Axure中全局变量的应用技巧
编辑导读:在实际应用中,全局变量起到了信息传递作用和标志作用,可以在多个页面间传递信息,或者作为特殊场景的判断依据。本文作者对Axure中全局变量的应用进行了介绍,适合对Axure的页面、元件、交互事件等有基本了解的读者。

原理及含义
全局变量,顾名思义是全局的,简单理解就是整个Axure文件中的不同页面,都可以访问使用。因为我们知道在Axure建立多个页面后,在页面a,是无法直接改变页面b中元件的文本、选中状态、显示隐藏、移动等状态的。 所以我们想跨页面进行交互事件的操作时,就可以用到全局变量。
在这里,我总结了几种应用场景。
应用场景一:跨页面传递文本
案例
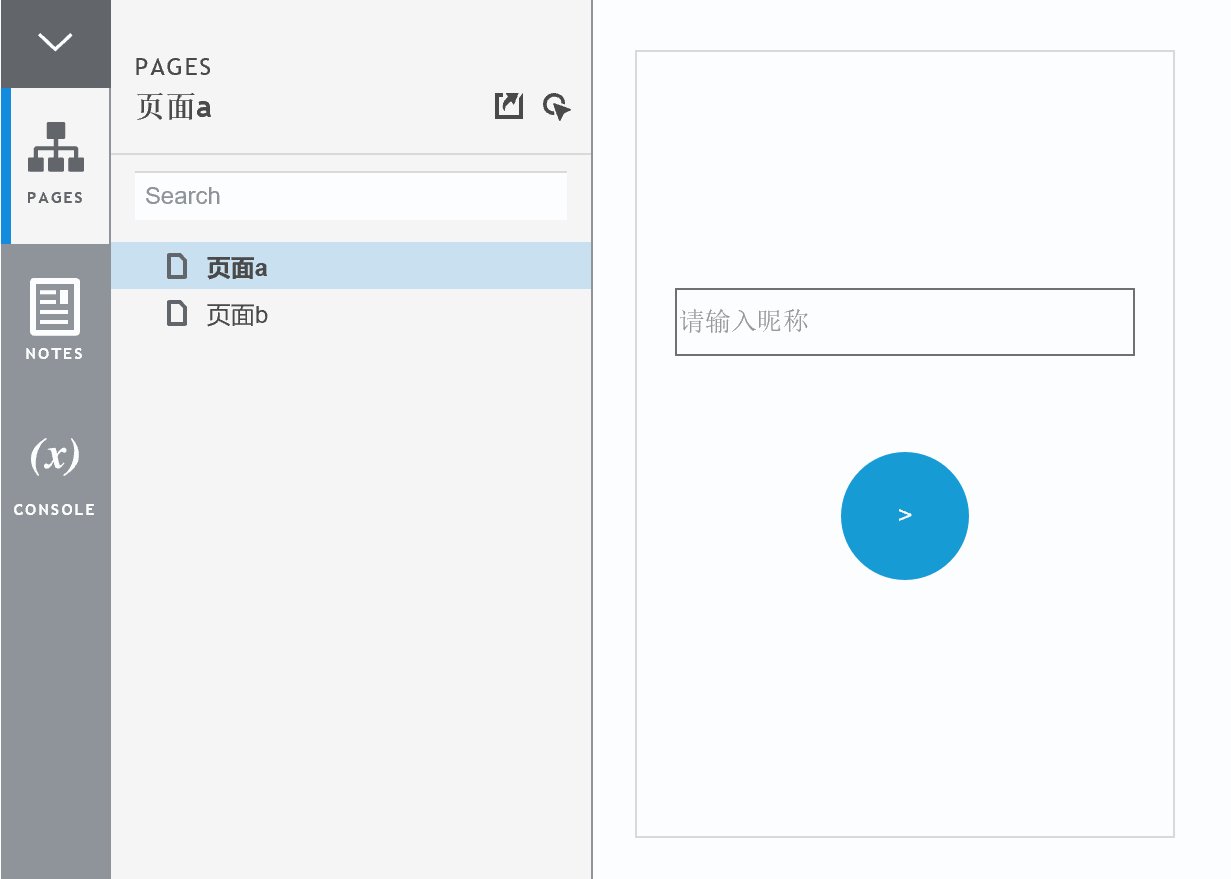
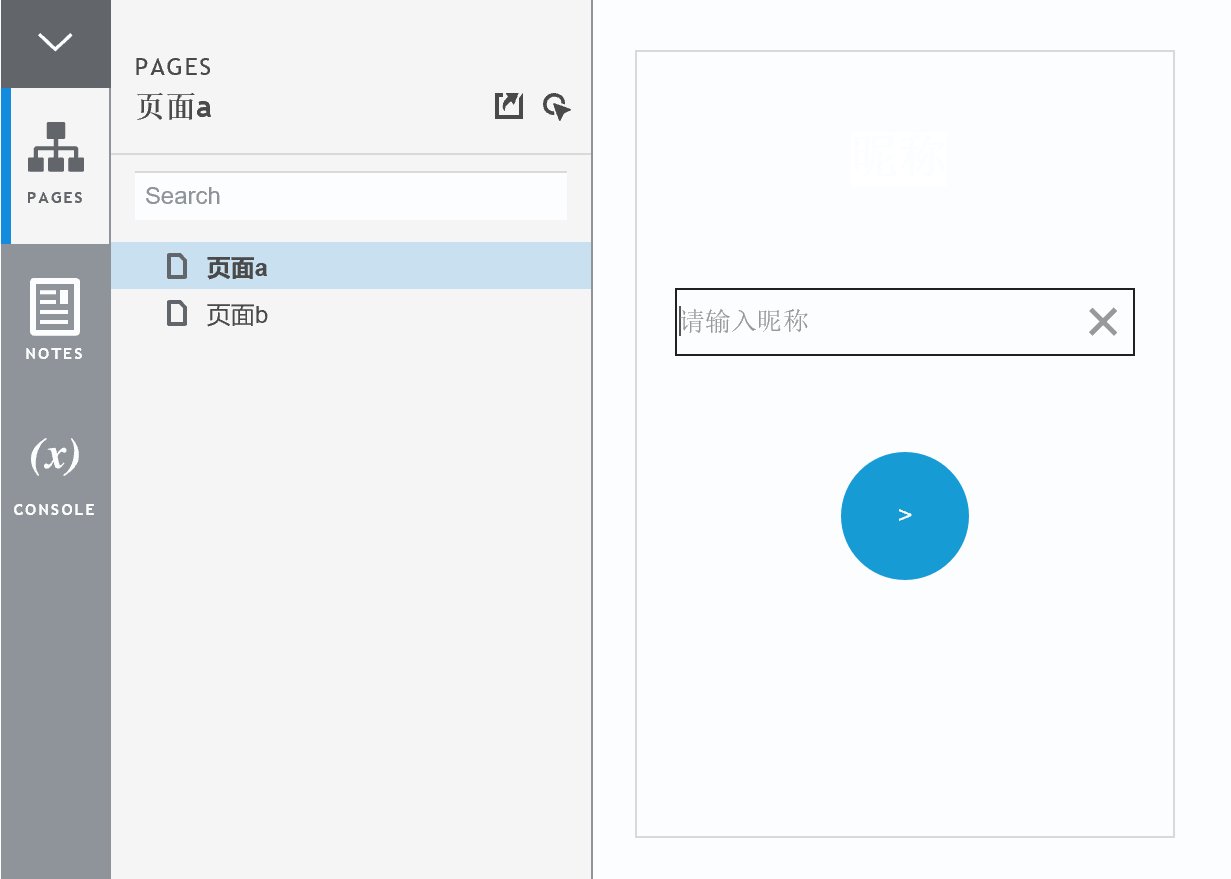
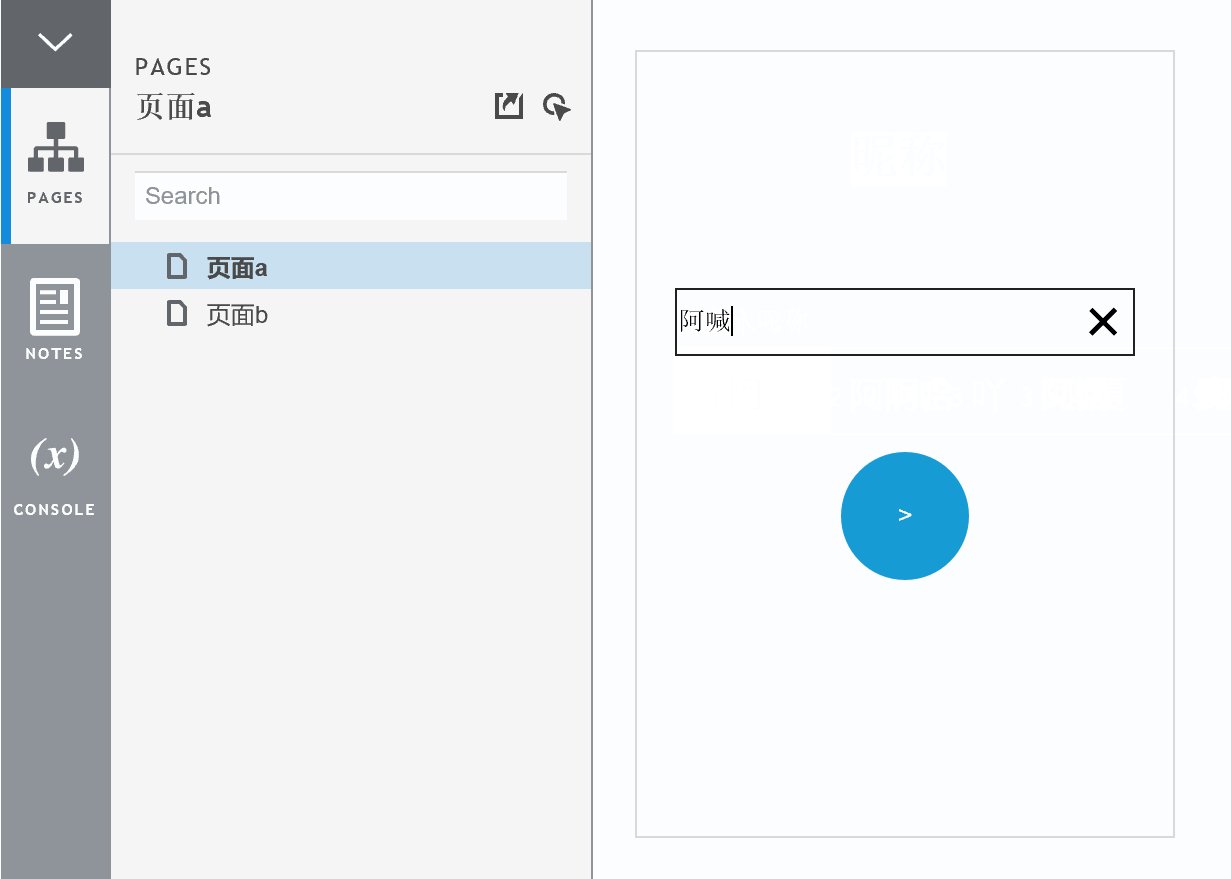
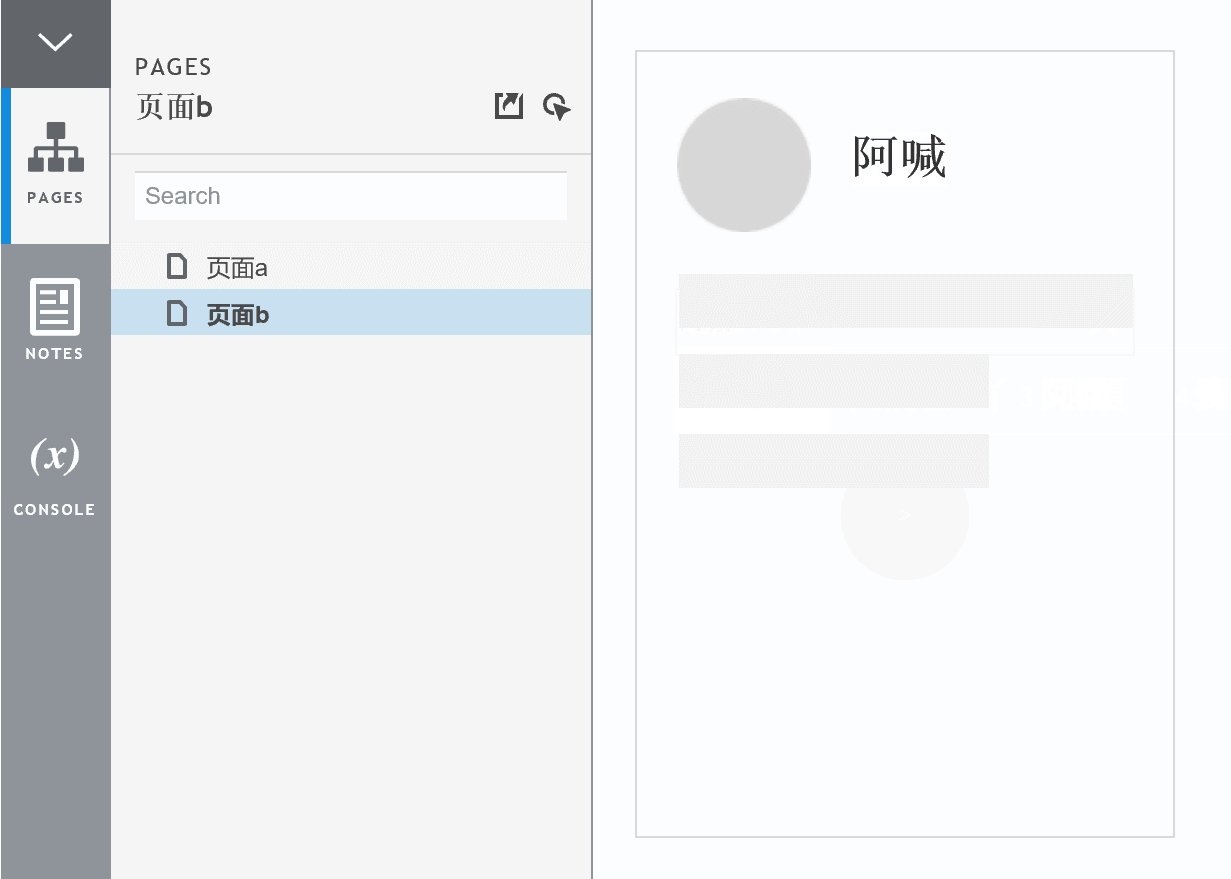
如在页面a中输入昵称后,点击按钮跳转到页面b,页面b中的“昵称”可同步变化为刚刚输入的文字:

