通过中继器实现简单的聊天功能(附带文本域字数限制功能)
编辑导语:如何通过中继器实现一个简单的聊天功能呢?本文作者通过自己的实操,为我们进行了分享总结,其中还附带了文本域字数限制功能,希望看后能够对你有所帮助。

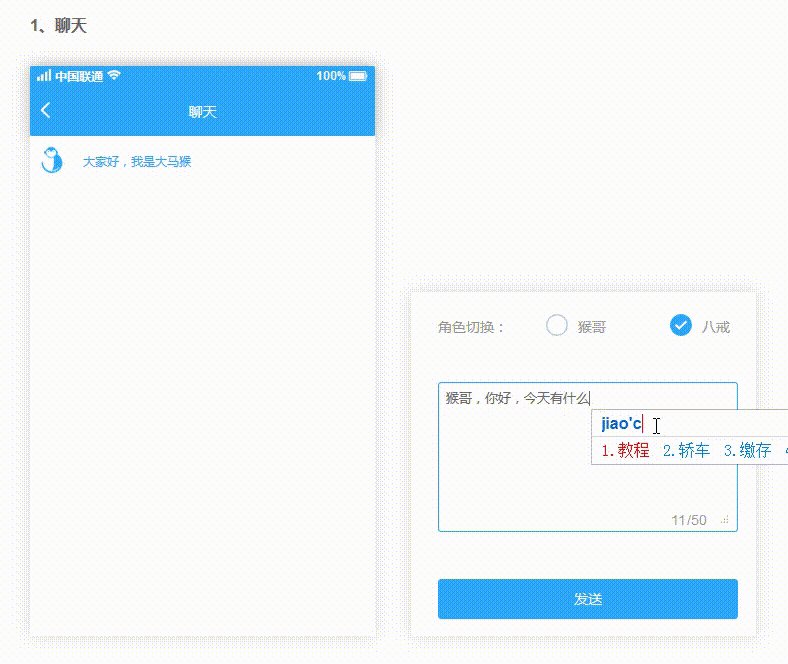
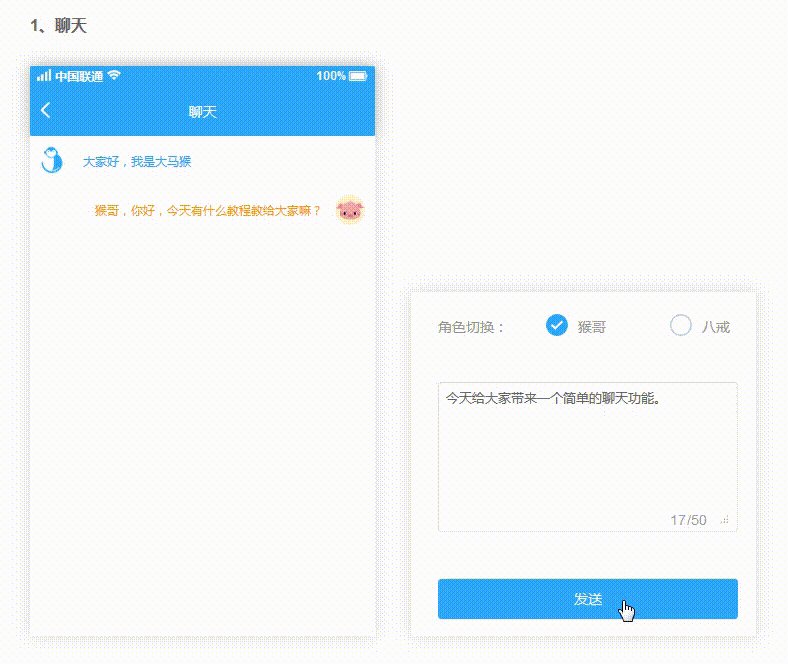
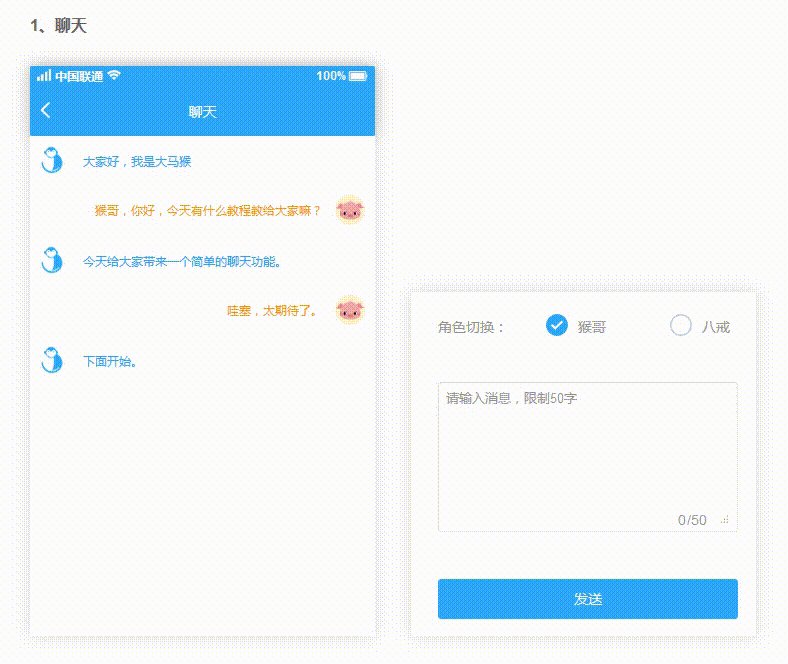
大家好,我是大马猴,今天给大家带来一个简单的聊天功能,通过中继器的形式来实现。
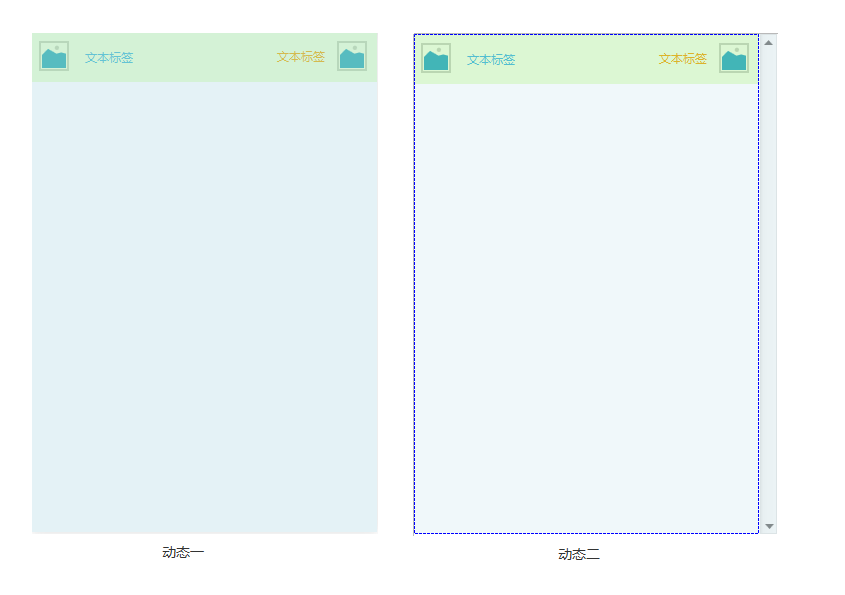
下面看看动态演示效果:

一、准备组件
