Axure教程:实现光标移动切换图片的效果
编辑导读:本文跟大家分享,如何用Axure实现光标移动切换图片的效果,作者从预览图,到所需原件,再到操作步骤都一一展开了分析,并对过程中需要注意的问题进行了介绍,希望对你有所启发。

01 概述
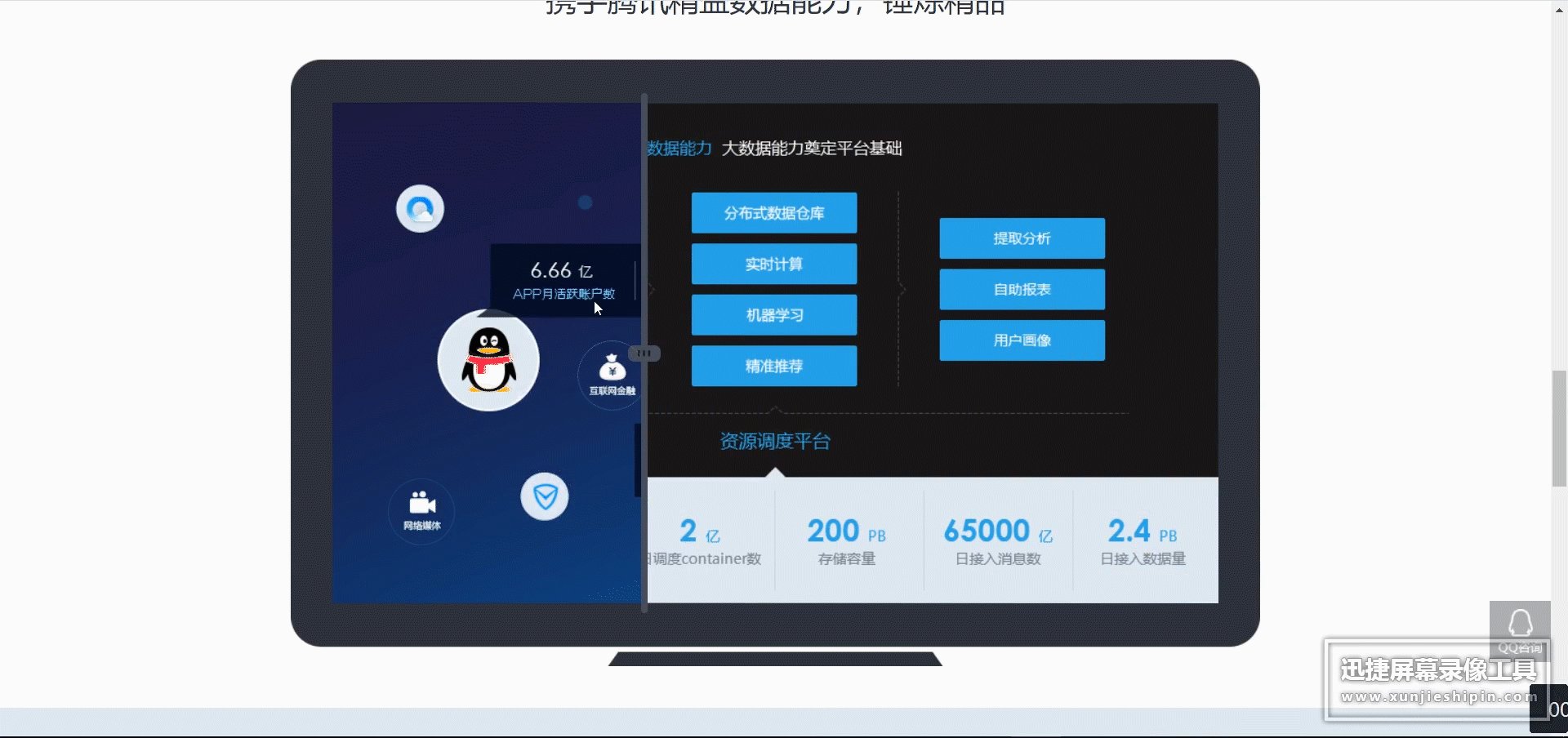
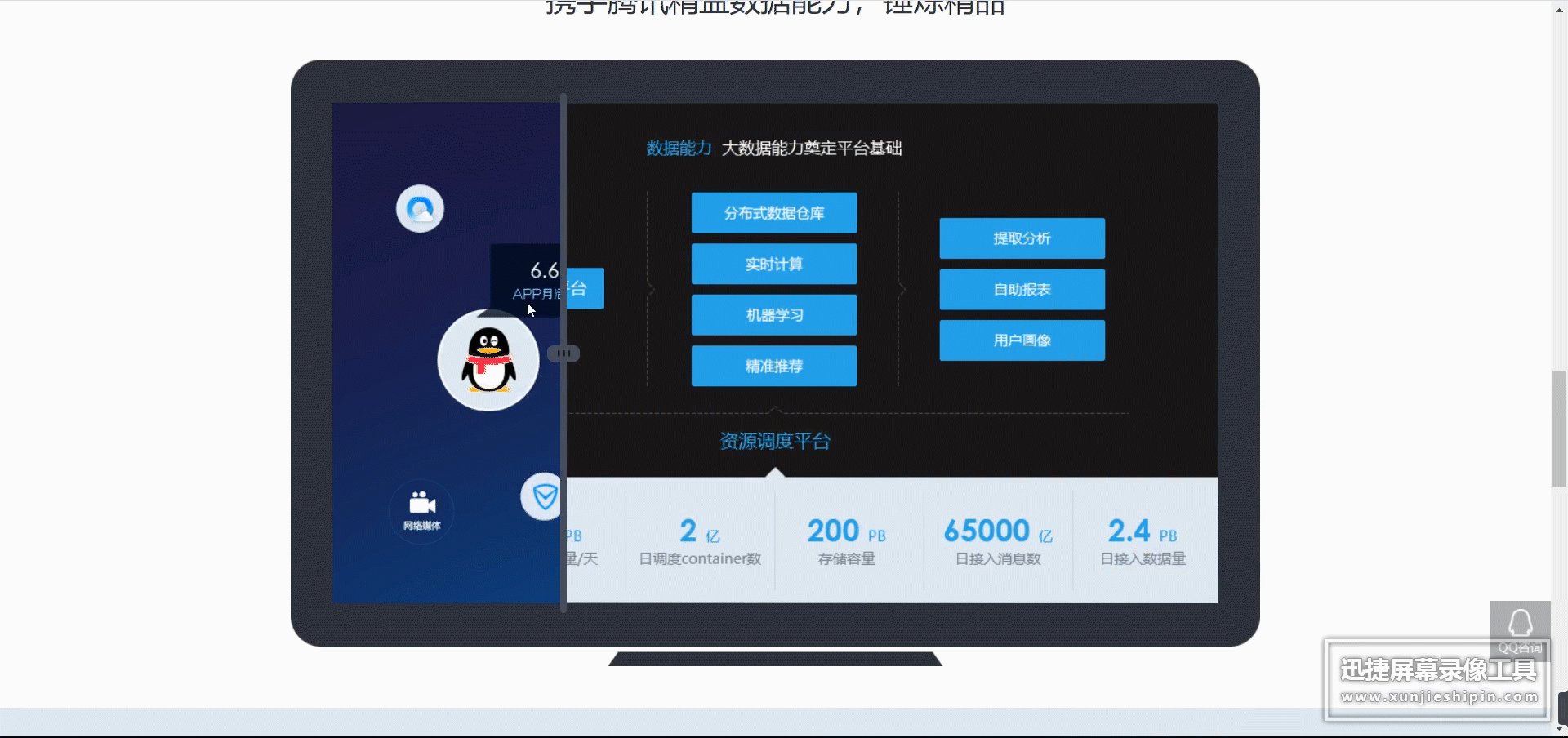
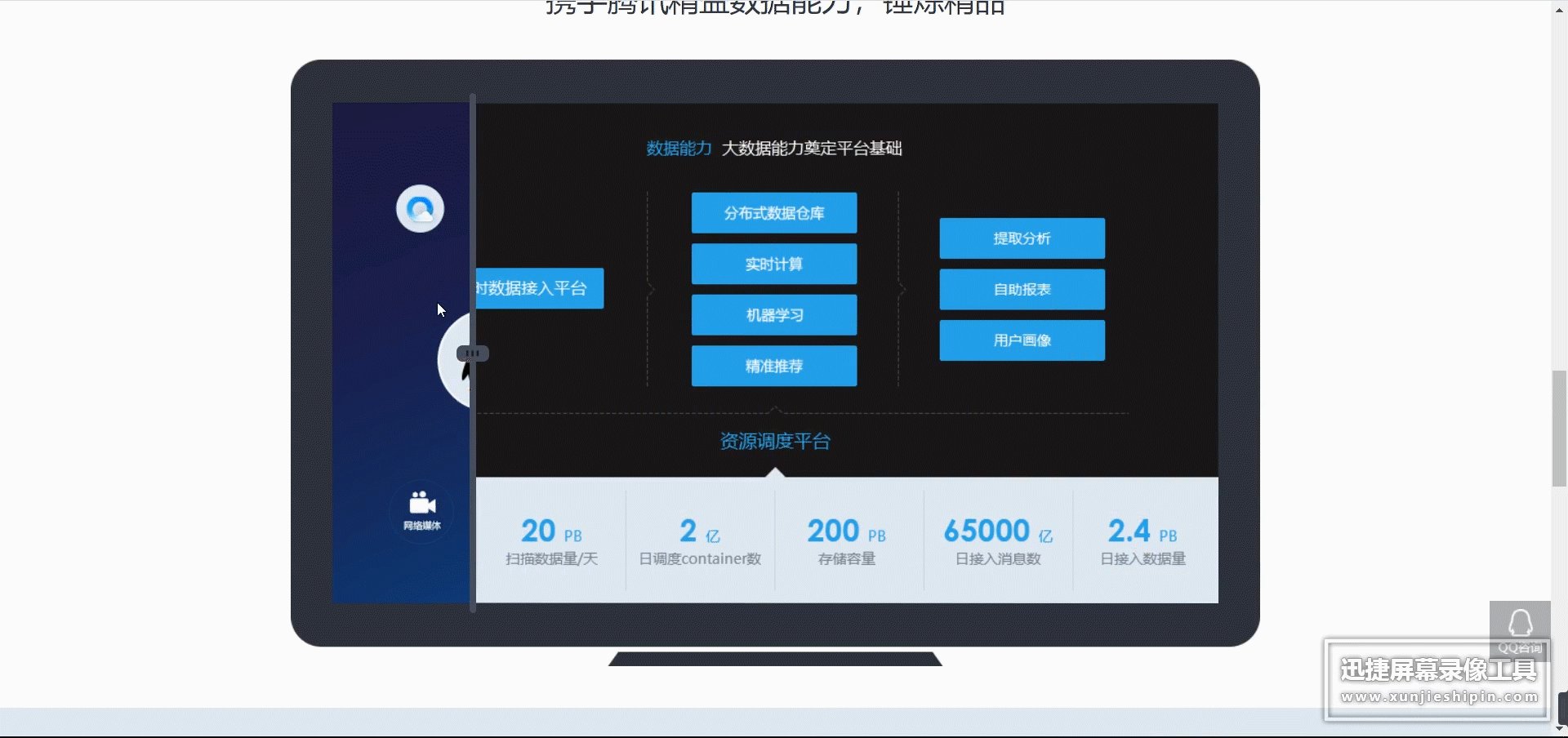