教程:
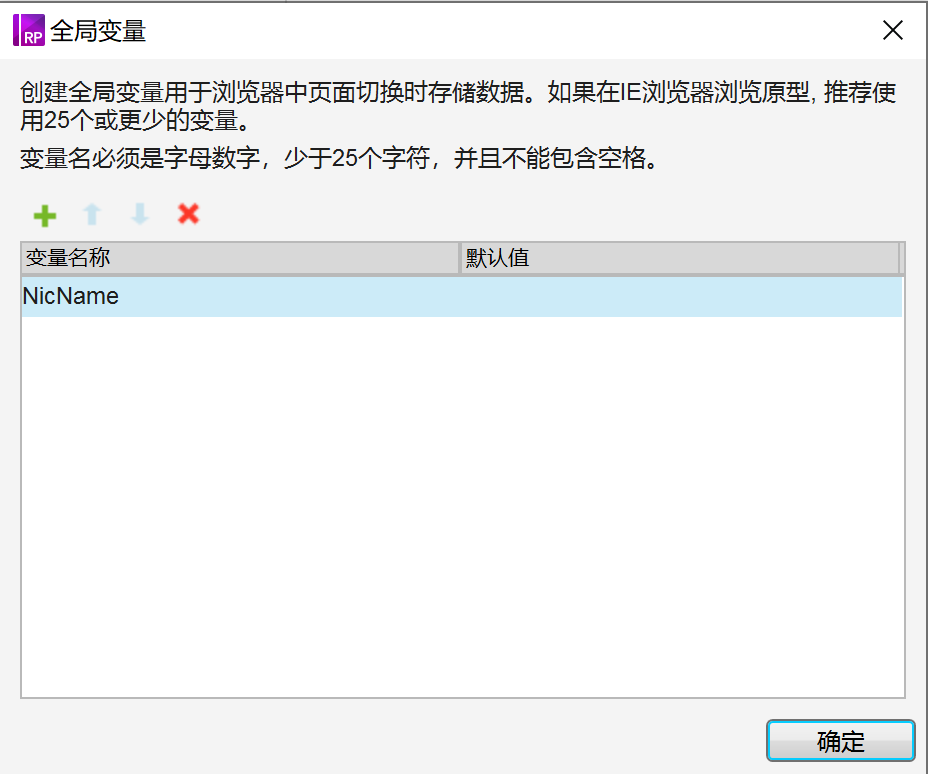
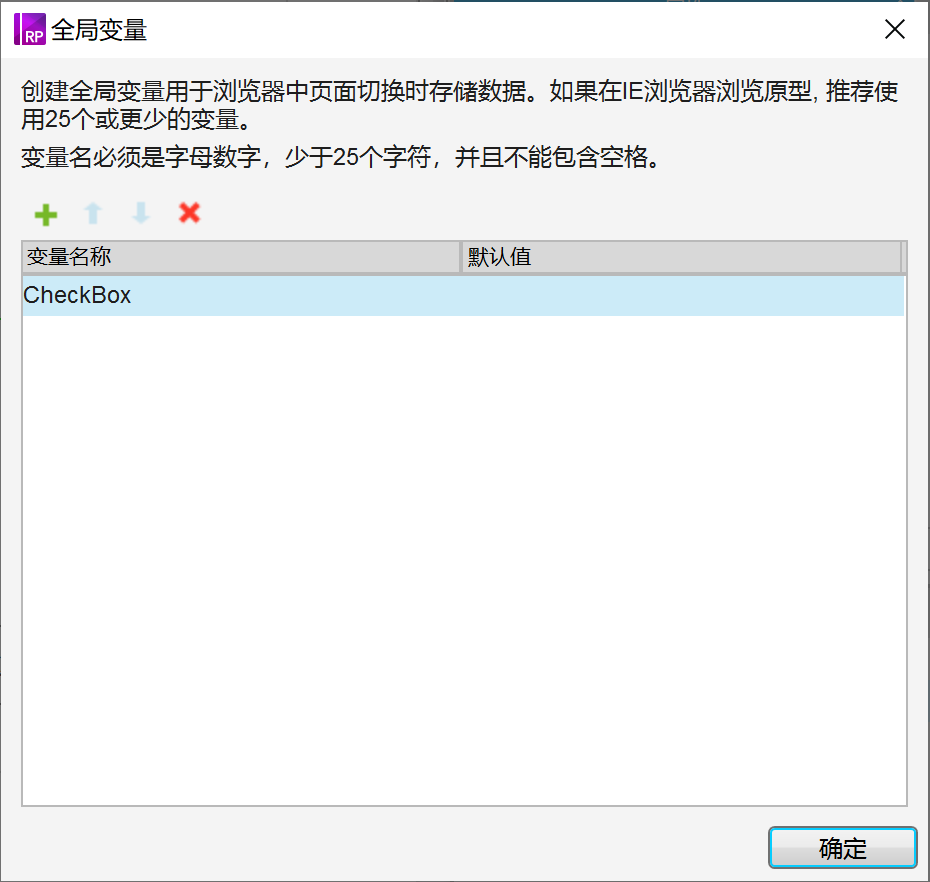
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量用来存储需要传递的文本。