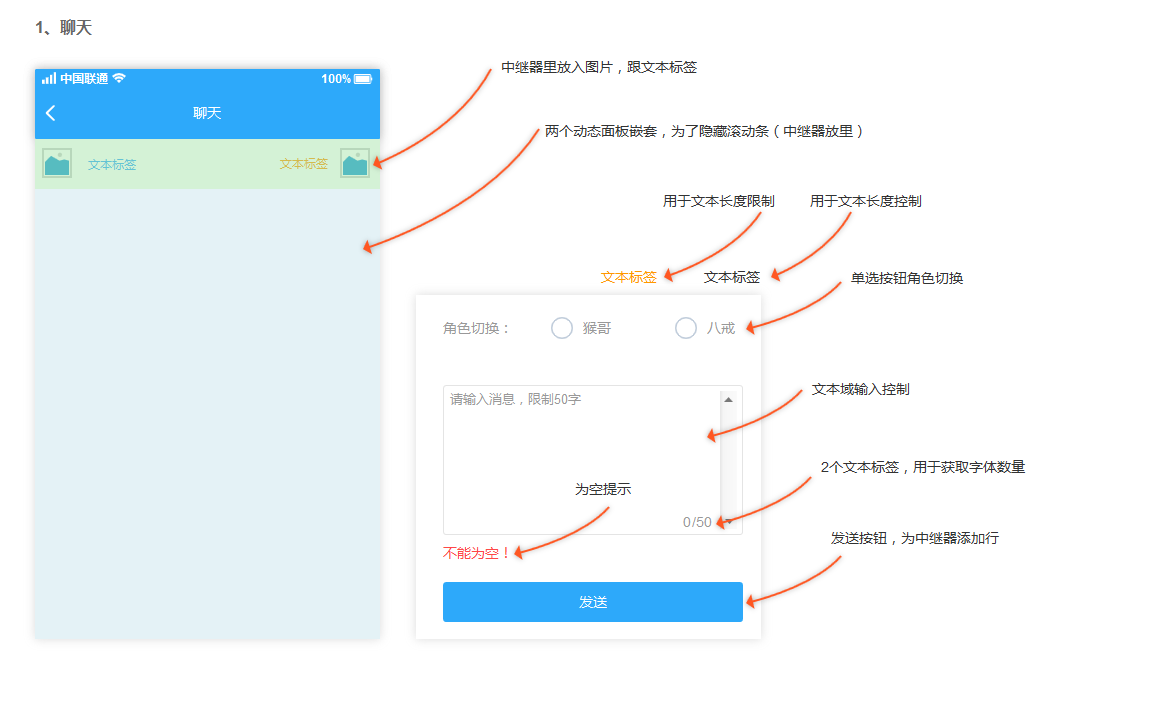
- 中继器里面放2个图片当头像,2文本标签,当内容;
- 动态面板2个嵌套,中继器放在最里面,2个动态面板是为了隐藏下滑条;
- 第一组文本标签2个,一个用来做文本长度,一个用来做文本限制;
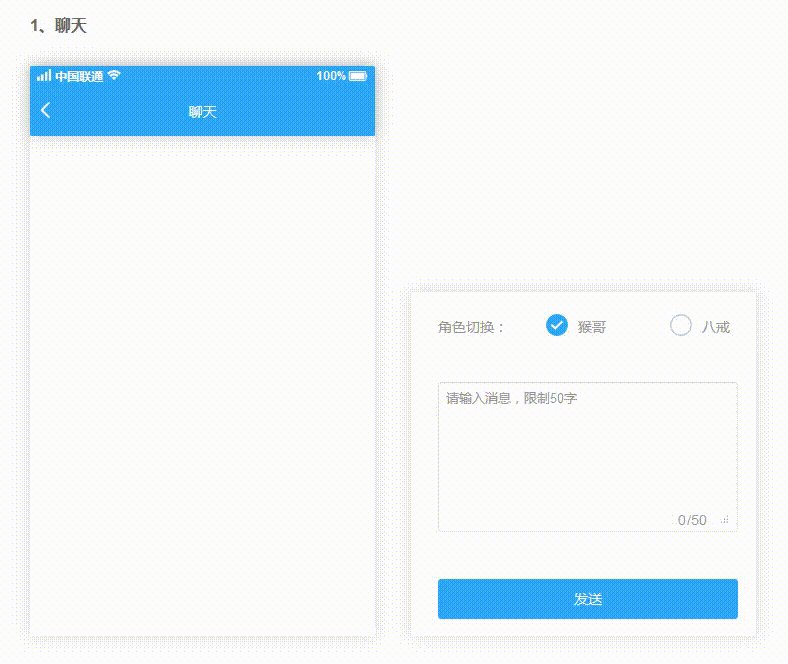
- 单选按钮组,用于角色切换;
- 文本域,用来输入消息,及文字字数限制;
- 第二组文本标签两个,用于做获取字体数量;
- 单文本标签一个,用于做为空提示;
- 按钮一个,用于做发送,为中继器增加行。
如图:

二、教程开始
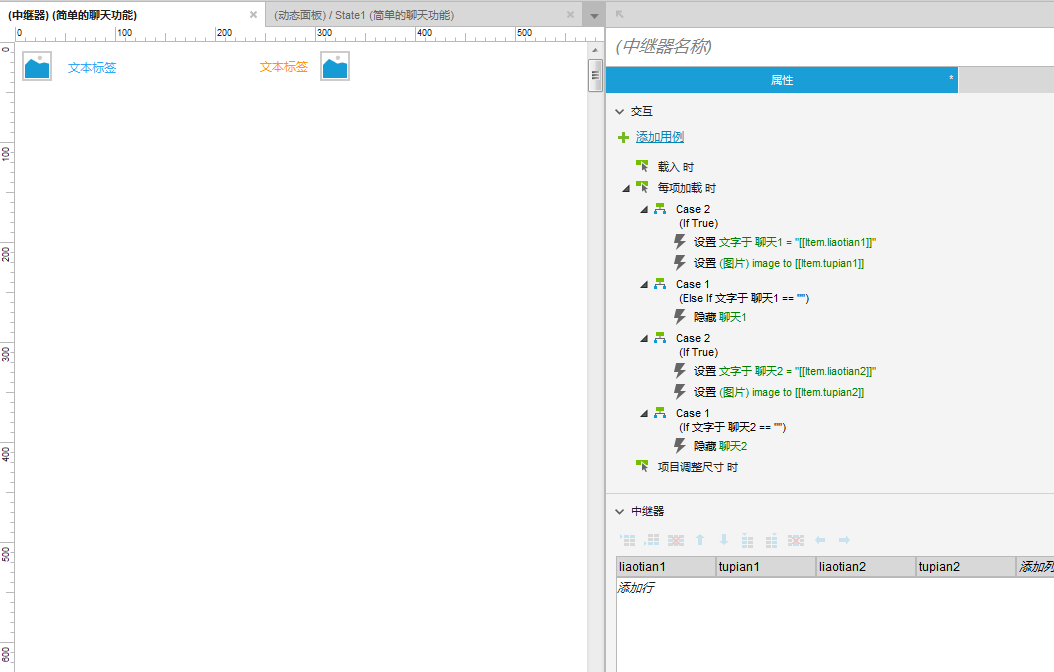
