Axure 9.0 教程:用动态面板制作Tab切换
导读:Tab切换是很多网站必备交互,然而很多论坛教程并不完整,产品小白一步一步照着做,可能仍无法实现效果,浪费时间还打击自信。本文作者基于Axure 9.0版本,对制作Tab切换的每一个步骤和细节都进行了详细的讲解,与大家分享。

案例要点
- 通过动态面板设置不同页面内容,n个tab设置n个状态;
- 拖动矩形作为按钮,设置矩形选中状态;
- 设置tab按钮的点击事件,设置动态面板的状态切换。
详细步骤
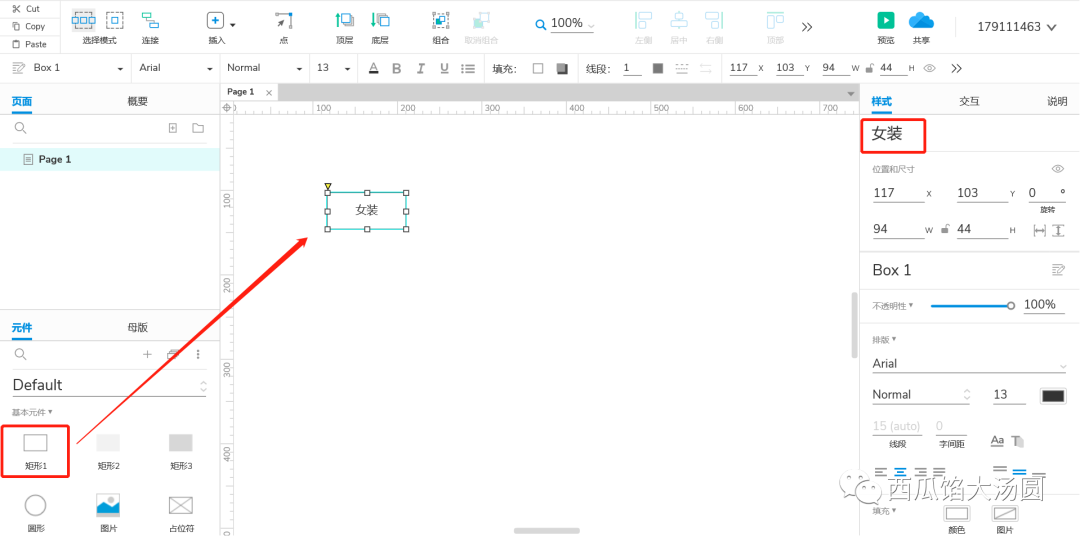
1、 拖动一个矩形做tab,这里我想做一个女装男装童装三个tab切换,先拖动一个矩形,把矩形命名为女装(给形状命名习惯要养成),ps:先拖一个矩形就好,方便设置完交互再一波复制。

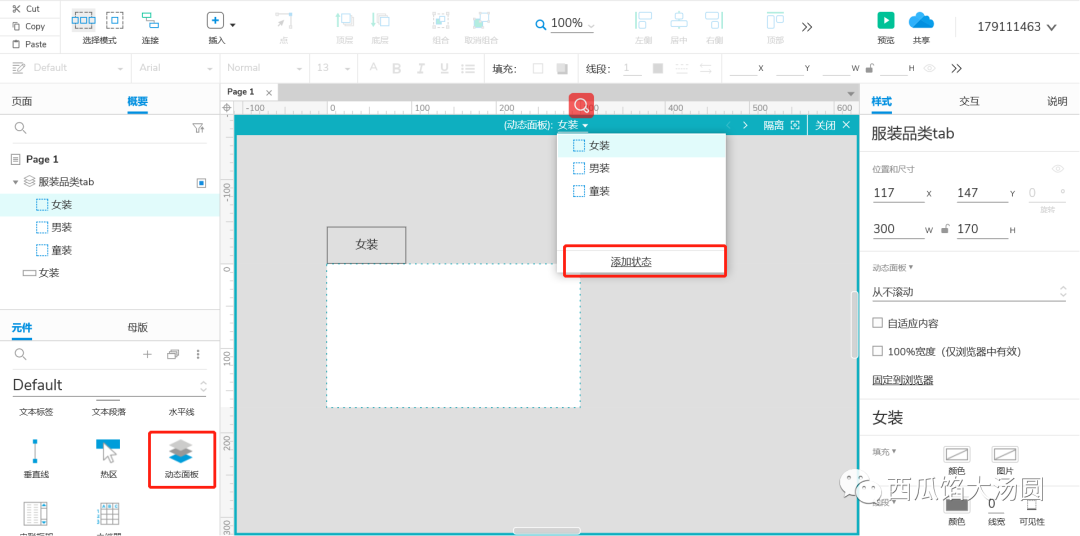
2、拖动动态面板,给动态面板添加状态,做几个tab页添加几种状态。我这里设置了女装、男装、童装三种状态。(动态面板命名为服装品类tab)。每种状态下放对应的页面内容,我这里以文字示意。

