「Axure9交互」贴脸教你写账号密码登录
编辑导读:如何用Axure实现账号密码登录高保真原型?本文作者从自身工作需求出发,结合实际操作,对用Axure9实现账号密码登录的高保真效果进行了梳理分析,与大家分享。

最近在写账号密码登录的高保真原型交互时遇到了一些问题,在网上搜索了一些资料,一直没找到符合要求的案例,所以,只能自己肝了。这篇文章将为大家分享一个实现思路,方法并不唯一,受众比较适合产品新人或Axure初学者。
演示传送门:https://vipezy.axshare.com/#id=rzlm6e&p=page_1
01 实现效果
1. 单击账号输入框
- 默认态得到焦点时(焦点即光标):内容清空,全局变量counter1由空(blank)变为0。
- 文本改变时:counter1开始计数。
- 文本变化态失去焦点时:如果文本无内容,则恢复默认态;如果文本内容不为空,则保存文本状态。
2. 单击密码输入框
- 默认态得到焦点时:内容清空,全局变量counter2由空(blank)变为0。
- 文本改变时:counter1开始计数,动态面板开启循环态。
- 文本变化态失去焦点时:如果文本无内容,则恢复默认态;如果文本内容不为空,则保存文本状态。
3. 动态面板
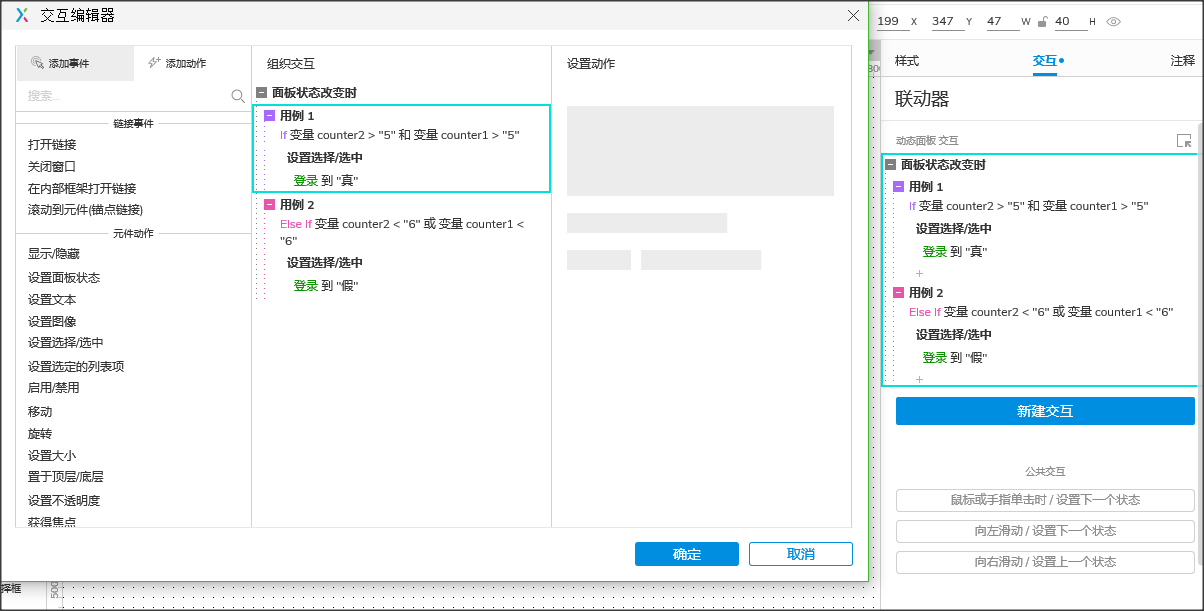
面板状态改变时,如果账号和密码同时满足大于5个字符的条件,则动态面板设置登录按钮为可用状态。否则,不执行任何指令。
4. 登录按钮
按钮默认状态为灰色(模拟禁用状态),当账号和密码同时满足字符条件时,变为蓝色(模拟可用状态)。
02 具体操作
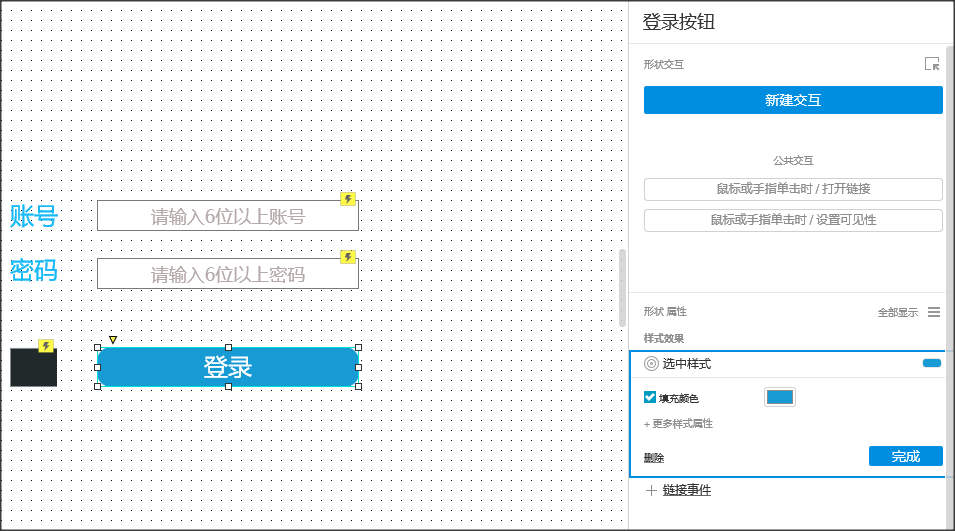
1. 如图摆好元件