1. 拖拽一个中继器,里面放2个图片、放2个文本标签(2个文本分别起名聊天1、聊天2),对应的中继器属性里起好名字,liaotian1、liaotian2、tupian1、tupian2,并且做好每逢加载事件。
如图:

2. 给中继器外面套入2个动态面板,2个动态面板用于隐藏滚动条,如图:

3. 拖拽2个文本标签,一个起名xianzhi、一个起名changdu,都隐藏待用。
4. 拖拽2个单选按钮,用于角色切换。
5. 拖拽文本域、再拖拽2个文本标签放置左下角,一个起名获取,一个文本里的文字直接修改为/50,放置文本域左下角。
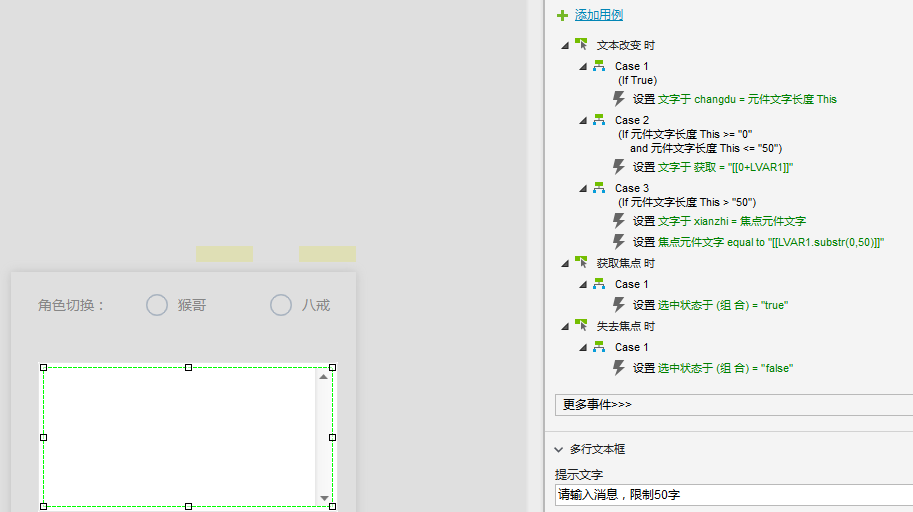
