Axure教程:制作渐变色用户登录交互
编辑导语:用户登录界面是吸引用户的一个很重要的手段,新颖的界面往往可以给用户留下深刻的印象,从而提升一款产品的好感。那么,如何用Axure制作渐变色用户登录交互呢?本文作者通过实际操作为我们进行了分享,快来一起学习吧啊。

在系统产品设计过程登录窗口的交互设计是不可少步骤,今天符号给新人分享一个用Axure制作一个用户登录界面的教程。
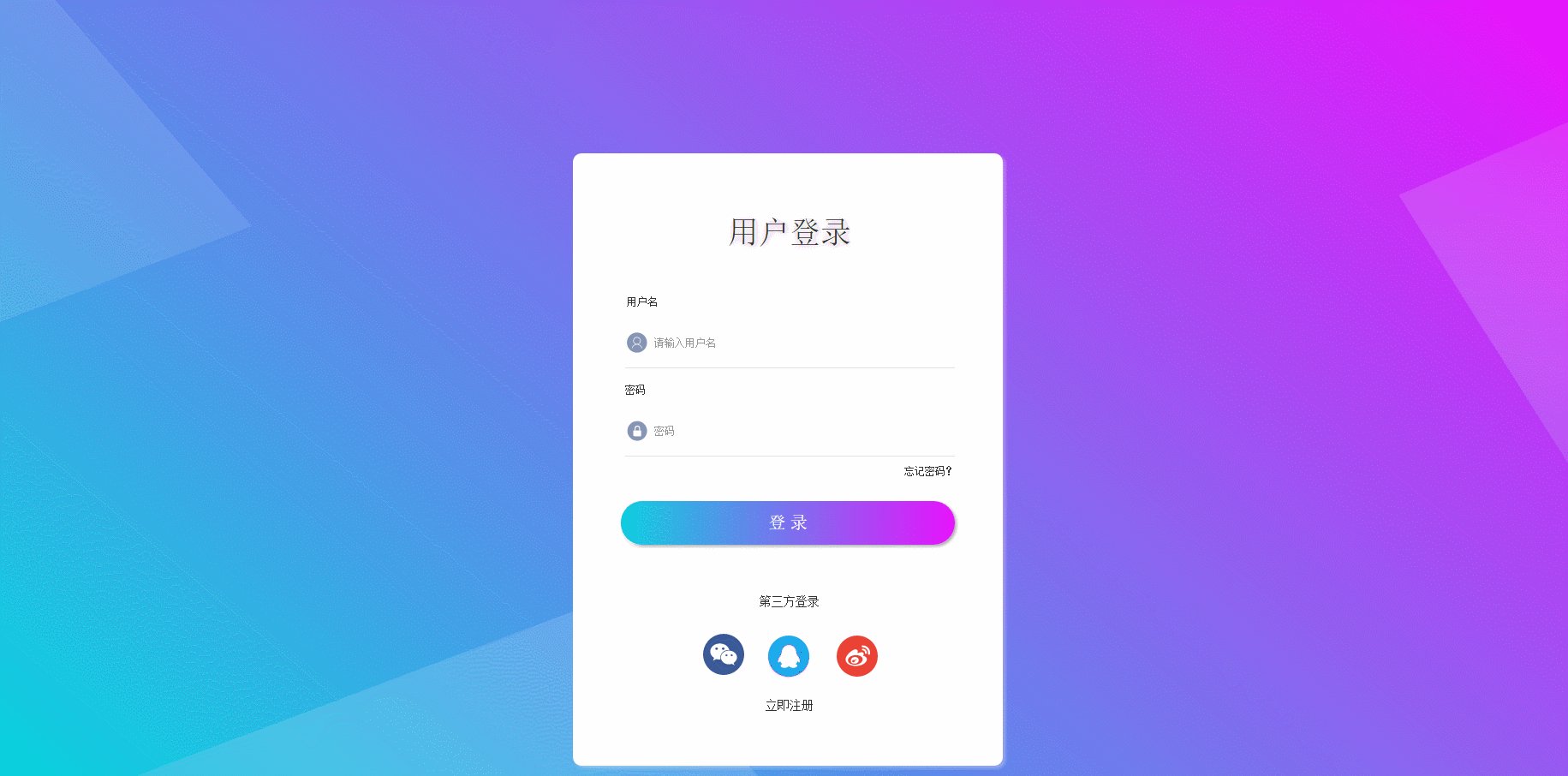
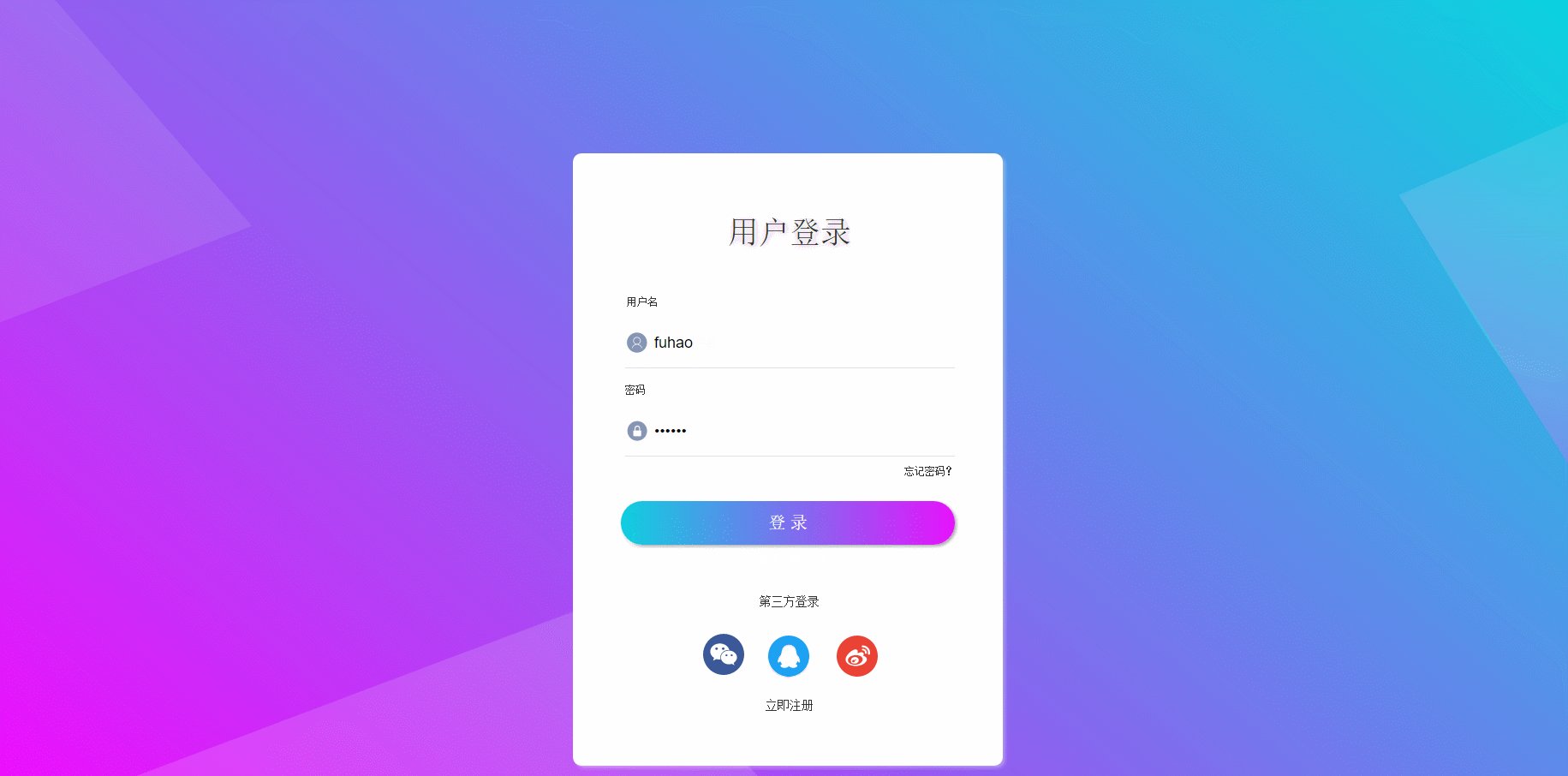
先预览一下最终实现的效果:

本教程案例主要使用到的元件有:
- 矩形
- 文本输入框
- 动态面板
- 按钮元件
- 元件渐变
操作流程:
一、制作登录背景
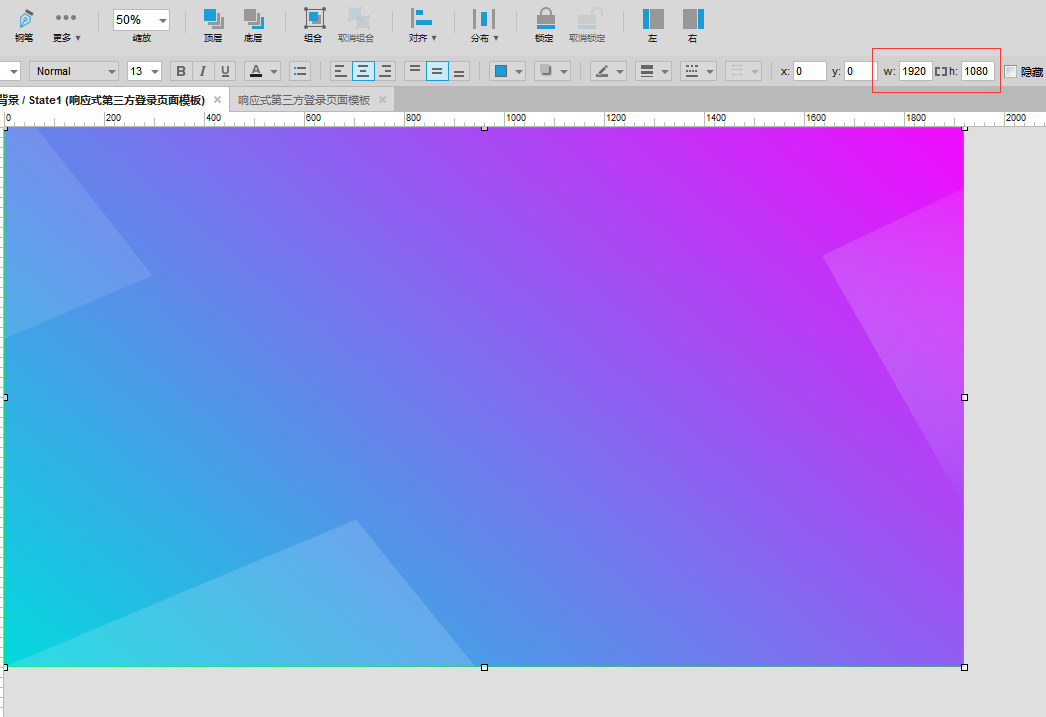
拖入一个矩形做为登录的背景设置尺寸 1920×1080,如下图:

