Axure教程:导航栏如何根据滚动条同步选中(热区的使用)
编辑导读:本文跟大家分享,如何用Axure完成导航栏根据滚动条同步选中效果,作者从预览图,到所需原件,再到操作步骤都一一展开了分析,并对过程中需要注意的问题进行了介绍,希望对你有所启发。

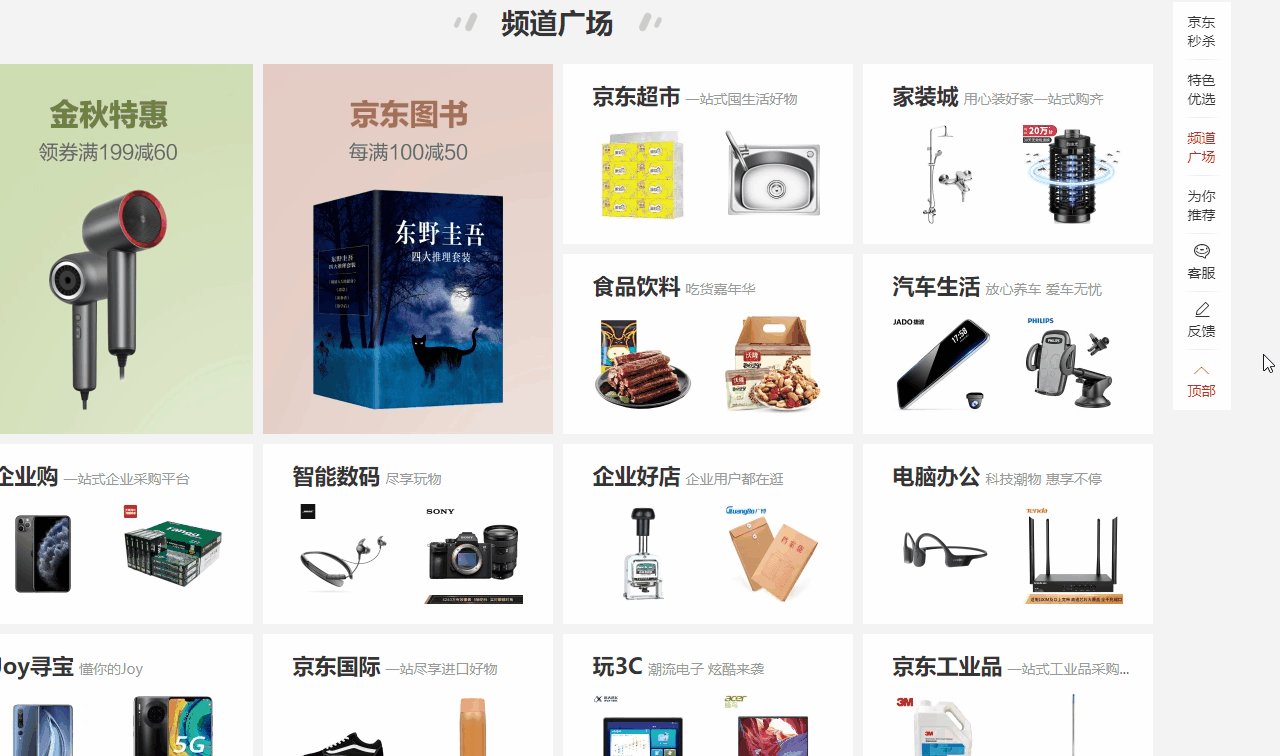
