Axure教程:如何用中继器实现列表添加数据案例?
编辑导语:日常工作中,我们常会遇到往列表里添加数据的情况,具体是怎么实现的呢?本文作者通过实际的操作经验,总结分享了用Axure中继器添加数据的方法,供大家参考。

在很多b端产品中,经常会有添加数据的交互,这里呢,就是一个利用动态面板、中继器实现新增数据的小案例,案例原型可免费下载
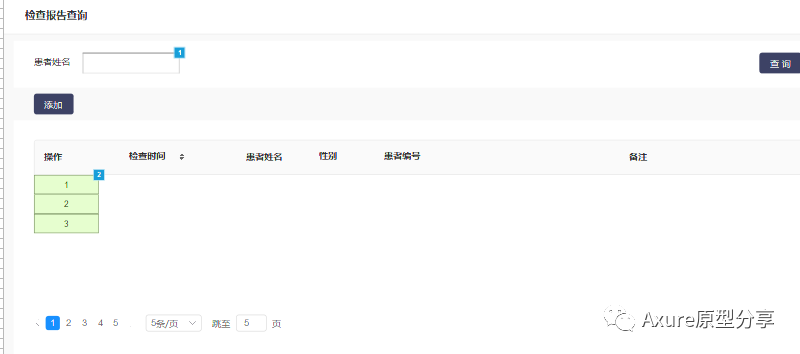
预览交互如下:https://jipr1h.axshare.com
第一步 准备元件
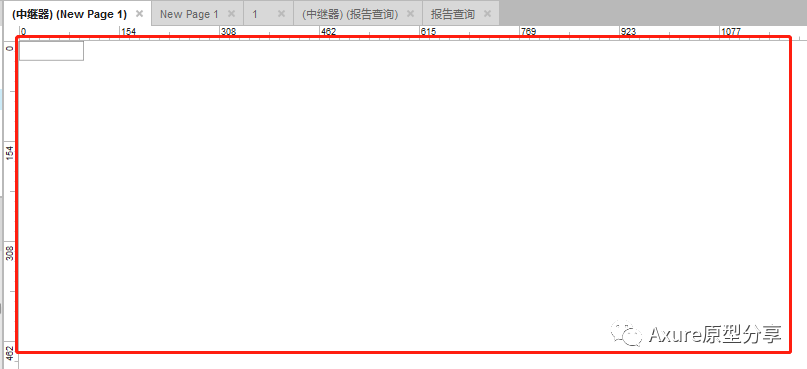
【添加按钮】、【中继器】、【动态面板】、【动态面板中的元件】
如下图(这里采用的表格元件是上一篇文章《中继器实现筛选列表》中的)
将动态面板中的文本框分别命名,注意要命名为字母或数字,不可为中文,大家可随意命名,这边不做限制。


第二步 为中继器添加模板
1、双击中继器,进入操作页面

2、操作页面中已有一个矩形框,这里我们可将它删掉,拖入一个矩形框(代表一行表格),拖入几个文本框,分别命名为xingming、xingbie、bianhao、shijian、leixing(注意:这里命名的文字一定要是数字或字母,不可为中文,我这里是拼音;且拖入后,文本框中的文字要删掉);
3、拖入元件后,进行边框、颜色的设置(这里为了美观)
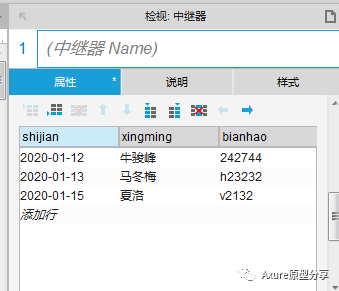
第三步 为中继器添加数据