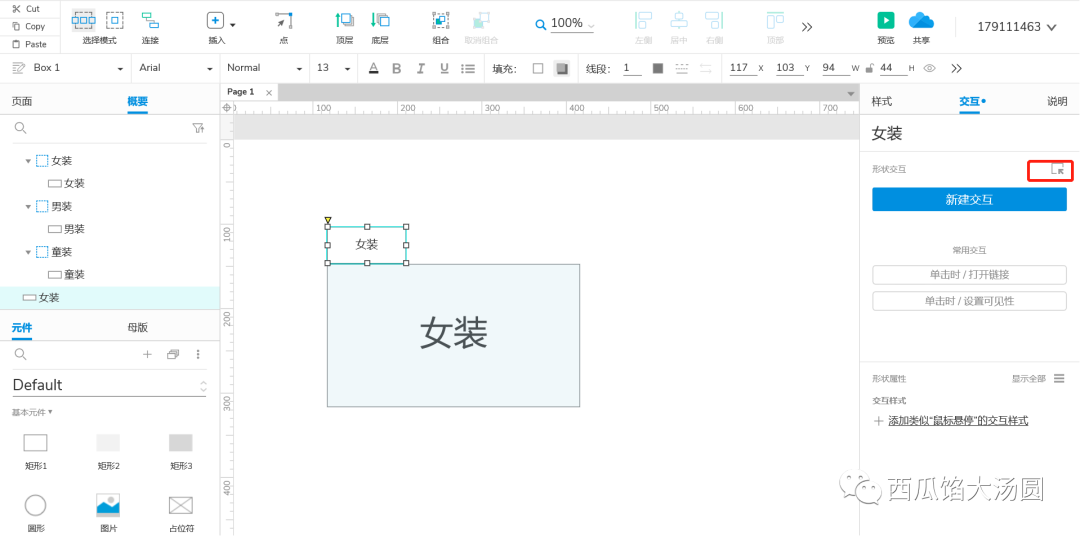
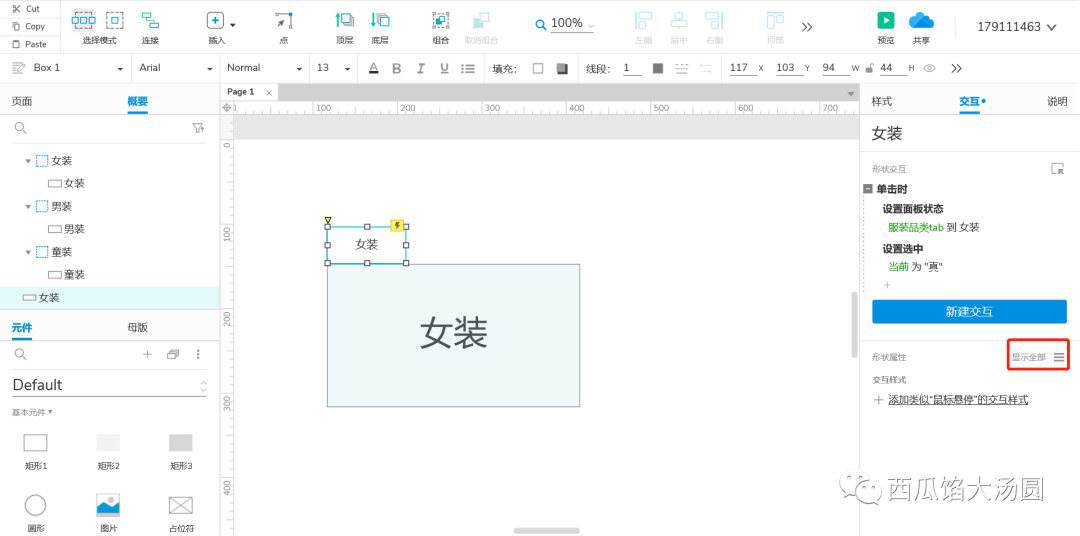
3、给tab按钮设置交互。选中女装按钮,点击交互下的编辑按钮进入交互编辑器。

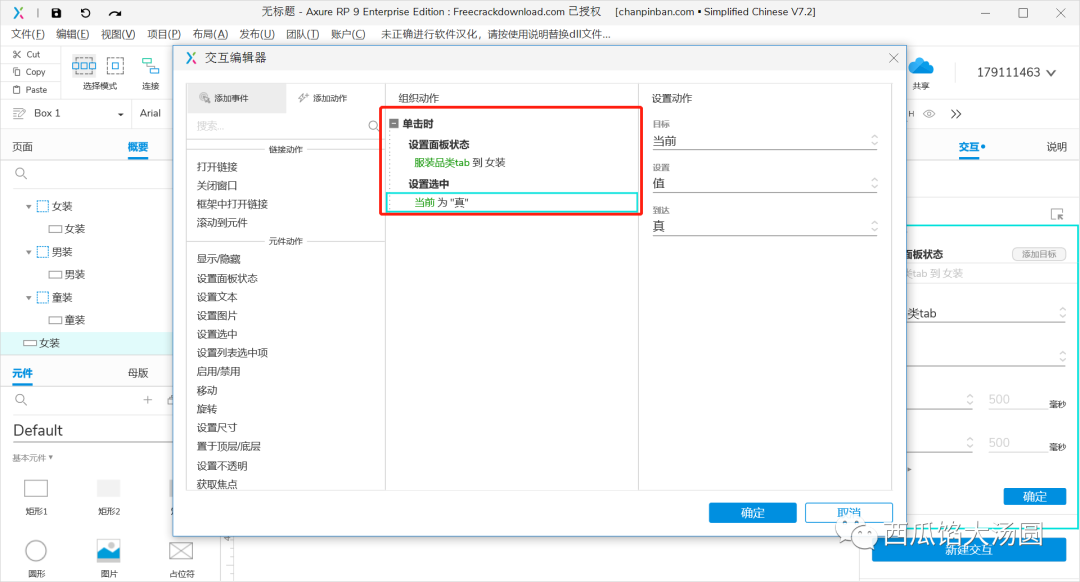
在编辑器中,添加事件——单击时,添加两个动作:
- 设置面板状态,目标【服装品类tab】到state【女装】;
