Axure教程:这几个小技巧你一定要知道
编辑导读:Axure是产品经理在工作中最常用到的软件之一,尽管它的使用范围非常广泛,但是有一些小技巧很多人并不知道。本文作者总结了Axure在使用中的一些小技巧,与你分享。

一、Axure制作页面,当页面需要滚动时可以不出现滚动条吗?
我们有时候做一个页面很长,一屏或者一个模块显示不完全,现在很多设计为了界面更简洁舒适不提供分页,那怎么办呢?就要做成滚动页,但是滚动条在有的地方出现影响美观,例如下方表格需要滚动。
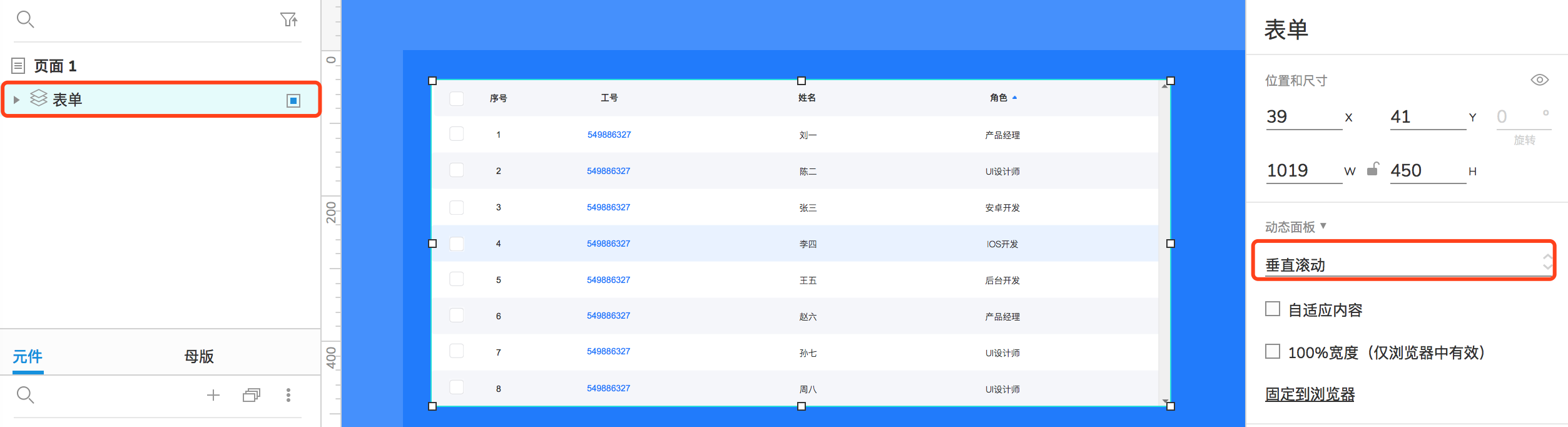
1. 软件界面

2. 效果展示
我们看到会有一个滚动条

怎么隐藏滚动条?
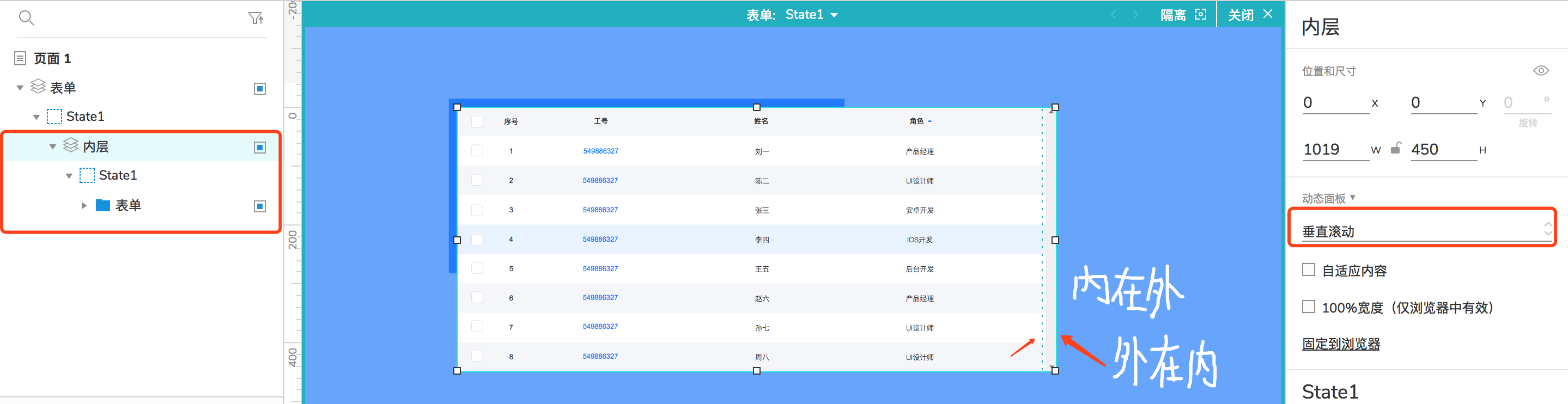
【方法:动态面板里再套一层,外层不滚动,内层滚动(注: 内层是拖到状态里), 再将所有东西移入内层动态面板, 最后外层动态面板缩小, 遮挡滚动条(注:内层宽度要拉大点)】
软件界面:

效果展示:滚动条消失

注:隐藏滚动条可以出现在很多地方,例如:
- 手机端常见购物APP商品浏览无限滚动
- 电脑端现在很多企业网站新闻页面也抛弃了分页,因为本身网站新闻不多
二、Axure鼠标移入变小手
我们知道,给文字或图片添加链接时会出现小手,但是我们做原型不是每个都会做链接,也不是所有都需要点击,比如鼠标移入效果,移入状态改变同时出现提示,这时候根本没有链接,但是这种情况下我们希望是个小手,因为存在交互,小手比鼠标箭头更适合。
但是,Axure中给元件添加鼠标移入效果时并不会变成小手,我又不想它被点击,那怎么办呢?
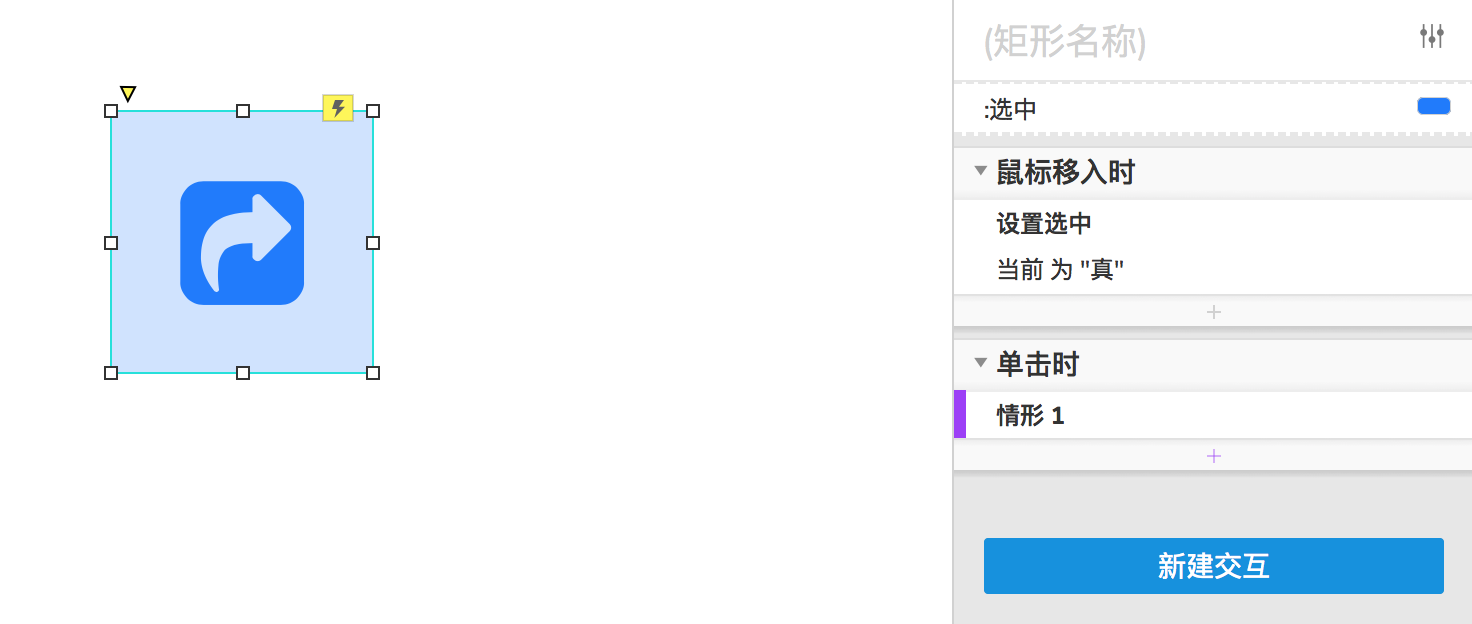
解决:添加一个空的单击事件
1. 软件界面

