Axure教程:如何用中继器实现删除、编辑数据及排序、分页
编辑导读:本文是关于Axure中继器的运用操作,作者详细讲解了利用Axure中继器实现删除、编辑数据及排序、分页的操作流程,比较基础,供初学者参考学习。

在上文《中继器实现列表添加数据案例》中,我们利用中继器实现了列表数据的新增,这一篇,我们会在上篇的基础上讲解删除列表一行数据、编辑数据、排序、分页的应用。
一、删除
1. 准备元件
动态面板(这个在添加的基础上进行复制修改)、删除的按钮、其余元件大家参考上篇,这边不作多余赘述;

在【添加的动态面板】上进行复制为state2,然后修改为【删除的动态面板】;如下

将添加的文本框分别命名(方便后文与中继器绑定)
2. 为【删除】按钮添加交互
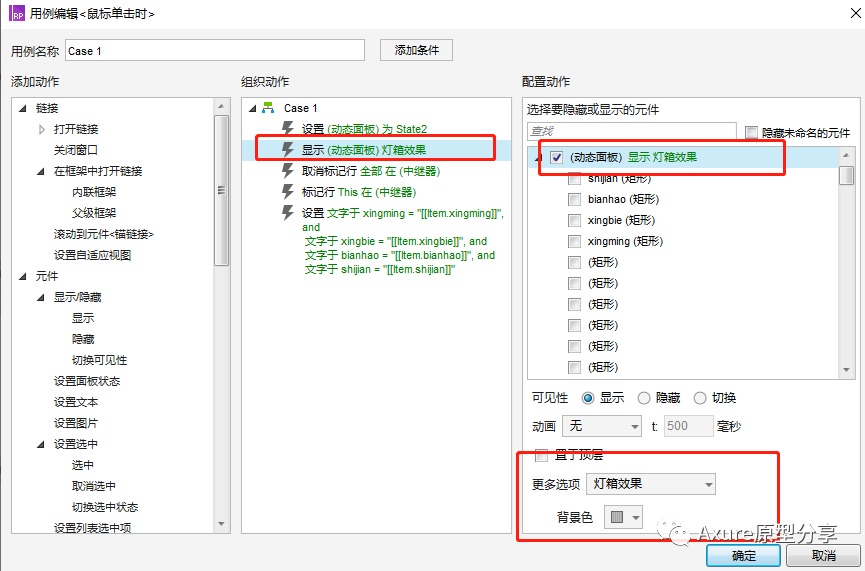
(1)选中表格中的【删除】,添加【鼠标单击时】的交互用例,添加动作【显示】动态面板,选择【灯箱效果】;

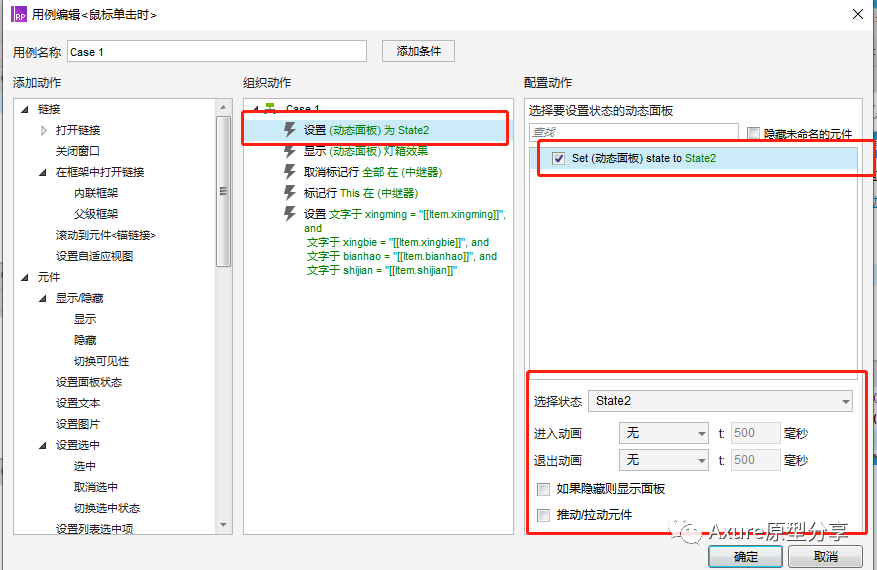
(2)接下来添加动作【设置面板状态】,选中动态面板,设置面板状态为state2(即删除的面板)

