AxureRP9原型教程:实现Tab选项卡切换的交互效果设计
编辑导语:本文是针对AxureRP9,如何快速实现Tab选项卡切换设计的小白教程,实现Tab选项卡切换的关键点在于记得创建选项组,希望对大家有帮助,我们一起来看一下吧。

一、思路
- 有几个选项Tab,就设计几个选项Tab。
- 通过动态面板设计实现内容页面切换。
- 设计Tab按钮的交互设计,绑定到对应的动态面板,实现动态按钮的状态切换。
- 设计Tab选项组,设置选中效果,实现Tab的选中切换效果。

二、步骤
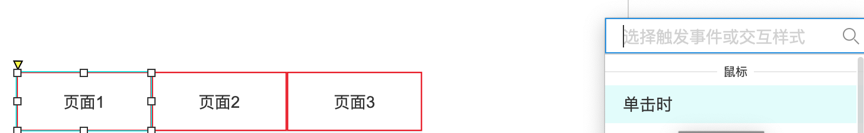
1)在基本元件中找到“矩形”,拖动矩形到页面面板。

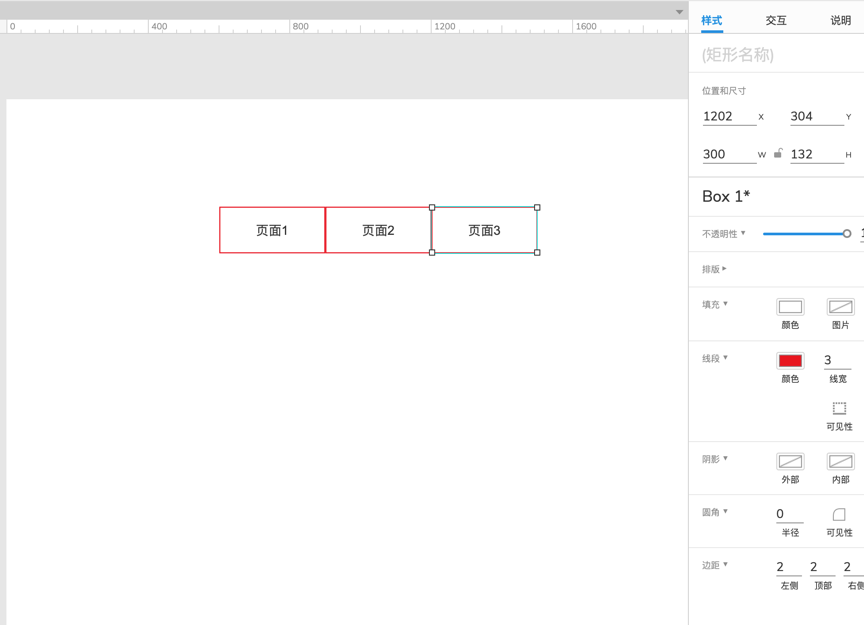
2)复制多两个矩形,分别命名为“页面1”、“页面2”、“页面3”,并设置成自己喜欢的样式。

