用Axure模拟一个数字抽奖的小游戏

Axure作为原型工具,功能齐全而且简单易用。我作为刚刚毕业的小白,简单学了几个功能后,今天为大家展示一个用Axure模拟数字抽奖的游戏。数字抽奖的规则是每点击一次抽奖就会随机出现三个数字,每个数字都是0-9之间的个位数。当然了你也可以继续按照规则设置更多数字的抽奖游戏。下面是干货阶段!
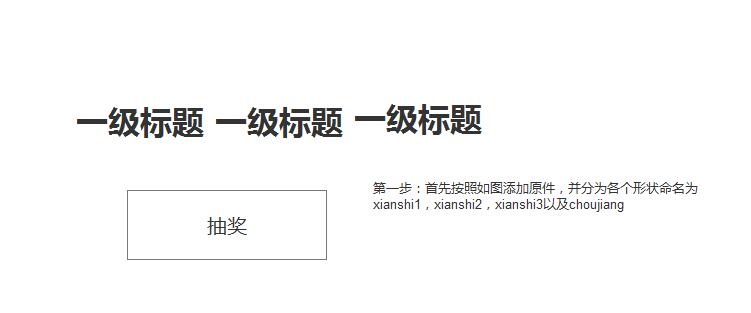
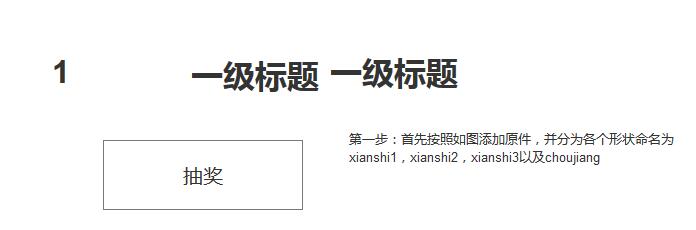
第一步
按照如图添加各个元件,并为每个元件命名:

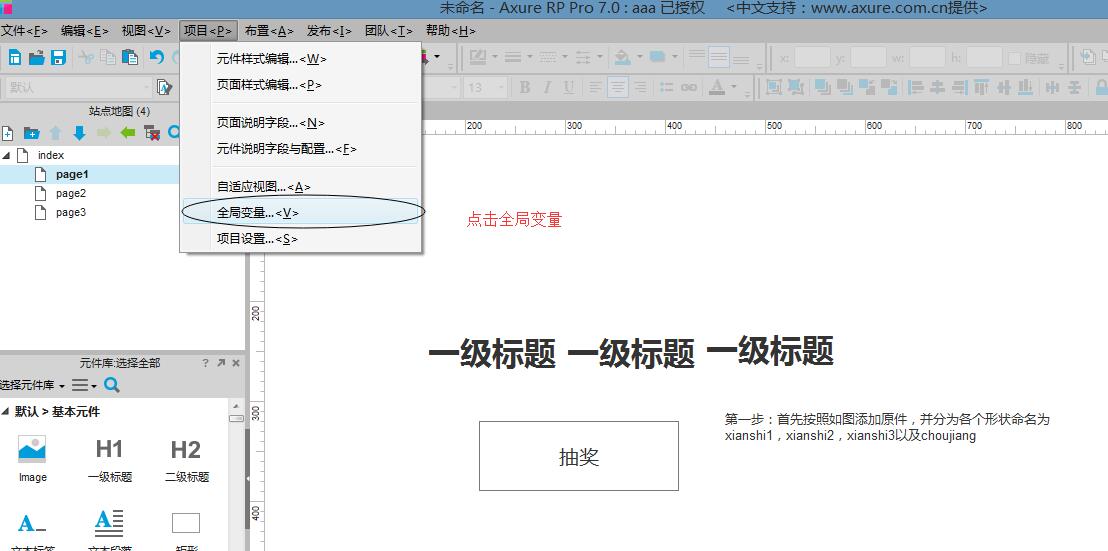
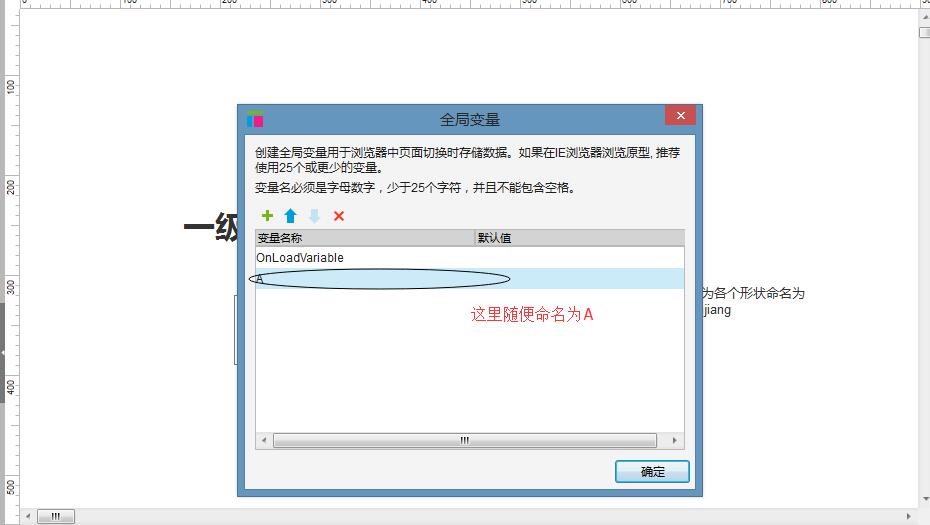
第二步:
设置全局变量,并命名为A(记住全局变量只能命名为英文哦)