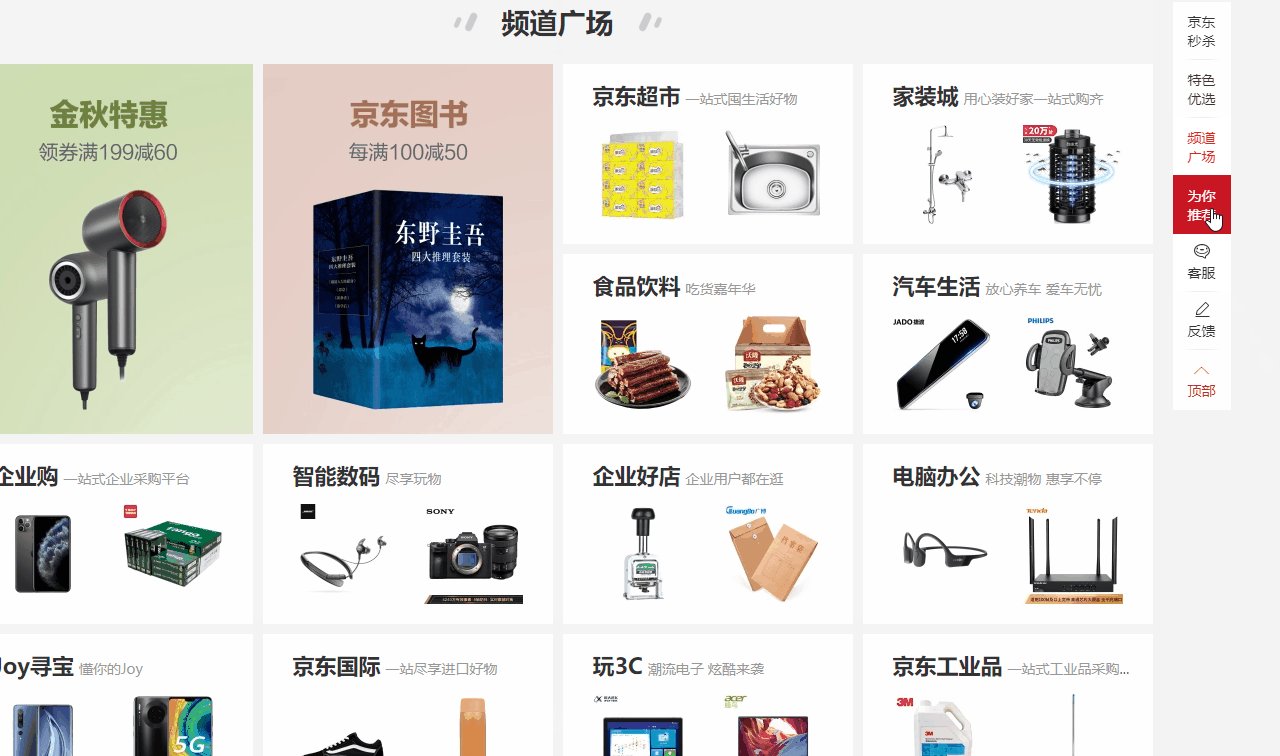
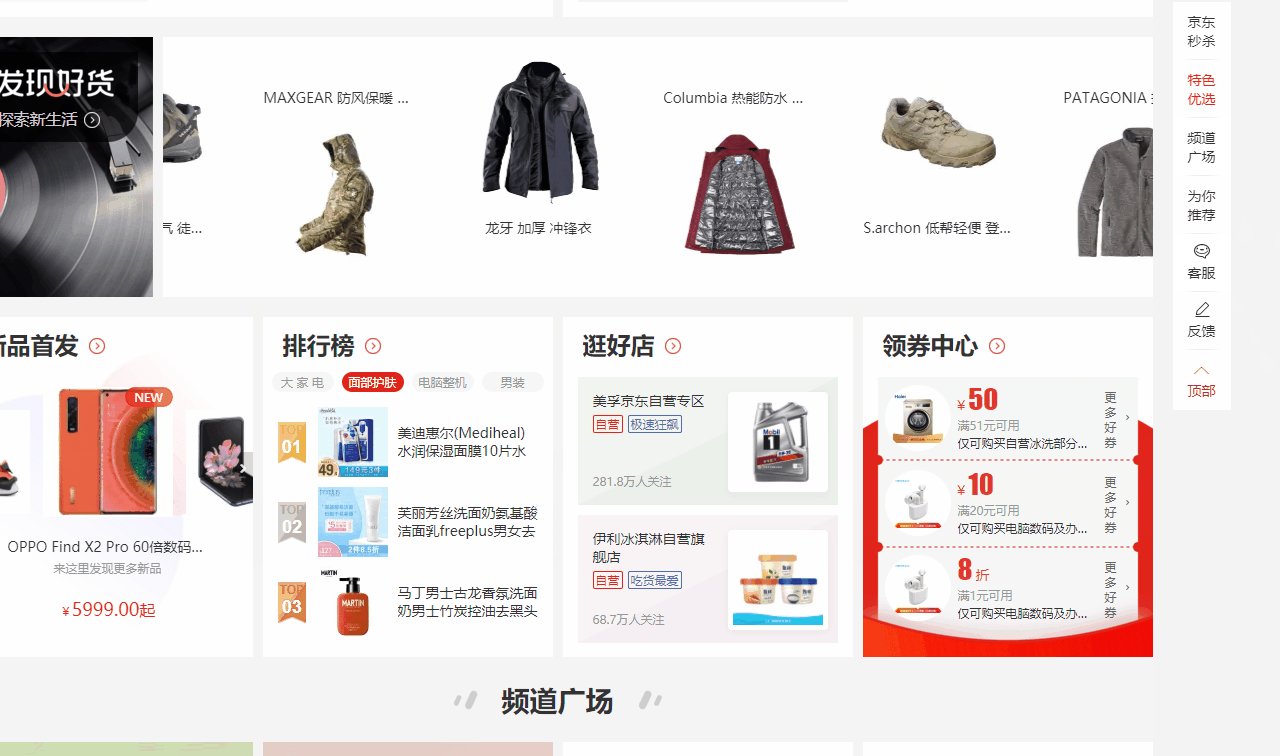
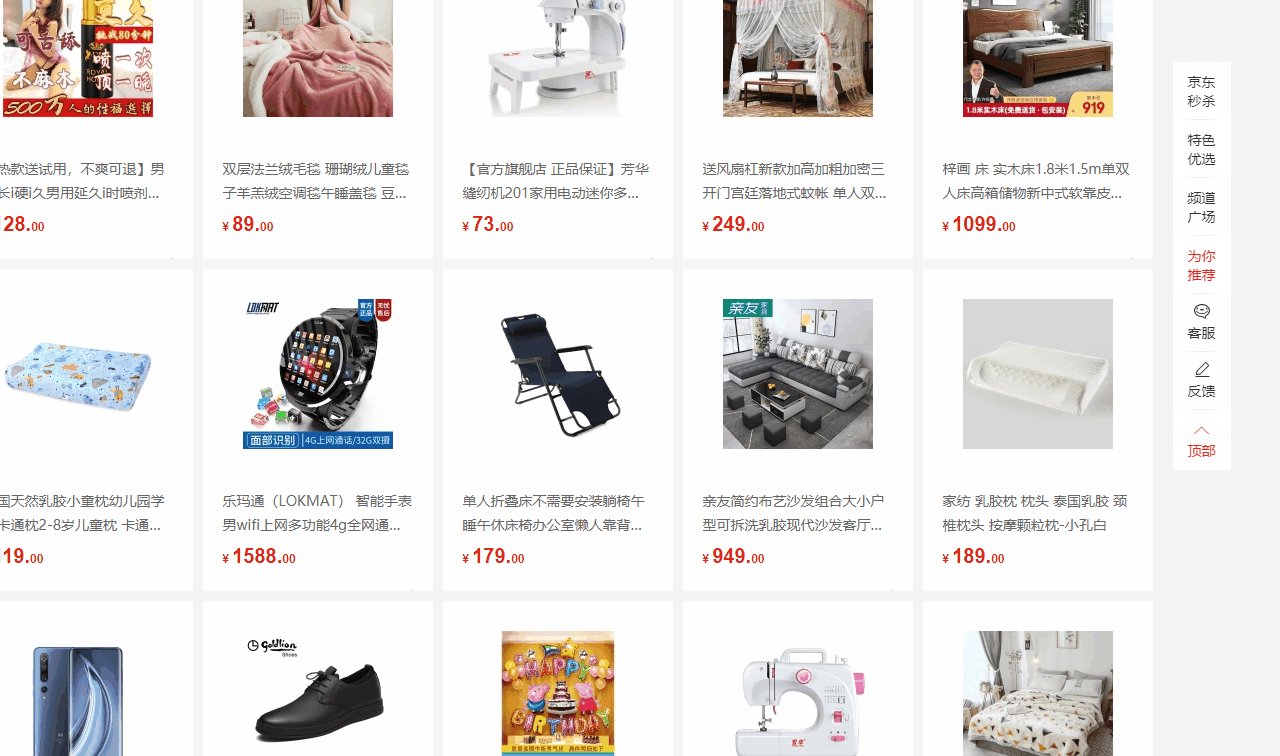
现在网页使用滚动条展示信息的场景越来越多,但是信息条太长会让用户感觉不知道滚动到什么位置了,对网