三、Axure制作打开页面顶部加载动效
插入矩形设置尺寸:40*3(根据实际页面定),设置圆角
1. 交互
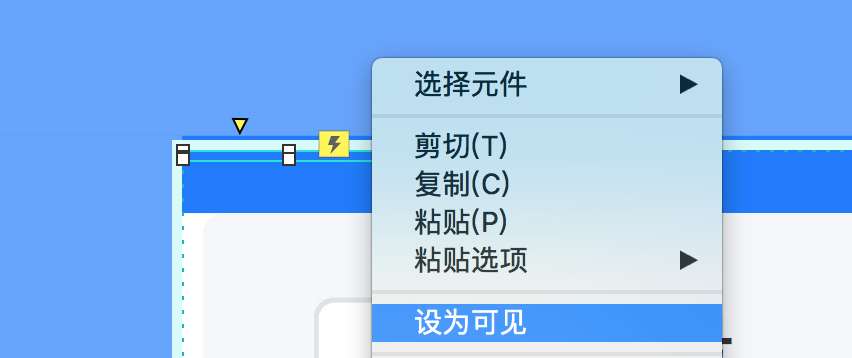
首先选中矩形,右键“设为隐藏”,设置后如下图:

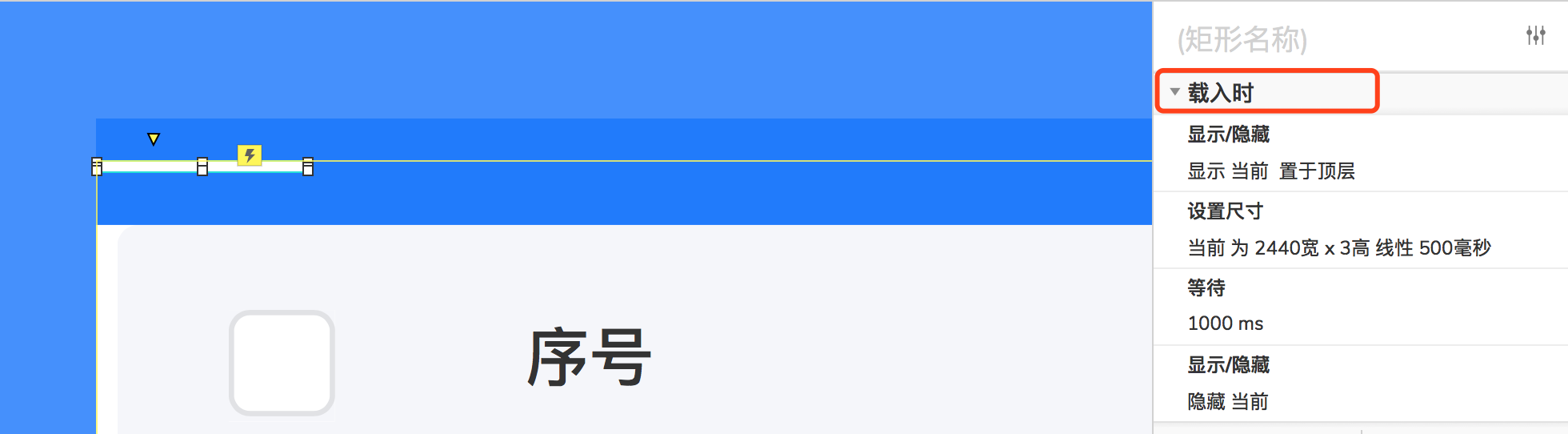
然后设置交互:
载入时显示当前并且至于顶层,因为这个加载一般是在页面上的,不是独立的
然后设置尺寸,高不变,宽根据页面尺寸定,线性
等待1000ms
再隐藏当前

本文由 @设计的产品 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