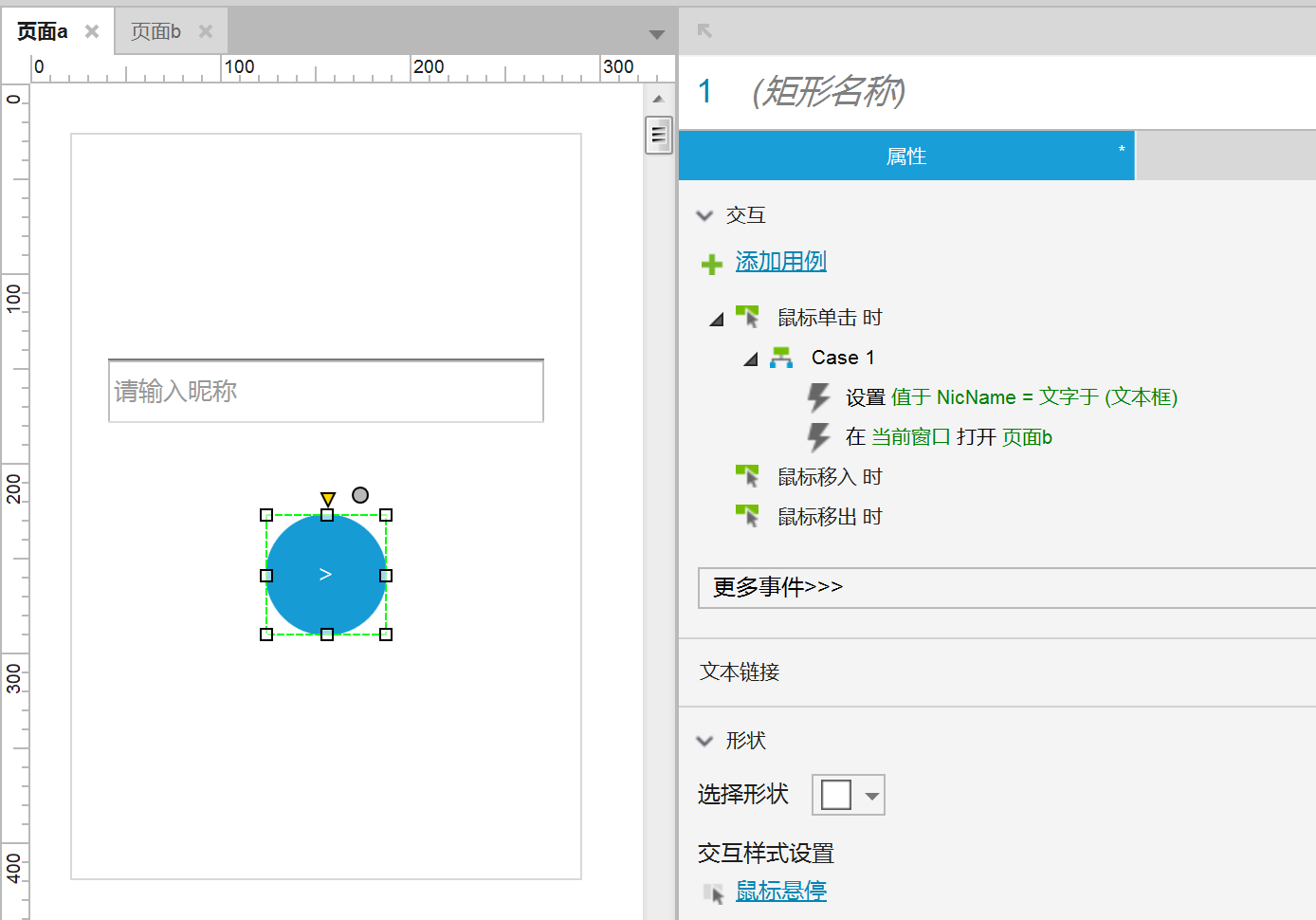
2. 选择相应的触发对象(按钮)与触发动作(鼠标单击时),将输入框文本赋值给全局变量。然后增加页面跳转(注意先后顺序,如果先跳转页面会赋值失败)。