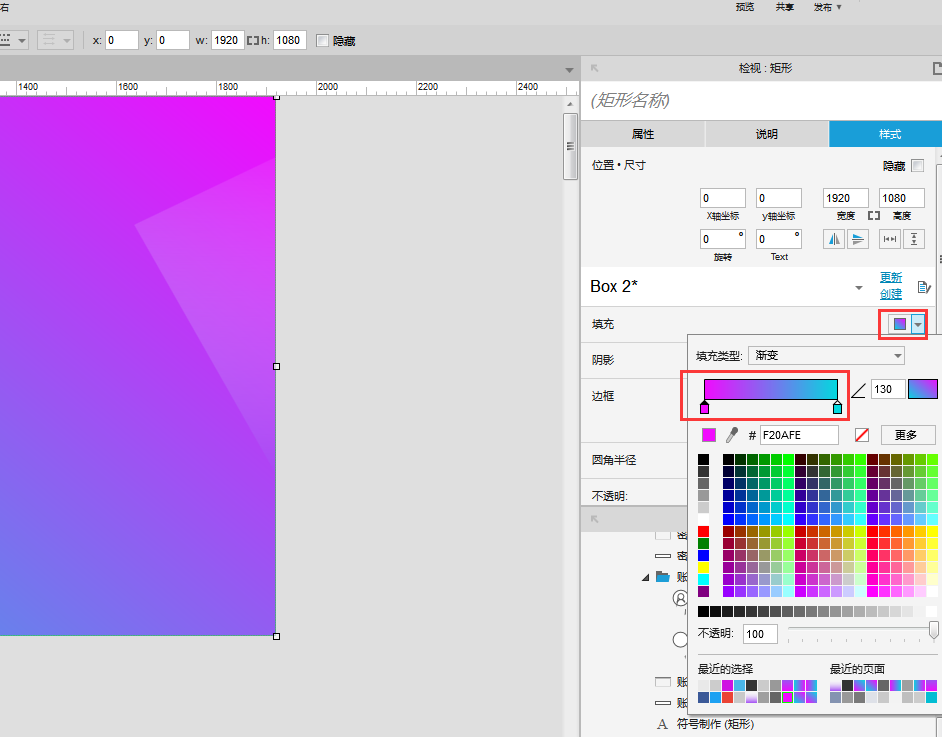
设置背景颜色,这边使用到了颜色渐变工具,颜色可以按需要设置,如下图:

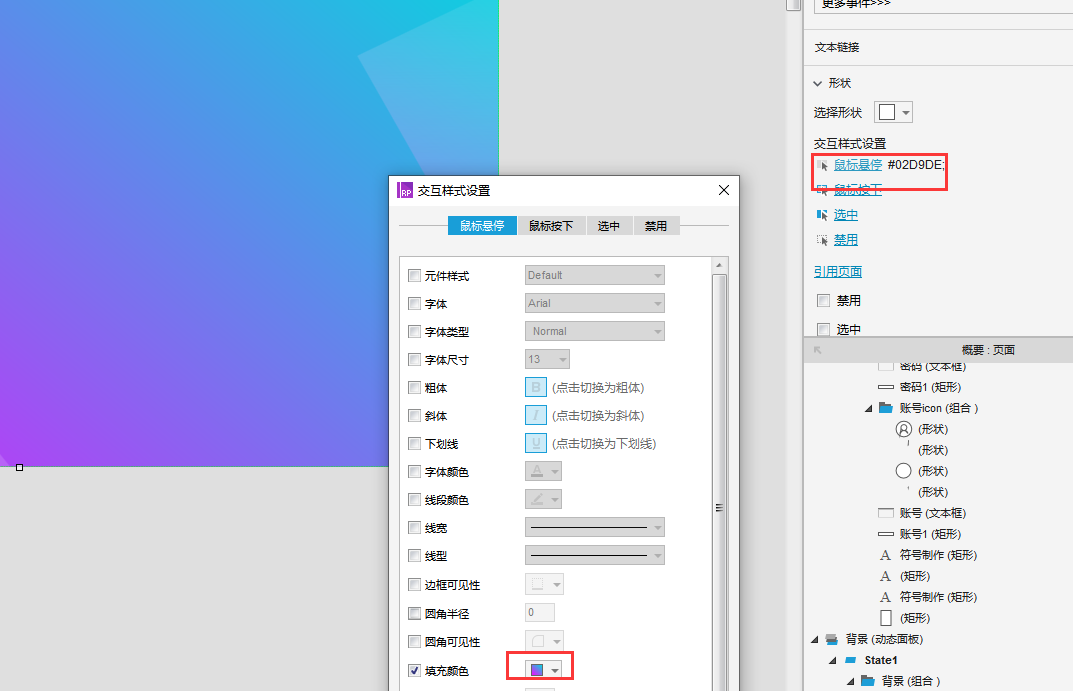
给背景设置鼠标移入交互。这边也是用到了渐变。原理就是鼠标悬停后,改变背景的颜色。

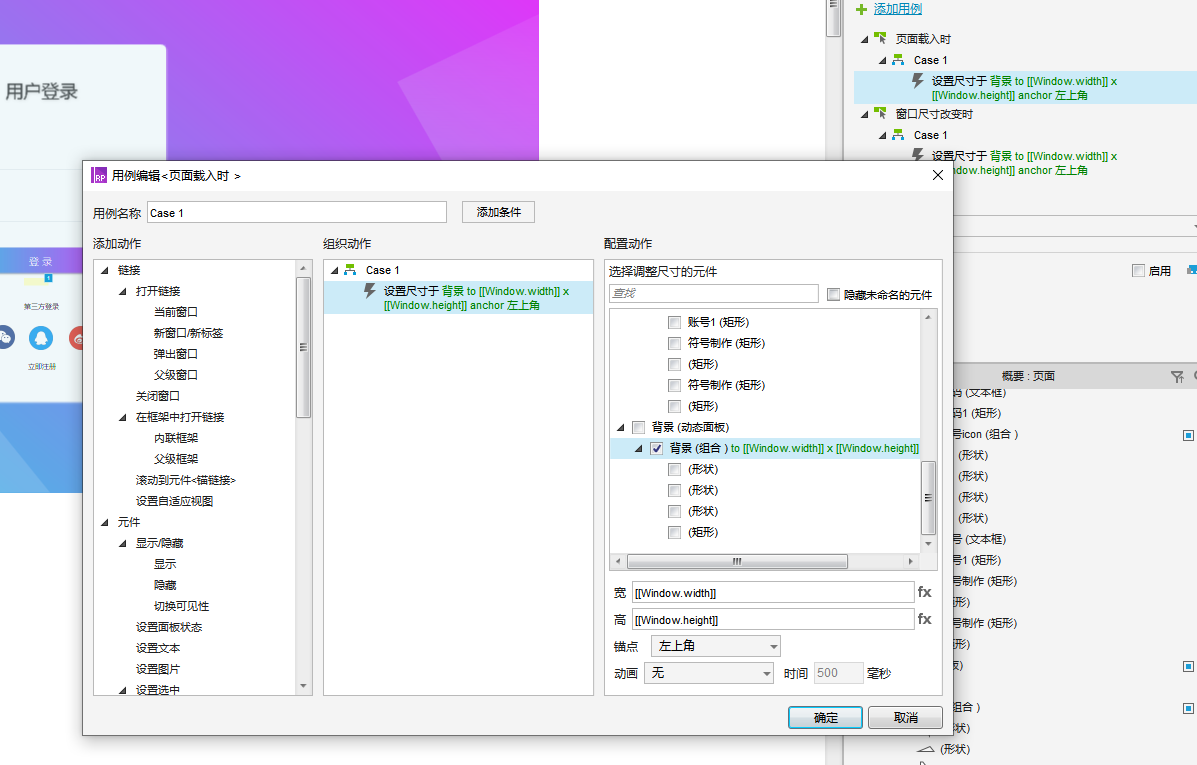