站架构不太清楚,也不能快速定位到自己需要看到的信息,由此引入滚动条与导航栏关联同步的功能,比如京东商城PC端、天猫PC端等等。

去年我也整理过关于实现此功能的文章,但是现在觉得之前的实现方案不太方便快捷,今天我将引入热区元件来实现导航栏与滚动条同步选中的功能。
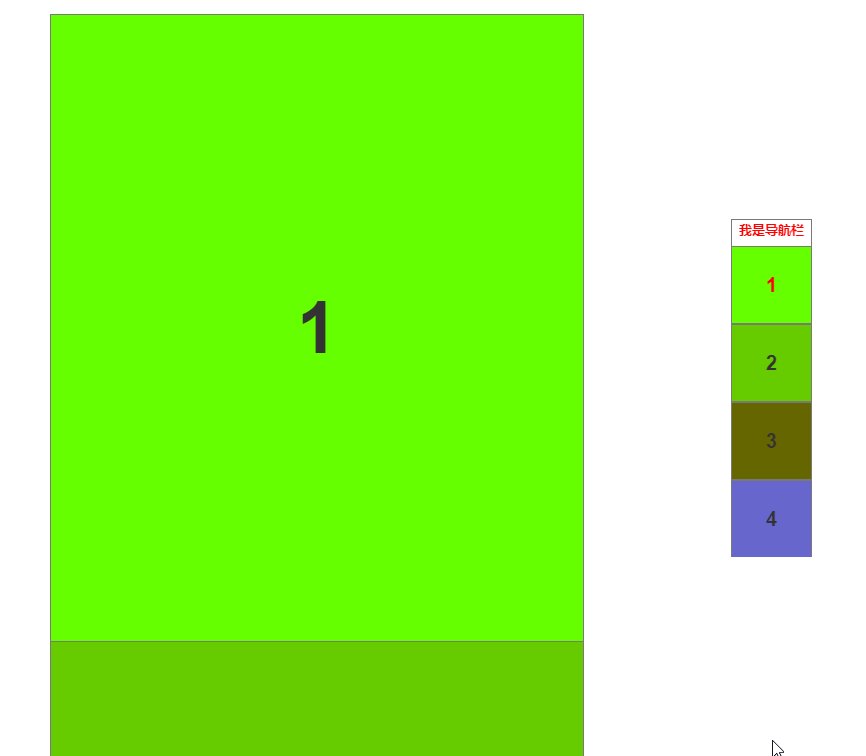