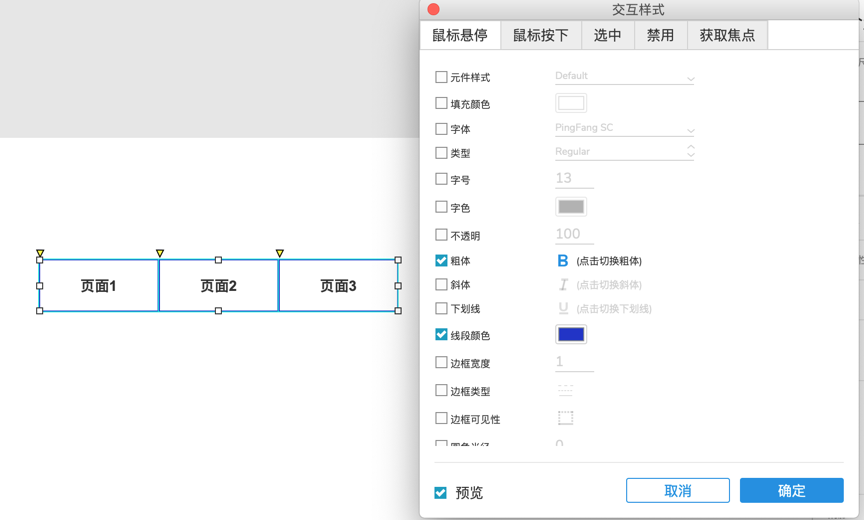
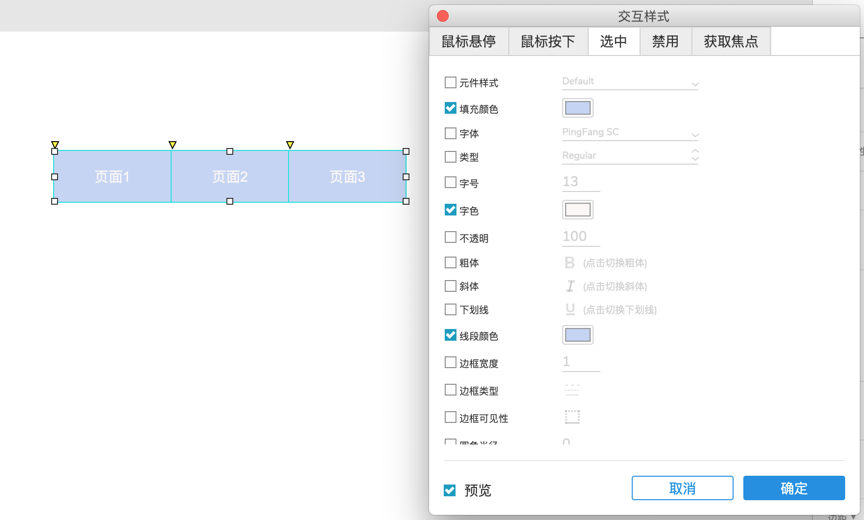
3)设置tab的交互样式,为实现交互效果,可设计不同的“鼠标悬停”、“鼠标按下”以及“选中”的样式。
鼠标悬停:

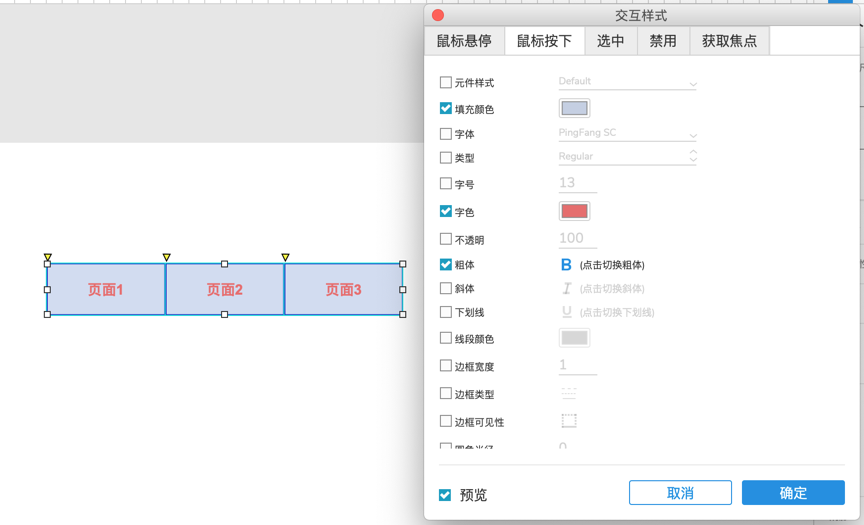
鼠标按下:

选中:

