Axure教程:中继器实现朋友圈发布图文动态
编辑导读:本文是关于Axure中继器的运用操作,作者详细讲解了利用Axure中继器实现朋友圈发布图文动态的操作流程,比较基础,供初学者参考学习。

实现的交互:模拟微信朋友圈,选择图片,编辑文字的交互;
第一步:准备元件
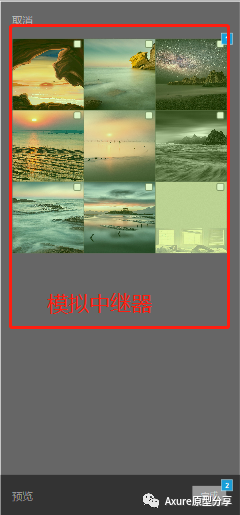
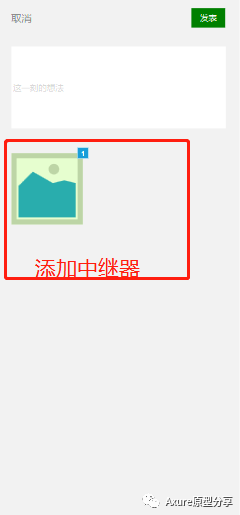
2个中继器:一个模拟手机相册图片(命名为模拟),一个模拟朋友圈添加图片效果(命名为添加)

朋友圈手机界面:

弹框:

文本框:用于输入文字
按钮:添加图片按钮、完成按钮、预览按钮、添加动态按钮
动态面板
第二步:为中继器添加模板
分别在两个中继器中拖入图片元件,设置尺寸为手机界面的三分之一,并在样式中设置中继器水平网格分布,设置每个项目数为3 ;另外在模拟的中继器中拖入一个复选框,放到合适的位置;


第三步:为中继器添加数据
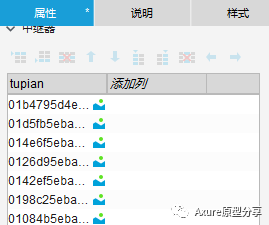
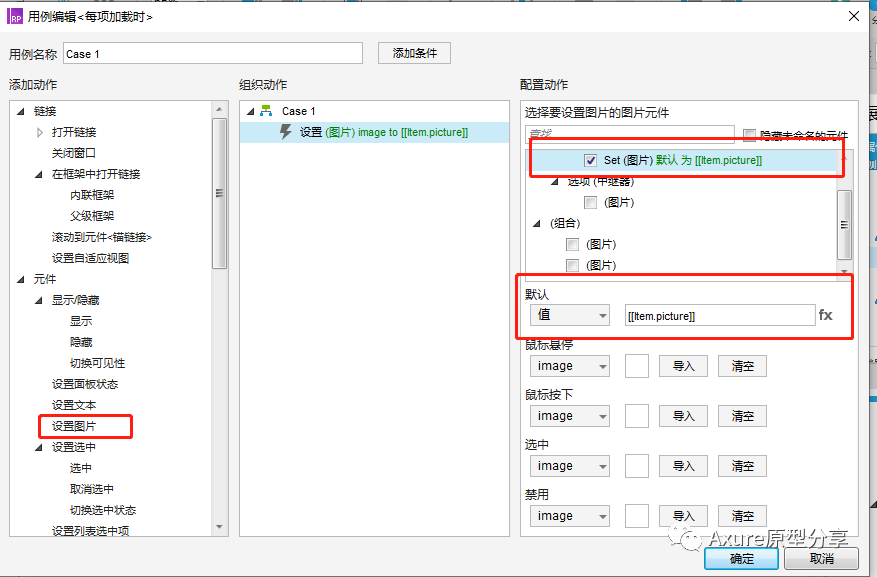
选中模拟中继器,在数据集,对列进行命名,并右键点击导入图片,可导入5-9张图片,然后添加【每项加载时】的用例,将模板与数据集进行绑定;


