Axure9原型设计:动态面板实现APP隐藏菜单
编辑导语:很多产品在设计的过程中,既要界面简单又要功能丰富,为了解决这个问题,隐藏菜单就被发明了。那么,如何用Axure为APP设计一个隐藏菜单呢?本文作者就为大家展示了他实践的过程与结果,快来交流学习吧。

本来在做APP时,要做一个隐藏菜单,搜索时看到Z Yuhan的文章《六种常见隐藏菜单》受益匪浅,平常遇到但是没有做过总结,总结越多段位越高。
不过Z Yuhan只介绍了理论没有看到实践,借着自己用的机会,就将几种方式做了实践,算是对原文的补充,希望Z Yuhan勿怪。
一、侧栏菜单
1. 拖拉元件
1)主页
一个矩形、一段文字、一个图片(点击事件就在图片身上),为了实现原文中主页在侧栏展开时的颜色变化,又添加了一个矩形(填充颜色、置于底层、隐藏)。
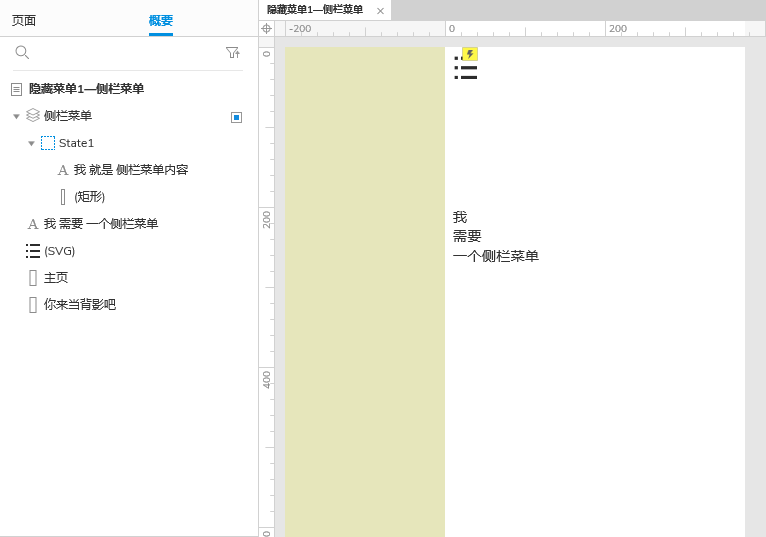
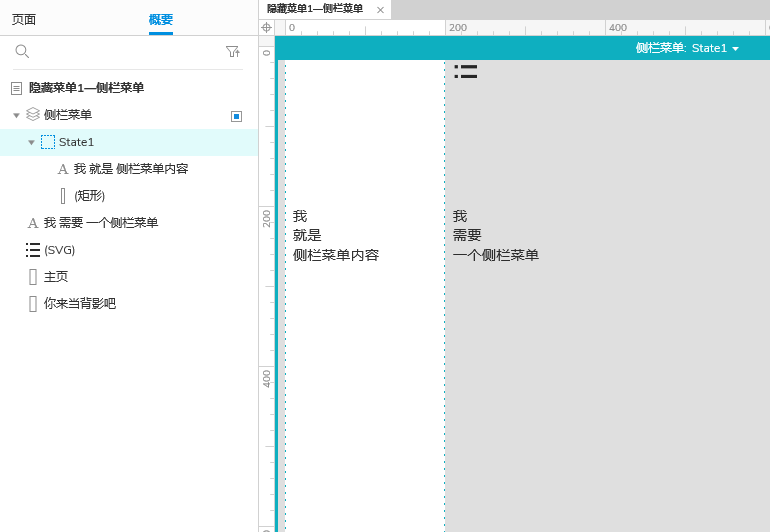
2)侧边
一个动态面板(不可见、自适应内容),对应加一个状态,状态里只有一个矩形、一段文字。
需要注意的是,这里用了Axure9的负空间,其他没特殊之处,都是简单操作,看拖拉后的效果。