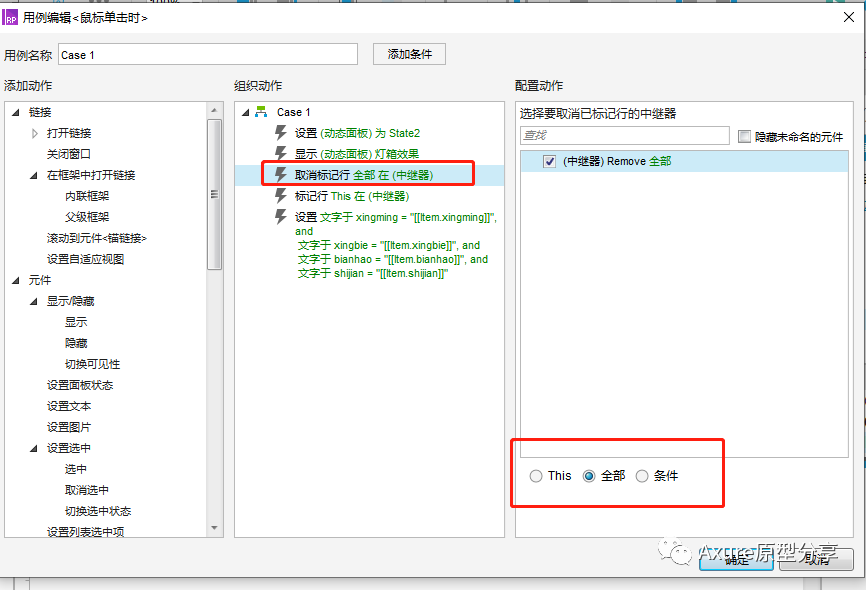
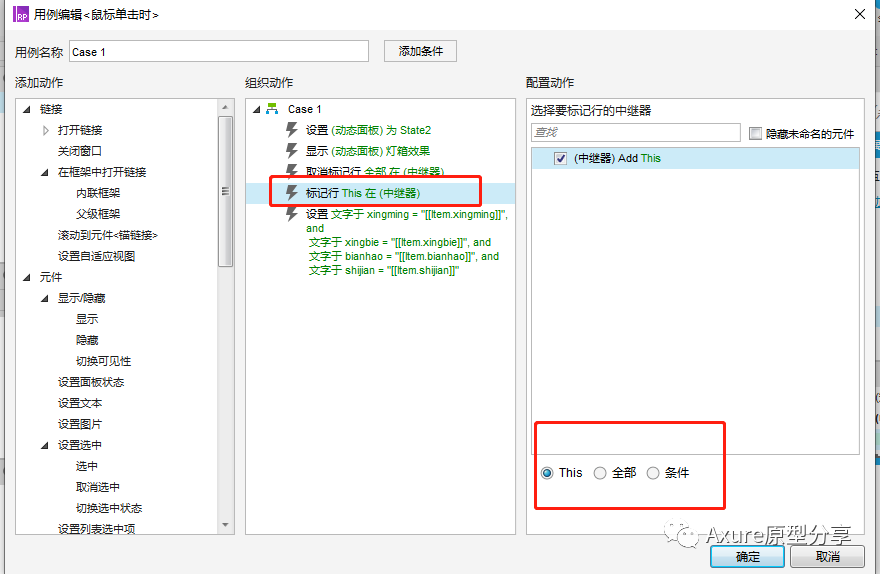
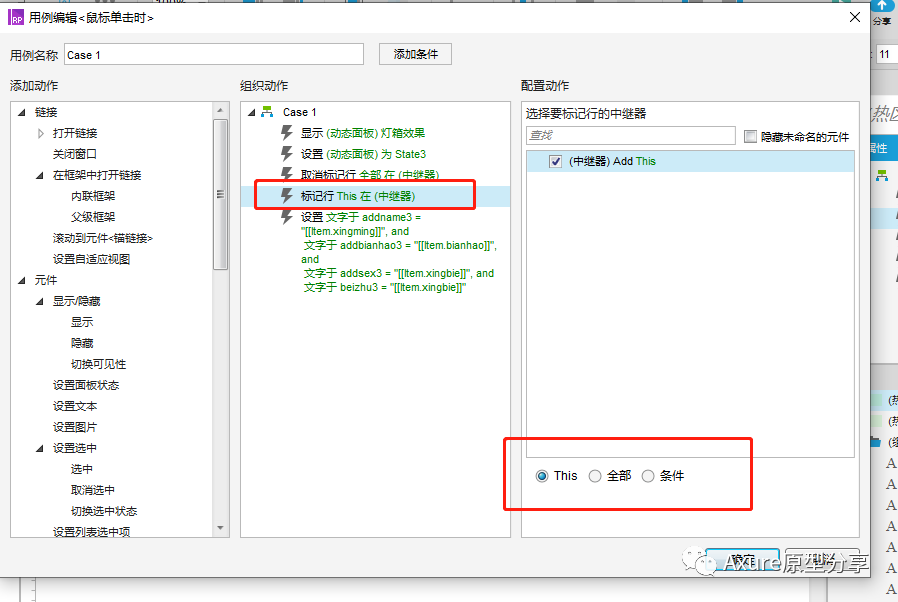
(3)接下来添加动作【取消标记】,选中中继器,选择全部

