Axure产品原型设计规范:这3点需要注意
编辑导语:Axure 是创建软件原型的快速有力的工具,然而对于很对用户来说,他们可能没有接受过正式的培训,不知道如何以恰当的方式来更有效率的使用Axure。基于此,本文作者结合案例分享了产品原型页面规范设计过程中需要注意的几个关键问题,希望看后对你有所帮助。

产品原型存在的价值是能够以最为直观的方式将你的业务需求展示给你的受众用户。
除了产品原型之外需要在PRD文档中体现的其他内容(比如业务、流程、逻辑等等)在同等质量的情况下,具有一定设计规范的产品原型明显会让你的受众更加容易接受。此外,在实际的工作中,我们也会担负着UI视觉稿的评审与验收工作,具有一定的设计思维,也能让你更加理解对方的一些设计思路与理念。
产品原型页面的规范设计需要注意以下几点:
01 字体:类型 & 字号
在原型页面的文字设计中,字体的选择方面建议使用苹方(macOS)或是微软雅黑(Windows),以便达到更好的显示效果。
字号我个人比较常用的是12、13、14、15、17,偶尔会用9、10、20。

02 配色:色彩 & 界面
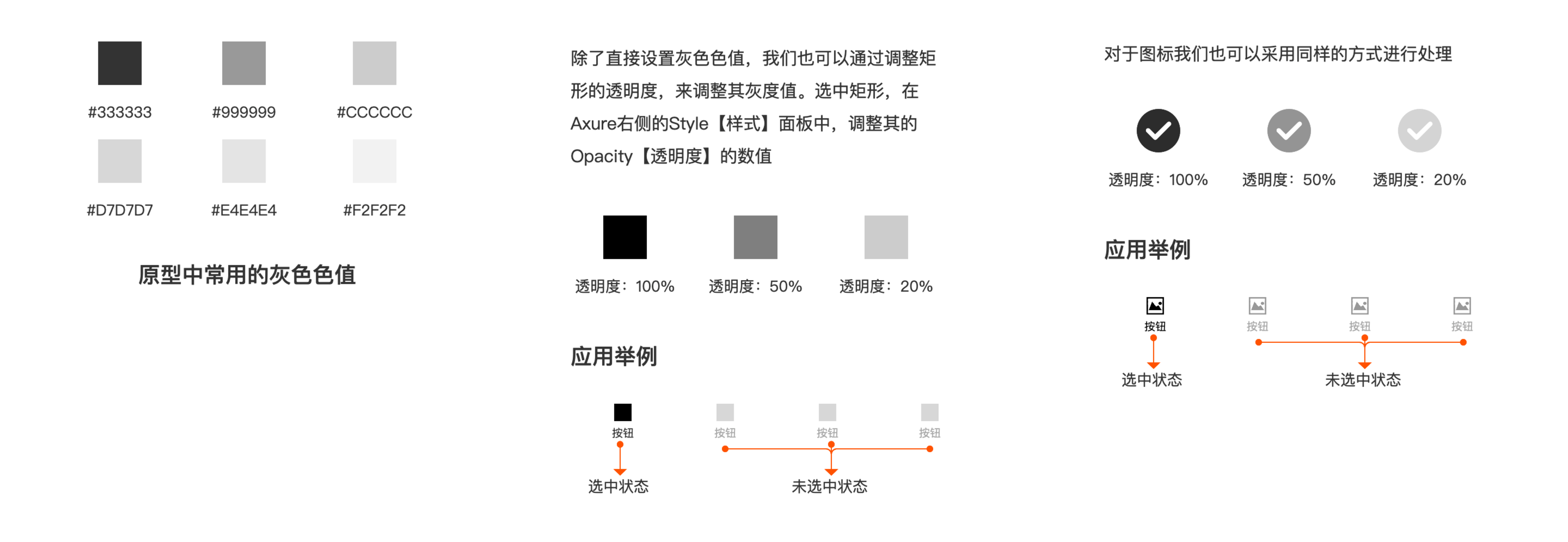
在原型页面的色彩设计中,最好保持一致,无论是文本还是其他图形、图片不要使用太多非黑灰白以外的色值。