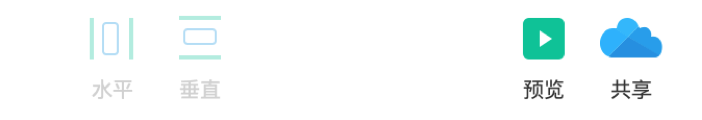
设计完之后,可以选择顶部的“预览”功能,以预览自己设计的效果。

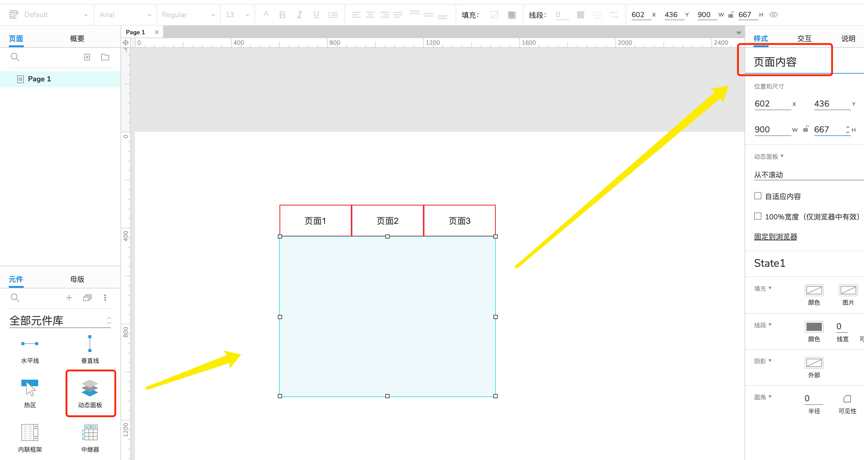
4)在基本元件中找到“动态面板”,拖拽到页面面板,设计适合的尺寸,并将其命名为“页面内容”。

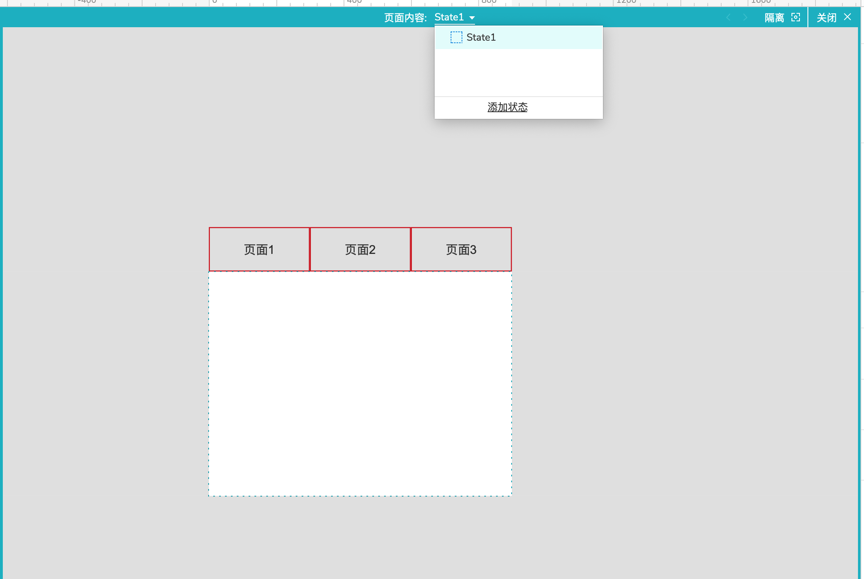
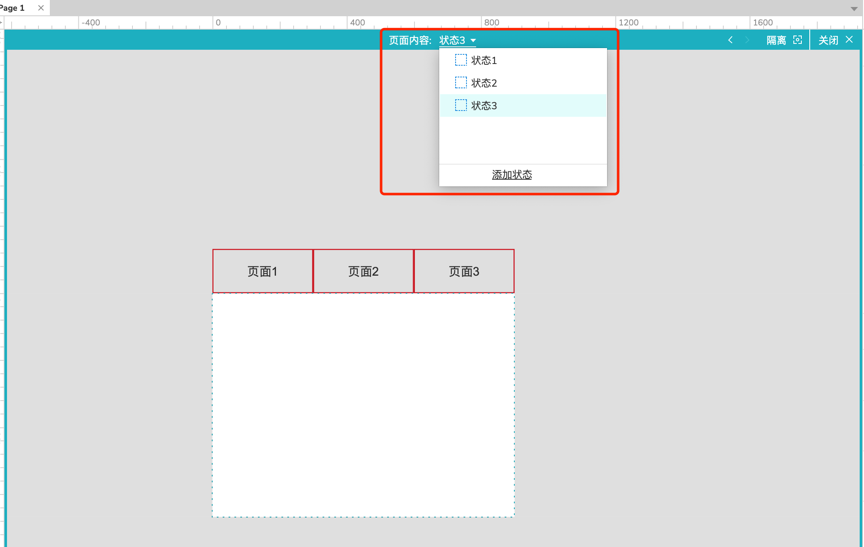
5)双击动态面板,进入动态的状态管理页面。