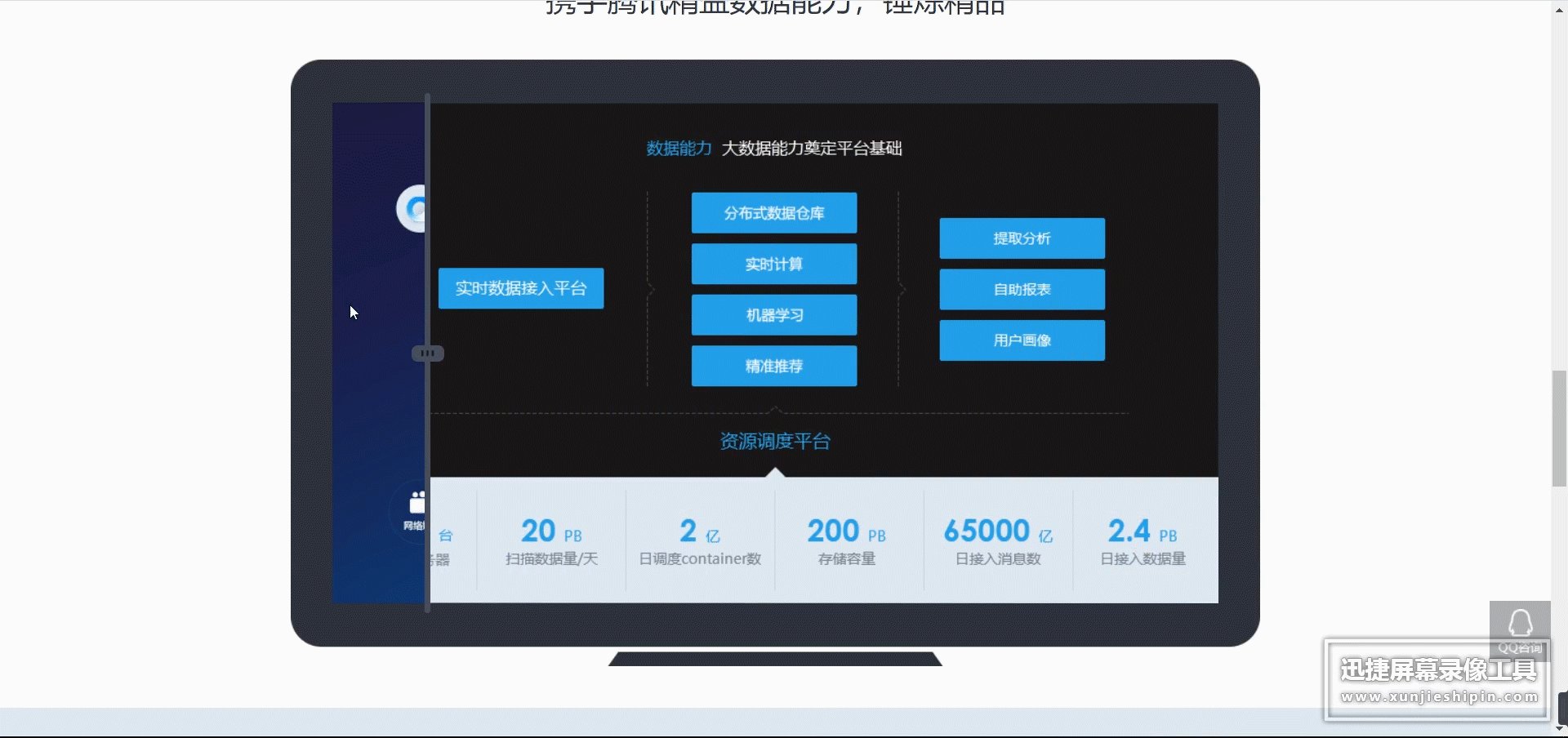
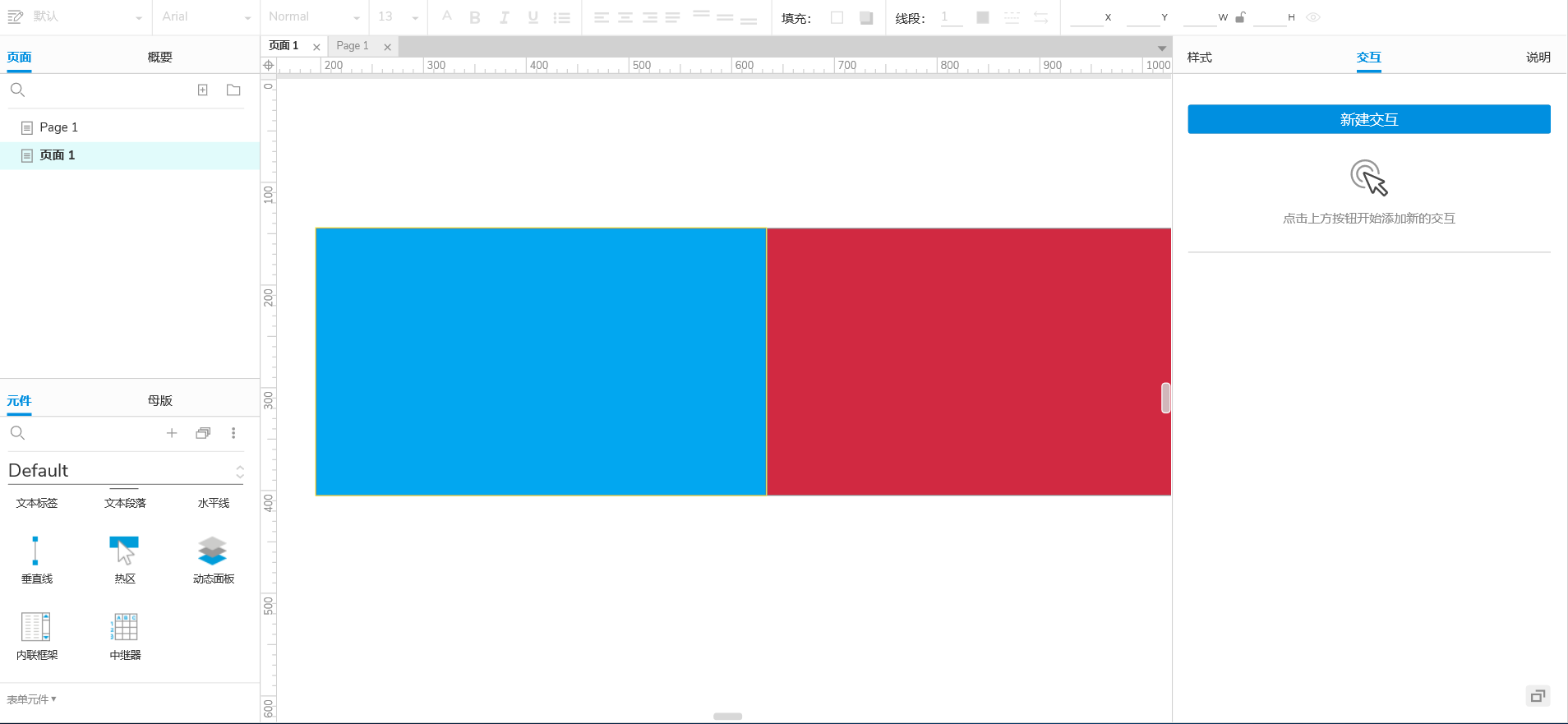
今天小鱼在腾讯大数据网站上搜查数据的时候找到了一个非常好玩的图片交互效果(如下图),可能第一眼看到的时候会觉得困难,但是实际上制作的时候是非常简单的,下面小鱼就来教大家如何制作这样的交互效果吧。

02 材料准备
Axure PR 9.0
两张图片(小鱼偷懒用不同颜色的代替,蓝色A,红色B)
03 制作步骤
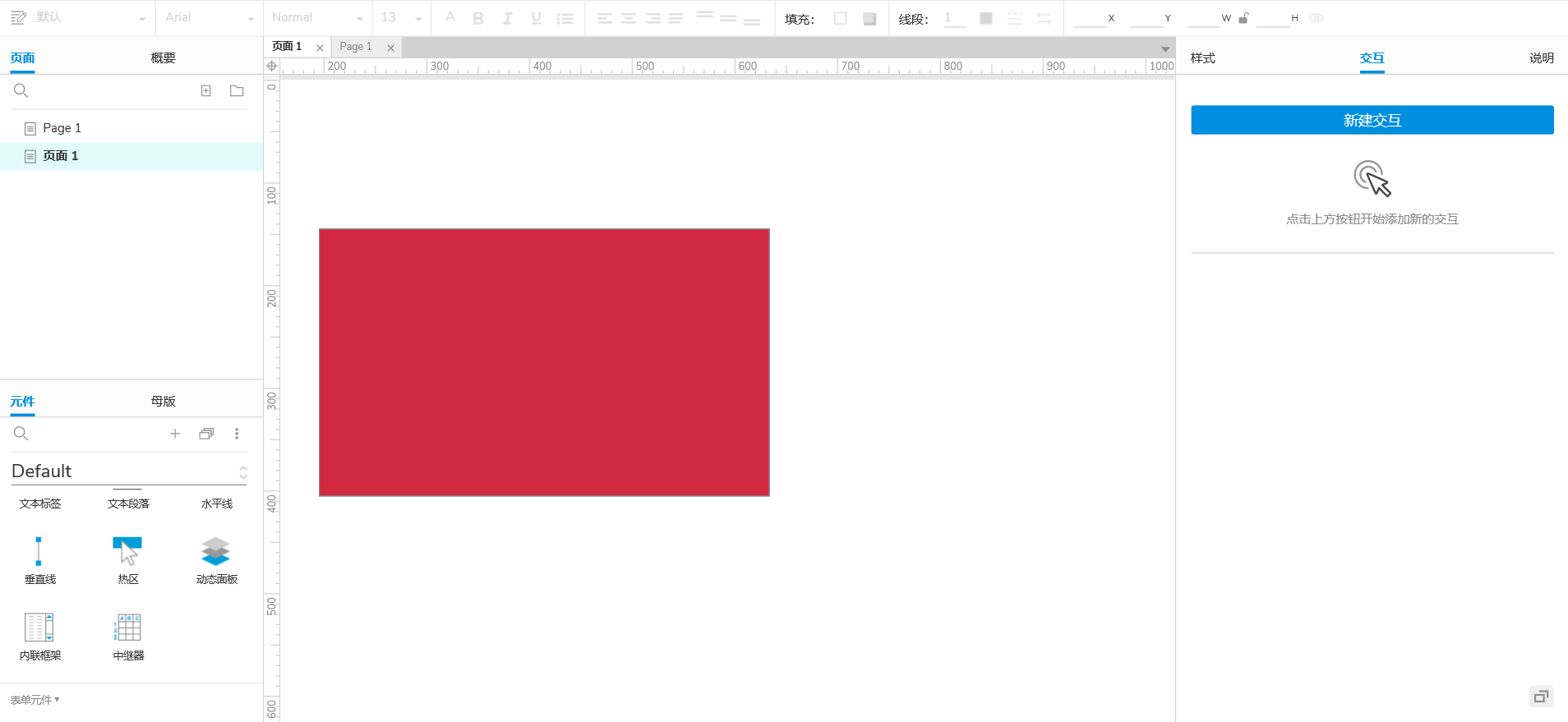
