Axure制作PRD|新手试水,Axure制作“密码管理器”需求文档

终于抽时间做了自己想要的“密码管理器”PRD,新手试水,欢迎大家多多交流哦。
平时登录各种网站、app多了,涉及的账户、密码也越来越多,密码输入有误时有发生,然后就陷入了找回密码的恶性循环中。但市场上的密码管理器大多在PC端,而且影响力较大的基本是国外的几款,手机端的体验很差。
话不多说,直入主题,BRD就不展示了,直接展示PRD成果。
一、总体说明
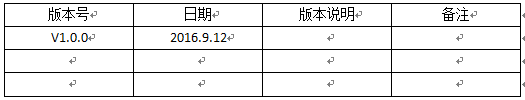
1.1 项目版本号、修改历史

1.2 项目概述
最大化满足用户管理和记忆多个不同的密码、图片等重要信息的需求,最重要的是,可以让用户可以放心存储网银、支付等核心的银行密码,为用户解决密码等重要信息的管理、记忆难题。而且,与市场上收费的软件有所不同,软件本身免费。
项目的定位:最安全、放心、好用的密码管理贴身专家
1.3 目标用户
- 密码等重要信息多、记不住密码等重要信息的人群;
- 手机控;
- 随时随地快速使用密码的人群;
- 追求登录速度的人群
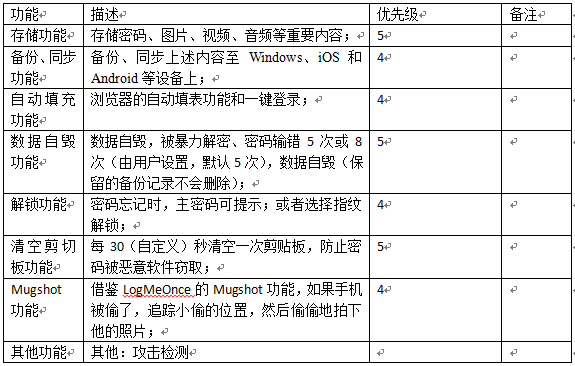
1.4 功能性需求总表:

优先级:从1到5,5最高。
1.5 非功能性需求:
- 安全性:密码、图片等存储信息的安全性;
- 用户体验舒适性:
- 数据监控需求:
1.6 其他:
- 登录时间超过5分钟且无任何操作的情况下,自动注销,并且提示重新登陆;
- 操作出现不可预料的错误时提示:这片区域比较神秘,程序员们正在施工。并提交错误报告;程序没有任何反应,是否退出;
- 密码登陆错误时提示:密码错误;
- 密码为空时提示:密码不能为空;
- 所有条形输入框,在输入文字后,都要显示删除按钮;
二、UC部分
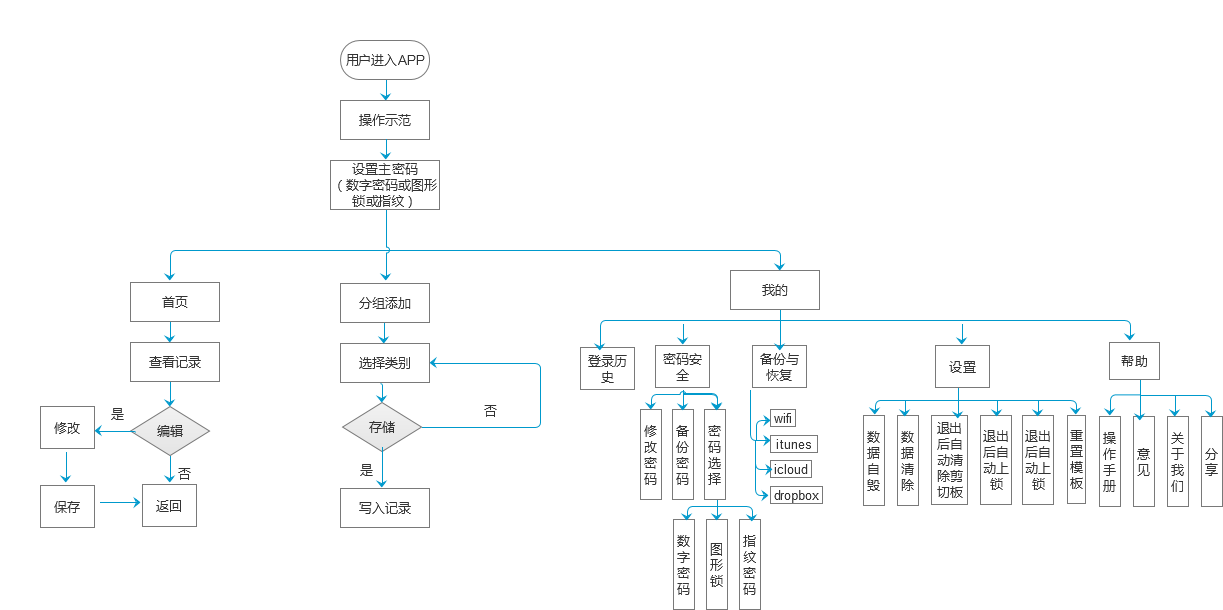
2.1 总体流程