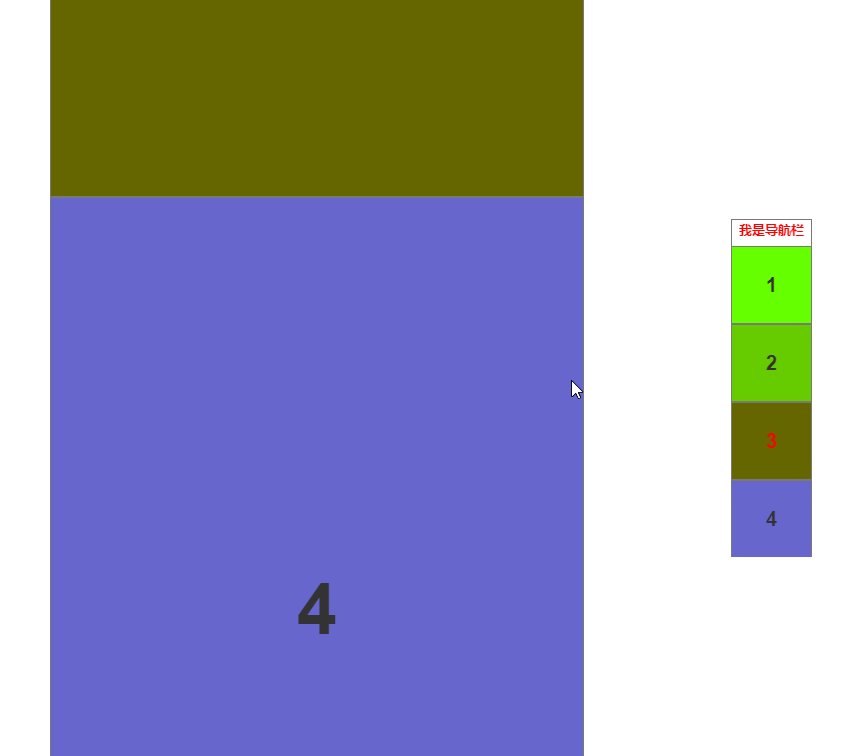
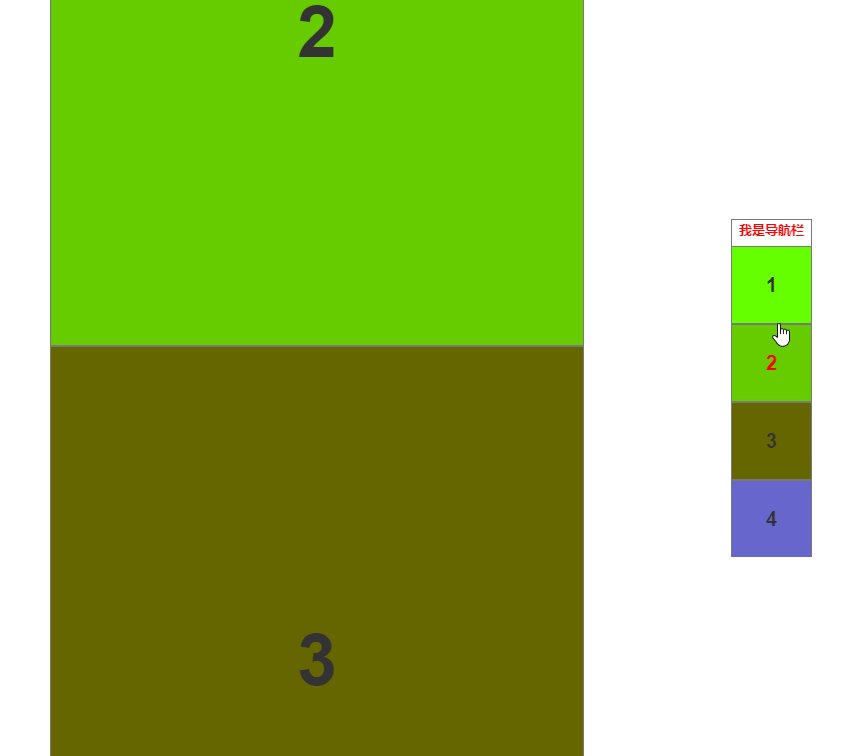
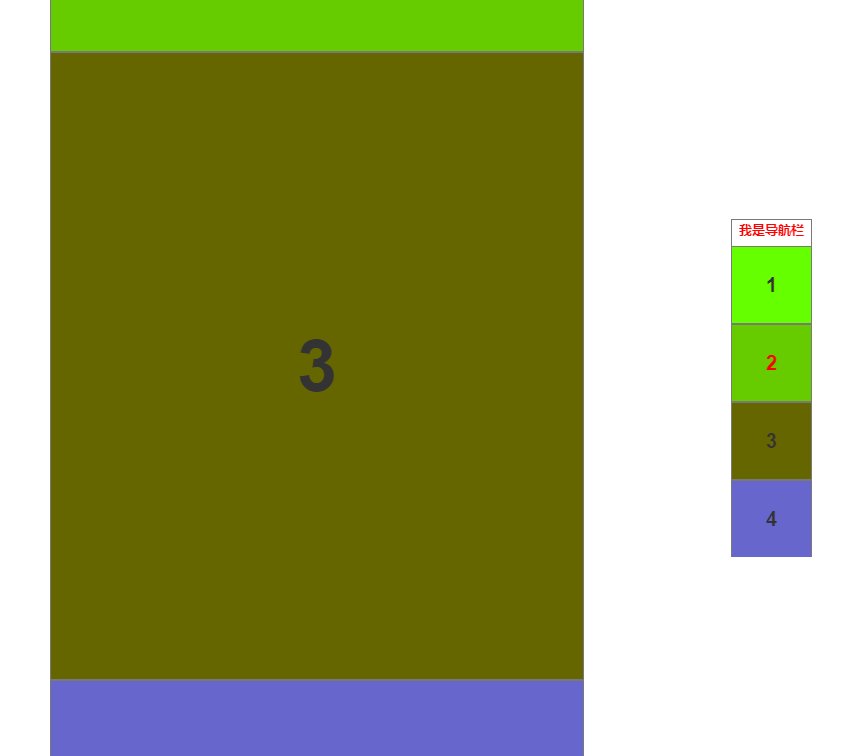
效果如下:

01 热区

热区的用途非常灵活,使用示例:
- 使用热区元件来区分一个图片中的不同交互区域。在图片的不同区域上添加热区元件,这样就可以给这些区域添加交互了;
- 如果锚点链接需要定位到一个没有元件的位置,那么热区元件可以作为其定位目标。(比如高于元件的一个空白区域)
今天我要使用的是第二个功能,将热区作为定位目标
02 元件的使用
- 热区:放在相应的位置,用户标识内容块的起始位置;
- 矩形:用于放置内容块信息;
- 动态面板:用户设置导航栏;
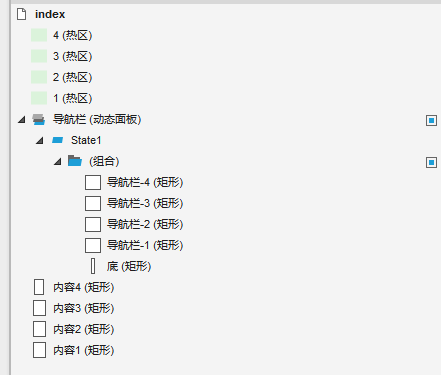
页面使用的元件情况入下图:

03 交互设置
1. 导航栏
(1)设置导航栏动态面板为固定到浏览器;
(2)将所有导航菜单添加到同一个选项组;
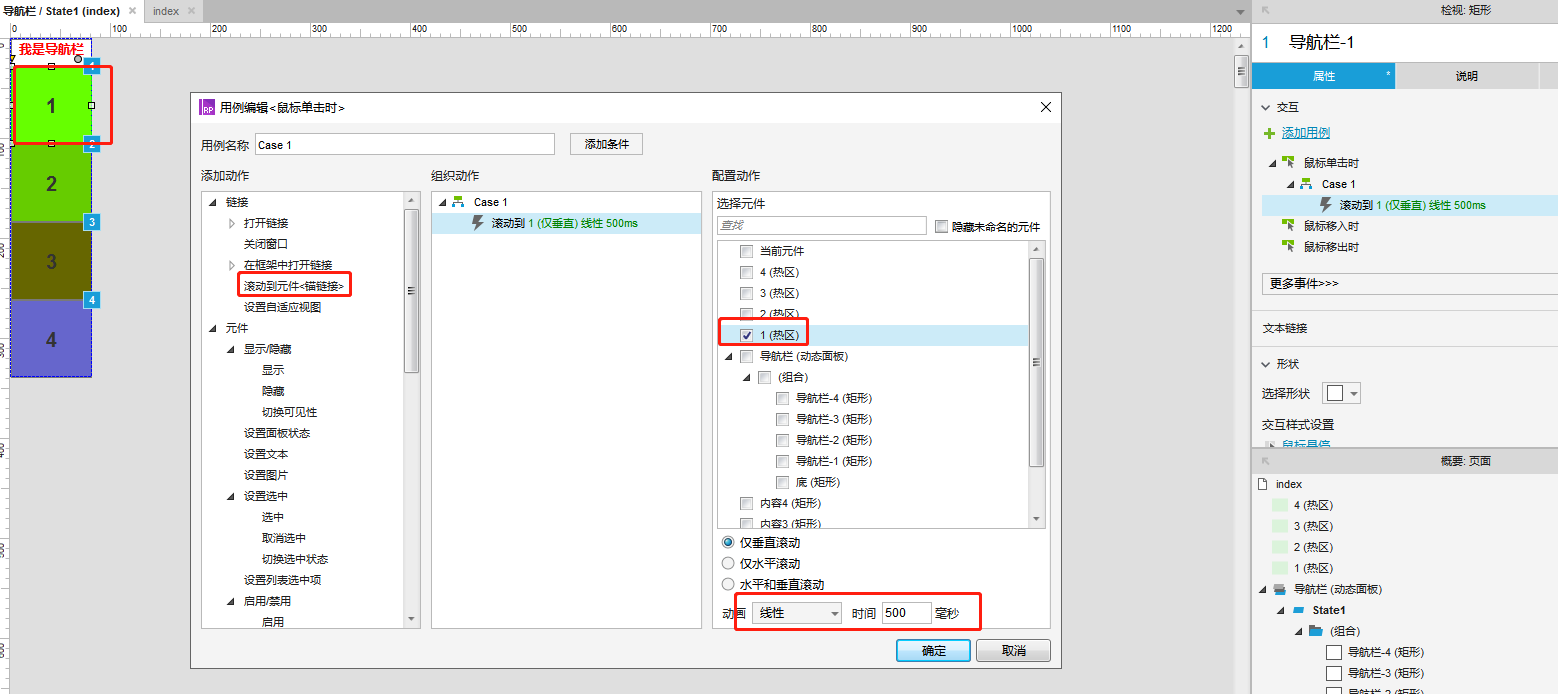