- 设置选中,目标【当前元件】,设置【值】,到达【真】。
第一步操作是为了链接tab按钮和动态面板的状态,表示单击女装按钮进入动态面板女装页面;
第二步操作表示单击操作时,该元件状态为选中,注意这一步非常重要,只有这样我们设置元件【选中】时的【交互样式】才能实现,比如单击女装时女装按钮高亮显示。

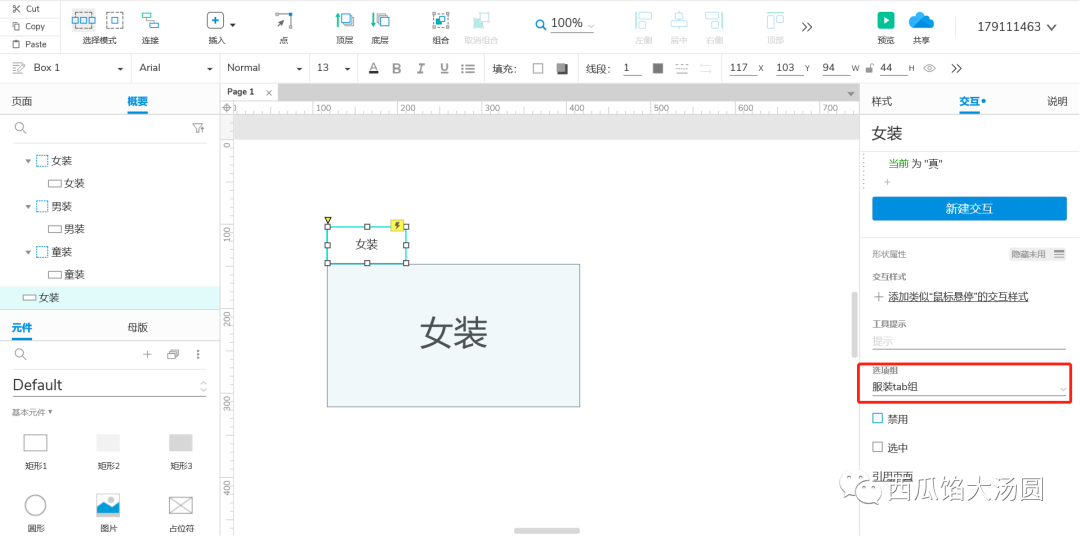