如上图所示,在检视-属性页面,为数据集的表格添加数据,并进行命名
第四步 绑定
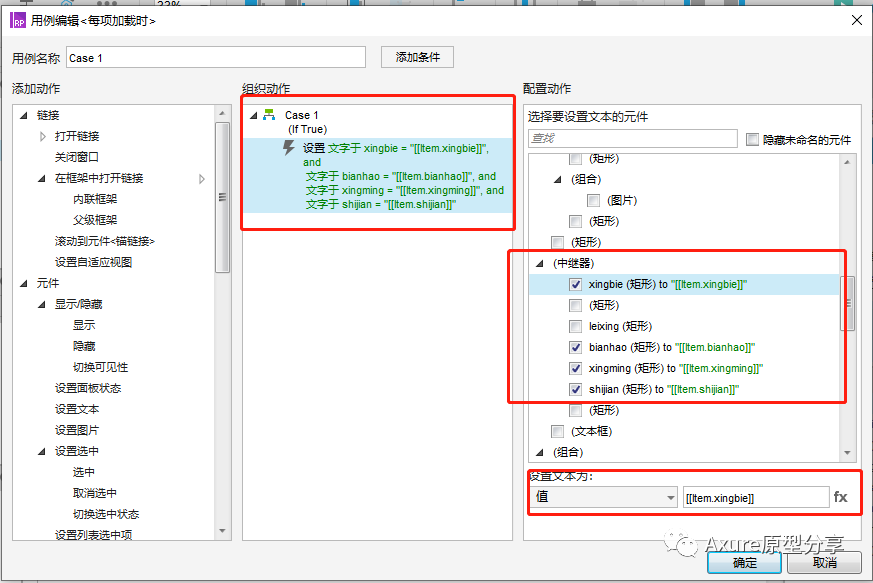
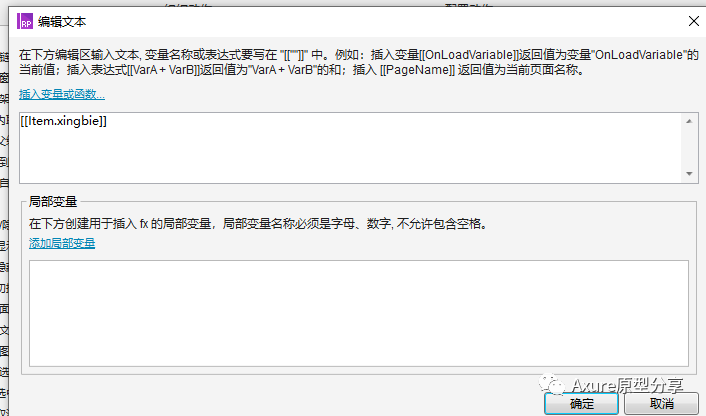
选中中继器,在检视-属性页面,双击【每项加载时】,添加【设置文本】的用例,将第二步中添加的文本框与第三步添加的数据列依次进行绑定,例如:将文本框“xingming”与数据列中的‘xingming’进行绑定,如下图:


绑定后点击确定即可。
绑定后预览图如下:可以看到,显示的数据就是我们在中继器中添加的。
第五步 添加交互
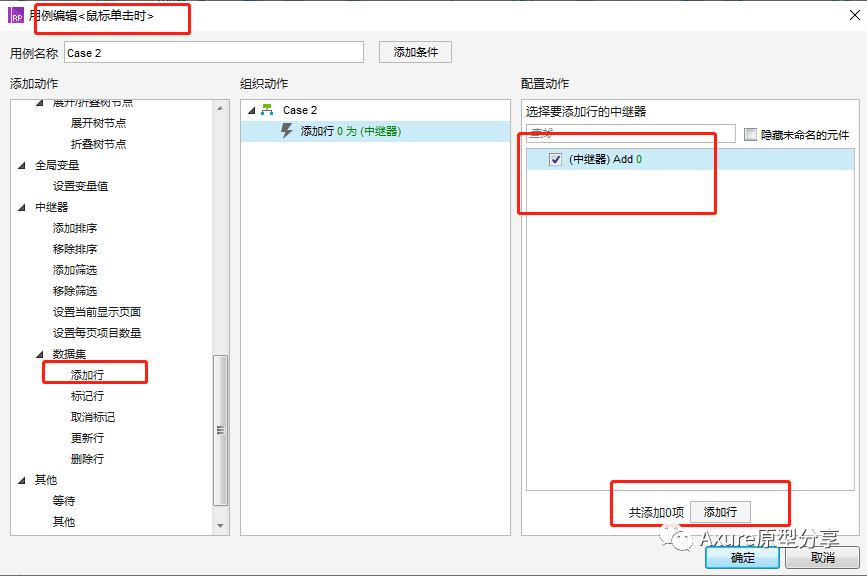
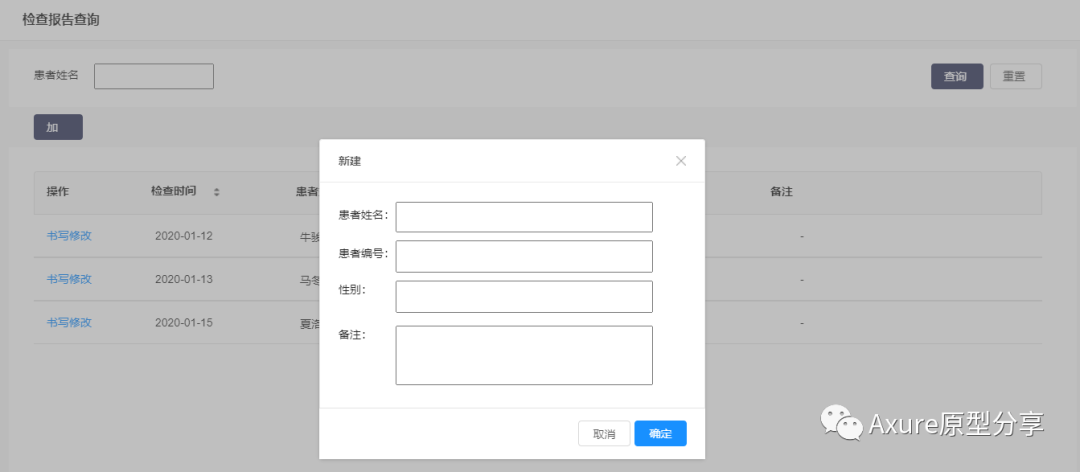
1、选中【确定按钮】,为它添加【鼠标单击时】的交互用例,添加动作【中继器——添加行】,进行设置,使动态面板中输入的文本添加到中继器中;如下图

