Web产品的原型尺寸需要遵循什么规范?
编辑导读:在产品经理开始画Web产品原型之前,一定要清楚使用什么尺寸来画出原型的页面。本篇文章作者详细介绍了Web产品原型尺寸的常用规范和相关步骤,并对每个步骤需要注意的问题进行了梳理分析,与大家分享。

原型尺寸,是指PM画产品原型的时候,页面该采用什么样的宽高px。即默认视图下的页面宽度是多少px,高度是多少px。
通常我们PM选择1200px/1280px/1400px等宽度尺寸来画原型,但是你们知道为什么应该用这样的尺寸吗?以及所有的Web产品都应该用这样的尺寸吗?
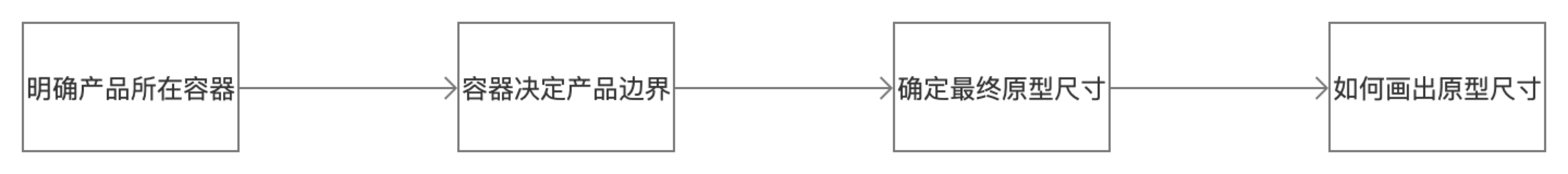
希望通过这篇文章来给大家普及一下Web产品的原型尺寸的常用规范。接下来带着大家按照如下四个步骤来理解为什么应该用这样的尺寸。

一、明确产品所在容器
首先抛出一个概念:我们的Web产品都是存在于某个容器内部的。乍一看大家估计会有点懵逼,容器是什么?
开发同学都知道容器是个很常用的概念,比如APP端内嵌H5网页都是基于Webview容器来开发界面和交互的。
对于产品经理来说,只要能够理解“自己的产品是显示在相应容器内部并且依赖容器展示界面和功能”这个概念就可以了。
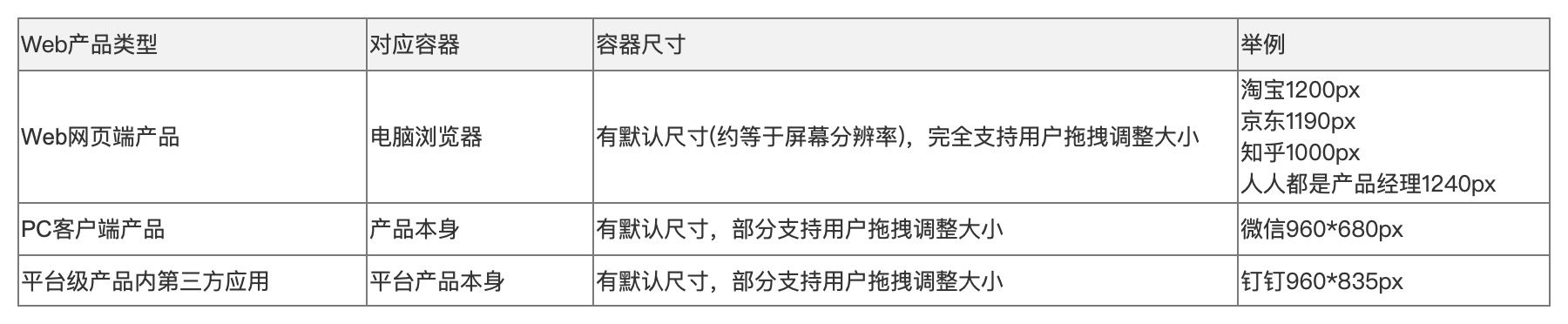
下图罗列了几种常见Web产品对应的容器,给大家一个直观的理解。

二、容器决定产品边界
由于我们的产品是在容器内部,所以容器的可展示区域(可以简单理解为webview容器大小)决定了我们产品的显示区域。
- 默认状态下的可展示区域,就是PM经理需要遵循的原型尺寸。
- 如果容器支持缩放大小,意味着需要考虑原型在不同大小展示区域下的布局效果。
- 最大的展示区域,往往接近屏幕分辨率。
- 最小的展示区域,往往是默认的原型尺寸。 部分产品可以缩放得更小,此时展示左上区域或者页面模块按一定规则缩小。

三、确定最终原型尺寸
Web产品是指在电脑上使用的各种产品。包括Web网页端产品、PC客户端产品(比如钉钉)、平台产品内第三方应用(比如钉钉)。
这里咱们以“Web网页端产品”来顺着刚刚的逻辑,然后得到最终的原型尺寸(另外2种Web产品类型的原型尺寸,大家有兴趣可以自行研究或者期待我的后续文章)
- Web网页端产品,是放在浏览器这个容器里面的。
- 原型尺寸可以采用浏览器的默认展示区域,此时接近于屏幕分辨率。
- 为了保证自己的电脑可以查看完整的原型,所以我的Web产品原型尺寸需要小于我的电脑当前的分辨率1440*900px(可在电脑配置中进行调整)。
- 为了保证项目的设计&开发&测试等童鞋可以查看完整的原型,所以我们需要考虑下他们的屏幕分辨率,比如有个1280*800px。
- 当你的产品最终供所有用户查看,那么需要兼顾大部分用户的屏幕分辨率,通过查询当前电脑屏幕分辨率分布情况来查询出主流屏幕的最小宽度1280px。
- 由于考虑到左右两侧可能还会放置广告位以及返回顶部等按钮,原型宽度最好小于1280px。
综上所述,Web网页端产品的最佳原型尺寸可以采用宽度1200px,高度自适应。
高度会根据页面内容多少而经常不同。对于首页等主要页面,PM最好考虑首屏内需要露出核心功能内容。此时还需要减掉菜单栏&标题栏&网址栏&书签栏等高度。
四、如何画出原型尺寸?
