小白和刚入行的怎么理解原型设计?
编辑导读:原型设计是每个产品经理的必会技能,利用原型沟通能避免很多因思维不同产生的争吵。本文作者基于自身工作经验,分享自己对原型设计的一点感悟,希望对你有帮助。

各位PM小伙伴在工作中应该有体会到,PM工作的40%的时间都是在与人讨论(争论),也许不止40%。尤其是为什么我原型都写好了,标注清楚了,为什么开发、ui和老板还是要不停问我,好烦啊,今天又不能按时下班,心好累啊。
今天我们就来探讨一下,如何输出一份能被团队人员所能接受的原型(需求文档)。
原型的目的:
产品这行,一切以目的说话,产品以解决需求为主(用户、公司商业),产品原型可以概括的说是整个产品开发设计之前的一个框架设计。
原型设计是交互设计师与PD、PM、网站开发工程师沟通的最好工具。而该块的设计在原则上必须是交互设计师的产物,交互设计以用户为中心的理念会贯穿整个产品,利用交互设计师专业的眼光与经验直接导至该产品的可用性。但是除了BAT那种一线公司外,基本上都没有交互设计师,最后还是我们PM来思考交互体验设计。
注意:原型阶段就是不断的重复:需求讨论—结构—流程—原型。
原型的作用:
在需求定义阶段,产品经理整合和决定好需求功能,但是需求是思维、抽象的,很难和程序、老板、ui等员工沟通清楚(因为每个人的思维不一样)。原型对产品经理的作用就是:产品经理通过原型将思考需求时整理的流程图、结构图等文档进行具象化(原型),方便思维的交流。
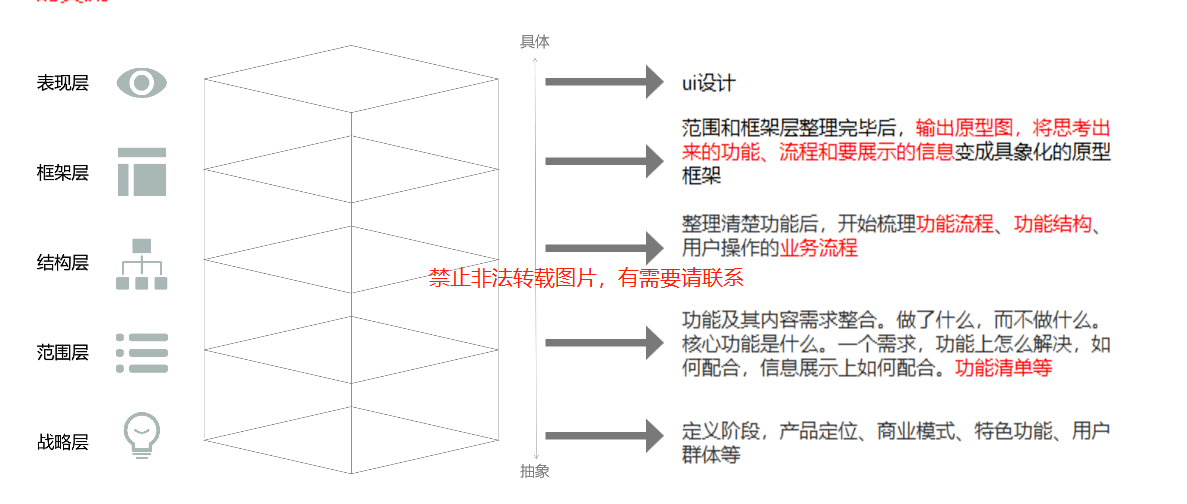
总结:结合用户体验5要素来说,原型设计更多是我们讲0-1流程中的,定义阶段—需求收集、分析、整理(结构图、流程图等)——需求评审这些需求阶段所收集、产生和讨论的需求结果汇总成一个可视化的文档。

原型类型:
手绘原型:目的是为了对某一个功能和想法进行设计,方便大家互相理解对方想法,相当于打草稿,使用方便。例如:小米今天在进行需求汇报,老板或者团队其他人对某一需求设计有不同看法,产生的争吵,最好的办法是直接现场设计出来,但没必要打开axure画一遍,可以直接手绘。