6)点击“state1”,把其改成“状态1”,并添加两个状态,分别命名为“状态2”、“ 状态3”。

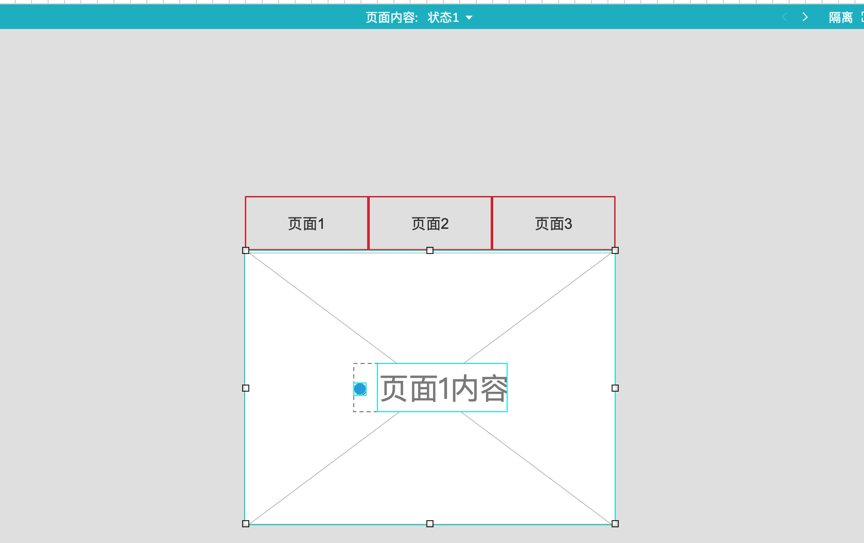
7)点击“状态1”,并放置在点击“页面1 ”tab的时候想要呈现的内容。“状态2”和“状态3”操作逻辑同样。
状态1:

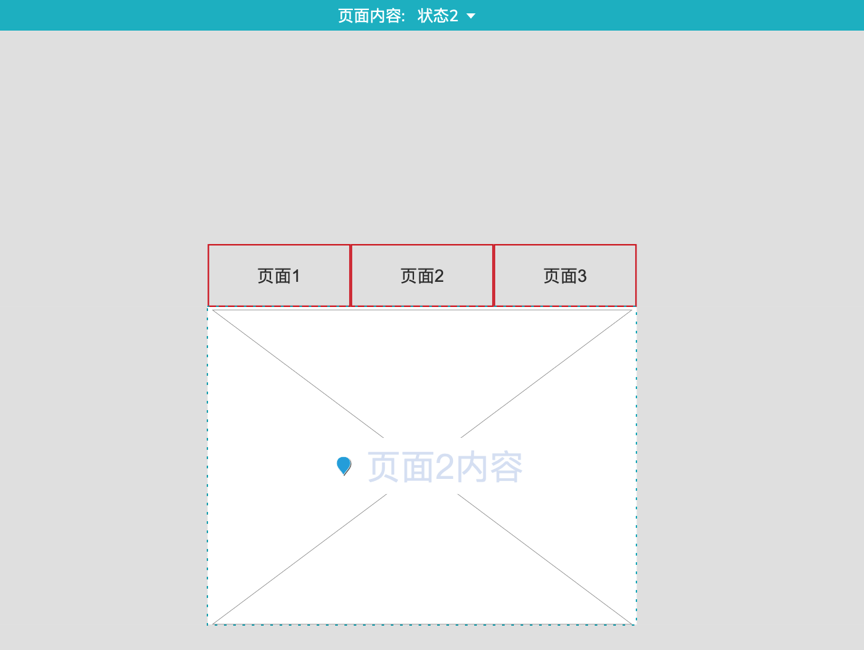
状态2:

状态3:

8)设计好动态面板的状态后,点击右上角“关闭”,退出动态面板设计。
9)接下来是通过交互设计,把各个tab和动态面板的对应状态关联起来。
页面1&状态1:
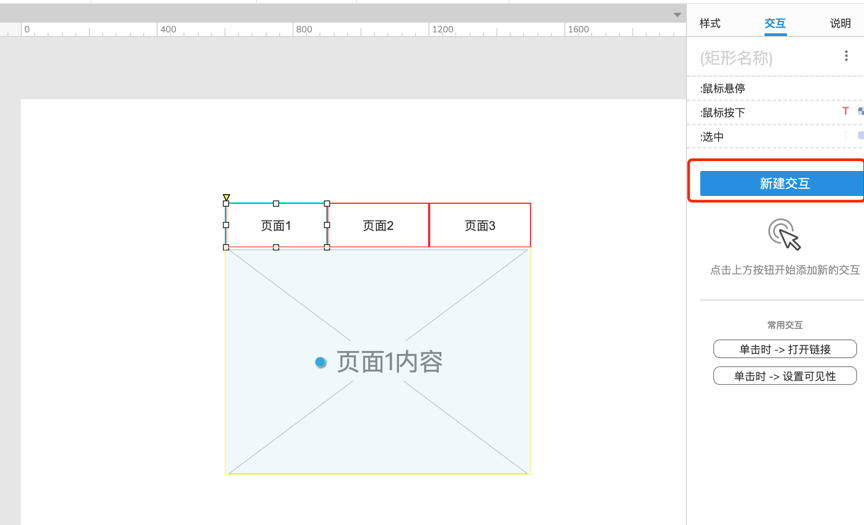
选择“页面1”,点击右边的交互,再点击“新建交互”。

选择“单击时”:

选择元件动作组里的“设置面板状态”:

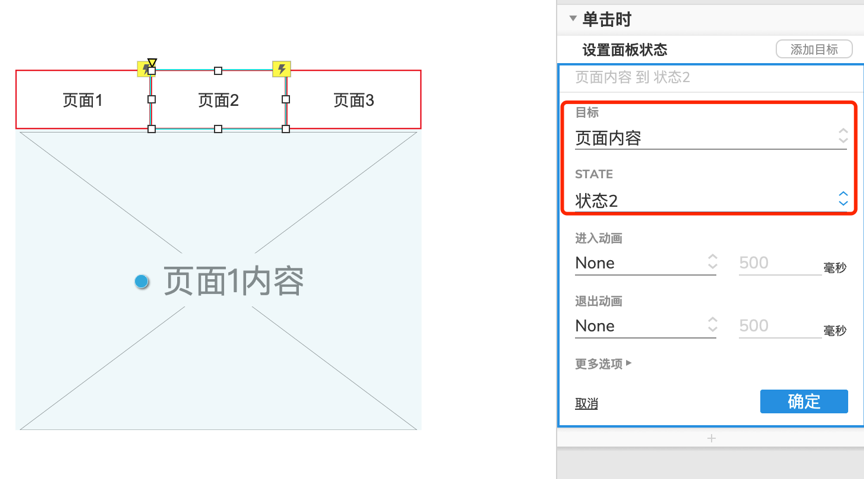
如下图所示,把目标面板选择为“页面内容”,把state(状态)选择为“状态1”,然后点击右下角“确定”按钮。