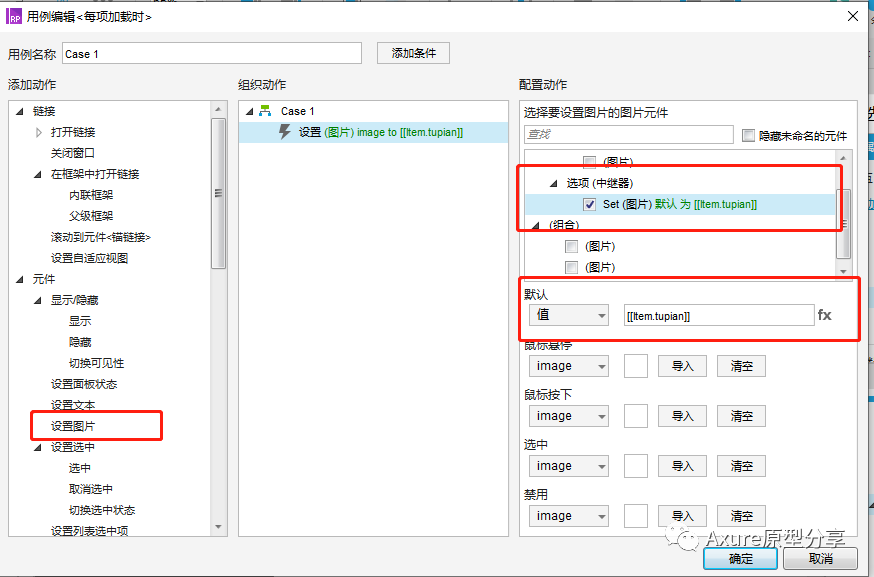
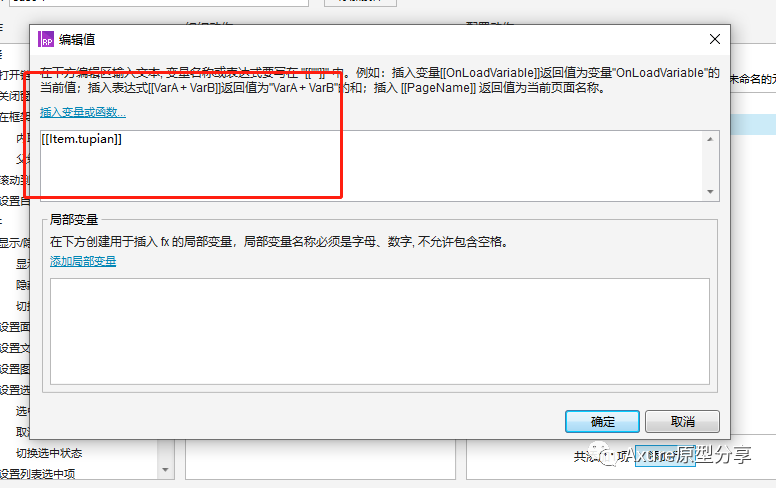
选中添加的中继器,设置【每项加载时】图片的值与模拟中继器绑定;如下图(因前几篇文章已讲过了具体的绑定步骤,所以这边不会那么详细,需要的可看前几篇内容)

第四步:调整各元件的位置
拖入动态面板,新建四个状态state1、state2、state3,分别命名为选择图片、编辑页面,将模拟中继器拖入选择图片页面;将添加中继器拖入到编辑页面;