(3)导航菜单均设置:“鼠标点击”导航菜单事件,事件内容为:“滚动元件”到对应的热区;

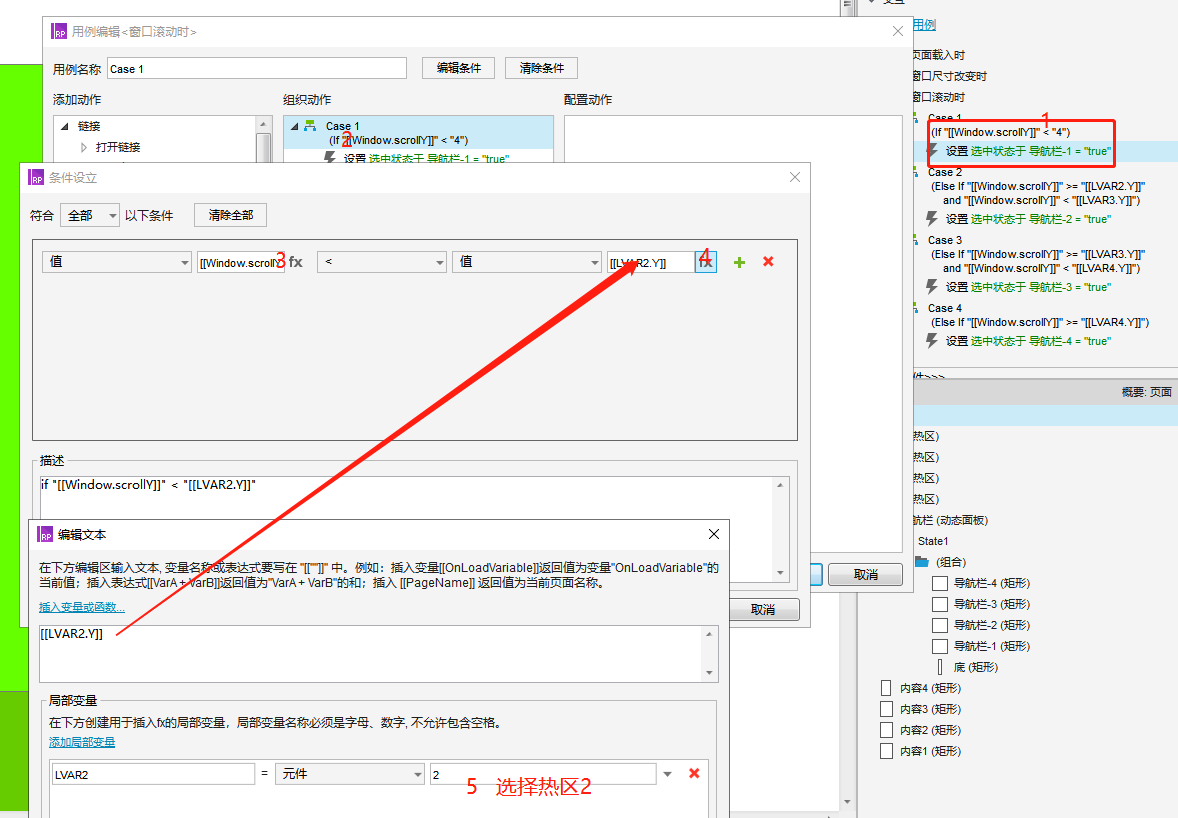
2. 设置页面“窗体滚动”事件
设置思路:
窗体滚动时,
当窗体.Y坐标>=热区1.Y时,选中内容1对应的导航菜单;
当窗体.Y>=热区1.Y且窗体.Y<热区2.Y时,选中内容2对应的导航菜单;
…
依此内推;

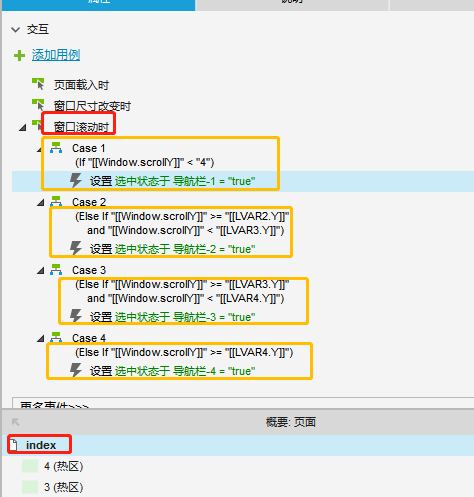
设置完成后的内容为下图:

是不是很方便、快捷?
本文由 @恋 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







