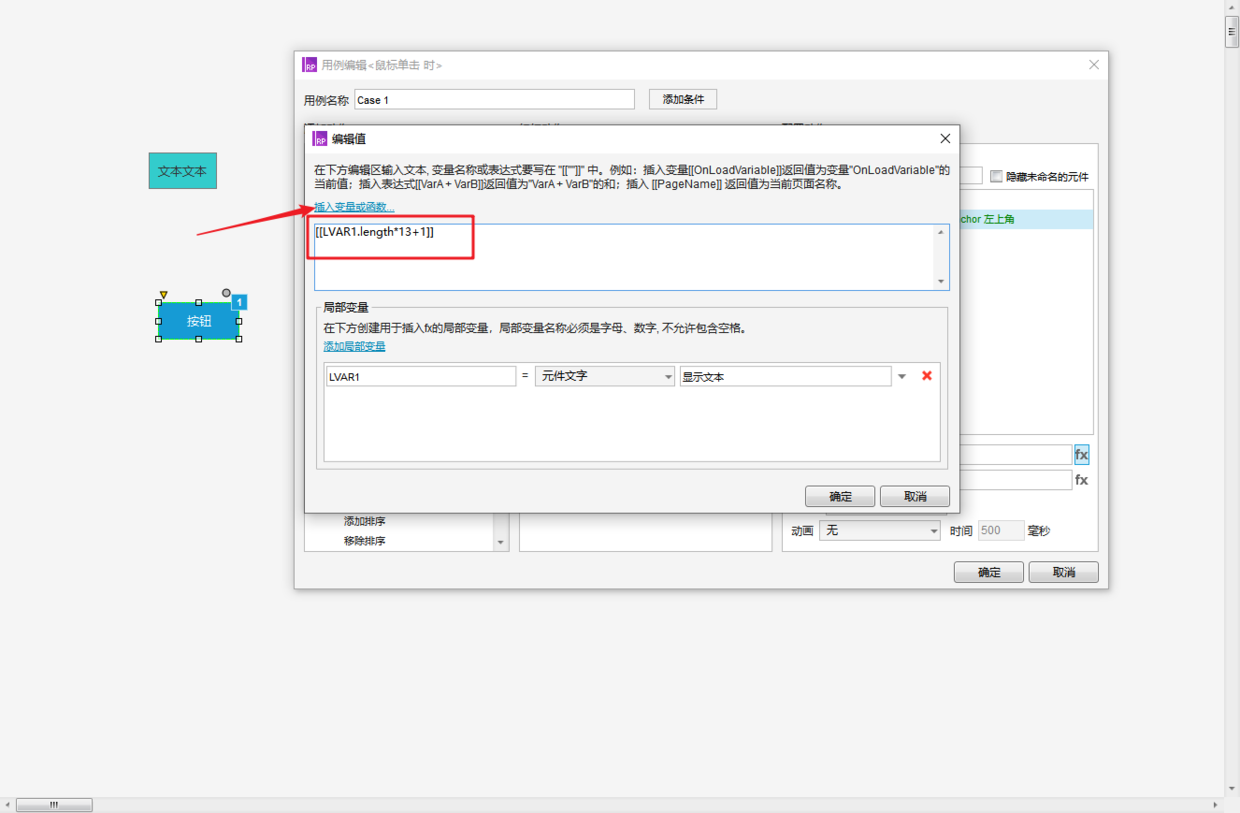
添加变量,设置函数公式[[LVAR1.length*13+1]]
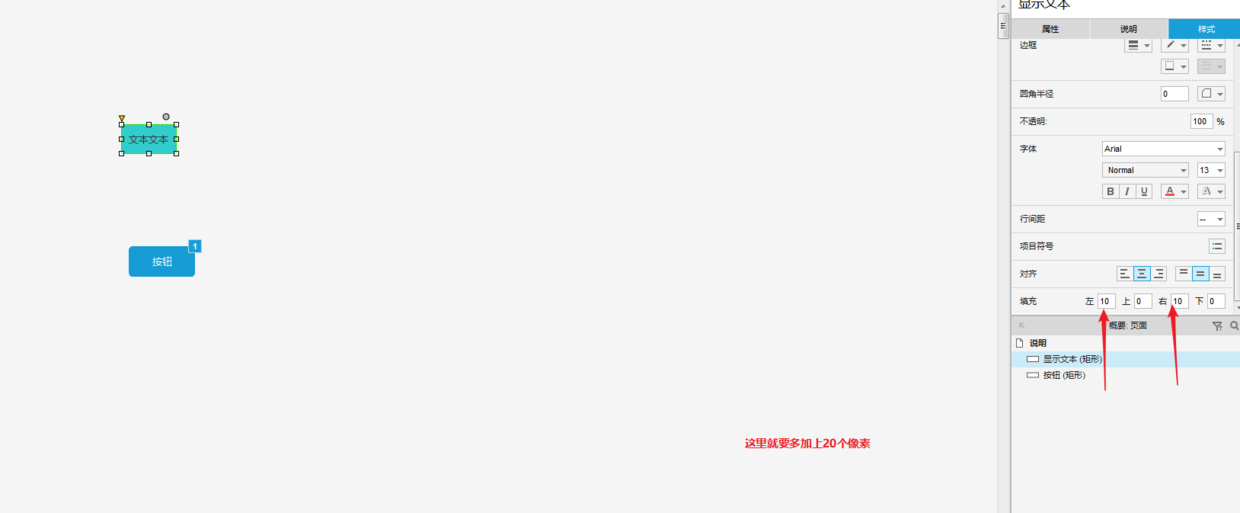
注意:当显示文本的左右有填充的时候,需要把填充的像素一起加上。