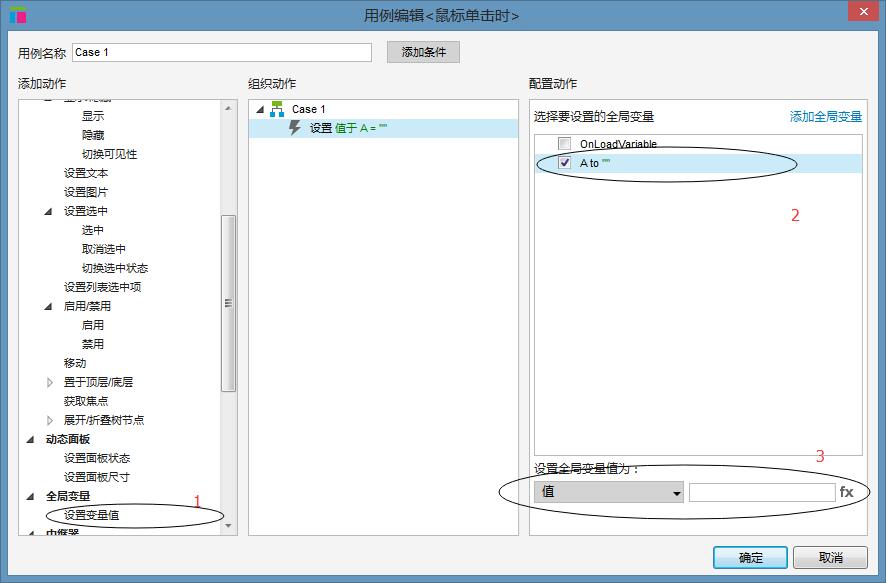
第三步:
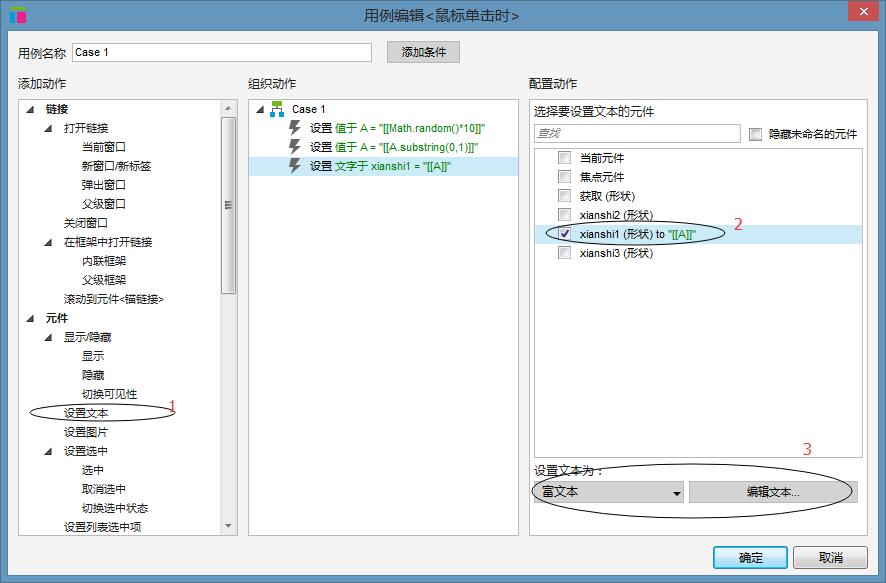
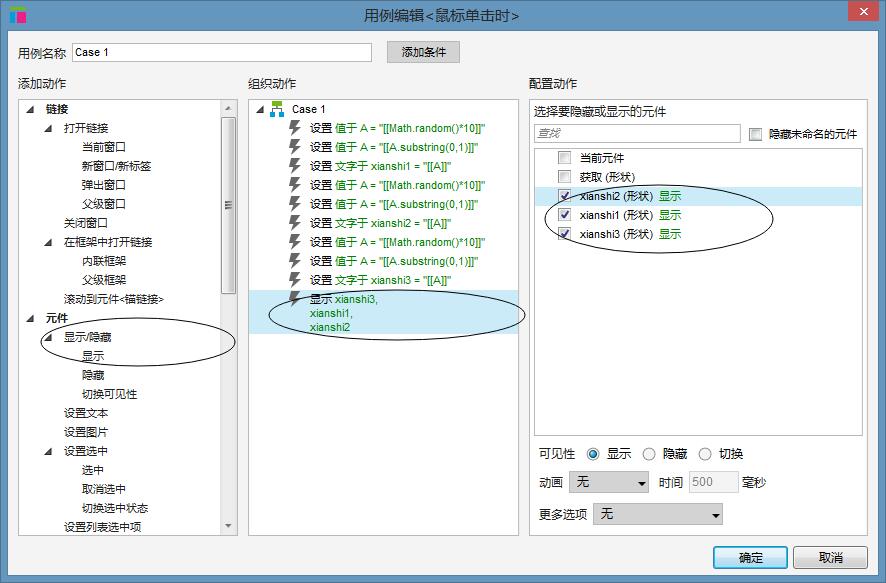
为抽奖按钮设置交互动作。点击抽奖按钮,选择鼠标单击时的用例。然后选择设置变量值,勾选A,再选择fx,如下图所示。