总结:为了效率,方便与团队人员对某一功功能产生分歧时,提高交流效率(ps:如果画的很丑,那就不是提高效率了)。
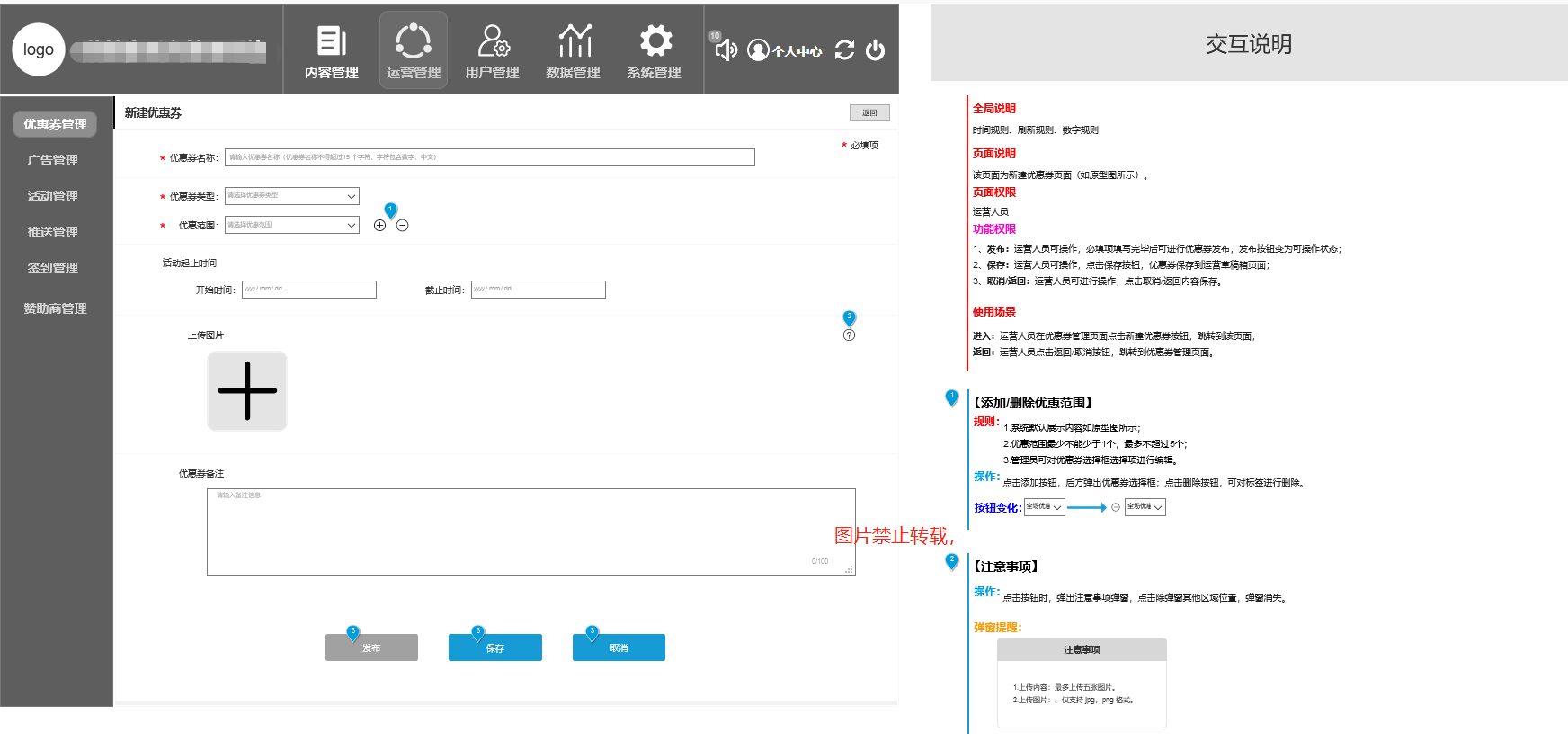
低保真原型:只考虑功能流程和布局,不考虑界面颜色和动效。低保真是我们在工作中使用最多的一种,主要侧重在该页面的规则说明上。

