一篇文章掌握中继器的使用(附案例教程及原型下载)

在Axure中,中继器可以与自建部件库搭配着来使用,中继器的优点是可以添加交互事件来实现想要的动效,缺点则是制作起来相对复杂。自建部件库则能很好的解决这个缺点,因为可以将添加了交互事件的中继器制作成自建部件,这样就只需要复杂一次,以后在需要使用的时候就可以直接引用。
本文主要分为以下四部分,中继器案例、中继器是什么、中继器的基本构成以及中继器的案例实践。
中继器案例
中继器是Axure中相对而言比较复杂的元件,上手难度相对较高,但是中继器的功能也是比较强大的,除了可以直接进行复用和数据的批量操作,还可以对数据进行增加、删除、筛选、修改等操作,掌握了中继器之后,能够做出很多我们常见的一些动效,先简单的看几个利用中继器做出来的效果。
简单列表页
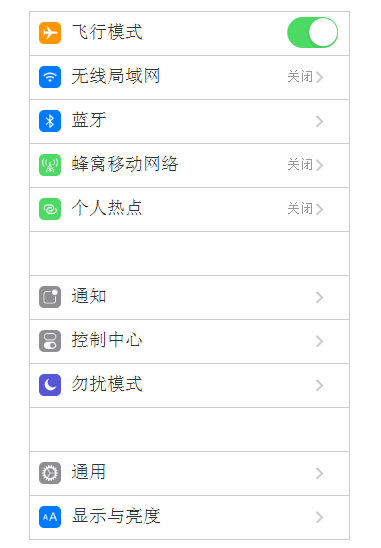
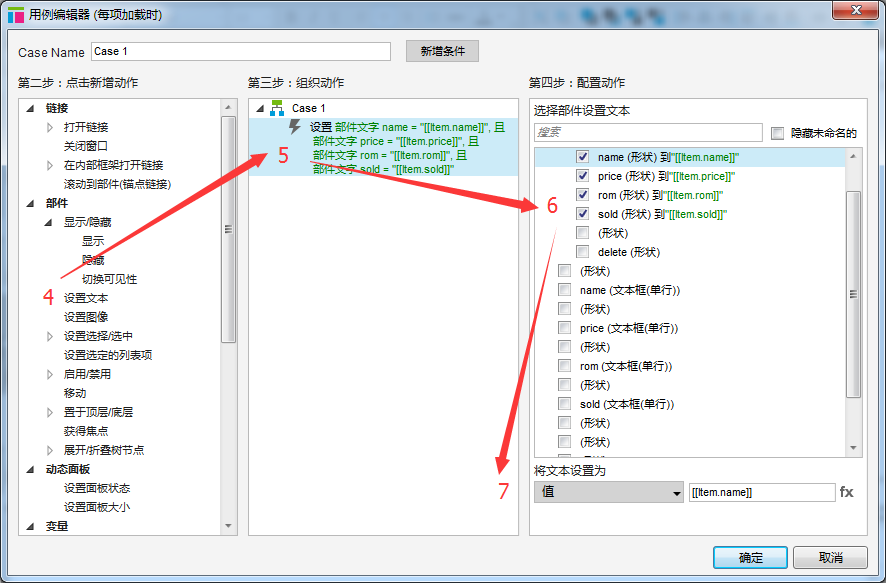
下图是利用中继器做出来的一个列表页,列表页在App中使用的情况非常多,比如图文列表(常见于各种App,如微信聊天列表、今日头条列表、商品列表等)、文字列表(个人信息、地址、商品详情)、二级列表菜单等。

利用中继器制作列表页之后,可以将中继器做成自建部件,这样在进行列表页创建的时候就能够直接拿来复用,另外利用中继器创建的列表页也无需进行重复排版,直接在中继器里修改数据即可。
添加与删除数据
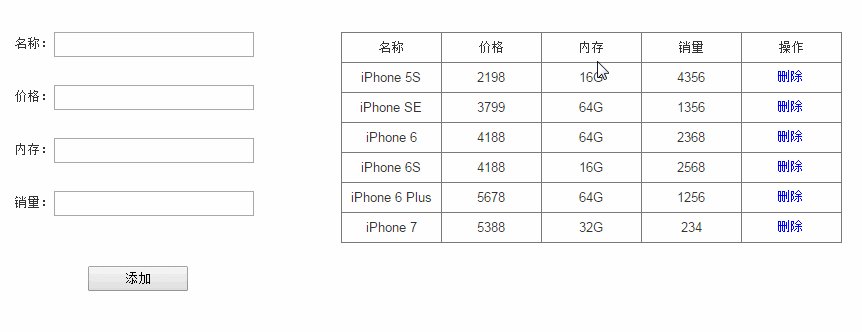
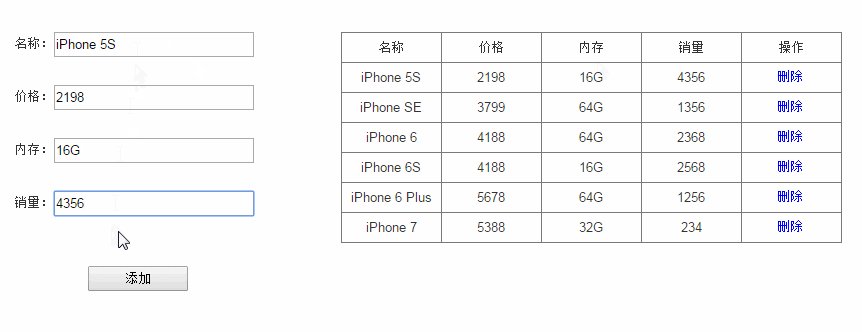
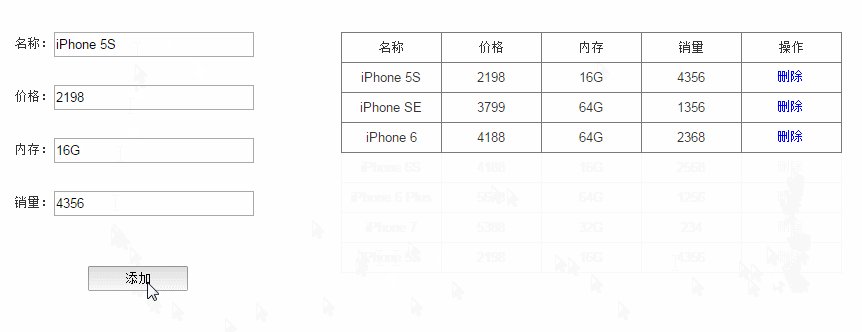
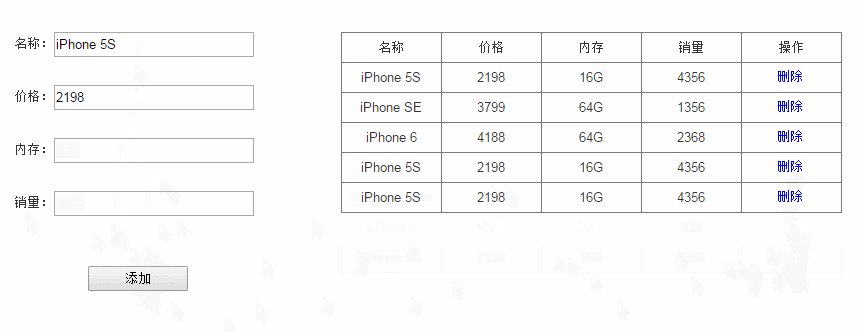
下图为一个数据列表的添加与删除数据效果图,在实际的使用中可能是某一列表的添加与删除,比如用户信息的添加与删除、比如外卖的地址信息的添加与删除等,除了纯文本的添加与删除,中继器也能够实现图文列表的添加与删除。