那么如何画出规范的原型尺寸?接下来我以Axure RP 9.0讲解详细的步骤,并且讲述Web网页端插屏的两种样式效果。
- 页面宽度1200px,内容1200px;相对浏览器居中对齐;如果小于1200px则显示靠左部分。
- 页面宽度无限大,内容1200px;相对浏览器居中对齐;如果小于1200px则显示靠左部分。
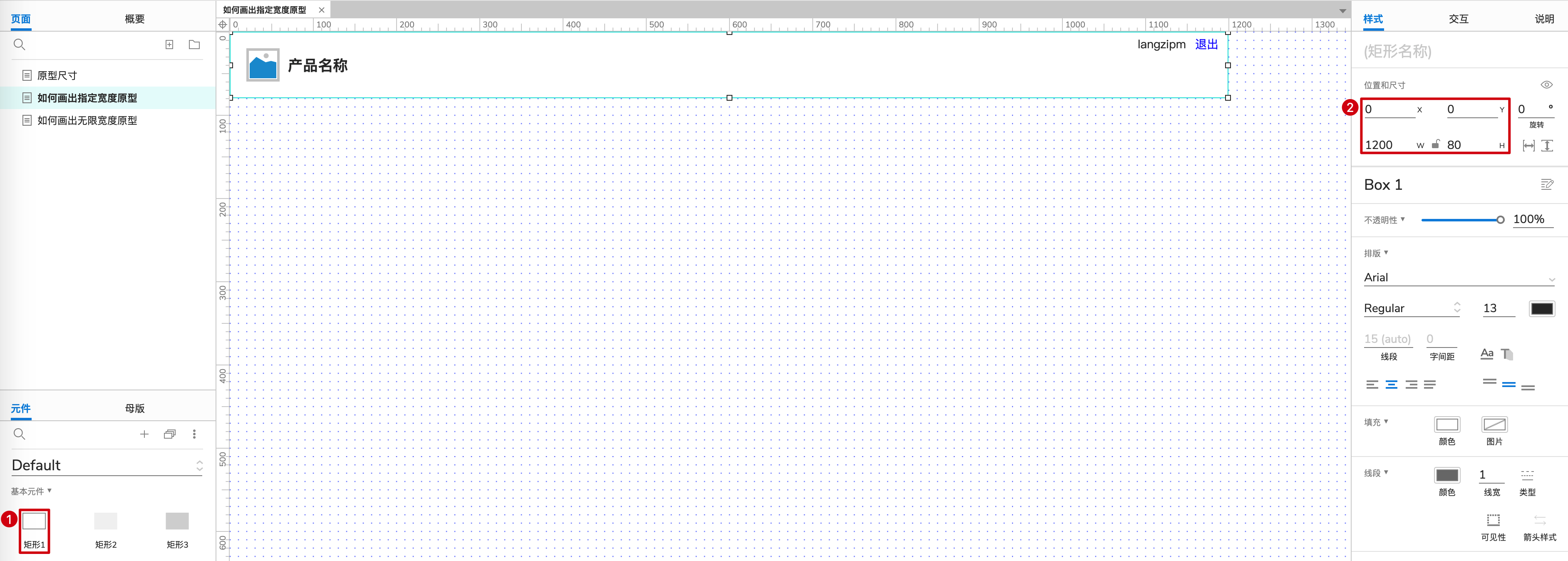
