Axure9原型设计:动态面板&内联框架实现可复用导航页
编辑导读:在导航页面的时候,怎么尽可能复用,减少无谓的复制黏贴?动态面板和内联框架可以帮助实现。本文作者根据自身经验,从两个方面进行分析,希望对你有帮助。

上次分享的《Axure9原型设计:动态面板实现手风琴菜单(低配版)》,只是实现了导航栏,但是页面不止导航栏,就像写代码一样,怎么尽可能复用,减少无谓的复制黏贴?那就必须配上内联框架。这次就用动态面板和内联框架实现可复用导航页,而且要尽可能简单。
步骤如下:
一、拖拉元件
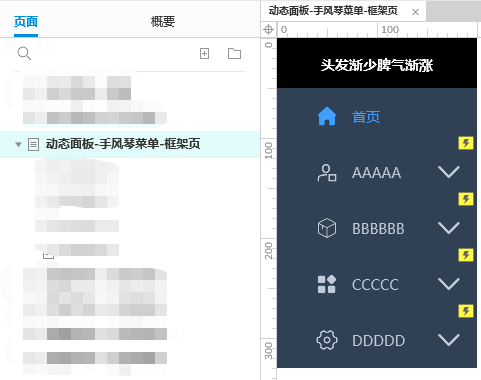
摆出首页常见样式的一级菜单,简单起见,直接拖拉,不用放到别的容器里。为了后面交互方便,每个元件都有命名,包括“ⅴ”(命名是个好习惯,为了我们交互时可以清晰看到元件名称,且方便检查逻辑)。

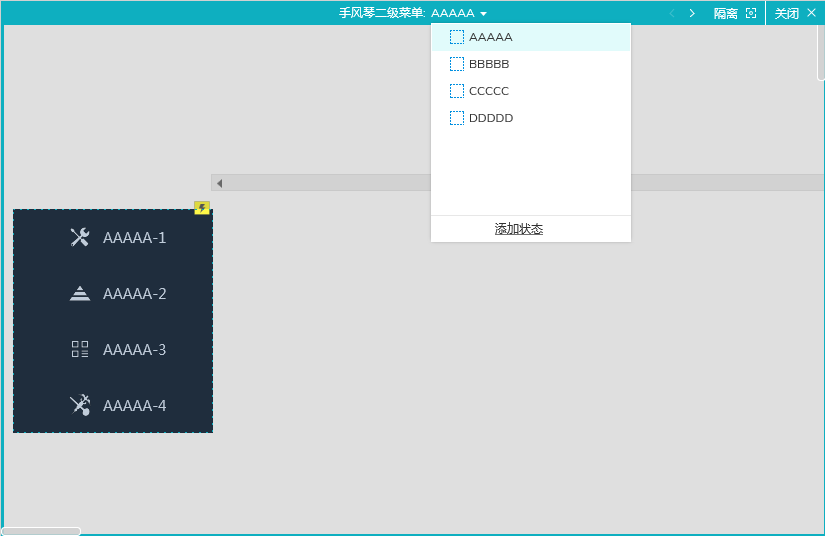
拉出动态面板,命名:手风琴二级菜单,设置不可见和自适应内容。并添加4个状态页,每个状态页都跟对应的一级菜单命名对应。

右边,头部拉出一个文本框命名Title,用来显示每个菜单的路径,下面一个内联框架,内联框架设置隐藏边框。
添加二级菜单对应的页面,以及页面内容,页面名称和菜单名称是一致的,这个就略过。
二、添加交互
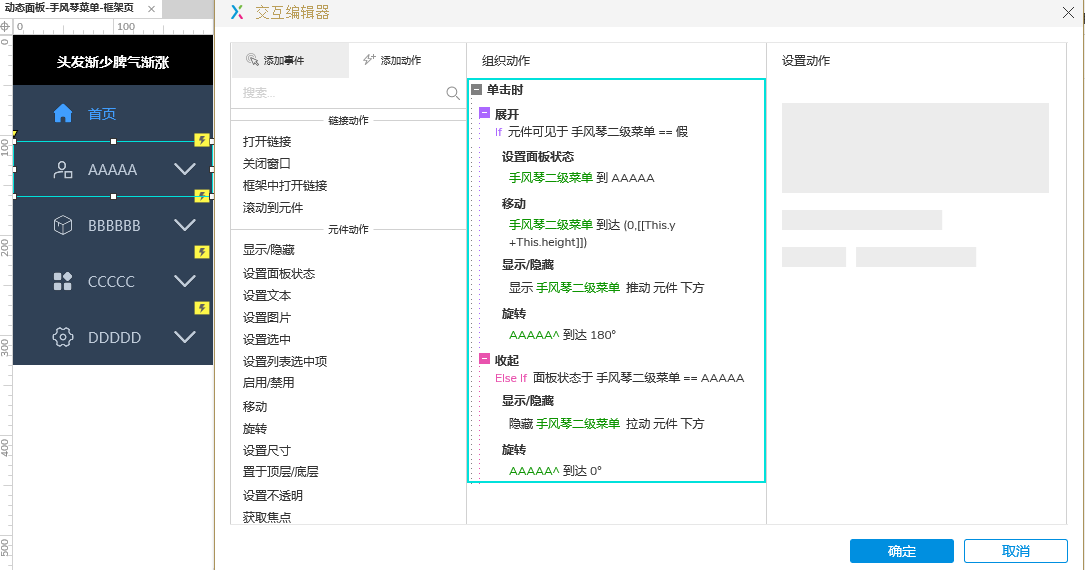
给一级菜单添加“单击”交互,4个一级菜单内容大同小异,而且Axure9可以复制粘贴交互代码,非常方便。
逻辑:单击时如果动态面板不可见则可以看见动态面板,并且移动到对应一级菜单的坐标下,并推动下方元件改变布局,旋转小箭头180°;再次点击则收起动态面板。

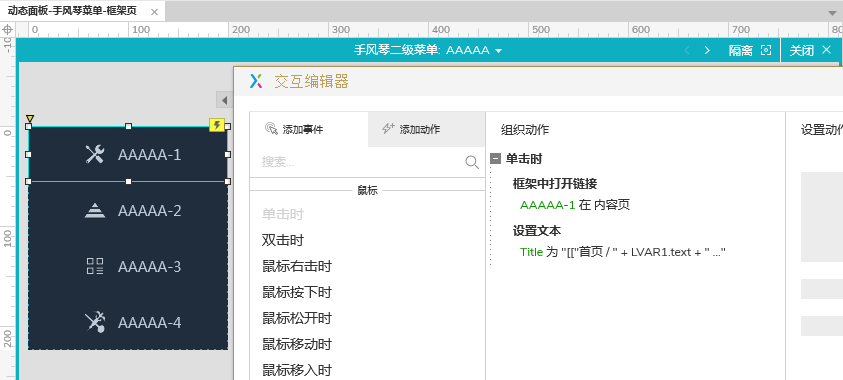
给二级菜单添加“单击”交互,这个就更得复制粘贴了,不知道其他同学是怎么搞的,菜单越多重复操作就越多(遇到重复枯燥的操作就不自主想代码是怎么实现的)。
逻辑:单击时在内联框架中显示对应的二级菜单页面,并且设置Title显示菜单的路径,取得都是元件的text值拼接起来。

就这样,就2个事件,不过这个示例不能同时展开多个二级菜单,不嫌麻烦的话,可以把动态面板分开,而不是在一个动态面板用多个状态。其实只要有了思路,实现方式感觉千篇一律。
本文由 @头发渐少脾气渐涨 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