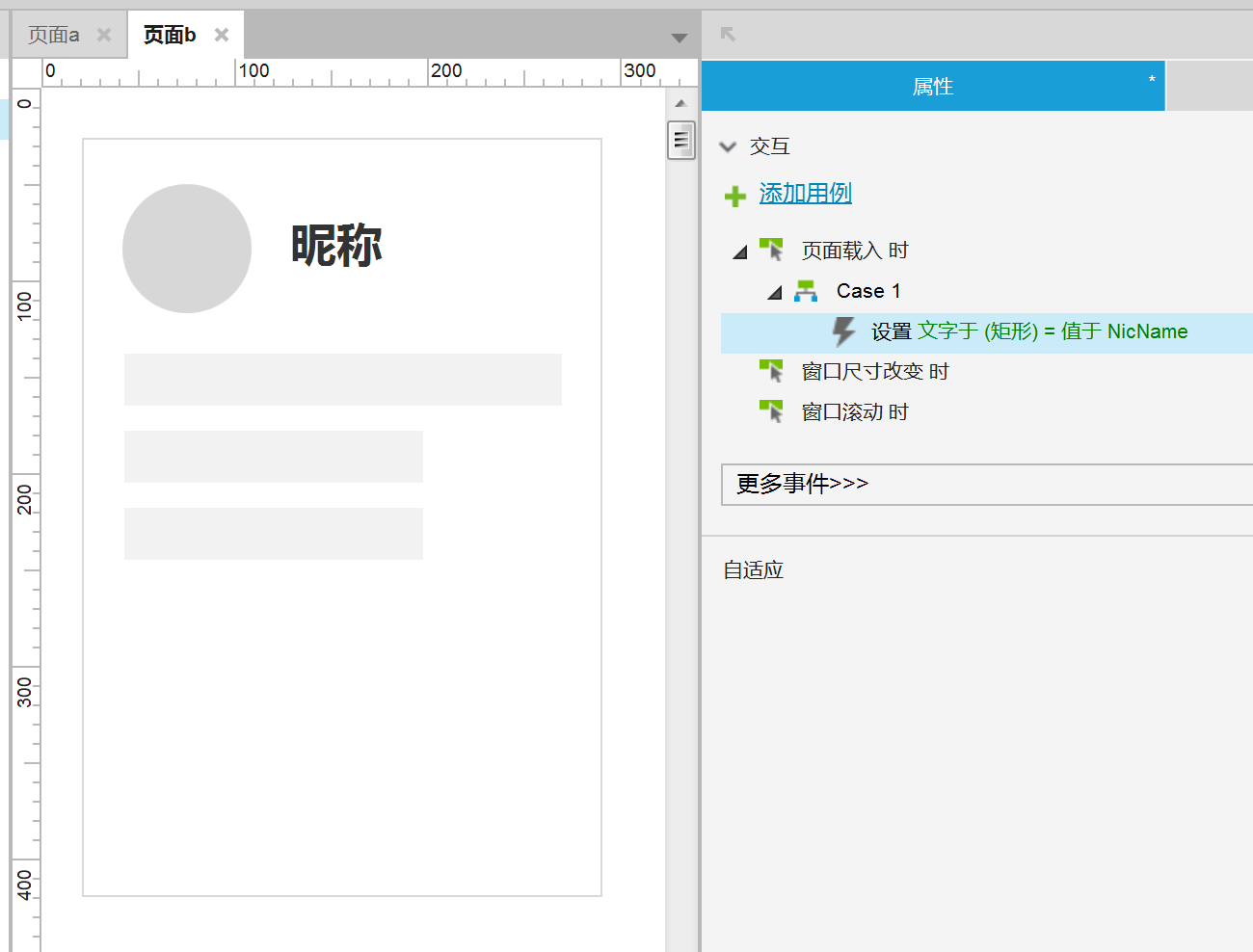
3. 选择相应的触发动作(页面载入时)后,将全局变量赋值给文本矩形。

应用场景二:使用0,1等全局变量,控制其他页面元素状态
案例
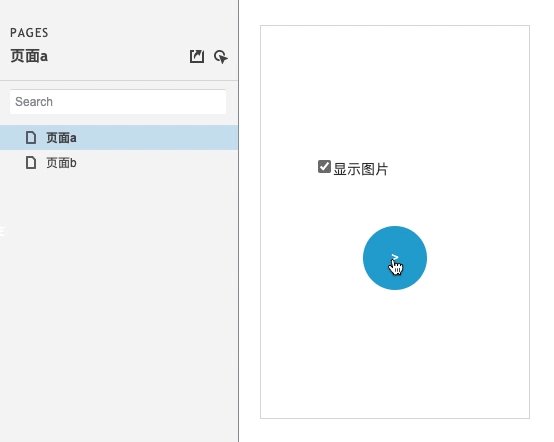
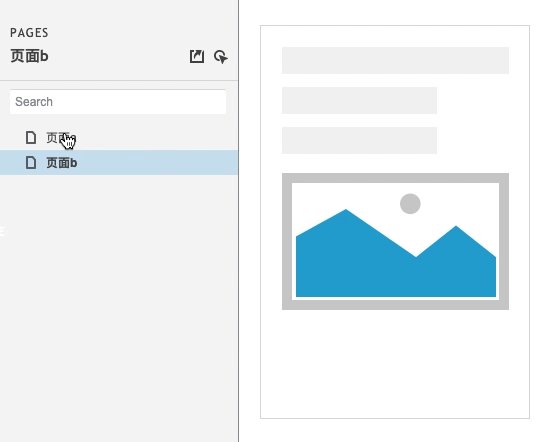
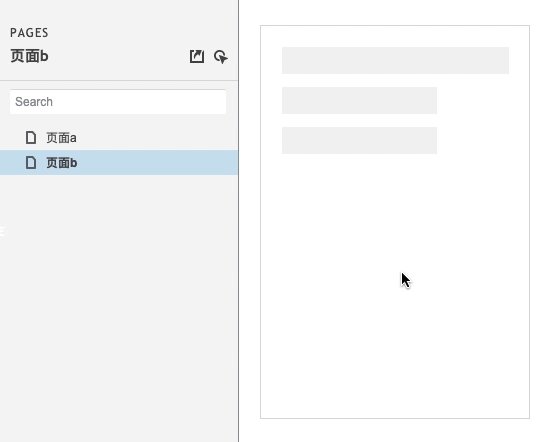
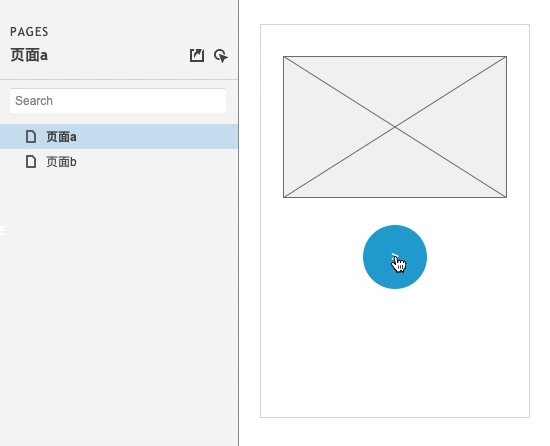
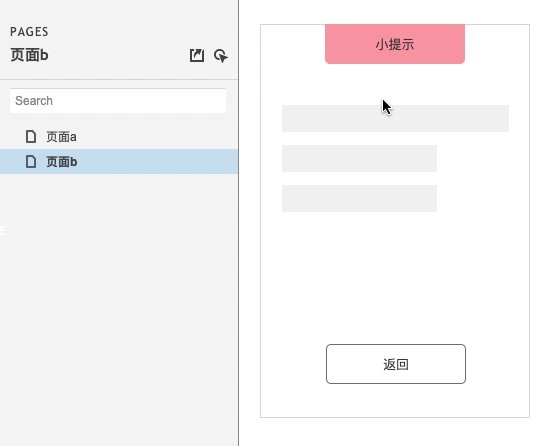
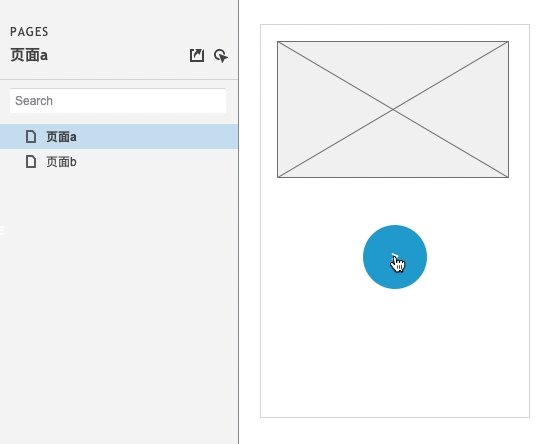
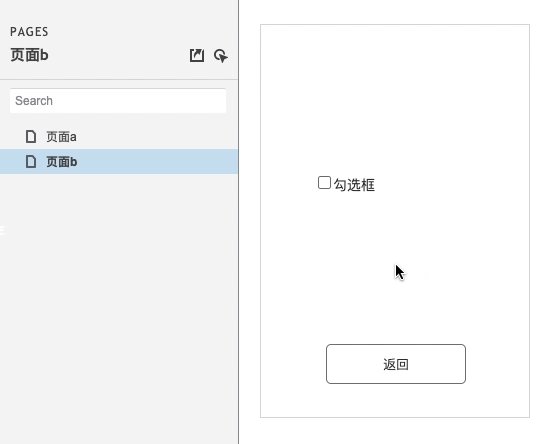
选中页面a中的勾选框,然后点击按钮跳转至页面b,页面b显示图片;取消选中,则将图片隐藏。

教程:
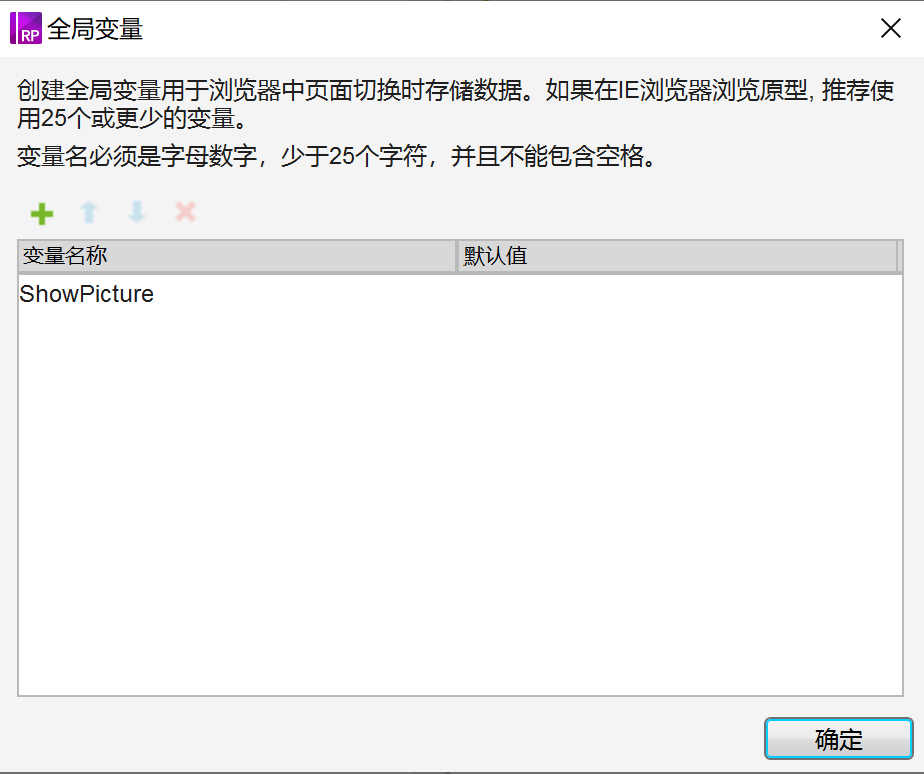
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量用来存储勾选状态。