页面2&状态2:
页面2操作一样,把目标面板选择为“页面内容”,把state(状态)选择为“状态2”,然后点击右下角“确定”按钮。

页面3&状态3:
页面3操作一样,把目标面板选择为“页面内容”,把state(状态)选择为“状态3”,然后点击右下角“确定”按钮。
10)接下来设计顶部tab的选中效果,即选择了对应的页面后,该顶部tab会一直呈现选中的效果,直到选择另一个tab。同时,我们设置页面1为默认选中。
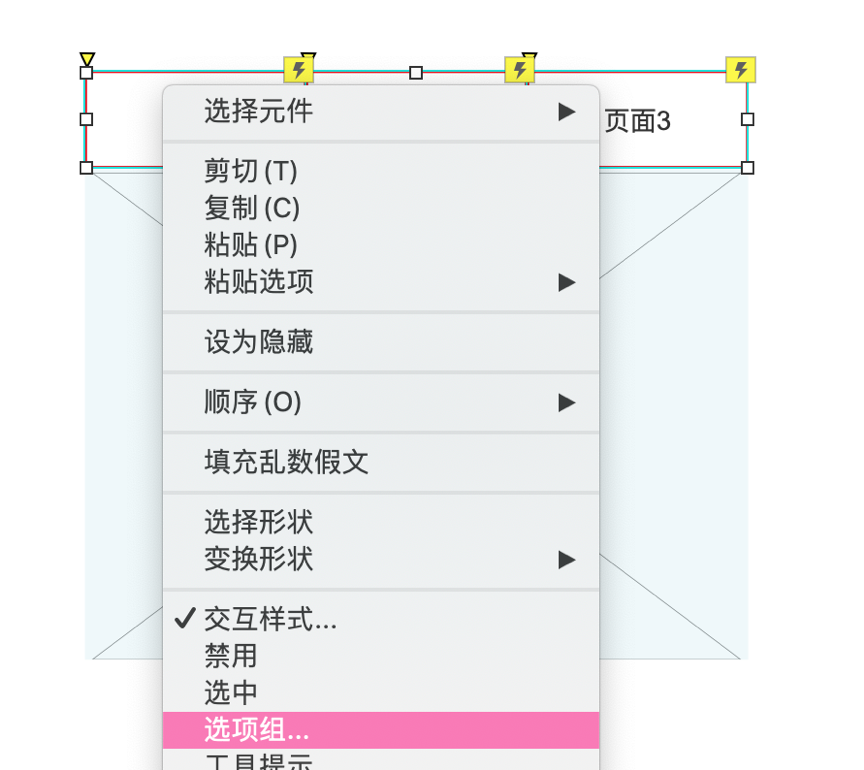
首先,选中三个页面的矩形,右击选择“选项组”。