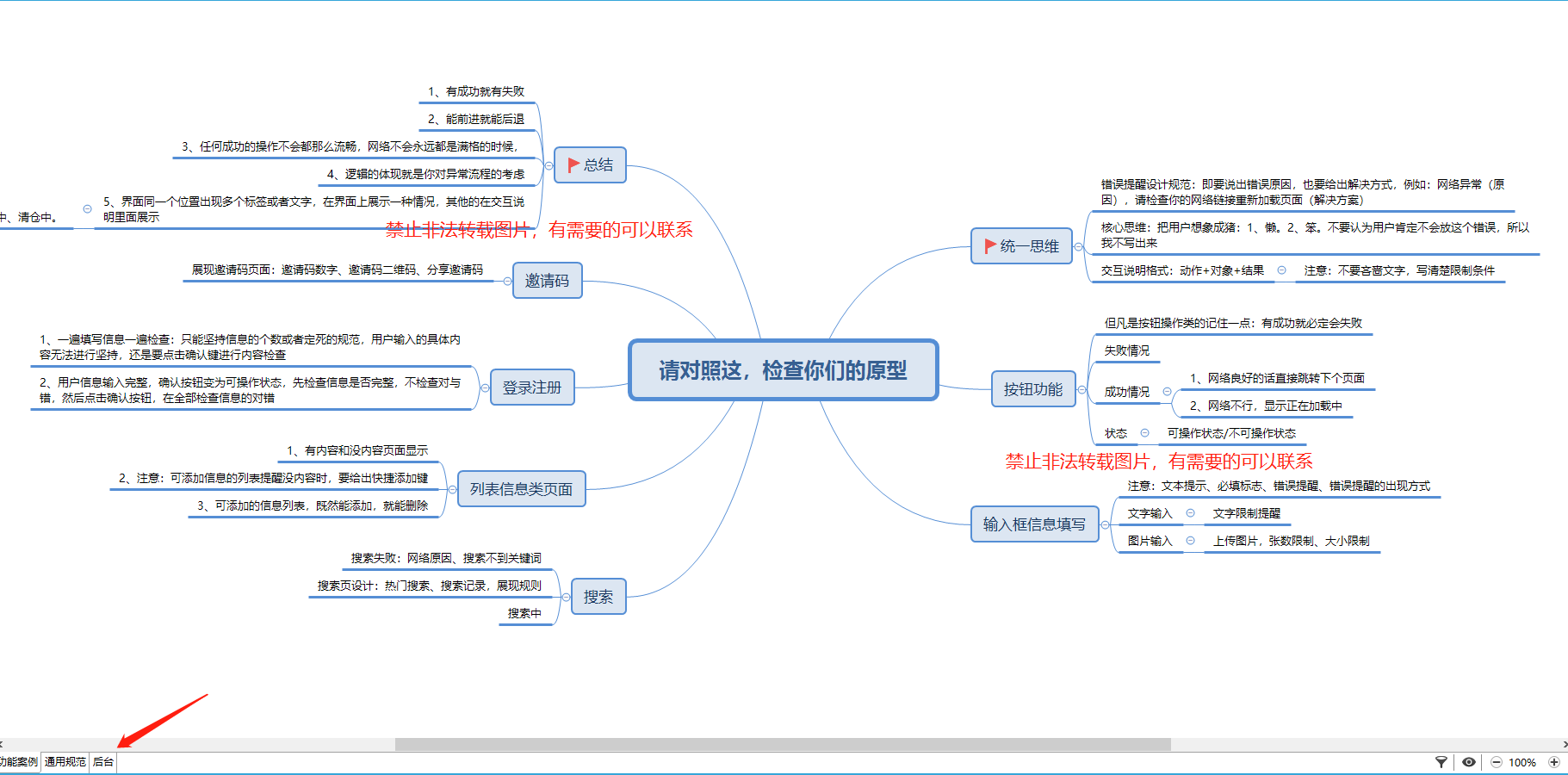
书写低保真原型交互说明主要注意3基础点:
- 该页面的按钮、图标等状态变化规则。例如:已读状态、未读状态。
- 该页面的弹窗(弹窗类型请自行查看)、错误提醒等,尤其是用户操作错误提醒,用户在什么场景下做了什么操作,出现哪些内容的错误提醒,并且要告知用户怎么办。交互体验设计最多的就是当用户犯了错误的时候告知用户怎么办。例如:以前pc端网络错误,只会报404,现在会告诉你该怎么做。
- 该页面存在的规则。例如:时间显示规则、聊天规则等限制用户行为的规定。
总结:
- 所有页面可以分为2种变化:进入后不操作直接看到的。进入后用户操作后才会出现的(包括规则和状态)。
- 一个好的错误提醒除了告诉用户犯了什么错误,还要告诉用户下一步怎么办。

高保真原型:使用场景是对老板/甲方进行汇报时会使用,注重视觉效果。
界面高保真:界面高保真是让ui讲图片、配色设计出来,放入原型中,或者是PM在设计的时候使用真实设计图标(easyicon、阿里矢量图库)