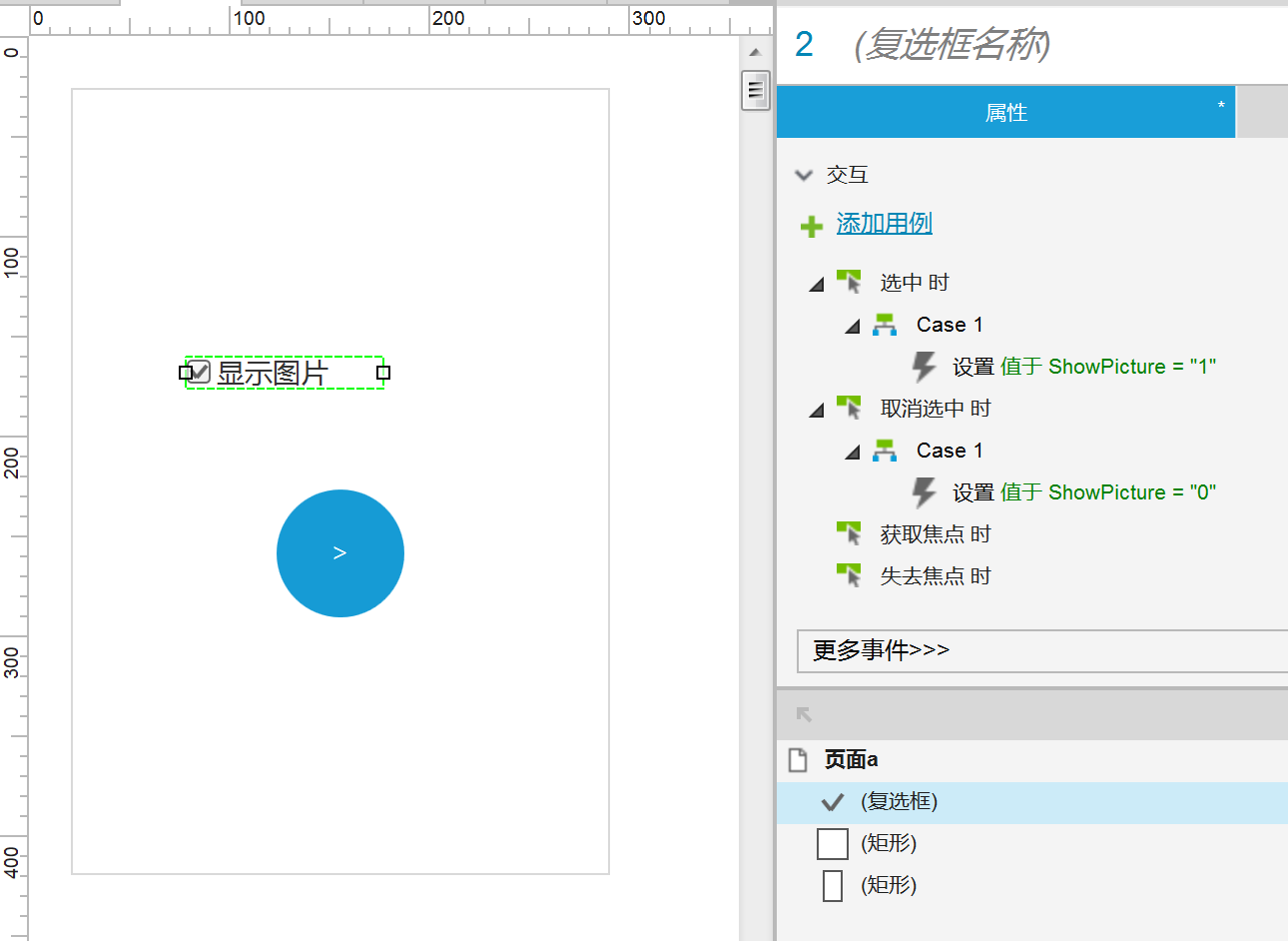
2. 将勾选框选中状态赋值给全局变量。选中时,设置全局变量“ShowPicture=1”;取消选中时,设置全局变量“ShowPicture=0”。然后按钮设置跳转至页面b。

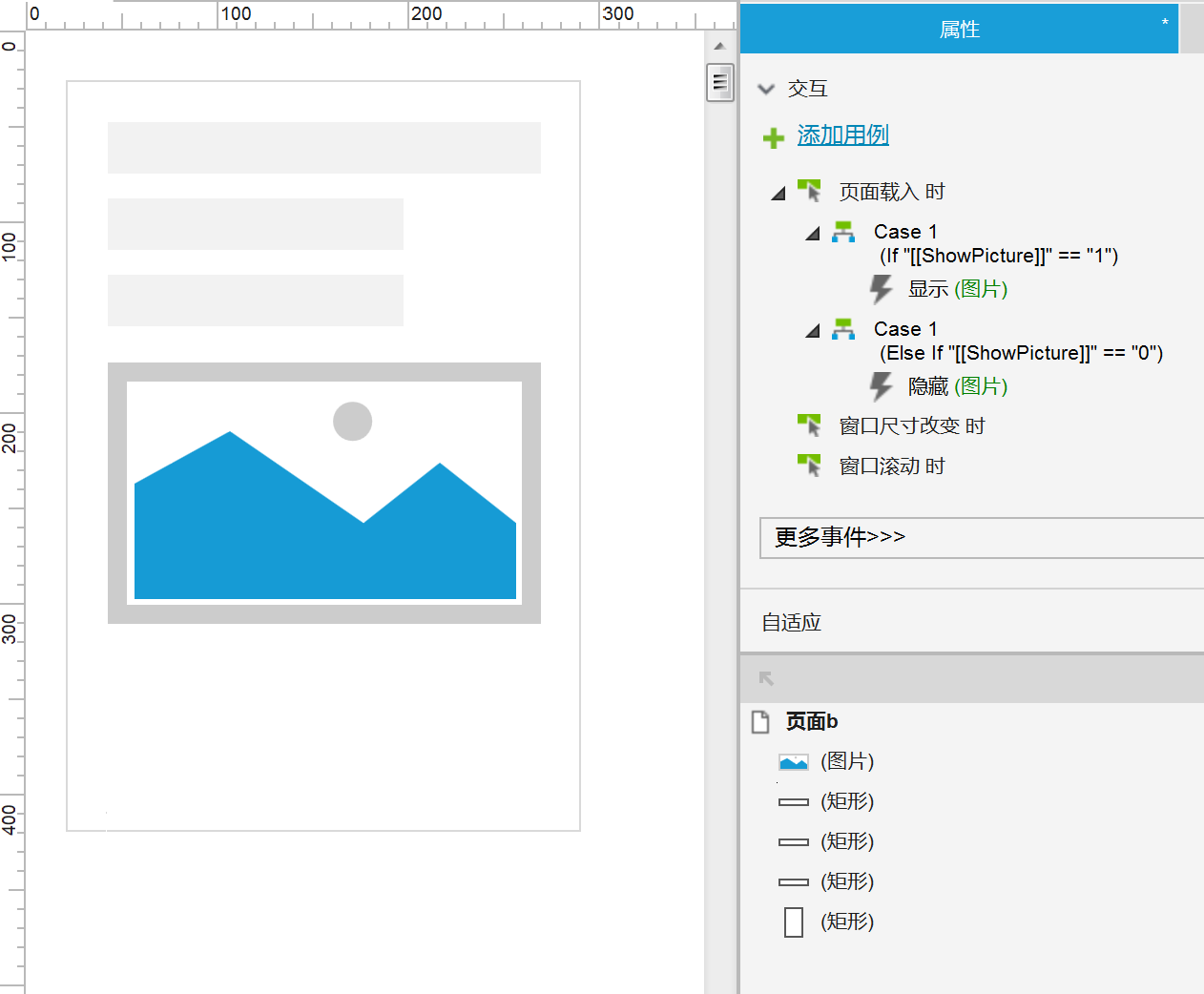
3. 最后在页面b,设置载入时判断即可。如果变量值为1时,根据前面的设置,意味着勾选框是选中的,因此设置“显示图片”;变量值为0时,代表勾选框取消选中了,则设置“隐藏图片”。

应用场景三:使用0,1等全局变量,判断次数
案例1
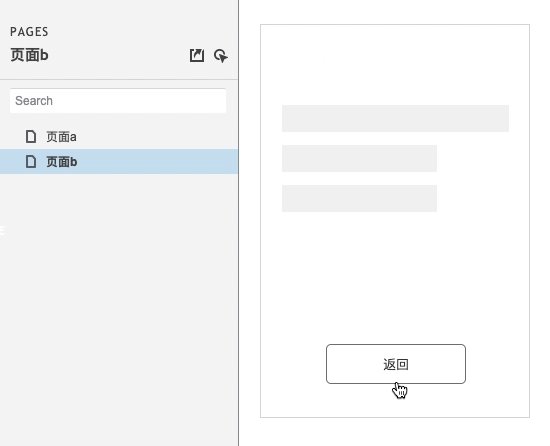
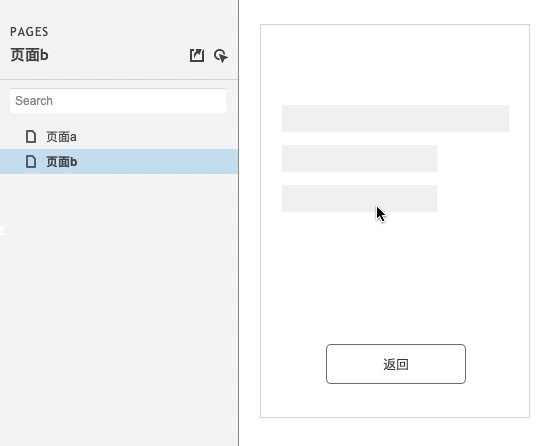
第一次进入页面b,显示一个“3秒消失的提示”,之后再进来就不再显示该提示。

