关于提升Axure使用效率的几个小技巧
编辑导语:Axure 是创建软件原型的快速有力的工具,然而对于很对用户来说,他们可能没有接受过正式的培训,不知道如何以恰当的方式来更有效率的使用axure。基于此,本文作者为大家总结了几个能够提升Axure使用效率的小技巧,希望看后对你有所帮助。

学习了解软件的过程,价值远远大于使用它的过程。
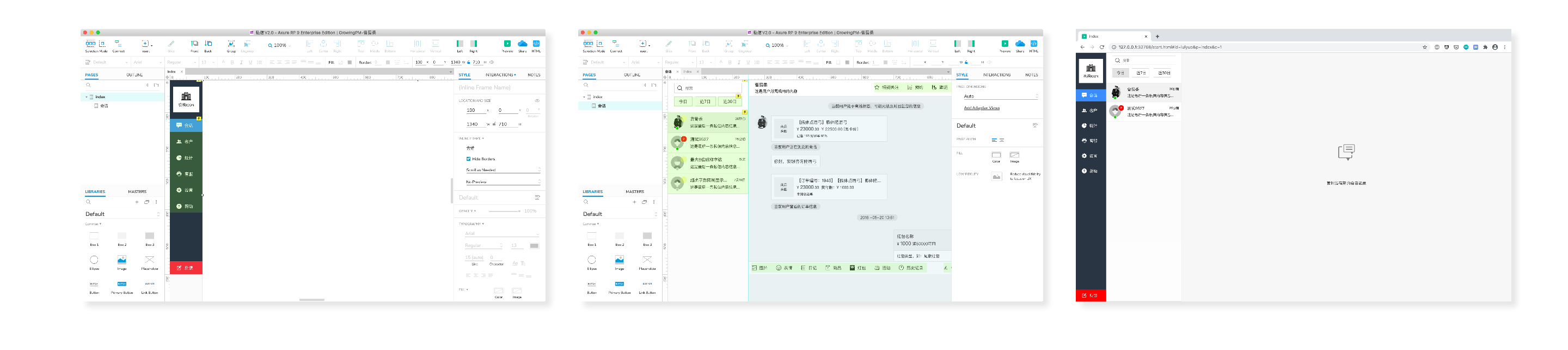
一般来讲,在不考虑动效交互或是文本交互,比如文本输入、单选复选、下拉等等,通过矩形这一个系统组件基本上就能够完成产品原型的制作,包括PRD文档。
在Default→Common类别下的绝大多数组件,例如文本,段落、标题,按钮等等,都是由矩形通过样式调整得来,以便辅助我们能够更加快速的创建原型。