如果用于演示的产品原型稿件中需要配图标,则需要保持图片的一致性,大小及样式。但在实际的工作中,除了一些指示性比较强的图标,比如搜索、设置、分享等等,其他的尽量不要使用图标素材。

组成原型界面的素材也要尽可能的避免混搭,比如从成熟产品中截图然后应用到自己的产品原型当中。
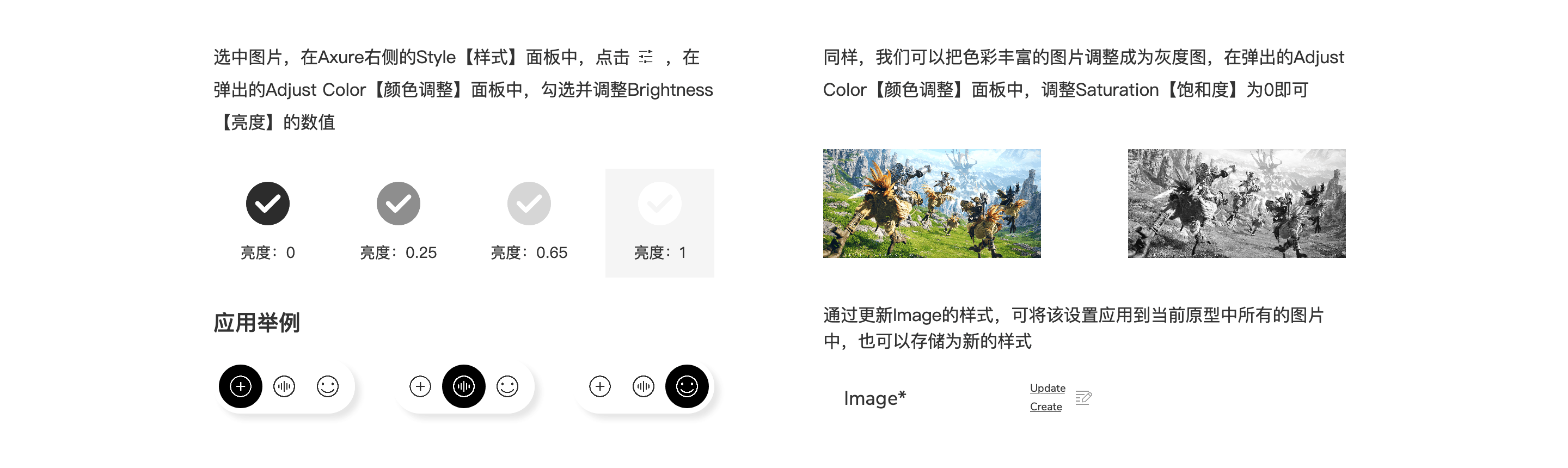
在Axure9中新增了Adjust Color【颜色调整】,可对图片可以进行色值调整。

03 排版:对齐 & 间距 & 留白
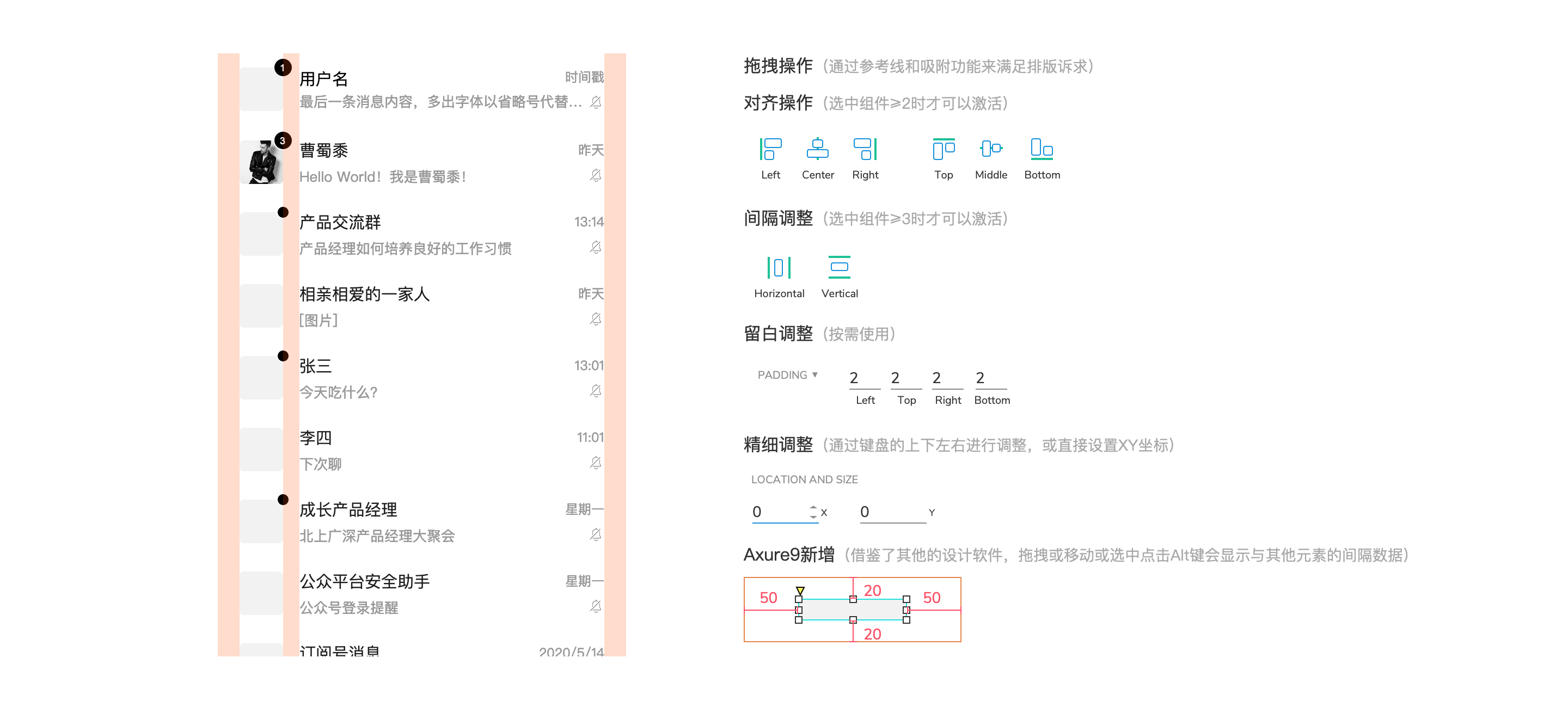
在原型页面的结构设计中,要灵活的使用参考线、对齐、分布等功能,使页面内容具有良好的可读性。