教程:
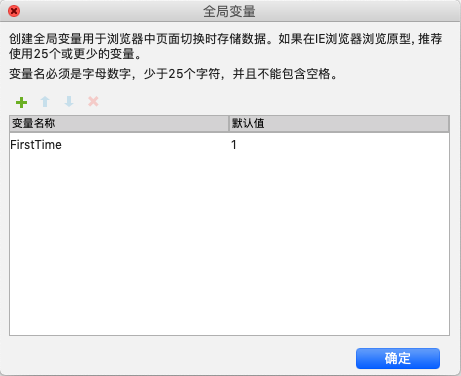
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量来判断次数。设置默认值1,代表“第一次”,值变为0,代表“非第一次”。

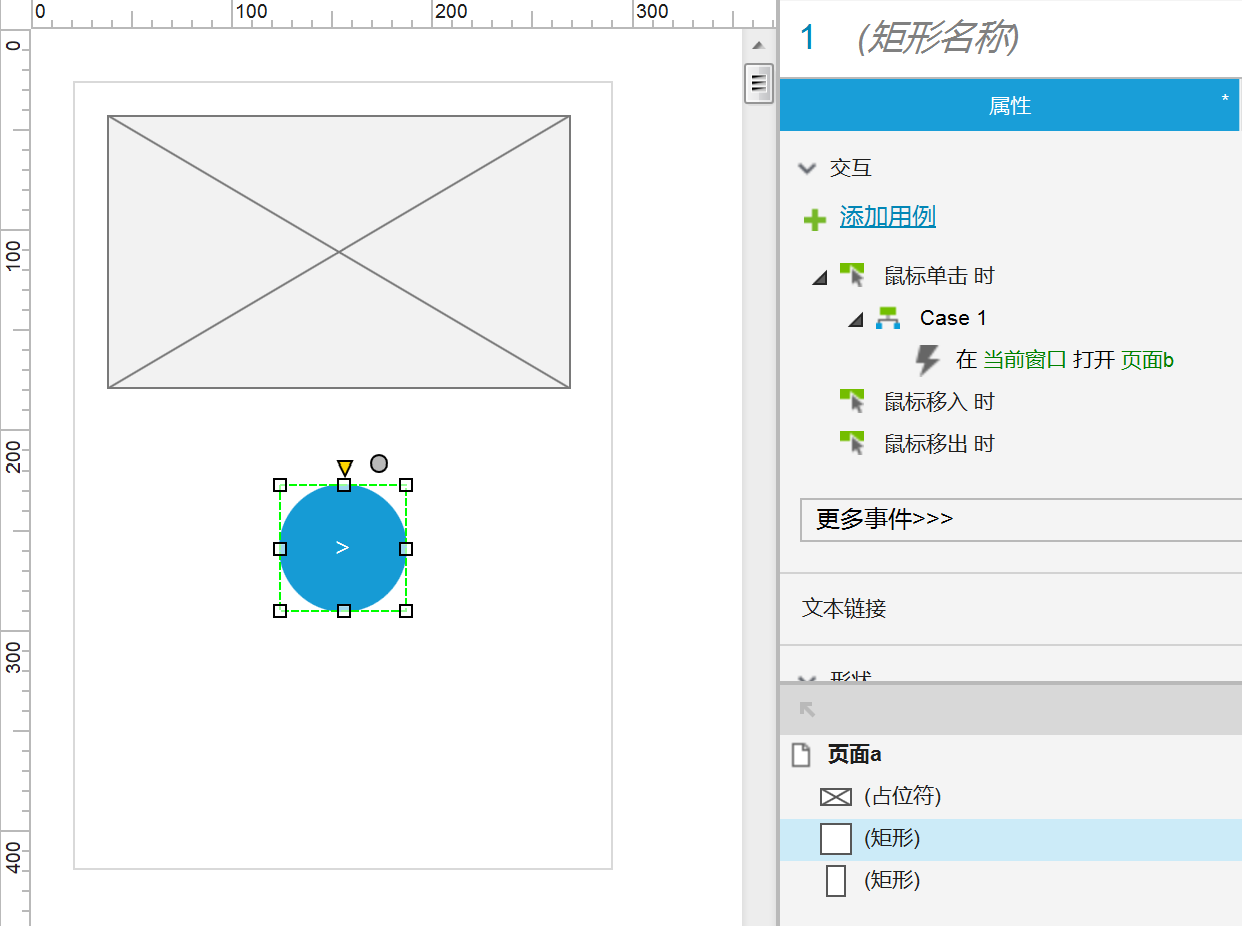
2. 对页面a中的按钮添加跳转动作。

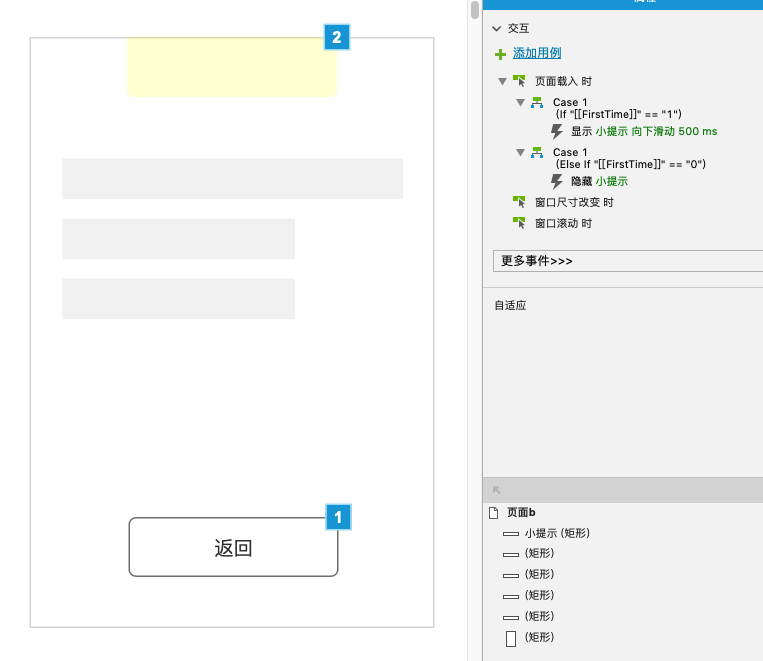
3. 对页面b载入时,增加判断。第一次载入时,即”FirstTime=1″时,显示提示,非第一次载入,即”FirstTime=0″时,隐藏提示。

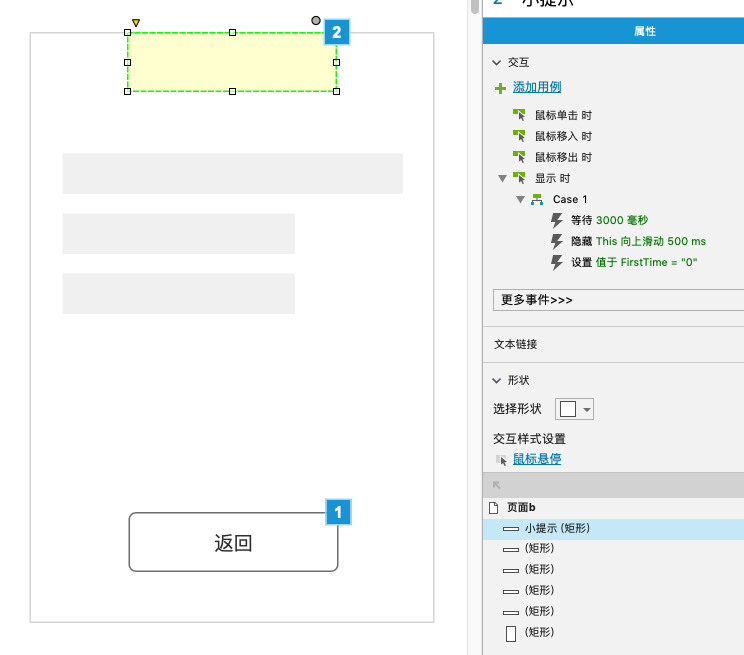
4. 对小提示设置显示时,等待3秒再隐藏,达到自动消失的效果。
但怎么将变量值变为0呢?因为第一次小提示出现然后隐藏后,之后就都是非第一次了,所以在小提示隐藏后,增加设置”FirstTime=0″即可。

