中继器实现图片文本信息展示
编辑导读:中继器是axure的重要组件,可以很好地模拟数据库增删改查的操作。本文以网红年糕展示页面为例,介绍中继器模拟某宝商品展示栏的详细步骤,希望对你有帮助。

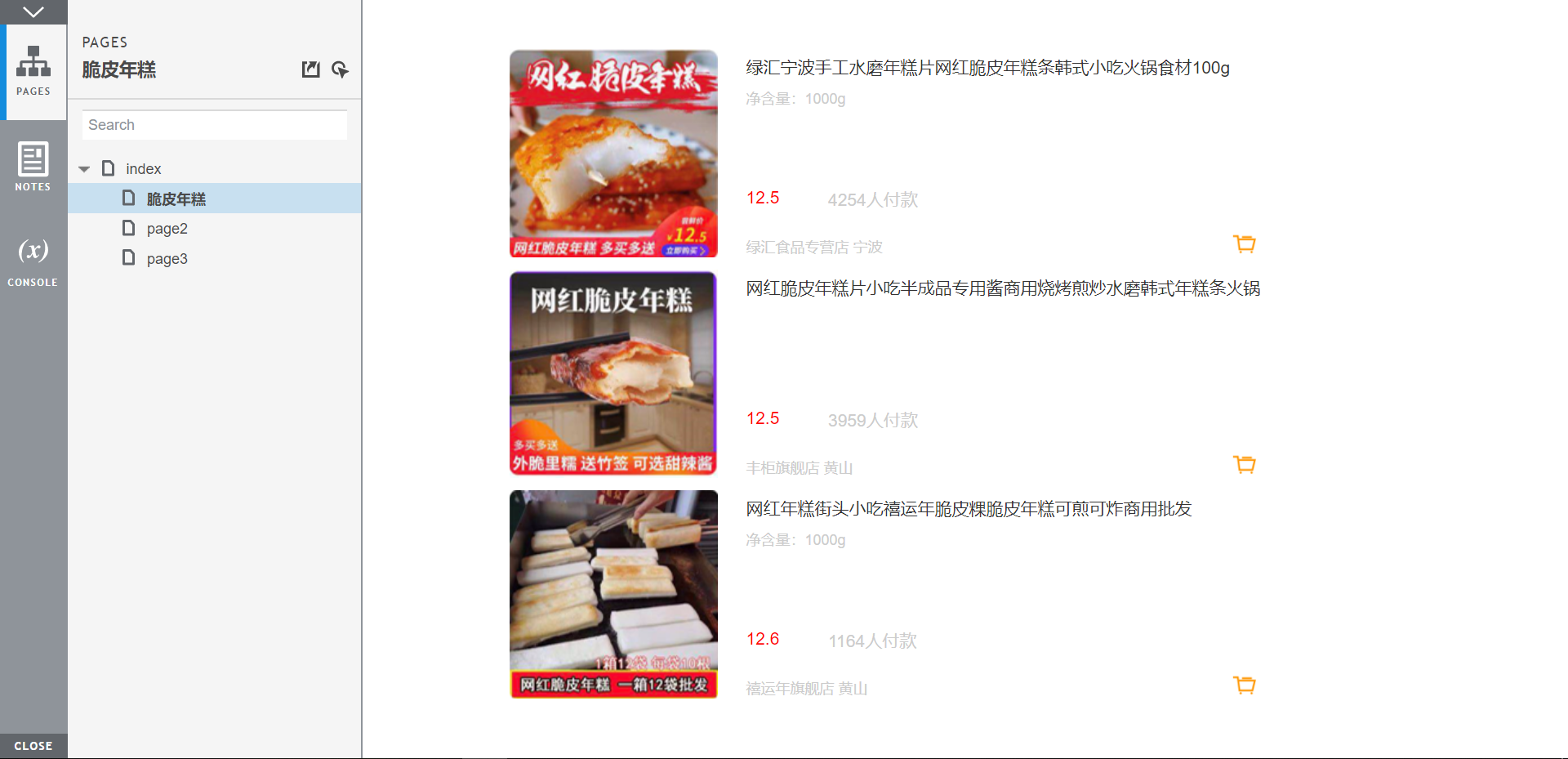
本文以某宝热搜第二名的网红年糕展示页面为例(好有食欲看饿了),首先分析一下每条信息的组成,可以看到是由商品图片、商品名称、净含量、价格、付款人数、店铺名称/发货地点、购物车图标组成,根据这些组件先来搭建中继器。