案例由两个Label、两个单文本框、一个动态面板、一个按钮组成。
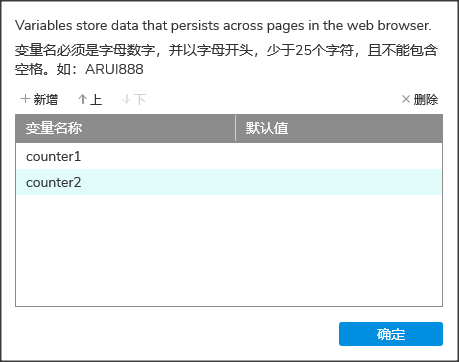
2. 创建两个全局变量

这里的全局变量主要用来表示字符长度,所以我起名为计数器。
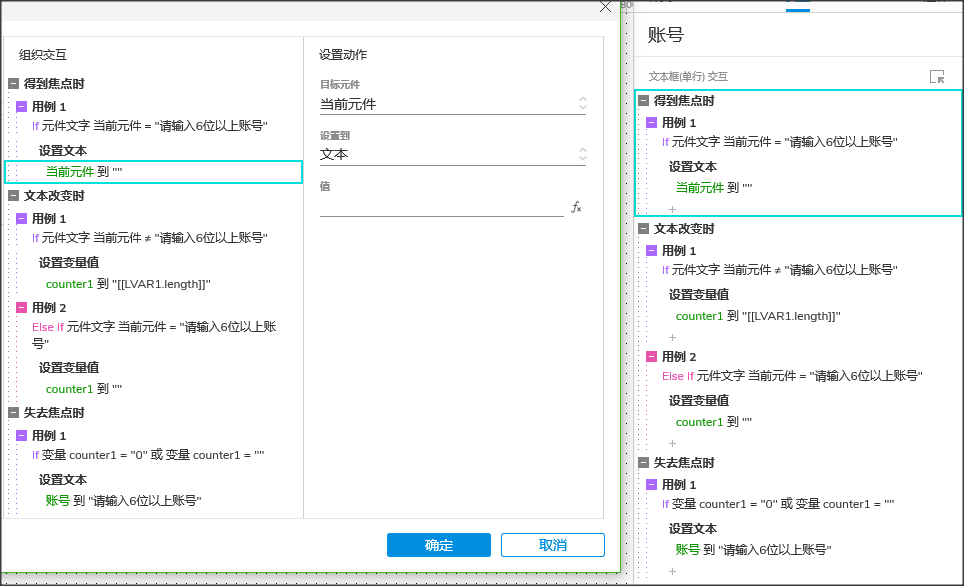
3. 账号框交互如下

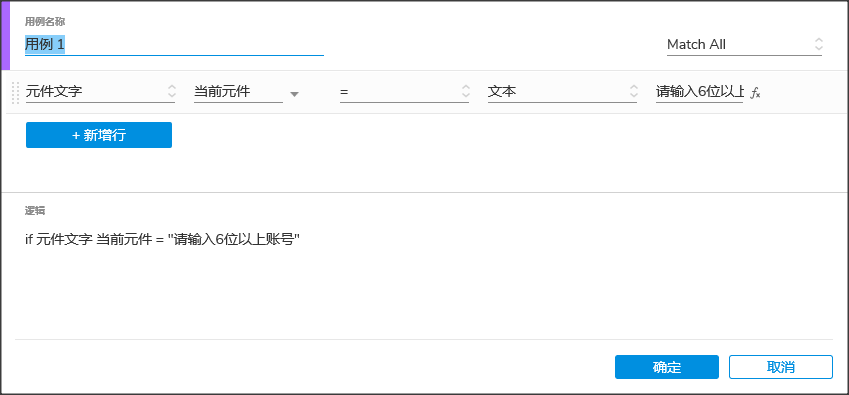