第五步:设置交互
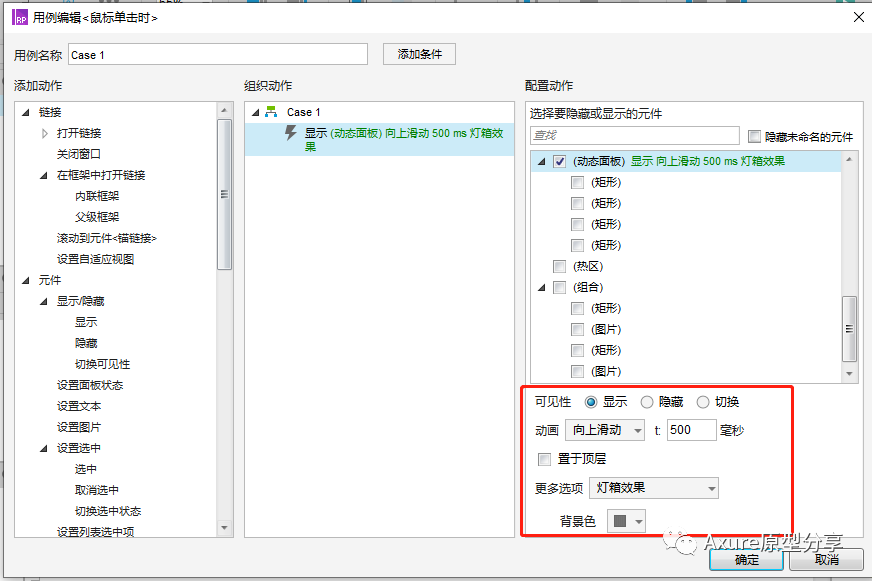
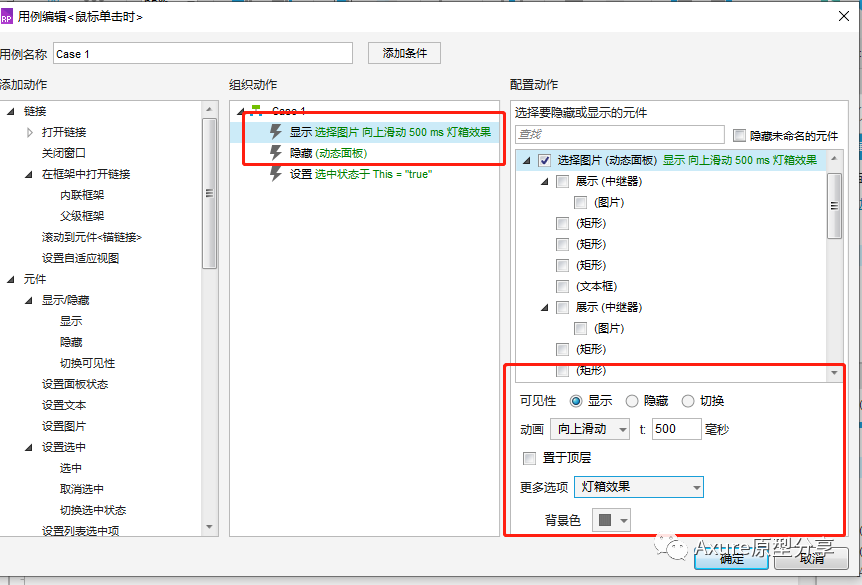
1、选中朋友圈右上角发布动态按钮(即拍照的图标),添加【鼠标单击时】的交互用例,添加动作【显示】选择从手机相册选择的动态面板,设置动画为向上滑动,并设置为灯箱效果;

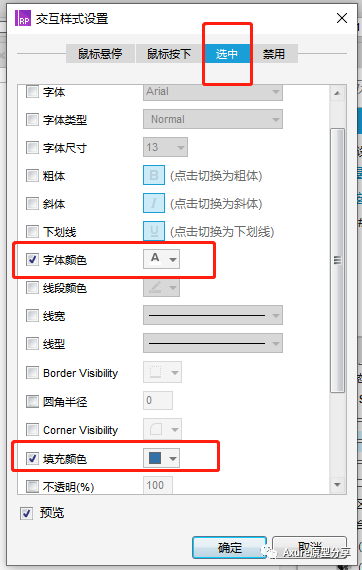
2、选中上一步的动态面板中的【从相册选择】的矩形,设置它的【选中】的交互样式,设置填充颜色和字体颜色;