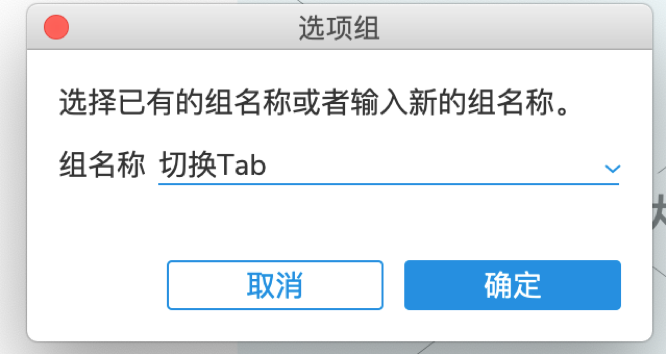
然后把组名称设置为“切换Tab“,然后点击确定。

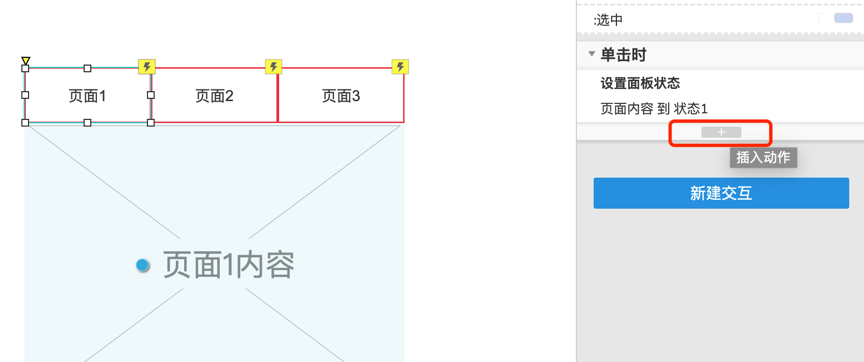
然后设置每个页面tab的选中效果。如下图,点击“页面1”矩形,在“单击时”的交互下点击“+”号,继续插入动作。

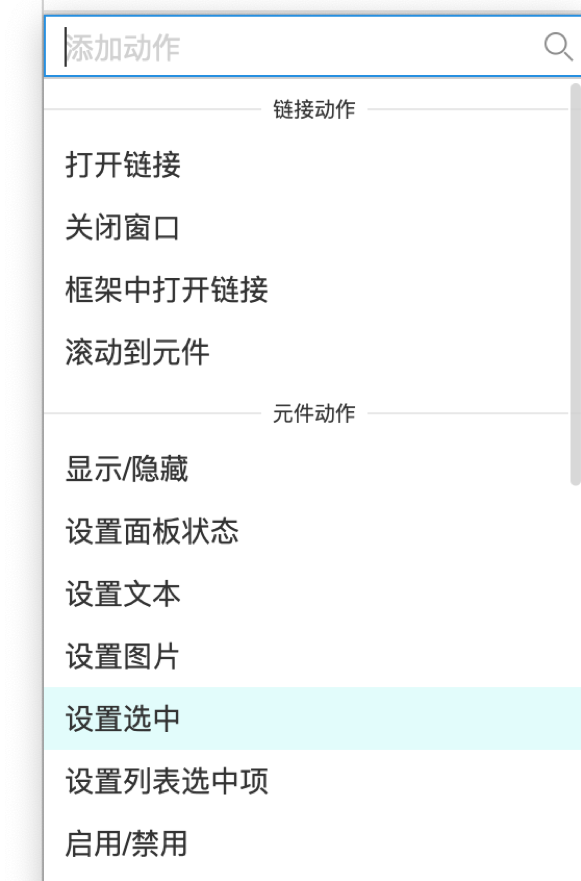
插入动作里,选择“设置选中”。

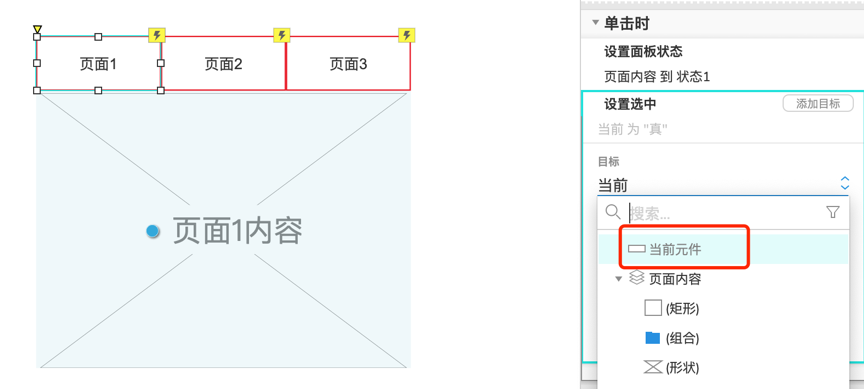
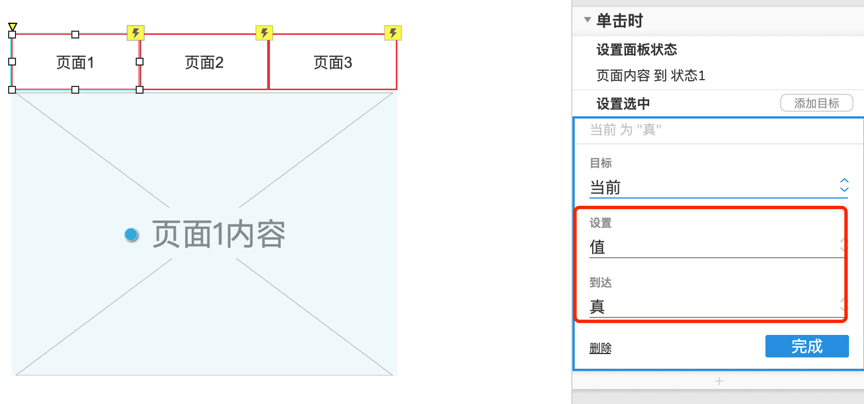
把选中目标选择为“当前元件”,并设置“值”到达“真”,然后点击右下角“完成”。