1、首先我们先准备把两张图片中的其中一张(图片A)给放在底层作为网页加载时首先看到的图片,然后我们需要把同样大小的图片B重叠在图片A上面,因为按照交互逻辑,鼠标移动的时候图片B是一点点跟随光标展开的。


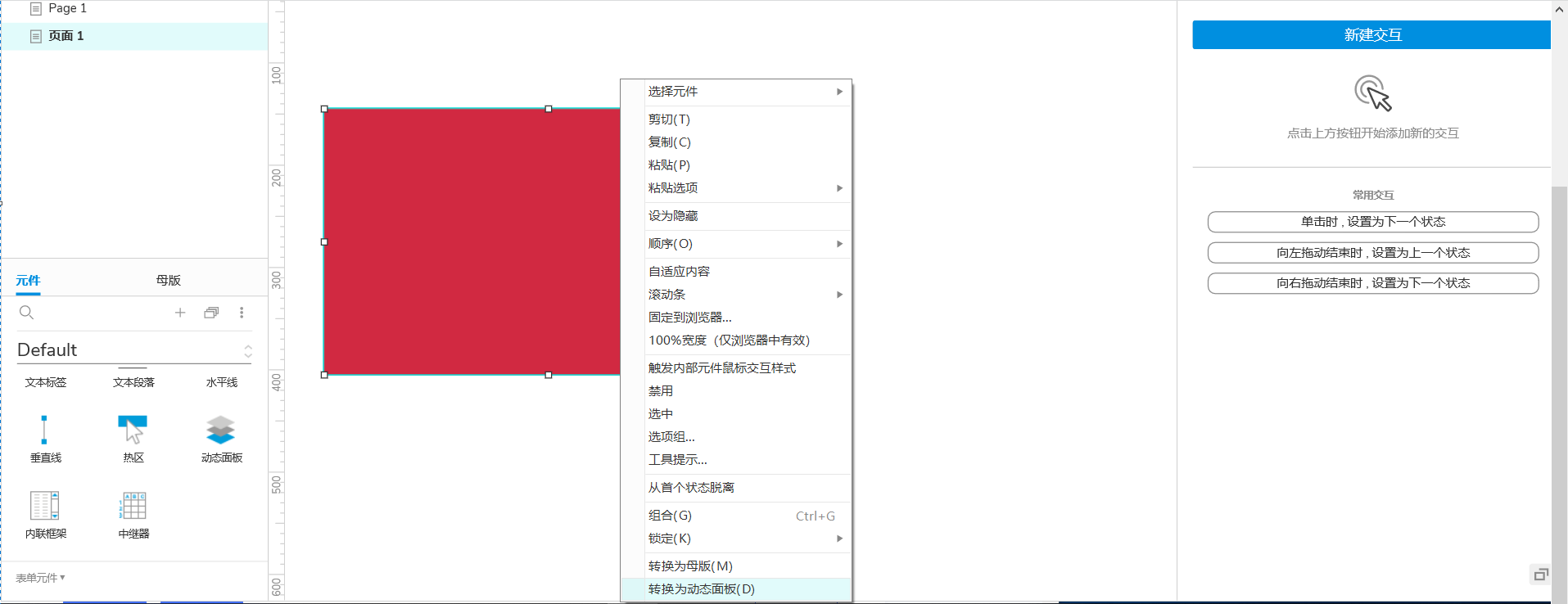
2、但是如何实现让图片B跟随光标一点点展开呢,我们需要把图片B给设置为动态面板,取名屏幕。
动态面板的作用实际上可以理解为给一张照片添加了一个相框,不管你的照片多大相框的面积大小决定了你的照片的可视面积, 