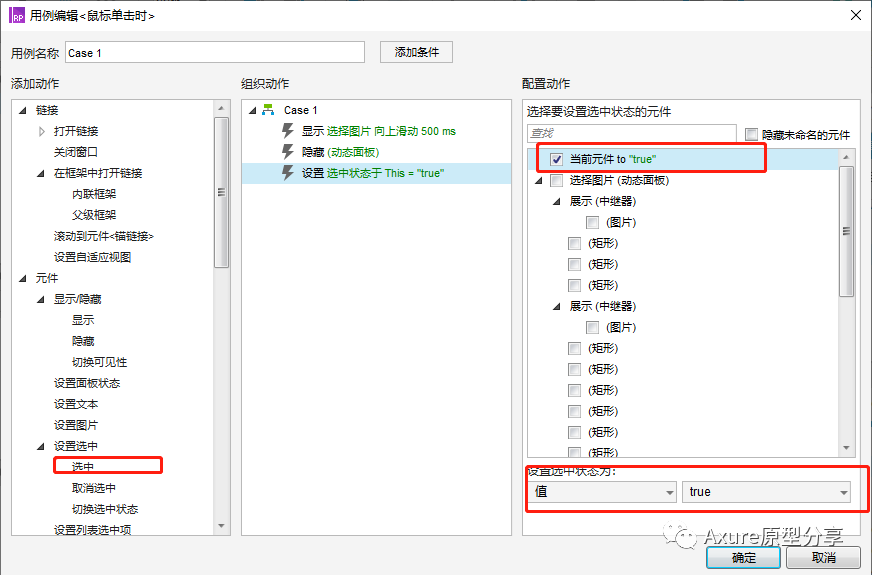
添加【鼠标单击时】的交互用例,设置单击时为选中状态,

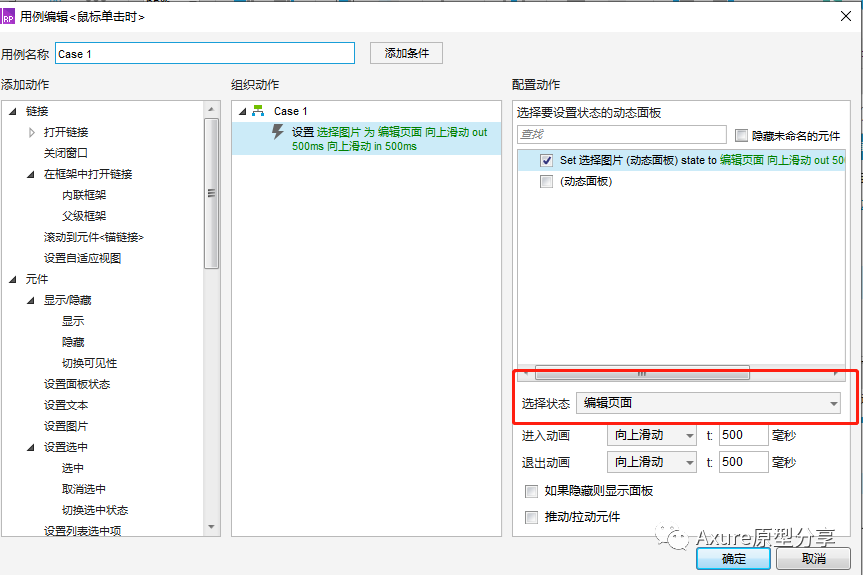
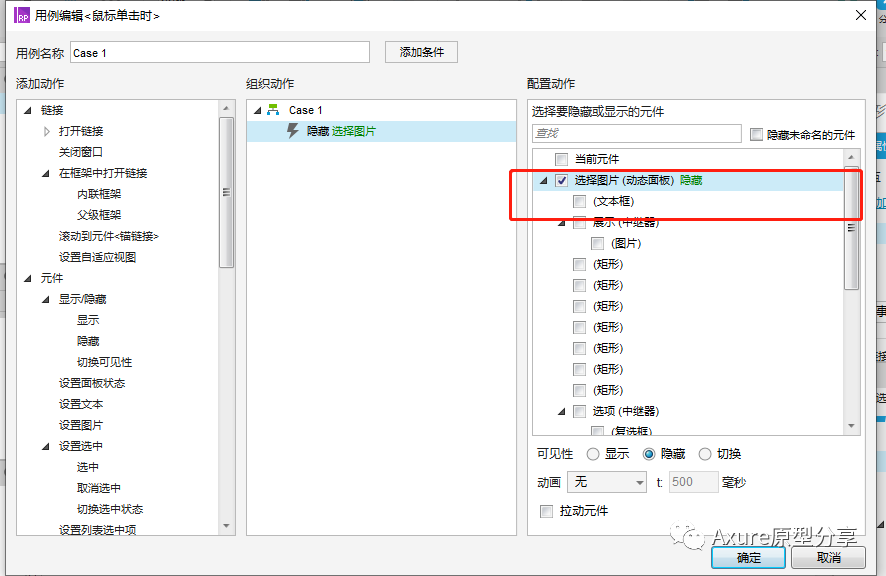
并且设置隐藏该动态面板,同时显示含有【选择图片】的动态面板,设置动态面板状态为【选择图片】,