4.1 如何画出指定宽度原型
(1)从默认元件库拖动“矩形1”到画布位置(0,0),修改宽度为1200px,高度根据需求而定。

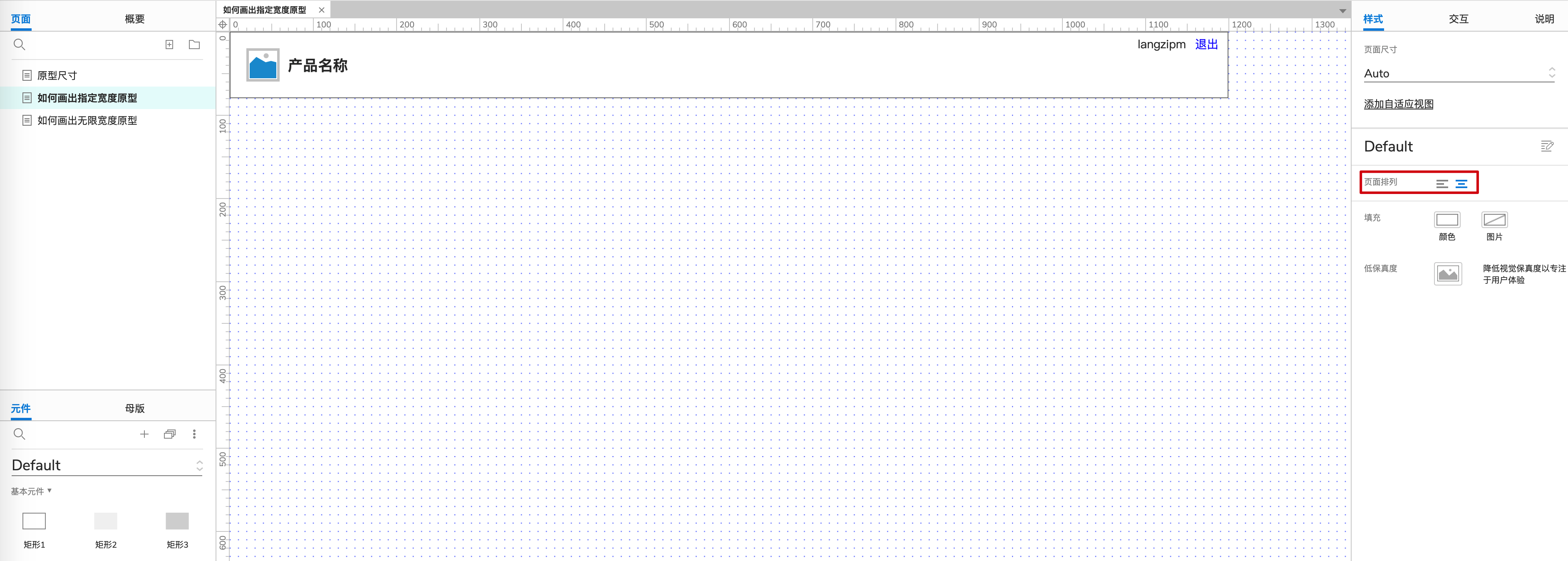
(2)点击空白区域,右侧边栏切换到样式,根据需要设置页面排列为“靠左对齐”或者保持“居中对齐”(Axure9.0默认居中对齐,Axure8.0默认靠左对齐)。