所以此时我们需要把这个屏幕的宽度给拉到最小,这里只能设为1,放置在图片A的最左侧。


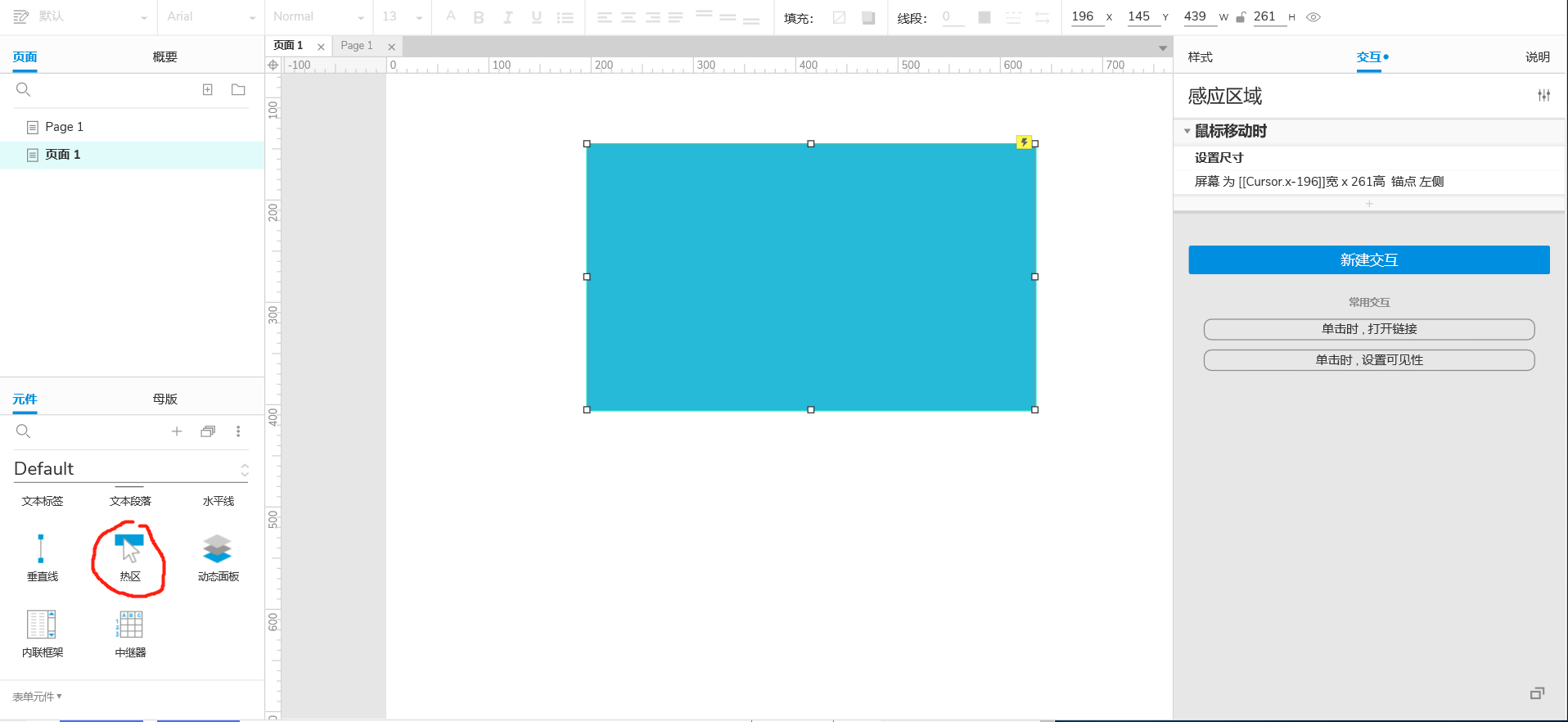
3、最关键的步骤来了,我们需要设置一个感应区域,这样光标在移入这里面的时候,动态面板可以根据光标的横坐标X值展开。
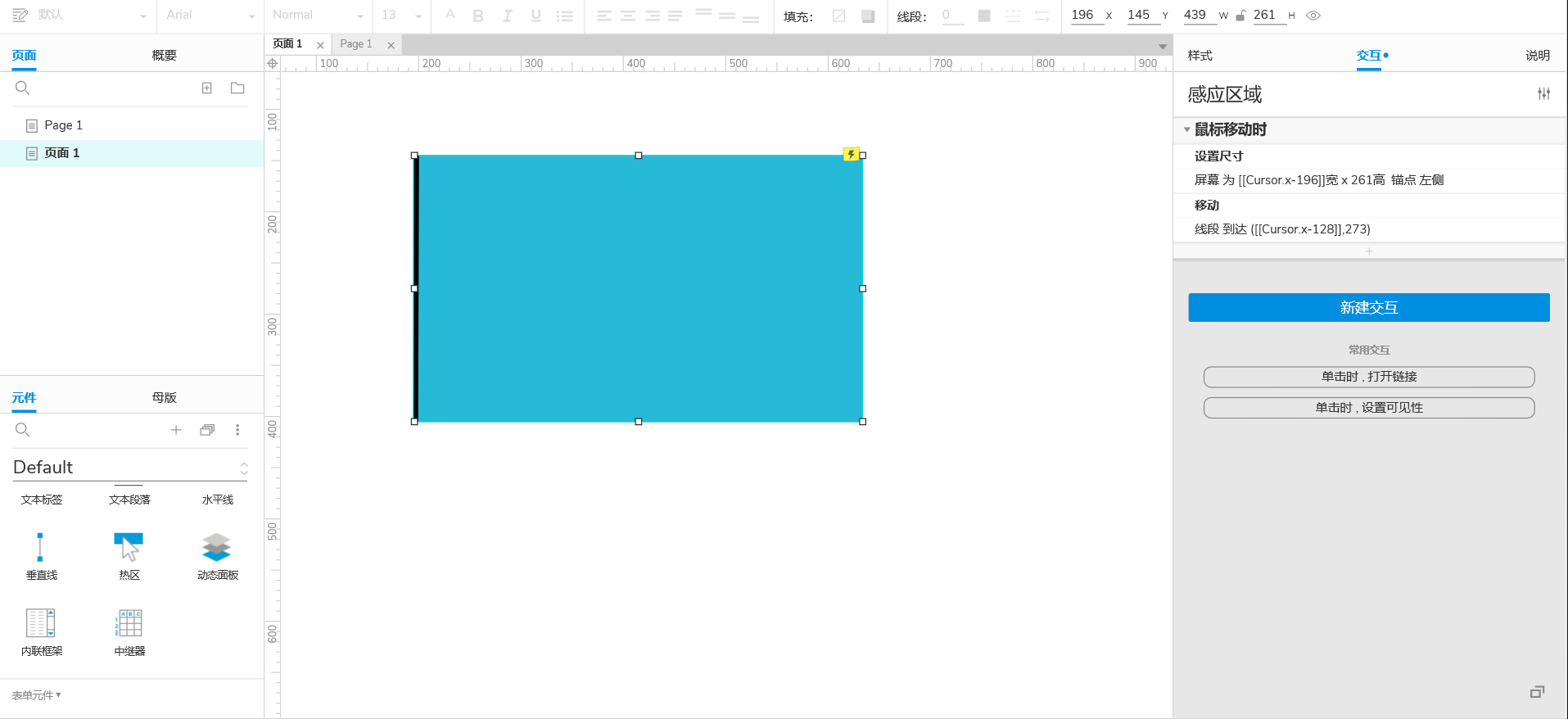
于是我们添加一个与图片A相同长宽的热区并且置于顶层,对热区设置的交互效果为当鼠标移动时,设置动态面板的尺寸。