(4)添加动作【标记行】,设置标记当前选中的行,

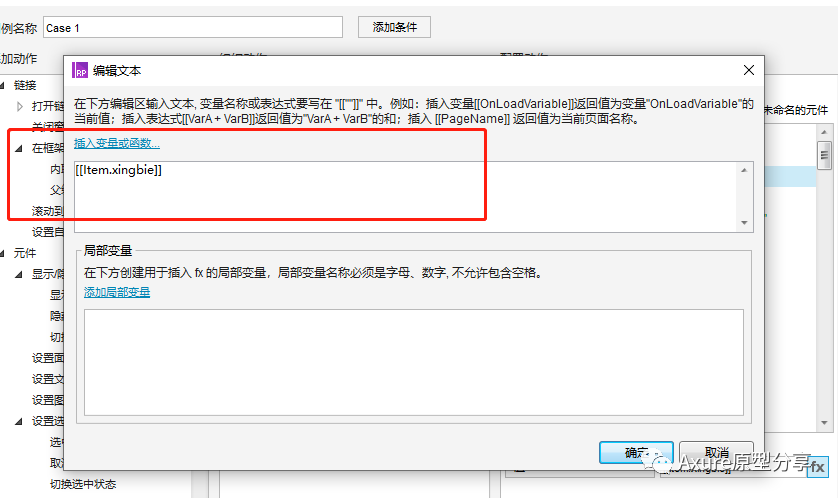
(5)设置动态面板中的文本框的文本,分别与中继器列对应,如设置【值】为[[Item.xingming]]如下图

二、排序
1. 准备元件
排序的下拉列表(输入按时间排序和按姓名排序)、表格(沿用上文的元件)