页面2和页面3矩形的操作同上。
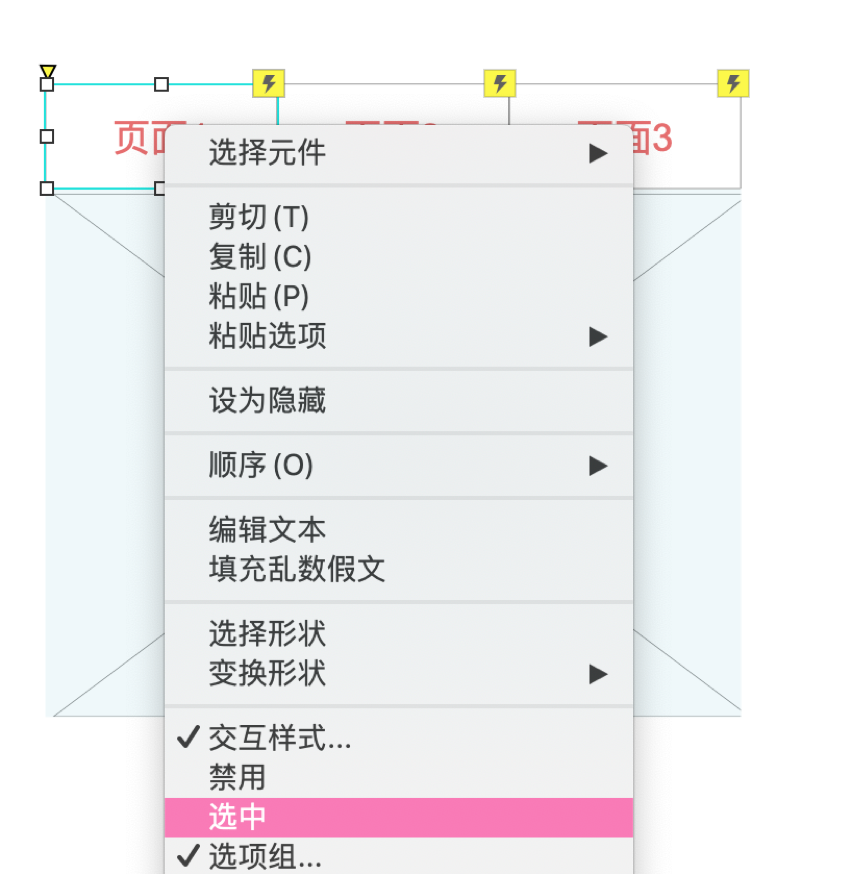
最后,我们设置页面1为默认页面,页面1的矩形设置为默认选中。点击“页面1”矩形,双击打开菜单栏,选择“选中”。

到此,tab选项卡切换就实现了,我们可以点击预览可以看一下效果实现了没,之后可以再美化一下导航按钮。

本文由 @糖芽 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















不错不错,有帮助
产品新手表示都是用两个动态面板做的。。标题一个,内容一个
实现交互的方式有很多种啦,都是因人而异的,哪种方法用的习惯用得方便就用那种哈哈 都是殊途同归~
都是殊途同归~