而像动态面板、中继器、内联框架等组件,看似我们并不常用,实则非常有用;如果使用得当不仅可以进一步的提高我们的工作效率,让我们更快更好的创建原型,而且还能让我们创建出的原型更加的便于维护管理且易于复用。
接来下我会分享一些我在日常工作中总结的实用技巧,如果有哪些内容不甚理解,可以在文章下方留言,我会根据情况,结合这些技巧输出一些简单案例的教程,来帮助大家更好地理解。
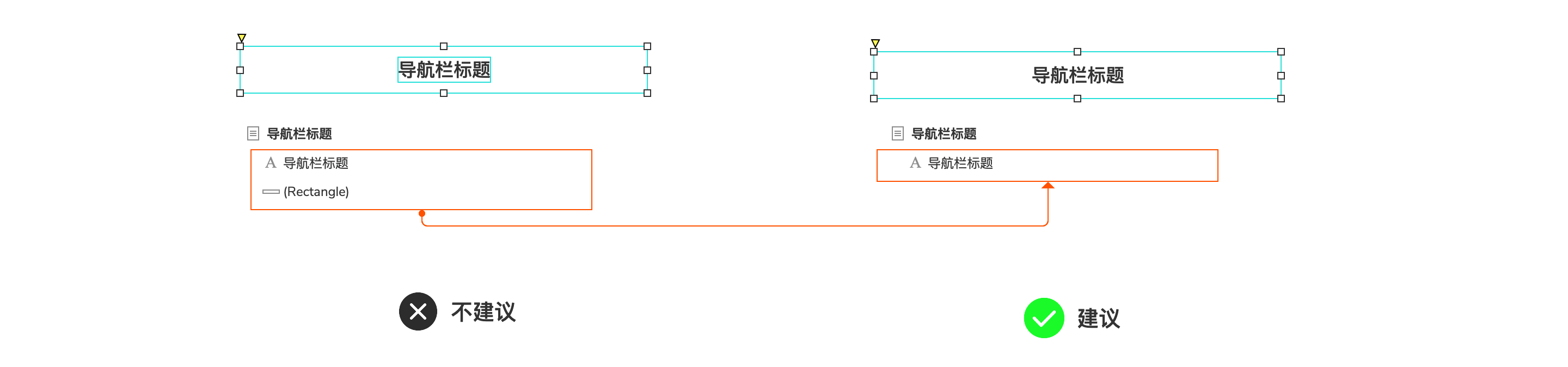
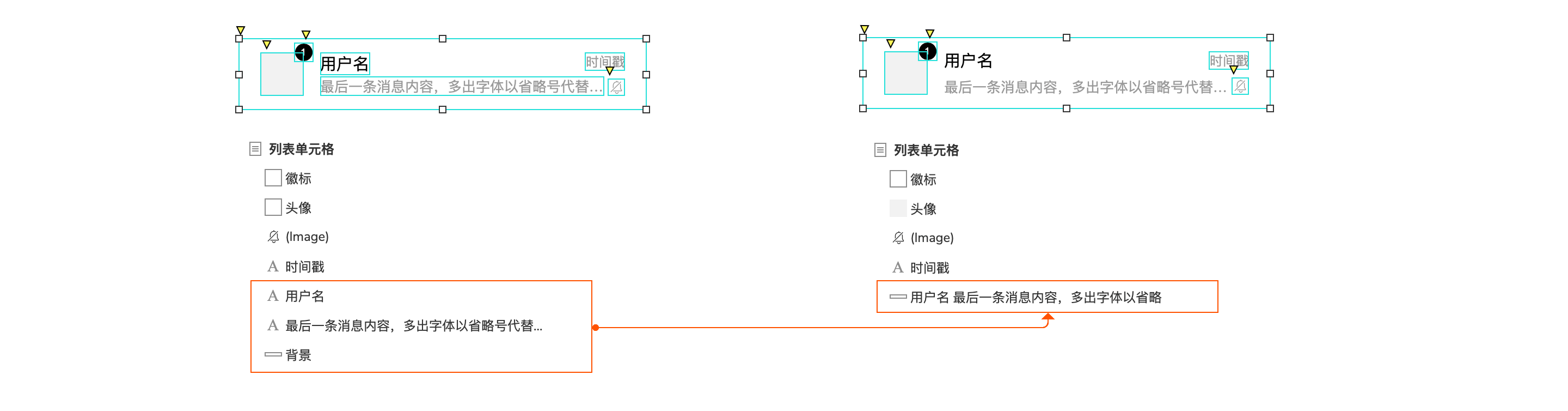
一、合理使用Style【样式】精简原型Widget【组件】,降低维护管理成本
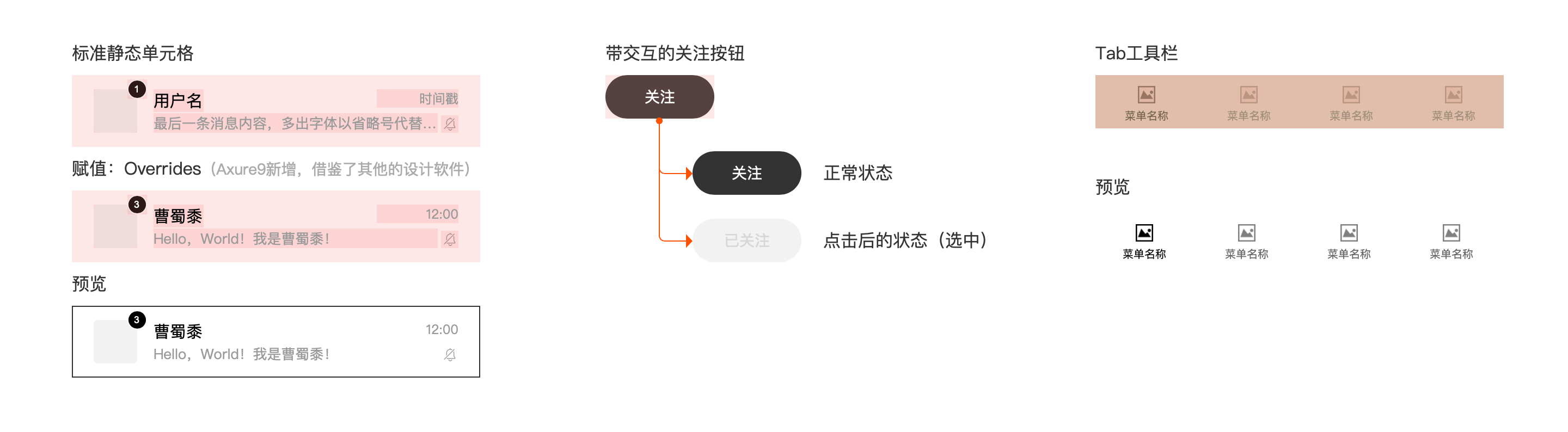
组件越少,意味着你的页面结构越简单,也就越容易进行页面内容的调整。