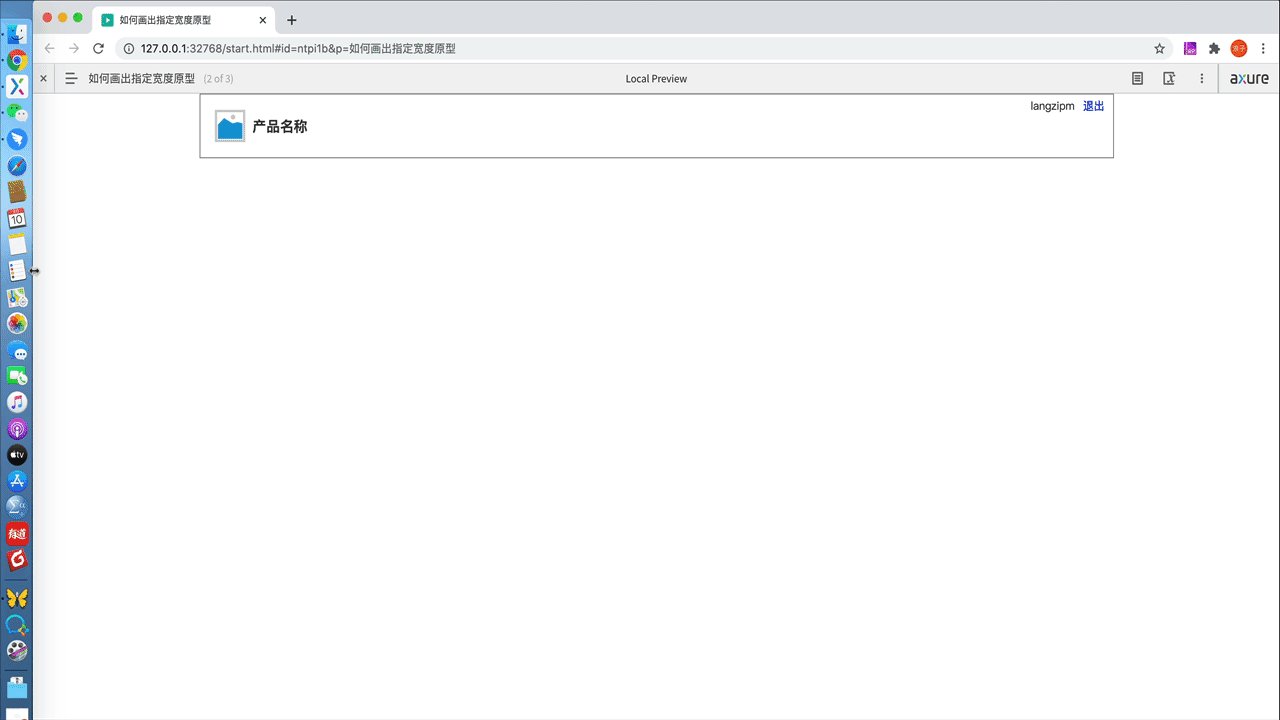
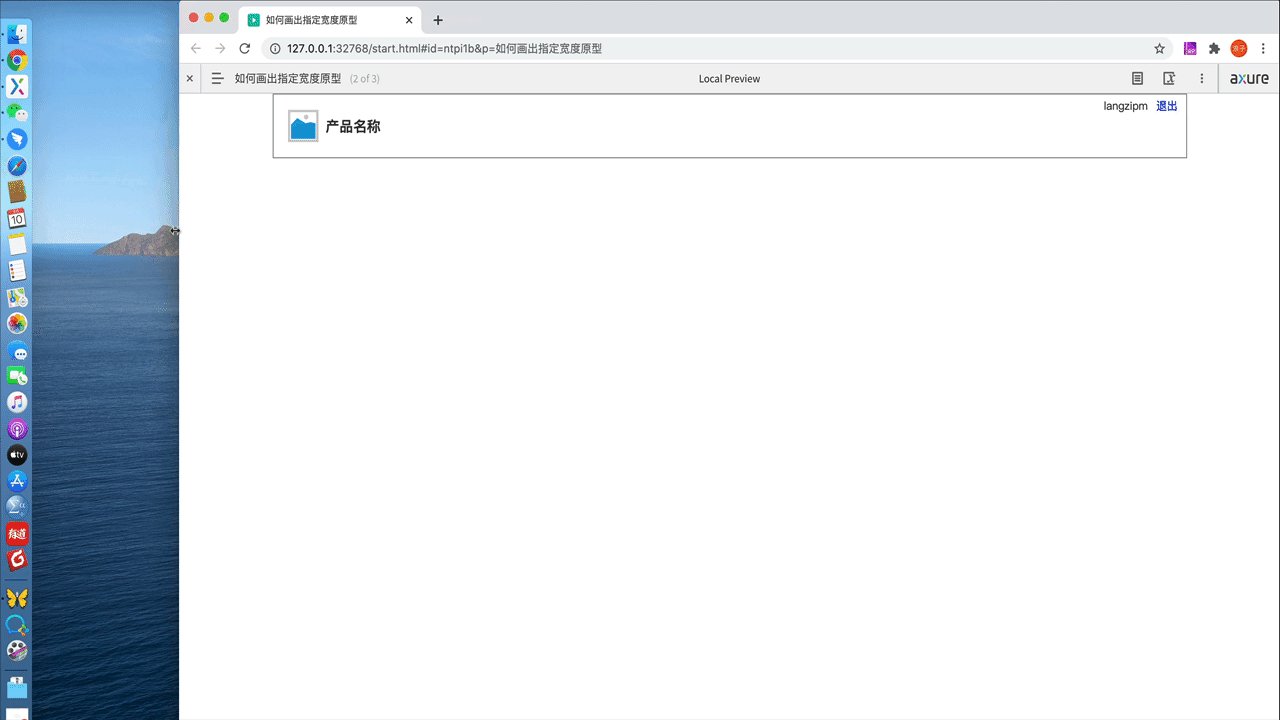
(3)点击“预览”按钮,然后在浏览器中查看效果。

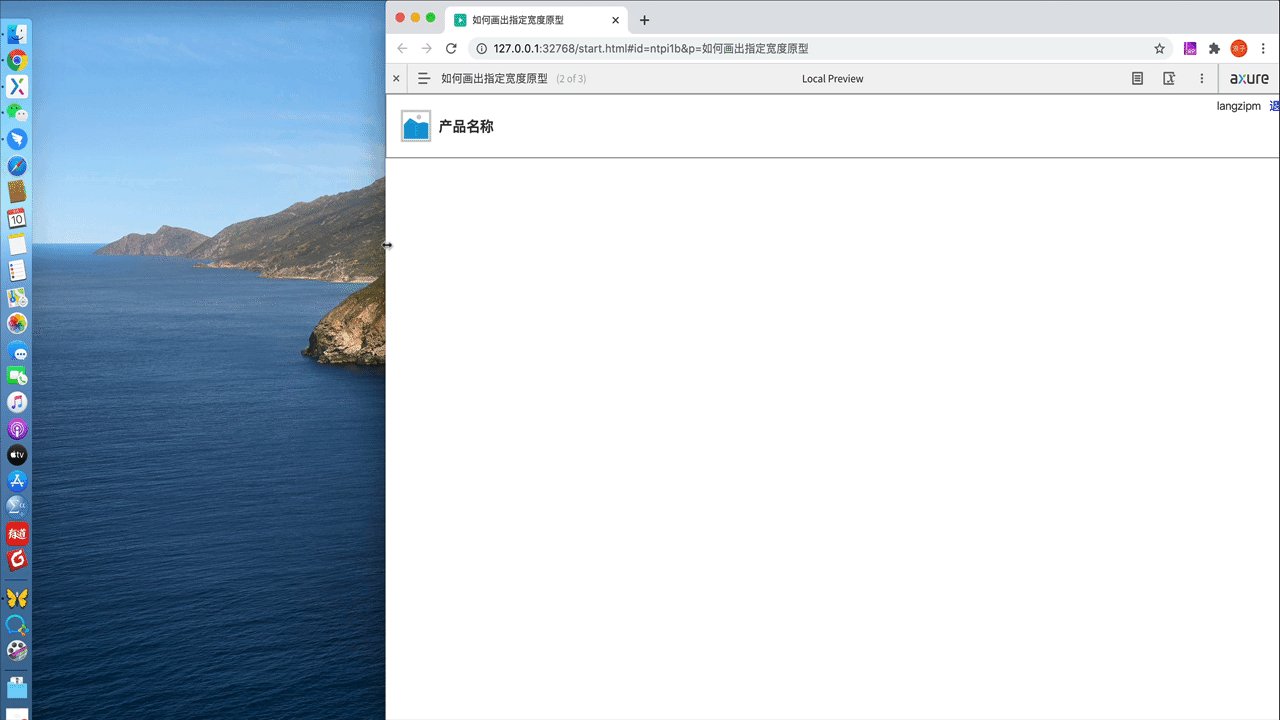
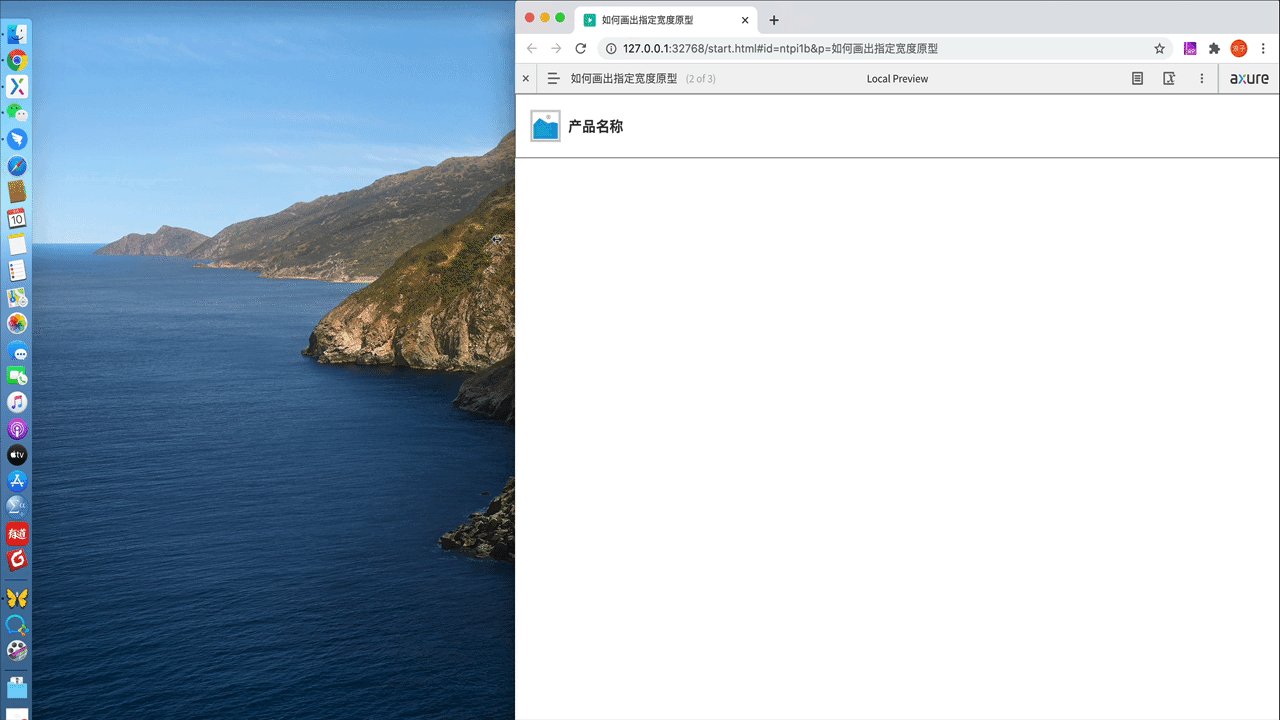
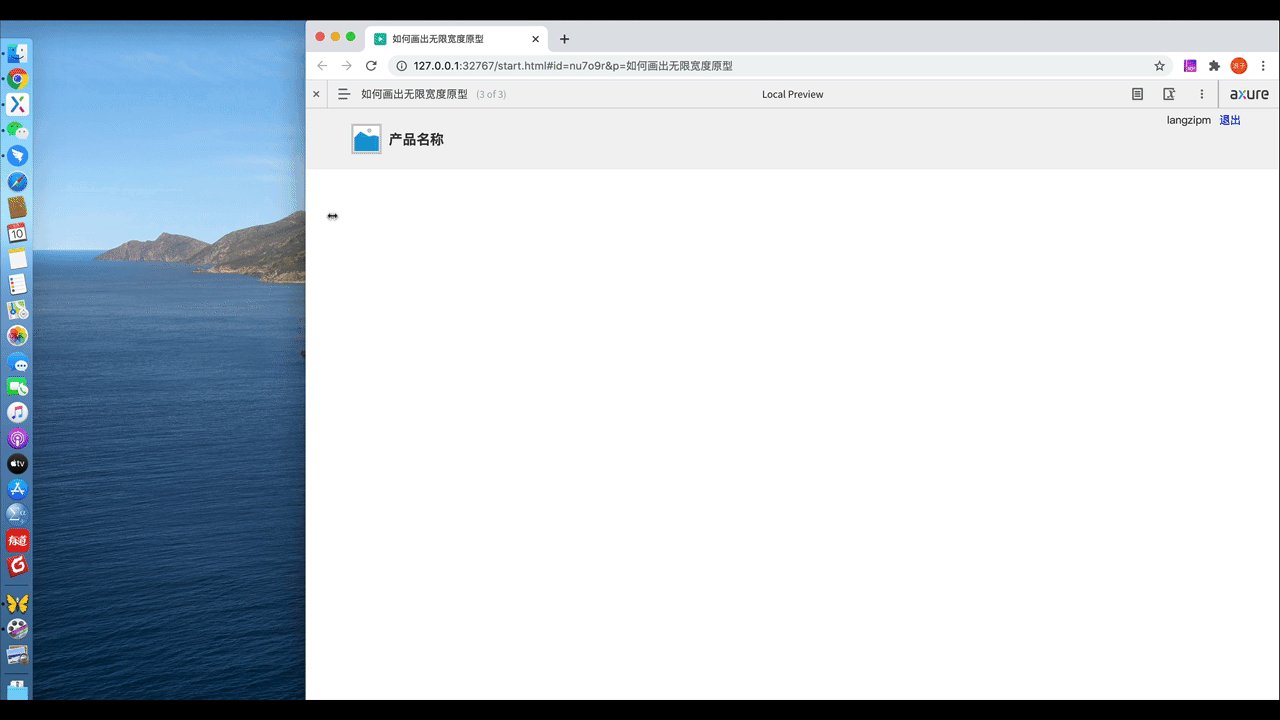