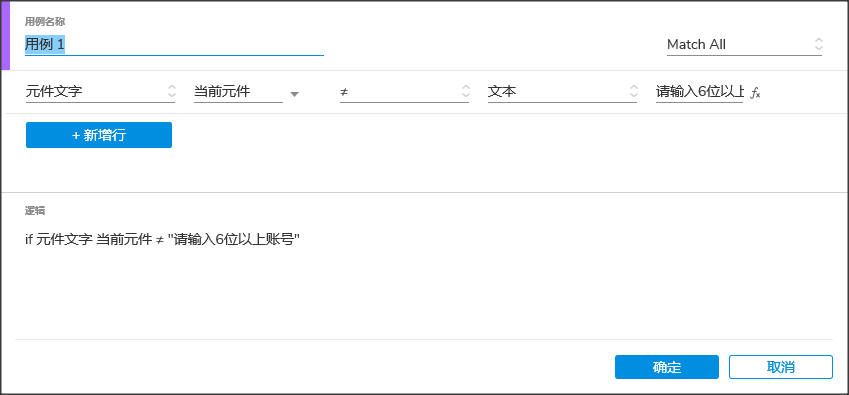
得到焦点时:
需设置用例文字等于初始文本时才清空内容。

文本改变时:
设置当文本不等于初始内容时,才给全局变量counter1赋值

当文本等于初始内容时,设置counter1为空。
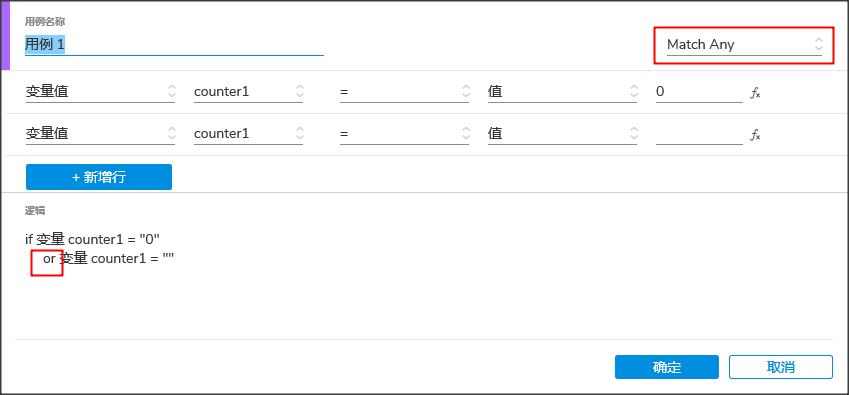
失去焦点时:

这里需要注意,当counter1等于0或为空(blank)才恢复账号框为初始内容,否则不采取任何动作,即保存文本内容。
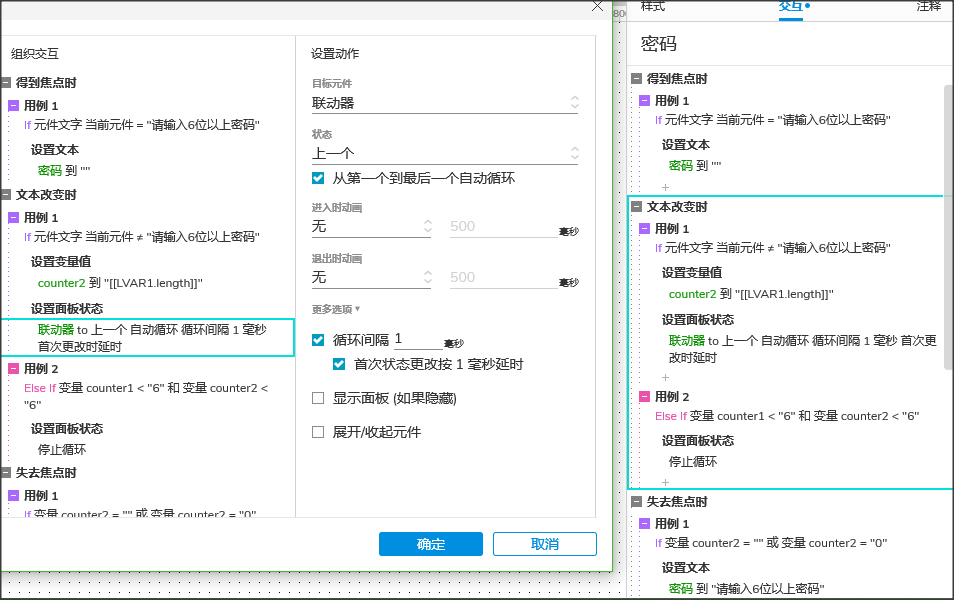
4.密码框交互

密码的交互大部分与账号一样。
不一样的是,当文本改变时,全局变量要设置counter2,同开启动态面板开始循环,使其不断地处于状态改变时。

动态面板循环停止的条件可以是“或”,也可以是“与”,这里无伤大雅,只为形成一个逻辑闭环,不影响登录按钮的交互。
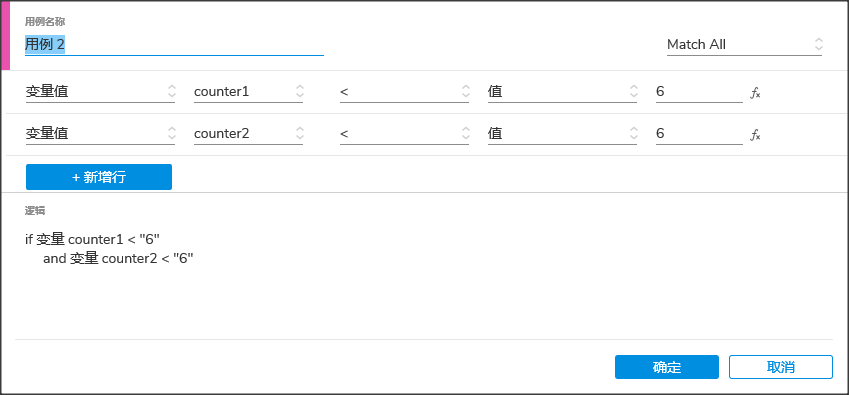
5. 动态面板交互