设置页面载入时,背景大小。
如下图,分别设置背景的对应的宽高,这边使用到[[Window.width]]和[[Window.height]]。主要功能是获取当前窗口宽高,这样在小点的屏幕小预览就不会有滚动条了。

到此,登录背景就完成了。
二、用户名和密码框设计
用户名和密码框由三个元件组成,矩形,文本输入框,icon。我们可以先做好用户名的,密码原型一样。
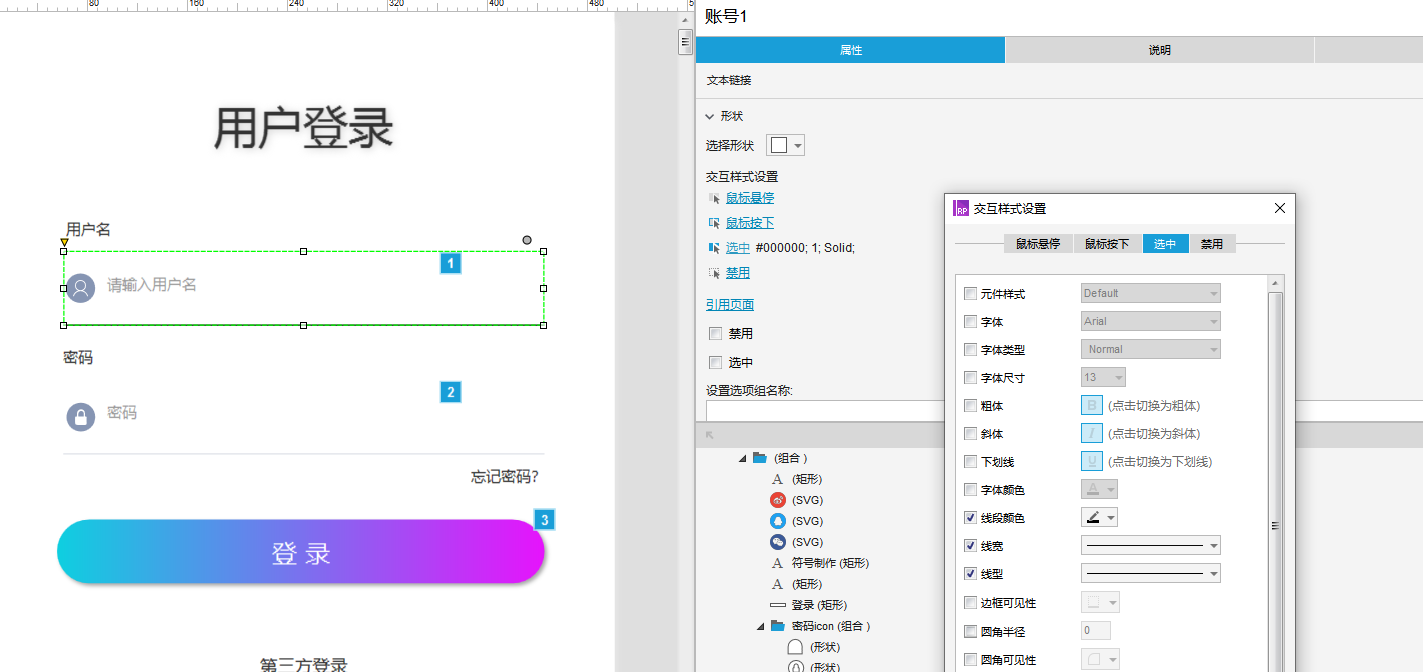
给矩形框设置选中交互、边框颜色、可见边框、线段颜色,可以按需要设置。

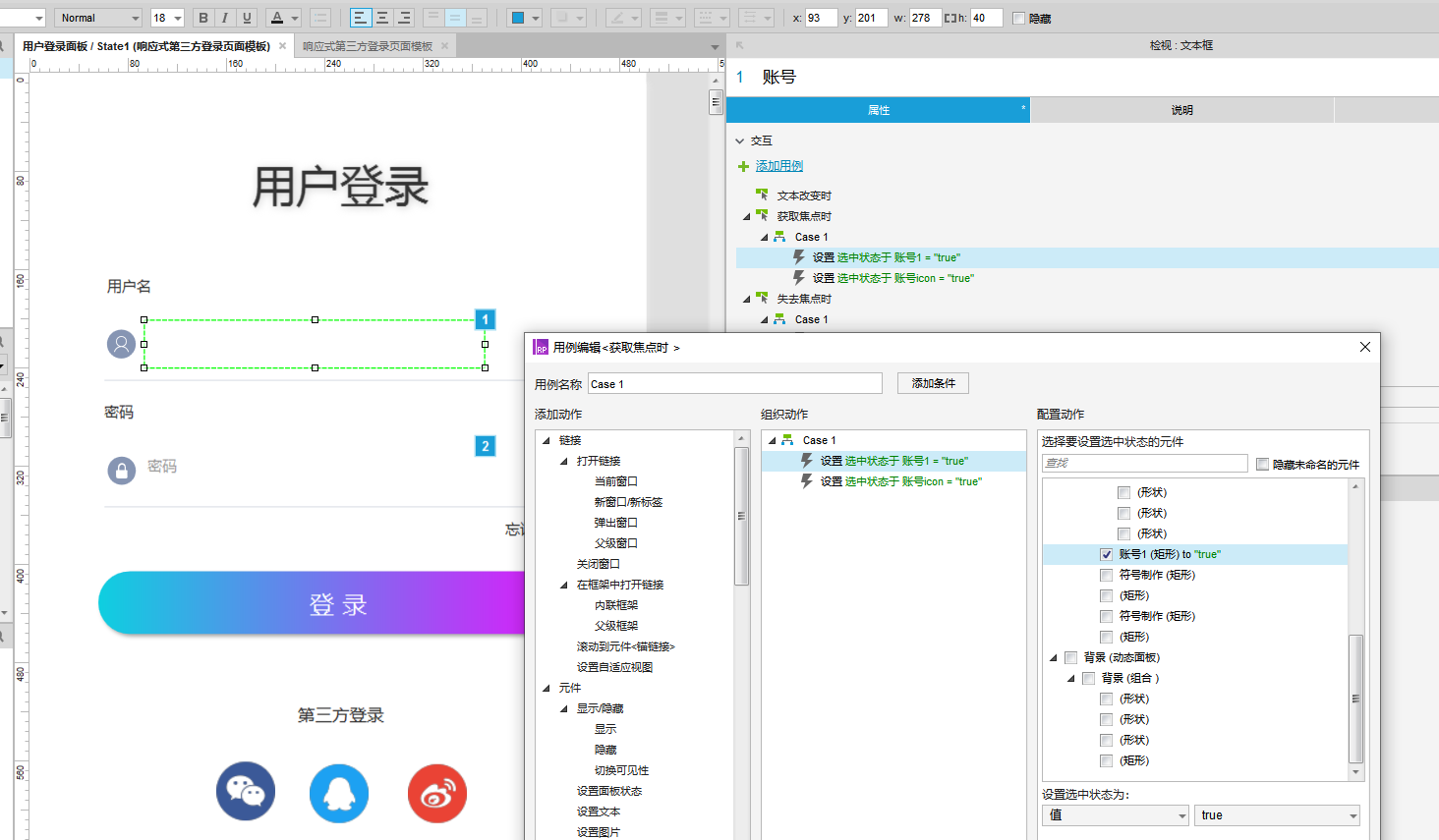
拖入一个文本输入框,命名为账户,给这个文本框设置获取焦点交互。

当获取到焦点时,也就是输入选中进入切换时,选中(ture)账号和账号icon(icon可在Iconfont获取)。