案例2
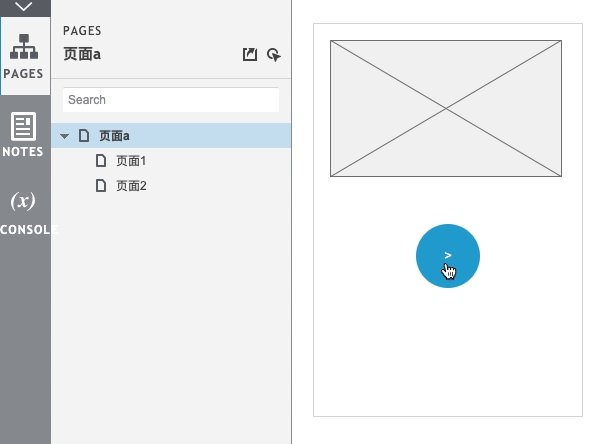
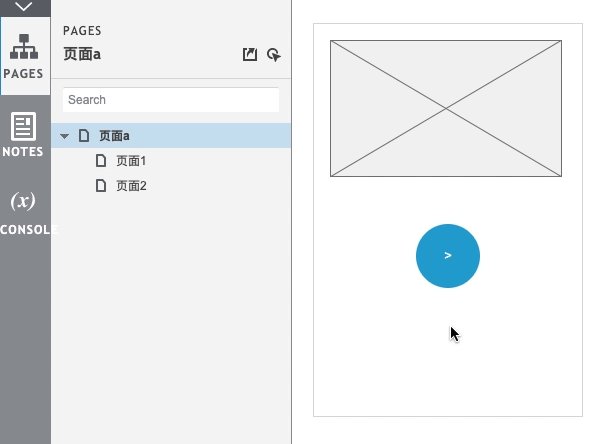
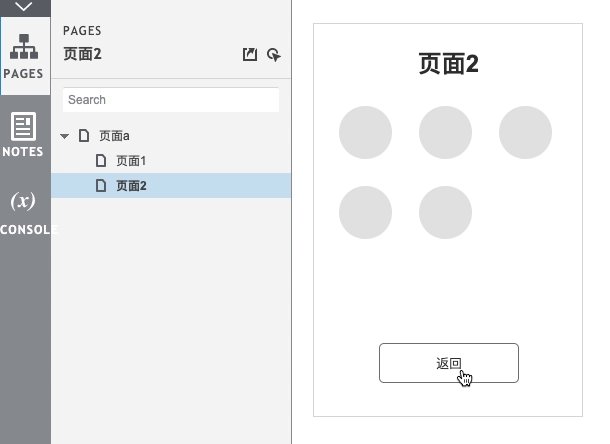
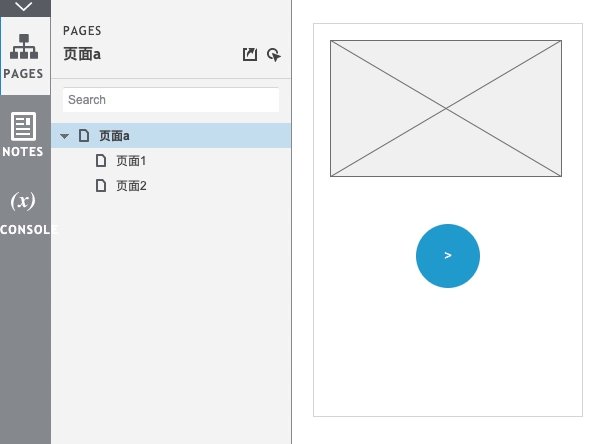
第一次点击页面a中的按钮,进入页面1,之后再点击同一个按钮,但是都进入页面2。

教程:
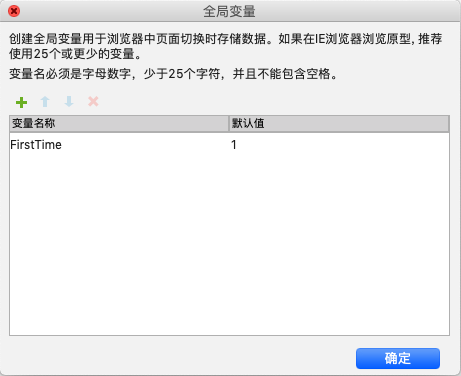
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量来判断次数。设置默认值1,代表“第一次”,值为0,代表“非第一次”。

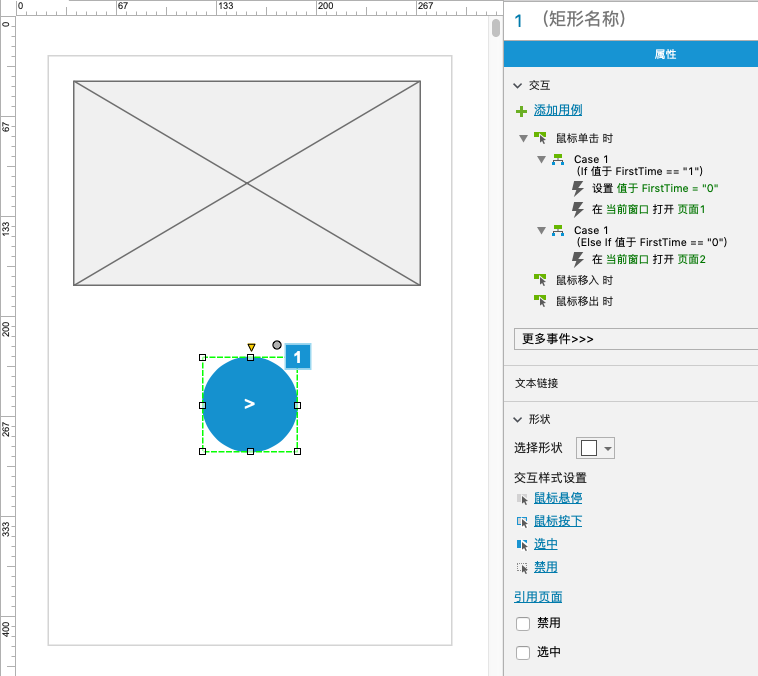
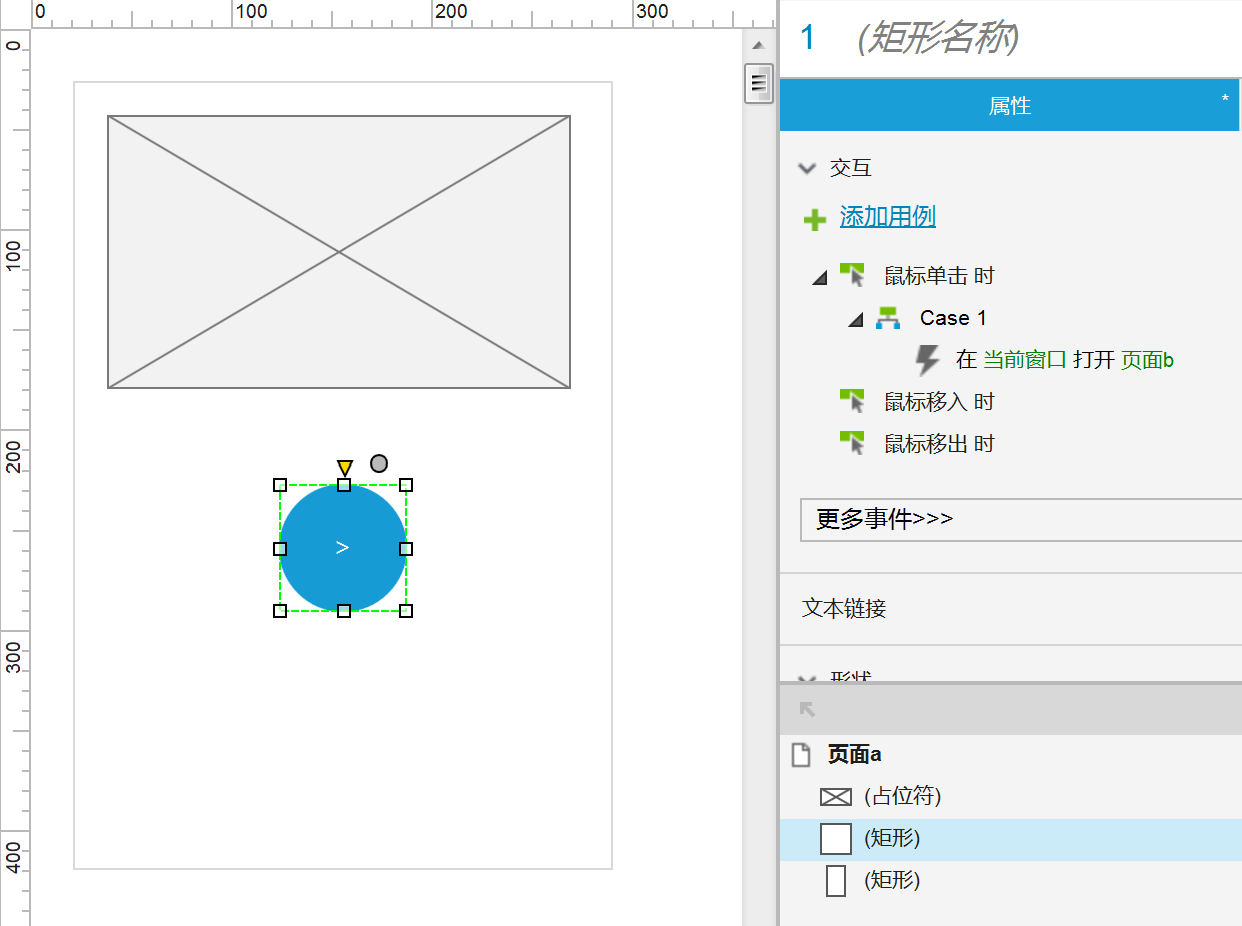
2. 将页面a中的按钮增加条件判断。第一次跳转到页面1,即”FirstTime=1″时,打开“页面1”,非第一次则跳转到页面2,即”FirstTime=0″时,打开“页面2”。
但默认值是1,什么时候应该变成0呢?自然是第一次点击按钮时,就要赋值为0,所以当”FirstTime=1″,点击按钮时,还要设置”FirstTime=0″。(注意先后顺序,如果先跳转页面会赋值失败)