越是复杂的组件,尤其是列表单元格,越是建议做这样的处理。

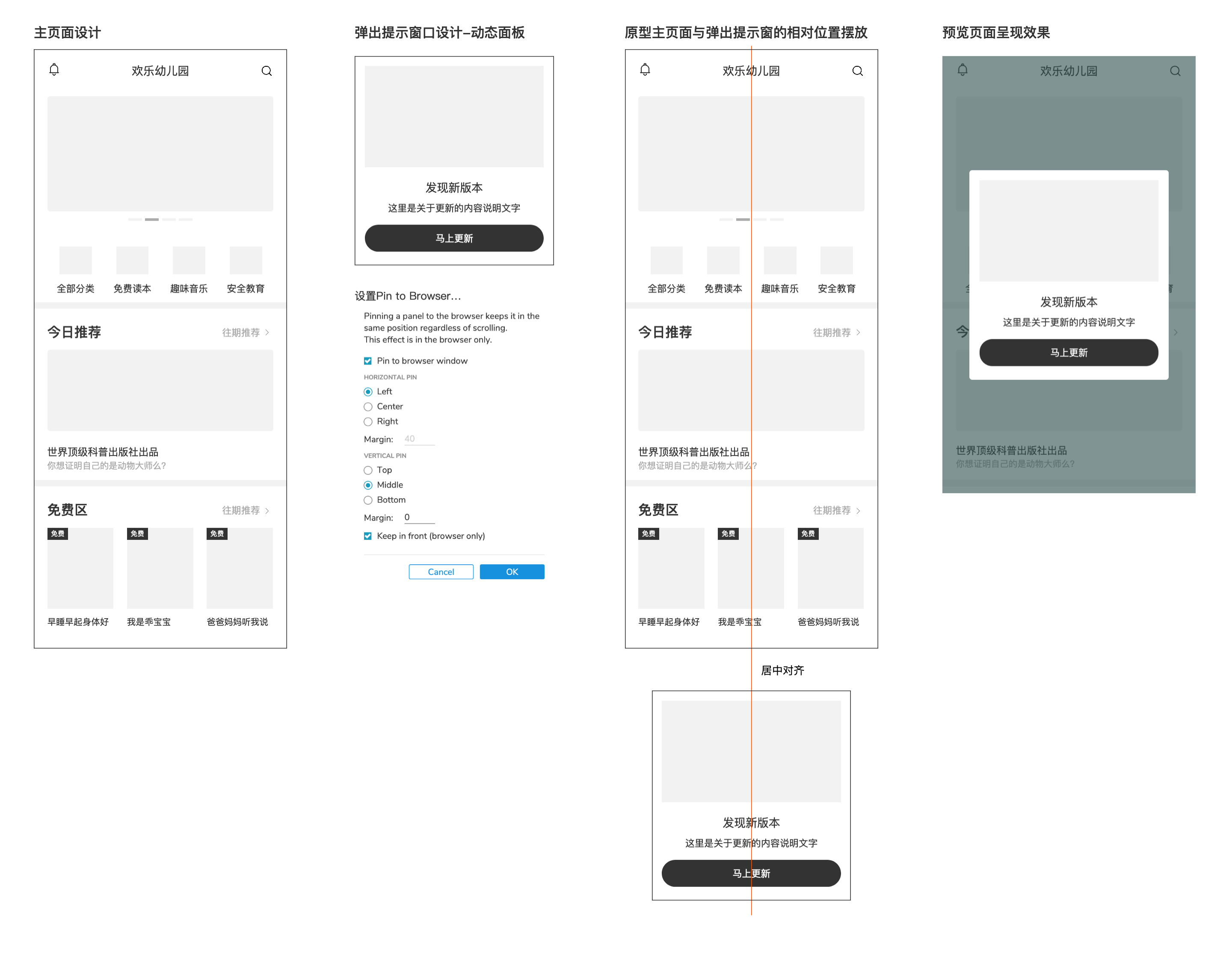
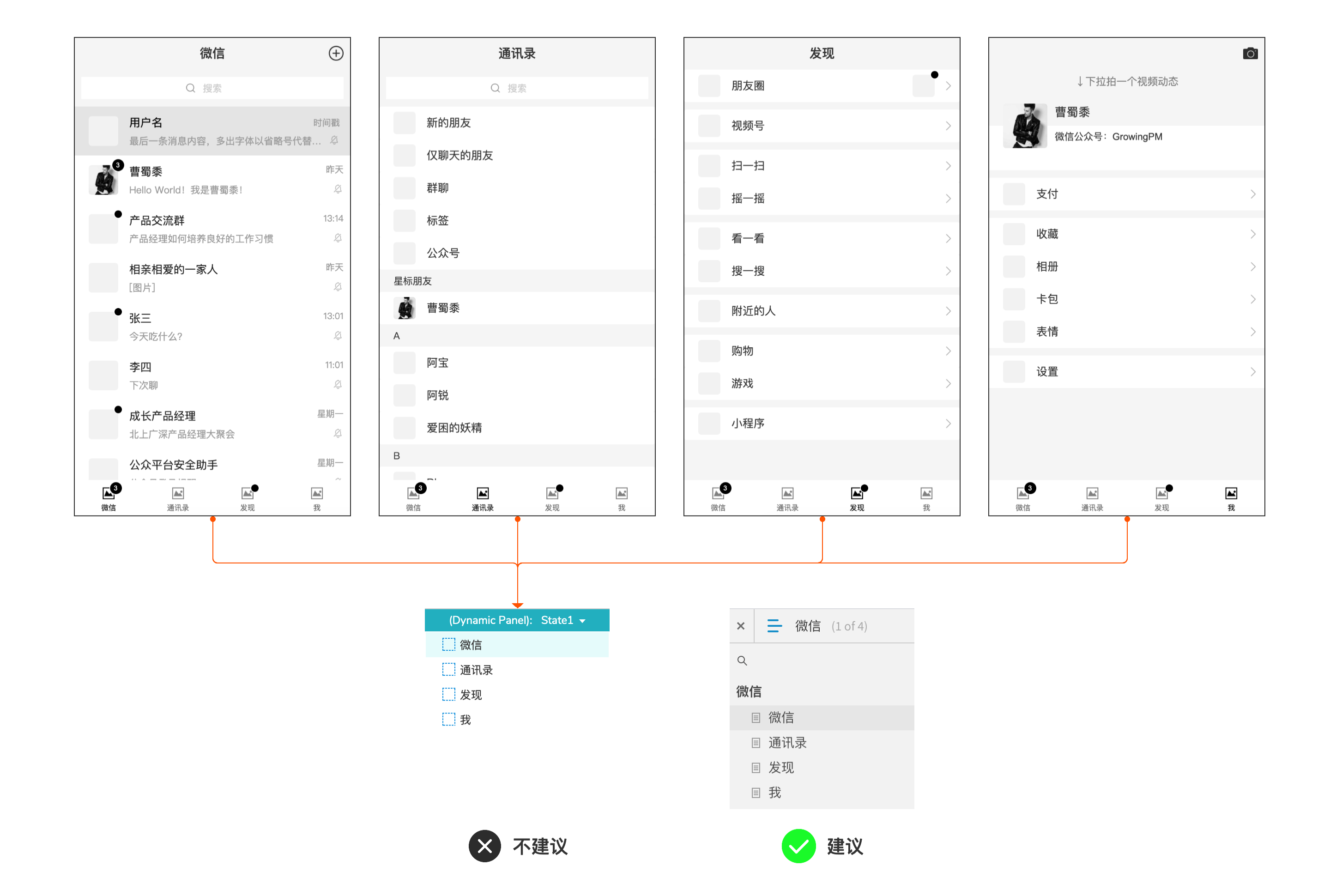
二、合理的使用Dynamic Panel【动态面板】,方便对页面的结构进行层次管理
动态面板是一个具有层级结构的容器组件,可以对页面内的组件进行层级管理。
同时位于其内部的组件坐标值不会受外部的坐标轴影响,配合特定的交互事件:Pin to Browser【固定到浏览器】,会让页面的布局或动态面板的展示变得更加简单。