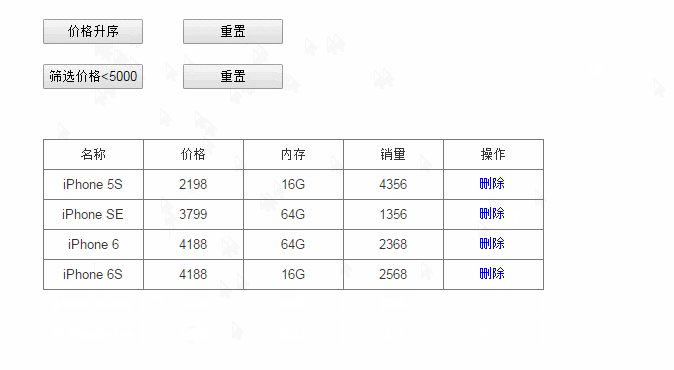
排序与筛选
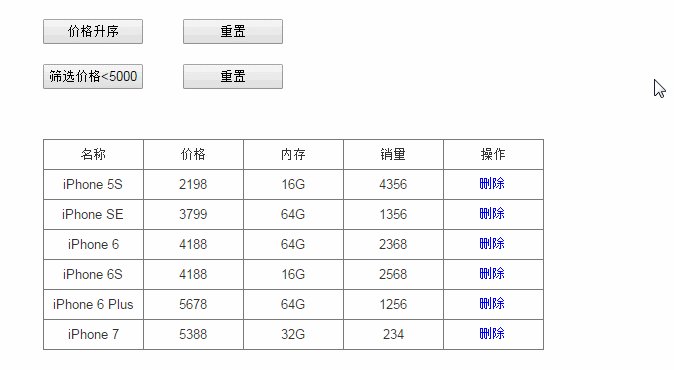
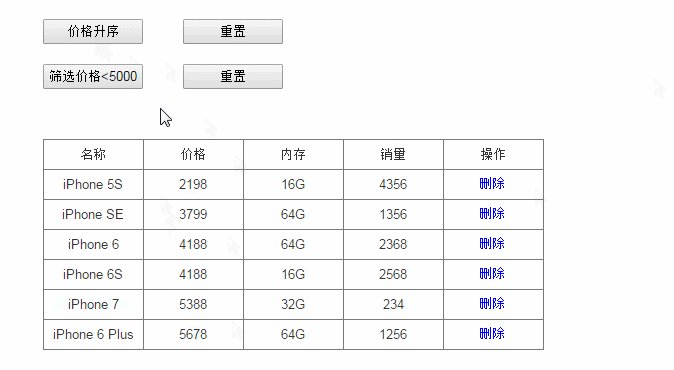
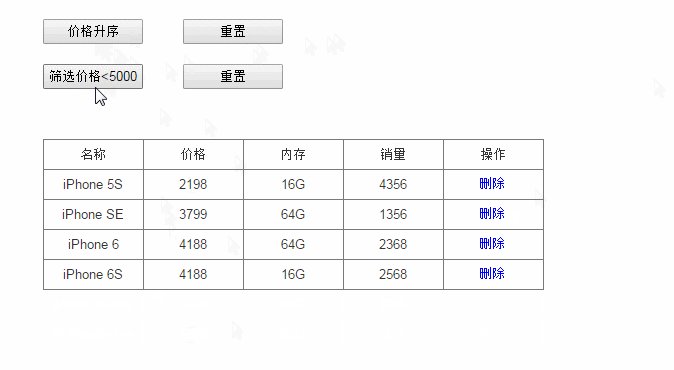
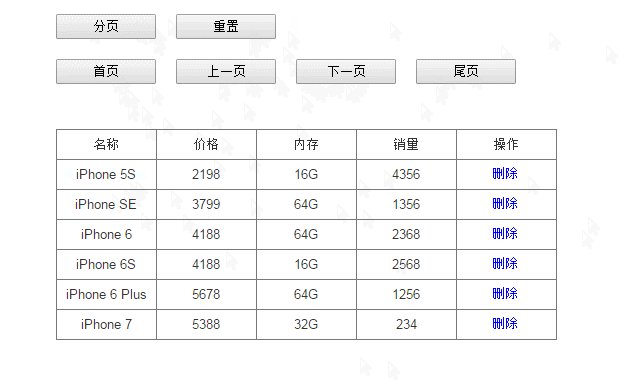
下图为简单的排序与筛选效果,Axure中继器中支持日期、数字和文本的排序,筛选则需要使用函数,利用中继器可以实现条件筛选的效果,比如在App中通过距离、价格、销量等数据来进行筛选。