2. 添加交互
1)给图片“![]() ”添加“单击”交互,效果是将负空间里藏起来的侧栏给展示和隐藏;
”添加“单击”交互,效果是将负空间里藏起来的侧栏给展示和隐藏;
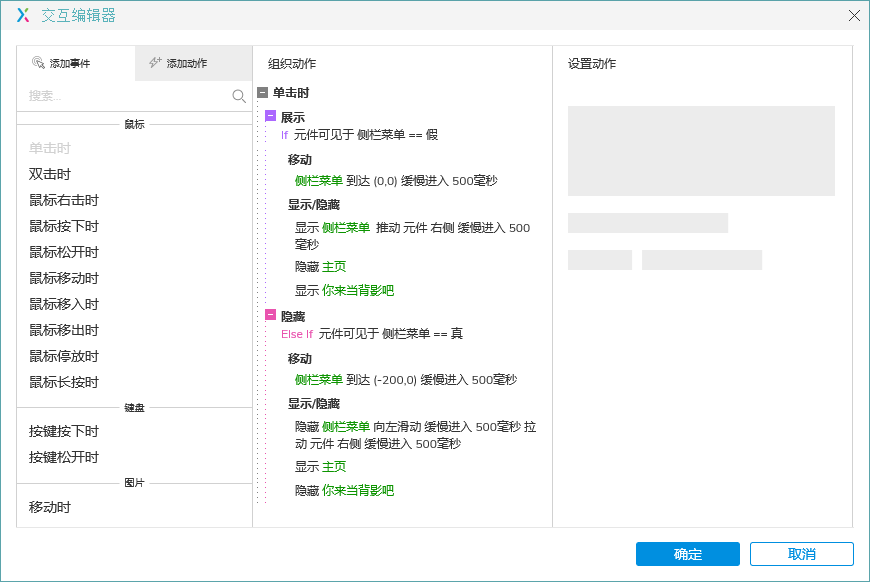
2)添加事件“单击时”,单击有2个情形:展示和隐藏;
3)添加情形“展示”,条件是动态面板“侧栏菜单”不可见时;
4)添加动作“移动”,将动态面板“侧栏菜单”移动到达(0,0),动画效果可有可无;
5)添加动作“显示/隐藏”,将动态面板“侧栏菜单”显示出来,并且推动右边的元件;为了实现侧栏展示时的层次感,多加了一个矩形来显示不同的背景色;
6)添加情形“折叠”,条件是动态面板“侧栏菜单”可见时;
7)添加动作“移动”,将动态面板“侧栏菜单”移动到达(-200,0),动画效果可有可无;
8)添加动作“显示/隐藏”,将动态面板“侧栏菜单”隐藏出来,并且把右边的元件拉回来;再还原主页的背景色。

