中继器实现列表筛选案例小教程
编辑导语:在上一篇文章中,作者为我们分享了《axure动态面板如何实现滑动解锁》。在这篇文章中,作者又通过实际操作为我们分享——中继器如何实现列表筛选的小教程,让我们一起来思考学习吧。

这是一个关于中继器实现列表筛选数据交互效果的小案例,以下是预览效果链接:https://jipr1h.axshare.com。
一、第一步:准备相关元件
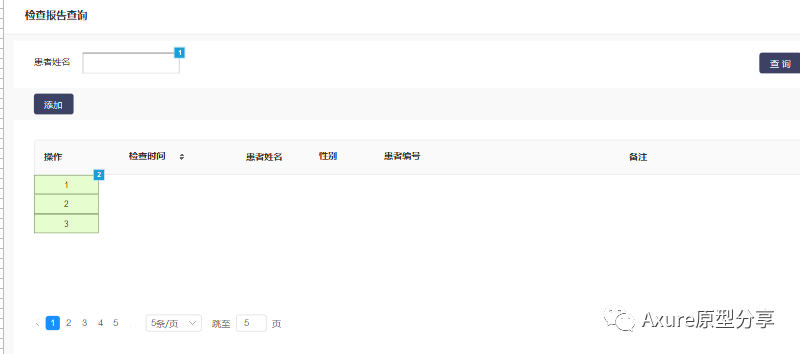
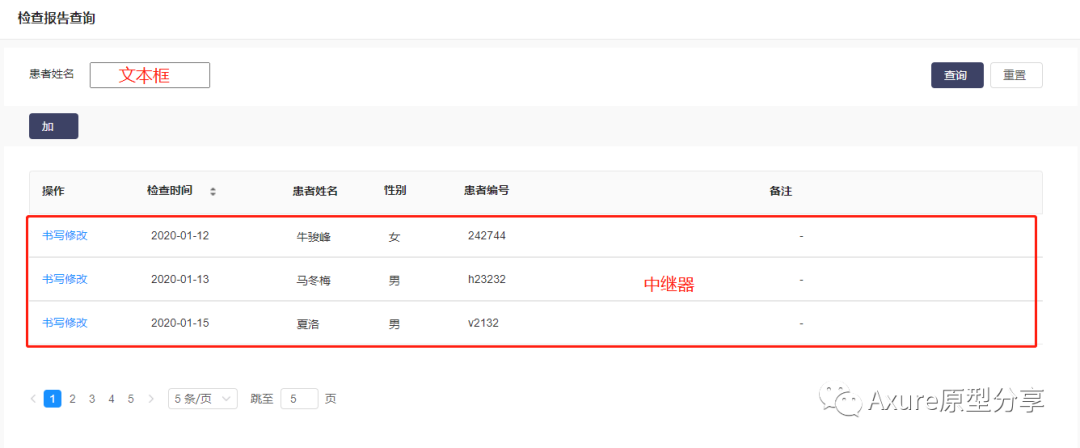
【患者姓名的搜索文本框】、【表头】、【中继器】,如下图(其余元件可不加,这里只是为了好看,好看)

二、第二步:为中继器添加模板
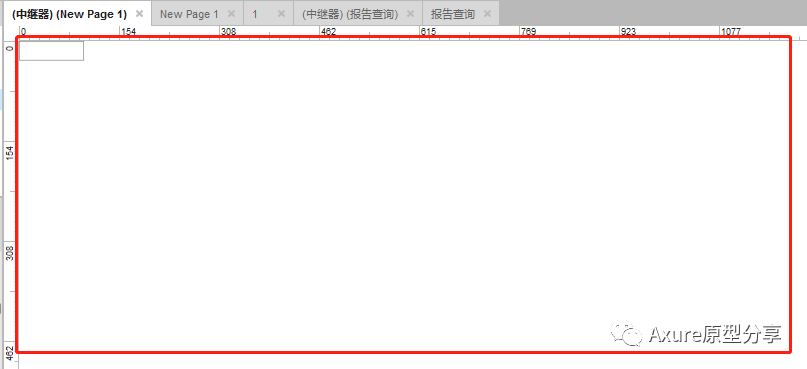
1. 双击中继器,进入操作页面;

2. 操作页面中已有一个矩形框,这里我们可将它删掉,拖入一个矩形框(代表一行表格),拖入几个文本框,分别命名为xingming、xingbie、bianhao、shijian、leixing(注意:这里命名的文字一定要是数字或字母,不可为中文,我这里是拼音;且拖入后,文本框中的文字要删掉);
3. 拖入元件后,进行边框、颜色的设置(这里为了美观)。
三、第三步:为中继器添加数据