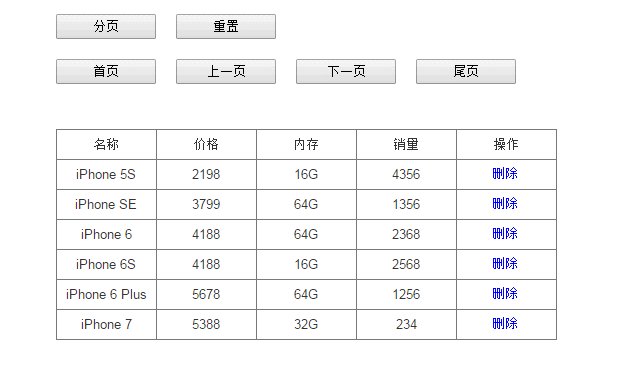
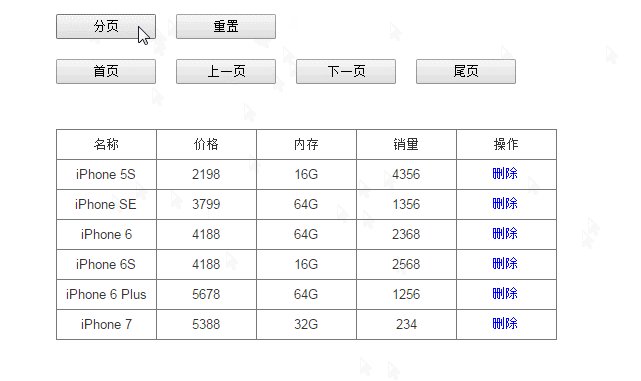
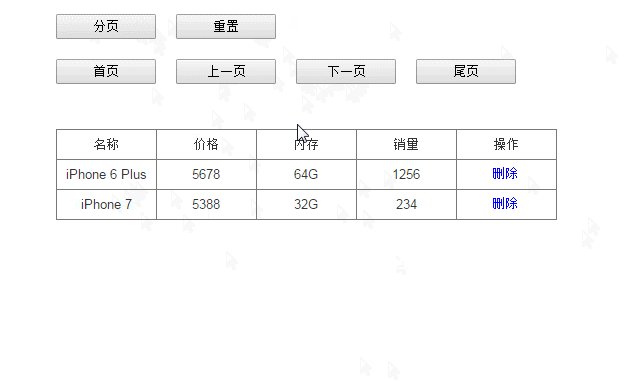
分页与页面跳转
分页与切换是将列表页进行分页设置每页显示的数据量,然后进行上一页、下一页、首页、尾页等这些页面之间的跳转操作。

动态搜索
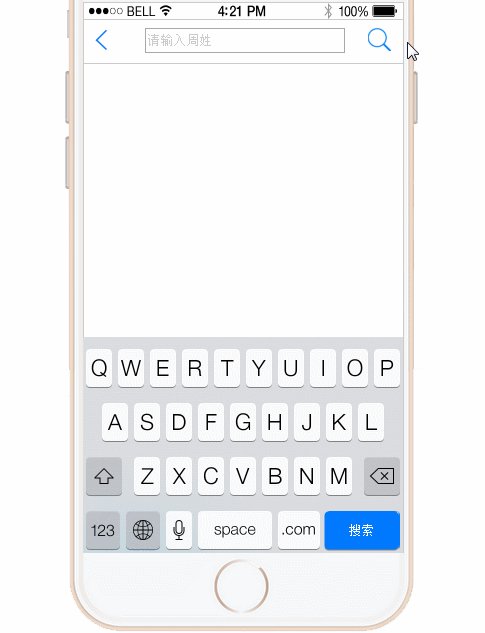
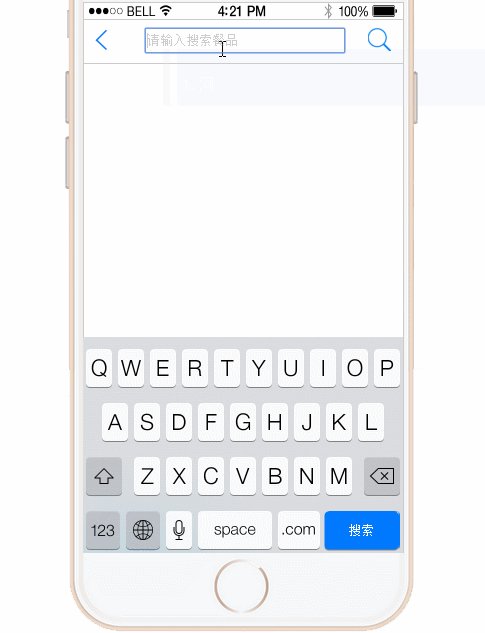
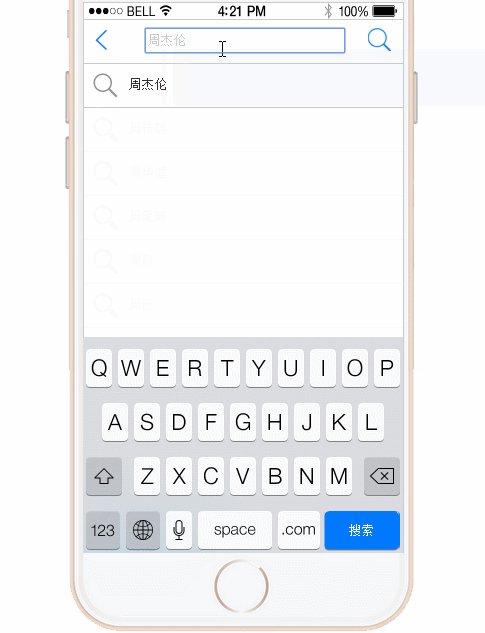
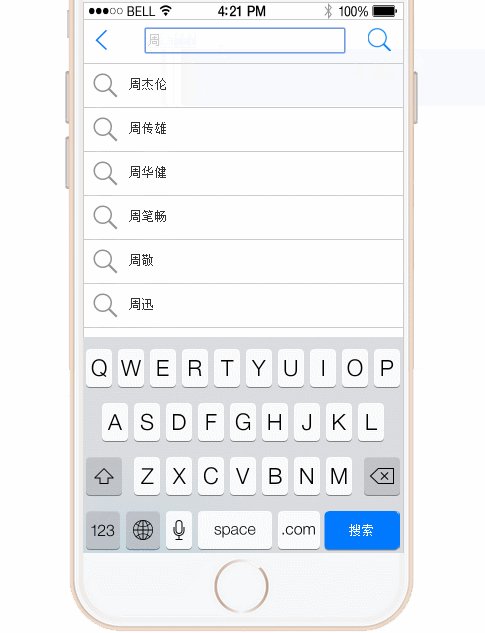
动态搜索在一些搜索的页面用到的比较多,比如各种搜索框中都会通过关键字的匹配来实现动态的搜索,从而减少用户的输入,以达到更好的用户体验,在Axure中就可以利用中继器实现这样的效果。

