Web产品的原型布局需要遵循什么规范
编辑导语:原型布局是指按照合适的位置排放页面各种元素,PM需要根据产品的特性采用合适的布局设计;本文作者详细介绍了Web产品的原型布局需要遵循什么规范,我们一起来看一下。

同一个产品不同页面的布局规则应该尽量保持统一,即大部分页面都是采用一样的布局,特殊页面可以单独处理。
我们可以先看一下常见的Web产品是采用什么样的布局设计,这样我们就有一个大概的认知感受了。

Web产品遵循原型布局规范,有以下几点好处:
- 确定产品的布局规范之后,可以制作成属于自己的母版然后快速添加到相应页面。
- 再去画页面的时候,只需要从内容区的固定位置开始画起来,比如(200,150),简单好记。
- 展现给大家看的原型效果,每个页面的布局都是统一的,体现了产品经理的原型能力很专业。
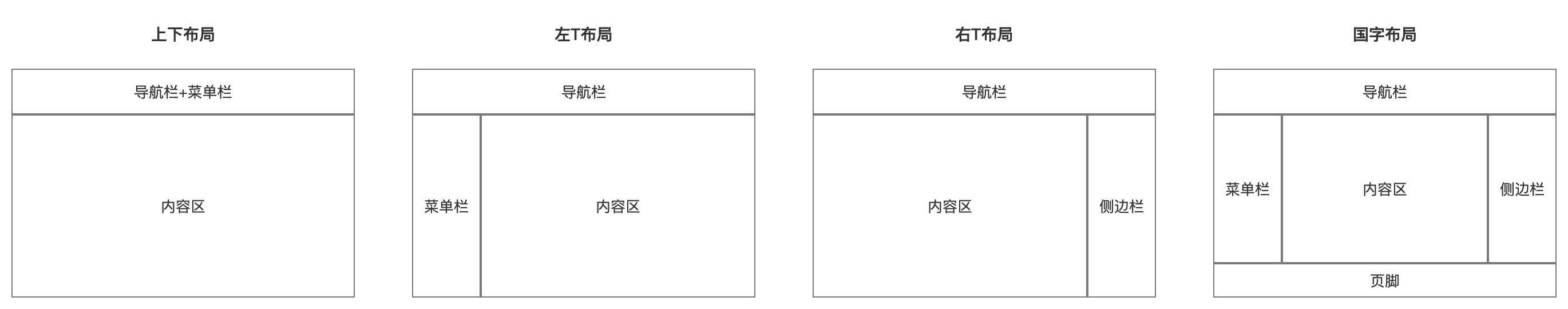
常见的原型布局有以下几种,本文会详细描述每种布局的组成&位置&大小;另外可以查看相应的演示网址进行了解https://spd43m.axshare.com。

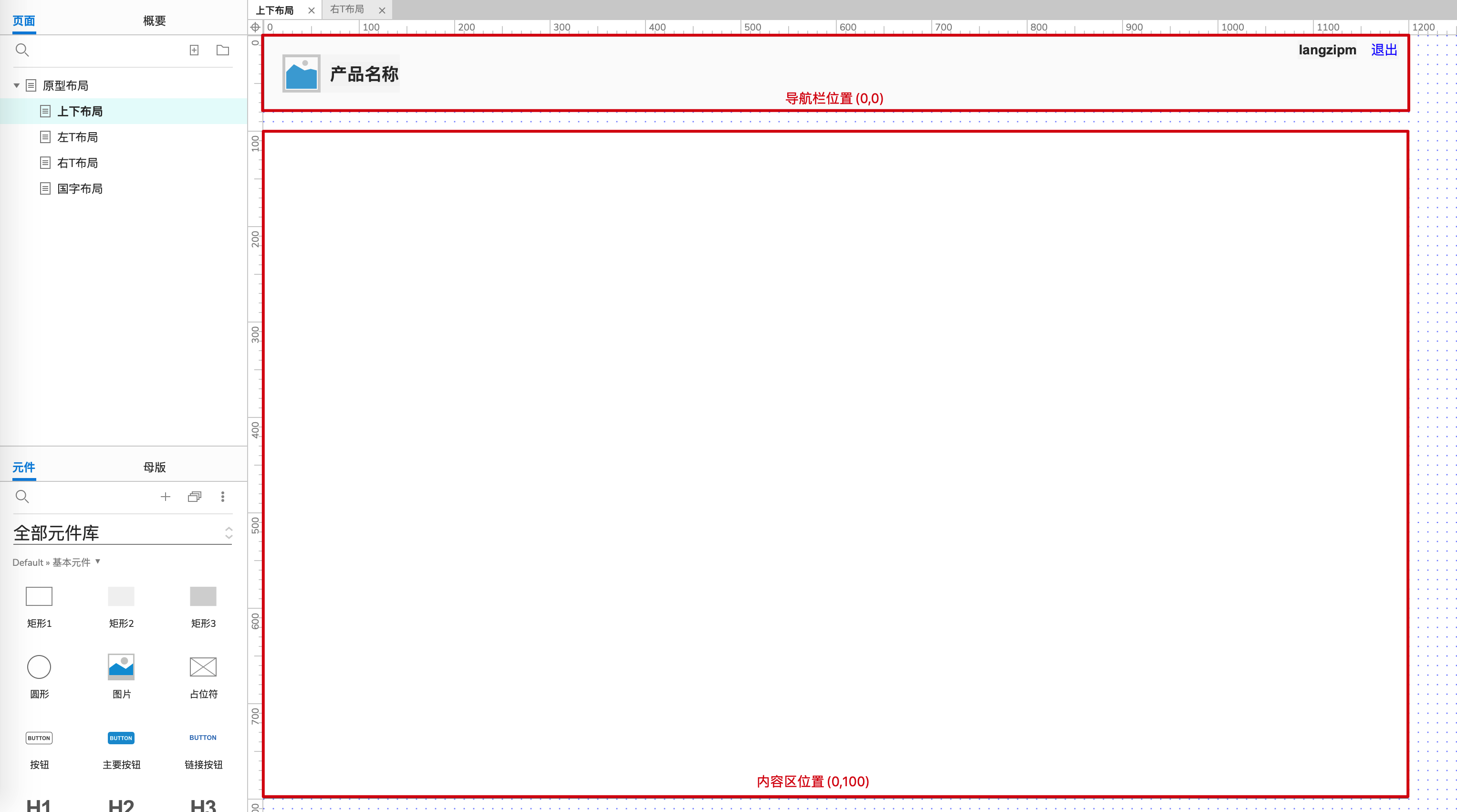
一、上下布局
上下布局包含导航栏、内容区。
- 导航栏位于画布位置(0,0),宽度建议采用1200px,高度建议80px。
- 内容区位于画布位置(0,100),宽度1200px,高度自适应。