6. 对文本域做事件,当文本改变时,设置文本changdu等于这个文本域,添加判断1如果文字长度>=0并且<=50,设置获取=0+changdu的局部变量。
判断2如果文字长度>50设置文字changdu=焦点文字,设置焦点文字xianzhi截取前50个字符长度。
如图:

7. 拖拽一个文本标签,内容写上不能为空,调整字体颜色为红色,设为隐藏,并且设置显示时,等待1500毫秒隐自己,待用。
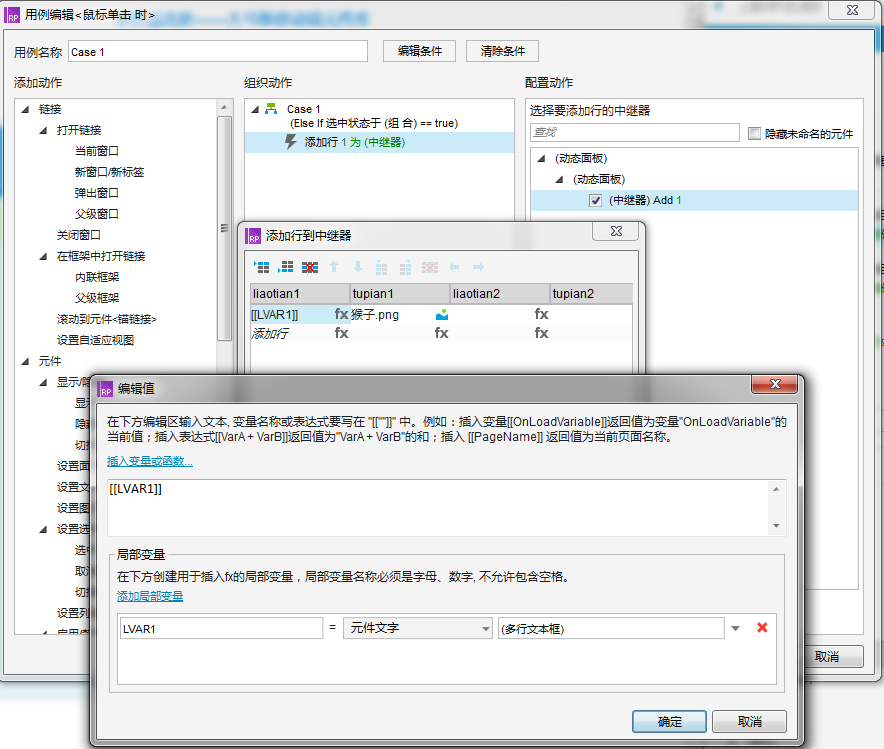
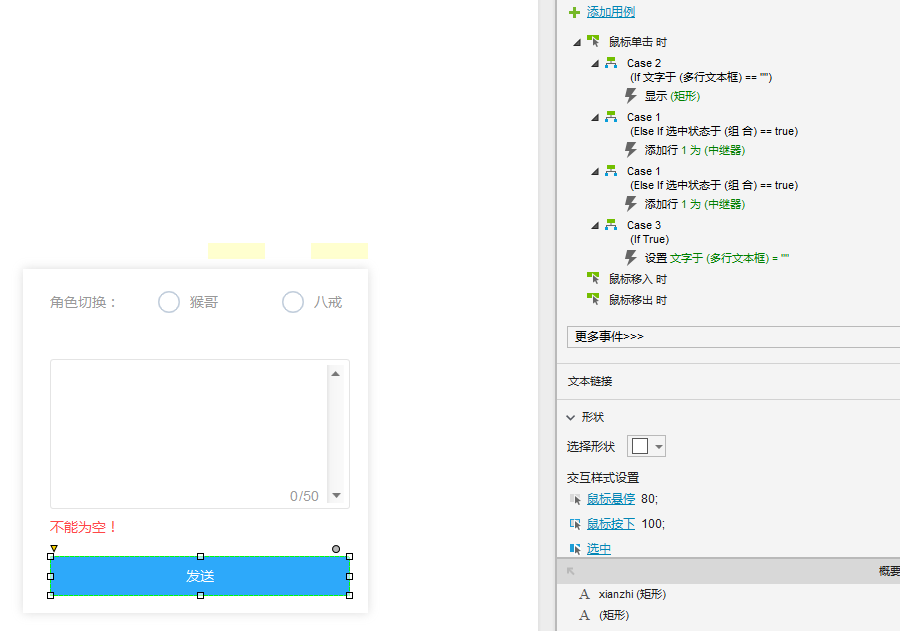
8. 拖拽一个按钮,点击事件,添加判断1,如果文本域为空时,显示不能为空文本标签。判断2,或者如果选中状态是单选按钮1,为中继器liaotian1、tupian1、添加行。
如图:

继续判断3,或者如果选中状态是单选按钮2,为中继器liaotian2、tupian2、添加行,同上图。
继续事件4,点击后,设定文本域为空。
如图:

三、教程完毕
以上教程如果不做字数限制, 3、5、6步骤可以省却,用文本框代替即可。欢迎大家多多关注我,我会给大家带来更多更好的高保真小案例作品。
预览地址:https://4usnja.axshare.com
链接:https://pan.baidu.com/s/1JbXYgzSSD8c0P_Bz6zCrnA
提取码:damh
本文由 @大马猴 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益