看完中继器的可以实现的一些动效之后,有没有跃跃欲试,想直接尝试的小伙伴可以直接跳到文章的中继器案例实践部分,接下来会先介绍一下中继器相关的知识,最后才是中继器案例实践。
中继器是什么
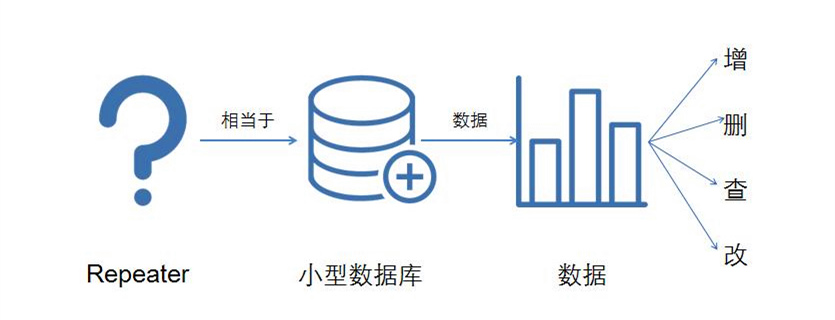
中继器(英文名Repeater)是Axure RP 7.0推出的新功能,中继器相当于程序开发中的小型数据库,用于存放同种结构的数据,可对其中的数据进行删除,增加与更新,以及根据设定好的条件对呈现的数据组进行过滤等操作,学习它的使用有助于我们快速设计一些复杂的交互界面。

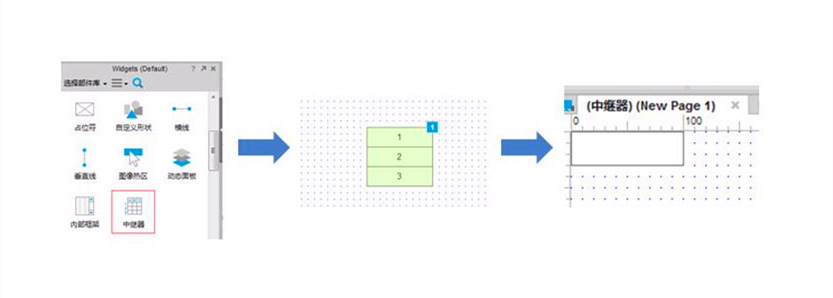
中继器在Axure的默认部件库里,拖入到操作区中之后显示的是一个简单3行表格,在中继器外部无法对中继器进行操作,双击后进入中继器内部进行操作,中继器内部的一个部件对应着外部元件的一个纵列,对单一部件进行修改,则会在中继器外部的整个纵列产生修改。

中继器的基本构成
中继器主要分为数据集、交互、样式三大部分

数据集
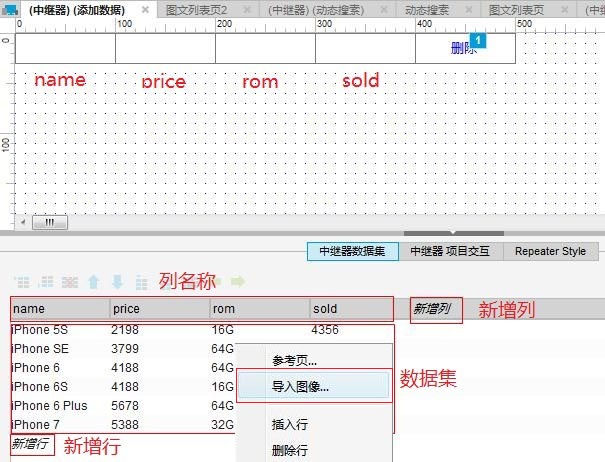
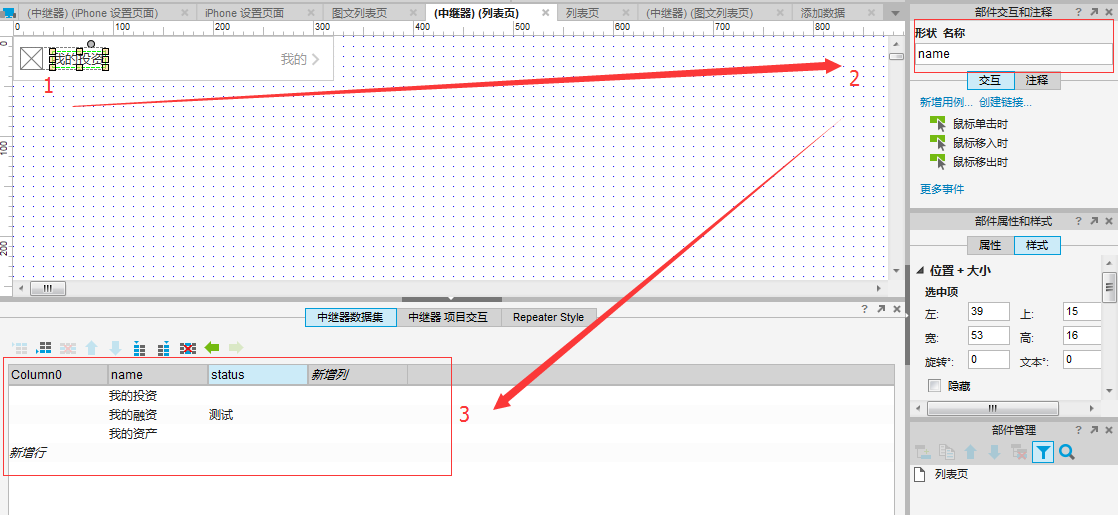
数据集是中继器的数据来源,可以通过在数据集中添加数据,然后将数据赋值给中继器的具体元件来实现赋值的效果,如果需要在中继器中添加图像,点击右键选择【导入图像】即可。如下图所示,最上面是数据列的名称,只支持英文命名,中间的部分是中继器的数据,两侧分别是新增列与新增行。