2. 添加交互
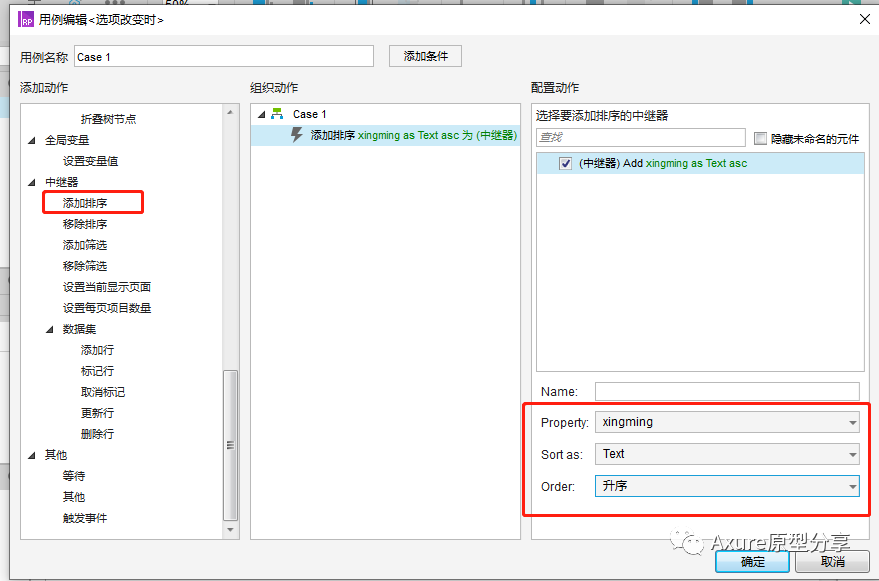
(1)选中下拉列表,添加【选项改变时】的交互用例,找到中继器选择【添加排序】,设置为按照【姓名】排序,如下图:

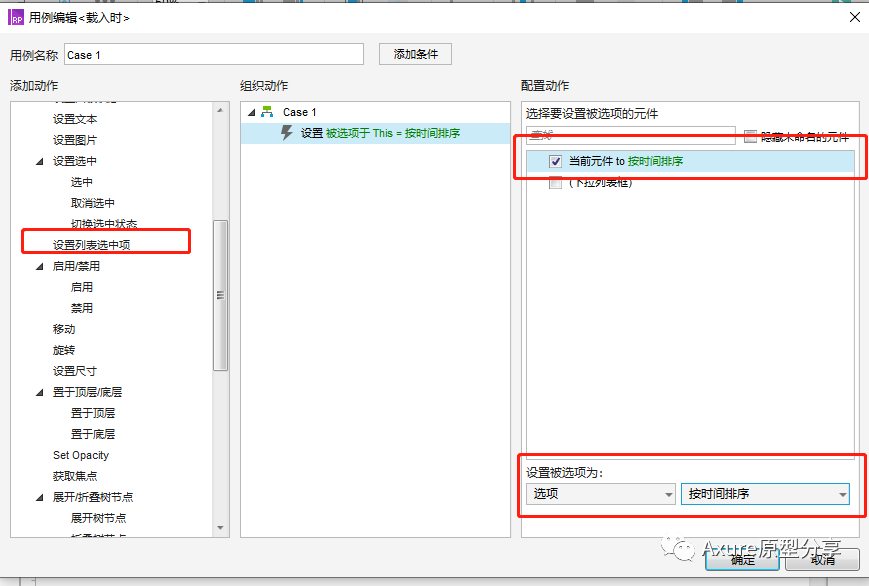
(2)选中下拉列表,设置【载入时】的交互用例,添加动作【设置列表选中项】为“按时间排序”