原型页面间的层级结构,不建议使用动态面板。

三、合理的使用Master【母版】,减少重复性设计
母版适用与结构一致且重复的组件,比如列表单元格,但其实小到一个按钮,大到一个具有完整功能的复合组件模块,都可以依据使用场景将其转换为母版。

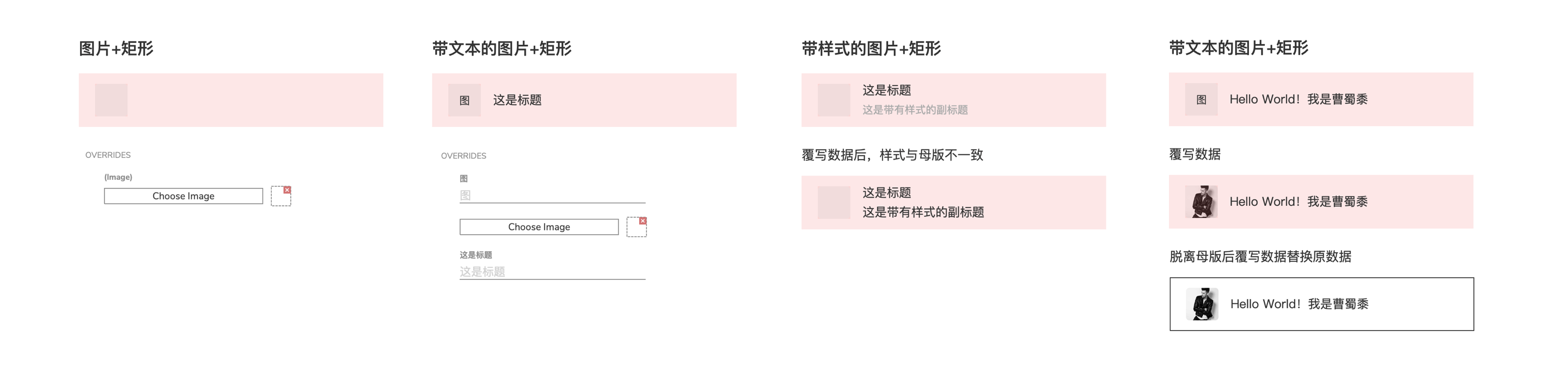
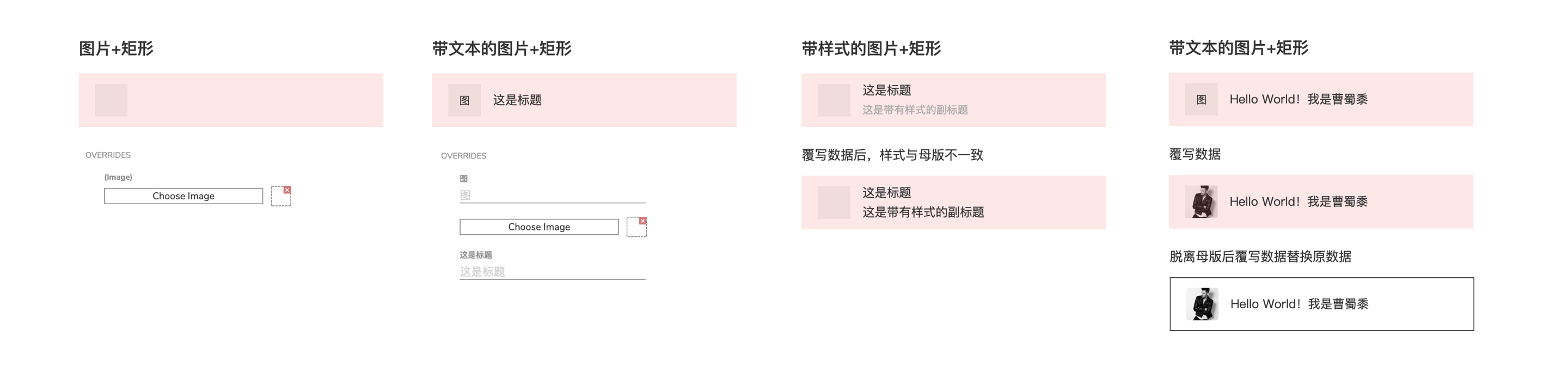
Axure9新增了覆写的功能,可以在母版上直接修改文本及替换图片,需要注意的是:
- 覆写的文本无法自适应,会依赖与母版内部组件的样式设置;如果一个矩形或文本中有不同样式的文本,覆写的文本会以第一个字(包括空格)的样式为主(包括空格),如果使用母版的覆写功能,则内部组件的设计不建议做简化处理;
- 未填写文本的矩形或是图片无法进行文本覆写;
- 覆写了数据的母版在脱离母版时,内部组件会被覆写的文本或图片替换。

母版中组件的结构、样式或是内容发生变动时,所有引用该母版的页面都会发生变动(文本或图片被覆写,则不会发生变动)。
如果母版的尺寸调整较大,比如大于或小于原尺寸,引用该母版的页面需要手动调整,避免页面结构发生错乱,如果要使用母版,一定要避免这种情况的发生。