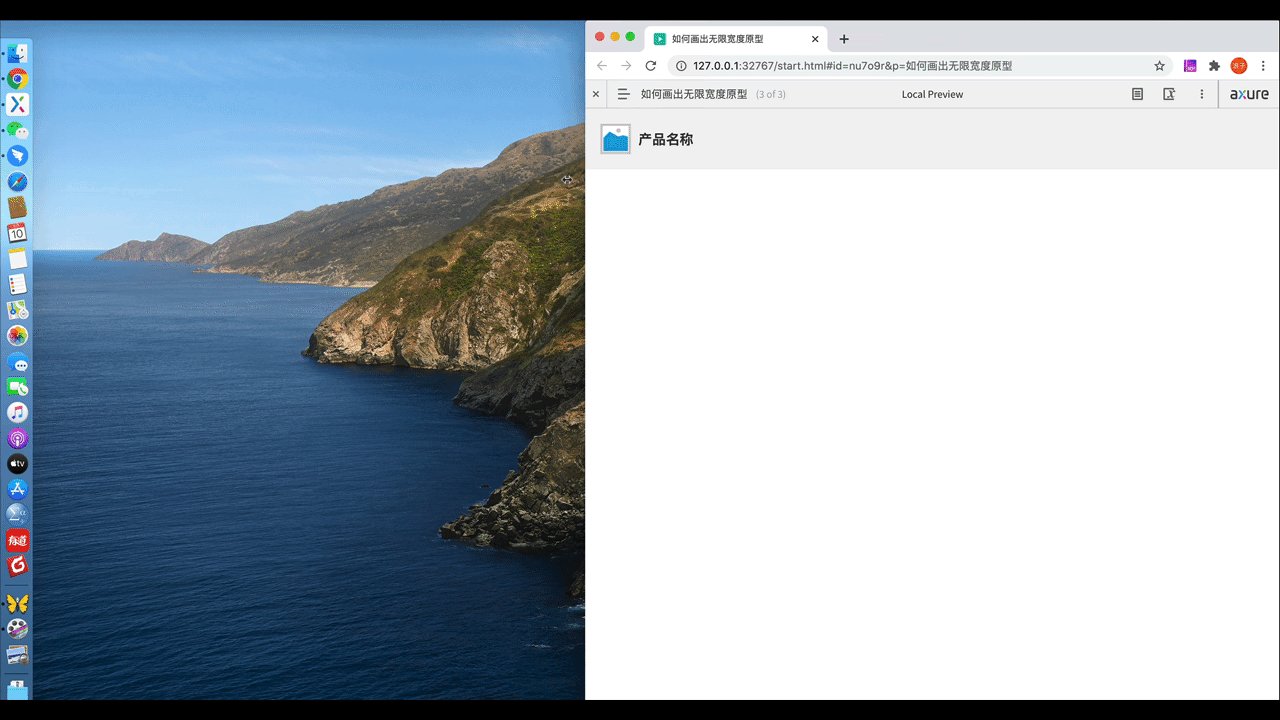
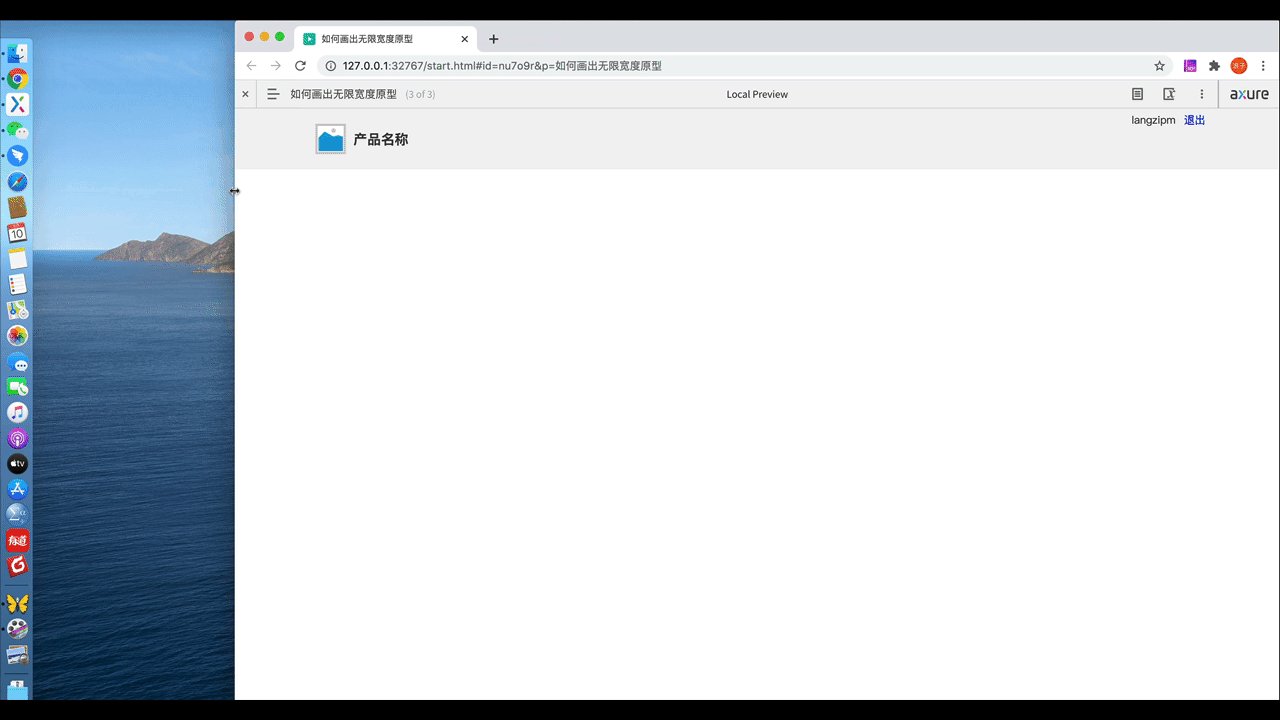
4.2 如何画出无限宽度原型
本站就是采用了类似的效果,大家可以回到人人首页看一下。
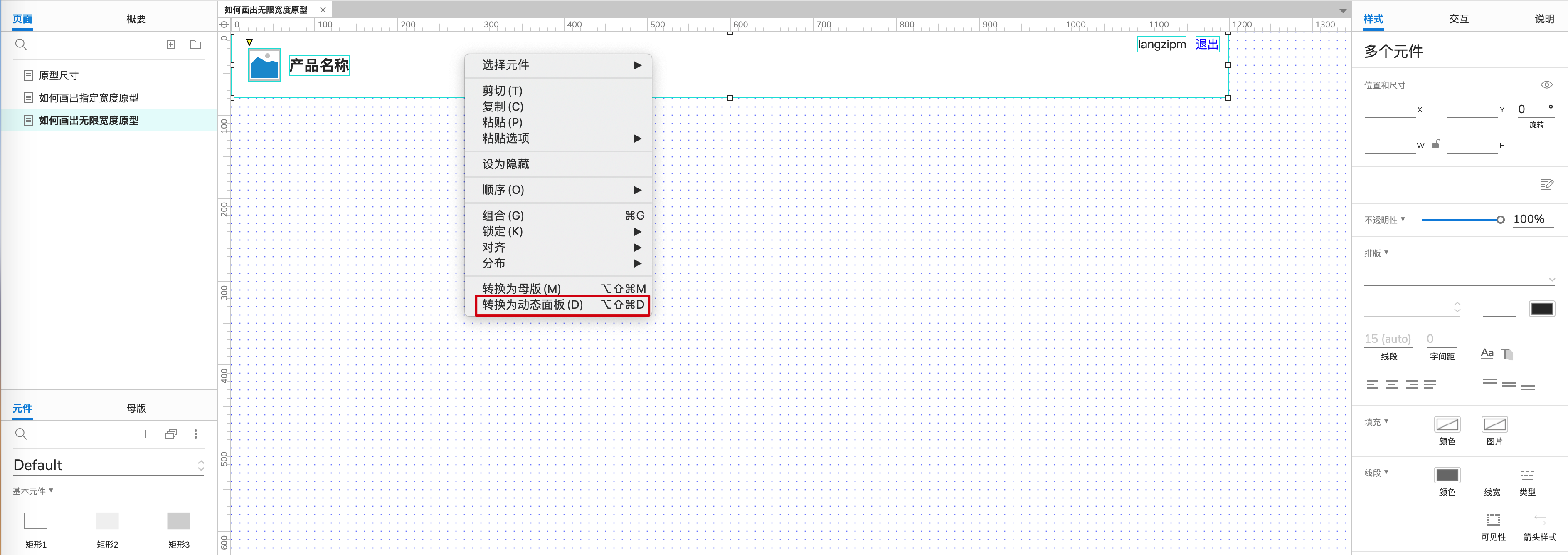
(4)同时选择所有元件,右键点击“转换为动态面板”。