一个元件的数据值会对应中继器数据集中一列的数据,所以在命名的时候,最好将元件的名称与中继器数据集中的列的名称保持一致,这样在进行赋值的时候会比较方便,在上图中可以看到我在对元件进行命名的时候,元件的名称与中继器数据集的列名称是保持一致的。
交互
1. 数据赋值
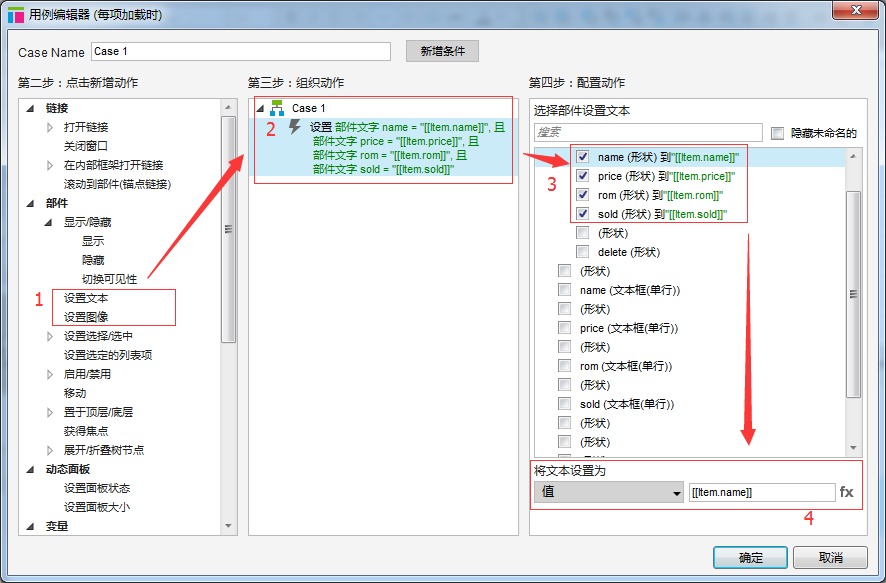
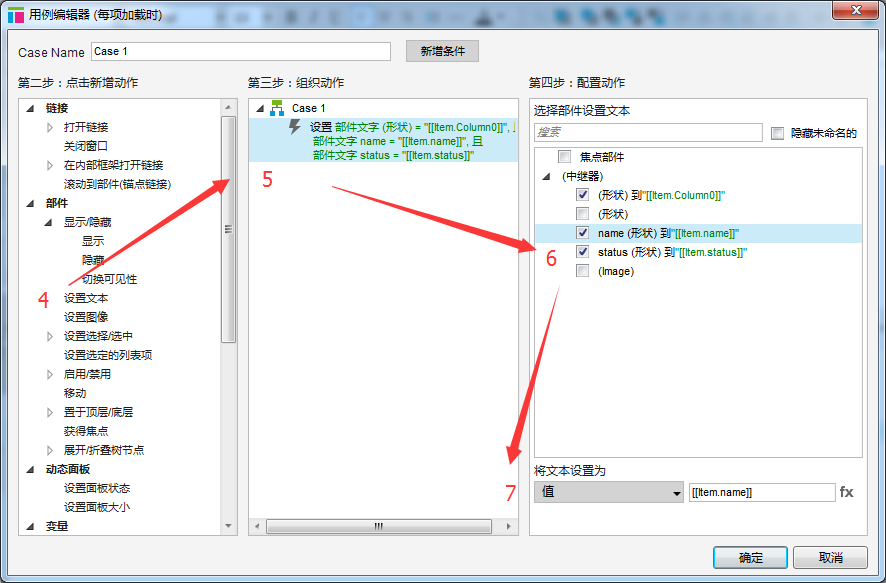
在中继器的数据集中添加的数据,是不会自动填充到中继器里的,需要在中继器中添加交互之后,才会将数据集中数据赋值给具体的元件。具体赋值操作如下,在中继器交互中的【每项加载时】添加用例,然后将中继器中数据列的值,赋给具体的元件。

在【步骤1】中进行文本的设置,如果是设置图像,则选择设置图像即可,如果说需要将文本进行其他的处理,比如字体、颜色等进行变更,则将【步骤4】中的值更换为富文本即可。
赋值后的结果如下图所示,其中【删除】操作是富文本,标题为单独的元件,下方的红线区域为中继器部分。