注意这里的锚点应该设置为左侧,因为需要它从左侧展开, 我们只需要改变动态面板的宽度为光标的X坐标减去动态面板它的X的坐标就能得出它展开的宽度,效果图如下,一个简单的交互小效果就出来了。

4、另外如果想要添加线段作为翻页分割线,设置一条线段放在图片的最左侧,在感应区设置线段的交互效果。
这里我们需要注意,由于软件对线段横纵坐标的识别会不同于图形,所以不能简单地用光标的横坐标来设置线段移动过程中的横坐标坐标。
比如小鱼这里显示的是线段的坐标实际上是(68,273),而与线段左侧对齐的图形的坐标确是(196,145。
什么意思呢?就是当你预览的时候,即使视觉上看,所识别的坐标点虽然重合但是坐标却不是相同的。
这里可以观察到,线段的横坐标与图形相差了128个单位,所以设置线段移动时候我们需要设置它的横坐标为[[cursor.x-128]],纵坐标设置与线段的原来纵坐标相同即可即是273. 当然如果你这里用了从网站上下载的图形,就不会出现这样的情况,设置移动坐标时横坐标按照光标的坐标即可。

最终预览链接:https://s2r02p.axshare.com
04 优缺点分析
优点
- 这样的交互效果可以节省用户切换图片时候的点击次数,只需要将光标放入图片左右移动就可以进行切换图片。
- 如果两张图片之间有对比或者其他联系更容易让用户将两张图片进行视觉对比操作,不需要频繁地切换。
- 不需要将图片分开放置,节省网页制作的空间, 给用户简洁的交互体验感。
缺点
- 交互效果可能只适用于对图片的展示,交互功能的延展性较弱,比如对不同图片内的icon设置单击跳转链接的交互效果.
- 该交互效果图片切换的数量有限,交互体验随着图片的增加可能会下降,毕竟用户不想一直通过移动光标的方式来切换到自己想要的图片,这样的情况更适用鼠标点击和banner轮播的混合切换效果.
05 总结
现如今,我们在互联网上看到的图片的切换效果是层出不穷的,例如:点击切换,滑动切换,自动轮播切换等等。每一种切换效果的存在都有它的理由,其目的都是为增加用户的搜寻效率和交互体验,设计师需要结合具体情况给出不同的切换交互效果。
这就是今天小鱼给大家带来的光标移动切换效果,赶快动手试一下吧。
本文由 @Zia 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