第一步,拖拽一个中继器组件,单击进入中继器页面。

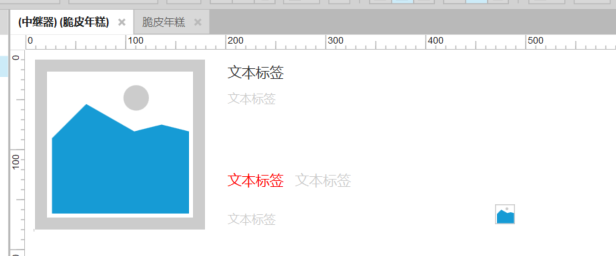
第二步,删除中继器的默认矩形组件,按照淘宝信息的组成搭建各元件。首先拖拽图片元件、尺寸170*170,命名为商品图片;拖拽文本标签、命名为商品名称;拖拽文本标签,命名为净含量,字体设置为12号、颜色设置为CCCCCC;拖拽文本标签,命名为价格、字体颜色FF0000;付款人数文本标签、颜色CCCCCC;店铺名称文本标签,字体12、颜色CCCCCC;购物车图标尺寸20*20、命名为购物车图标。
整体布局如图所示:

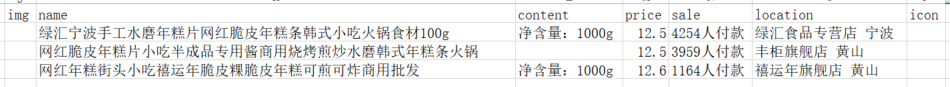
第三步,为中继器添加数据,由于axure中继器添加数据非常麻烦,可以在excel中建号数据后复制粘贴过来,excel中数据设计如下图所示:

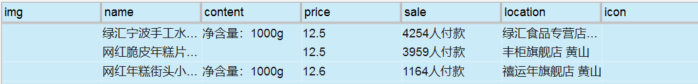
Axure中继器中数据显示:

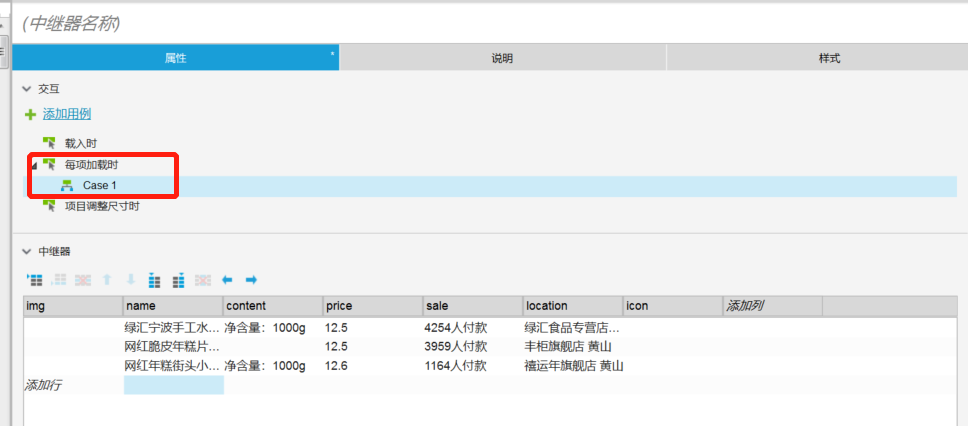
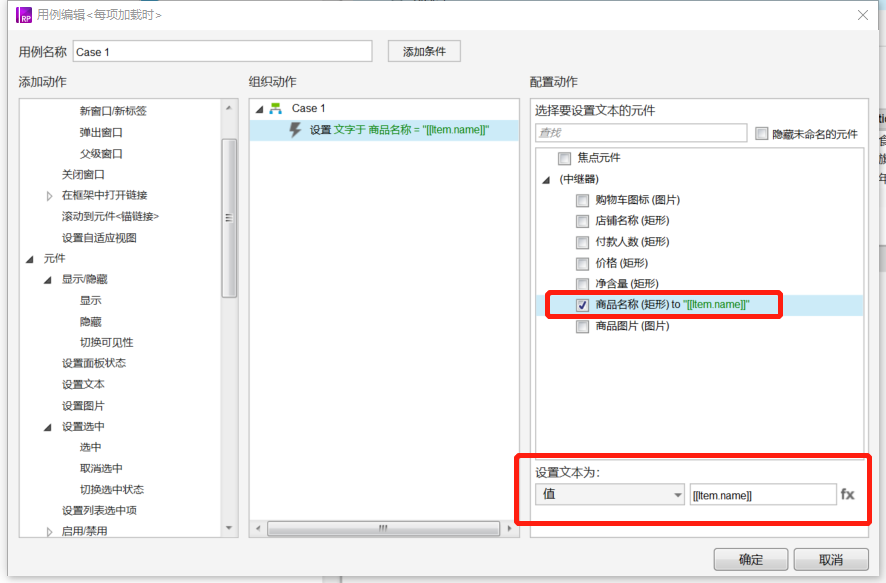
第四步,数据导入后,需要将axure中继器中数据和页面展示的内容绑定起来,以商品名称为例:

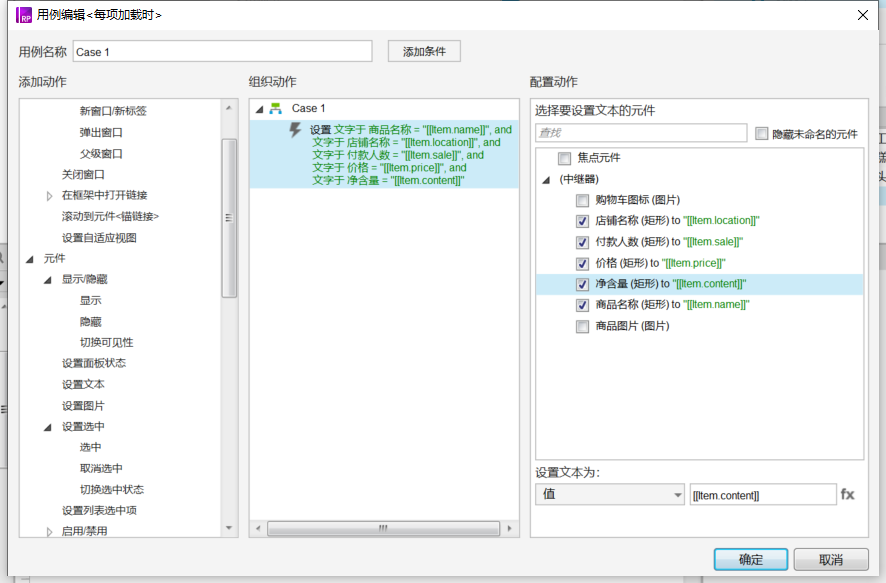
单击每项加载时,添加动作如下:设置文本->勾选商品名称->单击fx->插入变量或函数->选择Item.name,其他文本标签也同样和中继器中数据content、price、sale、location一一对应起来。

文本框和中继器中数据一一对应后显示如下:

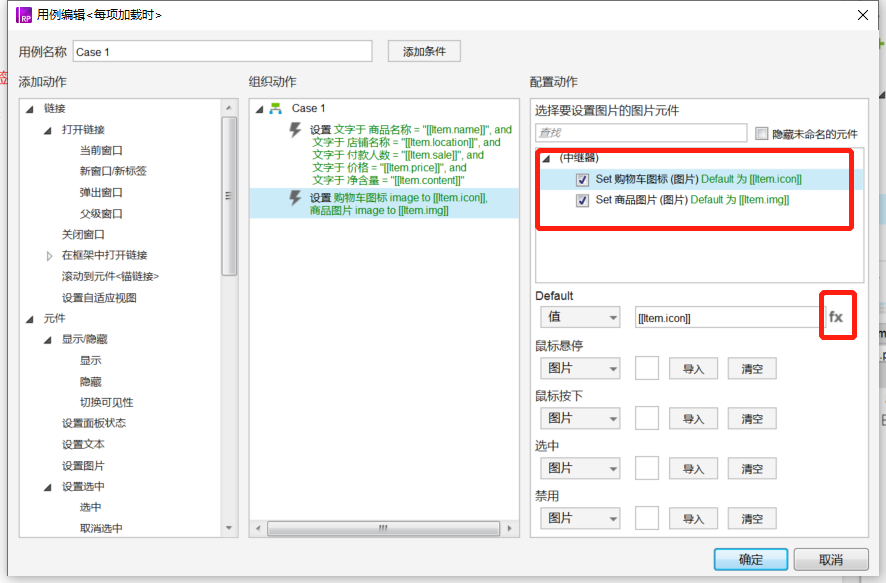
接下来要做的是把图片添加到中继器中。首先右键单击需要导入图片的位置,如下图红框所示,右键单击后选择导入图片,即可实现中继器中导入图片。同样道理,在icon位置导入购物车图标。

和文本一样,中继器中导入图片后,需要进行关联操作在页面中展示出来。为交互<每项加载时>添加用例,单击设置图片->勾选购物车图标->Default选择值->单击fx->插入变量或函数->选择中继器中数据Item.icon。商品图片的关联操作同上。

单击发布预览一下效果,一个简单的用中继器模拟淘宝商品列表的页面就做好啦,酱酱!

总结一下容易出现错误的地方,首先以上操作都是在中继器页面进行的,这个不要搞错;其次中继器的列名是英文单词命名,如果是中文的话会出错。这个页面比较简单,容易出错的地方也就这些,非常适合中继器入门学习,中继器的应用还是很多的,下次来一起用中继器做穿梭框吧!
本文由 @产品小白黑化中 原创首发于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