2. 添加交互
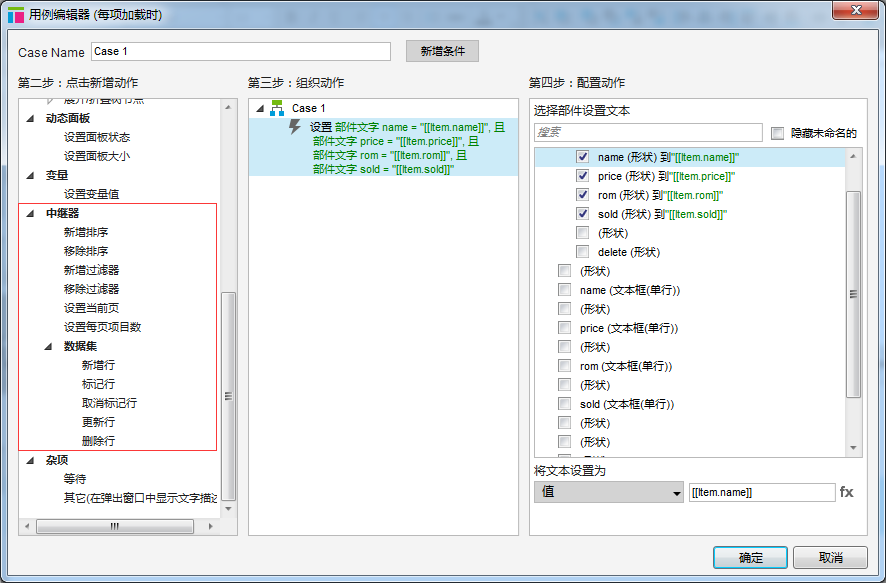
在中继器中主要的交互分为两大块,一块是针对中继器整体的,一块是关于数据集的,见下图 :

可以看到在关于中继器的部分中,有着排序、过滤、分页这些功能,在关于中继器中有着新增、标记、取消标记、更新、删除行这些操作,相对来说这些操作比较简单,稍微摸索一下就能够掌握,就不赘述了。
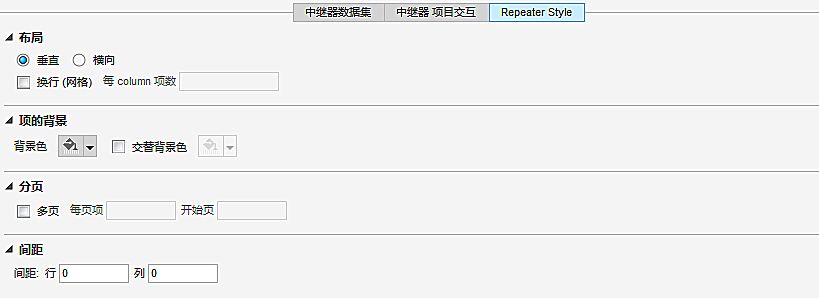
3. 样式
中继器的样式主要分为布局、背景、分页、间距这些功能,布局就是选择列表的纵向和横向排列,以及每一列显示几个数据即换行,分页功能则是将数据集中的数据进行分页展示。例如数据集中有30行数据,设置每页显示3个,则能够显示10页,稍微摸索一下就能够掌握,不赘述。

中继器案例实践
简单列表页
先在中继器中选择需要赋值的元件,将元件的名称修改为自定义的名称,然后在中继器的数据集中添加需要的数据

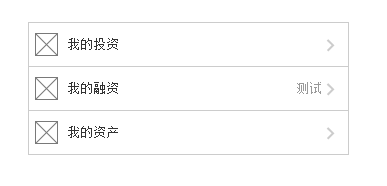
添加完数据之后,将数据集中的数据赋值给相应的元件

最后实现的效果如下:

添加与删除数据
在添加与删除数据中首先需要对中继器进行赋值,前文已讲述,不赘述,将中继器赋值完之后,需要将个文本输入框的值与中继器中对应的列的数据进行绑定,然后在【添加】按钮上添加交互事件“新增行到中继器”,具体如下操作。
首先将输入信息的输入框进行命名,并且在中继器的【每项加载时】里添加交互事件:

然后是将每个输入框的值与中继器中的列的值进行绑定,与中继器的赋值非常相似,将输入框的值赋值给中继器的数据集:

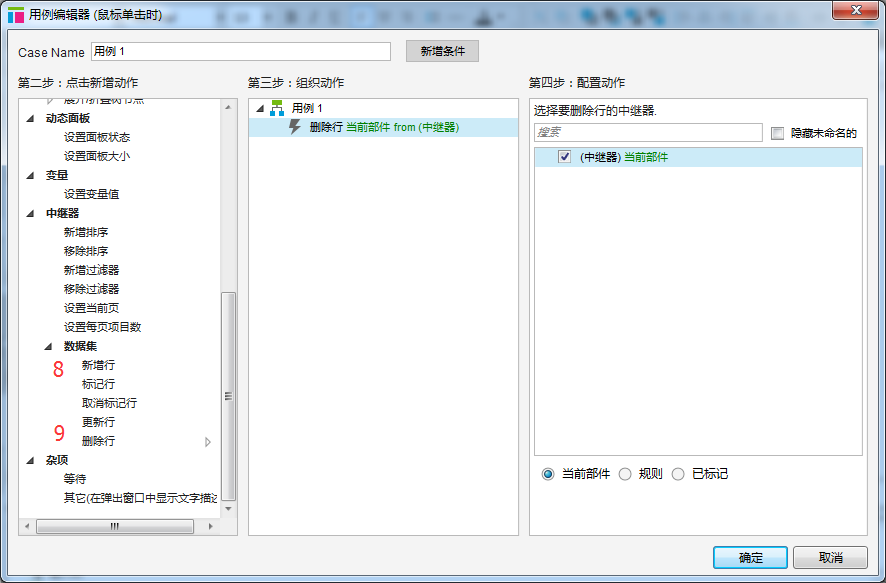
最后在【添加】按钮上新增交互事件,“点击新增行至中继器”,删除操作需要在中继器的内部添加交互事件,添加“删除行从中继器”。