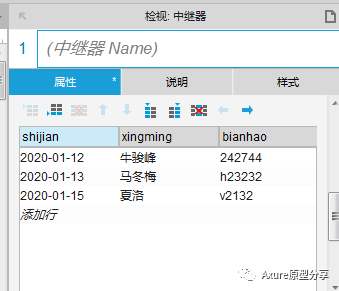
如上图所示,在检视-属性页面,为数据集的表格添加数据,并进行命名。
四、第四步:绑定
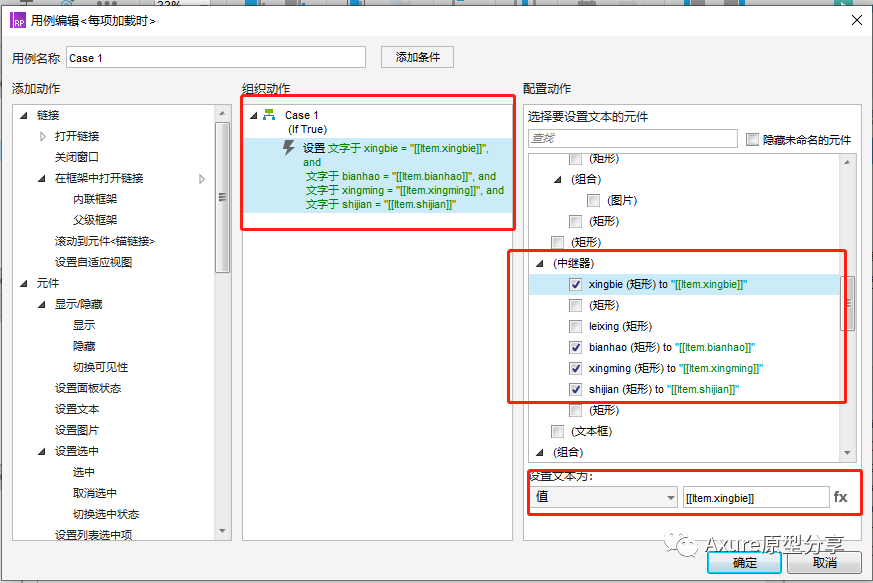
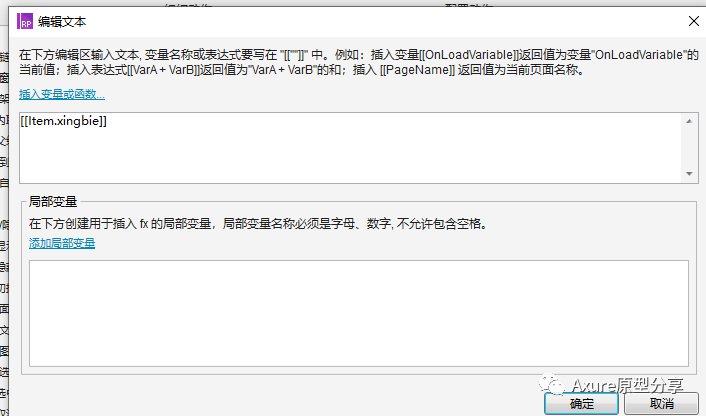
选中中继器,在检视-属性页面,双击【每项加载时】,添加【设置文本】的用例,将第二步中添加的文本框与第三步添加的数据列依次进行绑定,例如:将文本框“xingming”与数据列中的‘xingming’进行绑定,如下图:


绑定后点击确定即可。
绑定后预览图如下:可以看到,显示的数据就是我们在中继器中添加的。

五、第五步:添加交互
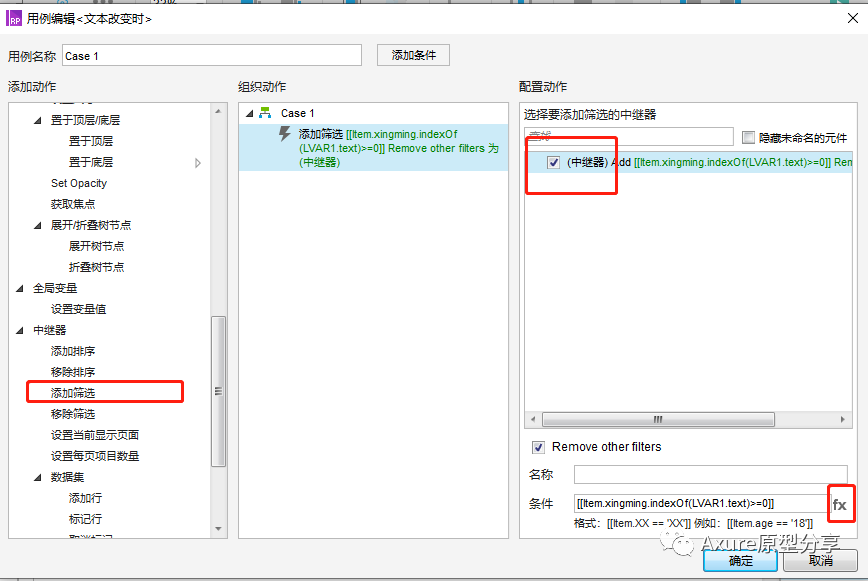
选中文本框,添加【文本改变时】的交互用例,为中继器添加动作【添加筛选】,如下图,

