AXURE教程:中继器制作K线图
编辑导语:股票等金融行业经常会用到K线图,一个清晰明了的K线图可以让我们直观的看到交互效果,也能节省时间成本;本文作者分享了关于使用中继器制作K线图的教程,我们一起来学习一下。

K线图应用于股票、贵金属、期货等等的金融交易中,所以K线图成了金融交易软件必不可少的一个元件。
目前市面上的k线图原型都是图片,不能让老板或者甲方爸爸更直观的看到交互效果;所以作者出了这期教程,教你们如何使用中继器来制作K线图,这样做的好处就是不用重复设置交互,只要修改中继器表格里面的数据,系统就能自动画出k线图,这样做省时省力,复用性高。
本期教程属于高级课程,涉及比较多的函数,大家要认真学习哈。
如果喜欢的同学们关注一下作者,如果你们想学的话,后续会继续出分时图、成交量图等制作教程。
原型预览地址:https://mv8s2o.axshare.com/#id=fibury&p=k线图&g=1
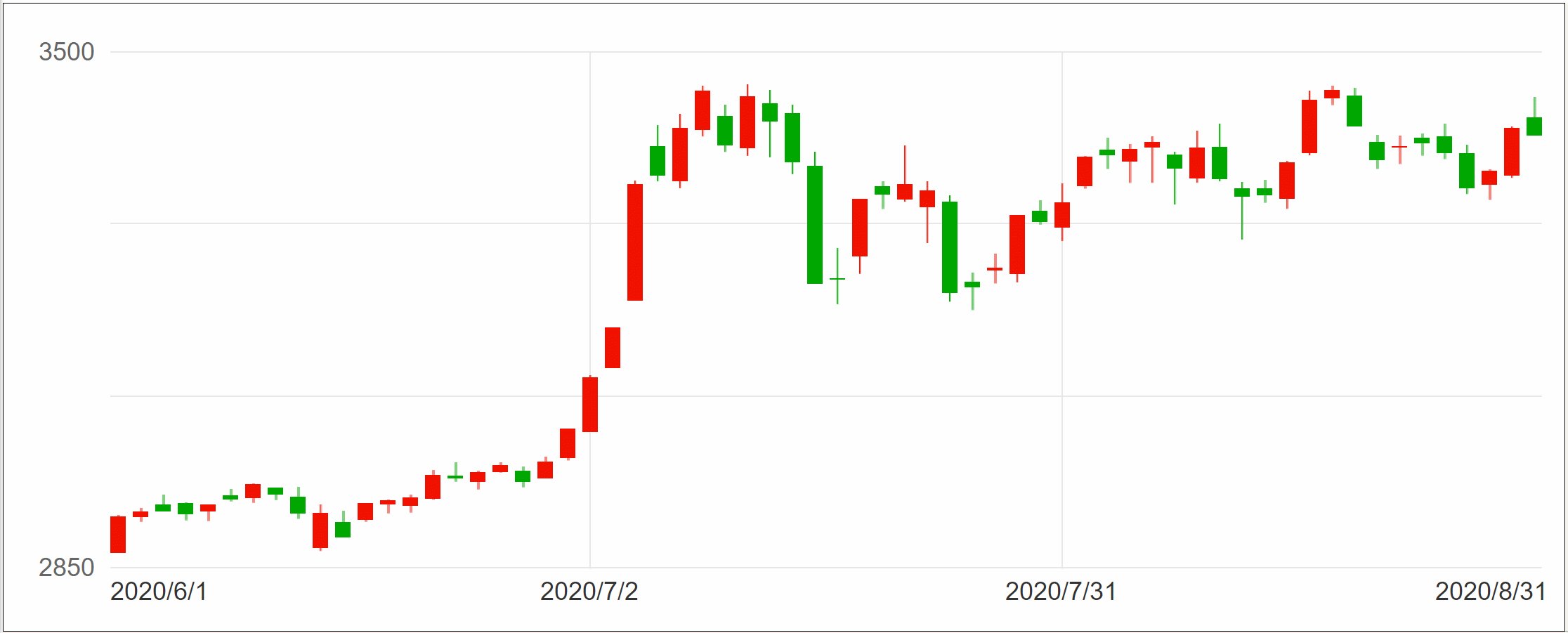
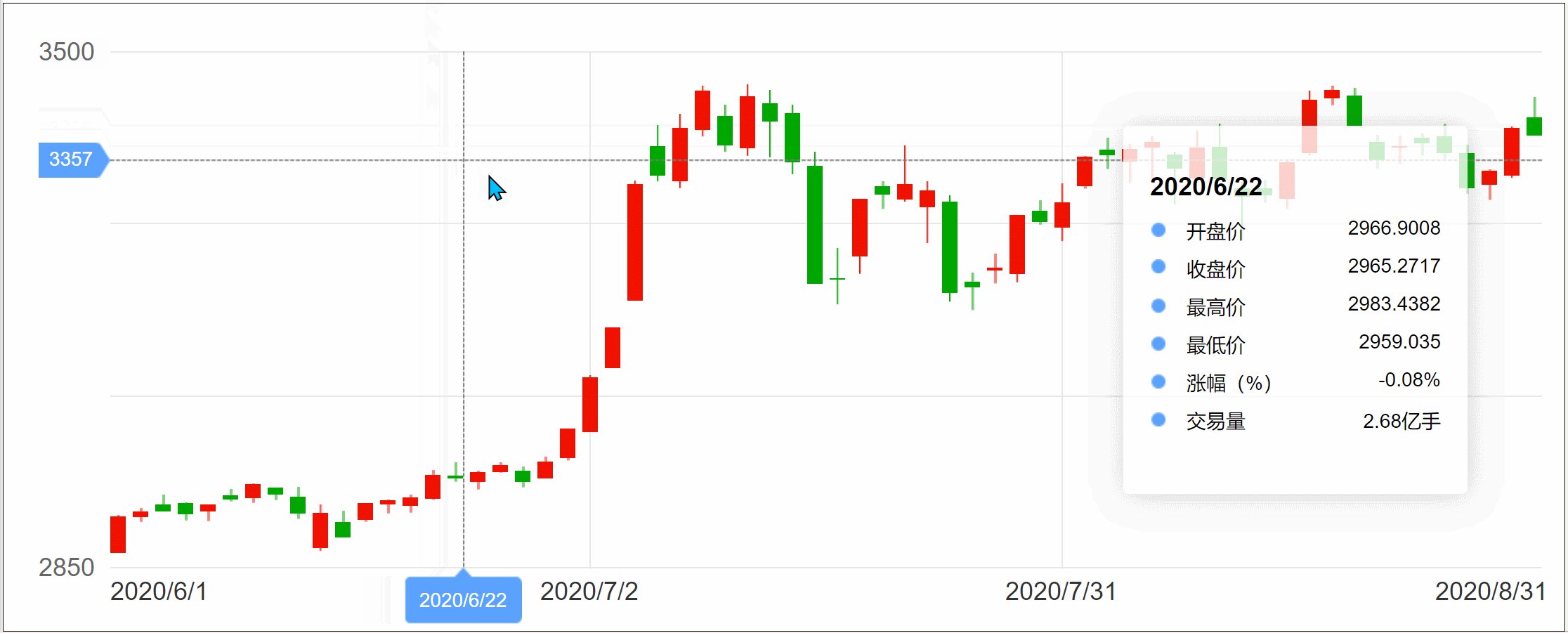
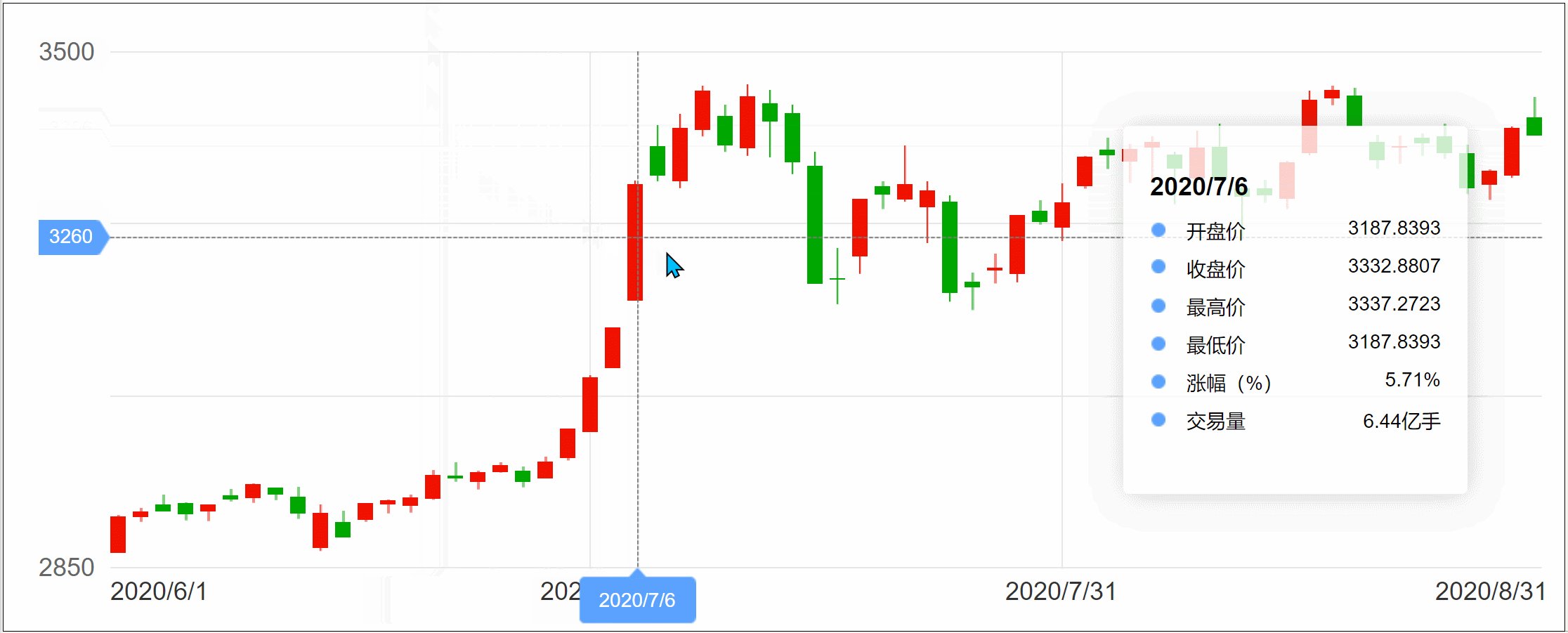
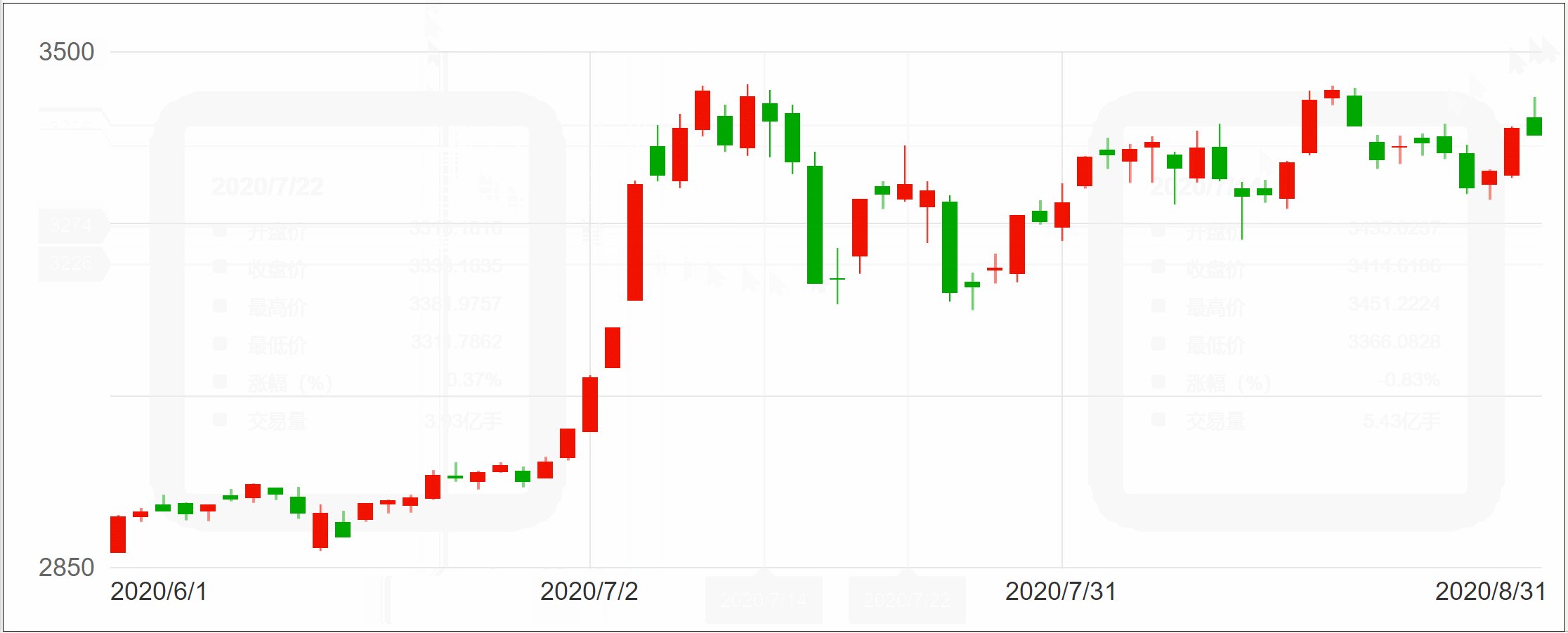
制作完成后的效果如下图:

一、准备材料
文本框:
- 价格最大值(上图中的3500),这两个值需要手工填入,用于后续计算。
- 价格最小值(上图中的2850),这两个值需要手工填入,用于后续计算。
日期:
图中2020/6/1、7/2、7/31、8/31,时间随便输入,多少个都可以,你们按实际需要。
框线:
由水平线和垂直线组合而成,组合名字外框,外框一是为了好看,二是后面这个外框的尺寸会用于计算。如下图摆放即可:

十字坐标线:
由水平线和垂直线组合而成,放置在外框的中部,十字坐标的高度和欢度和框线一致,默认隐藏;十字坐标线的目的是为了鼠标移入k线图时,显示鼠标具体位置的数值。

数值标签:
价格值标签(左边标签),显示鼠标指针处的价格数值,默认隐藏。
时间值标签(下方标签),显示鼠标指针处的时间数值,默认隐藏。

K线弹窗:
弹窗是鼠标移入时可以看到具体的日期的k先数据,默认隐藏,里面需要包含日期、开盘价、收盘价、最高价、最低价、涨幅、交易量的文本框。

中继器内材料:
矩形:用于计算开盘价和收盘价,默认红色,选中是设置为绿色。
垂直线:用于计算最高价和最低价,默认红色,选中是设置为绿色。

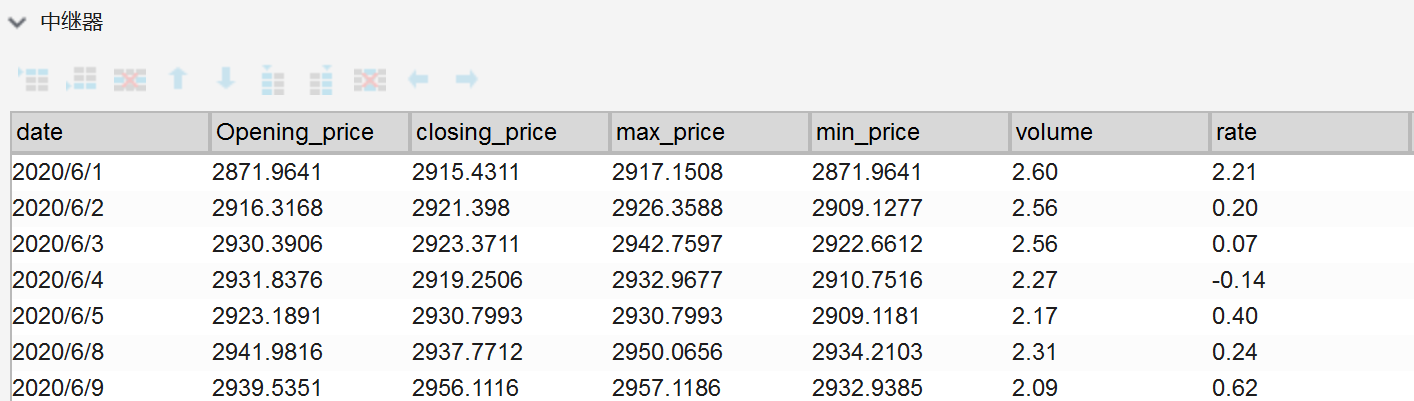
中继器表格:
需要设置以下几列:
- date:时间日期
- Opening_price:开盘价
- closing_price:收盘价
- max_price:最高价
- min_price:最低价
- volume:成交量
- rate:今日涨幅
温馨提示:中继器里面的数据可在excel中直接复制,然后中继器布局记得选水平。