排序与筛选
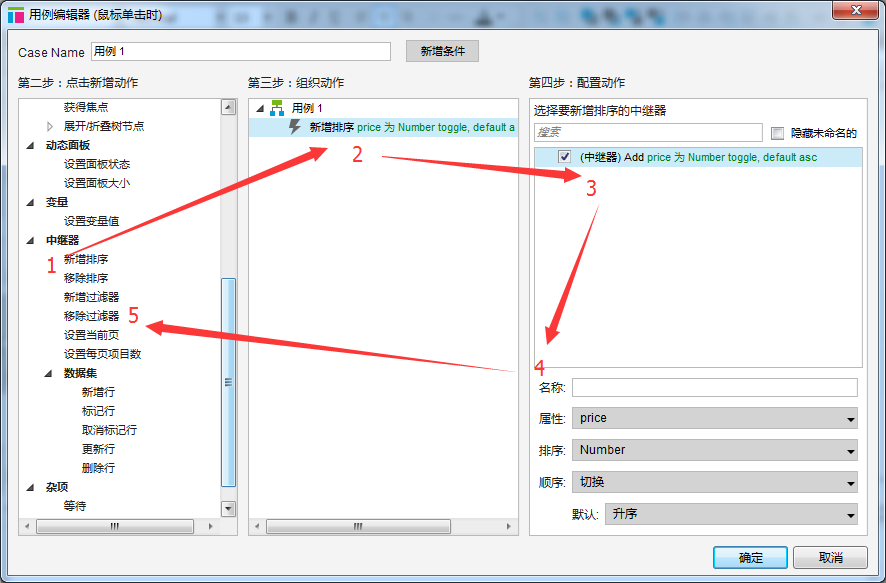
排序与筛选都是在中继器数据集添加好数据的基础上的,选择新增排序和筛选规则即可,至于重置,选择移除排序或者筛选即可。

分页与页面跳转
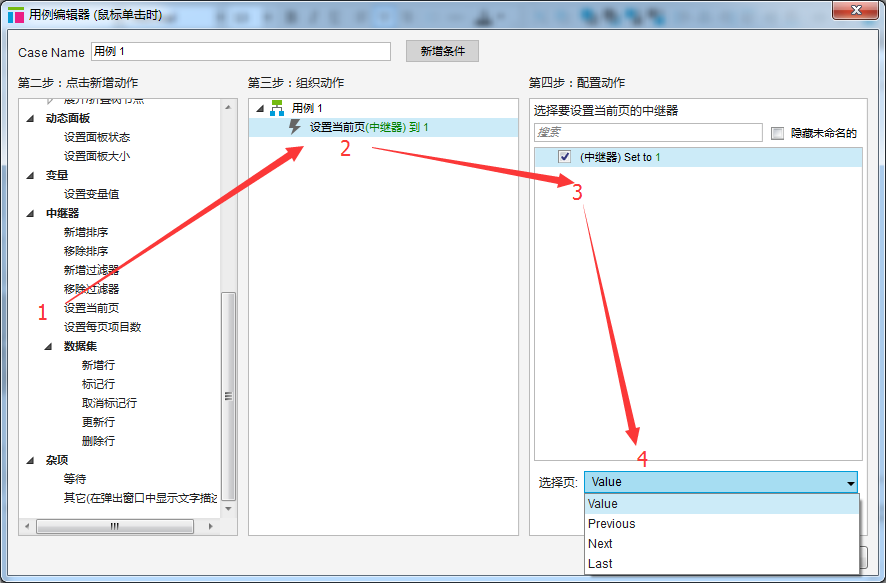
在按钮上添加交互事件,然后在中继器的交互中添加分页的设置即可实现中继器的分页效果,移除分页之后,中继器的显示的内容就会恢复至原状,在不同的按钮上设置跳转至不同的中继器的页数,就可以实现切换的效果。

动态搜索
动态搜索相对而言会复杂一点,因为动态搜索用到了中继器中的一些函数,首先在中继器中填充相应的数据,然后将中继器转化为动态面板,并且将它进行隐藏,之后是在输入框中添加交互事件“当文字长度改变时”触发交互事件:

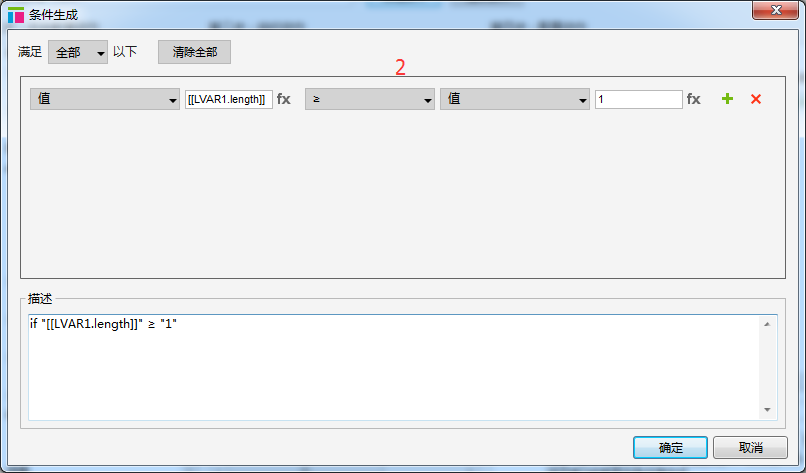
当触发交互事件时,进行条件判断:

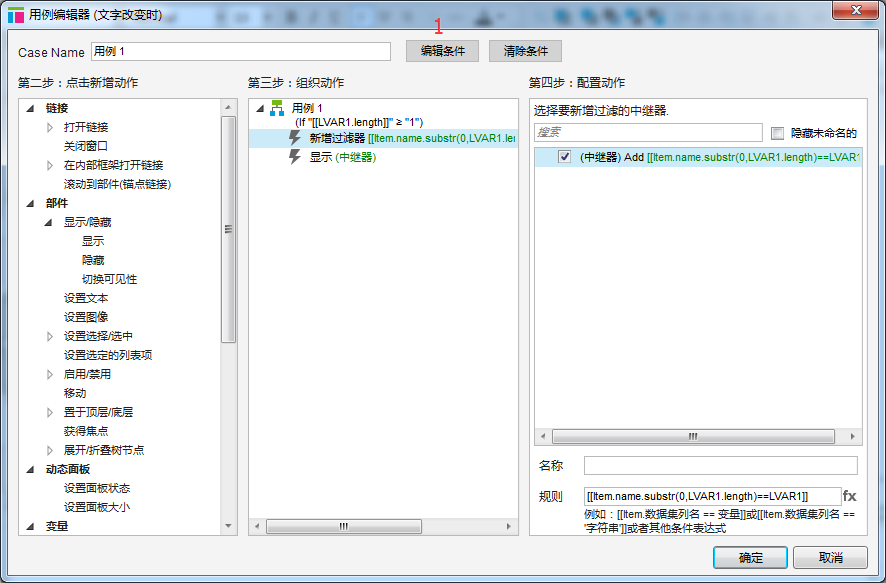
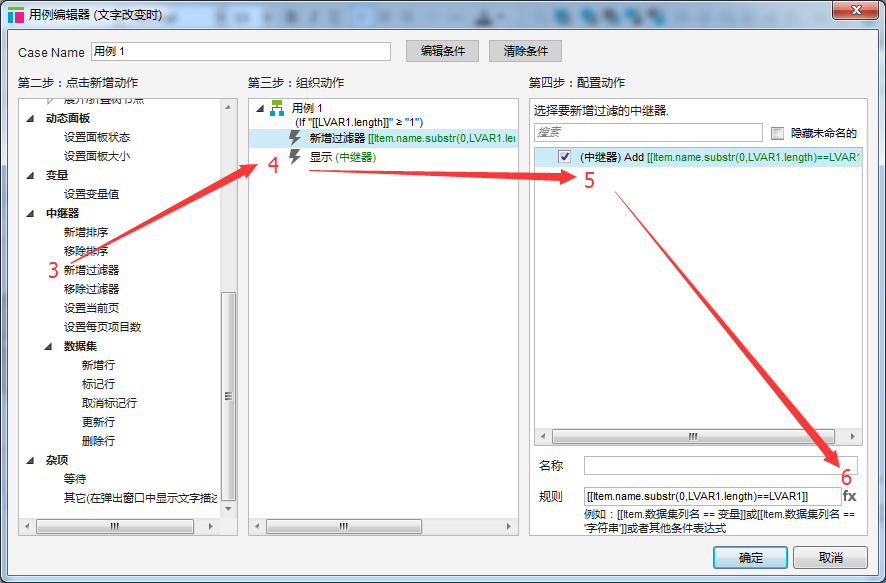
如果输入框内的文字长度大于等于1时,则新增过滤器:

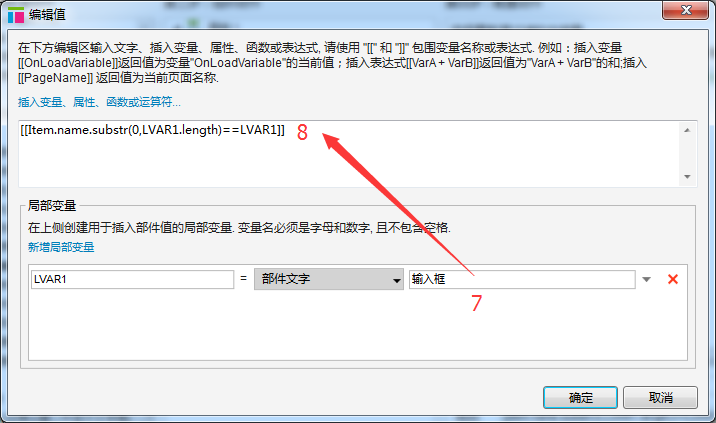
新增局部变量,在数据集中截取0到输入框内输入的文字长度的数据,如果截取的数据值与文本输入框中输入的值相等,则显示隐藏状态下的中继器:

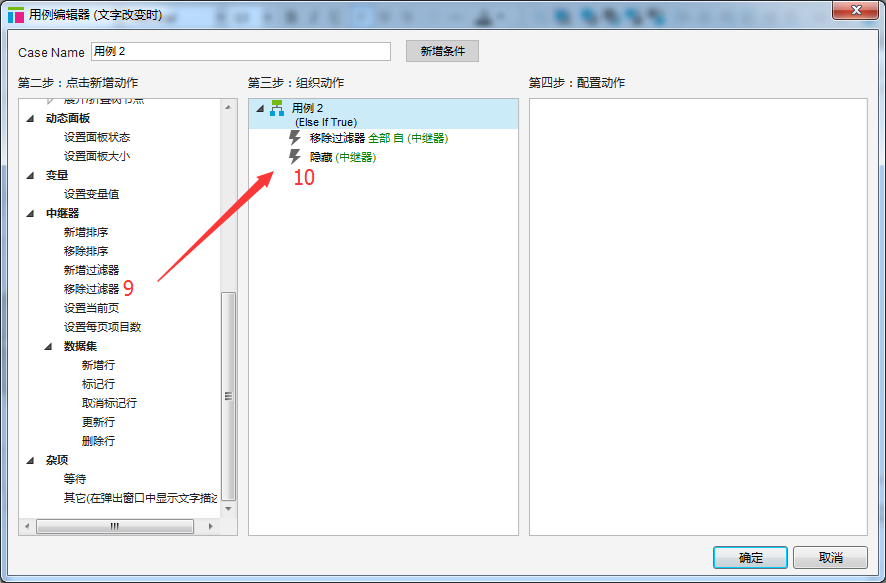
如果截取的值与文本输入框的值不相等,则隐藏中继器。

以上就是最近关于中继器使用的一些心得体会,还有很多中继器的函数并不会使用,还有一些功能掌握的也不全面,望诸位不要见笑,欢迎斧正、指点、拍砖…
文中涉及的案例RP文件下载
作者链接:http://pan.baidu.com/s/1nv2KkVR
官方链接:http://pan.baidu.com/s/1dF1EAC5 密码: 3b8d
关于我:王家郴,喜欢网球和骑行的产品汪。公众号:产品经理从0到1,每周都会在公众号上写点东西,欢迎关注,求指教、求分享、求交流。目前奔走在产品的道路上,漫漫产品路,与君共勉。
本文系起点学院广州1509期优秀学员@王家郴 原创发布,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








学习了
支持,体验了一下这款应用,真不愧为应用推荐中的一缕清风
要学习一下
这已经把中继器完全搞通了
厉害了我的哥,学习了。
多多交流,相互学习。
写的很详细,作者可以出一系列的教程吗?我觉得中继器还是比较难的。
其实这篇文章已经讲解的差不多了,默念三遍中继器不难,然后再开始…