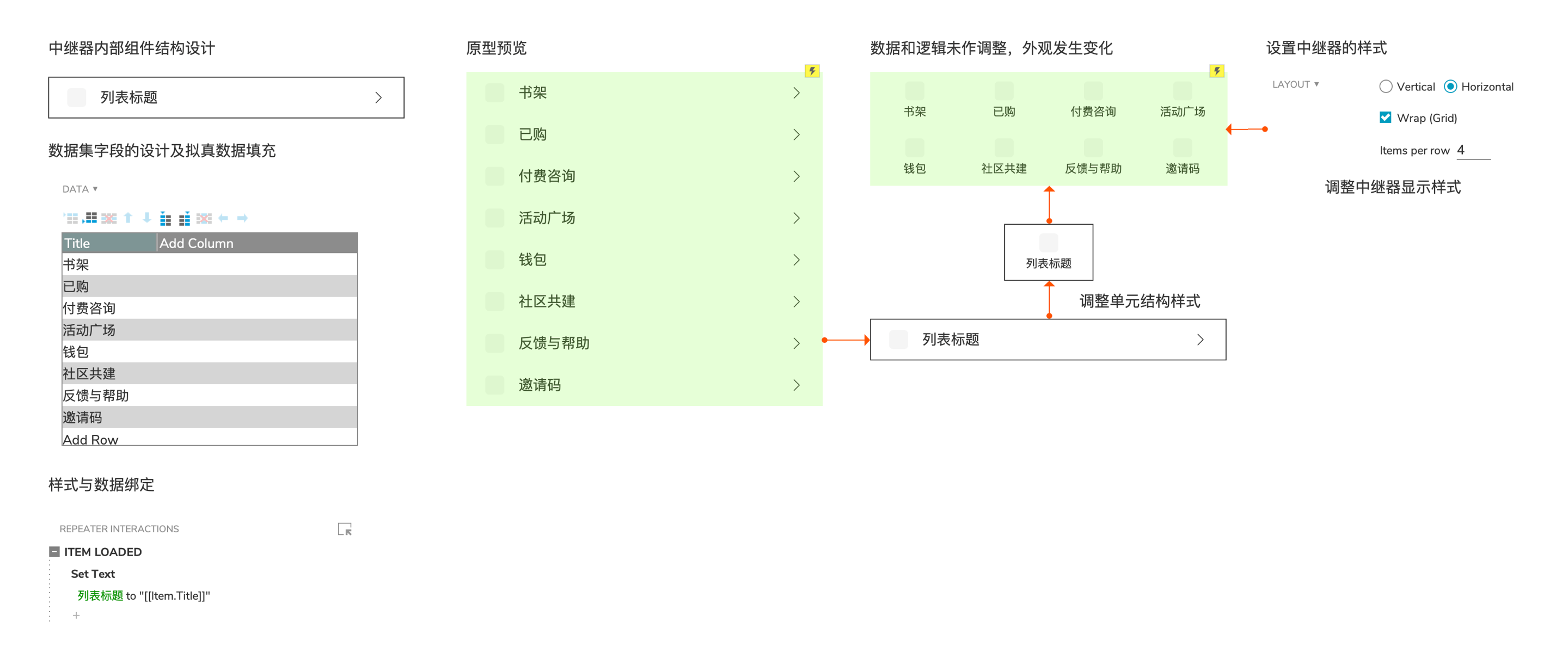
四、合理的使用Repeater【中继器】进行排版,提高工作效率
中继器简而言之,就是一个整合了界面、逻辑和小型数据库的一个复合组件,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑,有兴趣的同学可以了解一下MVC框架。

很多产品经理并不是非常喜欢使用中继器这个组件,要么觉得复杂,要么觉得没必要(现有功能已经足够)。
然而如果抛开对数据集进行CRUD等复杂交互操作,只是将其应用于排版和页面设计,这个组件其实并没有多么的复杂,熟练掌握后还会在很大程度上提升自己的工作效率。