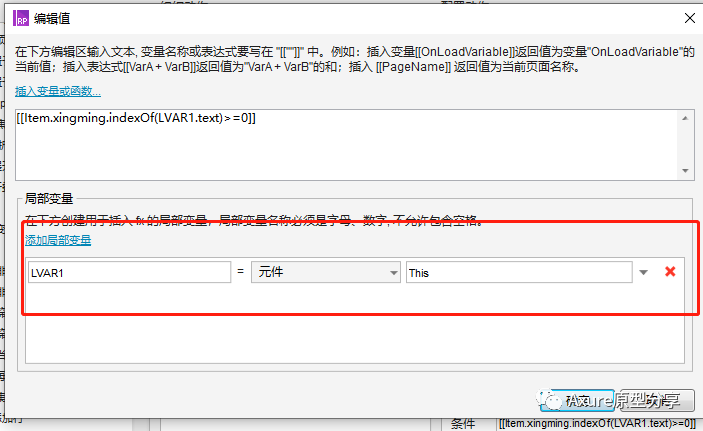
然后点击fx插入函数页面,在输入函数之前,先添加一个局部变量,如下图,选择当前元件(插入变量部分的函数这一步可先忽略,这是下一步的)。

添加局部变量后,点击插入变量或函数,选择Item.xingming,然后继续插入字符串函数indexOf(这里填添加的局部变量.text),具体公式为[[Item.xingming.indexOf(LVAR1.text)>=0]],表示姓名列的数据中包含文本框所输入的文本。
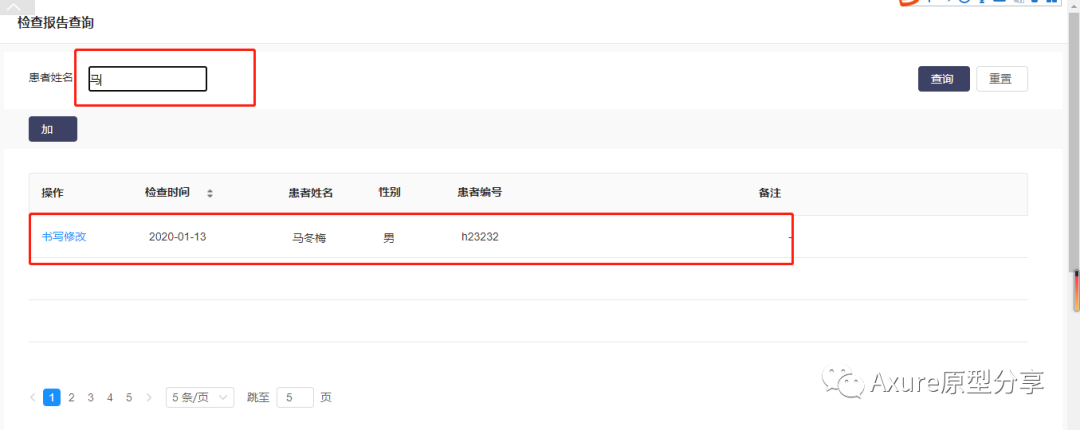
然后点击确定,进行预览;可以看到,当输入“马”时,下方列表立马筛选出姓名列包含马字的数据;