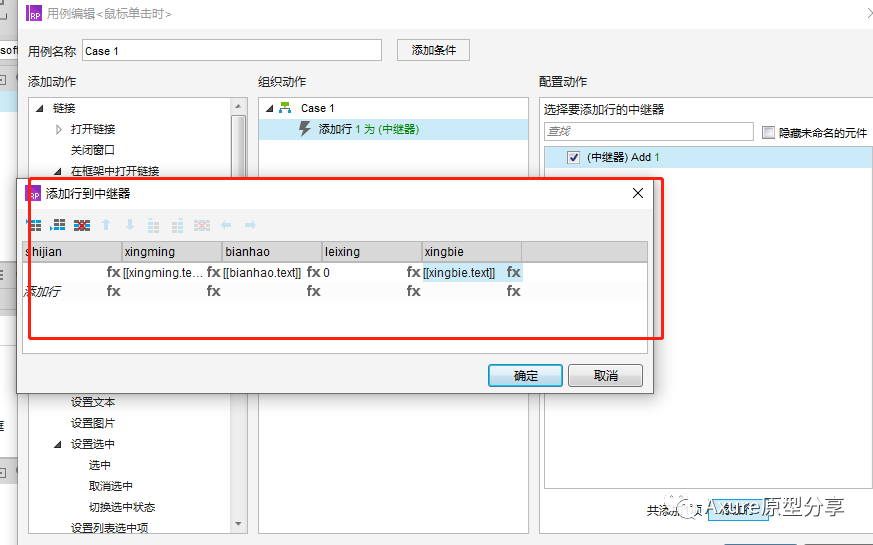
点击底部【添加行】的按钮,在弹框中进行绑定,

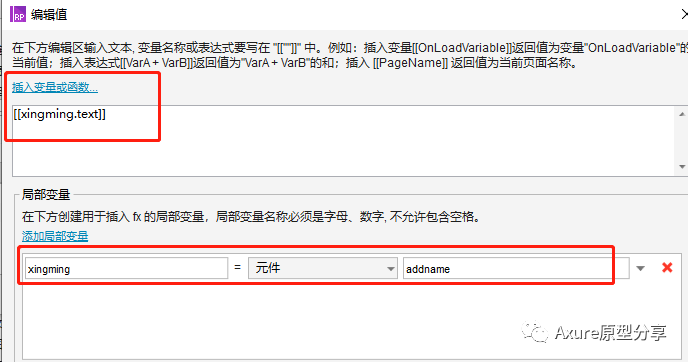
点击中继器下每一列下边的fx,自定义局部变量,变量名称可随意设置为字母或数字,然后插入变量,输入函数公式[[xingming.text]],点击确定;如下图。