中继器的合理使用,会让页面中大量重复的组件被精简,更加便于原型的维护管理与修改。
如果对数据的增删改查(CRUD)等操作感兴趣,也可以深度的学习一下中继器这个组件,可以简单培养一下自己的技术思维。实际工作中,如果不喜欢使用中继器去创建列表页,则列表项不需要制作很多,结构为主,示意为辅。
五、合理的设置Interactions【交互事件】,提升组件的复用性
其实除了常用的点击跳转,其他的交互基本上很少用,对于新人来讲,通过Axure学习和实现一些特殊的交互事件,是一种锻炼逻辑思维很好的方式方法。
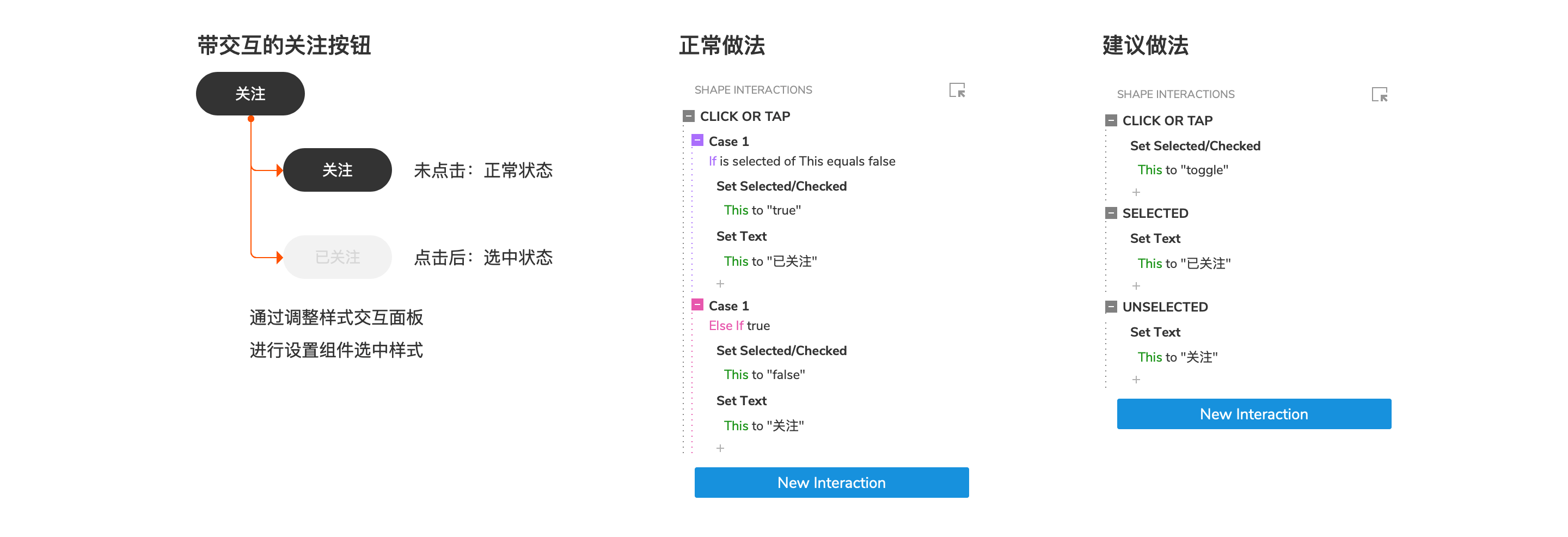
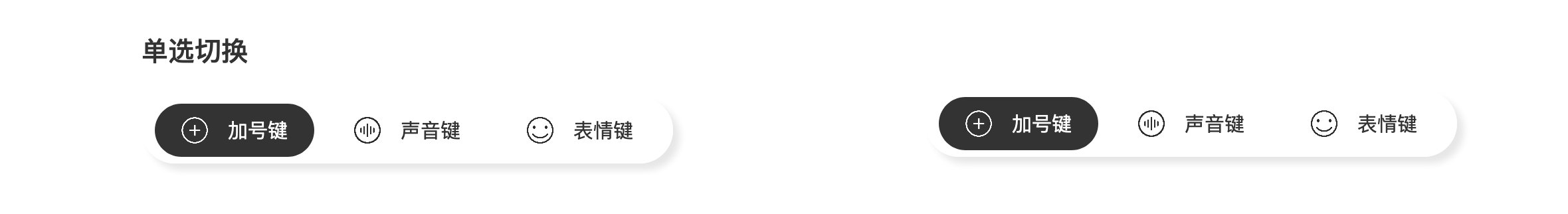
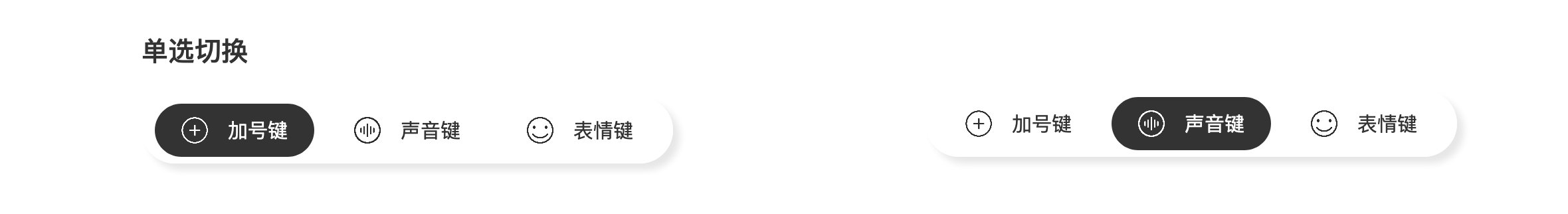
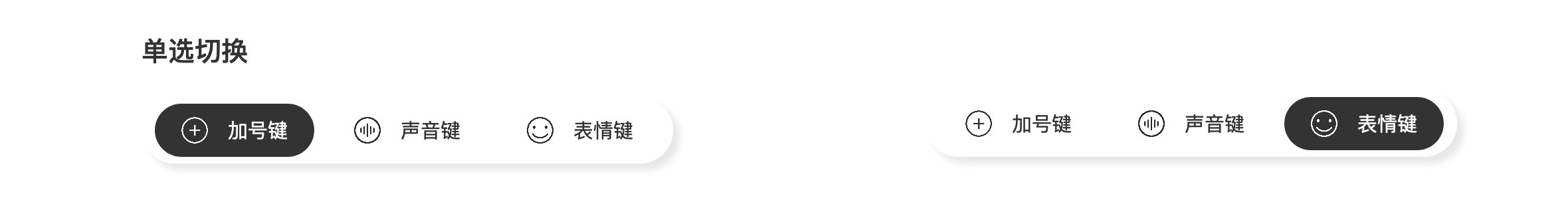
在我们设计交互原型时,会隐藏一些组件,在特定的交互动作下触发后显示,我们常用的方式是直接隐藏该组件,但这种方式并不便于我们对其进行维护管理,所以我们可以像下面这么处理。