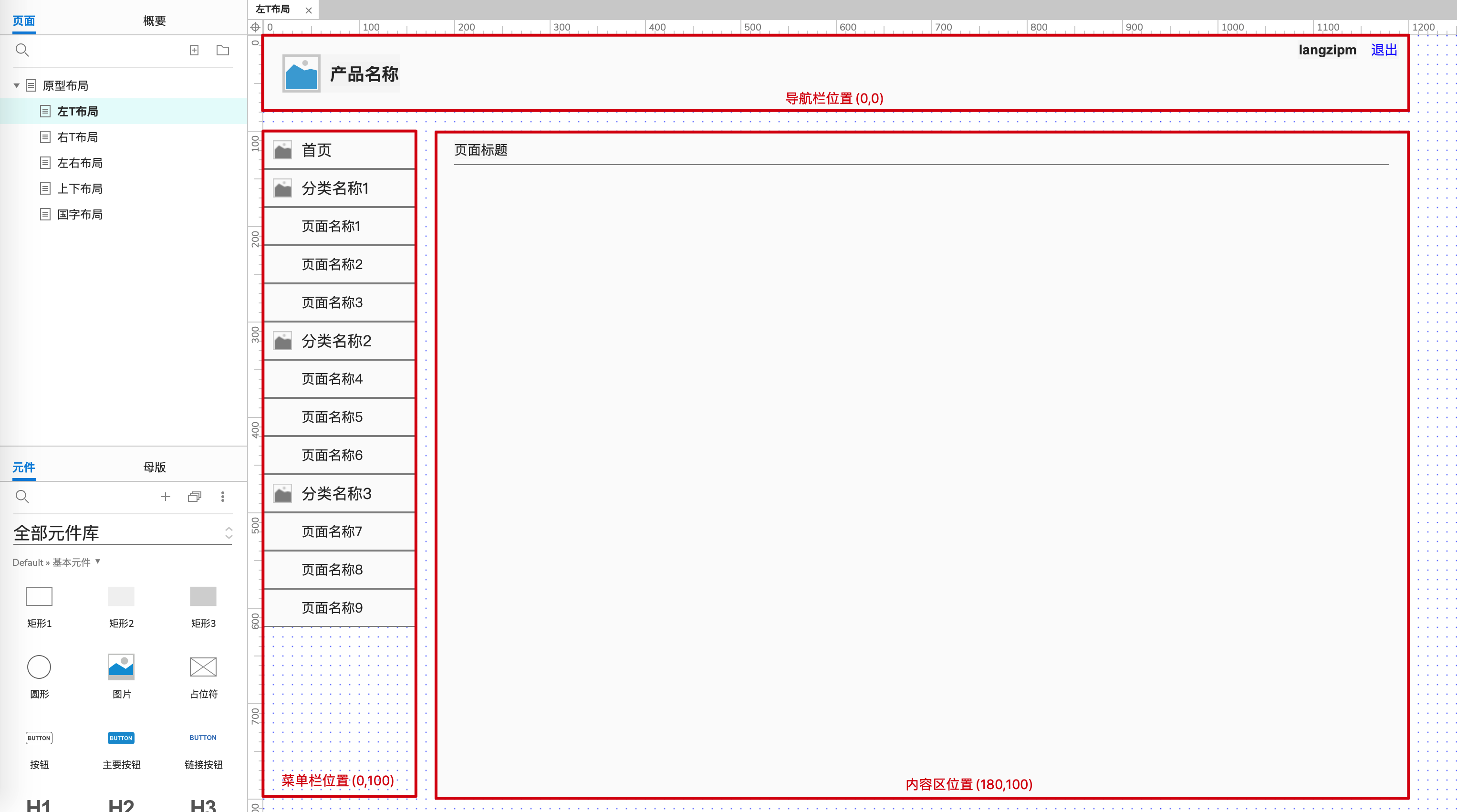
二、左T布局
左T布局包含导航栏、菜单栏、内容区。
- 导航栏位于画布位置(0,0),宽度建议采用1200px,高度建议80px。
- 菜单栏位于画布位置(0,100),大小取决于每个菜单项的大小160*40px。
- 内容区位于画布位置(180,100),宽度1020px,高度自适应。

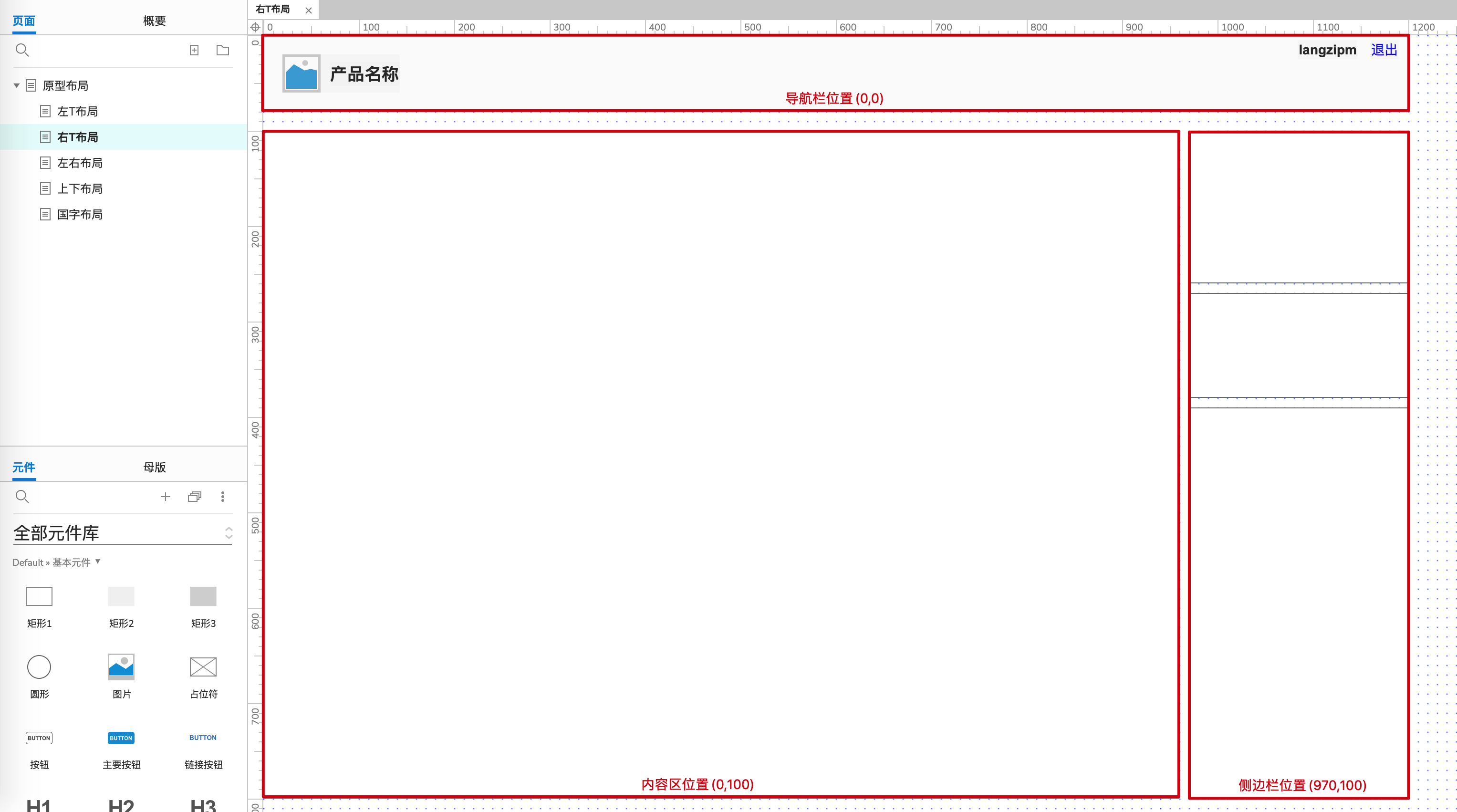
三、右T布局
左T布局包含导航栏、内容区、侧边栏。
- 导航栏位于画布位置(0,0),宽度建议采用1200px,高度建议80px。