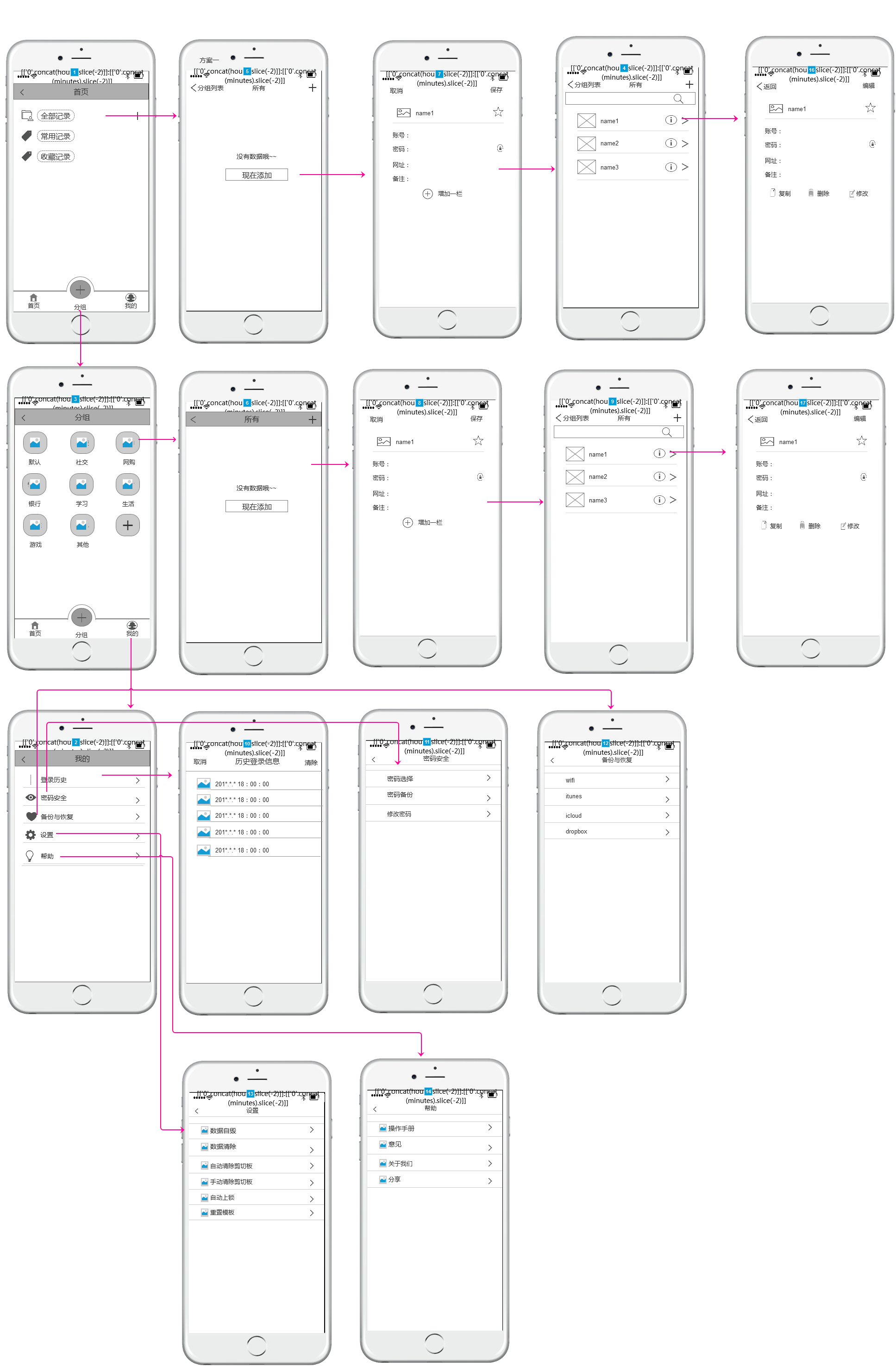
2.2 界面流转图

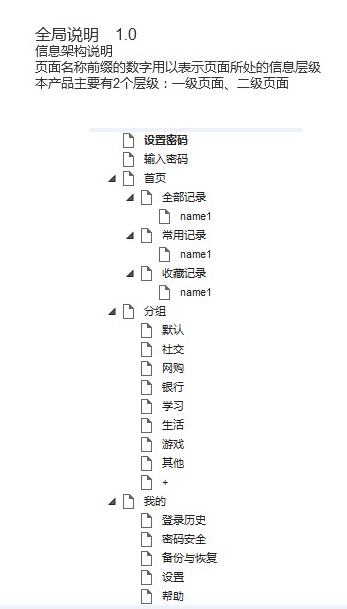
2.3 全局说明

三、 UC正文
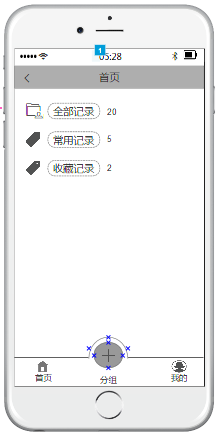
3.1首页
模块描述:首页频道
功能描述:整个APP分为3个版块:首页、分组、我的。首页为密码等重要信息的整体展示页,分为三类:全部、常用、收藏。
优先级:高
输入/前置条件:输入密码进入app后
需求描述:

- 点击进入全部记录,可对每一条信息手动设置为常用记录、搜藏记录;
- 每种类别后面有相应的存储数量:存储了多少信心;
- 没有添加任何信息时,进入3种分类都提示:没有数据哦,现在添加。
输出/后置条件:
1.全部记录
点击“全部记录”到信息存储总列表
2.常用记录
点击“常用记录”到常用信息存储总列表