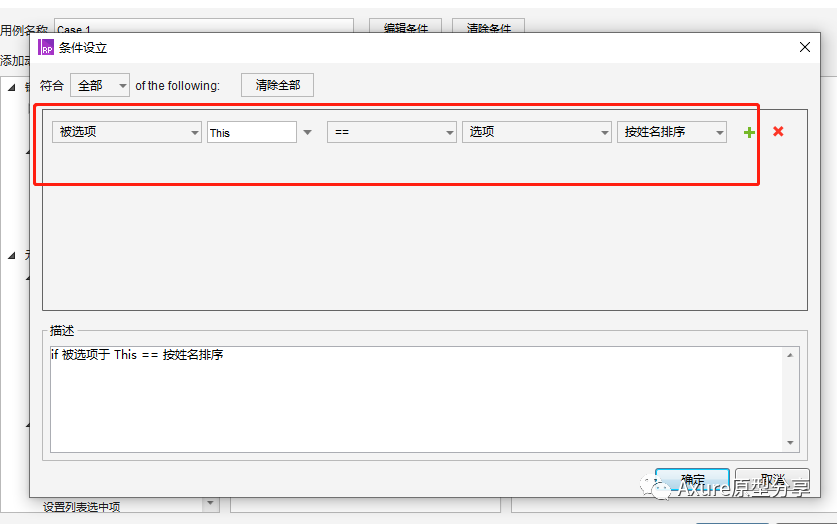
然后为这一动作添加条件,即被选项是按姓名排序

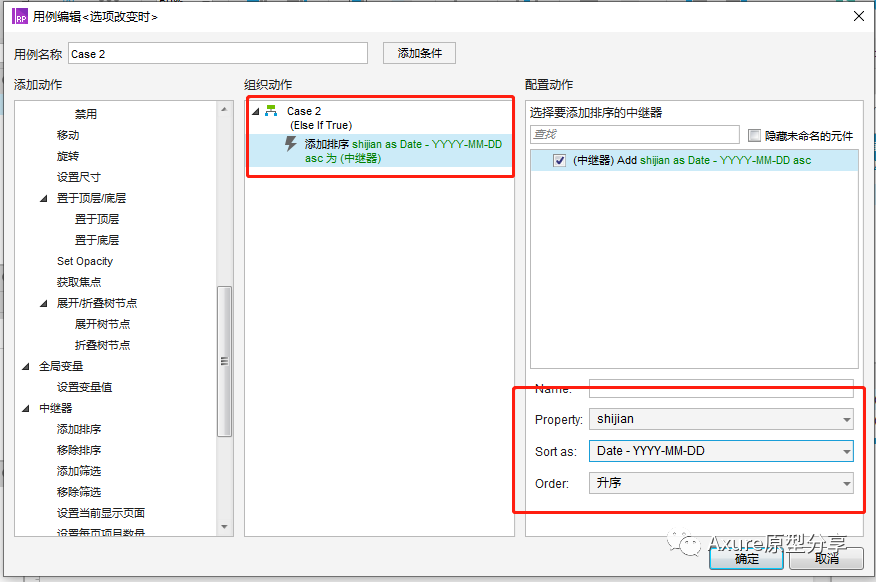
然后添加【选项改变时】的用例2,添加动作【添加排序】,设置为按照时间排序,排序方式是日期,条件不用编辑,如下图

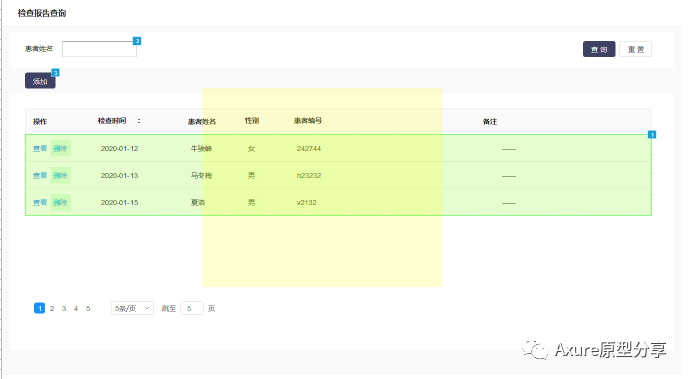
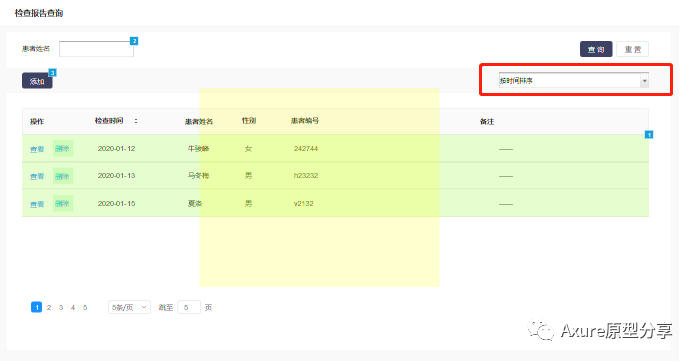
(3)设置完点击确定,进行预览,如下图