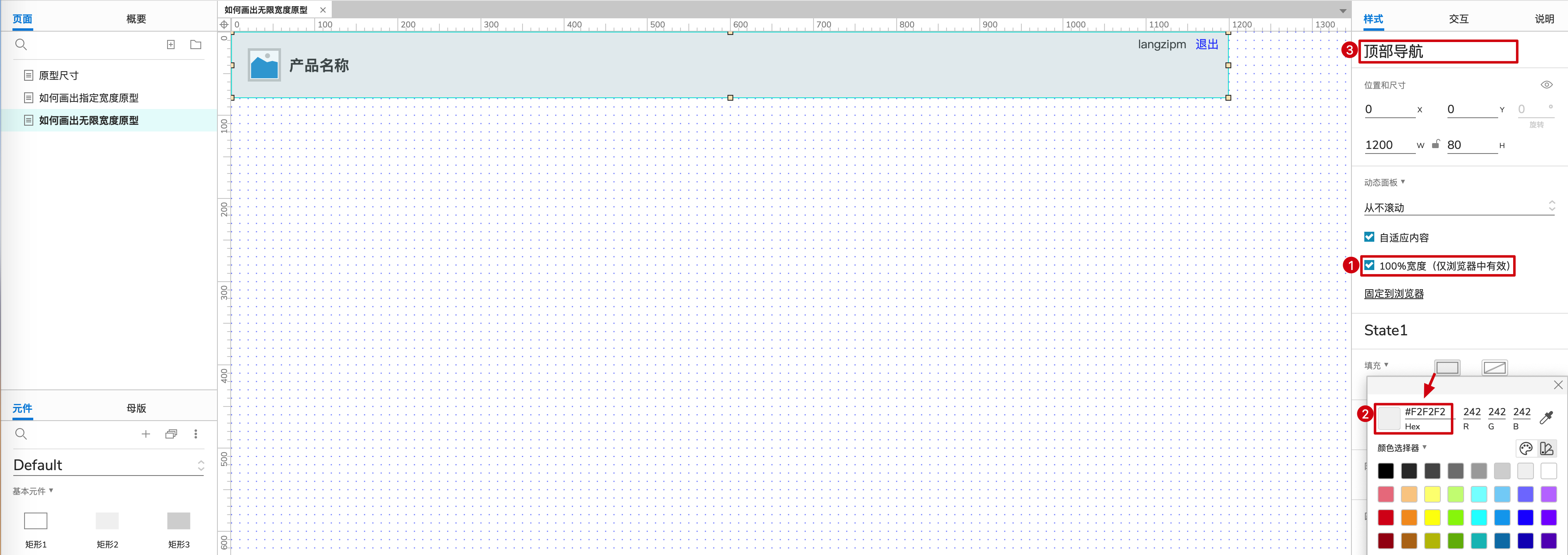
(5)点击该动态面板,命名为“顶部导航”,勾选“100%宽度(仅浏览器中有效)”,填充颜色设为#F2F2F2或者其他颜色。

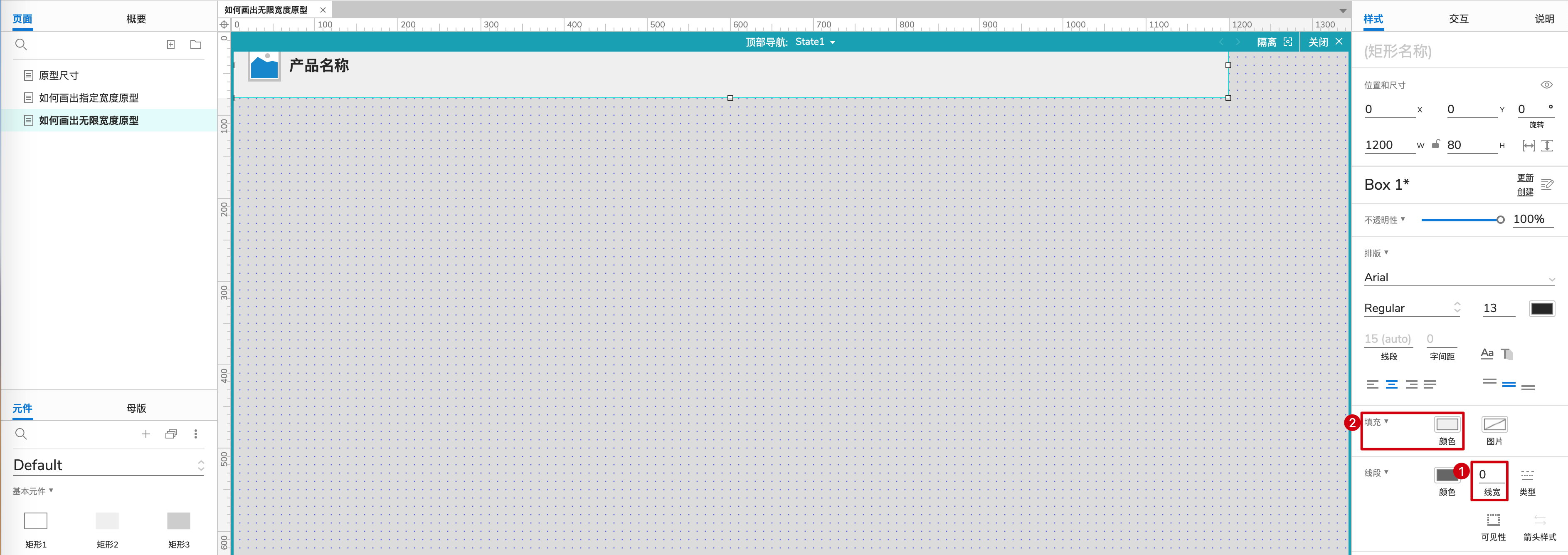
(6)双击该动态面板进入,然后选择矩形,填充颜色设为同上,线段边宽修改为0。