六、第六步:额外的设置
以上文本筛选就设置完成了,这里加一个空白文本的显示;当列表中【备注】一栏为空白时,设置显示 ——;
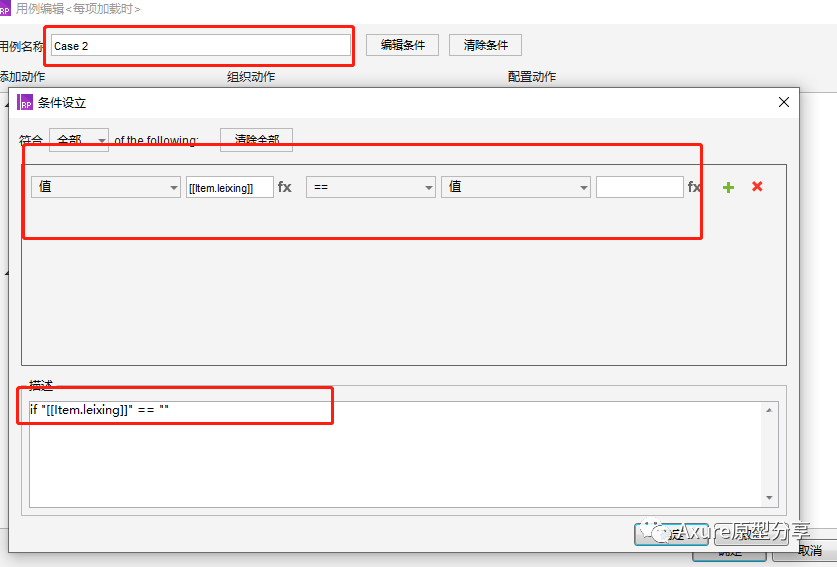
选中中继器,添加【每项加载时】的交互用例2,添加条件:类型一列的【值】=【值】为空白,即【值】[[Item.leixing]]==【值】“ ”,如下图:

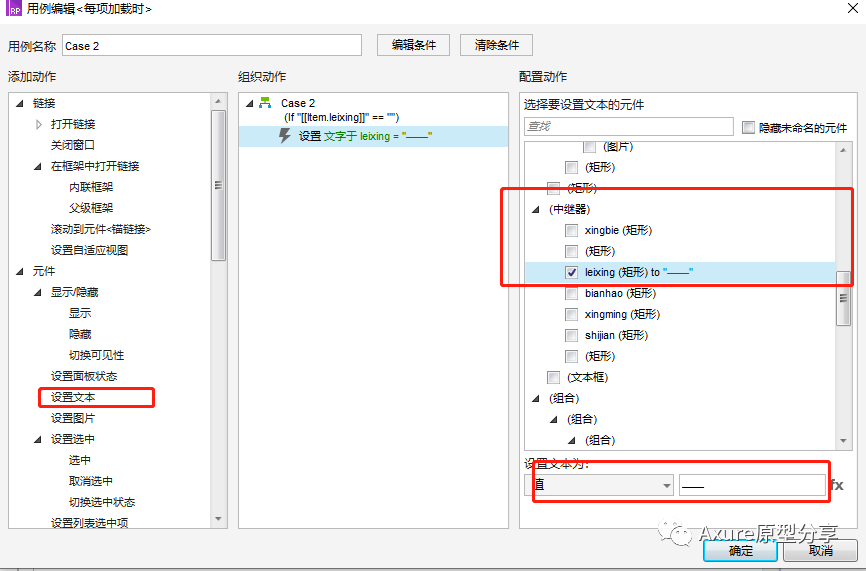
点击确定后,添加【设置文本】的用例,选择中继器的leixing列,设置文本的值为——,如下图:

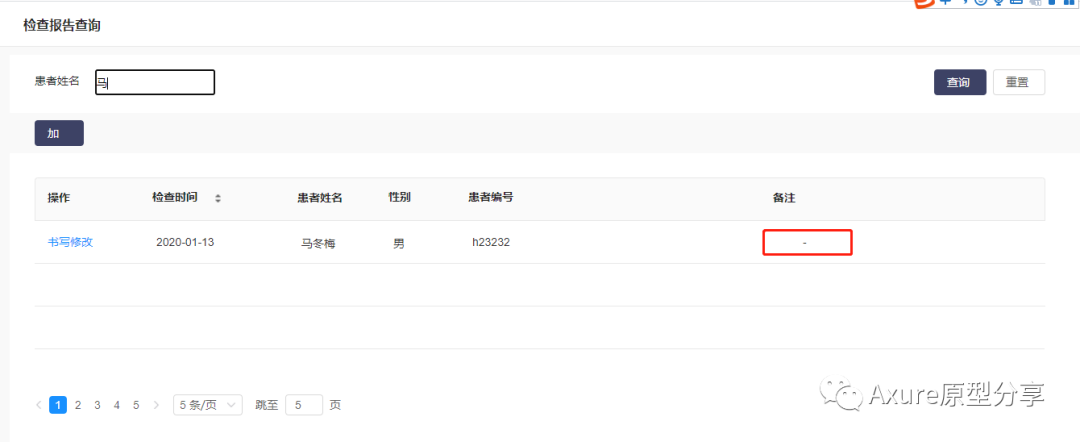
设置完点击确定,预览如下图:

以下为免费下载链接:
链接:https://pan.baidu.com/s/1u5F71uWIOfL7GwuH1j6LDw
提取码:63um
以下为用中继器、动态面板、内联框架等制作的阅读app原型交互案例的下载链接:https://www.axureshop.com/a/1467933.html
有需要系统学习的可下载~
本文由 @啦啦啦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