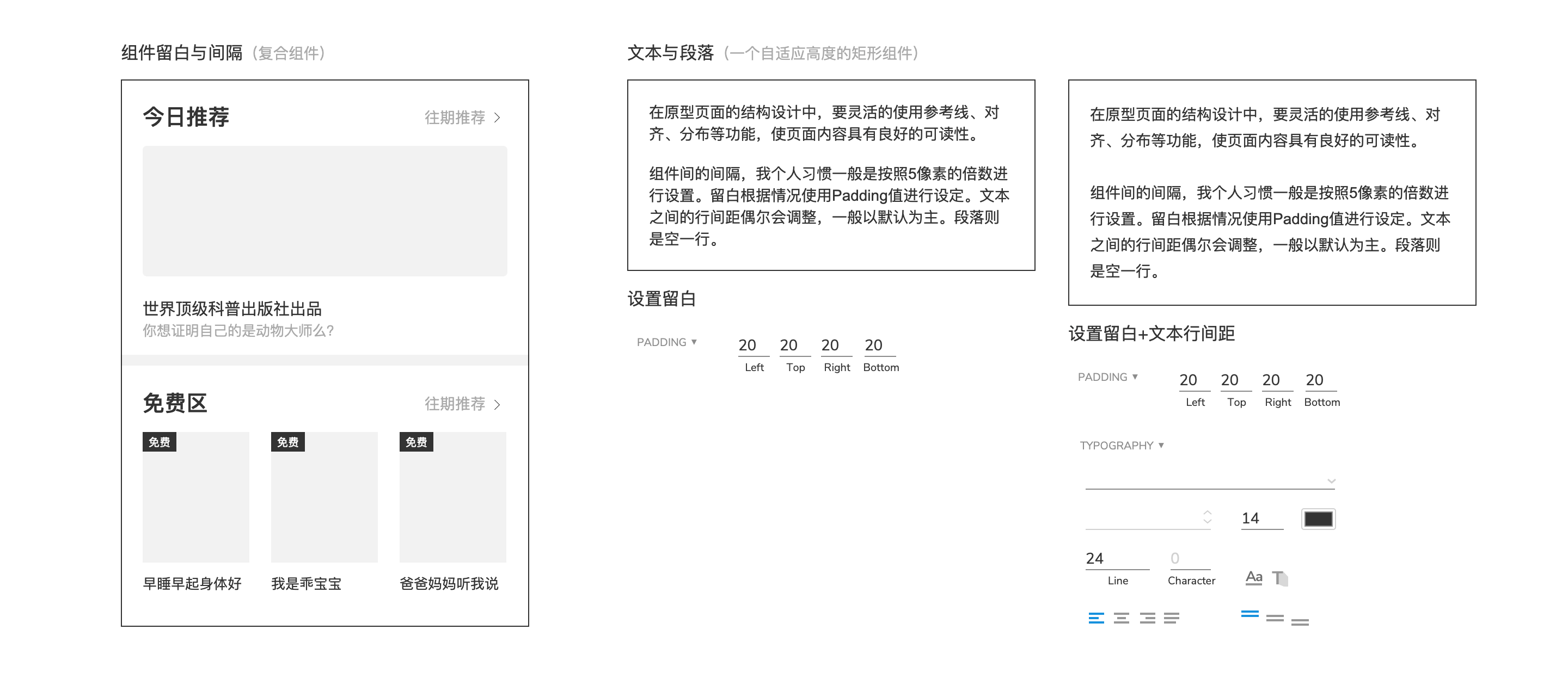
从个人习惯来讲,无论是间隔还是留白,我会按照5像素的倍数进行设置。留白一般在Style样式面板中调整Padding值,很多时候,Padding值也能辅助我对组件进行对齐操作。文本之间的行间距偶尔会调整,但会以默认为主。

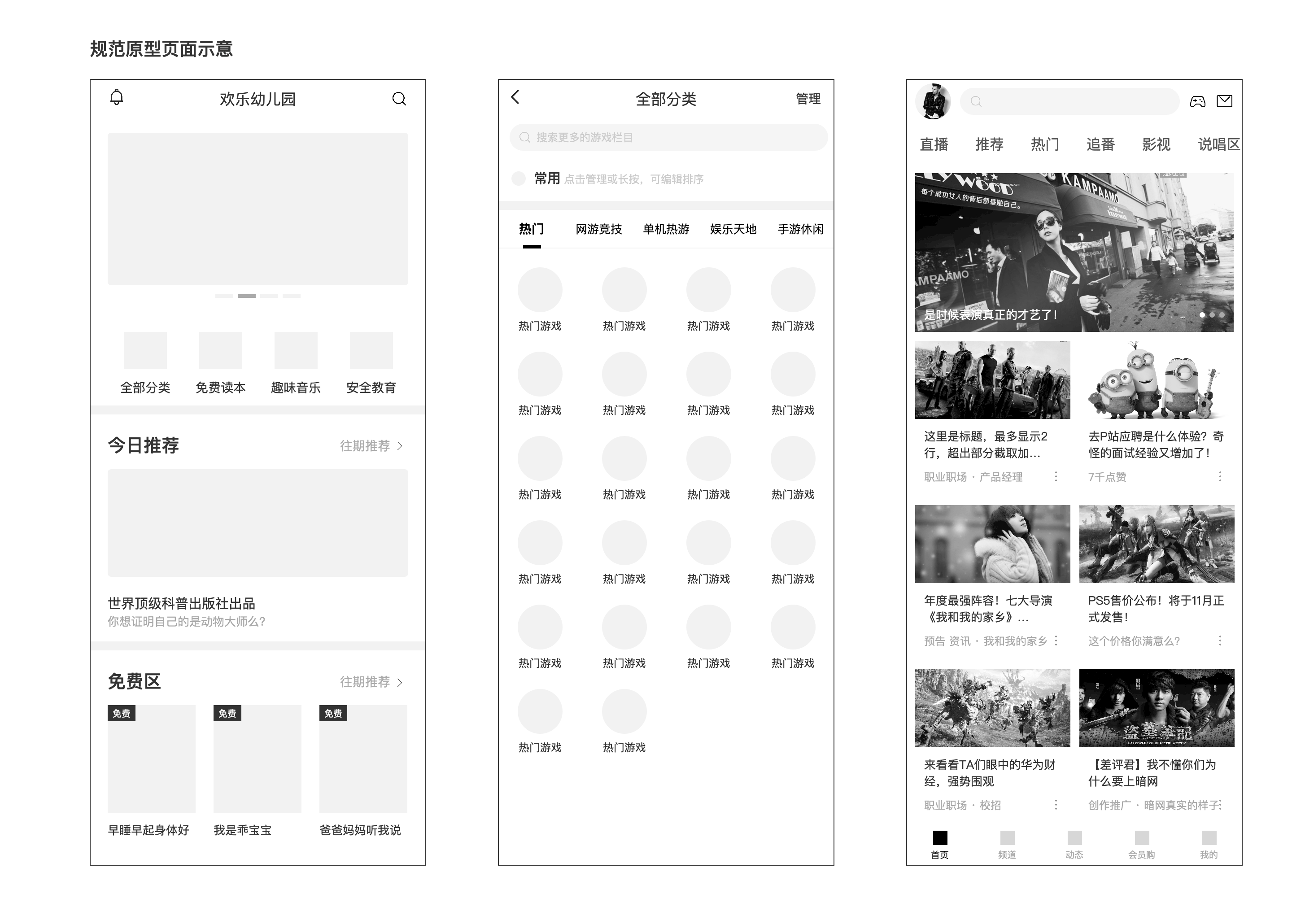
04 案例
以下是一些规范原型页面示意:

05 结束语
对于想要从事产品经理或是交互设计师的新人来讲,建议大家在熟悉工具的使用过程中有意识的培养自己的设计规范。在绘制线框图,或者临摹其他成熟产品创建高保真原型(实际工作中并不需要创建高保真原型,这边需要特别注意)的时候,一定要注意以下2点:
- 线框图:不建议完全按照苹果或是安卓,设计规范进行页面设计。
- 高保证:不建议像素级临摹。
作者:GrowingPM;公众号:GrowingPM
本文由 @GrowingPM 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








我最近画原型图 发现自己很多颜色用的不标准 也表述不出自己想要表达的意思 主次不明显
学习到了,有规范还是好,标注清楚再给开发或者UI好像他们都会舒服很多,这样也会保持页面风格统一。