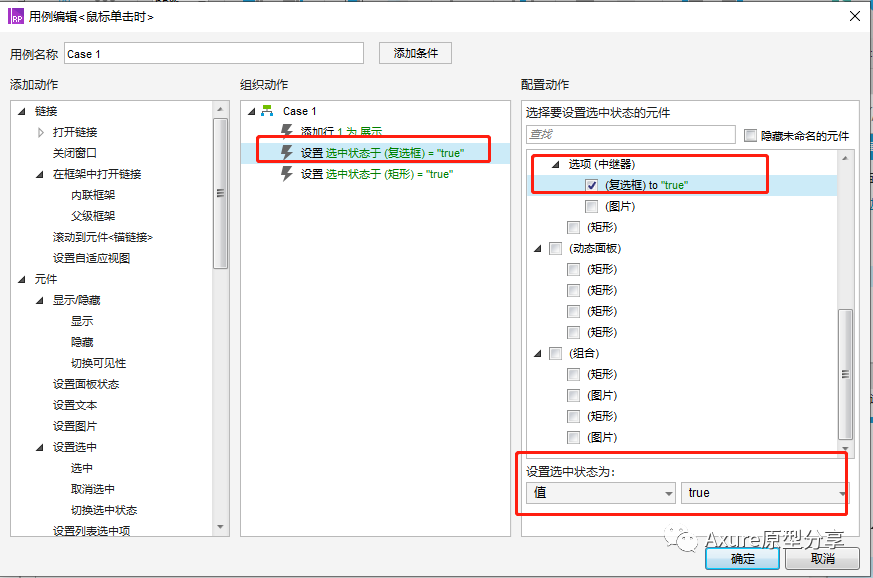
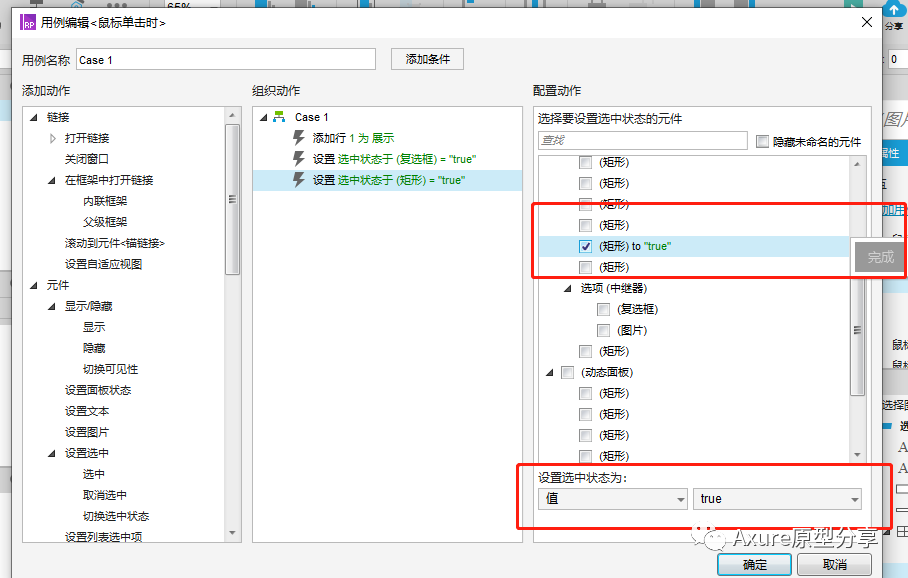
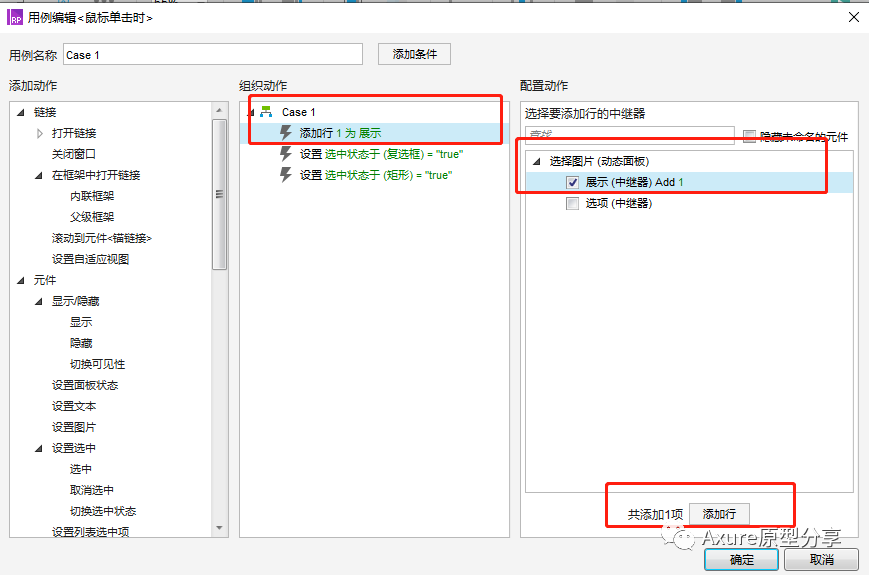