动效高保真:动效全部做满,可以直接手机点击,看起来跟真的一样。例如:直接跟长飞合作时,对方要求高保真展示,公司的前端没时间,于是就和ui合作,ui出图,产品axure设计动效。
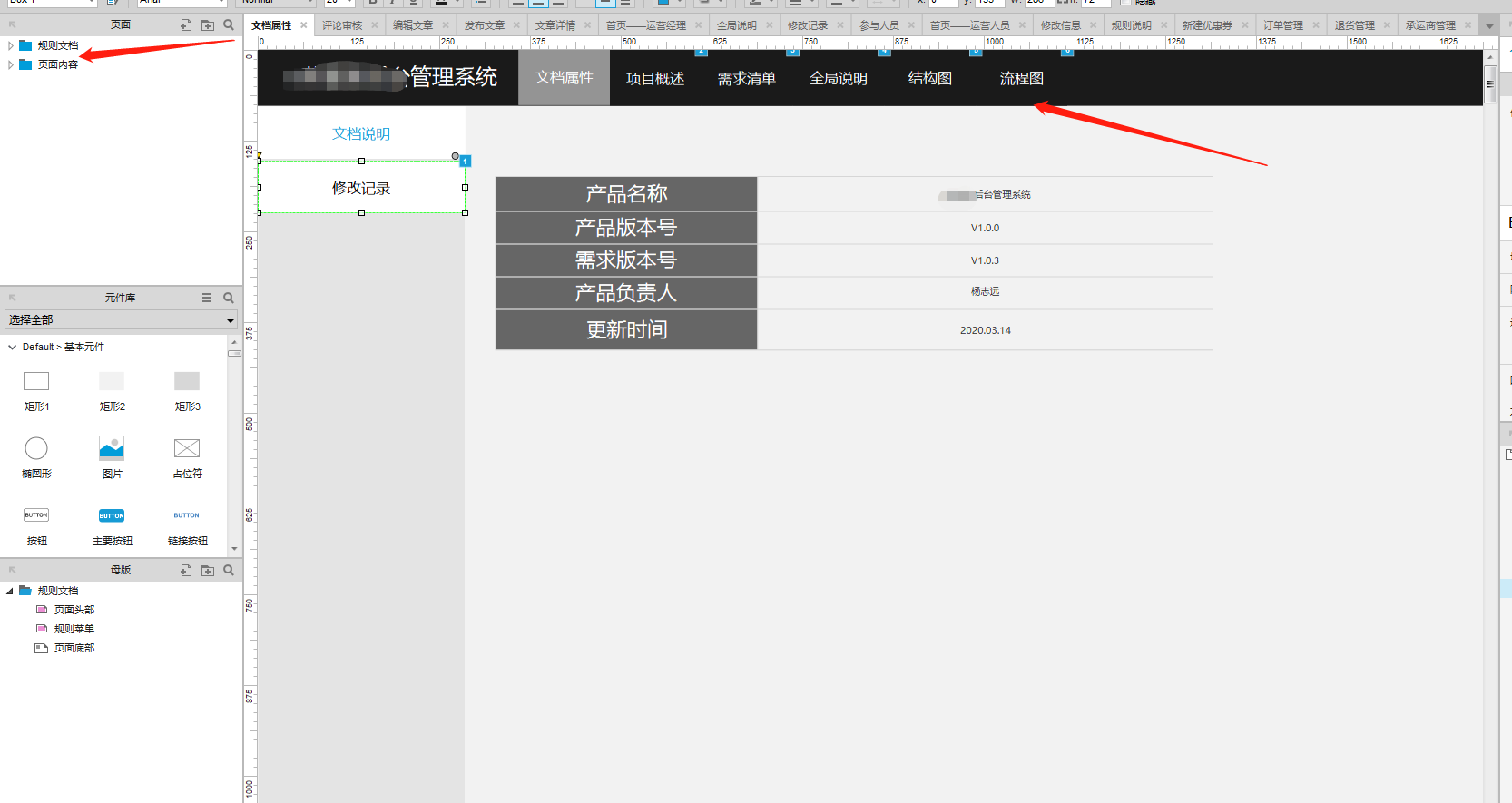
整体布局:原型可以可以分为2个部分,规则文档区、页面内容区。
总结:建议页面里面的目录做上跳转。原型内容怎么写,下期会详细讲解。

建议:工具永远是工具,不管是axure写需求文档,还是word写,最重要的还是把需求想法写出来。很多的时候PM做事时文档配上口头讲解,比较最好的交流时面对面交流,千万不要指望考一个文档把所有的需求讲明白。
本文由 @大污师 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








催更了
我来催更了
赞一个
很有借鉴意义,偷走了偷走了