第四步:
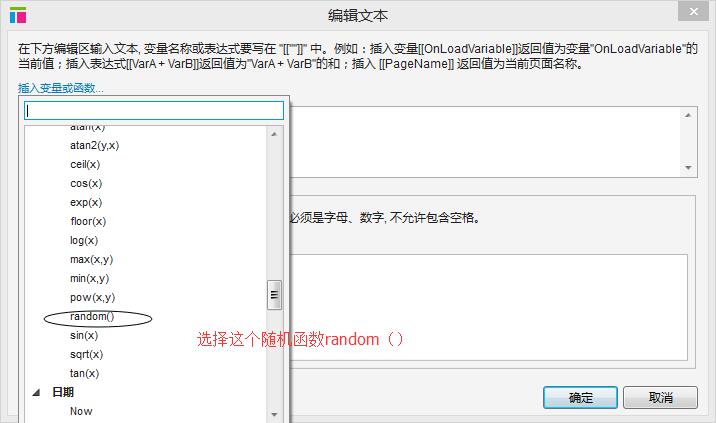
添加函数random();random函数主要是随机产生0-1之间的小数。

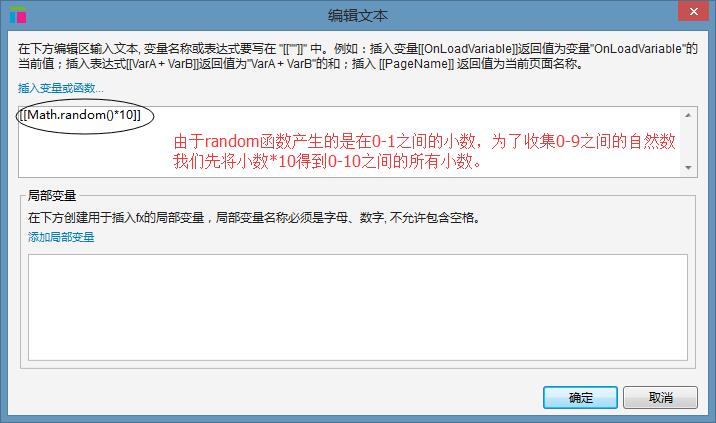
但是我们是要生成0-9之间的整数,这时就需要将0-1之间的小数变为0-10之间的小数,即为原数的10倍。那么我们只需在random函数上乘以10即可。