在交互事件的设置上,最好结构清晰,同时也可以考虑如何创建便于扩展的交互事件。

以上两种方式都可以实现我们想要的效果,为什么建议采用后者,有兴趣的可以尝试做一下以下例子,看看以哪种方式更加简单,但关于交互的设置还是以个人习惯为主。

六、合理的使用Inline Frame【内联框架】,降低固定组件对页面结构的干扰
很多人喜欢在原型页面中,添加与原型或是说明文档无关的元素,比如手机外观或是状态栏等,不建议这样做。

如果希望通过添加手机外观来增强演示的效果,可以通过Inline Frame,这样设计和演示就不会互相影响。

在后台产品的设计中,也可以使用这种方式。

七、需要注意的点
母版、中继器以及交互事件一定要避免滥用,在学习软件或是练手的时候可以多加尝试;但在实际的工作中,则需要根据个人对软件的掌握程度以及工作场景克制使用。
八、补充小技巧,Axure9生成原型在预览时加载缓慢的解决办法
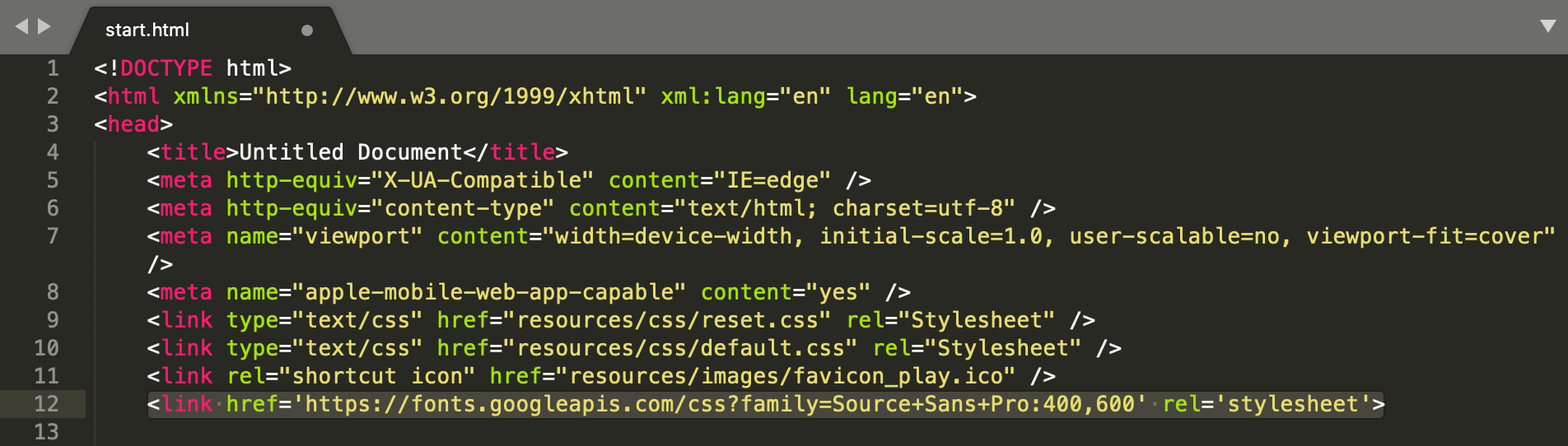
当我们通过Axure9预览设计好的原型页面时,页面的加载没有问题,但是发布在本地后进行访问时,会发现页面的加载异常缓慢,这是因为生成的页面在启动时要加载在线的Google字体。
用记事本一类的软件打开Start.html,我们可以发现这么一行代码<link href=’https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,600′ rel=’stylesheet’>

解决这个加载缓慢的方法就是将该代码注释掉:<!– <link href=’https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,600′ rel=’stylesheet’> –>
![]()
我们可以在生成的原型文件中,找到该文件直接进行操作;如果想一劳永逸,则需要在Axure9的安装目录下,找到该文件做同样的处理:
- Windows用户可以在Axure9的安装目录,依次打开DefaultSettings/Prototype_Files文件夹即可找到Start.html
- Mac用户可以在【应用程序】文件夹里找到【Axure RP 9.app】程序,通过点击右键选择【显示包内容】,然后依次打开Contents/Resources/DefaultSettings/Prototype_Files文件夹,即可找到Start.html;或直接在Finder的主菜单点击【前往】→【前往文件夹…】,输入以下地址即可:/Applications/Axure RP 9.app/Contents/Resources/DefaultSettings/Prototype_Files
如果在修改了Start.html文件后,又更新了Axure9,则需要重新来过。
九、写在结尾的话
Axure的使用技巧,其实是非常多的,需要在学习和工作中慢慢体会,在这里就不展开了。
工具是死的,但人活的,对于Axure工具的学习和使用,何尝不是在对Axure做产品和应用分析,对其理解的越深刻,使用起来越是得心应手,而学习了解这个软件的过程,价值远远大于使用它的过程。
作者:GrowingPM;公众号:GrowingPM
本文由 @GrowingPM 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