4、单击形状属性旁的显示全部,给女装按钮设置选项组(名称可自定义,我这设置服装tab组),设置选项组才能达成单选目的。


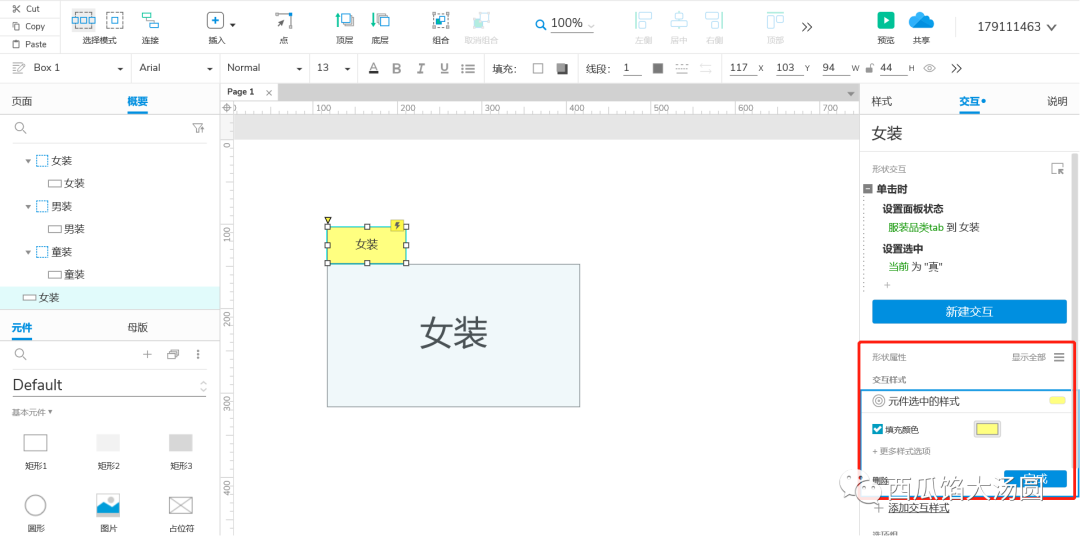
5、设置按钮的交互样式。这里可以设置悬停、选中、禁用等状态的交互样式。我这里设置选中时的样式为背景填充黄色。与第3步的单击操作设置选中结合,最终形成了单击按钮时黄色高亮的交互。

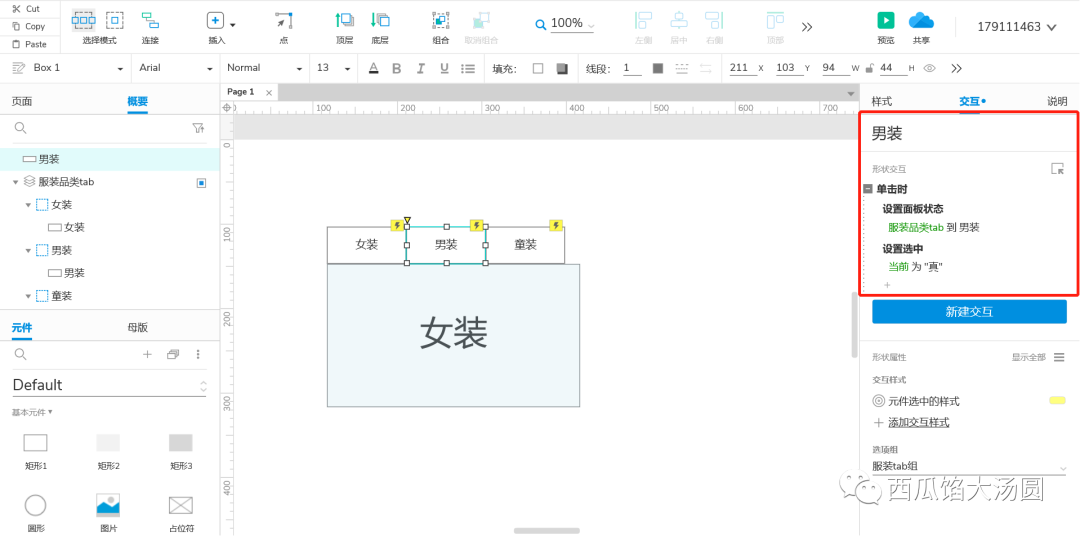
6、复制女装按钮两次,修改每个按钮对应交互信息,形状名称改为男装/童装,单击时面板状态到男装/童装。