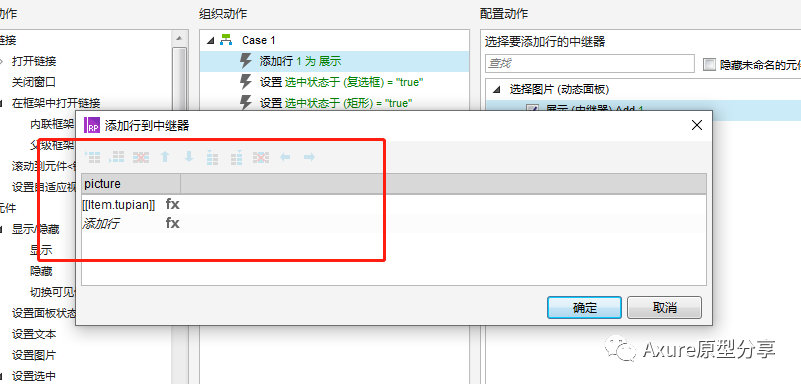
3、选中模拟中继器的图片模板,添加【鼠标单击时】的用例,设置复选框为选中状态,并设置【完成】按钮为选中状态;同时设置【添加行】,给编辑页面中的添加中继器设置图片,设置图片的值与模拟中继器绑定;如下图