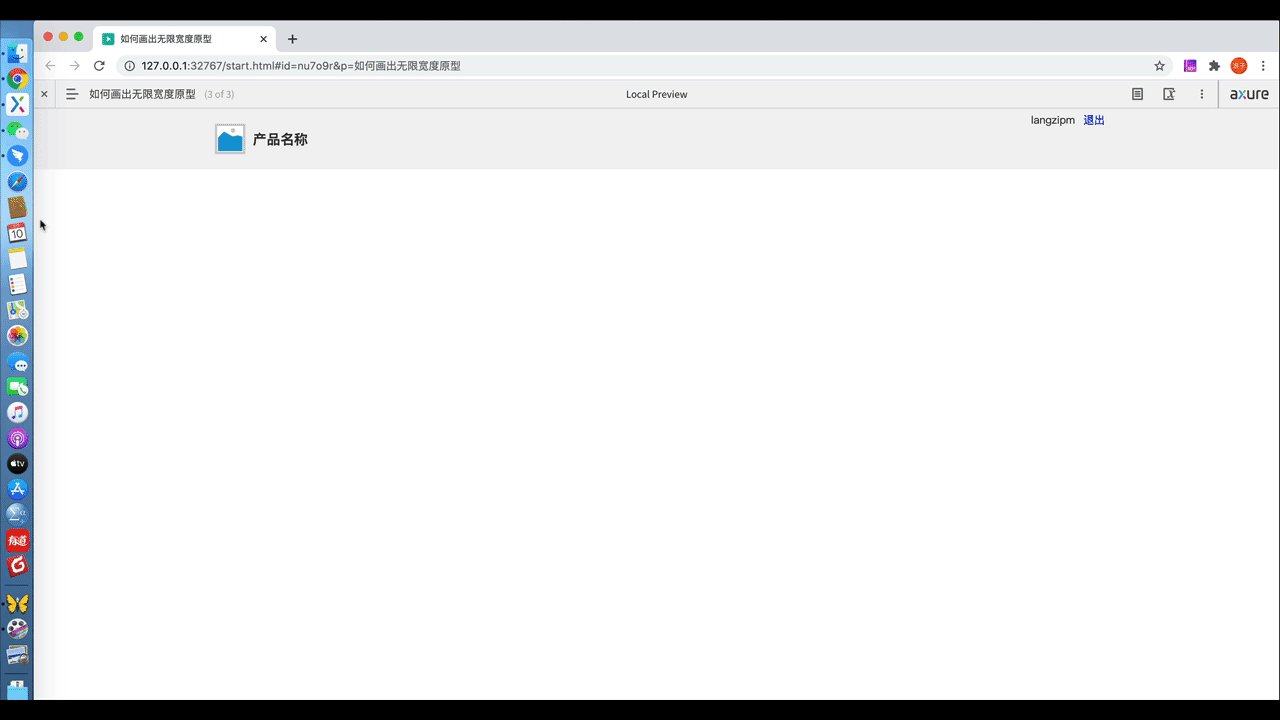
(7)点击“预览”按钮,然后在浏览器中查看效果。

总结
诚然即使PM不遵循规范的原型尺寸,UI也会替产品考虑并做掉了。但是每个PM应该有这样的意识。从而减少设计障碍和降低沟通门槛,也能够提现你这个产品经理的专业度。
需要注意的是:
- 原型尺寸需要兼顾主流的电脑屏幕分辨率,这样产最终产品显示的效果最佳。
- 最终产品是通栏平铺内容(公众号后台)还是居中显示(本站),并不影响本文结论。
#相关阅读#
#专栏作家#
浪子,个人微信langzipm,公众号:浪子画原型(langzisay)。专注于Axure原型设计和产品规范。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








你好,您文章里说到的无线宽度原型指的是导航栏是无线宽度?
替作者回答:是的,底色一直是灰色,并且可以无限拉长