二、制作交互
1. k线颜色
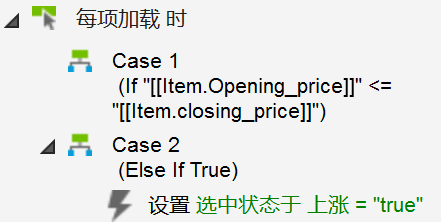
首先我们要区分这只股票今天是红色的还是绿色的,这个只需要比较开盘价和收盘价;如果开盘价大于收盘价,那就是绿色的,如果收盘价大于开盘价,那就是红色的。
因为一开始我们已经设置了中继器内矩形和垂直线选中时变成绿色,所以,我们只需要在中继器每项加载时做判断,如果开盘价大于收盘价,选中中继器内矩形和垂直线即可。
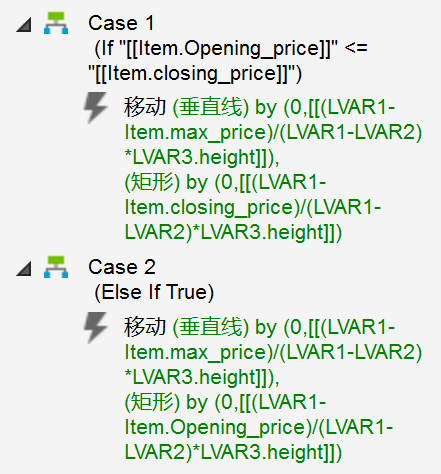
具体交互如下:

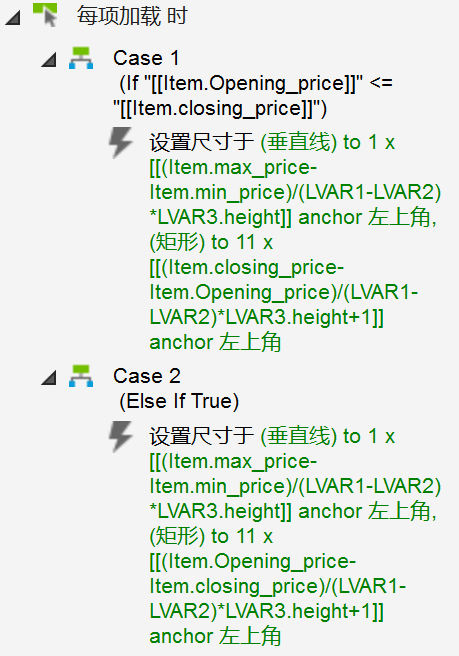
2. 设置k线尺寸
我们根据开盘价、收盘价、价格最大值(文本框)、价格最小值(文本框),外框高度,可以算出中继器内矩形的高度=|(收盘价-开盘价)|/(价格最大值-价格最小值)*外框的高度。
这里注意,因为当开盘价=收盘价的时候,在k线图上不是没有东西,而是一条横线,所以最后结果我们统一+1。
同样,我们根据最高价、最低价、价格最大值(文本框)、价格最小值(文本框),外框高度,可以算出中继器内垂直线的高度=(最高价-最低价)/(价格最大值-价格最小值)*外框的高度。

3. 设置k线位置
这里我们需要用移动事件来做。
首先中继器内矩形,x坐标保持原来不变,y坐标=(价格最大值-收盘价)/(价格最大值-价格最小值)*外框的高度。
中继器内垂直线,同样x坐标保持原来不变,y坐标=(价格最大值-最高值)/(价格最大值-价格最小值)*外框高度。

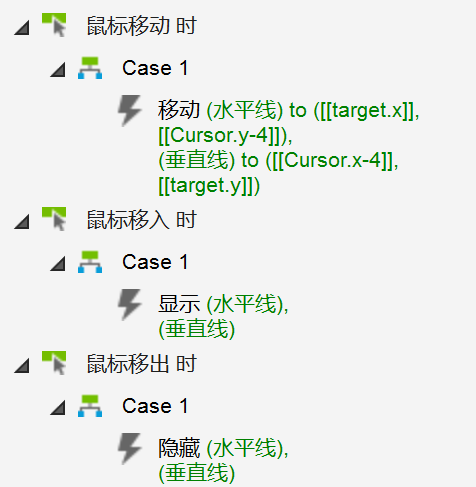
鼠标移入k线时十字坐标的位置总共有3个事件:
鼠标移入k线时:显示十字坐标。
鼠标移出k线时:隐藏十字坐标。
鼠标在k线图中移动时:移动十字坐标让他们跟随鼠标,对于水平线而言,他是x坐标保持不变,移动y的坐标,理论上应该是鼠标的y坐标值;不过如果是鼠标的y值,就会挡住k线图,所以一般的处理是减一个数,案例中是减4;然后垂直线是y坐标保持不变,移动x的坐标=鼠标的x坐标值-4。