二、浮钮菜单
1. 拖拉元件
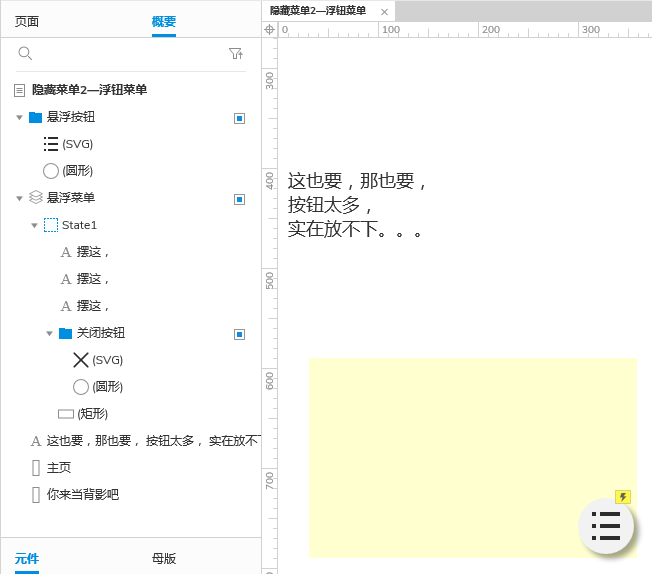
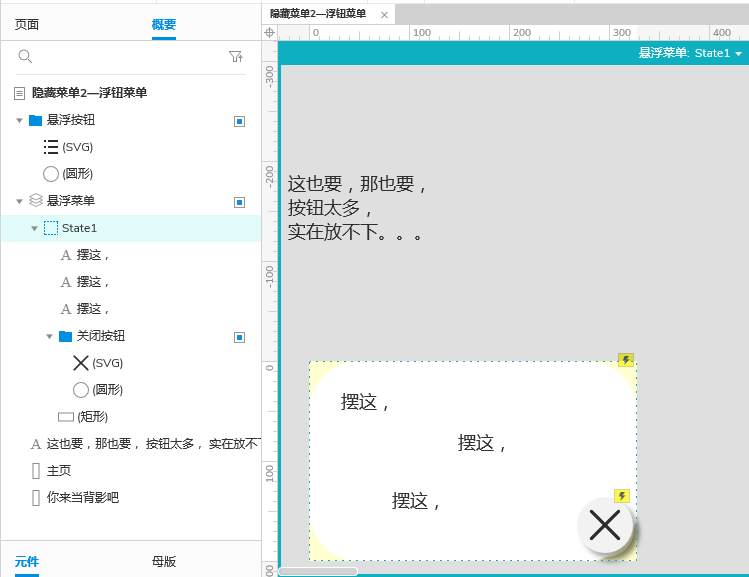
1)添加2个矩形框,1个白色填充1个灰色填充;其中灰色的矩形框是用来在悬浮菜单打开时显示的,设置不可见;
2)添加一个应景的图片和一个圆形,组合在一起,取个名“悬浮按钮”;位置就在右下角,大小就56*56;
3)添加一个动态面板,取个名“悬浮菜单”并设置可不见;增加一个状态,在状态里添加一个应景的图片和一个圆形,组合在一起,取个名“关闭按钮”;位置就在右下角,大小就56*56。
为了效果,关闭按钮最好跟悬浮按钮位置重叠。
大概就是这个样子:


2. 添加交互
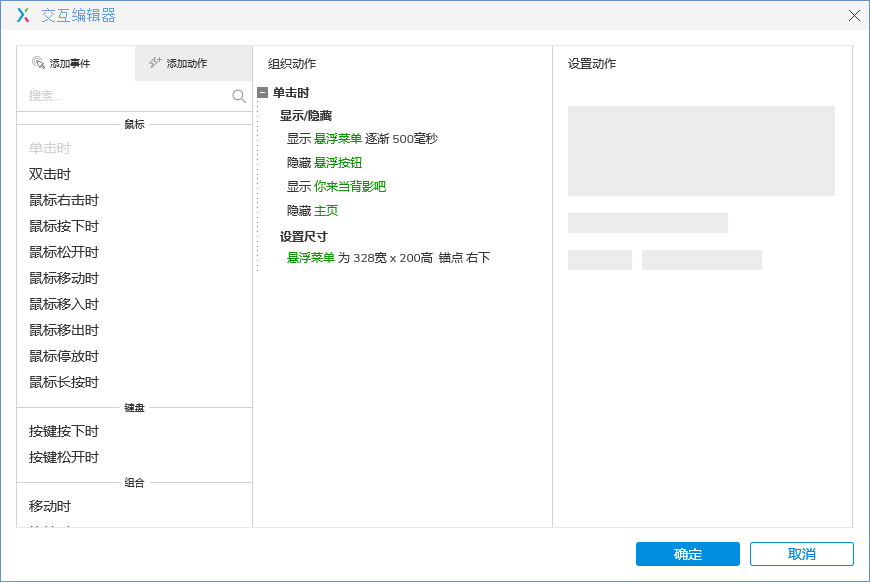
1)单击“悬浮按钮”,逐渐显示“悬浮菜单”并隐藏“悬浮按钮”,将有灰色背景的矩形框显示出来,设置尺寸是为了看起来是从右下角显示出来的。