三、分页
1. 准备元件
分页元件,表格,如下图

2. 设置交互
选中分页向左按钮(或添加热区覆盖在上面),添加【鼠标单击时】的交互用例,为中继器添加动作【设置当前显示页面】,选择前一页,如下图


按照同样的方法,为向右按钮添加交互;
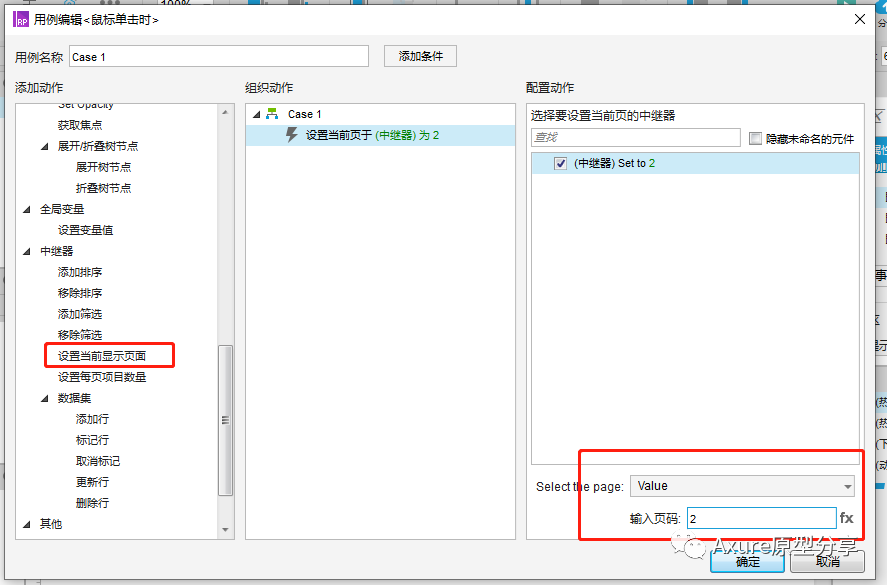
选中页码1,添加【鼠标单击时】的交互用例,设置当前显示页面为2;

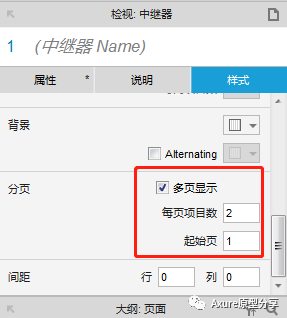
我们可以在样式中设置中继器每页显示的项目数

按照同样的方法,为其他页码添加交互;完成后预览;
整体预览地址如下:https://jipr1h.axshare.com
四、编辑修改数据
交互:点击编辑按钮,显示编辑弹框,为灯箱效果,弹框中显示已选中的数据,且可在文本框中编辑文字,编辑完后点击确定,隐藏编辑弹框,并且列表中数据进行更新。
1. 准备元件
编辑弹框(可复制添加弹框)、编辑按钮、表格