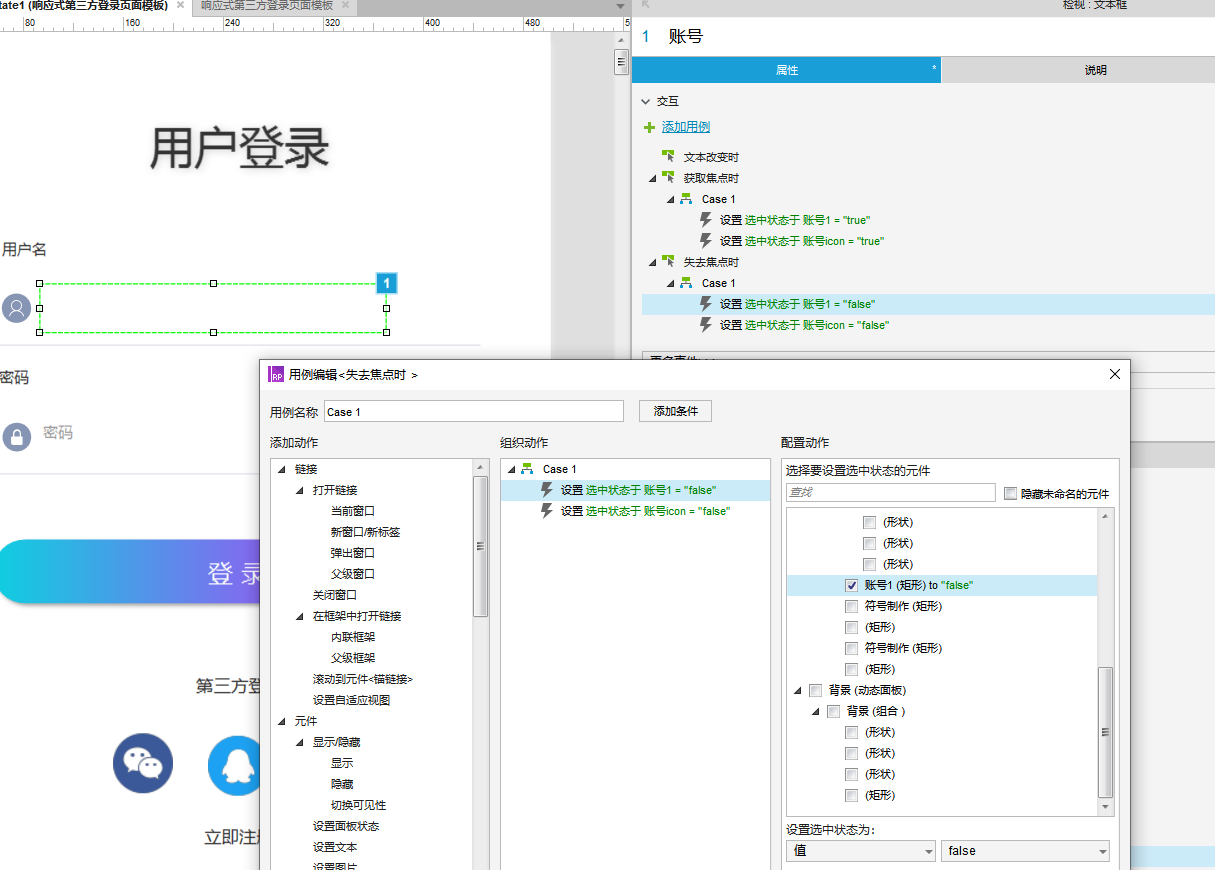
设置失去焦点时,将账号和账号icon设置为false。

到这边用户名输入相关交互做好了。这时可以将其组合起来。复制一个密码组合,进行密码框交互修改。
三、登录按钮判断制作
用户登录会有很多种情况,可能用户名和密码都不正确。或有一个没填写我们希望在提示错误信息时,能在对应的项目中做动效。
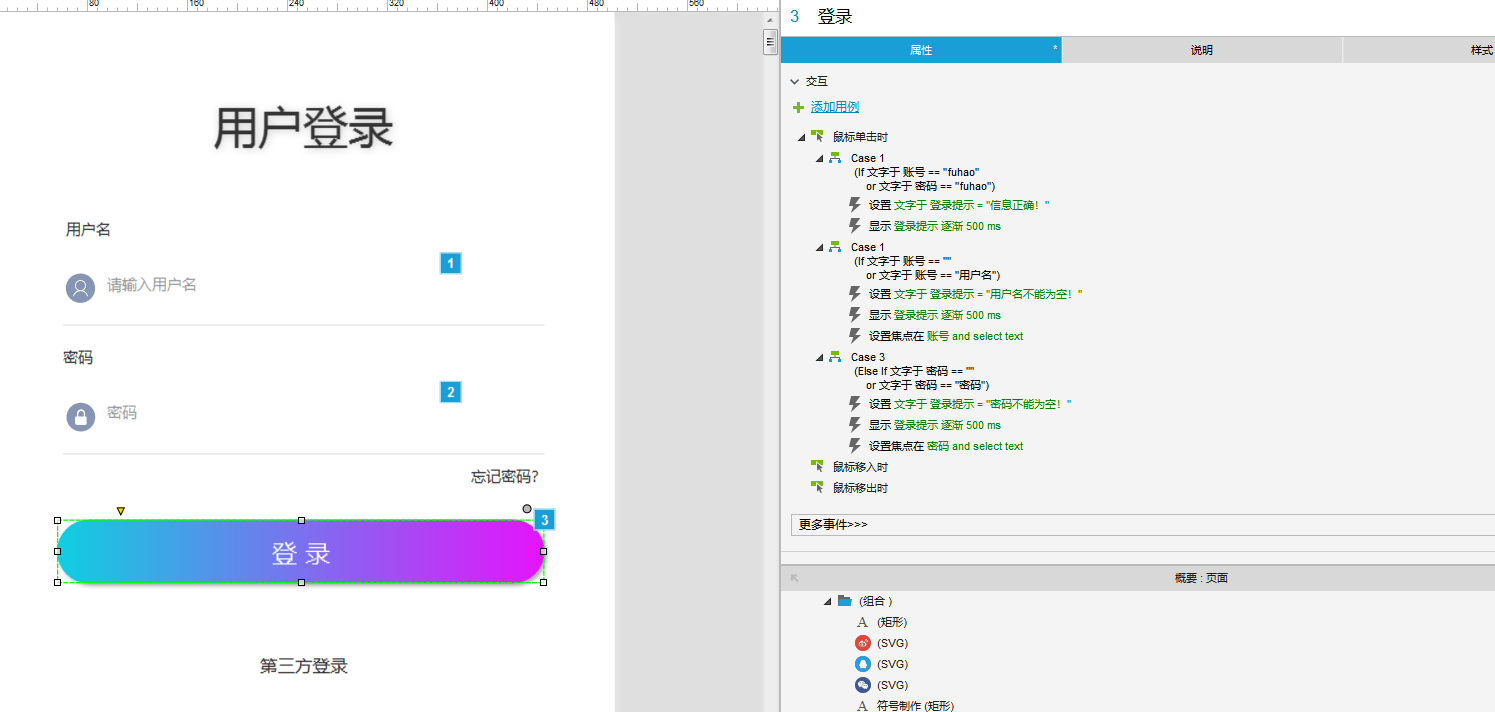