7、最后一步,设置按钮女装的默认状态是选中,表示打开时默认选中女装tab。

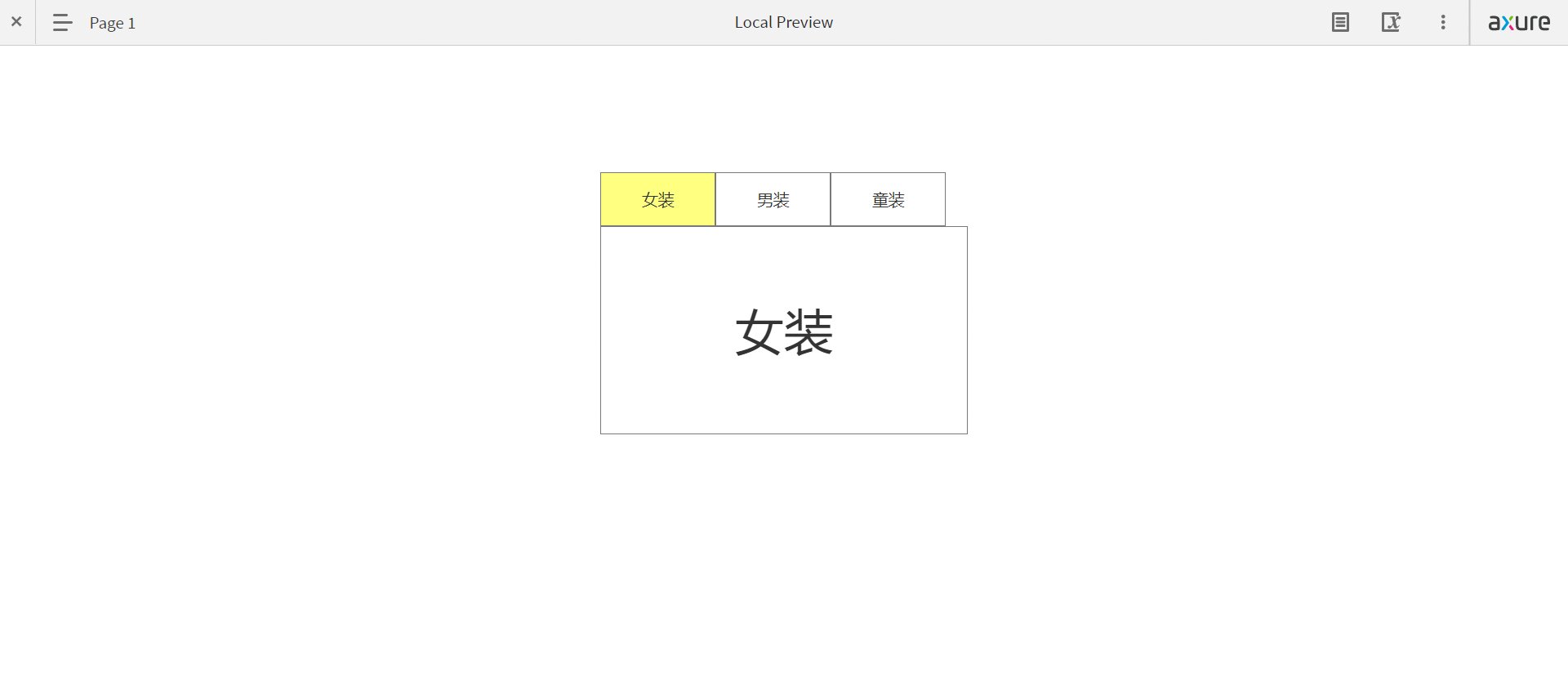
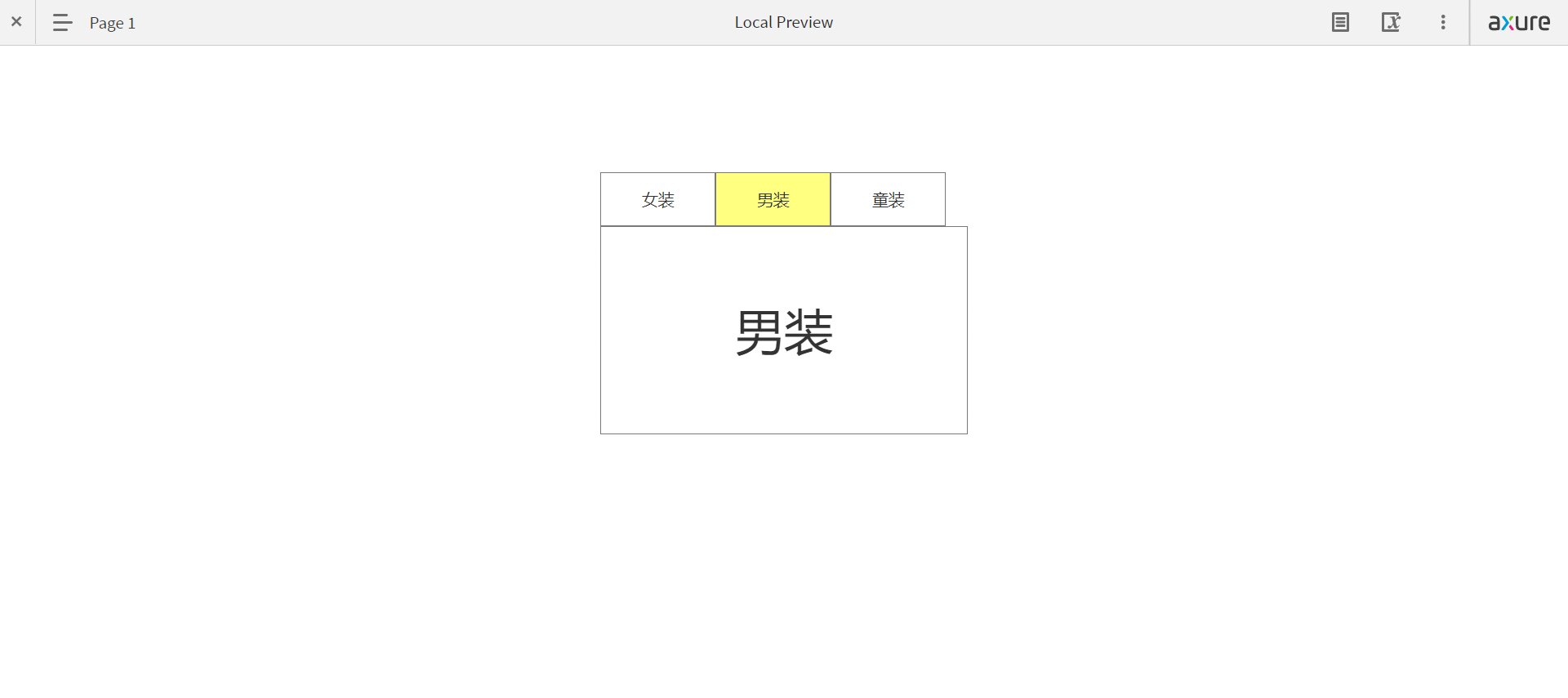
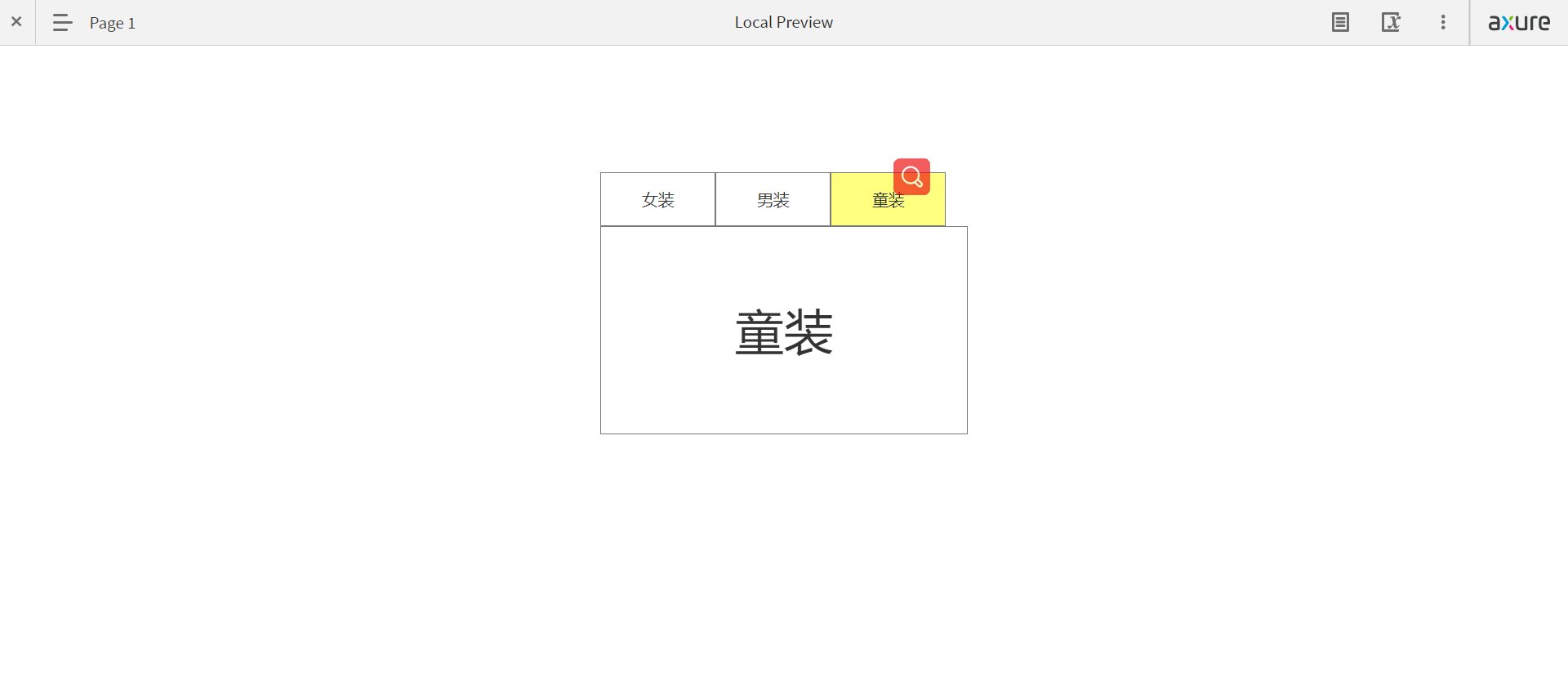
最终效果
预览一下即大功告成。tab切换也有其他做法,但是动态面板更容易理解,大家可以一试,有问题可以在评论区交流。

本文由 @西瓜汤圆 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








为啥我没有那个形状交互的入口
棒呆,搞定
谢谢,非常清晰的教学步骤。
之后可以加上动画效果,设置向左向右滑动,并且设置缓进缓出,利用设置变量值Onloadvariable,增加情形case判断来实现理想中的滑动效果。
如果是悬停切换效果是不是只要把单击事件换成悬停就可以了呢?
棒。 言简意赅,通俗易懂