2. 设置交互
(1)选中编辑按钮,添加【鼠标单击时】的交互案例,设置显示动态面板,灯箱效果,同时设置面板状态为编辑弹框。

(2)设置【取消标记】中继器的全部,同时【标记行】选中中继器的This,


(3)设置文本,分别将动态面板中编辑弹框的文本框与中继器的列进行绑定;


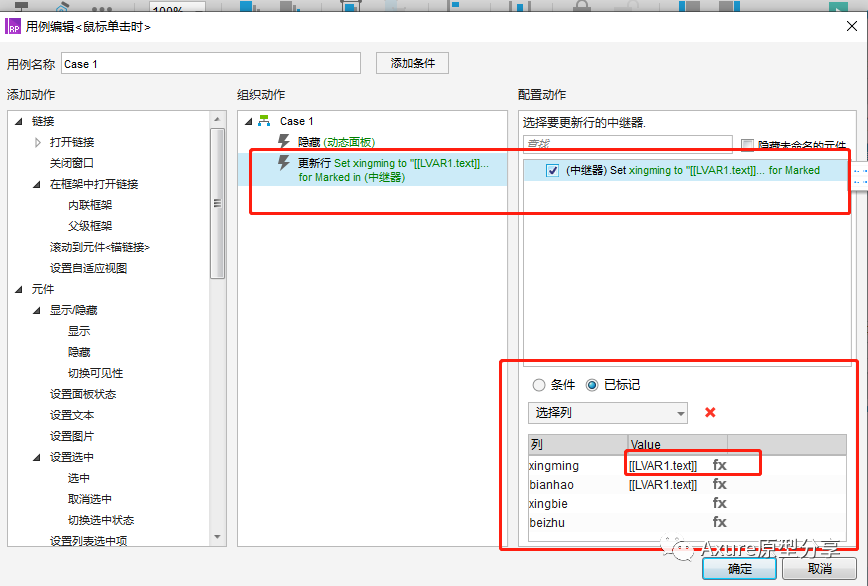
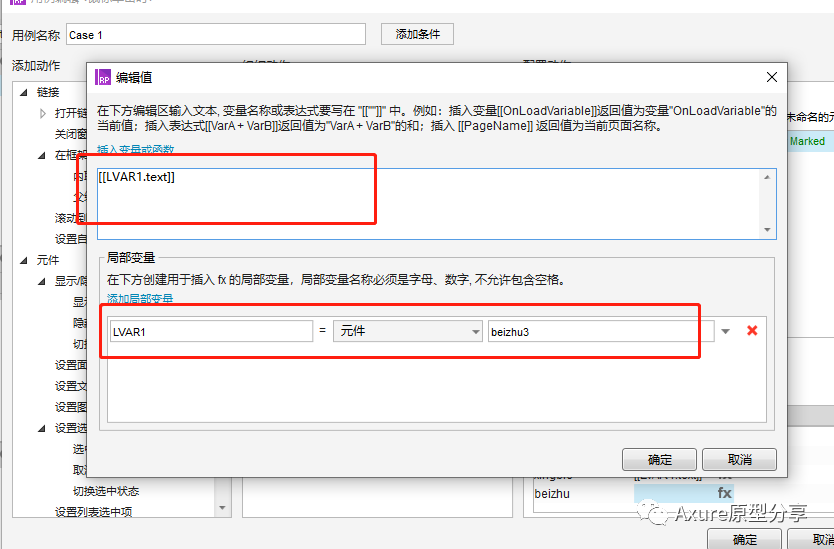
(4)选中编辑弹框中的【确定】按钮,设置【鼠标单击时】的用例,设置隐藏动态面板,同时设置中继器【更新行】,选中【已标记】的行,并设置中继器的列。


(5)点击确定,进行预览:https://jipr1h.axshare.com
本文由 @啦啦啦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








我弄出来了,不用回复了,谢谢
你好,删除没有说完,动态面板中点确定按钮怎么设置删除行的条件?