具体交互如下图:

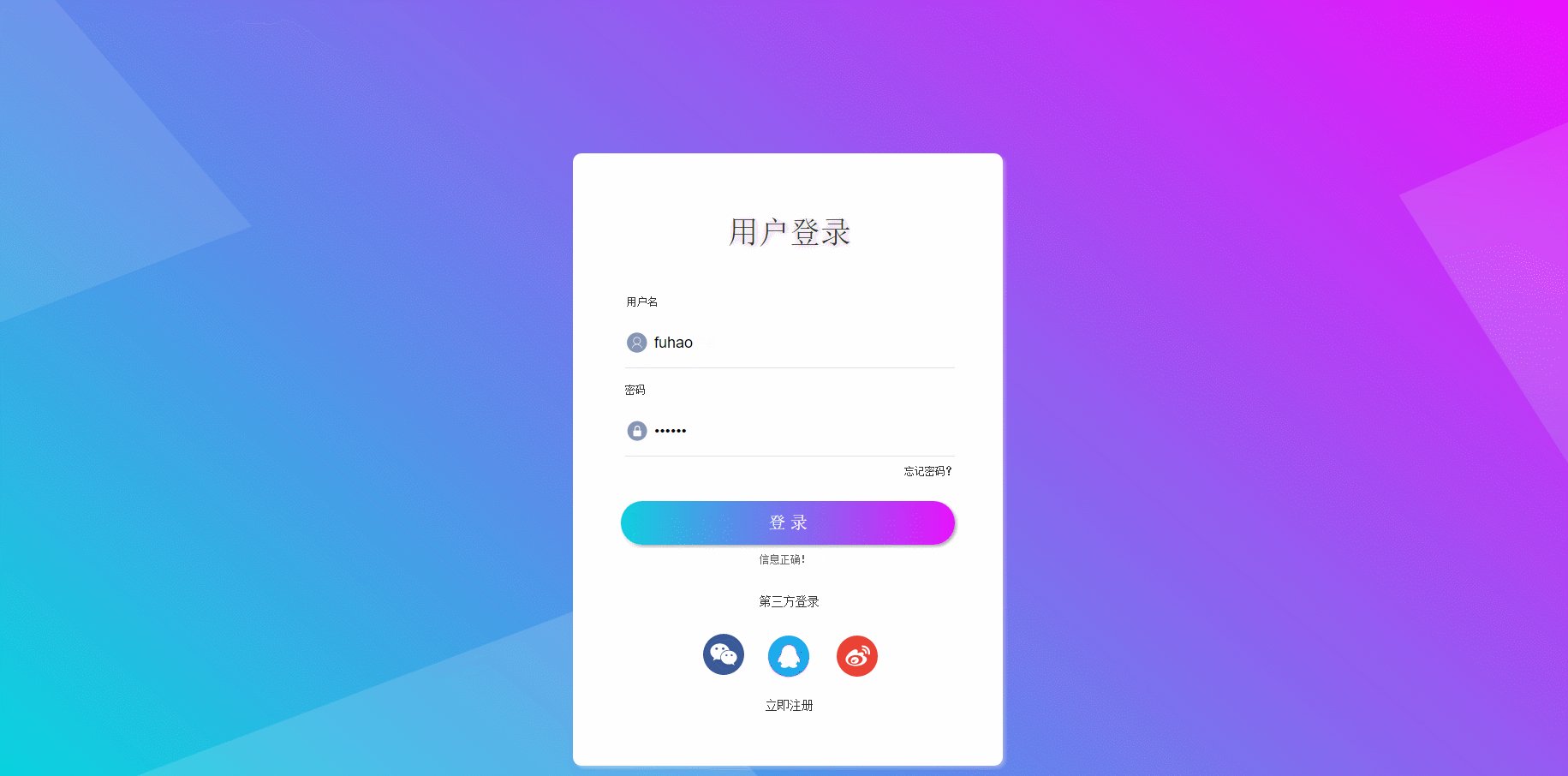
- 第一个case意思是,如果用户名和密码都为fuhao。点击按钮时,提示信息正确。
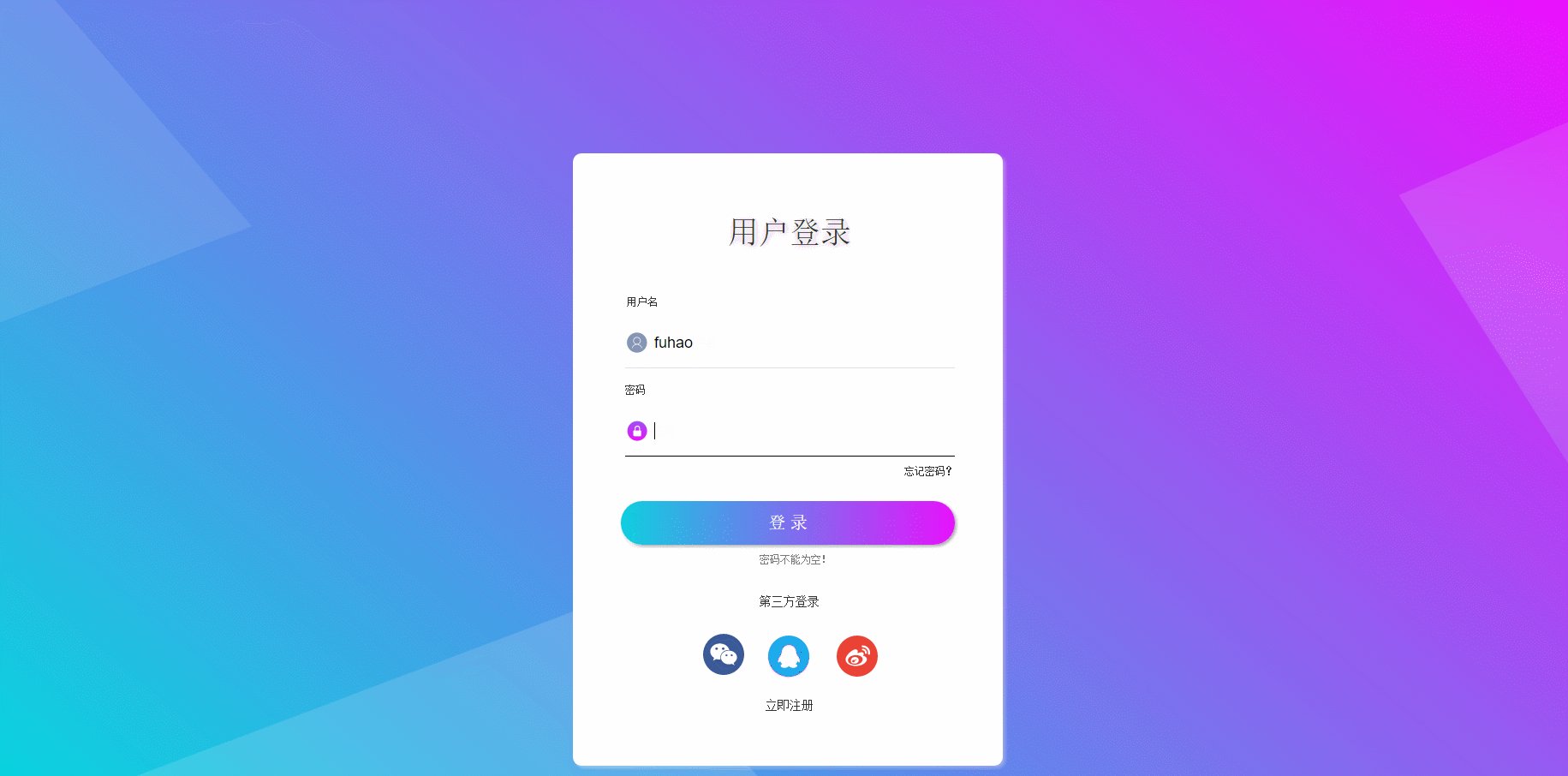
- 第二个case2意思是,如果用户名为空时。点击按钮时,提示用户名不能为空,并选中用户矩形为ture。
- 第三个case3意思是,如果密码为空时。点击按钮时,提示密码不能为空,并选中用户矩形为ture。
当然你还可以制作添加更多的交互,这边不做讲解。
作者:符号,目前从事互联网电子商务项目,岗位产品负责人一枚
本文由 @符号 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








🤟
牛
原型预览地址:https://www.2u3u.com/soft/