4、选中【完成】按钮,添加【鼠标单击时】,设置动态面板状态为【编辑页面】,

选中【取消】按钮,设置【鼠标单击时】,隐藏该动态面板

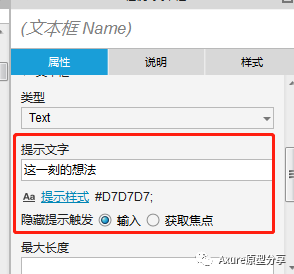
5、进入动态面板中的编辑页面,选中文本框,属性面板输入提示文字为“这一刻的想法”,同时设置提示样式

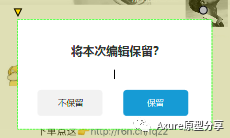
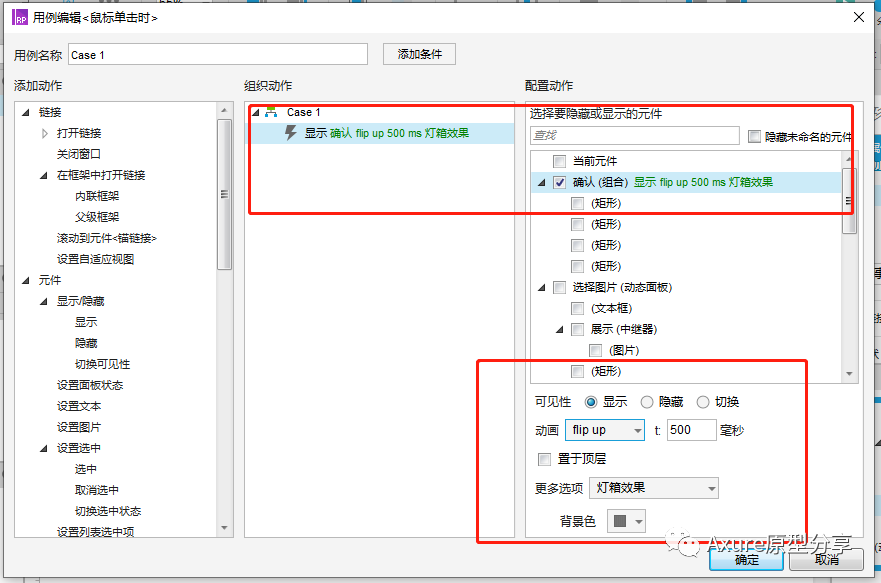
6、选中编辑页面中的【取消】按钮,设置【鼠标单击时】,显示组合【确认弹框】,灯箱效果


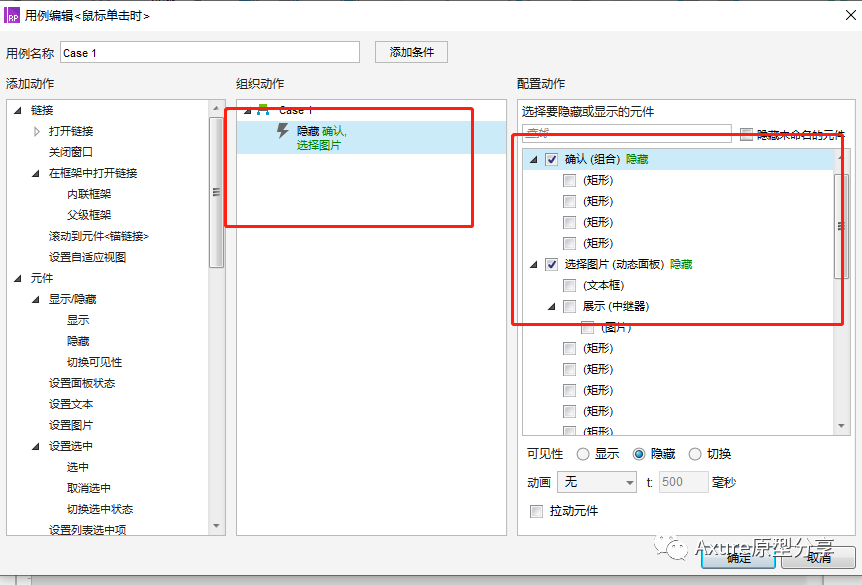
7、设置,点击【不保留】,隐藏【确认弹框】,隐藏编辑页面的动态面板
同样的,点击【保留】,隐藏【确认弹框】,隐藏编辑页面的动态面板

完成预览:https://lc0lzw.axshare.com
原型免费下载链接:
- 链接:https://pan.baidu.com/s/1OCHlF4s9vAxe2KvD6sVYLw
- 提取码:n73o
本文由 @啦啦啦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








前现说的两个中继器,一个是模拟,一个是添加。第3步中的选择、展示两个中继器是哪里来的?
谢谢分享
喜欢的话打个小赏,哈哈哈哈哈