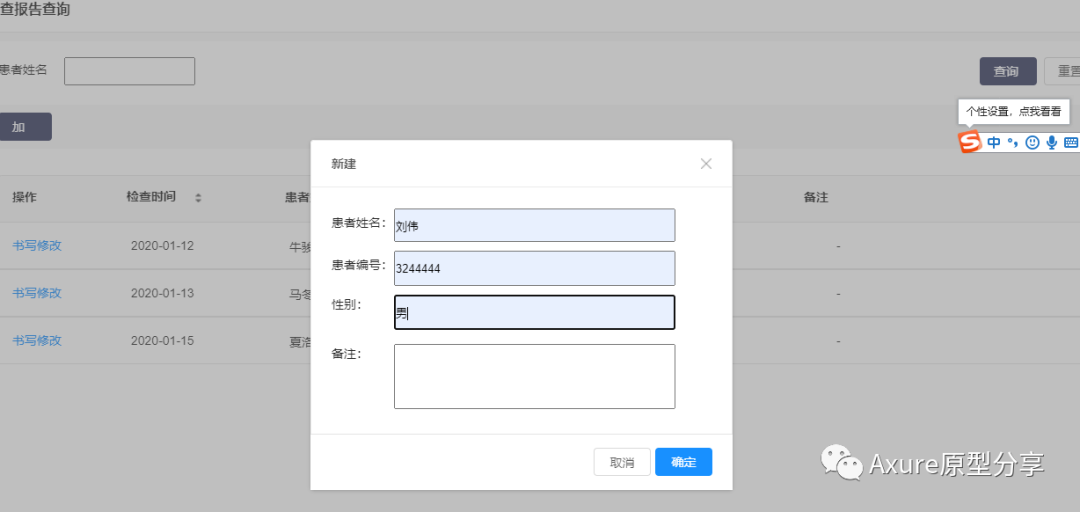
2、将动态面板隐藏,并移动到合适的位置,选中【添加按钮】,为其添加【鼠标单击时】的交互用例,设置【显示】动态面板,动画选为“flip up”,其他效果为灯箱效果,颜色可自行设置呦。



3、选中【确定按钮】,添加【鼠标单击时】的用例,设置【隐藏】动态面板,动画为无。

第六步 预览
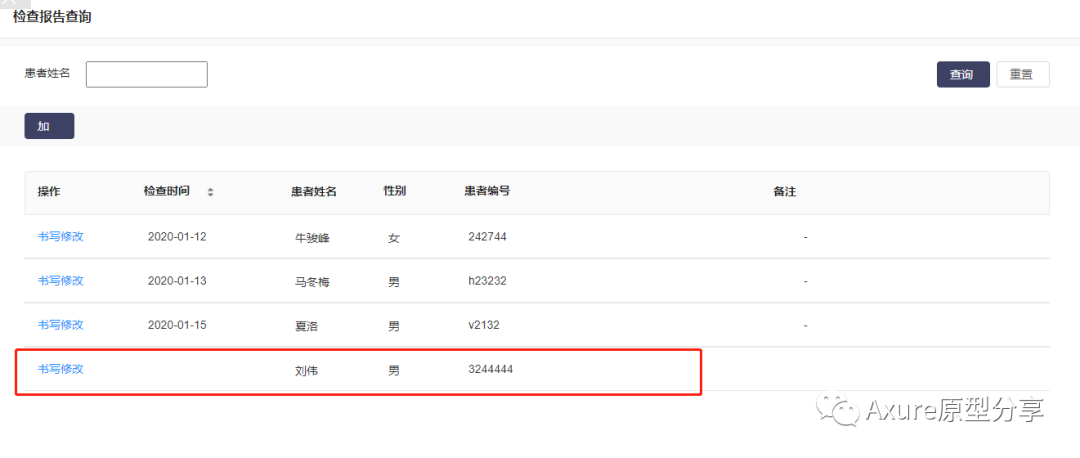
设置完成后,保存,进行预览,输入数据后,点击确定,可以看到列表中新增了一行数据。这样就完成了呦!


以下为案例原型免费下载链接:
- 链接:https://pan.baidu.com/s/1wsI5DfMdBI5WY-uiibceRg
- 提取码:60w7
本文由 @啦啦啦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