到这里应该就很容易看懂了。
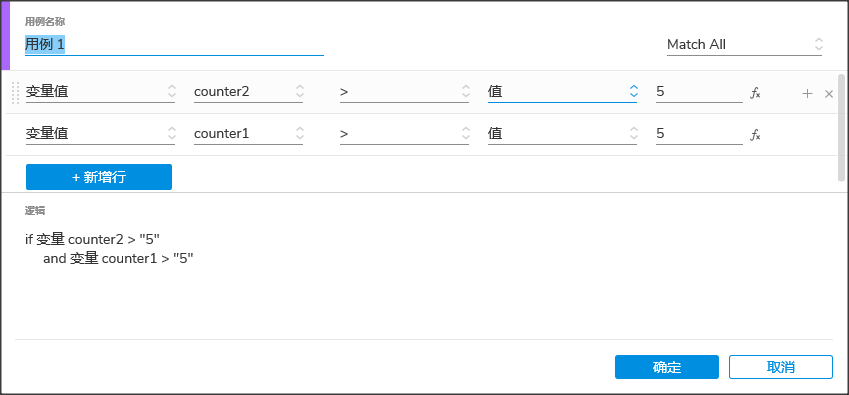
两个全局变量都大于5时,登录按钮才能选中。

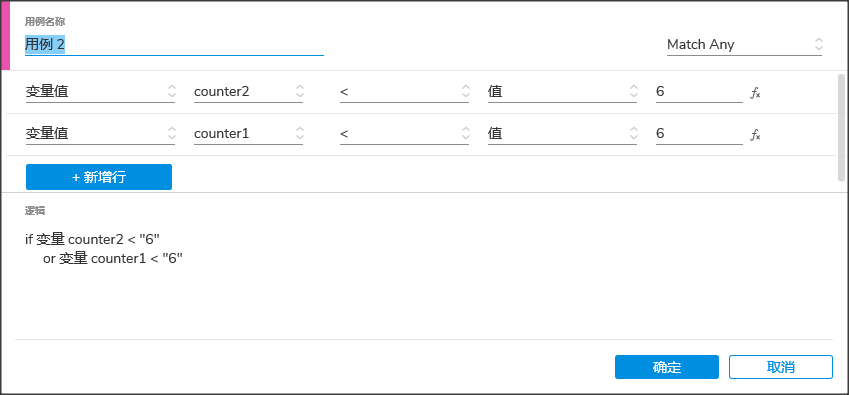
有任意一个全局变量不满足条件时,登录按钮都会处于未选中状态。

6. 登录按钮交互

登录按钮默认为灰色,表示禁用状态。当登录按钮被选中时则变为图中蓝色,表示可用状态。
我这里没有用禁用和不禁用来写这段,同样的效果方法有很多,小伙伴们可以自行尝试。
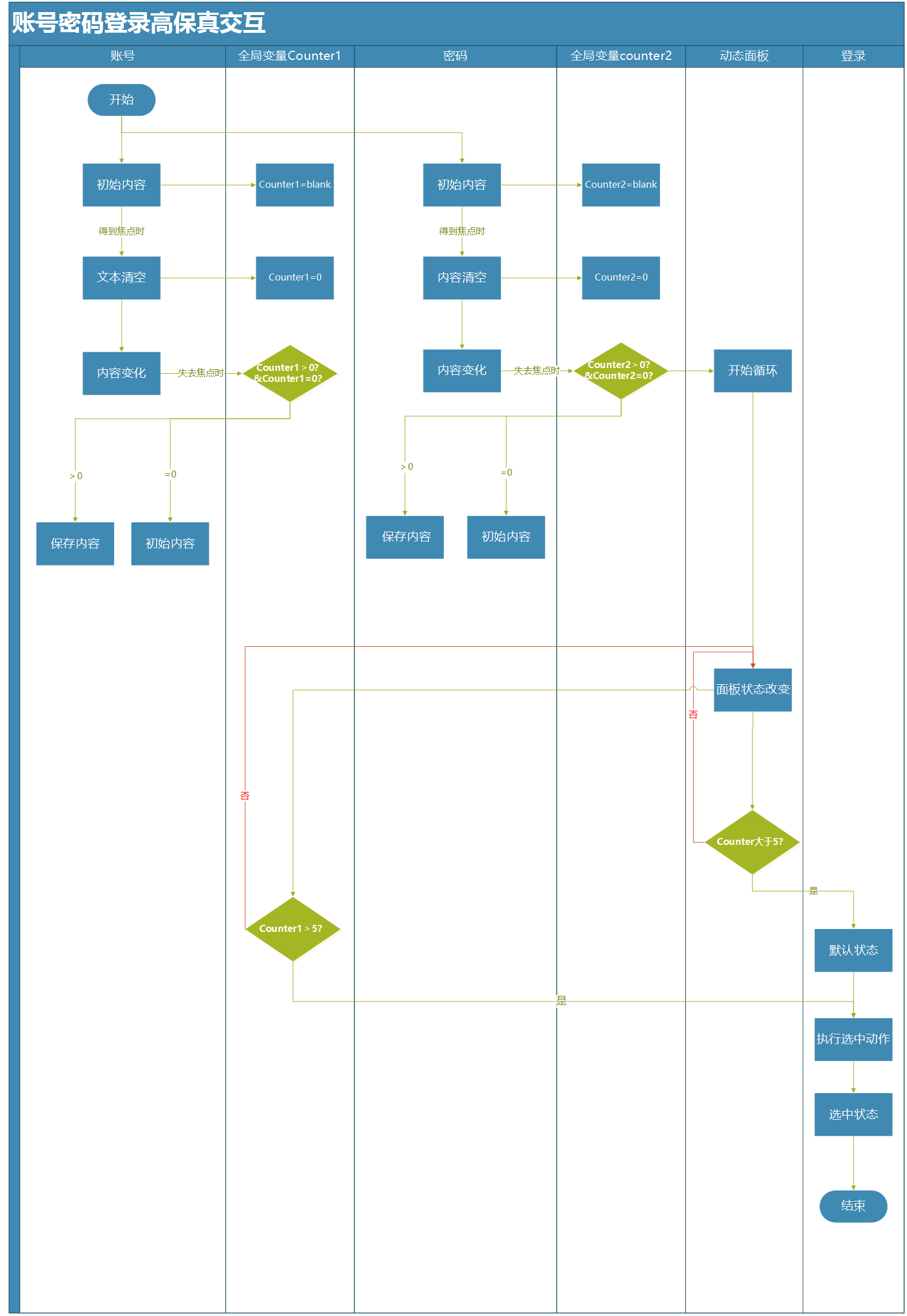
7. 泳道图
交互到这里就讲完了,另附上一份泳道图,给还没理解的小伙伴梳理思路。我用泳道图来画,意在突出各个元件的功能和状态,看起来内容很多,其实分为三部分。
首先,分析左侧账号和counter1的流程;分析清楚左侧后,再分析中间密码和counter2的流程,账号弄懂了密码就简单很多了;最后,分析动态面板和登录按钮的流程。按照这个顺序分模块梳理就很容易明白了,思路也会更加清晰。

结语
本文给大家讲解时用的是正向思维,但我在写的时候,是事先构思好一个设计思路的,比如用动态面板循环态来过渡两个变量值,这是事先想好的,但动作执行的前提条件是需要在预览中点开Console反复调试的。
本文只为产品新人提供一种设计思路,方法并不唯一,感兴趣的小伙伴评论区可以留下你的方法。
作者:Edison,热爱互联网并对数字化世界有浓厚兴趣的产品人。
本文由 @Edison 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








教就教,贴脸免了。不过…….帅的话也不是不可以
不错不错,挺详细的,如果能有图层就更全面了
好
讲这么多不如讲个多平台账户体系搭建的逻辑来的实在【抠鼻】
专门从百度过来的,就这个破登录设计,要搞那么复杂,不是在误导别人吗?产品设计要的是高效准确,你个登录就搞那么多表面功夫,做别的功能还要花多长时间?把产品当设计师玩儿呢?
额……看下标题