- 内容区位于画布位置(0,100),宽度1020px,高度自适应。
- 侧边栏位于画布位置(970,100),大小取决于每个菜单项的大小160*40px。

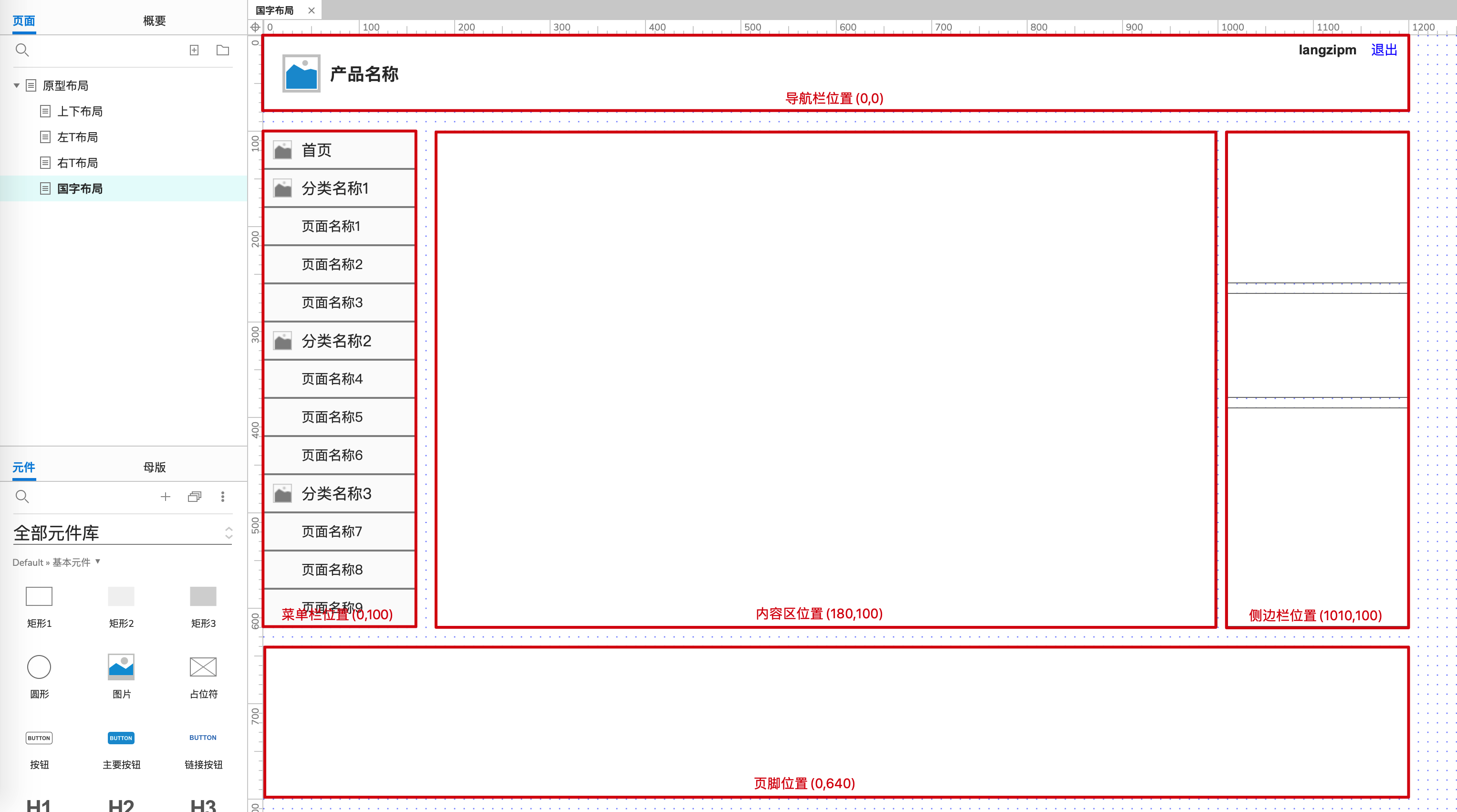
四、国字布局
国字布局包含导航栏、菜单栏、内容区、侧边栏、页脚。
- 导航栏位于画布位置(0,0),宽度建议采用1200px,高度建议80px。
- 菜单栏位于画布位置(0,100),大小取决于每个菜单项的大小160*40px。
- 内容区位于画布位置(180,100),宽度1020px,高度自适应。
- 侧边栏位于画布位置(1010,100),大小取决于每个菜单项的大小160*40px。
- 页脚位于页面位置(0,640),高度位置根据实际情况调整。

五、总结
Web后台产品,建议遵循左T布局来画原型,可以很好的展示产品的菜单导航,方便运营快速找到自己所需的功能进行使用。
Web用户产品,建议遵循国字布局来画原型,可以很好的展示产品的各种内容,用户可以方便的查看网站的全部内容和结构。
相关阅读:
#专栏作家#
浪子,个人微信langzipm,公众号:浪子画原型(langzisay)。专注于Axure原型设计和产品规范。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