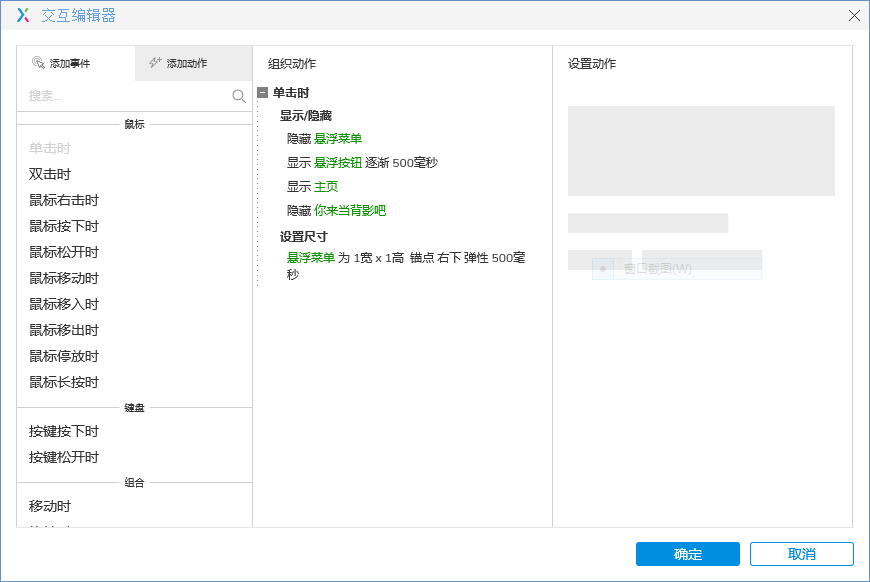
2)单击“关闭按钮”,跟“悬浮按钮”点击反着干就行了。

跟原文的效果还是差一点,感觉不够丝滑。另外悬浮按钮拖拽效果还在研究中。
三、更多菜单
1. 拖拉元件
是不是我的错觉,到这个效果实现一个比一个简单。
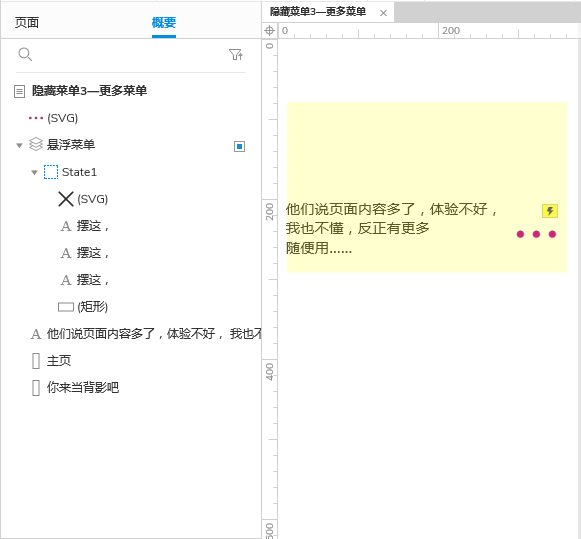
1)添加2个矩形框,1个白色填充1个灰色填充,其中灰色的矩形框是用来在悬浮菜单打开时显示的,设置不可见;
2)添加一个应景的图片,就是点点点;
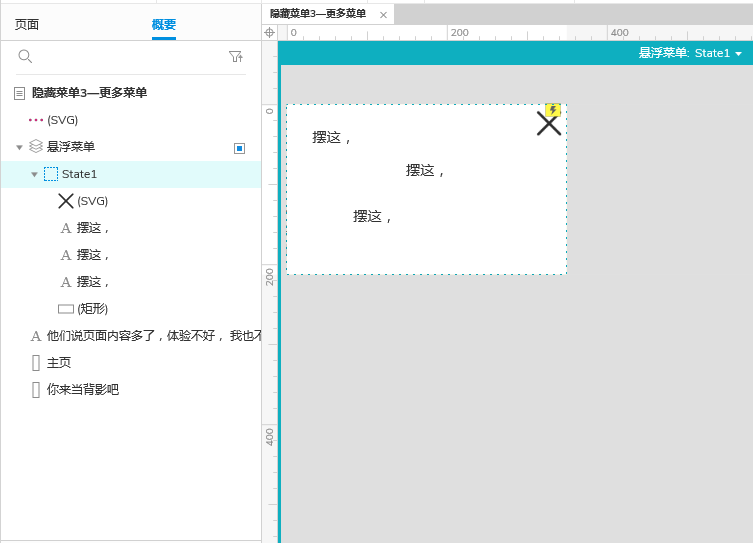
3)添加一个动态面板,取个名“悬浮菜单”并设置可不见;增加一个状态,在状态里,添加一个矩形,一个关闭的图片。
大概就是这个样子:


2. 添加交互
感觉“更多”和“悬浮”差不多啊,有可能是没我领会到不同之处。
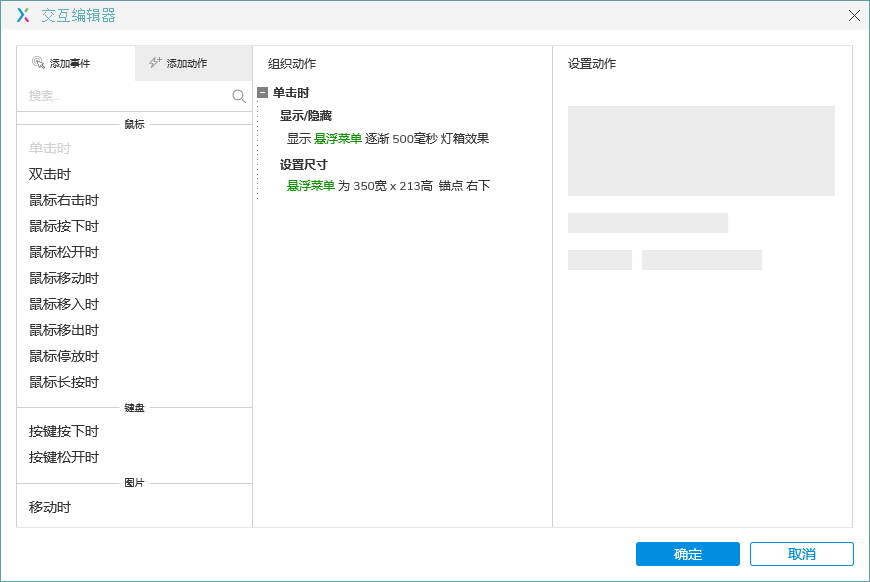
1)单击“更多按钮”,以灯箱效果显示“悬浮菜单”:

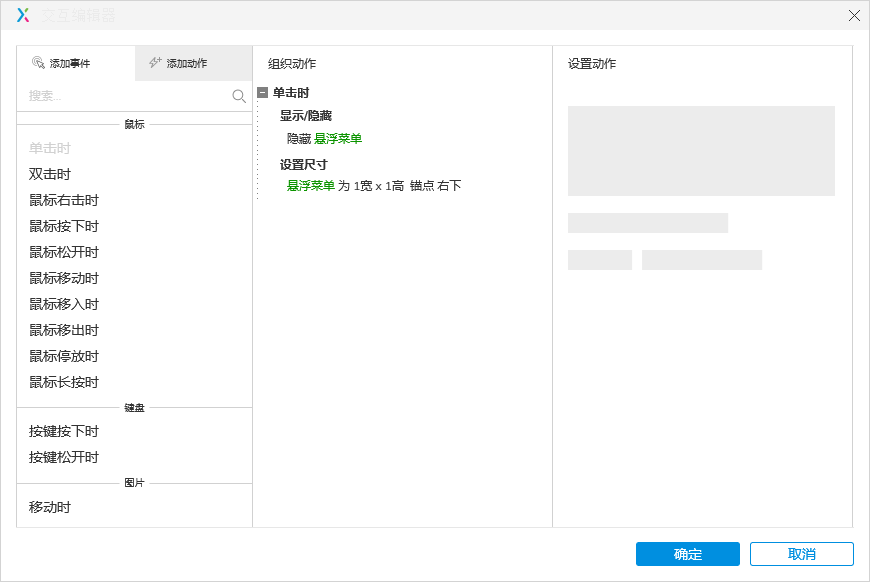
2)单击“关闭按钮”,隐藏“悬浮菜单”:

四、总结
这些都不是我的创意,我只是代码搬运工。另外3种效果下次要用时再搞吧,感觉把几个常用的元件属性搞熟练,稍微琢磨一下就可以实现,所以没有添加下载地址。
相关阅读:
本文由 @头发渐少脾气渐涨 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








写的不清楚
抱歉,写字不在行,哪里不清楚还是都不清楚,有时候可能就是引导一下。