3.收藏记录
点击“收藏记录”到收藏信息存储总列表
补充说明:
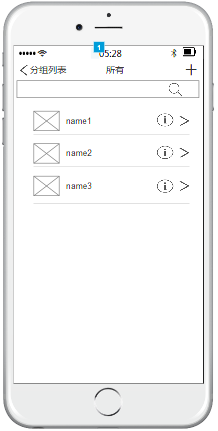
3.1.1 信息列表
模块描述:列表页面
功能描述:添加的所有信息的排列、展示
优先级:高
输入/前置条件:查看全部、常用、收藏记录;信息存储完成后;
需求描述:

- 列表按照时间倒叙排列;
- 搜索范围:所有存储的记录;可按照类别、名称等搜索;
- 可查询信息存储情况;
- 向上滑动,浏览更多内容;
输出/后置条件:点击信息,查看信息详情;查看信息属性(信息存储时间等)
补充说明:
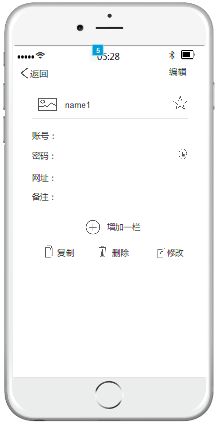
3.1.2 单个信息的展示、与编辑
模块描述:列表页面
功能描述:添加的所有信息的排列、展示
优先级:高
输入/前置条件:查看全部、常用、收藏记录;信息存储完成后;
需求描述:

- 点击账号、密码,弹出复制;
- 点击网址,弹出复制、在safari打开、内置浏览器;
- 重复的密码提醒:客官,您已经存储过啦,还要存储吗;
- 保存时,提醒:客官,是否保存?是 否
输出/后置条件:返回上一页;编辑信息
补充说明:
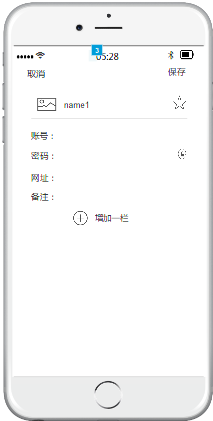
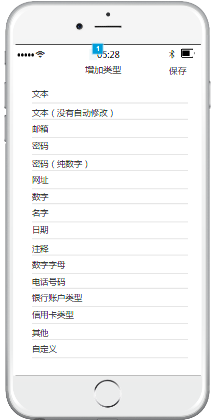
3.1.3 添加信息
模块描述:添加信息页面
功能描述:信息的添加
优先级:高
输入/前置条件:信息存储时
需求描述:


- 密码可设置为显示或隐藏;
- 可设置为常用记录或者收藏记录;
输出/后置条件:信息保存;退出;
补充说明:
3.1.3 编辑信息
模块描述:编辑信息页面
功能描述:信息的编辑,删除、增加、修改等操作
优先级:高
输入/前置条件:信息需要修改或者更新时
需求描述:

- 直接更改各项信息;
输出/后置条件:保存是与否
补充说明:
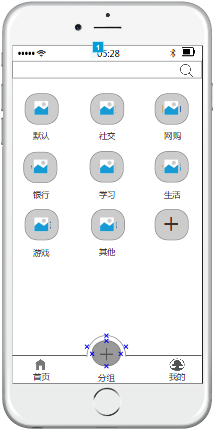
3.2 分组频道
模块描述:分组频道
功能描述:密码等重要信息的分类:默认、社交、网购、银行、学习、生活、游戏、其他、+
优先级:高
输入/前置条件:对密码等重要信息分类存储
需求描述:

可按照名称搜索所有类别的密码;
输出/后置条件:进入每一类的密码列表
补充说明:
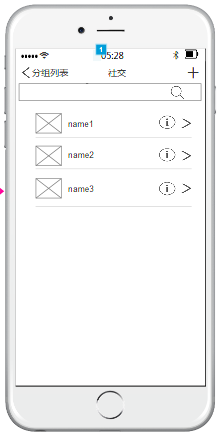
3.2.1 小组页面
模块描述:小组页面
功能描述:每一小组的密码信息:默认、社交、网购、银行、学习、生活、游戏、其他、+
优先级:高
输入/前置条件:进入每一分类小组
需求描述:

- 可按照名称搜索该类别所有的密码;
- 查询信息存储的时间、修改时间等属性;
- 添加、修改信息;
输出/后置条件:查看信息详细内容;返回上一页面;
补充说明:
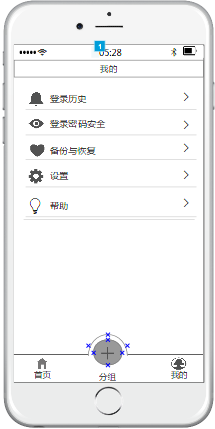
3.3 我的频道
模块描述:我的频道
功能描述:共5大类:登录历史、登录密码安全、备份与恢复、设置、帮助
优先级:高
输入/前置条件:进入我的频道
需求描述:

登录历史情况,及时发现异常登录情况;异常登录提示;
输出/后置条件:进入下一级菜单
补充说明:
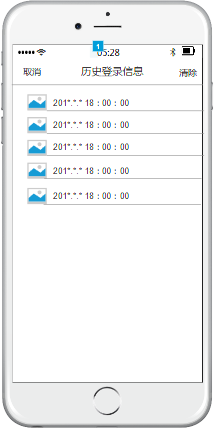
3.3.1 登录历史
模块描述:登录历史页面
功能描述:
优先级:高
输入/前置条件:查看登录历史情况
需求描述:

异常登录提醒;
输出/后置条件:清除;返回上一页面;
补充说明:
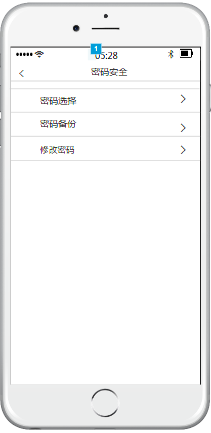
3.3.2登录密码安全
模块描述:登录密码安全页面
功能描述:
- 登录密码分为三类:键盘密码、图形密码、指纹密码;
- 密码备份至电脑、邮箱;
- 修改密码;
优先级:高
输入/前置条件:登录密码设置、修改、备份;
需求描述:

- 登录密码分为三类:键盘密码、图形密码、指纹密码;;
- 密码备份至电脑、邮箱;
- 修改密码:
输出/后置条件:进入下一级页面;返回上一级页面;
补充说明:
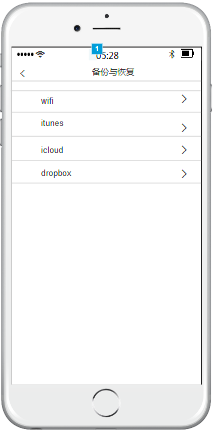
3.3.3 备份与恢复
模块描述:备份与恢复页面
功能描述:通过wifi、itunes、icloud、dropbox备份与恢复
优先级:高
输入/前置条件:数据备份与恢复;
需求描述:

- 通过wifi、itunes、icloud、dropbox备份与恢复;
输出/后置条件:保存是与否
补充说明:
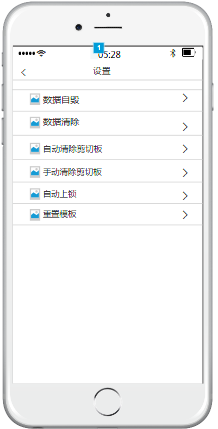
3.3.4 设置
模块描述:设置页面
功能描述:数据自毁、数据清除、自动清除剪切板、手动清除剪切板、自动上锁、重置模板、
优先级:高
输入/前置条件:对APP数据等细节个性化设置
需求描述:

- 数据自毁: 3次、5次、8次、从不、自定义;
- 自动清除剪切板:30S、60s、90s、2min、从不、自定义;
- 自动上锁:30S、60s、90s、2min、从不、自定义;
- 数据清除、重置模板:是与否
输出/后置条件:进入下一级页面;返回上一级页面;
补充说明:
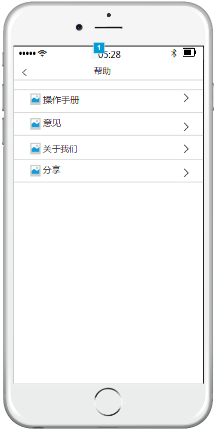
3.3.5 帮助
模块描述:帮助页面
功能描述:操作手册、帮助、关于我们、分享
优先级:高
输入/前置条件:进入帮助
需求描述:

- 操作指南;
- 通过邮箱反馈意见;
- 分享至朋友圈、微信好友、QQ、QQ空间、微博;
输出/后置条件:
补充说明:
四、综述
这篇PRD整体上是偏重于文字表述,不完全是Axure制作的,另一版Axure画已完成,后期补上。
作为新手,两种风格体验下来,感觉还是Axure的更直观、逻辑性更强。但具体哪一种,可能要根据公司的要求来了,不断努力中,也希望和大家多多交流。
本文由 @馨香菩提(¯▽¯) 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








密码管理软件没出现,为啥没出现? 你是否看到前人看到的东西,比他们看到的还远???
小白的我只能说你太年轻了,在我看来,最大的问题你没思考清晰。。。密码不同问题早都已经存在,为什么没有出现你这个密码管理的软件。。。答案很明显,现在密码记忆需求越来越低,就淘宝来看,从密码到手机验证码,再以及现在的指纹、面部和虹膜识别都已经淡化。。。随着 平台端口技术的成熟和普及,用户还需要记住那么多密码吗???你的需求也太草率了,具体场景都没有,技术也调查的不够。。。。。就。。。密码。。。这个你知道现在的技术是那些么。。。。这都不知道开发后面的空能就如同井底之花空想,基础都不了解还谈功能,,,唉····
你说的是仅限于线上密码的趋势,密码应用的线下还有很多场景,比如银行,取款、刷卡等等。即使是线上,很多线上的场景依然离不开输入密码,比如移动的查询密码、银行的查询密码、支付密码等等,密码的应用场景依然很多
完美
细思极恐,,用户所有的密码都被平台收集了
细思极恐+1 但想想 浏览器这是这样的啊
默默地打了个赏~!
谢谢la~~~