此时函数公式变成[[LVAR1.length*13+20+1]]
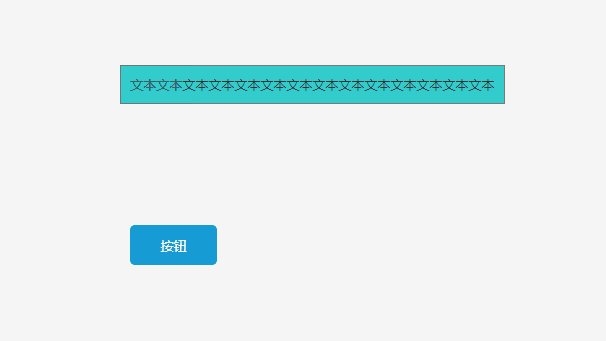
3. 预览效果

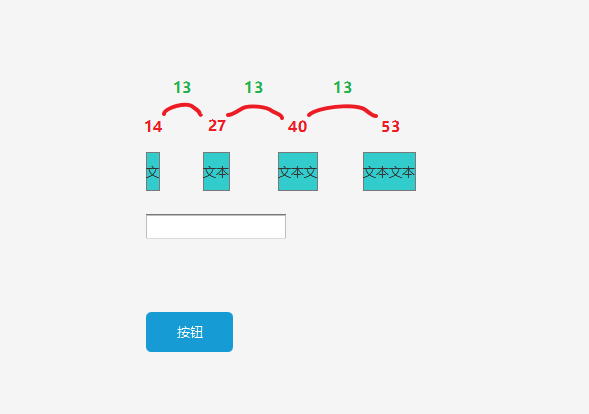
以下为实验数据:
验证: 文字的字号=文字的像素宽度。
计算当前字号下每个字的像素宽度,这里设置的是13号字号。把文本矩形复制成四份,分别设置每个文本矩形的文字个数为1、2、3、4个。分别记录每个文本矩形的宽度,相减即可的出每个字的像素宽度为13。

相减可得出,每个字的宽度为13。
结论:文本矩形的宽度=文本的字数x文字的字号+1( 矩形框没有文字的时候也会占1个像素,在有文字的时候要加上1个像素 )。
本文由 @Haven 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








跟我的做法一样,这样无法解决其他字符混合输入问题,比如加上英文字母或数字,长度不可控