第五步:
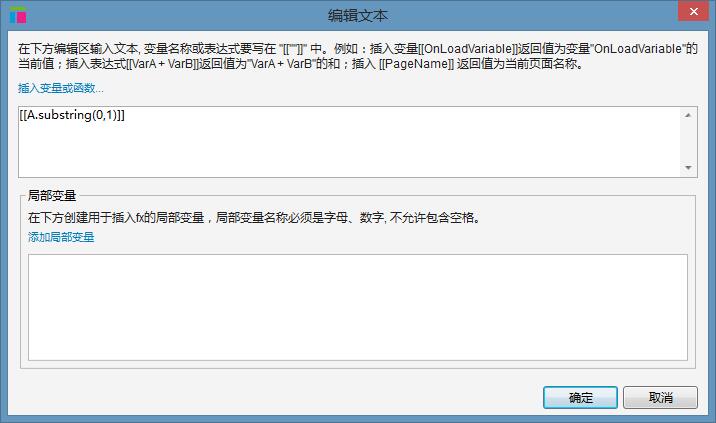
我们虽然生成了0-10之间的小数,但是还是有小数部分啊,那么接下来我们就需要去掉小数部分。这里是整个操作最难的部分,但是也只是一个函数而已。我们需要设置一个复合函数来去掉小数部分。首先是字符串函数substring(),其用途为从当前文本对象中截取从指定位置到另一个指定位置区间的字符串,但是右侧位置不截取。所以我们只需要将小数从第一位截取到小数点即可。所以我们的函数表达式为[[A.substring(0,1)]]。这样就可以只截取第一位有效数字。

第六步:
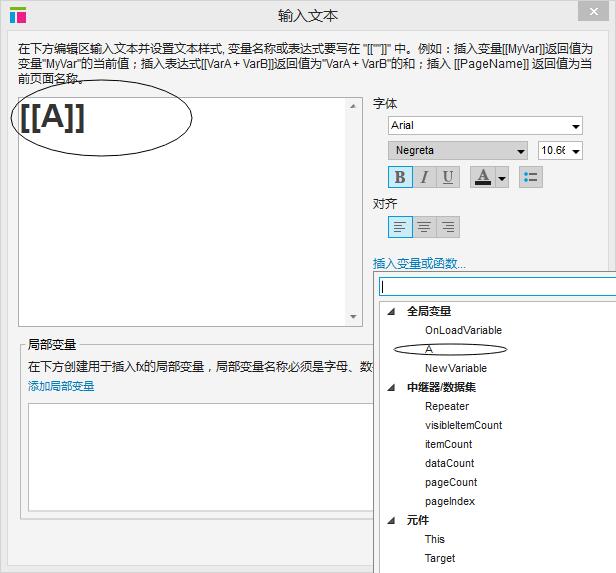
将随机数显示到一级标题上,选择富文本并编辑文本,插入变量A


第七步:
这样我们就可以预览下,发现点击抽奖按钮是可以产生0-9之间的随机数的。

第八步:
按照上述步骤设置好另外两个位数即可。
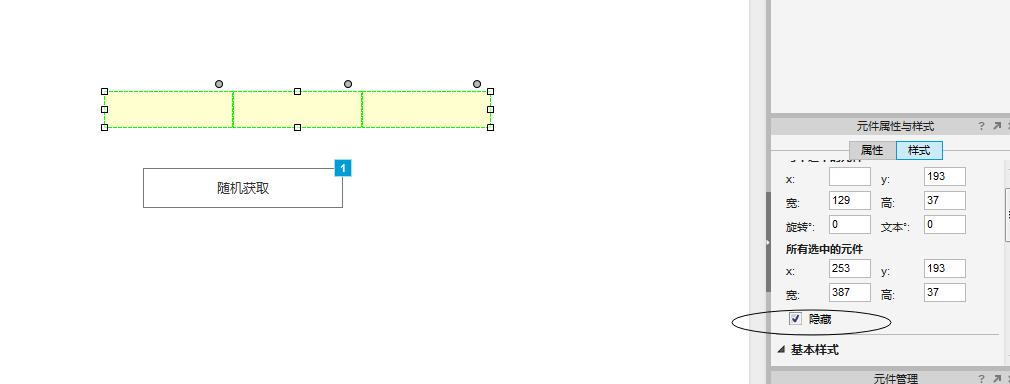
第九步:
为了好看,这里选择隐藏三个一级标题。

第十步:
继续添加抽取按钮的交互动作,让三个一级标题显示出来。

看看效果是这样子的

这样我们就已经全部完成整个随机数的抽取。
本文由 @ChrisWong 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等

















请教,如何去重? 随机的3个数字不可重复。
这个我暂时没有想到什么办法,因为我这个设计每一个数字都是单独的随机数,要做到去重恐怕很难 T T
请问怎么设置数值不等于0
什么意思?如果只是取1-9的话,我的办法是直接在[[Math.random()*10+1]]函数上+1,本来是0-9的范围就成了1-10的范围,但是我们只取第一位数字所以就没有0了,但是这样会造成一个后果就是取值1的概率稍大。其实对于随机数来说,这个概率影响并不很大
方便加Q私聊吗
420105062