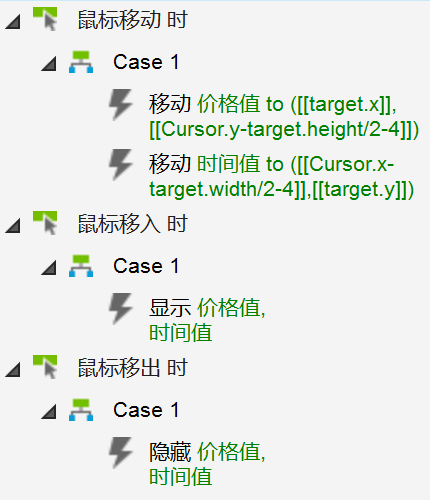
鼠标移入k线时数值标签的位置同样也是分3个事件完成:
鼠标移入k线时:显示两个标签。
鼠标移出k线时:隐藏两个标签。
鼠标在k线图中移动时:
- 对于价格值标签(左边标签),他是x坐标保持不变,移动y的坐标=鼠标的y坐标值-价格值标签高度的一半;因为上边十字标签减了4,为了让标签中部对齐十字标签,所以还要减4。
- 对于时间值标签(下方标签),他y坐标保持不变,移动x的坐标=鼠标的x坐标值-时间值标签宽度的一半;因为上边十字标签减了4,为了让标签中部对齐十字标签,所以还要减4。

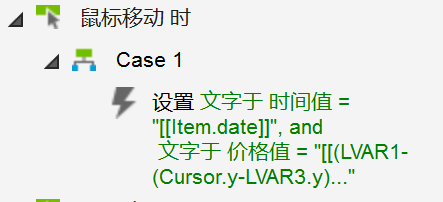
鼠标移入k线时数值标签的文本:
确定标签位置之后,我们还需要设置标签的文本,这样才可以鼠标移动到哪里就看哪里的数据。
首先是时间标签比较简单,不需要计算,因为表格列date就有记录时间,我们直接让时间值标签的文本=item=date即可。
然后价格值标签的文本就需要计算了,=最大值文本-(鼠标的y坐标值-外框的y值)/外框的高度*(最大值文本-最小值文本),然后这里注意还要用tofixed函数进行四舍五入的运算。

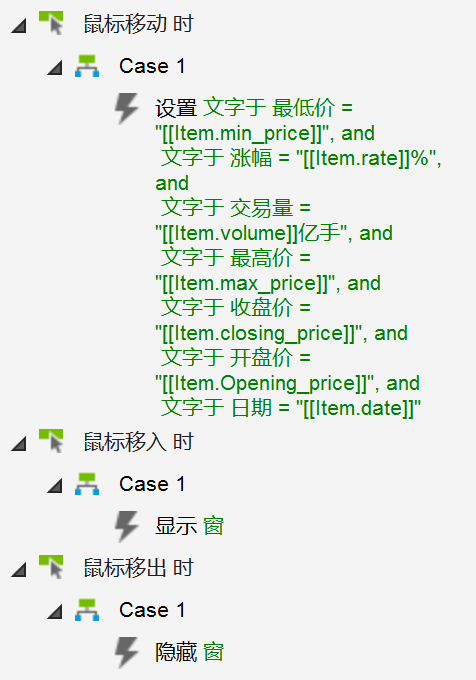
鼠标移入k线时设置k线弹窗同样是3个事件:
鼠标移入k线时:显示k线弹窗
鼠标移出k线时:隐藏k线弹窗
鼠标在k线图中移动时:我们需要设置k线弹窗里面的文本值:
- 日期=中继器表格里的date;
- 开盘价=中继器表格里的Opening_price;
- 收盘价=中继器表格里的closing_price;
- 最高价=中继器表格里的max_price;
- 最低价=中继器表格里的min_price;
- 涨幅=中继器表格里的rate(这里要注意一点的是,如果你中继器里输入的只是数字,那就要加上%,如果中继器里输入的本来就有%的就不需要了。)
- 交易量=中继器表格里的volume,这里如果需要加单位的可以在后面补上单位。

那到这里就制作完成了,完成之后我们只需要在excel整理好数据,然后复制粘贴到中继器表格,就完成了;以后每次使用基本上两分钟就完成一个图,工作效率极高,而且还是高保真的。
最后如果你喜欢我的原型教程的话,记得关注一下哈,谢谢大家。
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








这个大神···每次都隐藏关键步骤······
牛