应用场景四:使用0,1等全局变量,进行操作记忆
案例
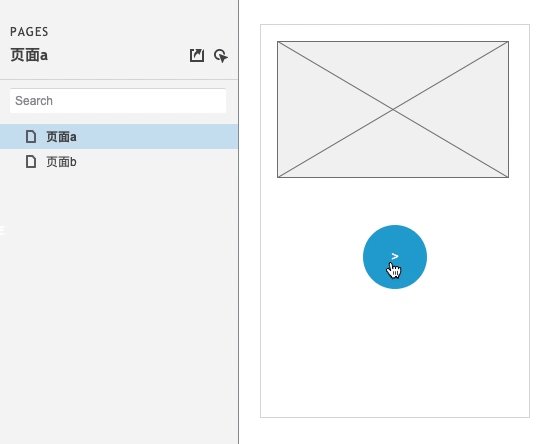
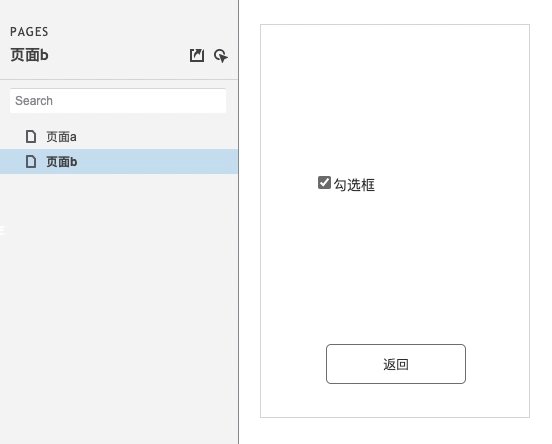
如页面b中,勾选框选中后,再此进入页面b,勾选框仍然选中;取消选中后,再次进入页面b,勾选框则是取消选中的。

教程:
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量用来存储勾选框的选中状态。值为1则为选中,值为0则为取消选中。

2. 对页面a的按钮增加“鼠标单击时”打开页面b的交互动作。

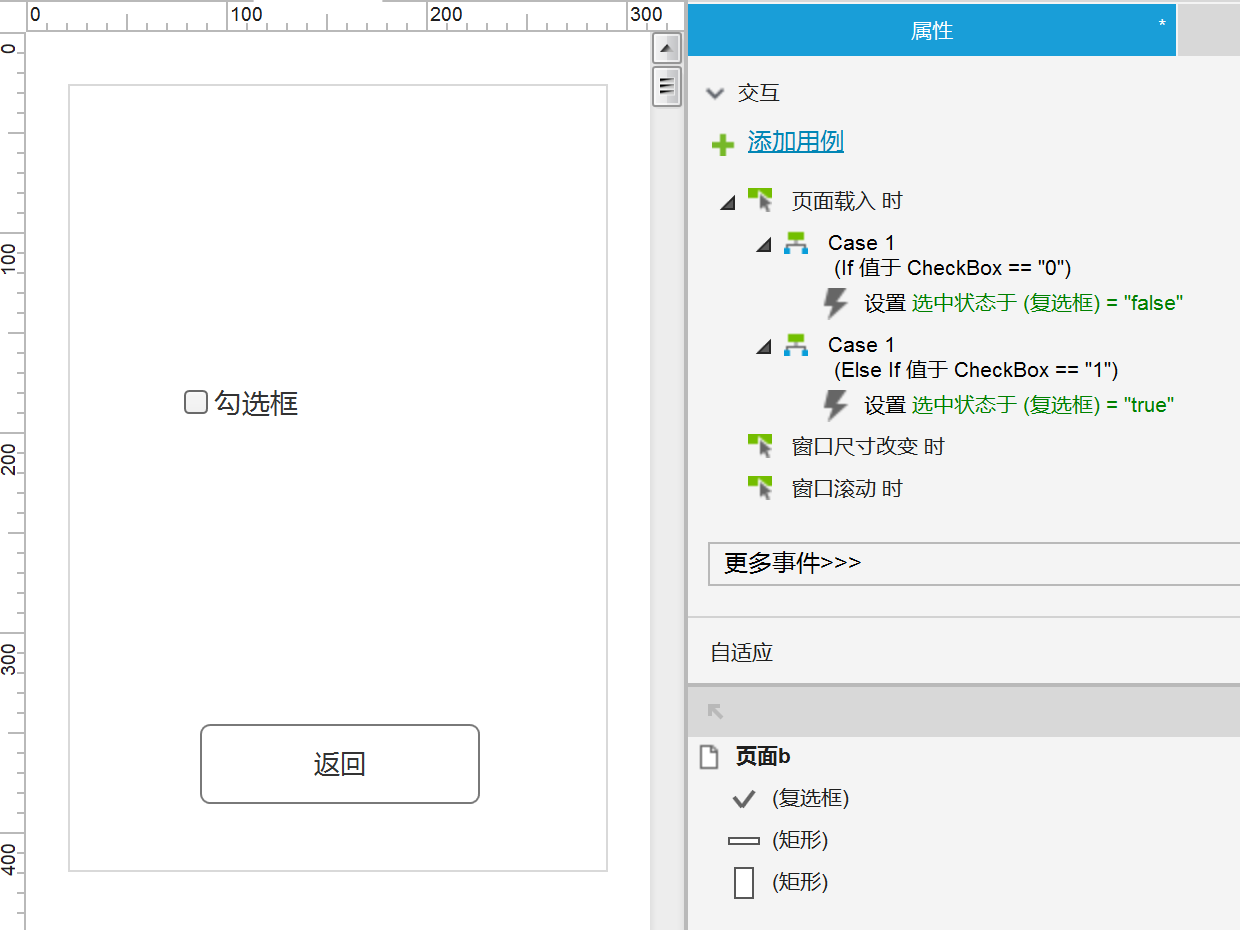
3. 对页面b的勾选框的选中状态进行全局变量的赋值,选中时设置全局变量为1,取消选中时设置全局变量为0。

4. 最后对页面b载入时,增加全局变量值的判断即可。当全局变量为1时,设置勾选框为选中,全局变量为0时,设置勾选框为取消选中。

总结
全局变量的应用并不复杂,不要被专业名词吓到,其实它就相当于一个桥梁。适当的运用能很好的提升我们的工作效率,以及高度还原交互效果。
本文由 @阿喊设计 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








实用,谢谢
设置值于NicName=文字于(文本框)
这个是怎么怎么设置的呀
全局变量有个不好的地方,就是复用比较难。不同的工程文件中,需要从新配置。
可以在顶部菜单的“文件>从RP文件导入…”,来导入其他RP文件包括全局变量、母版等
我想问下,在中国真的有产品经理用axure会用到里边的逻辑关系吗?比如一个动效展现,会在axure里实现出来吗?至少以我的经历来看,就职过的大厂也不少了,大家都只是在axure上画一张静态图,然后文字备注需要实现的效果。这么做不全是偷懒,一是因为动效全画出来,基本上没时间干其他活了,二是因为就用文字描述也挺清晰的。
深有同感
看产品自己和公司去吧!至少我要求下面的产品尽量在制作原型时达到高保真动态效果,主要原因也是为能快速让研发同学快速理解。当然也会配上一些需求说明在边上。(ps:每个产品经理都要有一套自己的axure设计组件。可以在不同产品设计上复用的,这样能节省非常多的时间。一些产品一直在画原型上浪费时间,大多数是没有组件资源,什么都从头再来。)
是的,教程只是介绍怎么用。要不要用,怎么用都看自己情况。
看公司。。我们公司要求全部要高保真原型。。所以。。。这些都有用的上